
Привет. Меня зовут Даша, тестирую мобильное приложение 2ГИС на iOS. Хочу поделиться нашим процессом ведения фич, который помогает не только сэкономить время, но и прокачать личные скиллы. Прочитайте статью, чтобы узнать, как нам удаётся удерживать в едином контексте продактов, дизайнеров, разработку. Мы верим, что ревью первой тестовой сборки всеми заинтересованными действительно облегчает людям жизнь. А коммуникация — ключевой момент в ведении фичи.
Наша боль
При общении с тестировщиками из других компаний часто замечаю, что тестирование фич у них проходит как-то сумбурно, неструктурированно. Из-за этого тратится время, силы людей, участвующих в разработке. Люди становятся злыми, начинают ненавидеть своих коллег, поджидают их у подъездов.
Раньше у нас тоже было что-то похожее: при планировании спринта прилетала задача, в начале спринта её брали в разработку, прорабатывали задачу уже в процессе. Если возникали вопросы по взаимодействию с другими командами — шли к продакту. Часто бывало, что в одних командах работа уже шла полным ходом: все предвкушали релиз, кому-то фича уже снилась на бою; а в другой команде даже не знали про её существование. Такой процесс был неэффективным, тратил кучу сил/времени, вносил хаос.
В итоге поняли, что так жить нельзя, и начали строить новый процесс. Он уже помог сохранить кому-то нервы, а возможно, и жизнь.
О команде
Команда у нас состоит из: 9 разработчиков, 6 тестировщиков, продакта и дизайнера. При планировании итерации (то, чем будем заниматься ближайшие 4 месяца) составляется скоуп фич, которые хочется выпустить в текущий временной период. Когда список составлен, под каждую фичу из команды выделяется по одному фичекрайнему от разработки и тестирования, которые будут с фичей от начала до конца.
Для нас фичекрайний — это человек, живущий с фичей от ТЗ до релиза. Он обладает актуальной информацией о том, что происходит с фичей в целом, и служит точкой входа для вопросов о работе над фичей для людей из других команд. Более подробно про фичекрайних можно узнать из доклада Саши Картавцева. Запомните этот термин, далее он встретится неоднократно.
Релиз за 9 этапов
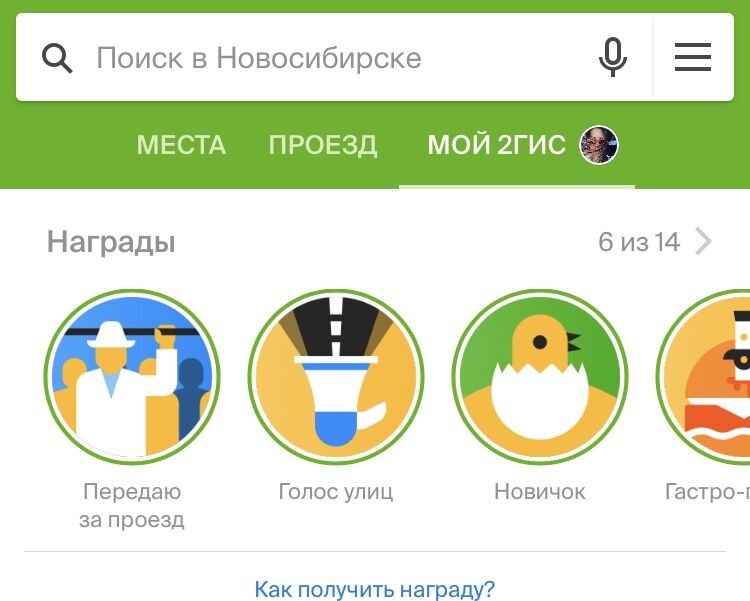
Весь процесс доведения фичи до релиза можно поделить на 9 основных этапов. Для наглядности возьмём недавно вышедшую фичу «Награды» и расскажем, как мы провели её по всем девяти этапам.
Награды — это поощрение юзеров за вклад в продукт. Пользователи получают их за написание отзывов, загрузку фотографий, добавление новых компаний в справочник. Их можно увидеть на табе «Мой 2ГИС».

Этап 1 — Процесс проработки ТЗ
Перед тем, как приступить к проработке фичи, мы создали чатик в слаке и созвали туда всех причастных людей. Договорились, что в нём мы будем обсуждать все вопросы по фиче и события в жизни участников чата, которые могут повлиять на ход релиза. Говорить, что сходил за молоком, не надо, а вот об отпусках/больничных — нужно, иначе рискуешь нарваться на ненависть за неответ.

Первым делом фичекрайние от разработки и тестирования посмотрели ТЗ/дизайны, задали вопросы, предложили улучшения, опираясь на опыт других фич. Фичекрайние следили, чтоб на вопросы были даны ответы в течение суток. Если сроки затягивались, то эти же ребята намекали продактам/ответственным людям, что часики тикают и хорошо бы уже ответить.
Процесс проработки ТЗ считается оконченным, когда все основные вопросы закрыты, есть финальные дизайны, у разработки нет вопросов по реализации фичи.

На первом этапе очень круто делать прототип фичи и задействовать его при проработке ТЗ: он поможет пощупать фичу на девайсе и выявить несовершенства на раннем этапе, придумать кейсы для тестирования. Продакты же смогут внести изменения в логику ещё до начала разработки на платформе.
Этап 2 — Составление чек-листа
В процессе проработки ТЗ я, как фичекрайняя за тестирование, составила тест-кейсы для фичи в TestRail, по которому в последующем велась проверка фичи. Приоритизировала кейсы для их дальнейшей автоматизации. Поскольку в фиче присутствует бэкенд, я добавила в тест-план проверки для него: какие поля мы отправляем, какие получаем, а что будет, если тут какая-то чушь непонятная придёт. Готовый чек-лист даём посмотреть разработке и продактам для синхронизации ожиданий от фичи, чтоб не получилось, что тестирование подумало одно, продакт ожидает другого, а разработчик сделал вообще что-то иное.
Этап 3 — Разработка
После проработки ТЗ началась разработка фичи. Тестирование в это время дозакрывало/дообсуждало незакрытые вопросы в ТЗ и чатике, информировало разработку обо всех изменениях, если такие появлялись: новые требования, новые дизайны, новые тексты, да что угодно — разработка должна быть в курсе всего, иначе не избежать драки.
Этап 4 — Ревью первой сборки фичи

Получив первую сборку, мы скинули её в чат фичи, где призвали продактов и дизайнеров на ревью. Тестирование контролировало, чтобы сборка была просмотрена и был дан фидбек — чем быстрее, тем лучше. Это делается на ранних этапах, чтобы потом не случилось неприятных ситуаций.
Этап 5 —Тестирование на платформе
Параллельно с ревью первой сборки началось тестирование на платформе по тест-кейсам, составленным ранее. В процессе тестирования, если находили проблемы, грозящие срывом релиза, или понимали, что что-то можно сделать лучше — кидали в чат фичи или оставляли комментарий в ТЗ. Следили, чтобы вопрос не остался открытым.
На этом же этапе бывали изменения в логике фичи (UI, например) — также давали сборку продакту и дизайнеру на ревью, чтобы убедиться, что ожидания совпали с реальностью.
Этап 6 — Интеграционное тестирование
Этот пункт необходим, если в разработке фичи участвуют иные команды, помимо мобилок. Например, мобилки + бэкенд. Если мы заменили шрифт или цвет иконки, тут, естественно, никаких интеграций не проходит. Однако, в нашем примере с Наградами задействован бэкенд — без интеграции было не обойтись.
Первым делом составили доку в Confluenсe. Как правило, вначале этим занимается один человек.
В документе прописываются:
— даты проведения;
— участники — чтобы команда знала героев в лицо, а герои не могли опровергнуть этот факт;
— список проверок;
— список кейсов — проверка сценариев с определенными условиями.
Составив доку, я скинула её в чатик фичи и призвала всех участников интеграции для ревью/дополнения кейсов.

В день Х участники интеграции собрались в одном кабинете и проверили все сценарии из интеграционной доки. Очень здорово проводить совместные интеграции с командой бэкенда — сразу на месте решаешь все вопросы, проясняешь все странности.
Этап 7 — Инструктаж поддержки
Перед релизом сообщили поддержке, что скоро выйдет фича, пора готовиться. Дали почитать ТЗ, потыкать сборку. Сообщили, в какие чаты надо писать и к кому обращаться, если поступит фидбек от пользователей.
Этап 8 — Релиз

Начали катить фичу, оповестили об этом чат и параллельно следили за Crashlytics, фидбеком в сторе и поддержке. Надеялись на лучшее, пили валерьянку. С Наградами всё прошло гладко, но мы были готовы незамедлительно сделать хотфикс и проинформировать всех в чатике фичи, если бы во время раскатки обнаружился критичный баг на стороне платформы.
Этап 9 — Поддержка фичи после релиза
После выхода фичи на бой наша роль стала информационной: отвечали на входящие вопросы, подсказывали, разбирали какие-то платформенные проблемы или, если понимали, что проблема на бэкенде — передавали им. После релиза я также влила кейсы на проверку Наград в основное хранилище кейсов в тестрейле, чтобы их можно было переиспользовать в дальнейшем.
А если кратко
- Всегда держи всех в одном контексте. Сообщай о важных изменениях.
- Сразу, как появляется сборка с фичей, организуй ревью первой сборки всеми заинтересованными лицами.
- Если на любом этапе в логике фичи происходят изменения, также организуй ревью.
- Добивайся ответа: пиши, звони, пинай, пока не откликнутся.
- Готовь поддержку к новой фиче и помогай ей после запуска.
Знания и опыт, которых я набралась в процессе, помогают мне и на работе, и по жизни. Я прокачала коммуникацию, самостоятельность, ответственность, погрузилась в продукт дальше работы нашей команды. Команда, кстати, тоже довольна — в случае факапа теперь пьёт вино, а не валерьянку.
Комментарии (10)

yanov
30.04.2019 10:36Вы упомянули, но не раскрыли тему автоматизации. Когда она происходит, в каком объеме, кем поддерживается?

karmagistan Автор
30.04.2019 10:56Я не стала расписывать процесс автоматизации в нашей команде, потому что моя статья не про автоматизацию, а про процесс ведения фич. Наш процесс автоматизации – это тема для отдельной интересной статьи.

Ktulkhu_Triediniy
30.04.2019 14:31Знаю, что не по теме, но не могу молчать.
Когда в мобильное приложение для Андроида вернётся нормальный панорамный вид карты в режиме просмотра, который был на старой версии платформы приложения?
docomo
01.05.2019 09:36Вернём, но ближе к концу года, не раньше.
Тестируем сейчас новый картографический движок в наших мобилках, с его выходом на всю аудиторию будет проще такие штуки сделать.

redskif
30.04.2019 16:00Вы ведете чек-листы в TestRail? Если да, то как?
В замен поделюсь js-скриптом, что бы украсить TestRail вот так:
картинка

karmagistan Автор
01.05.2019 07:12Чек-листы на функциональные проверки делаем в TestRail.
При составлении кейсов заполняем поля: title, priority, type.

Leozaur
04.05.2019 12:43Ну, т.е. вкратце всё сводится к тому, что нужен один ответственный на каждую мажорную задачу, который бы пинал всех, дабы не забывали задачей заниматься, сообщать о ходе дел и любых изменениях, который бы выпытывал идеи по улучшению, и т.п. Поздравляю, вы изобрели part-time менеджера. :)


GHostly_FOX
А можете рассказать о процессе Hot Fix'ов?
Если выстреливает ошибка которую надо исправлять прям сейчас.
karmagistan Автор
Если баг понятен (есть воспроизведение или понятно, что чинить) – незамедлительно готовим фикс, проверяем его и выкатываем сборку на ревью с запросом expedited review.
Если баг непонятный и нет никакого воспроизведения/зацепок в какую сторону копать – выкатываем на ревью предыдущий релиз, в котором не было бага. Также запрашиваем expedited review. Параллельно ищем причину бага для фикса в будущих сборках.
Пока сборка находится на ревью, отписываемся всем пострадавшим, успокаиваем их, что скоро всё будет хорошо. Если есть известный способ, как можно без обновления приложения исправить ошибку, – сообщаем о нем юзерам.