Так сложилось, что я из той самой службы контроля качества. Недавно наша команда писала большую фичу. Немного порефлексировав, решил создать такую вот статью-шпаргалку для фронтендеров. Она напомнит на что стоит обратить внимание перед передачей задачи в тестирование.
Когда вы передаете окончательную версию продукта в службу контроля качества, вы должны рассчитывать на то, что контроль не выявит никаких проблем. Было бы в высшей степени непрофессионально передавать на контроль качества заведомо дефектный код. А какой код является заведомо дефектным? Любой, в качестве которого вы не уверены!
«Идеальный программист. Как стать профессионалом разработки ПО»
Роберт С. Мартин
С чего начать?
Верстать по прототипам.
Так бывает, что дизайнеры — это прекрасные эльфы с высокой башни, и «они так видят». И иногда проще сделать по-своему, чем следовать прототипу. Но обычно эти ребята на нашей стороне, и рисуя, они держат голове (или на бумаге) какие-то аргументы почему сделано так, в чём ценность. И если кажется, что нарисовано что-то странное — всегда можно обсудить.
Если что-то невозможно (читай очень дорого) сделать — так и надо сказать. Очень, очень, очень стрёмно видеть свежие прототипы, что не сходятся со свежей задачей.

Найди N отличий. Прототип слева.
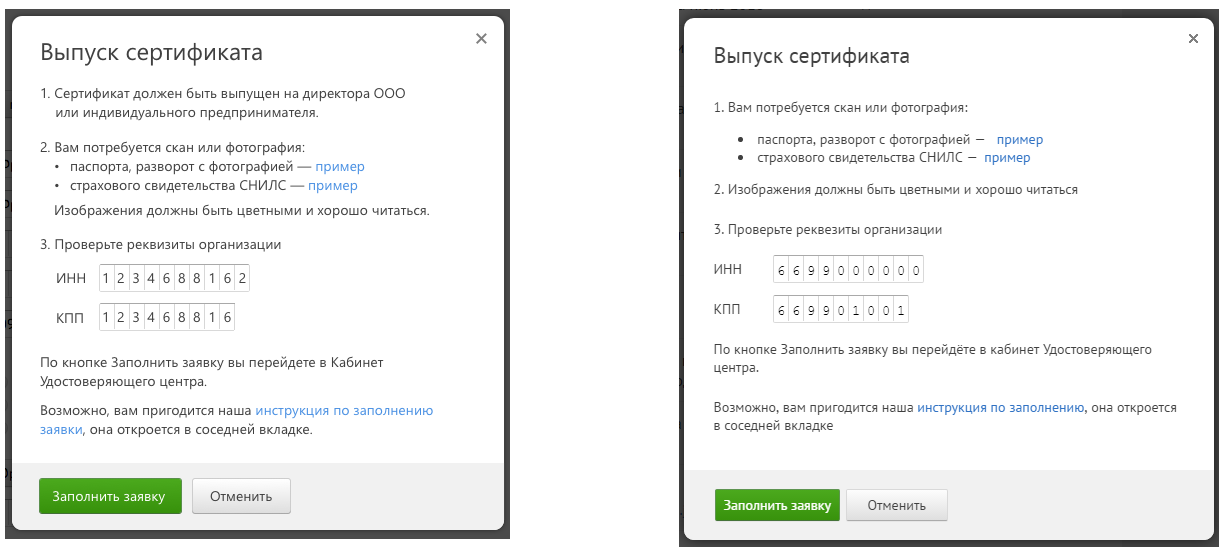
Заполнение и отображение данных
Всё хорошо, когда информация на сайте статична и неизменна. Можно посмотреть в паре браузеров и нескольких разрешениях. Это позволит сразу же найти явные проблемы и поправить их до тестирования.
Но всё меняется, когда есть они — инпуты.
В них крайне необходимо вводить всякое:
- Много текста.
- Разный текст: буквы, цифры, спецсимволы и т.д.
- Мало текста. Можно ли ничего не вводить и как это потом будет выглядеть?
- Текст не того формата или невалидный текст.
- На десерт: большие строки вообще без пробелов.
- Пробелы: лидирующие и замыкающие.

A4, Times New Roman, 12 кегль, межстрочный — 1.
Про лидирующие и замыкающие пробелы.
Они не нужны в 99% случаев, кроме, быть может, только для паролей, но это неточно. У меня был опыт, когда приложение падало из-за наличия пробела в конце логина. Он остался после копирования строки из почты. Так что: тримьте пробелы!
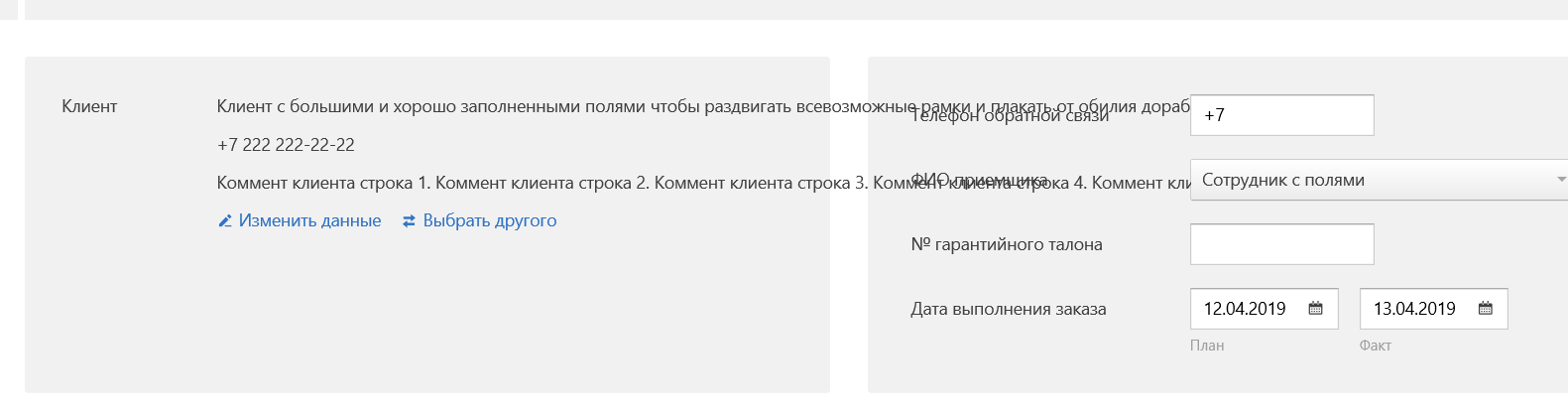
Простой ввод значений — это лишь половина дела. Кроме сохранения надо смотреть и на отображение. Поэтому проверяем внешний вид введённых ранее данных: стили, украшения, форматирования и т.д. Всякое может поехать.
Проверяем всё то же самое:
- Большие тексты, с пробелами или же без оных.
- Тексты с переносами строк, абзацами. Иногда вставляю стихи для этого.
- Минимальный набор данных. Всё ли остаётся на месте, когда ничего или почти ничего нет?
- Отображение не всех полей от сложной сущности. Они могут быть пустыми.
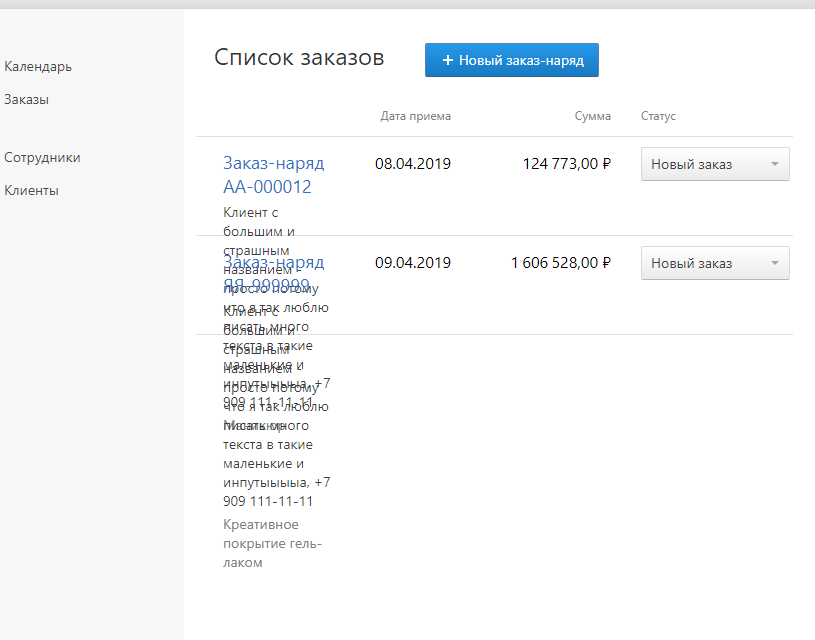
Под катом немного живых примеров.

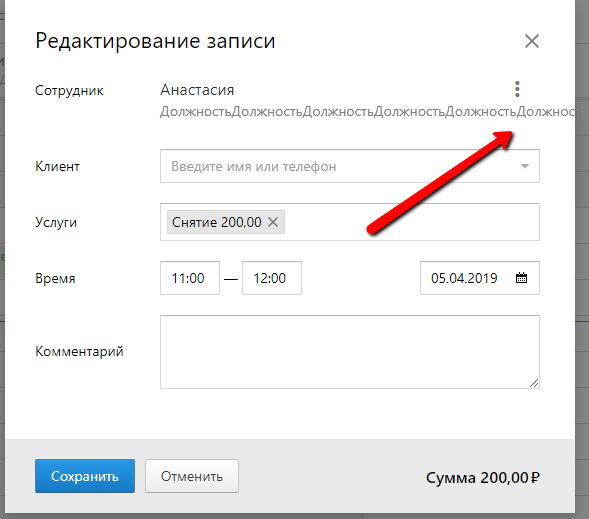
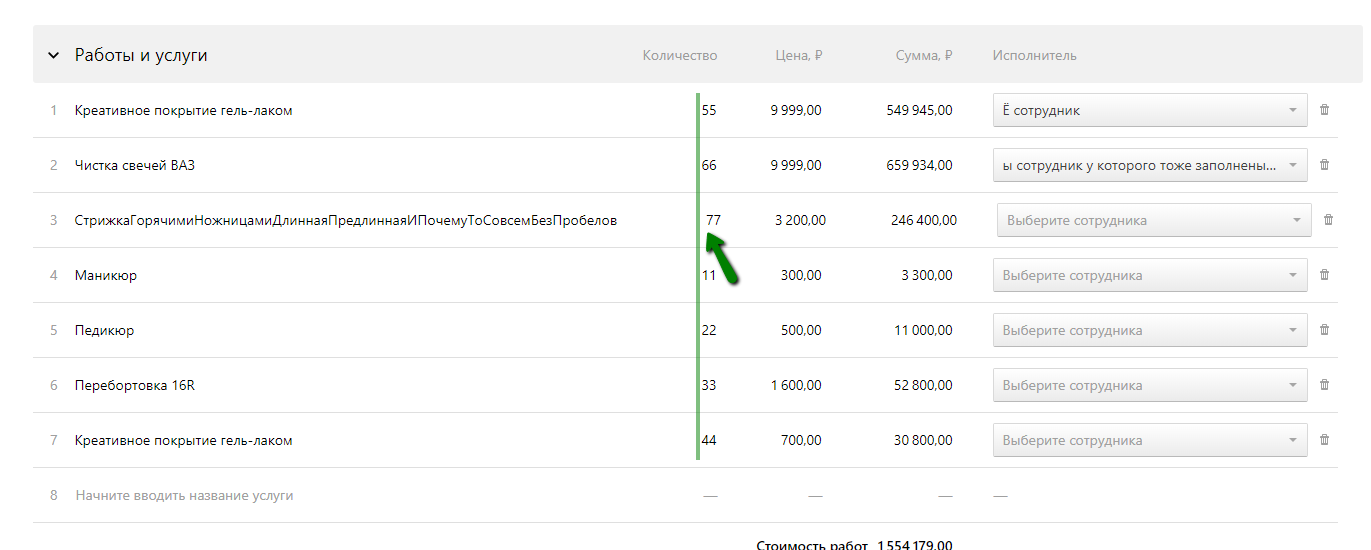
Длинный неразрывный текст вылезает.

Текст подвинул поля в табличке после себя.

Перенос текста vs. IE.

Сущность со множеством полей, но в списке используется только два. И вот так выглядят незаполненные поля.

Просто сузил окошко браузера.
Валидации
Порой нельзя просто взять и ввести что хочется — срабатывают валидации.
Что делать?
Смотрим список валидаций и по каждой из них делаем проверки, что она ругается. Т.е. ограничения на длину, запрещённые символы, маска ввода — вот это всё надо проверить и убедиться, что оно работает.
Хинт: текст можно вводить ещё и копированием.
IE
Я понимаю, первая реакция какая-то такая.

Вам повезло, если пользователей этого дивного браузера у вас немного. Но если нет, то увы. Придётся посмотреть на свою работу сквозь призму альтернативного восприятия.
Метрики
Тут почти как с IE, только не больно.
Если у вас на проекте не собираются никакие пользовательские метрики, то всё хорошо. В противном случае придётся сделать две вещи:
- Навесить все метрики на требуемые действия. В моём опыте информация о метриках приходила или из аналитики, или фронтендеры сами были в курсе.
- Проверить, что на действия отправляются нужные метрики с нужными данными. Хотя бы выводить в консоль в дев-режиме.
Вместо заключения
Я коротко рассказал о том, на что стоит обратить внимание при работе с фронтом. Эти несколько проверок позволят на выходе получать существенно более качественный продукт.
Хочется отметить, что статья будет полезна если у вас и вовсе нет тестировщика. Поэтому в конце ещё раз краткое содержание:
- Верстать по прототипам.
- Вводить разнообразные данные: много, мало, в_одно_слово, не вводить.
- Тримить пробелы.
- Проверять валидации.
- IE.
- Не забыть метрики.
ЧаВо
В: Тестировщики всё найдут!
О: Не всё. Тестировщики — это вам не HEPA-фильтр, а люди. И если на этапе разработки кто-то не сделал свою часть работы, то она никуда не девается, а просто переходит кому-то другому.
Наверстали, но не посмотрели? Значит с этим будут работать другие люди, тратить не только время, но и свои силы. Человек устаёт, глаз замыливается, усталость накапливается. И за валом таких проблем могут быть пропущены более серьёзные вещи.
Также не стоит забывать, что любая игра задачами в пинг-понг только накладывает дополнительные расходы времени. Доделывать нормально всё равно придётся. Но раннее обнаружение проблем ускоряет весь процесс разработки.
Спасибо за внимание.
Комментарии (15)

VolCh
28.07.2019 07:19Двойственное впечатление от рекомендации предварительно вручную всё тестировать самому прежде чем отдавать в тестирование. Вроде логично, но тестирование всех комбинаций может занимать много времени. Рационально тратить ли его дважды на одну задачу? Это если предполагать что разработчик и тестировщик тратят одинаковое время на тестирование.

24twelve
28.07.2019 08:36+1На одинаковом наборе кейсов, тестировщик потратит столько же или больше времени, чем разработчик :) Потому что первому нужно фиксировать баги для передачи второму. Скриншот, описание. Еще потом проверить, что баг исправлен! На возню с багами может уходить до 80% времени выполнения ручных тестов. И это мы еще не говорим про блокеры.
Когда тестирует разработчик, никому никуда иныормацию передавать не надо, он все еще в контексте задачи и может фиксить на лету.
VolCh
28.07.2019 09:19У первого есть тест-план и тест-кейсы, а второй будет смотреть в код и думать, что может пойти не так. В лучшем случае проверит все явно заданные в таске кейсы.

24twelve
28.07.2019 09:35+1В статье как раз прикольный чеклист того, что можно посмотреть, не привязываясь к код или постановке задачи.

VolCh
28.07.2019 22:22По опыту у тестировщиков такие чек-листы проходить быстрее получается. Причём гораздо быстрее. У них и сами чеклисты в голове такие, и какие-то заготовки тех же строк разной длины, даже хоткеи на их вставку то ли на уровне ОС, то ли на уровне браузера, то ли расширения какие-то… Это с одной стороны. С другой они лучше ориентируются с ожидаемым поведением на конкретном проекте в целом. Я вот понятия не имею нужно ли на трёх последних проектах, где я влезал во фронт, тримить пробелы. Я не тримлю по умолчанию — это неожиданное поведение для меня как для пользователя. Или ошибку использования запрещенного символа покажите, или пропустите не изменяя.

Ant-VAV Автор
29.07.2019 18:16Спасибо за комментарии, постараюсь ответить.
Про тратить время дважды есть несколько мыслей:
Если разработчик и тестировщик общаются, то первый может рассказать, что он уже посмотрел. И тогда второму не надо будет второй раз этой делать. Или же смотреть только отдельные изощерённые случаи, опираясь на свои знания или практику. Но да, я понимаю, что бывают случаи, когда есть сложности коммуникаций между разработкой и тестирование.
И вторая: если разработчик будет хотя бы поверхностно смотреть свою работу по этому списку, то есть вероятность, что он в дальнейшем будет сразу писать с учётом новых знаний, полученных из проверок за собой. И получится, что будет меньше багов. А как упомянул 24twelve, передача данных о каждой ошибке из тестирования — это дополнительные временные затраты.
Про чек-листы и прочее кунг-фу тестирования:
Я не прошу проходить хитровыдуманные кейсы :)
Пройдя по кейсам из заметки, разработчик может закрыть базовые проблемы ещё на этапе создания и, возможно, найти что-нибудь ещё интересное. А это уже плюс к скорости прохождения задачи через весь цикл.
Также можно спросить тестирование, как и что они делают с браузером при тестировании. Обычно люди хорошо делятся своим опытом или инструментами.
VolCh
30.07.2019 07:23Я ж не говорю, что вообще проверять разработчик не должен, написал код и отправил в QA не проверив даже открывается ли вообще страница (хотя и такие люди встречались). А формальные баги, как по мне, гораздо лучше стимулируют при разработке учитывать разные нюансы.
Может этот чек-лист полезен при начальном вхождении в проект, например, когда не знаешь, что по умолчанию в текстовом инпуте должно быть не более 255 символов, а хвостовые пробелы должны тримиться. Но вот мне не хотелось бы работать в окружении, где есть тестировщики, но кучу кейсов должен пройти я сам, прежде чем передать на тестирование. (Ситуация когда разработчик фичу отправляет в продакшен никому не показав — совсем отдельная)
Про инструменты всё не так просто. Делимся, конечно, чем-то, но очень часто неприменимо оказывается. Если я тестированием занимаюсь не более часа в день, причём урывками, то инструменты скорее мешать будут, чем помогать. Грубо говоря, хоткеи не запомнить, а мышкой заметно дольше получается. Так же как при использовании инструментов разработки тестировщиками. Не очень разумно, обычно, приобретать и осваивать на профессиональном уровне профессиональный инструмент, если не собираешься его профессионально использовать.
Я тут даже подумал, по факту я даже не все явно заданные в таске требования проверяю руками перед отдачей в тестирование. Ту же максимальную длину я чаще проверяю в коде — установлен атрибут/свойство или нет. Проверять, что фреймворк и браузер правильно его обрабатывают считаю излишним, если уверен в них.

24twelve
28.07.2019 08:31+1Спасибо за статью.
Жаль, что не раскрыта мотивация, зачем вообще фронтендерам искать баги самим.

Dolios
28.07.2019 12:07+1Про верстку не понял. После 2-3 раза сдачи работы, как на скрине, человека просто нужно увольнять. Это либо явный саботаж, либо разработчик просто напросто невменяем.

NerVik
28.07.2019 13:27+1Не в тему, но насколько же хороший у контура дизайн, запоминается и узнается по одной кнопочке, прям кайфую

green_hippo
30.07.2019 16:54А если взять Гайды, то такой же продуманный и клёвый дизайн может быть у каждого :)


Named
Странно, что упомянут IE, но не остальные браузеры. В последние годы, кажется, больше проблем возникает с Safari.