
Хоть это и кажется невероятным, 2020 год уже вот-вот наступит. Эта дату мы до сих пор воспринимали как нечто сошедшее со страниц научно-фантастических романов, и тем не менее, дела обстоят именно так — до 2020 года совсем рукой подать.
Если вам любопытно, каким может оказаться будущее для мира программирования, то вы по адресу. Возможно, я ошибаюсь по каждому пункту — не считайте мои слова непогрешимой истиной — однако ниже я изложу свои соображения о том, что нас ждет. Дара провидения у меня нет, но я могу сделать некоторые предположения на основании доступных данных.
Rust станет мейнстримом
Rust — это мультипарадигмальный системный язык программирования, который отдает приоритет безопасности; в первую очередь — безопасности при параллельных вычислениях. С точки зрения синтаксиса Rust похож на C++, только заточен на то, чтобы обеспечить большую безопасность при работе с памятью, при этом сохраняя высокую производительность.
Уже четыре года мы наблюдаем бурное развитие этого языка программирования. Думаю, именно в 2020 году Rust официально станет мейнстримом. Под словом «мейнстрим» все понимают что-то свое, но я полагаю, что учебные заведения начнут включать его в свои программы. Таким образом со временем появится новая волна программистов, пишущих на Rust.

Топ любимых языков программистов по результатам опроса Stack Overflow в 2019 году
Rust уже показал себя как хороший язык с очень активным и динамичным сообществом. Именно его Facebook использует в Libra, самом крупном проекте в истории компании, так что скоро мы увидим, на что Rust реально способен.
Если вы присматриваете новый язык, который стоило бы выучить, я очень рекомендую остановиться на Rust. Тем, кому интересен более детальный план действий, советую вот эту книгу — я сам с нее начинал. Вперед, Rust!
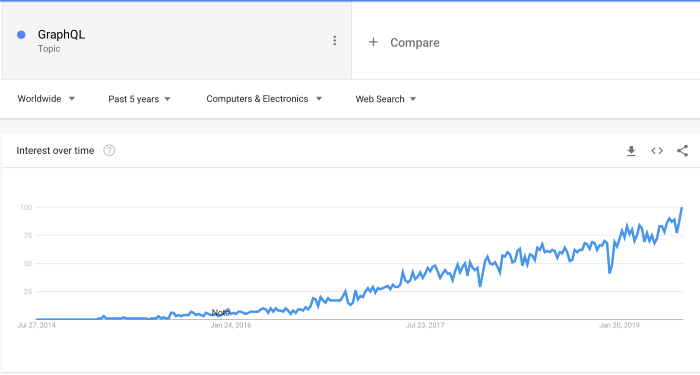
Популярность GraphQL будет продолжать расти

GraphQL в Google Trends
По мере того как наши приложения становятся более сложными, возрастает и потребность в обработке данных. Лично я большой фанат GraphQL, которым пользовался не один раз. По моему мнению, в том, что касается получения данных, это решение на голову выше традиционного REST API.
REST API в своем стандартном виде требует подгрузки данных с нескольких URL, в то время как GraphQL API получает все данные, необходимые вашему приложению, через единственный запрос.
GraphQL применяют команды любых размеров, работающие в разных средах и с разными языками, создающие мобильные приложения, сайты и API. Если вы заинтересованы в том, чтобы освоить GraphQL, ознакомьтесь с туториалом моего авторства.
Прогрессивные веб-приложения заставят с собой считаться
Прогрессивные веб-приложения (или PWA) представляют новый подход к разработке приложений: они сочетают все сильные стороны веба с лучшими возможностями мобильных решений.
В мире намного больше веб-разработчиков, чем нативных разработчиков, которые пишут под определенную платформу. Подозреваю, что как только крупные корпорации поймут, что можно использовать навыки веб-разработчиков, чтобы создавать прогрессивные веб-приложения, нас ждет массовый приток продуктов такого типа.
Однако крупным корпорациям понадобится какое-то время, чтобы перестроиться — так обычно происходит с любой технологией. Задача сделать веб-приложения прогрессивными ляжет на плечи фронтенд-разработки, так как вся соль там во взаимодействии с Web Workers API (API нативного браузера).
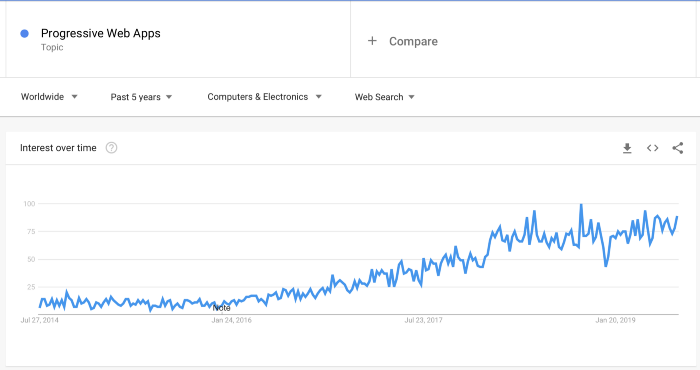
Веб-приложения никуда не денутся. Все больше людей подхватывают мысль, что создание одного прогрессивного веб-приложения с универсальной совместимостью потребует меньше ресурса и лучше окупит временные затраты.

PWA в Google Trends
Сейчас самое время начинать знакомство с прогрессивными веб-приложениями — начать можно отсюда.
Web Assembly выйдет в свет
Web Assembly (сокращено wasm) — это бинарный формат инструкций для стековой виртуальной машины. Он играет роль портативной цели компиляции для высокоуровневых языков (C, C++, Rust) и может разворачиваться в веб для клиентских и серверных приложений. Прогрессивные веб-приложения также работают с wasm.
Другими словами, Web Assembly перекидывает мостик между JavaScript и другими технологиями разных уровней. Представьте, что вам нужно использовать библиотеку для обработки изображений на Rust в приложении, написанном на React. Web Assembly сделает это возможным.
Запись выступления о роли wasm в веб-сегменте с конференции с JSConf.Asia 2019
Производительность — это главное, а объемы данных постоянно растут, поэтому поддерживать ее на высоте становится все труднее. Тут-то в игру и вступают низкоуровневые библиотеки из C++ или Rust. Скоро мы станем свидетелями того, как крупные компании добавят Web Assembly в свой арсенал, а дальше все пойдет по нарастающей.
React удержится на вершине

Фронтент-бибилотеки JavaScript
React — с большим отрывом самая популярная JavaScript-библиотека для фронтенд-разработки, причем совершенно заслуженно. Делать приложения на React легко и занятно. Команда, которая создала эту библиотеку, вместе с сообществом отлично справилась с тем, чтобы обеспечить разработчикам хороший опыт.
Я работал и с Vue, и с Angular, и с React, и все они показались мне прекрасными фреймворками. Тут нужно помнить: цель любой библиотеки — выполнить конкретную задачу. Значит, нужно меньше думать о вкусовых пристрастиях и больше о том, как же решить эту конкретную задачу. Спорить о том, какой фреймворк «лучше всех», абсолютно бессмысленно. Достаточно просто выбрать для себя один и направить всю энергию на разработку. Вдохновились? Выберите какой-нибудь проект из списка и приступайте!
Всегда делайте ставку на JavaScript
Можно с уверенностью назвать 2010-е декадой JavaScript. Его популярность за эти годы взлетела до небес и, похоже, процесс не собирается замедляться.
JavaScript разработчикам приходится терпеть нападки — часто о них говорят как о «ненастоящих разработчиках». Но JavaScript — неотъемлемый компонент продуктов любого технологического гиганта: Netflix, Facebook, Google и многих других. Уже исходя из этого его стоит считать таким же законным языком программирования, как и все прочие. С достоинством носите звание разработчика на JavaScript — в конце концов, это сообщество создало многие из самых крутых, инновационных решений. Практически все веб-сайты используют этот язык в той или иной мере. А их миллионы!
Так что время для JavaScript разработчиков сейчас очень благодатное. Зарплаты растут, сообщество живее всех живых, рынок вакансий огромный. Если подумываете о том, чтобы научиться писать на JavaScript, попробуйте серию книг You Don’t Know JS — замечательные материалы. В прошлом я уже рассуждал о причинах популярности JavaScript, возможно, стоит прочесть и эту статью.

Динамика популярности языков программирования по статистике GitHub
Спасибо, что дочитали! Если я пропустил что-нибудь классное, напишите в комментариях о проектах и технологиях, которые заслуживают внимания и интереса.
Комментарии (28)

pproger
01.08.2019 15:47+9>именно в 2020 году Rust официально станет мейнстримом
вряд ли вообще станет
Fedcomp
01.08.2019 18:49-2На чем основано ваше утверждение?

sshikov
01.08.2019 19:39+1А авторское? На сегодня, при всем (вероятно реальном) росте популярности, в абсолютных величинах Rust вообще никто и нигде, если посмотреть например на вакансии. Ну и откуда вывод, что его начнут изучать в учебных заведениях (которые по определению всегда консервативны, и отстают обычно лет на 10 от индустрии)?
Да ниоткуда — автор так чувствует. Ровно с тем же успехом можно считать, что мейнстримом станет например D, или Go — а почему нет? Второй и сегодня популярен, а добавят скажем дженерики — и как попрет (я это вполне серьезно). И при всех преимуществах Rust останется глубоко нишевым языком, каковым сегодня (опять же, при всех преимуществах) является тот же D.

sumanai
03.08.2019 15:52Он кстати научился делать бинарники на Hello World меньше мегабайта размером?

Fedcomp
03.08.2019 17:06Смотря насколько хочется заморочиться: github.com/johnthagen/min-sized-rust

sumanai
03.08.2019 19:48Так я про случай без заморочек, сборкой стандартным туллкитом. Так то я читал статьи про это, но уж больно много плясок с бубном для того, что должно идти из коробки. Кажется это единственное, что меня отворачивает от этого языка.

Fedcomp
04.08.2019 07:29Cargo.toml
[package]
name = "small"
version = "0.1.0"
edition = "2018"
=>
$ cargo build --release
$ du -sh target/release/small
2,4M target/release/small
$ strip target/release/small
$ du -sh target/release/small
192K target/release/small
Cargo.toml
[package]
name = "small"
version = "0.1.0"
edition = "2018"
[profile.release]
lto = true
=>
$ cargo build --release
$ du -sh target/release/small
988K target/release/small
$ du -sh target/release/small
184K target/release/small
Вообще если честно не считаю это плясками с бубном, это одна строчка в конфиге, а C/C++ бинари тоже стрипают, по крайней мере в линуховых пакетах точно.
Я уже молчу что в нормальном C/C++ проекте пихают кучу доп. ключей компилятора и пляшут с бубном с системой сборки.

NIKOSV
02.08.2019 07:41Пару недель назад на твиттере запустили тред как один и тот же кусок кода выглядит на Rust и других языках. Если вкратце, таки да, не станет. Как замена монстрообразного С++ в задачах где раньше бы использовали С++ — возможно, и то, нужно выиграть конкуренцию у Go, но мейнстрим — вряд-ли.

oldschoolgeek
02.08.2019 15:35Конкуренция с Go будет выиграна там, где недопустим garbage collection.

JC_IIB
02.08.2019 15:41Любопытно, а нет ли под рукой ссылки на тред? Я погуглил, но что-то с полпинка не нашлось.

Fedcomp
03.08.2019 17:43А можно ссылочку на этот тред в твиттере? А то я уверен что там код из разряда который никто в жизни не напишет (на C++ можно и страшнее).
С async/await для микросервисов будет просто отличный вариант.

yusman
01.08.2019 15:54+2Именно его Facebook использует в Libra, самом крупном проекте в истории компании, так что скоро мы увидим, на что Rust реально способен.
Какой такой самый крупный проект? Это который еще даже не взлетел и движется криптохайпом? Самый крупный проект FB — это и есть FB.
Если вы присматриваете новый язык, который стоило бы выучить, я очень рекомендую остановиться на Rust
Почему не на Brainfuck? Чем обоснована эта рекомендация в статье так и не раскрыто.
REST API в своем стандартном виде требует подгрузки данных с нескольких URL, в то время как GraphQL API получает все данные, необходимые вашему приложению, через единственный запрос.
Как оно позволяет ускорить разработку, упростить поддержку?
Всегда делайте ставку на JavaScript
Альтернатив как бы и нету во фронте.
Gymmasssorla
01.08.2019 21:31+1Почему не на Brainfuck? Чем обоснована эта рекомендация в статье так и не раскрыто.
Вероятно потому что
С точки зрения синтаксиса Rust похож на C++, только заточен на то, чтобы обеспечить большую безопасность при работе с памятью, при этом сохраняя высокую производительность.

MooNDeaR
01.08.2019 22:18-3Как человек пишущий на плюсах и по выходным читающий книжку по Rust, могу сказать, что языки настолько непохожи по синтаксису, насколько это вообще возможно :) Rust приятен и лаконичен, по крайней мере на простых примерах, плюсы — просто треш и угар :)

VolCh
02.08.2019 20:50Как оно позволяет ускорить разработку, упростить поддержку?
Ну, фронтам мобильщикам не нужно пинать бэк (RESTish полагаем как конкруента основного) на каждый чих, когда им нужно что-то вывести или записать, что и так уже есть в системе, но немного не в то виде, как им нужно или хочется. Очень грубо говоря, они могут исполнять DML и DQL подмножества SQL на бэке, только схему менять не могут

MSC6502
01.08.2019 21:31+3А как с моделированием атмосферных процессов, расчетами по ядерным технологиям, генетическими исследованиями, биотехнологией, там тоже ориентироваться на ржавый JS?
Или для настоящего программирования всё-таки оставим нормальные, проверенные и высокопроизводительные языки, и не будем пихать этот несчастный и убогий язык куда ни попадя, а оставим ему совершенно так получилось случайно захваченную нишу или же всё-таки рано или поздно и оттуда выпрем его на свалку истории, когда производительность процессоров упрется в физические пределы, а требования в повышению производительности к обработке данных в интернете будут расти и расти?
Pand5461
02.08.2019 14:15Как говаривал Артемий Татьяныч, главный совет начинающим дизайнерам — сидите ровно и ничего не делайте; чем успешнее вы с этим справляетесь, тем меньше у меня конкурентов.
Берите пример с умного человека.

kovserg
02.08.2019 10:31Выводы про раст странные. Почему не питон или не C?
Вообще эти индексы популярности мало о чем говорят. Они у разных оценщиков всегда разные.
Что говорит о нехилых ошибках в оценках.


terrier
02.08.2019 12:20Под словом «мейнстрим» все понимают что-то свое, но я полагаю, что учебные заведения начнут включать его в свои программы.
Университетские курсы с использованием раста есть уже давно. Например:
www.rust-class.org
web.archive.org/web/20180203095702/https://web.stanford.edu/class/cs140e/about/
Вот только по какой-то причине, попробовав rust университеты почему-то возвращаются обратно к «сложному», «непонятному» и «устаревшему» языку C.

Sunny-s
02.08.2019 14:48+2При всем уважении к фронтендерам, почему-то они часто забывают, что за пределами их уютного мирка есть еще огромный мир другого программирования, а за пределами программирования есть еще администрирование, базы данных, управление процессом разработки, аналитика, и еще миллион различных направлений в айти, которым тоже нужны свои технологии. Так что статью (ну, за вычетом Раст) можно было бы озаглавить как «Технологии во фронтенде, которые будут популярны в 2020 году».

oldschoolgeek
02.08.2019 15:39Так Rust, как раз, особо и негде применять на front-end — разве что, для Webassembly.

sshikov
02.08.2019 18:40Именно так. Похожие примеры наблюдаются, когда разработчики под Андроид, со своим опытом работы на Java, начинают формулировать тренды, забывая, что есть еще энтерпрайз, где вообще все не так. А тут да, фронтенд (и веб в целом) так и прет отовсюду, но при этом нигде явно не упоминается, что это не все.

tonad
02.08.2019 17:08+3Можно было написать статью короче, например:
Все что в тренде, останется в тренде, но это не точно.

rboots
02.08.2019 18:28А где Custom Elements? Они уже поддерживаются всем популярными браузерами, кроме IE/EDGE, который тоже уже переходит на движёк хрома и не сегодня завтра начнёт поддерживать. Вангую что в 2020 Custom Elements начнут появляться вообще везде во фронтенде.


Cheater
$21 в Kindle за электронную версию rustbook, который свободно распространяется как с сайта Rust, так и с дистрибутивами линукса? o_O Причём странно, что в продаже на амазоне есть только растбук и нет руководства по std, растономикона итд… это ж сколько зашибить можно...
vsb
Ну, наверное, авторам будет приятно получить копеечку за свой нелёгкий труд. Почему бы и не купить?