
Скорость загрузки сайта — больная тема для e-commerce. И если с десктопными версиями все более-менее нормально, то с мобайлом беда.
Мы проанализировали крупнейшие интернет-магазины России с помощью сервиса Google PageSpeed Insights по 39 переменным — в разрезе сфер деятельности и устройств. Сколько магазинов проходит в «зеленую» зону, как долго длится отрисовка контента и полноценная загрузка страниц, какие работы по ускорению сайтов наиболее популярны — об этом и не только читайте в обзоре.
Что важно знать о сервисе PageSpeed Insights (PSI)
Оценка производительности
Данные наблюдений: FCP и FID
Первая отрисовка контента (FCP)
Первая задержка ввода (FID)
Имитация загрузки страницы
Время загрузки первого контента (FCP)
Время загрузки достаточной части контента (FMP)
Индекс скорости загрузки
Время окончания работы ЦП
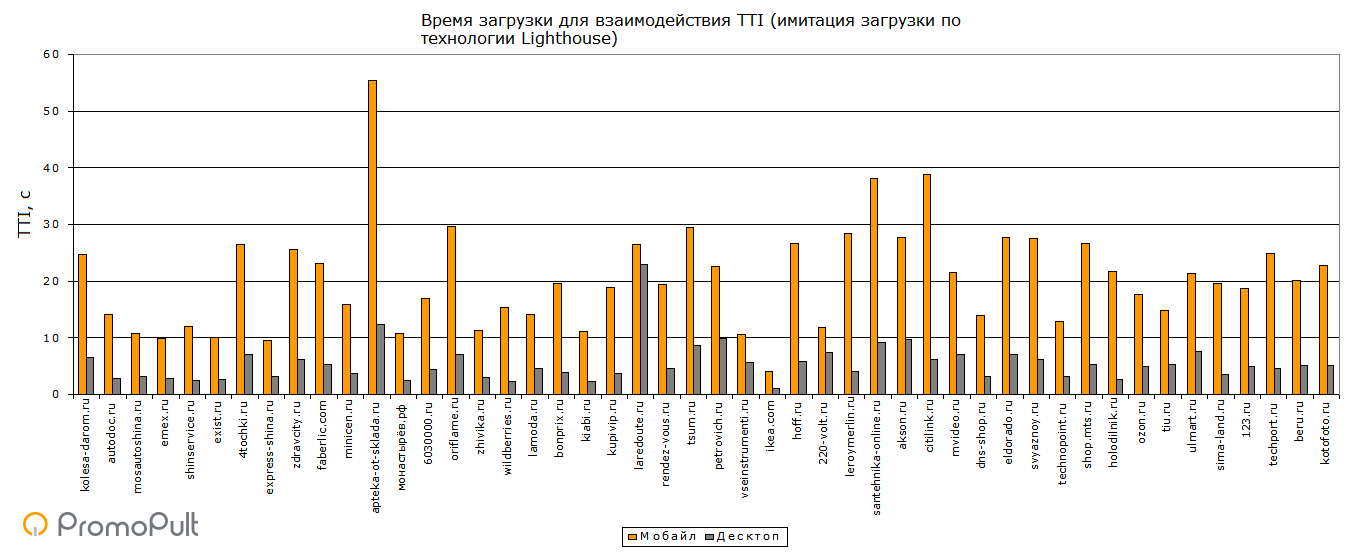
Время загрузки для взаимодействия (TTI)
Результаты аудитов
Подводим итоги: стоит ли бороться за высокие скорости?
Зачем все это и кому полезно?
Когда мы анализировали мобильное юзабилити ТОП-20 интернет-магазинов России, то выявили, что только 1 магазин из 20 проходит тест в сервисе Google PageSpeed Insights. Большинство же не попадает даже в «оранжевую» зону.
Скорость загрузки важна по двум причинам:
- медленные сайты теряют клиентов — чем дольше сайт загружается, тем выше желание уйти обратно в поиск;
- быстрые сайты имеют больше шансов занять более высокие позиции в органике (помним о переходе на Mobile-First индексацию).
Мы решили углубиться в тему скорости загрузки сайтов и посмотреть на реальное положение дел в e-commerce. Выбрали из рейтинга DataInsight 48 интернет-магазинов — по 8 из разных сфер:
- автотовары;
- красота и здоровье;
- одежда, обувь и аксессуары;
- товары для дома;
- электроника и техника;
- универсальные магазины.
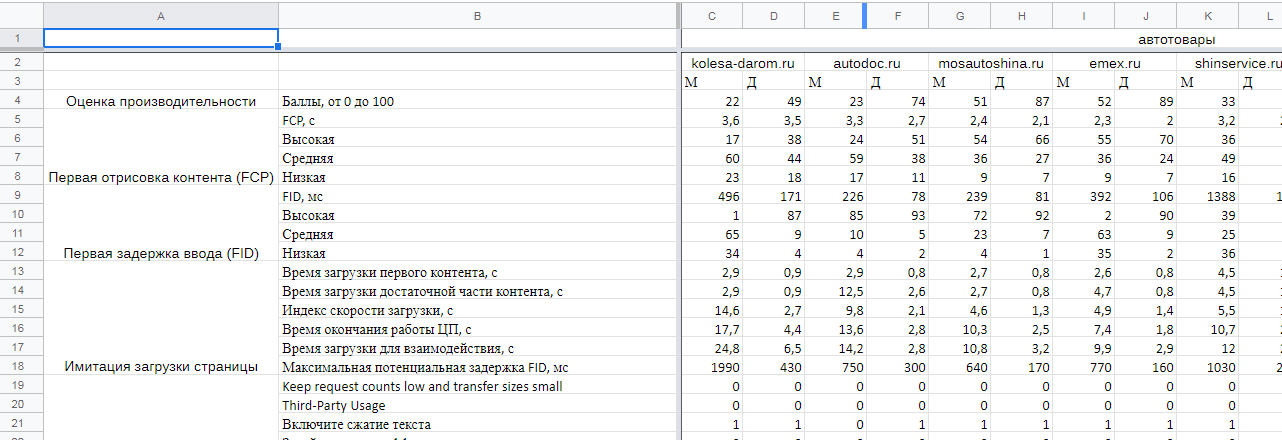
Каждый магазин проанализировали с помощью PageSpeed Insights и составили сводную таблицу.

Далее мы объясним, что означают метрики в PSI, и проанализируем их в разных сегментах e-commerce. Информация будет полезна не только разработчикам и оптимизаторам, но и владельцам интернет-магазинов для понимания текущих трендов.
Что важно знать о сервисе PageSpeed Insights (PSI)
PSI дает информацию о скорости загрузки страниц на мобильных устройствах и ПК, а также советы, как сделать их загрузку быстрее.
Отчет PSI делится на блоки:
- балльная оценка скорости загрузки страницы (оценка производительности);

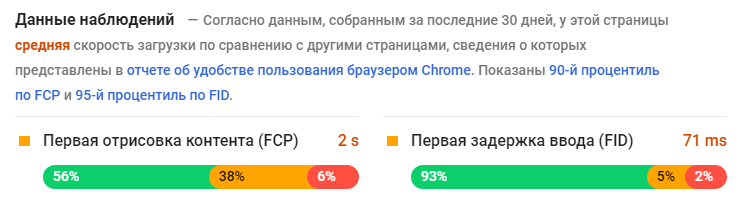
- данные наблюдений — представлены данные по скорости загрузки страницы пользователями за последние 30 дней (подтягиваются из отчета об удобстве использования браузера Chrome);

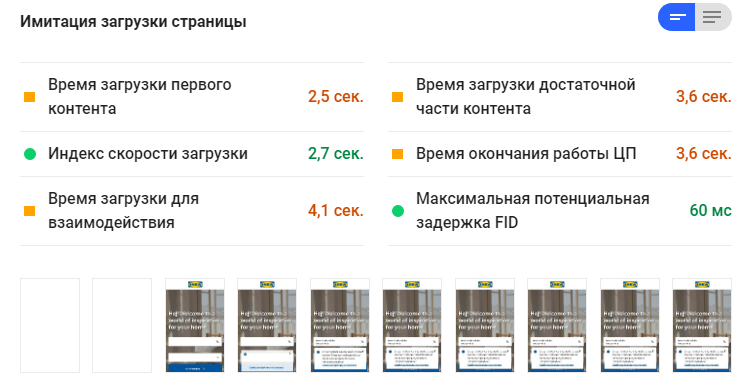
- имитация загрузки — данные о скорости загрузки страницы (для их получения используется технология Lighthouse);

- результаты аудитов — список задач, которые требуют внимания для повышения скорости загрузки страницы.

Разберем подробней и проанализируем каждую группу показателей.
Оценка производительности
PageSpeed Insights выставляет сайту балльную оценку на основе анализа скорости его загрузки с помощью инструмента Lighthouse (отдельно для десктопной и мобильной версии). Данные обновляются ежедневно и охватывают последние 30 дней.
Градация оценок такая:
- 90-100 баллов — «зеленая» зона. Можно открывать шампанское.
- 50-89 баллов — «оранжевая» зона. Есть недочеты, но жить можно.
- 0-49 баллов — «красная» зона. Все плохо.
В идеальном мире сайт должен быть в «зеленой» зоне. Но реальность сурова:

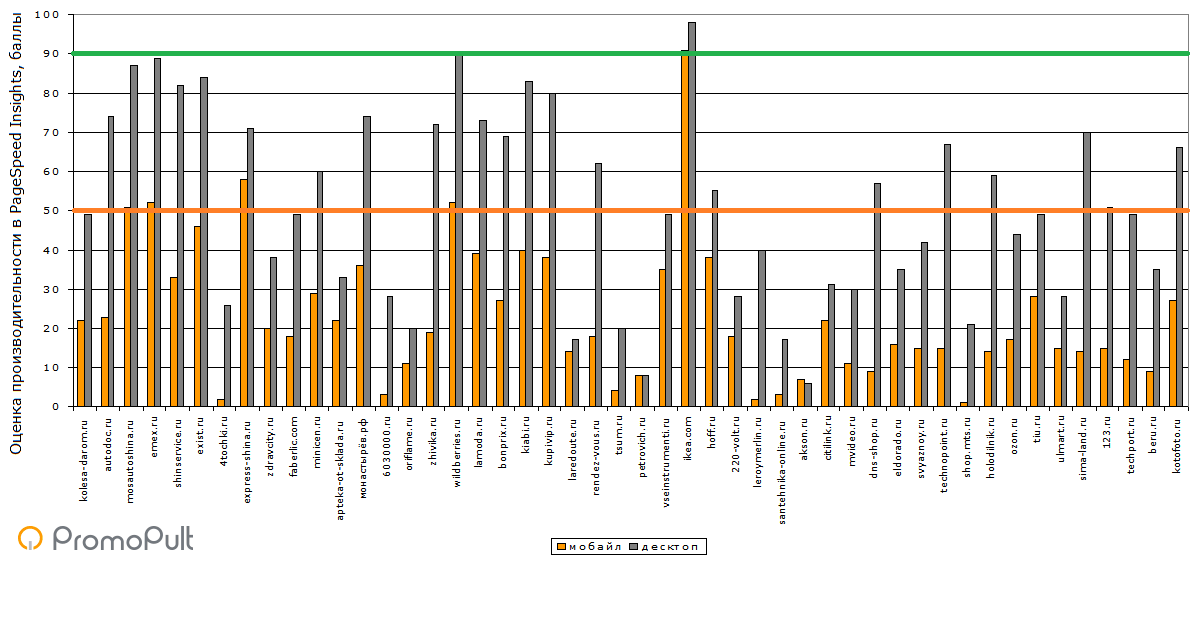
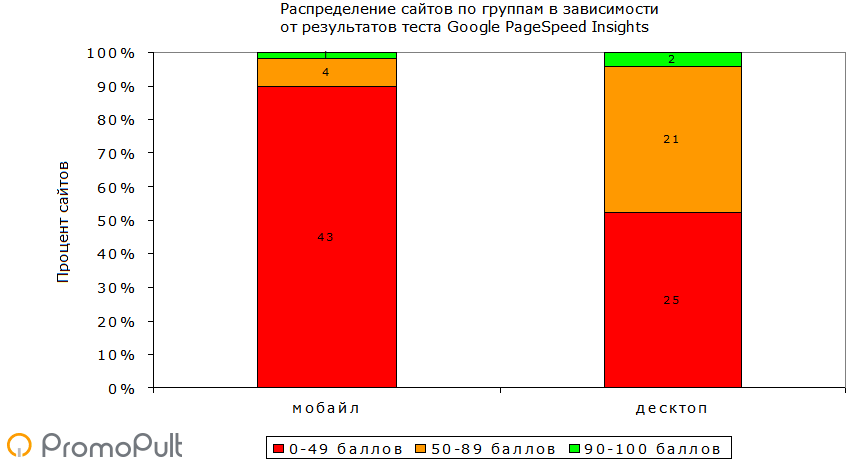
Из 48 интернет-магазинов (заметьте, из рейтинга ТОП-100) только один (!) живет в «зеленой» зоне при просмотре с мобильных. С десктопами ситуация аналогична — только 2 сайта набрали 90 и более баллов. Это всего 2% и 4% от общего количества проанализированных площадок.

Почти 90% площадок при просмотре с мобильных проходят тест по скорости загрузки с неудовлетворительным результатом. При просмотре с десктопов — около 52%.
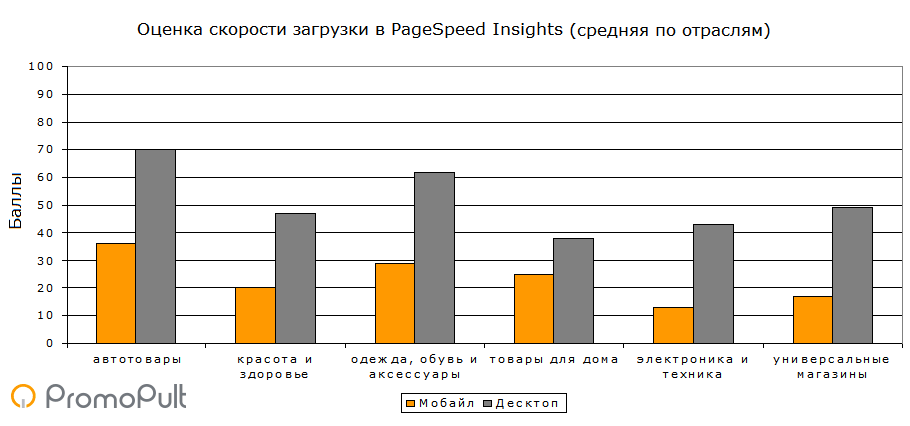
Если посмотреть на усредненную скорость загрузки в разрезе отраслей, то более быстро загружаются интернет-магазины автотоваров, а также одежды, обуви и аксессуаров. «Отстают» магазины электроники и универсальные магазины.

Данные наблюдений: FCP и FID
Первая отрисовка контента (FCP)
Первая отрисовка контента (First Contentful Paint, FCP) — это время от момента перехода на сайт до момента, когда браузер отображает первый бит контента из DOM. С точки зрения пользователей первая отрисовка сигнализирует о том, что сайт действительно загружается.
Значения FCP сервис PageSpeed Insights берет из отчета об удобстве пользования браузером Chrome. Отображается 90-й процентиль по FCP.
Градация значений FCP:
- 0-1 секунда — высокая скорость первой отрисовки контента;
- 1-2,5 секунды — средняя скорость;
- более 2,5 секунд — низкая скорость.
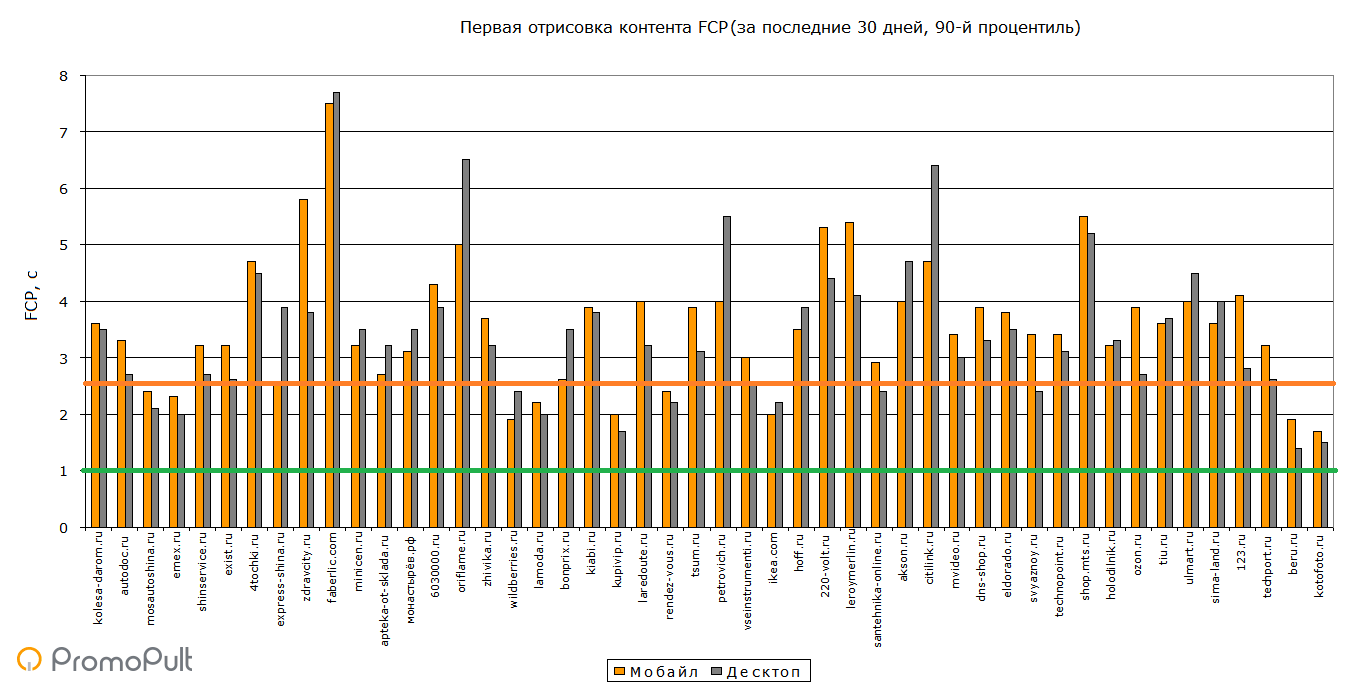
Фактические значения FCP:

В отличие от балльной оценки скорости загрузки площадок, по показателю FCP в общей массе нет выраженного разрыва между десктопными и мобильными версиями.
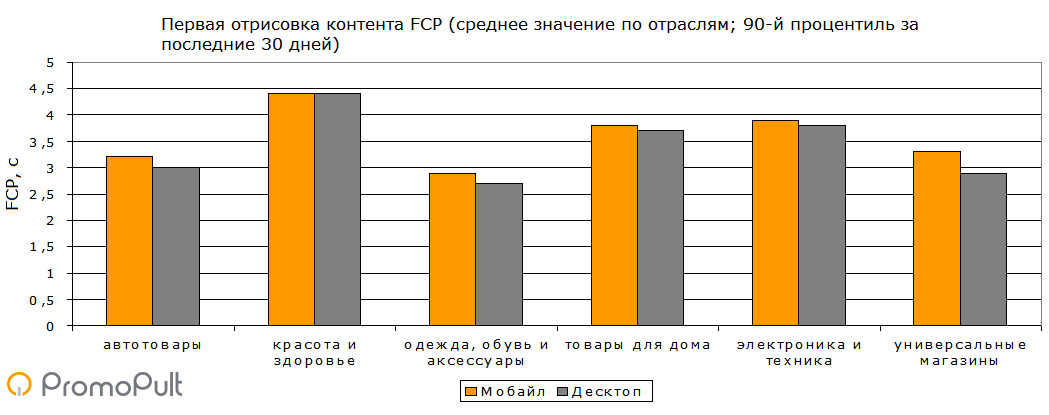
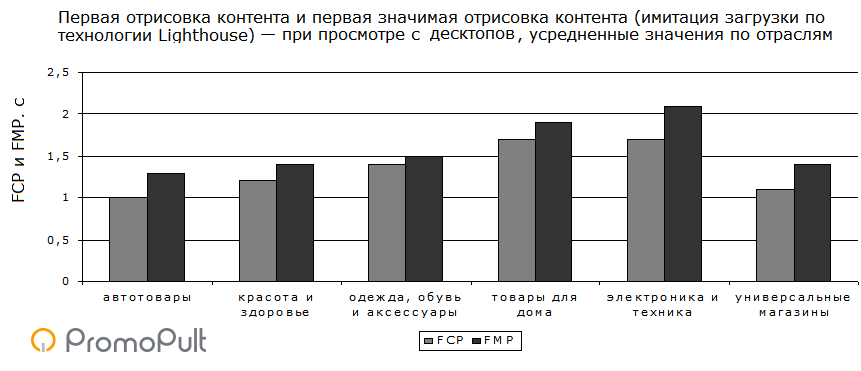
Усредненные значения FCP в разрезе отраслей:

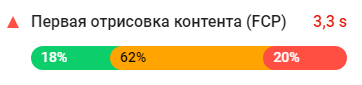
Помимо усредненного значения FCP за последние 30 дней PSI отображает процент распределения загрузок страницы в зависимости от значения FCP («высокая», «средняя» и «низкая» скорость загрузки).
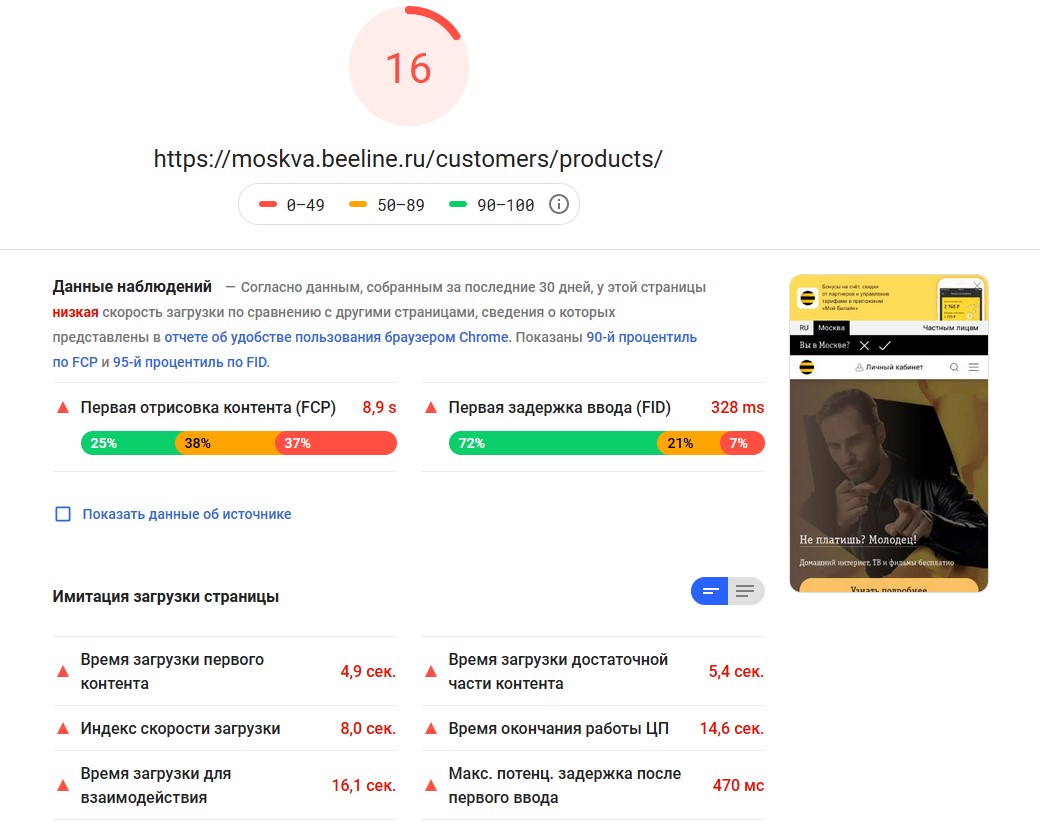
Пример:

В этом примере у 18% загрузок страницы первая отрисовка контента длилась не более 1 секунды, у 62% — от 1 до 2,5 секунды, у 20% — более 2,5 секунды. Среднее же значение — 3,3 секунды.
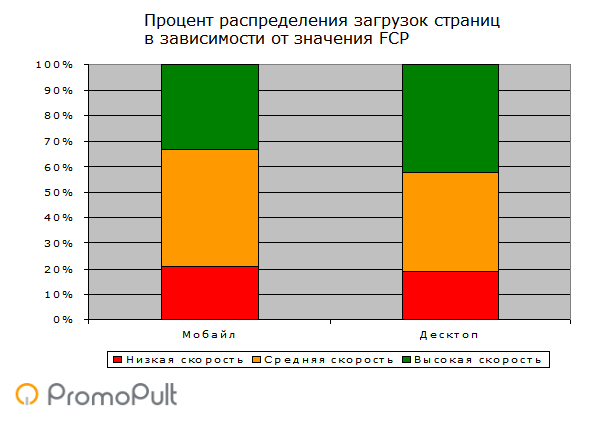
Мы усреднили проценты распределения загрузок по каждому из 48 анализируемых сайтов и получили такие цифры:

Существенных различий между распределением скорости загрузки страниц в мобайле и на десктопах нет — разве что процент загрузок с высокой скоростью на десктопах немного выше.
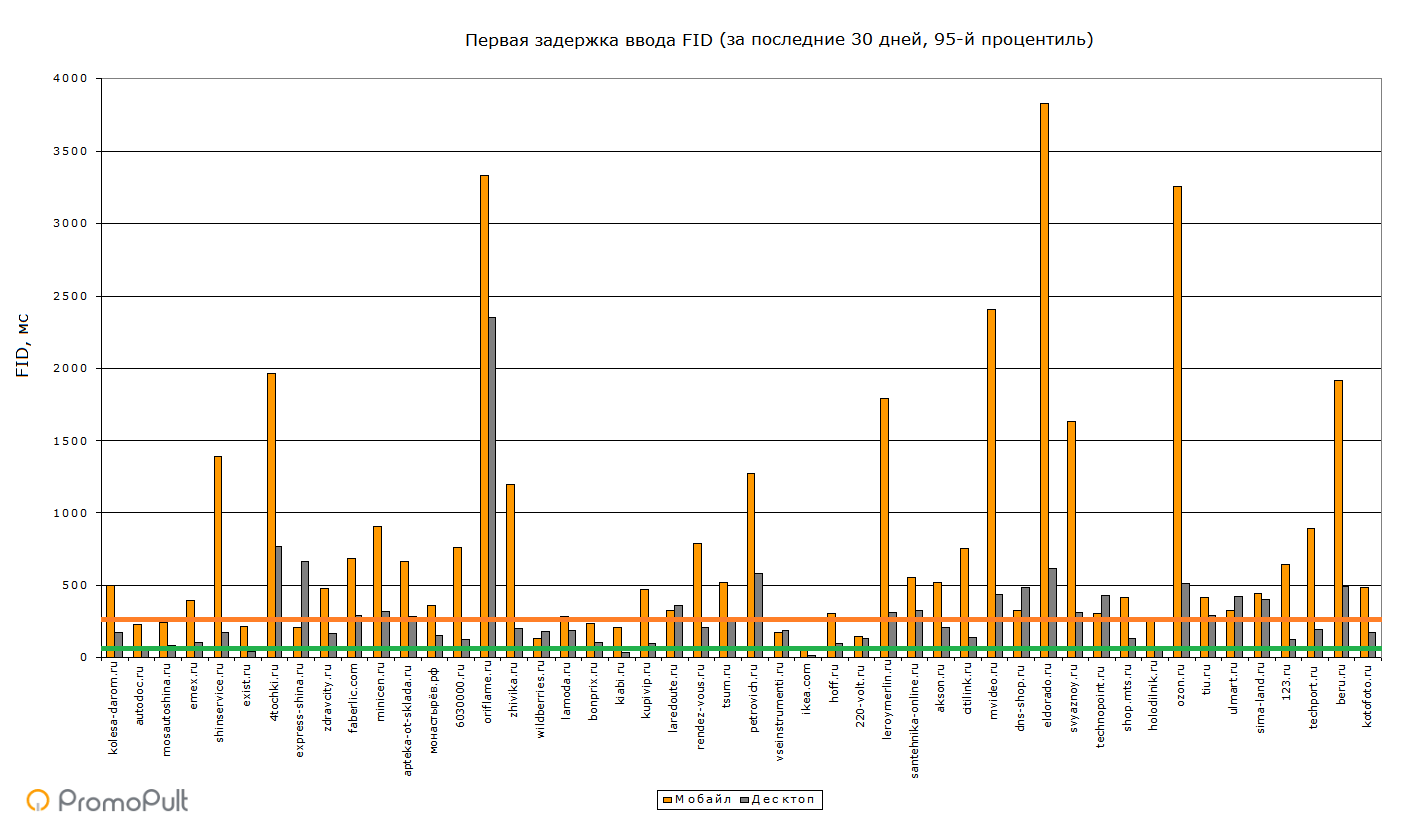
Первая задержка ввода (FID)
Первая задержка ввода (First Input Delay, FID) — это время от начала взаимодействия пользователя с сайтом (клика по ссылке, кнопке, использование элемента JavaScript) до момента реагирования браузера на это взаимодействие.
Чем ниже задержка ввода, тем меньше придется пользователю ждать реакции браузера. Но, например, из-за массивных скриптов браузер может долго их обрабатывать, из-за чего и наблюдается высокая задержка ввода.
В PSI указывается 95-й процентиль по FID — усредненное значение за последние 30 дней.
Градация значений FID:
- 0-50 мс — высокая скорость;
- 50-250 мс — средняя скорость;
- более 250 мс — низкая скорость.

В отличие от FCP, значения показателя FID различаются в зависимости от устройства, с которого заходили на сайт. При просмотре с мобильных первая задержка ввода значительно выше, чем при просмотре с ПК. На 8 сайтах пользователям приходится ждать более 1,5 секунды обратной реакции, а на трех площадках — более 3 секунд (что в 60 раз выше нормы).
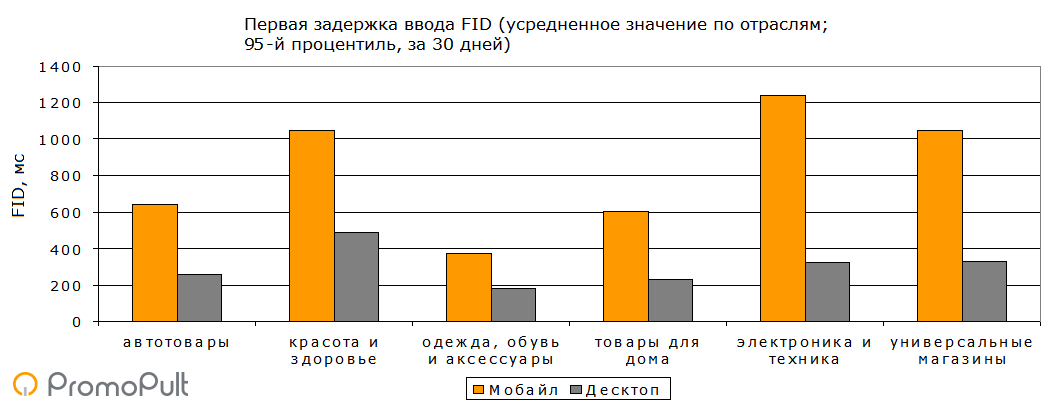
По отраслям:

В сфере продажи одежды, обуви и аксессуаров сайты реагируют быстрее всего на действия пользователей — как в мобайле, так и на десктопах. Дольше реагируют сайты в сферах красоты и здоровья, электроники и техники, универсальные магазины.
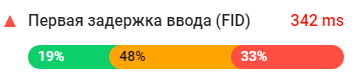
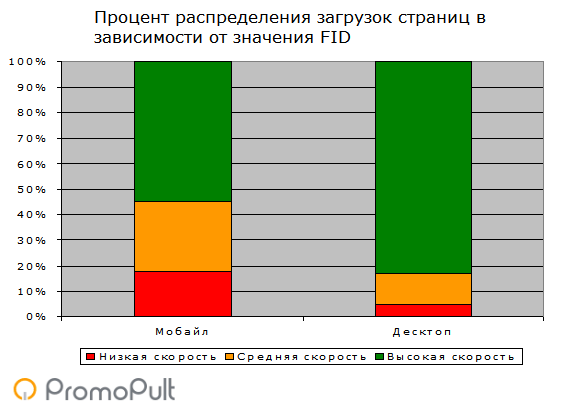
Как и в случае с FCP, сервис PSI выводит процентное распределение задержки ввода FID. Пример:

Процент загрузок со средней и низкой скоростью в мобайле более чем в 2 раза превосходит аналогичный показатель при просмотре с десктопов. Доля загрузок с высокой скоростью — 55% против 83% соответственно.

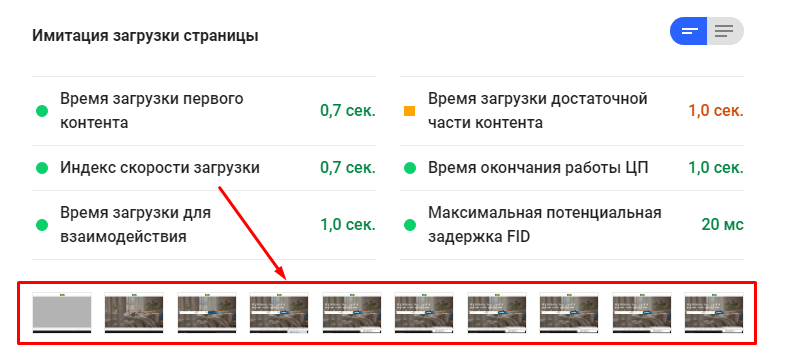
Имитация загрузки страницы
В этом блоке отчета PSI выводятся результаты имитации загрузки страницы с помощью технологии Lighthouse. Здесь представлено шесть показателей. Именно на их основе формируется балльная оценка скорости загрузки страницы. Причем показатели имеют разный вес. По значимости они распределяются так:
5 (самый важный) — время загрузки для взаимодействия (TTI);
4 — индекс скорости загрузки (Speed Index);
3 — время загрузки первого контента (FCP);
2 — время окончания работы ЦП (First CPU Idle);
1 — время загрузки достаточной части контента (FMP);
0 (не учитывается) — максимальная потенциальная задержка (FID).
Пройдемся по каждому показателю.
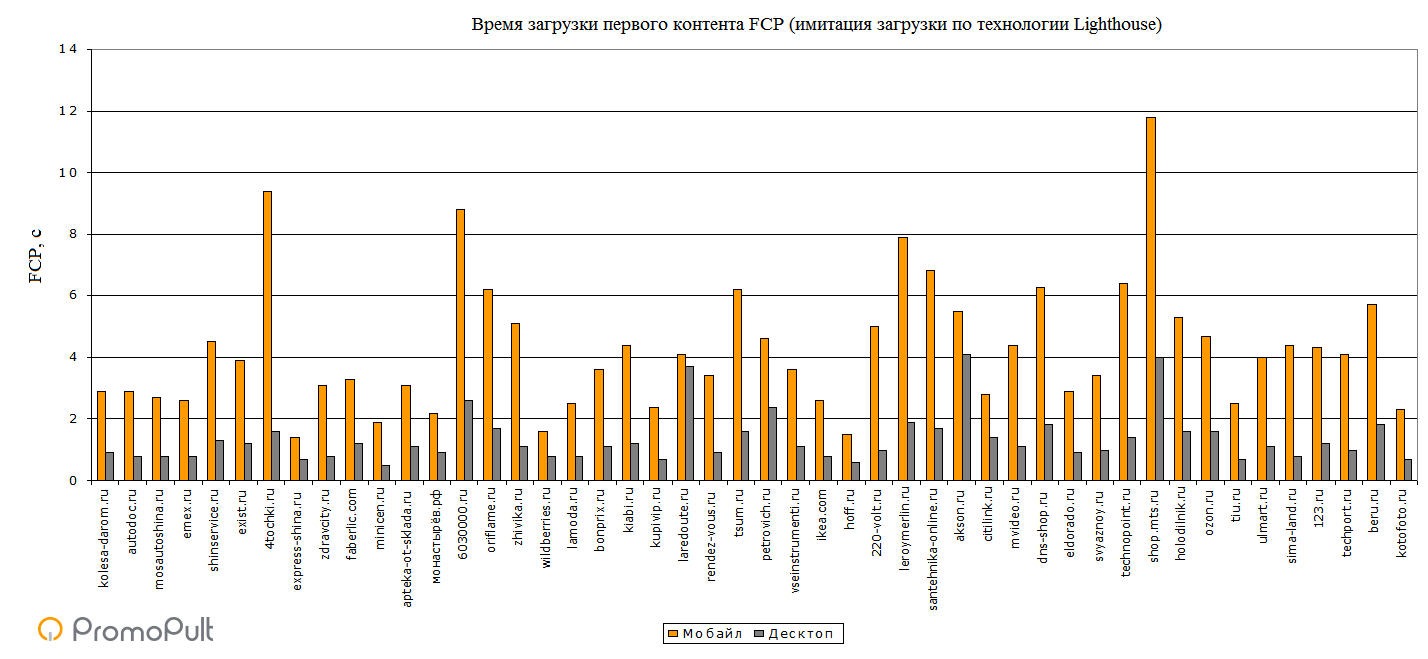
Время загрузки первого контента (FCP)
Мы этот показатель разобрали выше. Разница в том, что в блоке имитации загрузки данные получены с помощью Lighthouse, а в блоке наблюдений — из отчета об удобстве пользования браузером Chrome.

Время загрузки первого контента значительно выше в мобайле. На 9 сайтах из 48 (19%) оно превосходит 6 секунд. При просмотре с десктопов скорость FCP значительно выше — здесь только у 5 площадок (10%) первая отрисовка длится более 2 секунд.
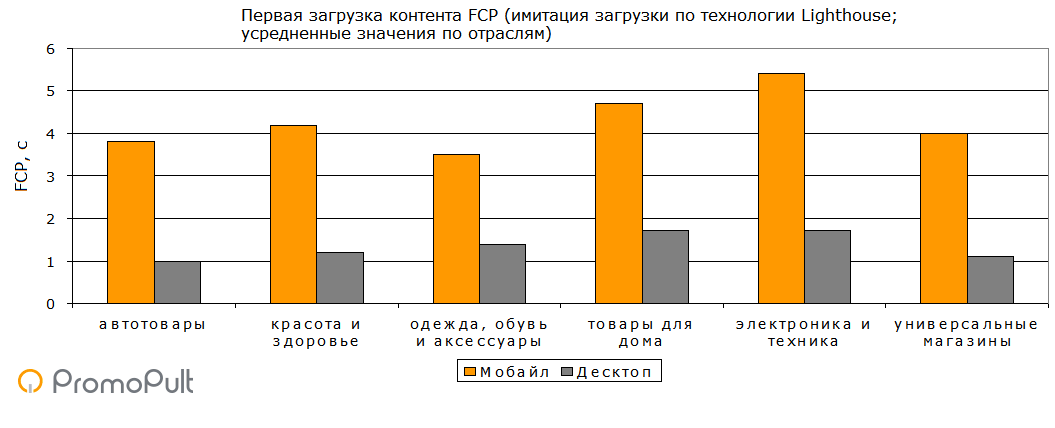
По отраслям:

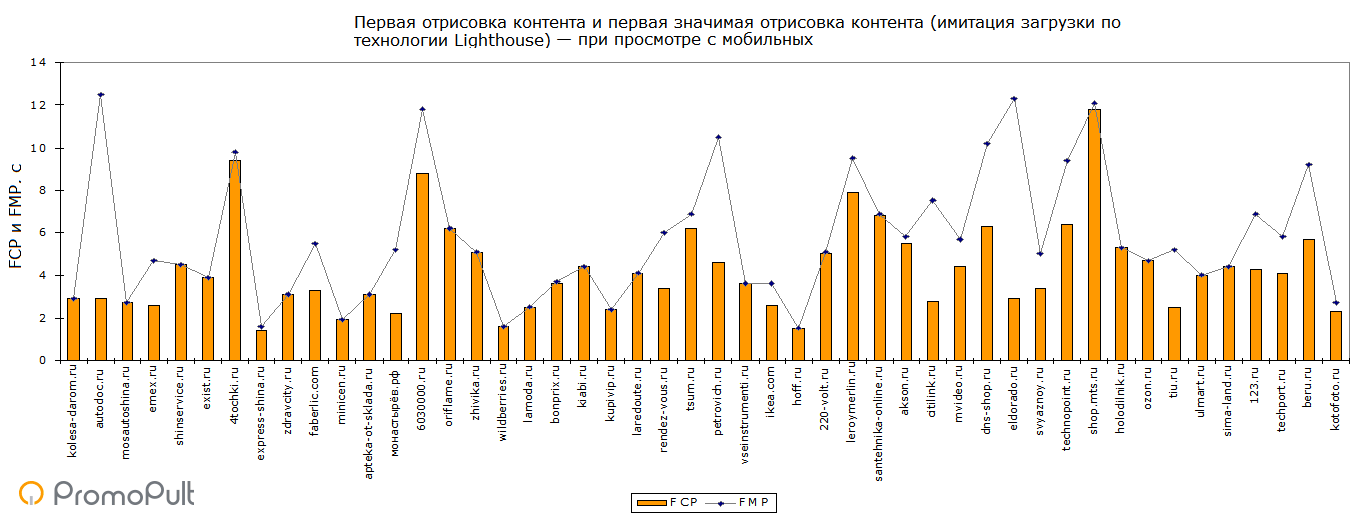
Время загрузки достаточной части контента (FMP)
Первая значимая отрисовка (First Meaningful Paint, FMP) — это время от начала загрузки страницы до момента, когда пользователь видит достаточно контента для начала работы со страницей.
Значения FMP интересно сравнить с FCP. В 40% случаев при просмотре с десктопов FMP совпадает с FCP — пользователи при первой отрисовке сразу видят значимую часть контента. В остальных случаях пользователям приходится дополнительно ждать загрузки контента (в среднем — 0,3 секунды).

При просмотре с мобильных у 46% сайтов FCP совпадает с FMP, но разрыв между этими показателями выше — в среднем 1,4 секунды (что в 4,7 раз выше, чем при просмотре с десктопов).

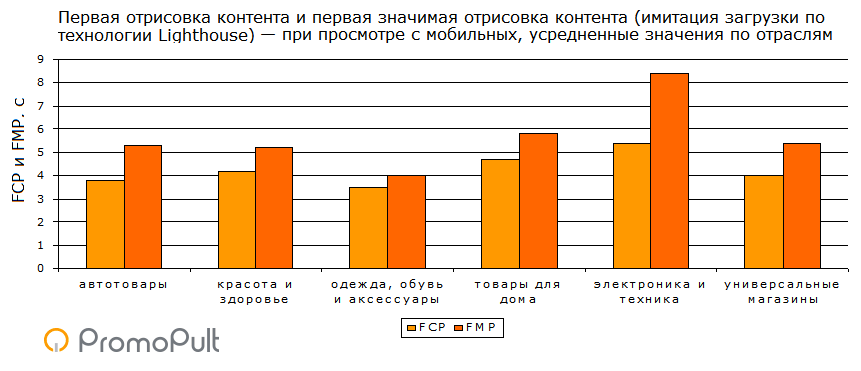
По отраслям (мобайл):

Самый большой разрыв между FMP и FCP наблюдается в сфере продажи электроники и техники, минимальный — у интернет-магазинов одежды обуви и аксессуаров. Логику — почему так — найти сложно. Можно предположить, что это связано с особенностями дизайна сайтов в разных отраслях.
По отраслям (десктопы):

При просмотре с десктопов ситуация похожа — но разрывы между FCP и FMP меньше. Кроме того, наименьшее значение FMP наблюдается в сфере автотоваров, а не одежды, обуви и аксессуаров.
Индекс скорости загрузки
Индекс скорости загрузки (Speed Index) — это время, за которое отображаются видимые части страницы. Эта метрика разработана и используется сервисом webpagetest.org. Сервис делает последовательные скриншоты загрузки страницы, анализирует динамику загрузки контента и выводит Speed Index.

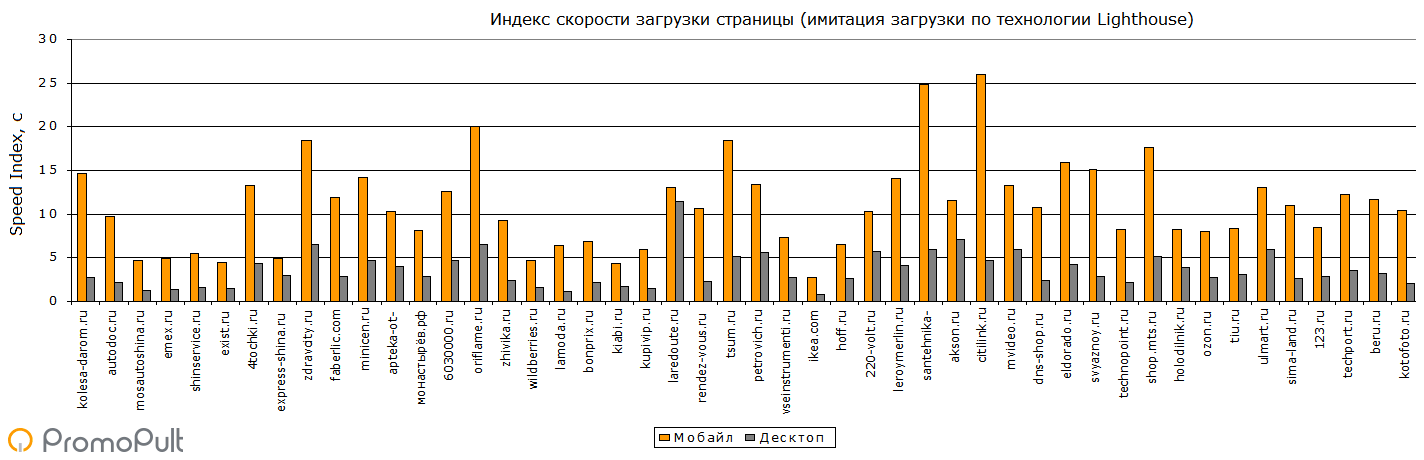
Посмотрим на значения Speed Index по анализируемым сайтам.

В мобайле 54% сайтов имеют индекс скорости загрузки выше 10 секунд и 85% — выше 5 секунд (помним о том, что Speed Index — это второй по значимости фактор при формировании балльной оценки скорости загрузки сайта в PSI).
На десктопах ситуация значительно лучше — здесь только 23% сайтов имеют Speed Index выше 5 секунд.
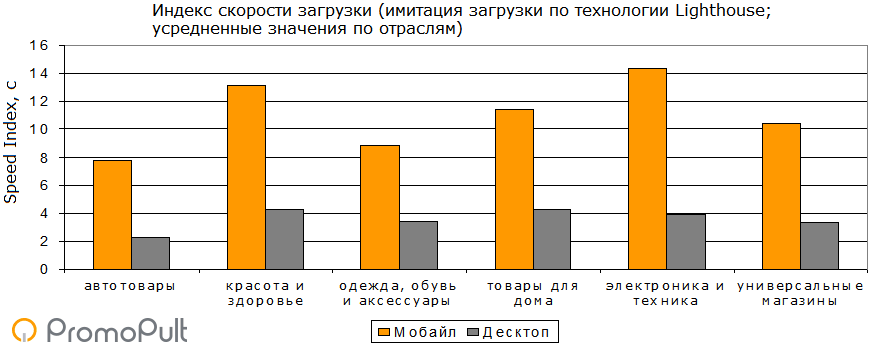
По отраслям:

Лучшие значения Speed Index наблюдаются в сфере продажи автотоваров, а также одежды, обуви и аксессуаров. Сайты магазинов электроники в мобайле имеют демонстрируют самую длительную загрузку — в среднем более 14 секунд.
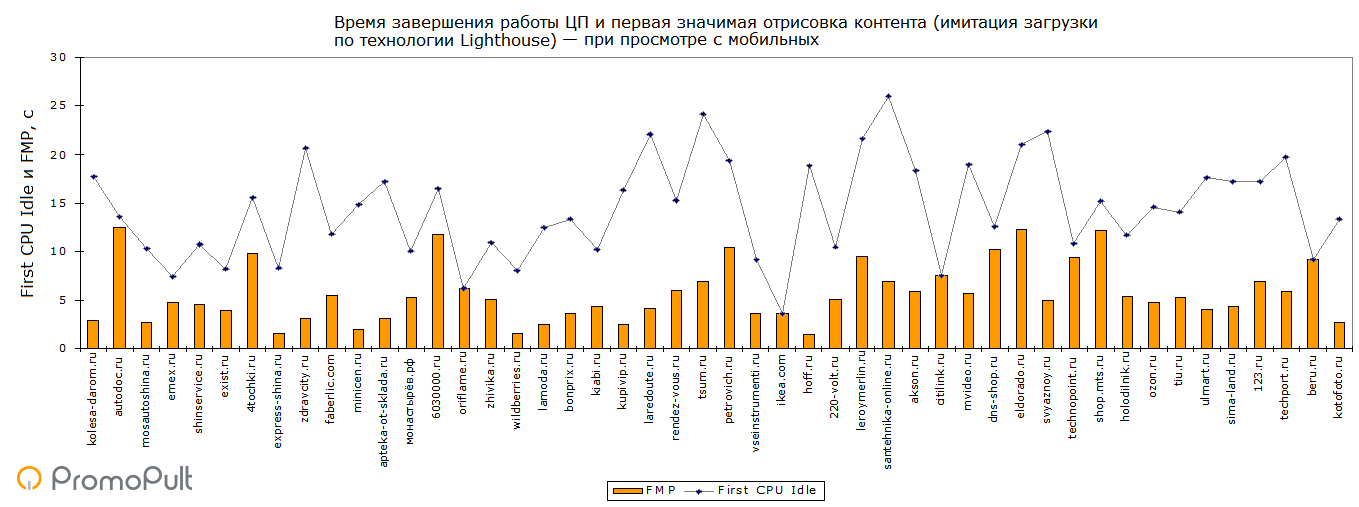
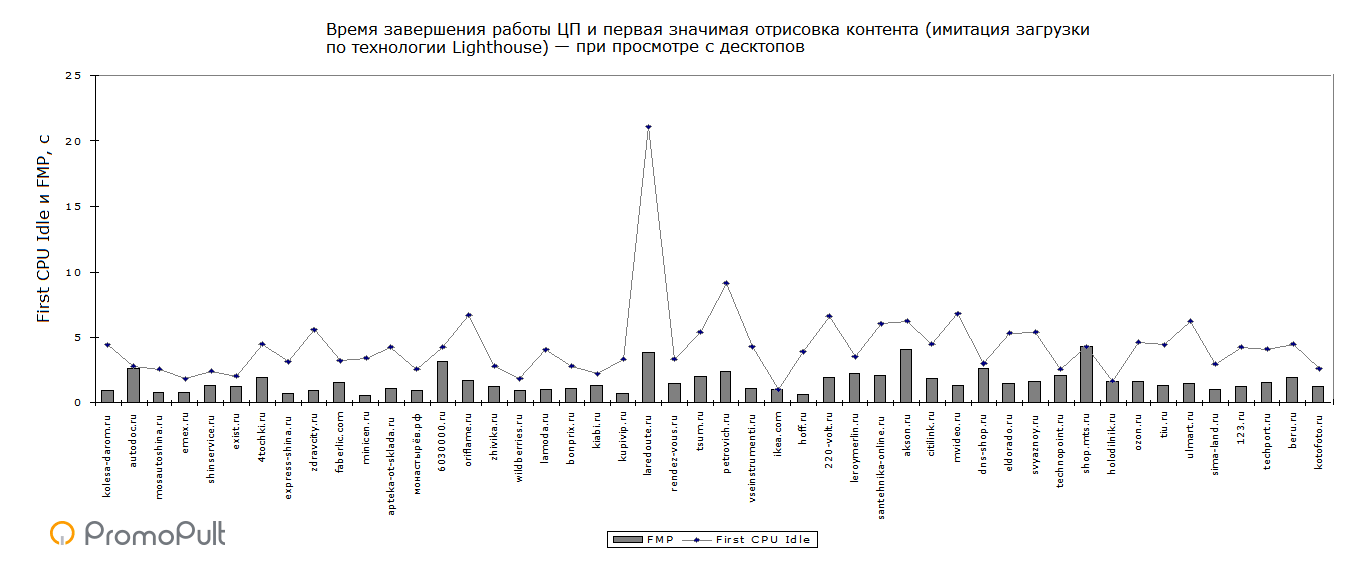
Время окончания работы ЦП
Раньше этот показатель назывался временем первого взаимодействия (First Interactive). Но в версии Lighthouse 3.0 его название изменили на First CPU Idle.
First CPU Idle показывает период времени от начала загрузки страницы до момента, когда она становится минимально интерактивной:
- большинство, но возможно не все элементы интерфейса становятся интерактивными;
- страница реагирует в среднем на большую часть ручного ввода в разумные сроки.
Сравним значения First CPU Idle со временем загрузки достаточной части контента (FMP). Суть в том, чтобы посмотреть, сколько пользователям после получения доступа к контенту приходится ждать возможности взаимодействовать с элементами страницы.
В мобайле только у 8% сайтов совпадают значения First CPU Idle и FMP. В остальных случаях разрыв есть (в среднем — 8,7 секунды). То есть если пользователь захочет что-то нажать на странице, элемент будет доступен далеко не сразу.

В десктопе у 6% сайтов совпадают значения First CPU Idle и FMP. В среднем разрыв между этими показателями составляет 2,7 секунды (в 3,2 раза меньше, чем в мобайле).

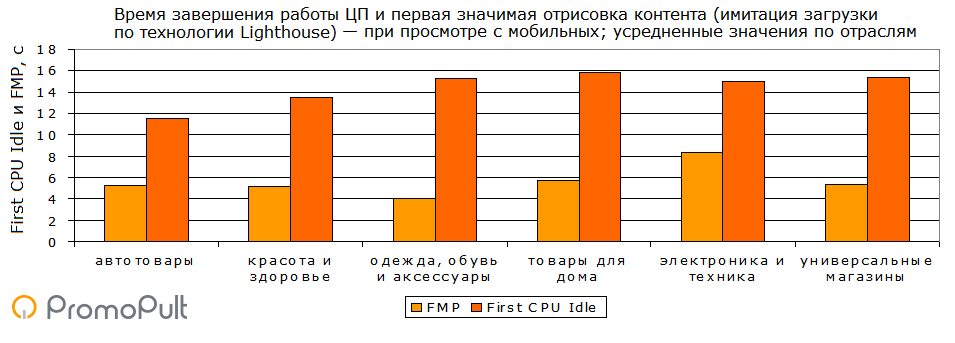
По отраслям (мобайл):

Наименьшее значение First CPU Idle — в сфере продажи автотоваров, наибольшее — в сфере товаров для дома. Максимальный разрыв — у интернет-магазинов одежды, обуви и аксессуаров.
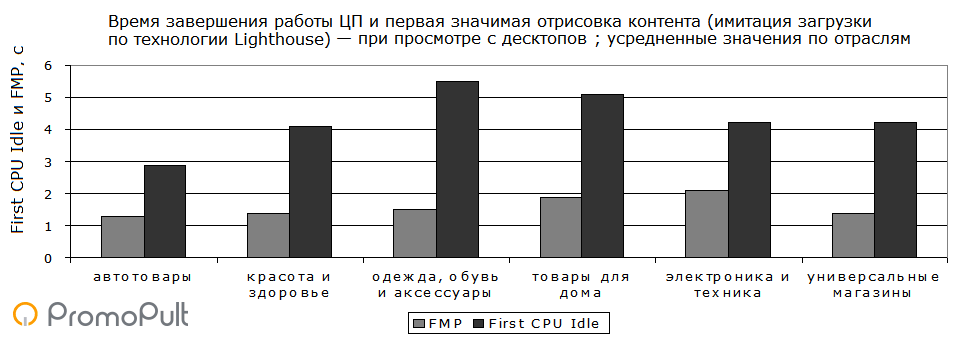
По отраслям (десктопы):

Время загрузки для взаимодействия (TTI)
Это самая значимая метрика при оценке скорости загрузки сайта в PSI.
Время загрузки для взаимодействия (Time to Interaction, TTI) — это время от перехода пользователя на страницу до ее полной готовности к взаимодействию.
Результаты анализа:

У 46% сайтов при просмотре с мобильных полное время загрузки составляет более 20 секунд, у 94% — более 10 секунд. При просмотре с ПК всего 7% сайтов загружаются дольше 10 секунд.
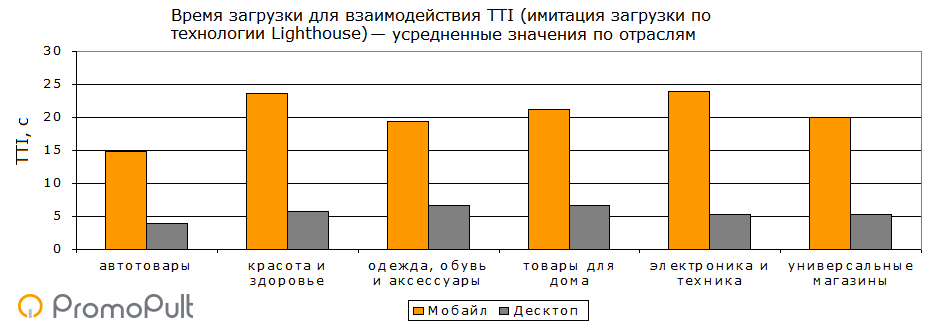
По отраслям:

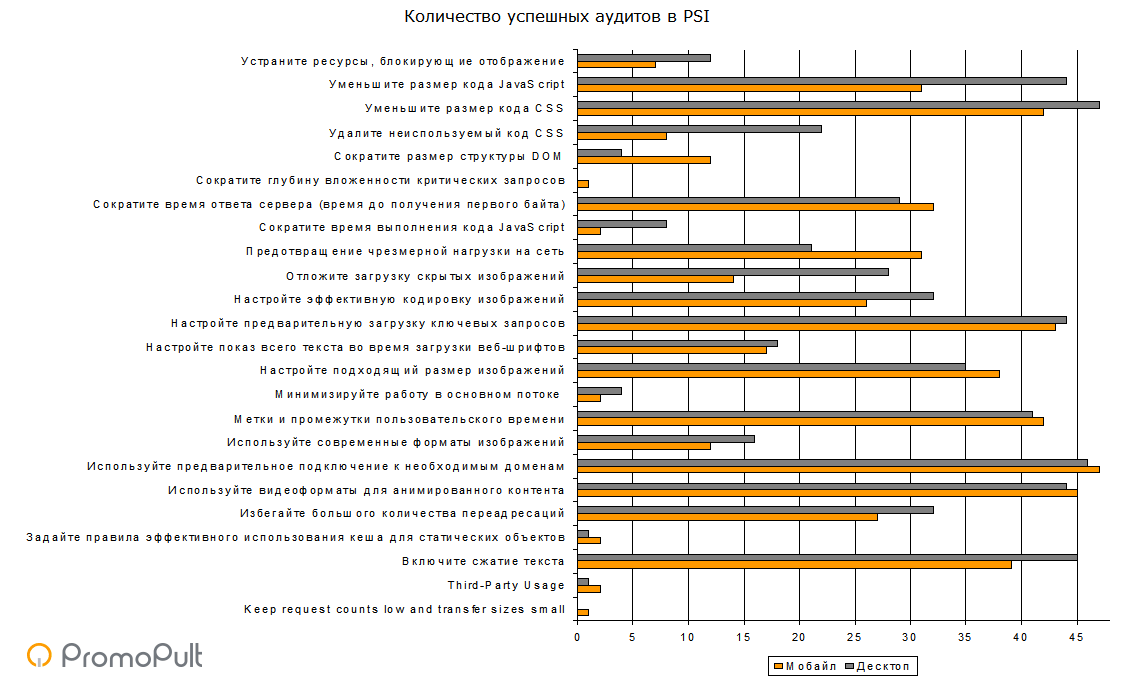
Результаты аудитов
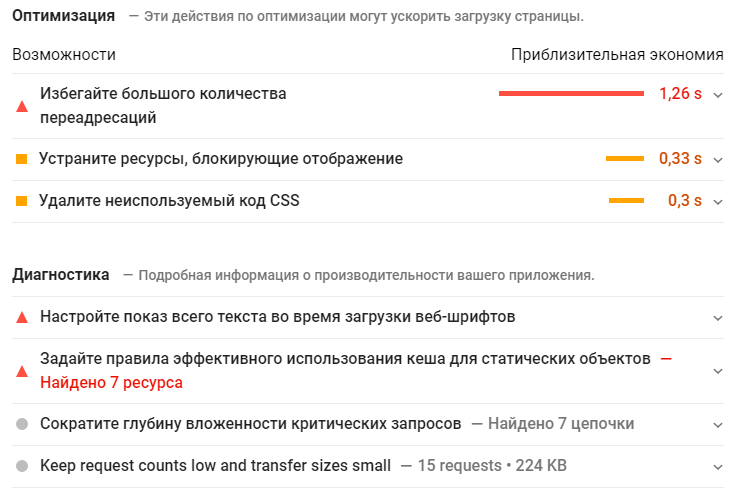
Помимо метрик, которые характеризуют скорость загрузки страниц, мы проанализировали, по каким направлениям сайты проходят успешную проверку в PSI.

Среднее количество успешно пройденных аудитов в мобайле — 11, десктопе — 12.
Выполнить 100% аудитов вряд ли получится, да и в этом нет смысла, ведь некоторые из них носят исключительно справочный характер.
Например, аудит «Third-Party Usage» показывает внешние ресурсы, подключенные к сайту (например, Яндекс.Метрика, Google Analytics, виджеты соцсетей и т. п.). Естественно, удалять такие ресурсы с сайта в угоду зеленой галочке в PSI никто не будет.
С другой стороны, есть работы, которые можно выполнить за несколько минут. Например, настройка кеширования, сжатие текста, отложенная загрузка изображений, сокращение кода CSS и JavaScript — все это делается просто. Но при этом скорость загрузки может хорошо вырасти.
Естественно, не только скорость загрузки влияет на качество коммуникаций с клиентом. Попробуйте модуль SEO в системе Promopult. Тут есть все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. И да, у нас тоже есть аудит сайта, не менее требовательный, чем PSI.
Подводим итоги: стоит ли бороться за высокие скорости?
Когда смотришь на результаты анализа скорости загрузки топовых интернет-магазинов, то особого желания ускорять собственный сайт не прибавляется. Из 48 сайтов только один проходит тест PSI в мобайле и десктопе с гордо поднятой головой. С остальными все или не очень, или совсем плохо. И это «топы» — с командой и деньгами. А что тогда говорить о небольших региональных магазинах?..
Но такой ход мыслей заведет вас не туда.
Смотреть на «топов» полезно, а ориентироваться на них — не всегда. Крупные площадки «выруливают» за счет массы других факторов помимо скорости загрузки. Тут и ассортимент, и кредитование, и доступность доставки, и программы лояльности. Не забываем о силе бренда. Если человек ищет конкретный магазин, он готов пережить длительную загрузку.
Небольшие магазины живут по другим правилам. По ассортименту и сервису составить конкуренцию крупным площадкам непросто. Но за счет качества — например, быстрого и удобного сайта — можно удержать клиента и заодно улучшить позиции в локальной поисковой выдаче.
Конечно, при ускорении сайта нужно сопоставлять расходы и ожидаемый эффект. До определенного момента ускорить сайт можно быстро и бесплатно. Та же lazy load загрузка, настройка кеширования и GZIP-сжатие реализуются с помощью плагинов или простых кодов.
Но уже оптимизация структуры, скриптов, скорости ответа сервера может потребовать серьезной переработки сайта. И если ваша площадка хорошо конвертирует трафик в текущем состоянии, то лучше вложить деньги в привлечение пользователей — SEO, контекст, рекламу в соцсетях — чем бороться за пару баллов в PSI.
Комментарии (9)

mobi
09.10.2019 11:07ikea.com — это просто заглушка с выбором языка и домена. Нужно проверять, например, www.ikea.com/us/en или www.ikea.com/ru/ru, где результат уже далеко не такой замечательный.

ioccy
09.10.2019 12:26
kabashek
09.10.2019 14:07Быстрого и удобного сайта? Это чем торговать? Стикерами для одноклассников?
1.Цена
2.Удобство и дешевизна самовывоз
3.Дешевизна и удобство доставки в пункты выдачи
3а.Удобство курьерской доставки.
Не это ли нужно 90% людей?
Не самый ли частый фильтр на я.маркете, е.каталоге и ибей «самая низкая цена»?
Вся борьба за лёгкость странички — это борьба за органику. А борьба за органику — это борьба против чужих рекламных и сеобюджетов. И нужна она не потребителю.
PromoPult Автор
09.10.2019 14:12Конечно, базовые потребности — чтобы подешевле, а лучше даром. И чтоб до двери доставка. И чтоб бесплатная. Но если сайт на мобильнике будет грузиться еле-еле, кто-то просто откроет другой.
Думается, судить, сколько процентов пользователей делает выбор без учета каких-то (любых!) факторов, можно только на основе замеров и исследований.
Вот мы померяли скорость загрузки)
Да, это не самый приоритетный параметр, судя по результатам. Но у кого-то он может оказаться решающим.
kabashek
09.10.2019 14:45Но за счет качества — например, быстрого и удобного сайта — можно удержать клиента и заодно улучшить позиции в локальной поисковой выдаче.
1.Кто сказал не откроется?
2. Не легче ли бороться за лучшие места в агрегаторах и органической выдаче модель+город?
3. Я понимаю логику гугла в продвижении мобилефёст, но у вас в пропаганде этой навязанной моды логики нет, только желание продать свой труд, преувеличивая важность своих услуг.
И да, речь идёт о лавках, а не крупных магазинах. И да, Яндекс и гугл умеют опознавать товарные карточки по микро разметке и в выдаче показывать. Но в вашей статье об этом ни слова, а для маленьких лавок это важно.

teecat
09.10.2019 14:46для интереса проверил «любимый» e.mail.ru/inbox. Он и раньше тормозил по черному, а после обновления вообще сразу осьминога показывает.
Что они там грузят столько времени?



3aiats
«ушел за шампанским»
PromoPult Автор
Поздравляем)