Недавно к нам в команду поступил запрос на создание прототипа системы по выдачи билетов, что и было сделано за какие-то 40 часов работы включая обсуждение "ТЗ", проектирование, реализацию и даже некие доработки. Сделали мы и подумали, что такое простое приложение может быть очень даже полезным для широкой аудитории. В итоге, мы слегка поколдовали на IONDV. Framework, придумали социальное предназначение и заодно протестировали IONDV. Studio.

Знакомьтесь — IONDV. Tickets — опенсорсное приложение реестрового типа для выдачи талонов на социальное питание. Приложение реализовано на IONDV. Framework в специализированной IDE — IONDV. Studio. Как всегда доступно демо и видео, а само приложение опубликовано на GitHub под открытой лицензией Apache 2.0. Здесь, мы делимся с вами процессом создания приложения — от идеи до прототипа.
Идея
А идея очень простая, учитывая что вдохновение у нас уже было, мы слегка переиграли детали. Цель системы — вести учет выдачи и обналичивания талонов на социальное питание для определенной категории граждан и всё это ради оптимизации работы социальных служб или НКО социальной направленности. Соответственно у пользователей системы должны быть следующие возможности:
- Заведение карточки получателя с такими данными как ФИО, дата рождения, пол и т.д.,
- Заведение карточки талона с такими данными как дата выдачи, дата завершения, статус и т.д.,
- Проведение статусов талона по бизнес-процессу,
- Ролевой доступ для разных специалистов (оператор и кассир, администратор и модератор),
- Дополнительный функционал: чек-боксы с категориями, прикрепление сканов, печатная форма талонов, портальная интеграция.
Смоделируем ситуацию
Гражданин приходит в соц. защиту за талоном на социальное питание. Сотрудник соц. защиты (а для нас — Оператор системы) заводит карточку пользователя, определяет категорию/ии и создает для него 4 талона на месяц и выдает все 4 талона сразу. Гражданин должен отоварить талоны в течение месяца в магазине/столовой/пункте выдачи нужное подчеркнуть на сумму указанную в талоне, которая зависит от количества присвоенных категорий. Когда он отоваривает талоны, сотрудник (с ролью "Кассир") находит в списке номер его талона и, если срок талона не вышел (он не выделен в списке красным цветом и дата завершения больше текущей) квитирует талон, после чего он больше не действителен.
Из разряда фантазий или дополнительный функционал
Можно подать заявку на получение талонов в эл. форме настроив интеграцию с каким-либо порталом. Мы представляем это так: гражданин заполняет форму получения услуги и отправляет заявку. Она отображается у сотрудника соц. защиты в навигации “Эл. заявки” или в виджете в дашборде “Наличие эл. заявок”. Оператор обрабатывает заявку и либо отклоняет заявку с указанием причины, либо принимает. Дополнительным плюсом была бы печатная форма талонов. На форме редактирования гражданина можно сделать выгрузку талонов чтобы распечатывать и отдавать гражданину, либо пересылать электронную версию на почту.
Тех детали
Приложение IONDV. Tickets реализовано на основе собственной технологии IONDV. Framework. Это опенсорс фреймворк на node.js по созданию высокоуровневых веб-приложений на основе метаданных, что не требует серьезных навыков программирования. Основа фреймворка это независимая модель данных, API ядра, функциональные модули и шаблоны представлений. Для СУБД используется MongoDb — в ней хранятся настройки приложения, метаданные и сами данные. Фреймворк запускается в среде Node.js. Все вместе обеспечивает кроссплатформенность фреймворка.
Сочетание IONDV. Studio + IONDV. Framework + IONDV. Apps (билдер приложения из репозитория) — является системой быстрого прототипирования. В ней можно получить веб-приложение для отработки бизнес-логики и структуры данных, безопасности и готовым REST API — чтобы потом править фронт с любимым ангуляром или реактом. И SOAP — чтобы отрабатывать интеграцию.
Процесс создания
Мы поэтапно зафиксировали весь процесс создания приложения IONDV. Tickets в IONDV. Studio. Полноценную инструкцию ищите в репозитории Studio, где можно будет повторить процесс шаг за шагом.
Этапы создания:
- Создать классы
- Создать навигацию
- Создать представления
- Создать бизнес-процесс
Классы
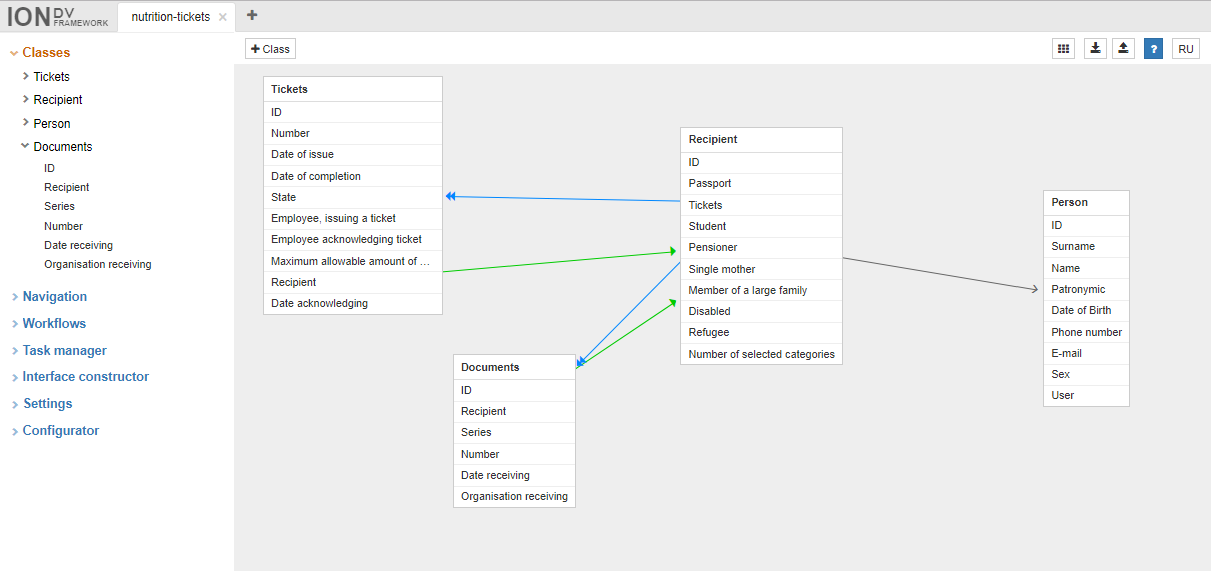
Итак, для начала все просто — создание приложения начинается с кнопки "+ Create your first app". Во всплывающем окне заполняем 2 строчки о будущем приложении — имя и описание. И переходим к созданию классов. Базовые классы приложения — "Tickets", "Person", "Recipient", «Documents». Создаем классы и их атрибуты. После этого переходим к более тонкой настройки конкретных свойств.
Для класса "Recipient" настраиваем наследование атрибутивного состава класса "Person", т.е. класс "Recipient" имеет все атрибуты класса "Person" + свои собственные. Также для класса «Recipient» создаем связь типа "Коллекция" для атрибута "Tickets". Указываем класс "Tickets" как ссылочный. Коллекция сделана для того, чтобы на форме объекта класса отображалась коллекция объектов «Tickets». Повторяем настройку связей для других классов и в итоге, у нас должна получиться вот такая схема приложения.

Далее настраиваем важные детали:
- Формула для расчета максимально допустимой суммы талона
- Ограничение на создание более 4х талонов
- Формула для расчета даты завершения талона
Навигация
Создадим секцию и пункт навигации. Секция — группирует в себе пункты меню по какому-либо признаку. Для создания секции навигации необходимо перейти в раздел «Navigation» и выбрать действие «+Section». Мы сгруппировали все пункты меню в одну секцию, объединив их по теме самого приложения — "Nutrition Tickets".
После создание секции навигации, стала доступна кнопка создания пункта навигации. В данном случае каждый создаваемый пункт навигации является страницей самого класса, соответственно называем их также.
Представления
Форма представления позволяет задать произвольный атрибутивный состав для различного представления атрибутов класса в системе. Всего есть три формы представления: форма создания (create), форма списка (list), форма редактирования (item). Выбираем раздел «Classes», а после действие «View» на рабочей панели. В списке выбираем тип формы представления и формируем путем перетаскивания блоков атрибутов.
На форме представления можно задать дополнительные свойства — маска для атрибута номера телефона и стили для отображения объектов в списке. Например, выделять истекшие талоны красным цветом.

Бизнес-процесс
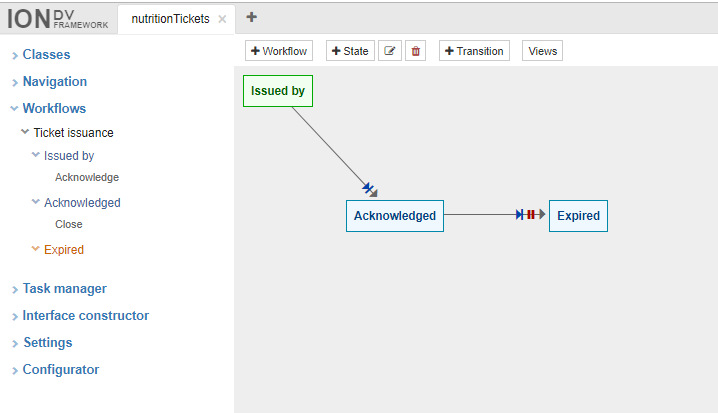
Для объектов класса «Tickets» необходим бизнес-процесс из 3 статусов: «Issued by», «Acknowledged», «Expired». На рабочей панели раздела «Workflows» выбираем действие создания состояния бизнес-процесса «+State» и заполняем поля формы. Далее настраиваем переходы между статусами бизнес-процесса, нажав на кнопку «+Transition». В итоге у нас получается такая схема:

Про студию
Студия является приложением IONDV. Framework для создания и редактирования метаданных (таких как классы, навигация, представления, бизнес-процессы, портальные формы) которые могут быть развернуты как веб-приложение IONDV. Framework. Также она может использоваться как отдельное приложение node.js или как десктоп приложение. Преимуществами использования отдельного приложения является отсутствие необходимости в базе данных и в IONDV. Framework.
Как запустить приложение смотрите тут.
Где посмотреть и потрогать?
Под линуксом установить приложение можно одной строкой, если локально стоит git, node.js и mongodb с использованием установщика iondv-app. Скрипт поставит зависимости окружения, склонирует все необходимые репозитории фреймворка, модулей и приложения из GitHub, соберет, инициирует и запустит приложение:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 ticketsГде вместо localhost:27017 нужно указать адрес MongoDb.
Также можно запустить докер контейнер:
# Создайте сеть для приложений
docker network create iondv
# Запустите СУБД mongodb в этой сети
docker run --name mongodb --net iondv -v mongodb_data:/data/db -p 27017:27017 -d mongo
# Запустите IONDV. Tickets
docker run -d -p 8888:8888 --net iondv iondv/tickets
После запуска открыть ссылку http://localhost:8888. Для бек офиса логин: demo, пароль: ion-demo с правами администратора. Второй пользователь с ограниченными правами оператора operator пароль ion-demo.
Протестируйте демо-приложение.
Существует три основных роли: оператор, кассир, контролёр. Название роли соответствует ее логину, пароль один для всех трех логинов — ion-demo. Учетка c правами Aдмин — логин — demo, пароль — ion-demo.
Попробуем?
Если вы хотите повторить наш опыт, мы написали подробную инструкцию "Как создать приложение Tickets в IONDV. Studio". Там полно скриншотов чтобы вы увидели, что создавать в студии = творить. Было бы круто, если бы это приложение вдохновило вас на создание вашей собственной учетной системы. Наша цель показать насколько легко и быстро идея трансформируется в реальный прототип.
Если нашли ошибки, то пишите в комментарии или в Issues репозитория приложения на GitHub. Поделитесь своими идеями, где бы вы еще применили подобную систему? Что бы вы изменили?
Комментарии (3)

akumidv
22.10.2019 09:49Кстати с этим приложением. Его источник про льготные авиабилеты, а не талоны питания. Прокатывалось на одном из хакатонов 36 ч. Там на прототип ушло у двух команд по 5ть человек (2 разработчика, фронт и "мендежер") получается под 100 часов. Одна команда на 1С делала, другая на фронт + бек с нуля. Оба решения уровня демо. У нас прототип занял 8-мь часов. Хотя по проанализированной структуре это конечно за 1 час заводится. Остальное это переделки/переделки/переделки.


Anton_Zh
IONDV. Framework это кодогенератор? Напоминает Gii из Yii, также быстро можно что-то сделать, но у вас возможностей на первый взгляд побольше. MongoDb какой версии под капотом, что с транзакциями? И еще вопросик, как организована работа в многопользовательском режиме, как построена защита от перезатирания данных при одновременной работе нескольких пользователей с одним экземпляром сущности?
akumidv
Фреймворк — если классифицировать все же ближе к инструментальной цифровой платформе. Студия при этом код не генерирует — только метаданные в формате json описывающие структуры данных, их представления и бизнес-процессы. А также конфигурирует используемые модули приложения.
Функциональность приложения на фрейворке управляется метаданными, а не кодом. Свой код можно подключать на разных уровнях — на фронте в виде шаблонов к готовым модулям, в виде отдельных модулей, в виде инжекций в ядро, в виде кастомных веб-сервисов — но это уже не всегда в студии задается, а либо в метаданных (шаблон для представлений), либо в конфигурации приложения — файл deploy.json в приложениях.
MongoDb 4.2, в планах подключение PostgreSQL.
Для класса систем, которые работают с "коробки" — в практике проблем с транзакциями мы не наблюдали, поэтому отдельные логику не реализовали. Да и если транзакции важны — то скорее уже другую СУБД.
При работе нескольких пользователей с одним объектом, в модуле registry — универсальном модуле представления и работы с объектами, есть уведомление/блокировка об использовании другим пользователем.