
PWA — прогрессивные веб-приложения.
Предупреждение. Эта статья не проспонсирована PWA. Все взгляды и мнения в статье принадлежат только её автору.
Progressive Web App или PWA — лучший способ для разработчиков заставить свои веб-приложения загружаться быстрее и быть более производительными. PWA — это веб-сайты, которые используют современные веб-стандарты, что дает возможность устанавливать их на компьютер или устройство пользователя. В работе они как приложения. Самый известный пример — это Twitter, который запустил сайт mobile.twitter.com как PWA на React и Node.js.
Прежде чем двигаться дальше, давайте быстренько разберемся, что есть PWA.
PWA — это веб-приложение, которое может быть установлено на вашу систему. Оно работает оффлайн, когда нет подключения к интернету, по-максимуму используя данные, закэшированные во время вашей последней работы с приложением. Если вы заходите на сайт из Chrome на десктопе, и у вас включены соответствующие флаги, то вас попросят установить приложение.
Термин PWA или Progressive Web App пришел из технического жаргона, но на самом деле — это следующий шаг в удобных для пользователя приложениях. Разработчикам приложений стоит к ним внимательно присмотреться.
Они совмещают в себе удобство и внешний вид приложения, при этом разрабатывать их также легко как обычный веб-сайт. Эти современные приложения предоставляют доступ к вашему контенту и первоклассный сервис, который делает пользователей счастливее.
Прогрессивные приложения можно назвать адаптивными сайтами, потому что они подстраиваются под возможности браузера пользователя. Они автоматически могут улучшать встроенные функции браузера, чтобы работа с сайтом была похожа на работу с нативным веб-приложением. Базовые компоненты PWA:
- манифест веб-приложения: для предоставления нативных функций, таких как иконка приложения на рабочем столе;
- технология Service Workers: для фоновых задач и работы в оффлайн-режиме;
- архитектура application shell (оболочка приложения): для быстрой загрузки с Service Workers.
Самые популярные примеры использования PWA — это сайты Alibaba, Forbes, The Weather Channel и MakeMyTrip.
Основные преимущества PWA, которые делают их такими производительными
В чем отличие PWA от нативных приложений?
Нативное приложение — это независимая программа, живущая в смартфоне. Она работает как и любая другая программа, установленная на компьютере, например, Microsoft Word.
PWA — это сайты, которые отображаются как мобильные приложения. Они как Google Docs, потому что обладают всеми функциями установленных программ, но работают прямо в браузере.
Рассмотрим несколько различий между PWA и нативными приложениями.
1. Прогрессивность
Самое лучшее в PWA — это то, что у них нет ограничений, которые есть у традиционных приложений. Это значит, что PWA могут быть максимально прогрессивными и будут работать на всех возможных операционных системах. PWA способны работать в любом браузере. PWA не назывались бы прогрессивными, если бы не смогли подстраиваться под пользовательское окружение.
Фактор, по которому PWA значительно отличаются от традиционных приложений — это прогрессивное улучшение. Это гарантирует их работу в любом ныне существующем браузере.
2. Адаптивность
В наше время пользователи заходят в интернет со смартфонов, планшетов, десктопных компьютеров, ноутбуков и других устройств.
Представляя PWA общественности, предполагалось, что все, кто будет пользоваться ими, будут делать это с десктопного компьютера. Адаптивный дизайн — это тип дизайна, когда сайт перестраивается под размеры и параметры устройства, на котором он открыт.
Адаптивный дизайн делает PWA прогрессивным и доступным на большом количестве устройств.
3. Независимость от интернет-соединения
Все понимают, что мы не можем зайти на сайт, если отключился интернет. Тем не менее многие нативные приложения позволяют продолжать работу с ними, несмотря на низкую скорость интернета или его полное отсутствие. PWA позволяет пользователям взаимодействовать с приложением независимо от интернет-соединения. Это становится возможным из-за заблаговременного кэширования данных приложением. Кэширование производится технологией, известной как Service Workers. Она предоставляет программный метод кэширования ресурсов.
4. Подобность приложениям
Независимо от того, что PWA выходят за рамки традиционных приложений, важно отметить, что они всё равно должны поддерживать структуру, подобную приложениям. Это одно из самых больших различий между PWA и веб-сайтом. Существует много сайтов, которые состоят из нескольких простых страниц со статичным контентом, таким как контактная информация, статьи в блоге и предоставляемые услуги. Чтобы такой сайт считался PWA, он должен содержать интерактивные функции, которые вызываются пользователем. Его можно добавить на рабочий стол устройства и пользователь сможет взаимодействовать с приложением как если бы оно было нативным.
Зачем нам нужны прогрессивные веб-приложения
PWA помогают решить такие проблемы, как низкая скорость интернета, долгая загрузка сайта и интерактивность. Это является веской причиной для использования прогрессивных веб-приложений. Вот некоторые из основных возможностей, которые предоставляют PWA:
- Скорость. PWA всегда загружаются быстро. С момента, когда пользователь загружает приложения до момента, когда он начал работать с ним, всё происходит невероятно быстро. Также быстро можно запустить приложение повторно без подключения к сети.
- Надежность. Благодаря технологии Service Workers, можно полностью загрузить изображение на экране пользователя, даже если отключился интернет.
- Интеграция. С PWA всё загружается плавно и бесшовно. Это из-за того, что приложение находится на устройстве пользователя, оно способно отправлять push-уведомления и имеет доступ к функциям устройства как нативные приложения.
- Интерактивность. Раз мы можем посылать уведомления пользователю, то мы можем повысить его заинтересованность и вовлекать в работу с приложением.
Как создать PWA
Вот четыре минимальных требования для приложения, чтобы оно стало PWA.
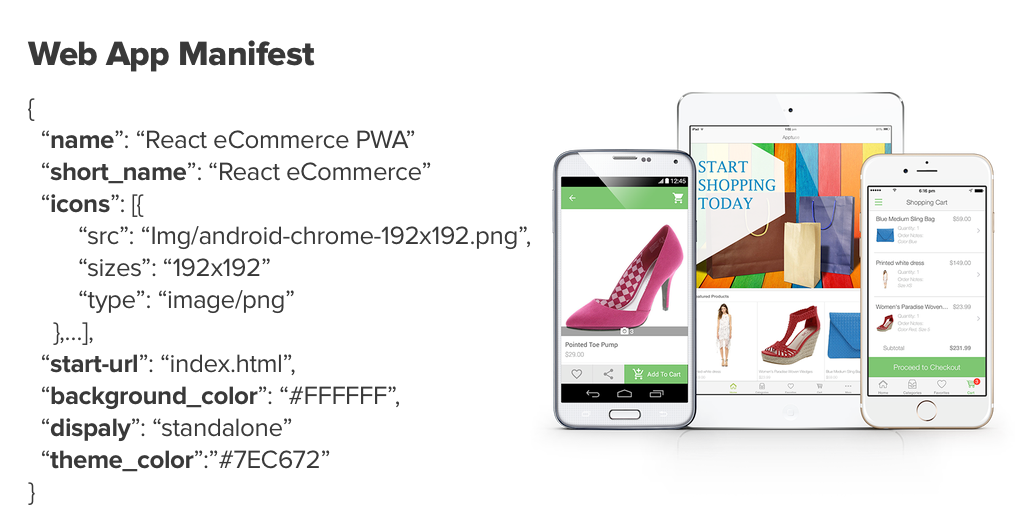
1. Манифест веб-приложения

JSON-файл предоставляет мета-информацию о приложении. В ней содержится информация об иконке приложения, которую пользователь обычно видит после установки, фоновый цвет, полное название и короткое название приложения для отображения.
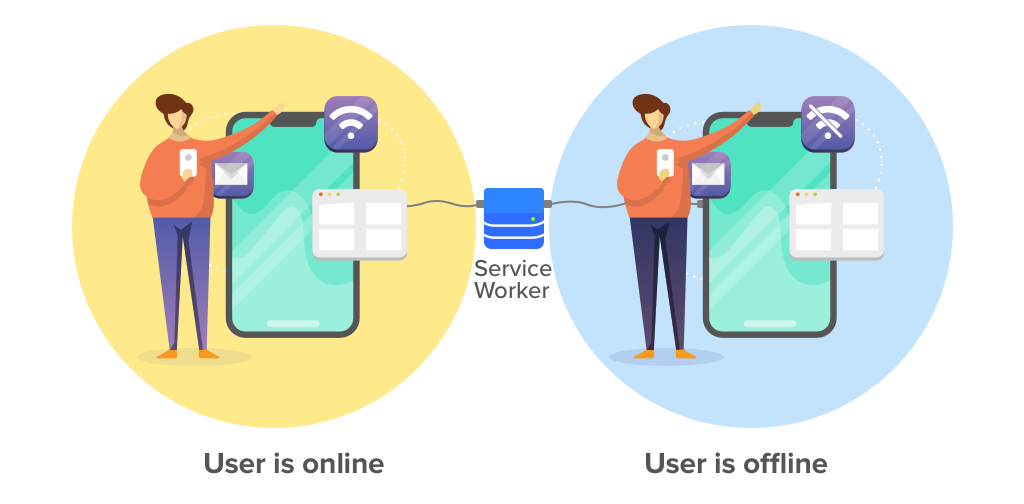
2. Service Workers

Автор иллюстрации: simform.com/blog
Service Workers — это воркеры, управляемые событиями, они работают в фоновом режиме приложения. Они действуют как посредники между сетью и приложением, способны перехватывать запросы сети и кэшировать информацию в фоне. Также могут использоваться для загрузки информации для оффлайн-режима.
3. Иконка

Приложение отображает иконку и кнопку “Добавить на главный экран”, которая позволяет установить PWA на рабочий стол устройства пользователя. Этот инструмент помогает сгенерировать иконки в различных форматах, что очень удобно.
4. Передача по протоколу HTTPs

Чтобы быть PWA, веб-приложение должно работать через защищенную сеть. С сервисами, такими как Cloudflare и LetsEncrypt, очень легко получить SSL-сертификат. Защищенный веб-сайт — это не только хорошая практика, но также и гарантия того, что ваше веб-приложение будет считаться надежным. Особенно для пользователей, которые опасаются взлома и тайных атак, доверяя только проверенным сайтам.
Преимущества PWA
1. Безопасность
Не жертвуя производительностью и безопасностью, PWA предоставляют пользователям привычный опыт работы с приложением. Один из главных факторов в интернете — это гарантия безопасности, особенно когда это касается кражи личных данных, их распространение или взлом. PWA способны противостоять этой проблеме. Так как они передаются через HTTPs, то предоставляют массу преимуществ как для пользователей, так и для разработчиков.
2. Легкие обновления
Когда мы имеем дело с постоянно развивающимся интернетом, то обновления приложений очень важны для улучшений, нового функционала, устранения багов и мелких неисправностей. У PWA есть преимущества в том, что обновления загружаются непосредственно разработчиками, а не пользователями. Новый функционал и обновления добавляются удаленно командой разработки. Пользователи увидят изменения и улучшения, но им не потребуется скачивать эти обновления самостоятельно.
3. Доступ отовсюду
У приложений есть недостатки в том, что их нужно периодически обновлять, они могут быть слишком большими для загрузки или несовместимы с некоторыми устройствами. Есть ряд факторов, которые делают их сложными в установке и использовании. И тут на помощь приходят PWA. Потому, что такие приложения — просто интерактивные веб-сайты, которыми могут пользоваться все, у кого есть браузер и доступ в интернет.
PWA не нужно загружать и думать о совместимости с устройством. Не нужно переживать из-за того, что у пользователя недостаточно свободного места на устройстве. Программы с функциональными настройками требуют обновлений время от времени. PWA же, напротив, не нуждаются в ручных обновлениях. Новая версия выходит и становится сразу же доступна, когда пользователь просто заходит на сайт.
Заключение
PWA, бесспорно, являются следующим шагом в предоставлении интерактивности и функциональности веб-приложений. Технология PWA делает процесс доступа к функциям приложения удобным для пользователей. Эта технология однозначно быстро станет доминирующей в мире разработки приложений. Чем раньше вы воспользуетесь этой возможностью в своей отрасли, тем быстрее вы извлечете из нее пользу.
Комментарии (37)

namikiri
20.12.2019 19:09+3Ага, а недостатков у PWA, конечно же, нет.
И, да, нативное приложение — это приложение, не требующее для своей работы браузера.

JustDont
20.12.2019 19:13Это значит, что PWA могут быть максимально прогрессивными и будут работать на всех возможных операционных системах. PWA способны работать в любом браузере. PWA не назывались бы прогрессивными, если бы не смогли подстраиваться под пользовательское окружение.
Да что вы говорите. А если у меня Android 1.0 с каким-нибудь не менее экзотическим на конец 2019 браузером? А если у меня javascript не поддерживается?
Передирая пустословные статьи англоязычных копирайтеров, неплохо бы хотя бы проверять, что именно вы передираете, чтоб совсем уж воду и пургу на хабр не тащить.
ImperfectCadenca
20.12.2019 19:18+1Справедливости ради отмечу, что сейчас на Android 1.0 в принципе мало что работает.
Но это не отменяет того, что статья — типичный маркетинговый буллшит.

sergiofollan
21.12.2019 12:50+1А если у Вас вовсе нет смартфона или любого другого девайса, об этом Вы подумали?

Virviil
20.12.2019 21:51Статья по ощущениям написана школьником, который в воскресенье вечером вспомнил, что на понедельник задан реферат.
Даже не смотря на такую мелочь как отсутствие секции «недостатки PWA», нулевую смысловую нагрузку статьи и бесконечное количество воды, я насчитал в статье 2(!) разные (!!) секции о преимуществах PWA.

3263927
20.12.2019 22:06а недостатки у pwa есть?

BigDflz
20.12.2019 22:46огромный недостаток — возможность работать с железом.

BOM
21.12.2019 13:14Огромному количеству нативных программ абсолютно необязательна нужна возможность работать с железом. Взять тот же Google Docs, которые реализовали монструозные Excel и Word, либо карты, либо обработка изображений, либо чаты, либо соцсети, либо просмотр видео, да куча всего. Вряд ли большинство калькулятороподобных/CRM-ориентированных нативных приложений сложнее устроены либо обязательно требуют вычислений на графическом процессоре, драйверов, низкоуровневого доступа и т.д.
Можно даже перефразировать эту фразу — крайне небольшому количеству нативных программ действительно нужна возможность работы с железом на том уровне, на котором с железом не умеют работать веб-сайты, PWA и гибридные приложения.
vanxant
21.12.2019 19:02Ну расскажите про обработку изображений или офисный пакет, которым не нужно например сканирование.

epishman
21.12.2019 19:54А что не так с обработкой изображений в Javascript?

vanxant
21.12.2019 20:39С самой обработкой изображений всё так, пока у вас картинка low-HD-разрешения в 1 слой. Про PDF хотя бы листов на 30 помолчим, как и про чертёж стандартного А0.

epishman
21.12.2019 20:57Кады возможно, а, например, реалтайм-обработка видео нейронной сетью на мобильнике с помощью JS — вполне себе работает.
PS
Ну и сам JS медленней Java максимум в 2 раза, а поскольку его библиотекам тоже доступны SIMD и GPGPU — то и того меньше.
vanxant
21.12.2019 21:32+1Ладно бы JS был медленным, он память жрёт как не в себя и нифига её не освобождает. Типичный юз-кейс сайтов — это постоянно открывать и закрывать страницы. Но реально рабочие приложения на компах могут не закрываться месяцами, уходя тупо в сон или гибернацию вместе с компом. А хром нужно рестартить каждый день.

BOM
21.12.2019 21:00С самой обработкой изображений всё так, пока у вас картинка low-HD-разрешения в 1 слой.
Что покрывает очень-очень большое количество случаев работы с обработкой изображения простыми пользователями. Нет?
vanxant
21.12.2019 21:33Простым пользователям нужен чатик и игори, приложения им не нужны.

BOM
21.12.2019 23:04Ух как сильно вы ошибаетесь. Касательно фоточек: всяческие фильтры, обрезка, композиции, бьютифизация, анимирование, презентации, добавление элементов и другие действия (даже в деловой среде, когда нужно обвести красным) — это огромный пласт пользователей. Скорее всего, вы даже не представляете себе насколько.
Я же не отрицаю, что приложения для работы на нативном уровне не нужны, я просто говорю, что это какая-то определенная доля рынка, при этом не настолько большая.
нужен чатик и игори
Карты, документы, заметки, мобильный банкинг, интернет покупки (еда, товары, путешествия), такси, виртуальные кошельки, объявления, видео-стриминг, звонки и многое другое, что можно организовать без низкого уровня доступа к железу, обычному пользователю, конечно же, не нужно.
Представляете, если бы при заходе на сайт госуслуг, вас просили установить нативное приложение, потому что нужен доступ к сканеру, который скорее всего вам вообще не понадобится при работе с гослусгами?
vanxant
22.12.2019 00:39Вы таки не поверите, но при заходе на сайт госуслуг для вещей серьёзнее записи на приём к чиновнику или оплаты налогов таки надо устанавливать нативное приложение (для КЭП). Потому что браузеры из коробки не поддерживают работу с аппаратными токенами.

IvanGanev
21.12.2019 20:04Под сканированием вы имеете в виду доступ к камере? Ну, PWA может работать с камерой, как и любой современный браузер.
И js умеет обрабатывать изображения.
vanxant
21.12.2019 20:36Под сканированием я имею в виду доступ к сканеру. TWAIN там и прочее.
И нет, js не имеет доступа к сканеру, надо ставить мутные плагины к браузеру.
Т.е. банальная автоматизация рабочего места «тёти на респешене» нормально не реализуется (чтобы у тёти на компе не оставалось например сканов паспортов и прочих документов).
epishman
21.12.2019 21:02Участвовал в разработке складской WMS где линейные и QR коды сканировались обычной камерой андроид-смартфона. С паспортами такое не прокатит потому что пластик бликует, а бумажные этикетки — влет.

vanxant
21.12.2019 21:29Сканирование штрих-кодов и документов это немножко совсем разные задачи, вам не кажется?:) Ещё раз, есть куча рабочих мест — бухгалтерия, касса, секретарь на ресепшене, где сотруднику нужно быстро отсканировать предъявленные документы (не только паспорта, но и допустим доверенности). И на данный момент эта задача веб-приложениями не решается. Сканировать на комп отдельной программой и потом выбирать последние файлы это не вариант, потому что долго, несекурно и ведёт к человеческим ошибкам.

3263927
22.12.2019 03:28а доступ например к зебра принтеру у него есть? или нужно будет писать свой браузер с внешним API для is чтобы напечатать что-то в один клик например?

BOM
21.12.2019 20:54расскажите про обработку изображений
Есть множество онлайн редакторов изображений, редакторов диаграм, редакторов UI/UX. Что не так с этим пунктом для вас?
расскажите про… офисный пакет, которым не нужно например сканирование
Эээ… Google Docs. Если вам не подходит Google Docs, не используйте Google Docs. В чем проблема?

vagon333
20.12.2019 22:30Зависит от задачи приложения и ниши.
Мы разрабатываем корпоративные PWA приложения, завязаные на данные через веб-серверы.
К слову сказать, большинство корпоративных приложений привязаны к БД.
Если нет интернета, то заставка: «абонент временно недоступен». :)
Резюмирую повторно: зависит от области применения.
noodles
21.12.2019 11:26Существует много сайтов, которые состоят из нескольких простых страниц со статичным контентом, таким как контактная информация, статьи в блоге и предоставляемые услуги. Чтобы такой сайт считался PWA, он должен содержать интерактивные функции, которые вызываются пользователем.
Разве не наоборот. Всегда думал что ниша pwa — это чисто контентные сайты. Если приложение/сайт содержит интерактив взаимодействующий с БД — то сделать его как PWA практически непосильная задача. «Запомнить» что там накликал юзер в оффлайне, а потом при возобновлении интернета всё это добро засинхронить с беком. А если там логика в приложении такая, что «состояние на беке» изменилось, и то что юзер накликал в офллайне уже неактуально… юзер тогда всё кликал зря, и надо по новой? Даже с точки зрения UX — как-то не очень выходит.
Получается лучше не обманывать ожидания пользователя, а честно показать «Интернета нет, займись чем-то другим полезным. Как появится интренет — можешь работать дальше». Вместо того тобы создавать себе проблемы, а потом героически их решать.
Если нет интернета, то заставка: «абонент временно недоступен». :)
Т.е. обманываете пользователя? Он думает что абонент недоступен, а на самом деле — тот доступен, просто интернета сейчас у тебя нет.)

Tamerlanchiques
21.12.2019 12:50Насчёт лёгких обновлений в PWA-приложении. А так ли всё легко? Загружаю обновлённый бандл приложения в виде js-файла, смотрю в телефон, а там старый бандл закешированный остался. Как мне принудительно сбросить кэш в таком случае? Желательно, сделать это программными методами с моей стороны, так как класть эту задачу на пользователя – нереально.

namikiri
21.12.2019 15:02+1Менять адрес JS-файлов, например. Или дописывать к ним URL Query параметры.

evkochurov
21.12.2019 17:09Обновить файл в кэше из кода Service Worker'а элементарно. Единственное, Service Worker должен как-то понять, что обновление необходимо.
Если делать это, как выше предложено (менять адрес файла), то можно даже старую версию файла из кэша удалить, чтобы место зря на устройстве не занимать.
В общем, для всяких хитрых случаев, когда стандартного кэширования не хватает, вполне можно этот процесс под свой контроль взять.

epishman
21.12.2019 16:38+1Недавно я очень испугался. Открыл мобильный браузер, читаю совершенно посторонние сайты, и вдруг один сайт (не открытый ни на одной вкладке) начинает пушить меня сообщениями. Это типа нормально, когда я вообще теряю контроль — запущено конкретное приложение или нет? Подскажите, как я могу управлять фоновыми режимами этих PWA, в какой момент сервис-воркер активируется, и как его принудительно прибить?

IvanGanev
21.12.2019 20:18-1А главного плюса PWA в статье и нет, или, вернее, нет в явном виде. PWA это же приложения которые можно легко и просто установить на смартфон БЕЗ модерации сторов. Для бизнесов, которые, скажем так, никак не могут, в силу рода своей деятельности, попасть в сторы, PWA это единственный путь попасть на смартфон юзера в виде почти полноценного приложения (а не просто в виде закладки в браузере или иконки сайта).

MrVladevoit
23.12.2019 13:02Думаю, что пока PWA очень далек от нативных приложений, но то, что такие технологии появляются — это круто. Статья подойдет тем, кто хочет разобраться в теории PWA. Спасибо автору!


Rasalom
Чтобы PWA действительно начали использоваться, они должны как минимум уметь делать всё то, что и нативные приложения, а с этим туго на iOS и изменений в лучшую сторону не видно, или apple передумали?