
SCSS IntelliSense
> Страница SCSS IntelliSense
Создание переменных в SCSS — это просто и приятно. А как их запомнить? Вот с этим обычно возникают сложности.
Если вы похожи на меня, то у вас имеется файл
_variables.scss, в котором имеются сотни значков доллара и имён переменных, пришедших вам в голову в три часа утра. Расширение SCSS IntelliSense даёт подсказки по именам переменных при работе над кодом проекта. И помнить эти имена во всех подробностях вам больше не нужно. Не нужно и рыться в файле с именами переменных для того, чтобы их вспомнить.Вот как выглядит работа с расширением SCSS IntelliSense.

Расширение SCSS IntelliSense в действии
Auto Rename Tag
> Страница Auto Rename Tag
Вне зависимости от того, каким фронтенд-фреймворком вы пользуетесь, написание HTML (или JSX) может оказаться утомительным занятием. Особенно — в ситуации, когда между открывающим и закрывающим тегами имеется что-то наподобие 50 строк некоего кода. Возможно, в ходе работы вам понадобилось поменять тег
H2 на H3. Возможно, возникла необходимость в замене div на span. В любом случае, если решать подобные задачи без использования вспомогательных инструментов, они, в масштабных фрагментах кода, сводятся к непростому поиску закрывающих тегов.Почему бы не призвать себе на помощь машину, которая помогла бы редактировать теги автоматически? Для того чтобы это сделать, достаточно воспользоваться расширением Auto Rename Tag. Оно, при редактировании открывающего тега, автоматически меняет и закрывающий. То же самое, с точностью до наоборот, происходит и в том случае, если меняют закрывающий тег.
Вот как работает Auto Rename Tag.

Работа с расширением Auto Rename Tag
Duplicate Action
> Страница Duplicate Action
Возможность создания дубликатов файлов и папок с использованием меню, вызываемого щелчком правой кнопкой мыши, настолько полезна, что она должна быть встроена в VS Code. Но редактор этот, и без такой возможности, замечательный, поэтому ему можно простить подобный недочёт.
Собственно говоря, для того чтобы оснастить VS Code вышеописанной возможностью, достаточно установить расширение Duplicate Action. Когда оно включено, в распоряжении разработчика оказывается команда контекстного меню
Duplicate file or directory.
Расширение Duplicate Action и изменения в контекстном меню файла
CodeStream
> Страница CodeStream
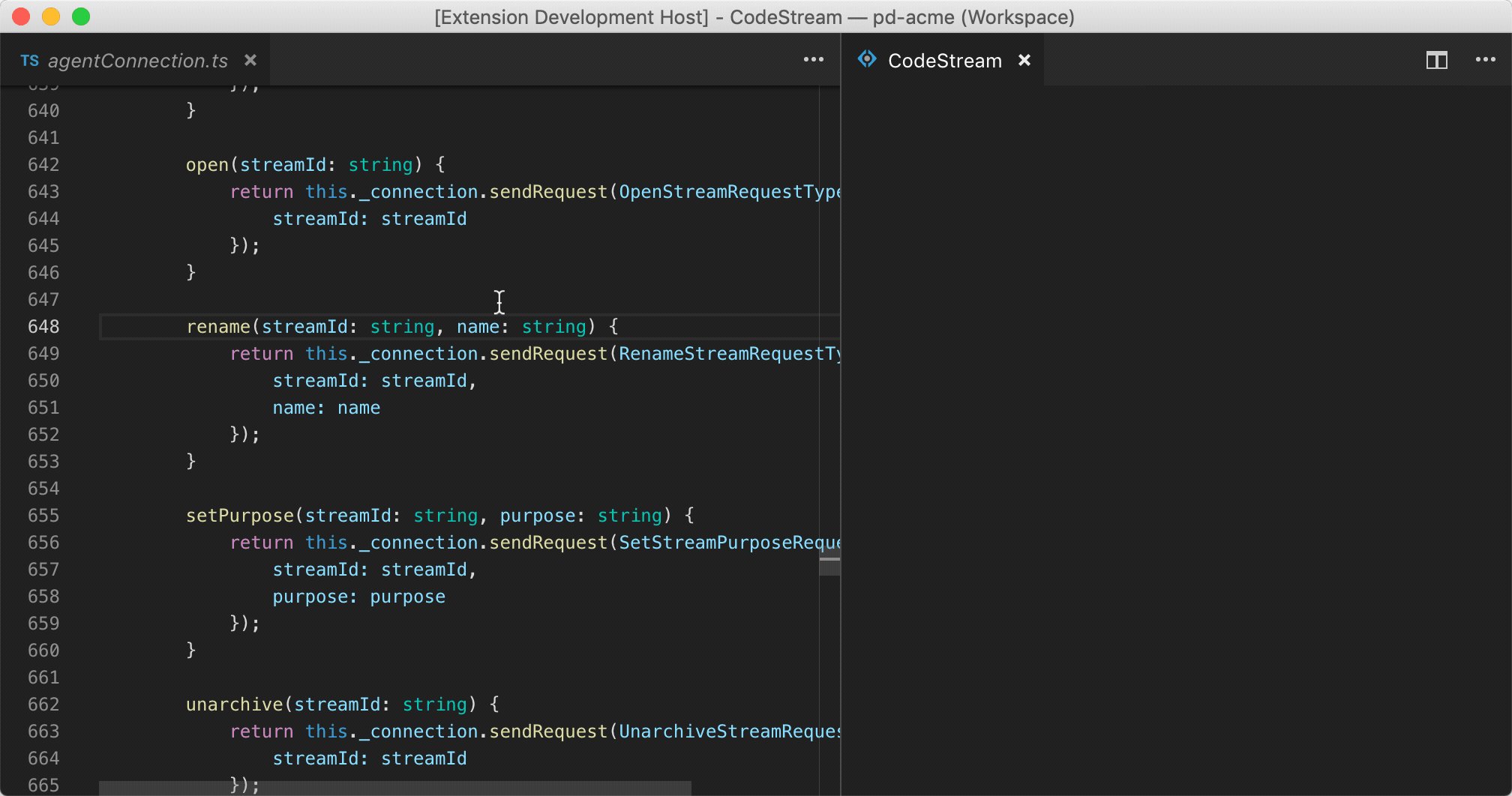
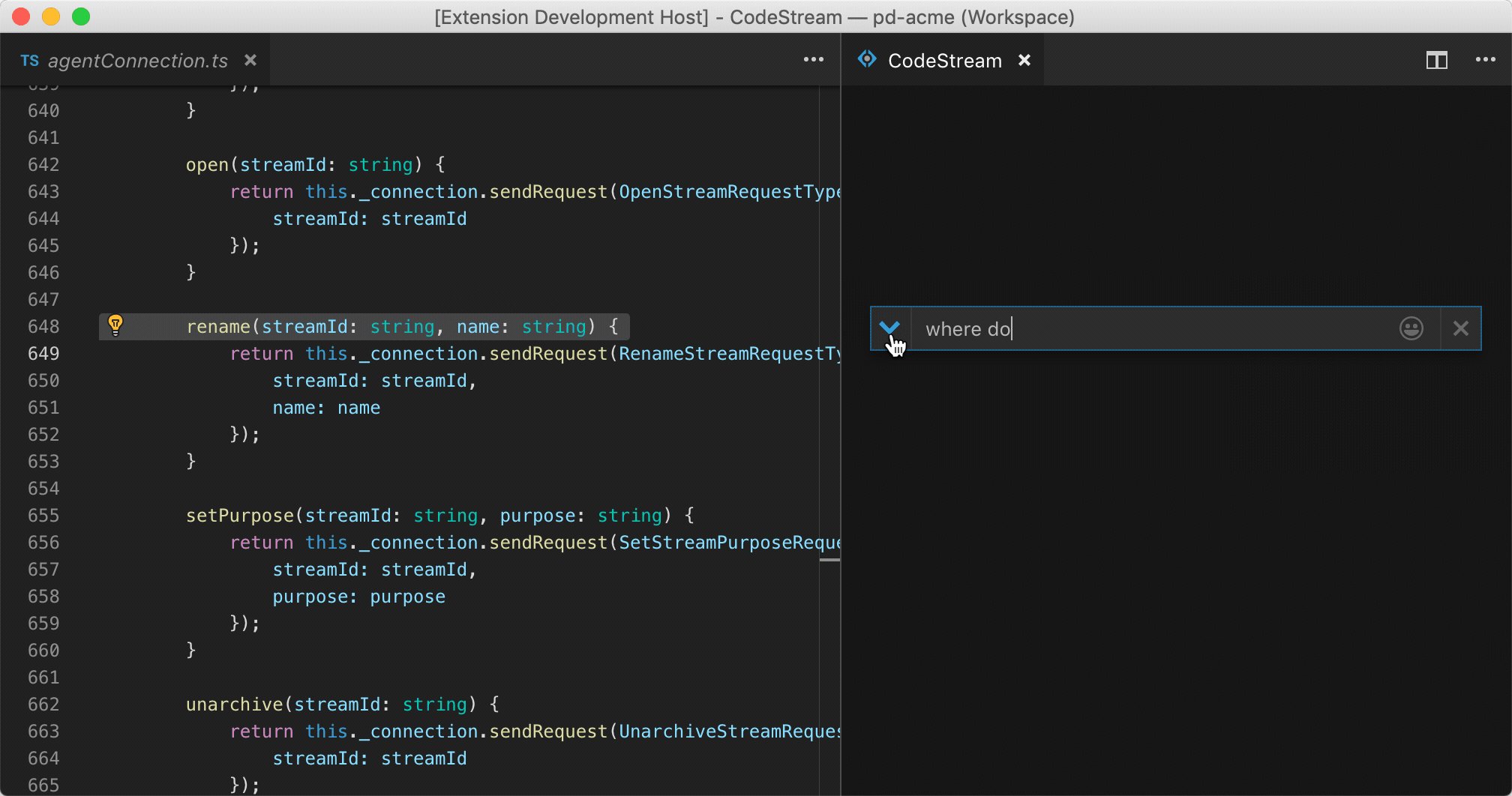
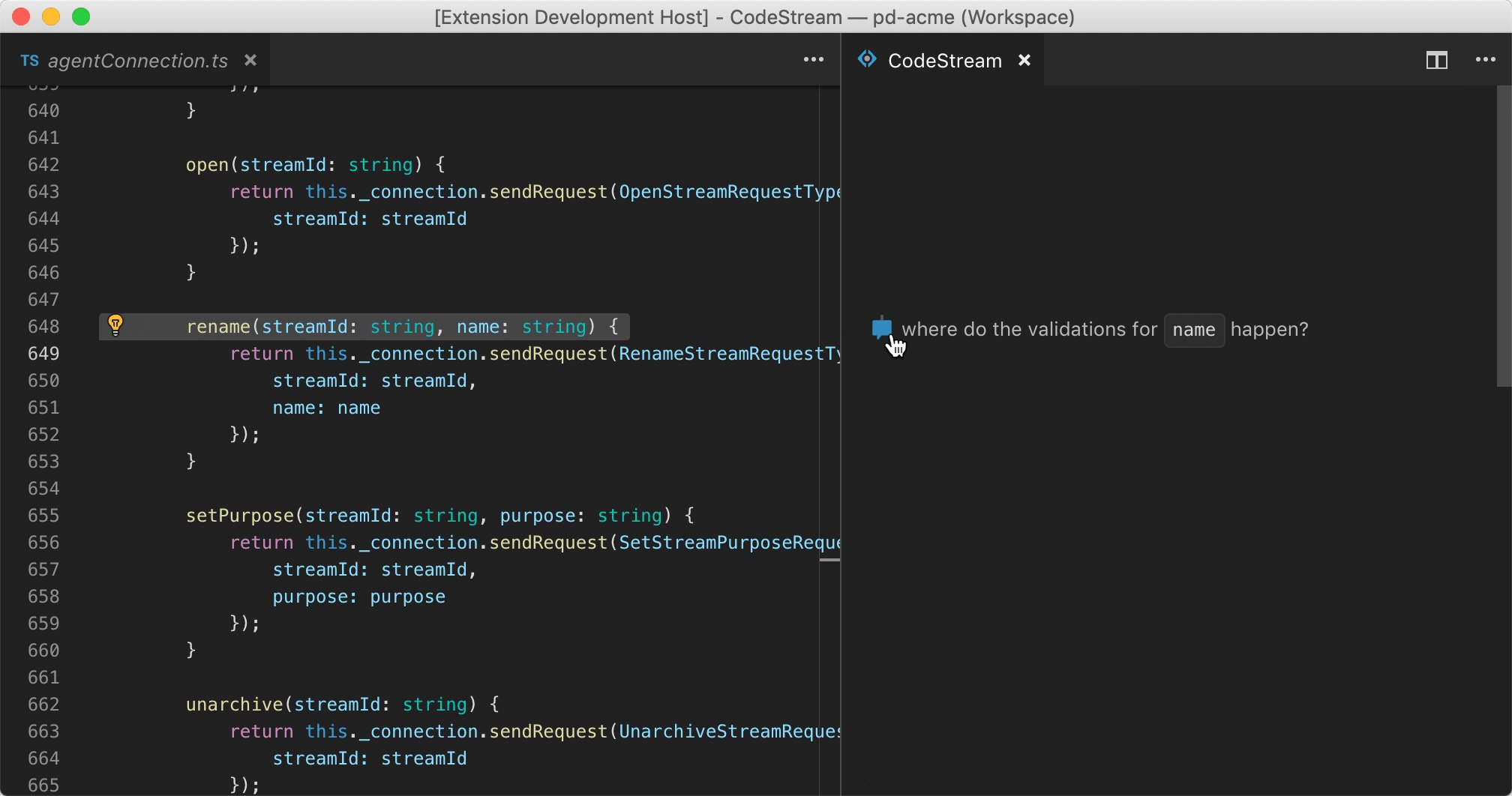
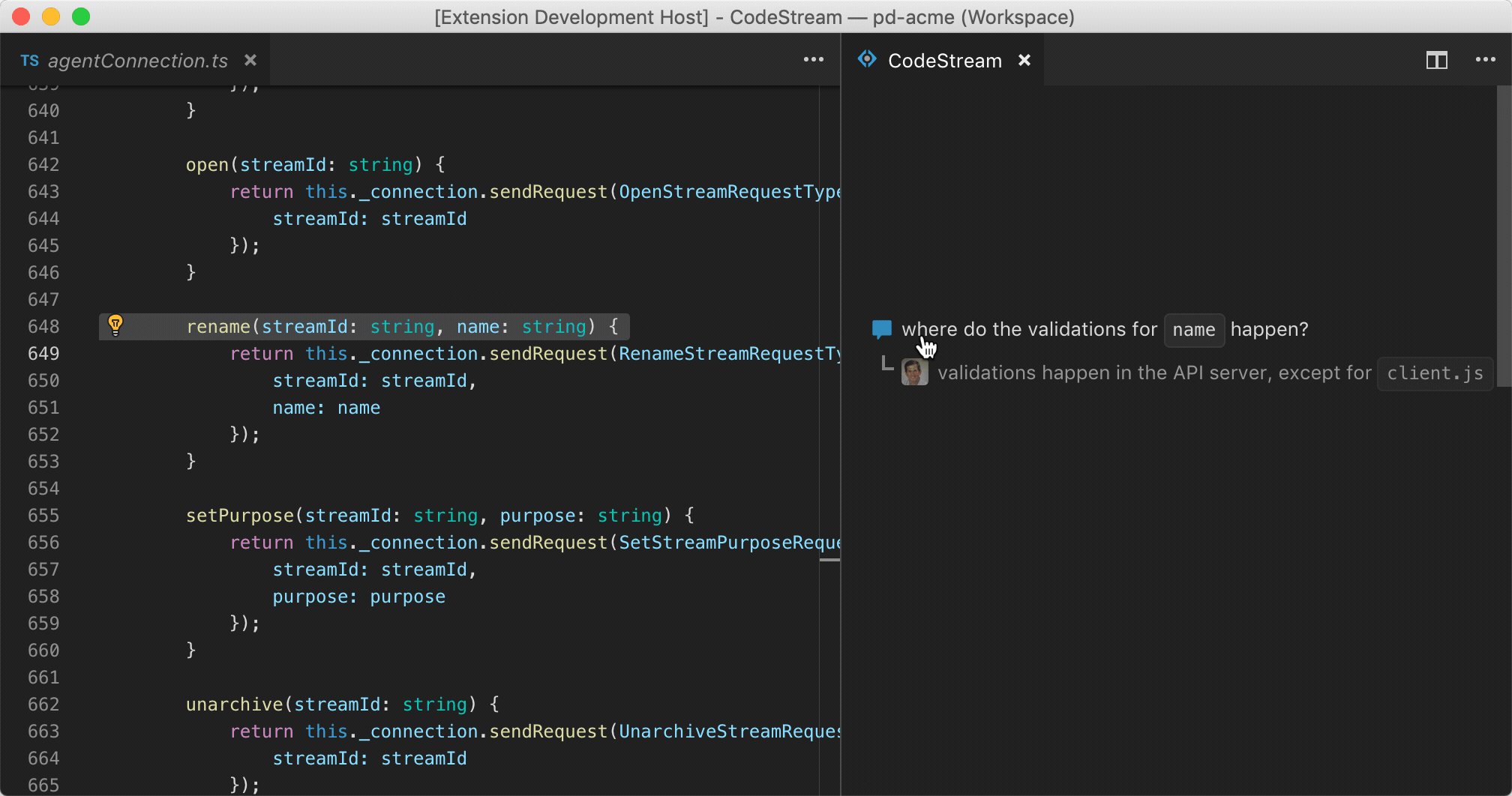
Если в двух словах описать CodeStream, то можно сказать, что это расширение сравнимо с системой комментирования кода из будущего.
Многим программистам не нравится покидать свою IDE. Но для того чтобы объяснять что-то коллегам, и чтобы самим задавать вопросы, приходится выходить из привычной среды и пользоваться Trello, Slack, Asana, Bitbucket, Microsoft Teams. CodeStream поддерживает массу инструментов и IDE, что позволяет работать с проблемами и вопросами, не покидая привычную среду редактора кода. Многие, занимаясь работой, стремятся попасть в так называемое «состояние потока». Выход из редактора обычно выводит человека из этого состояния. Благодаря CodeStream вопросы, касающиеся кода, можно решать, не покидая привычной среды.

Обсуждение кода в CodeStream
Night Owl
> Страница Night Owl
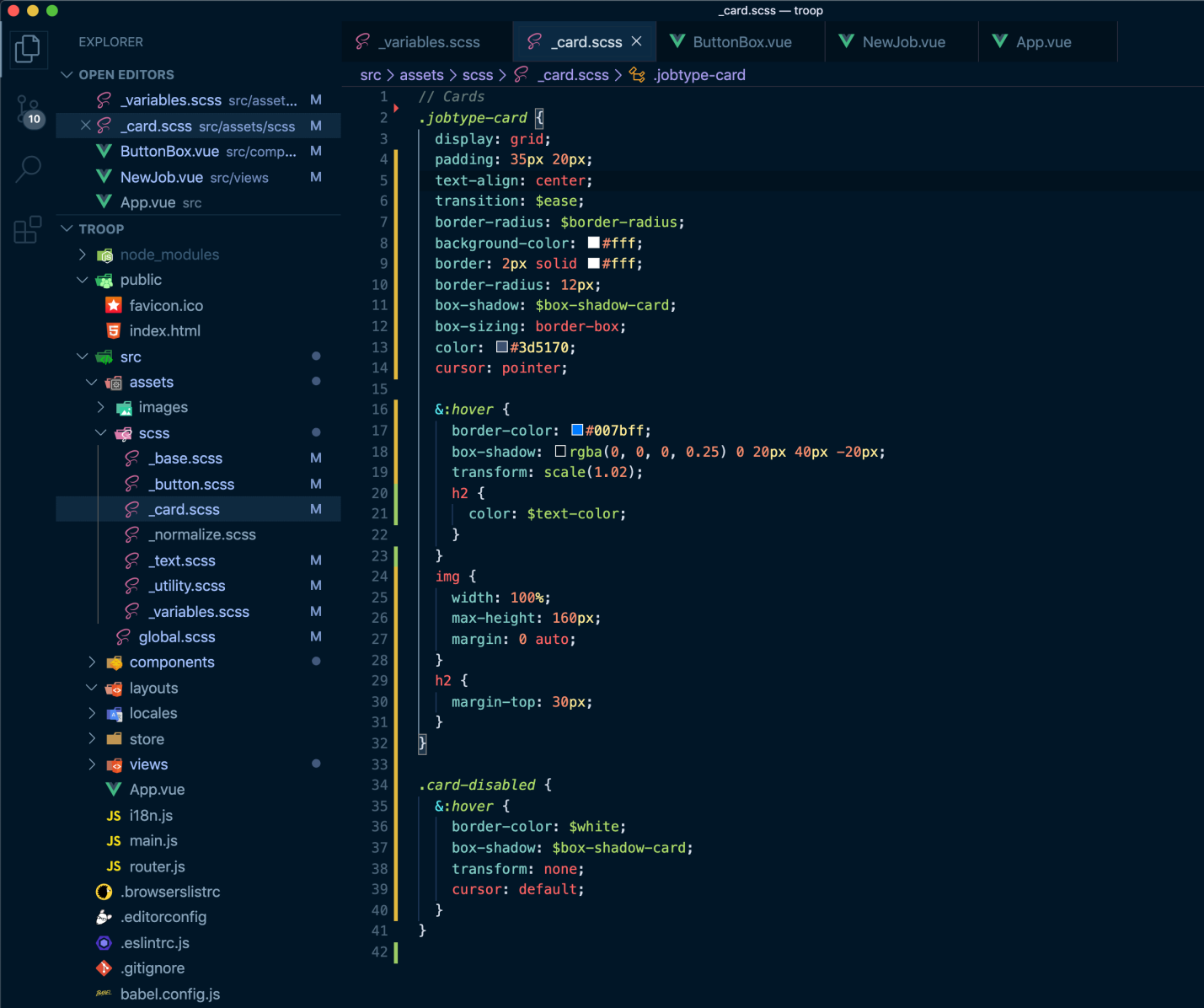
Night Owl — это одна из лучших тем, когда-либо созданных для IDE. Я, вот уже три года, ежедневно ей пользуюсь. Ниже показан скриншот моего реального рабочего экрана. Название этой темы намекает на то, что она предназначена для тех, кто сидит за компьютером по ночам. Она, и правда, хорошо подходит для ночной работы, не давая глазам перенапрягаться, а мягкие синие тона, используемые в ней, помогают спокойно решать сложные задачи.

Тема Night Owl
Бонус: тема Synthwave ‘84
> Страница Synthwave ’84
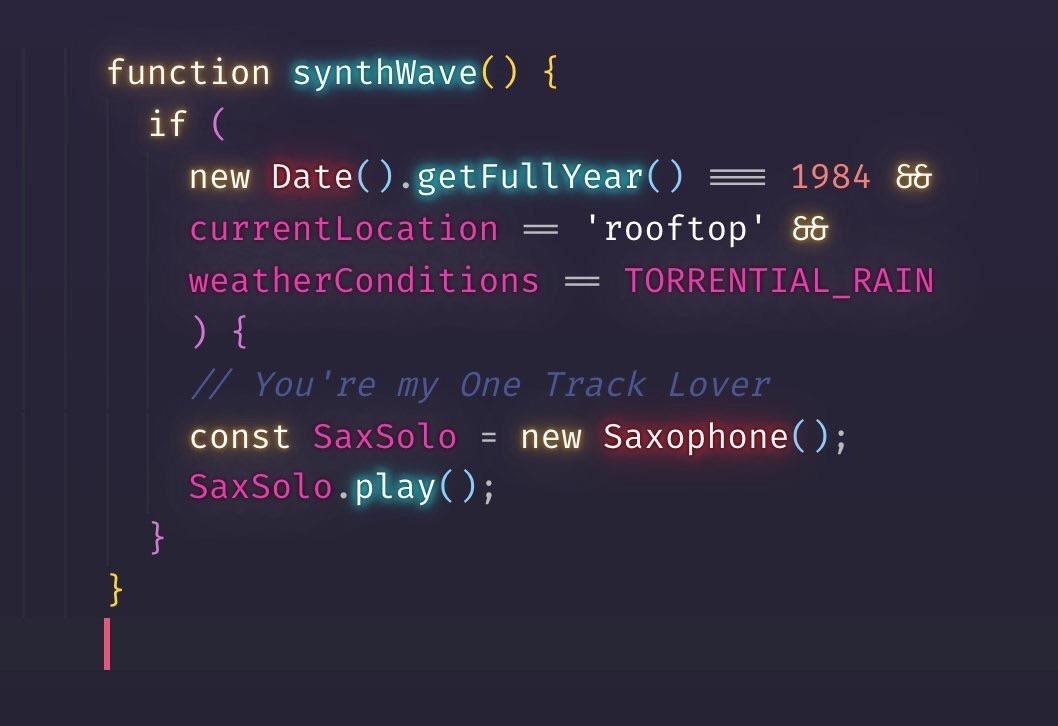
Эта тема родом из вселенной киберпанка. Она хорошо сочетается с кожаным плащом, с Lamborghini Countach и с генератором дыма. Если вам всё это близко — включайте любимую Vaporwave-музыку и пишите свой прекрасный код до тех пор, пока ваше сознание не влилось в базу данных Нейроманта.
Для того чтобы добиться эффекта свечения текста, после установки этой темы вам придётся с ней немного повозиться. Но вы, уверен, согласитесь с тем, что эта красота стоит того, чтобы приложить к её достижению некоторые усилия.

Тема Synthwave ‘84
Уважаемые читатели! Знаете какие-нибудь интересные расширения и темы для VS Code?

Комментарии (27)

WinLin2
09.01.2020 12:53Темная тема помогает глазам и работе? Пока в редакторе (не MS) пользуюсь светлой темой, в telegram — темной, еще в Gnome есть настраиваемая ночная подсветка.
zen.yandex.ru/media/it_news/tak-li-polezny-temnye-temy-kak-o-nih-govoriat-5cd17523ed7a4c00aee42424
softshape
09.01.2020 15:33Помогает. Но в VSCode и по умолчанию прекрасная темная тема (default dark), так что ставить дополнительные не обязательно.

gdt
09.01.2020 16:06Несколько лет пользовался тёмными темами — в итоге вернулся к светлым (в частности Solarized Light) — глаза меньше устают.

ghostinushanka
09.01.2020 17:44днём светлая, в тёмное время суток (темнеет тут зимой уже в 4 часа) тёмная. Последняя макось с автоматическим переключением светлый/тёмный вообще хорошо для этого подходит.
С solarised после 5 лет использования ушёл в итоге на monokai
jt3k
09.01.2020 22:44Потому что соларизед слишком низкоконтрастная. Хотя в телеге она выглядит замечательно

TheRexx
13.01.2020 05:27Я использую Oceanic Next, вдруг кому понравится.

DarkPreacher
13.01.2020 13:35Мне, достаточно давно, понравился оригинал, тема Erebus, на основе которой была сделана Oceanic. Правда для VS Code никто Erebus не портировал, а сам автор оригинала, по какой-то причине, удалил даже репозиторий с темой.
Что странно, тема-то симпатичная, красненькая, пришлось самому портировать, для личного пользования.

karl93rus
09.01.2020 13:32Про Duplicate Action могу сказать, что это оверинжиниринг. Выделяешь файл -> Ctrl+C -> Ctrl+V. Это быстрее.

monochromer
09.01.2020 13:39достаточно воспользоваться расширением Auto Rename Tag
Достаточно воспользоваться встроенным функционалом HTML mirror cursor или HTML Rename Tags, или воспользоваться командой опять же встроенного плагина Emmet —
Emmet: update tag.
hisbvdis
09.01.2020 22:57Проще говоря, поставить курсор на тег и нажать F2, чтобы переименовать и открывающий и закрывающий

monochromer
10.01.2020 01:07Благодаря HTML mirror cursor даже
F2нажимать не надо — просто меняешь название, а оно редактируется как в открывающем теге, так и в закрывающем.
hisbvdis
10.01.2020 11:42Да, точно.
Отключил, так как он у меня не очень корректно работал.
И поэтому забыл, что и так можно.
Спасибо

Denai
09.01.2020 19:05-1А чем Auto Rename Tag может изменить жизнь разработчика, который встроенный функционал освоить не смог?
code.visualstudio.com/updates/v1_41#_html-mirror-cursor
Valery4
10.01.2020 02:03Этому расширению сто лет, а встроенный функционал был не всегда. Полезно знать, что это добавили, но у меня почему-то не работает, хоть и включено. Видать дело во включенной эмуляции Vim.

Denai
10.01.2020 13:45Копью деревянному ещё больше лет, но это же не значит что всем нужно начинать им пользоваться. Мы всё-таки в 2020 году живём уже

bond1768
10.01.2020 18:29Auto Rename Tag уже не нужен, с последним обновлением этот функционал уже появился.
А что касается темы — мне Монокай по душе, привык еще с Саблайма. А тем более предложенная синяя тема ппц не привычная.

weart
Мдэ
vba
Мдэ, мдэ. До semantic highlight, как до #кетаяраком. Заголовок не соответствует содержанию, там слова фронтенд не хватает.
jt3k
Я погуглил семантик хигхлигхт и ничего кроме сервера подсветок синтаксиса не нашёл. Объясните что это такое плииз
jt3k
За что минусуете? :-/