Это вторая часть цикла статей, в котором я рассказываю о проблемах, встретившихся при разработке приложения для большого банка. В прошлой статье мы поговорили о выборе архитектуры, а сегодня затронем тему взаимодействия с другими командами. В начале я расскажу про проблемы взаимодействия с командой backend, а потом переключимся на команду дизайна.

Проблемы взаимодействия с backend
Начнем с бэкэнда: я думаю большинство фронтенд-разработчиков сталкивалось с проблемным бэкэндом. Не всегда это проблема именно бэкэнд-разработчиков, часто между фронт и бэк есть менеджер, аналитик, дизайнер и, конечно же, сам заказчик. В таком случае работа напоминает игру в сломанный телефон.
Во время разработки мы столкнулись с несколькими проблемами:
- Отсутствие полной документации API.
- API проектирует команда бэкэнд разработки по бизнес требованиям.
- Разница в восприятии бизнес требований фронт и бэк разработчиками.
- Надо кодить, а API нет.
- Медленное тестовое окружение.
Надо кодить, а API нет
Часто бэкэнд-разработчики не видят приложения, которое разрабатывает команда мобильной разработки. Это распространено в outsource-проектах, если команды распределены и взаимодействуют друг с другом постольку-поскольку.
Когда мы столкнулись с этими проблемами, пришлось решать их радикальным способом, взяв всё проектирование API в свои руки. Для этого, перед стартом разработки, лиды выделяли время на проектирование спецификации, при условии наличия дизайна и технического задания. Однако это не решило основной проблемы: «Нам надо кодить, а готового API еще нет».
Чтобы решить эту проблему мы разработали моковый сервер. Он позволяет не блокировать разработку мобильного приложение в условиях, когда API еще не скоро будет готов. Подробнее про моковый сервер писал Саша в статье Разработка мобильного приложения без сервера, поэтому не буду останавливаться подробно. Отмечу лишь то, что это решение практически полностью покрыло дальнейшие проблемы с интеграцией и ускорило разработку.
Медленное тестовое окружение
В итоге нам необходимо тестировать и интегрировать наше приложение с реальным бэкэнд. Для тестовых целей у нас есть 4 окружения, каждое из которых имеет свои тестовые данные и пользователей. С учетом различных типов и конфигураций пользователей количество тестовых аккаунтов получается большим, и в нем легко запутаться.
Отсюда возникла необходимость упростить процесс авторизации для всех, кто работает над проектом с помощью этих аккаунтов.

В debug-версии приложения мы сделали возможность «на горячую» выбирать предпочитаемый сервер для тестирования. Этот простой шаг уменьшил количество сборок, чтобы тестировщики могли в полной мере протестировать приложение. Ранее как минимум две сборки: production и development — занимали место на CI.
При помощи этого простого экрана можно авторизоваться в приложении любому, не надо тратить время на поиск тестовых данных. Дополнительный плюс — все тестовые данные зашиты в debug-версии приложения, теперь нет необходимости искать данные для регистрации пользователя, достаточно выбрать нужного и нажать на «pre-sign up». В таком случае приложение заново зарегистрирует пользователя и выставит ему пароль по умолчанию.

Казалось бы, достаточно простое решение лежало на поверхности целый год, но мы пришли к нему не сразу. Невозможно оценить количество времени, которое разработчики потратили, чтобы каждый раз авторизовываться, искать рабочий сервер и пересобирать сборки с различными стендами. Теперь в студии часто прибегают к такому подходу на больших проектах, я могу выделить только плюсы:
- Ушла необходимость вводить тестовые данные и запоминать их.
- Уменьшилось количество сборок на CI.
- Нет необходимости пересобирать проект для того, чтобы протестировать его сразу на production и development стендах.
- Снизился порог входа в проект.
Проблемы взаимодействия с дизайном
Как и в любом большом проекте, с ростом количества различных экранов и элементов мы столкнулись с некоторыми проблемами в дизайне, и вот некоторые из них:
- Плохая проработка состояний экранов.
- Отсутствие переиспользуемых элементов.
- Непродуманная навигация.
Каждая из вышеперечисленных проблем оказывала влияние как на время разработки так и на написание ТЗ, проектирование и декомпозицию задач.
Проработка состояний и переиспользуемые элементы
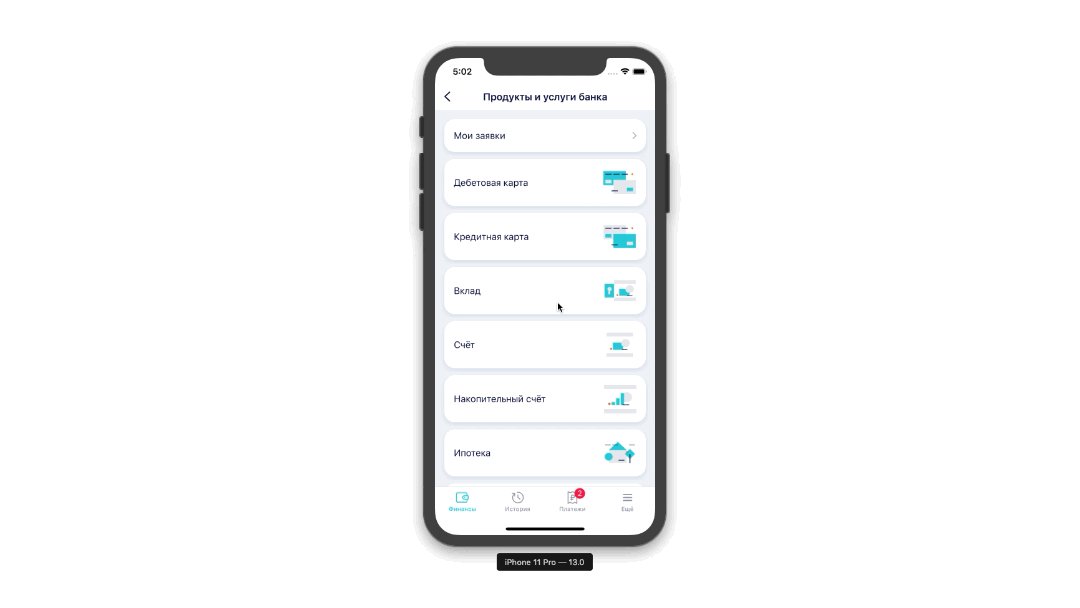
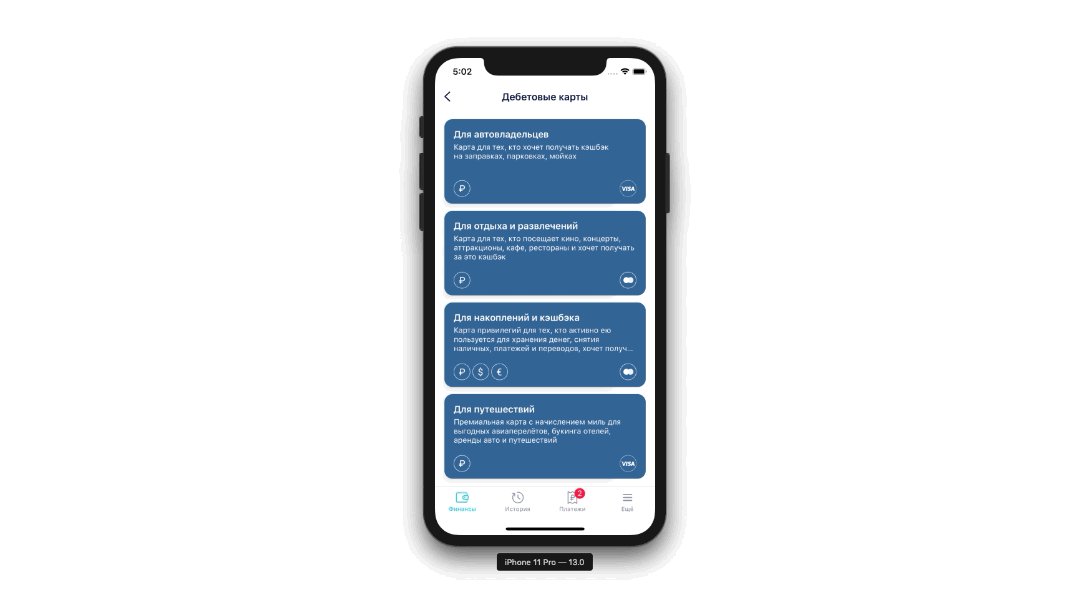
Любой экран приложения, который взаимодействует с сетью или каким-либо образом позволяет пользователю взаимодействовать с элементами на экране, предполагает целый набор состояний. Рассмотрим обычный экран нашего приложения.

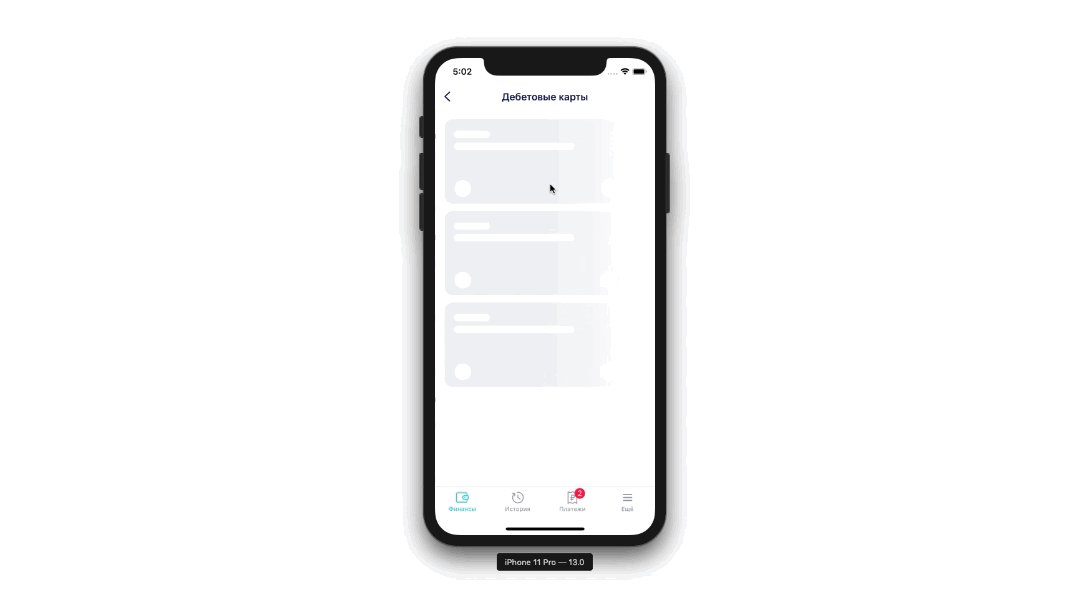
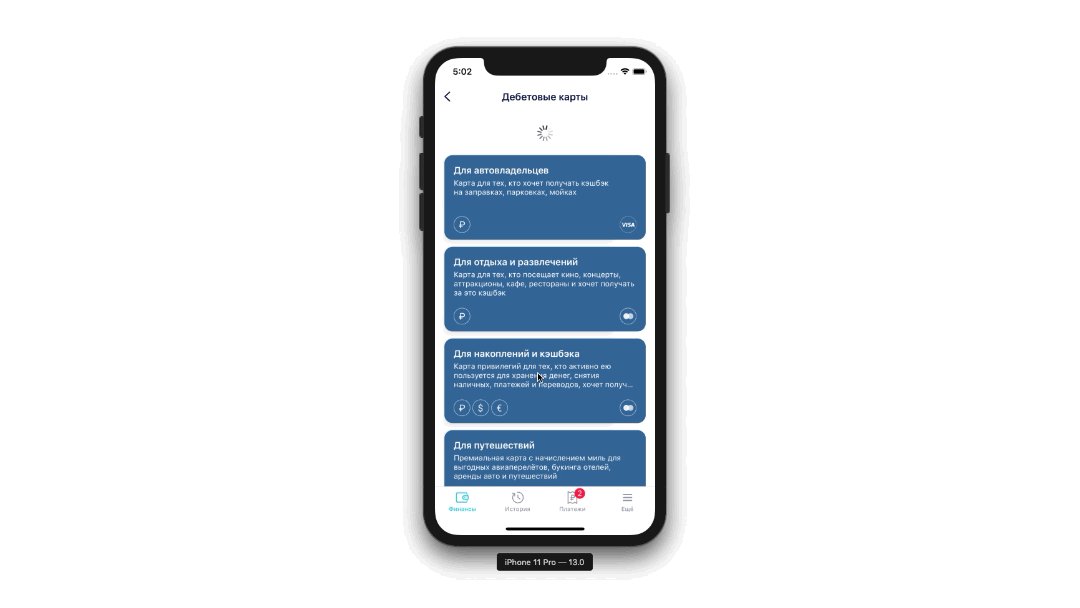
Простой список доступных для оформления дебетовых карт, что могло пойти не так? Однако на этом экране присутствует сетевой запрос, значит экран должен обладать некими переходными состояниями. Если выделить их все, то получится такой список:
- Загрузка данных. Пользователь в данный момент должен понимать, что сейчас происходит взаимодействие с сетью и ему необходимо дождаться окончания успешной загрузки, прежде чем продолжить взаимодействие.
- Успешная загрузка данных. Идеальный сценарий, когда интернет-соединение позволило получить данные, и мы смогли их отобразить.
- Ошибка загрузки. В случае, если что-то пошло не так, мы обязаны сообщить пользователю, что он не может воспользоваться этой функцией приложения по нашей вине или из-за отсутствия интернет соединения. При этом экран не должен пустовать.
- Отсутствие данных. Также существует кейс, когда мы получили успешный ответ от сервера, но при этом данных нет.
В реальной жизни взаимодействие с этим экраном выглядит примерно вот так: на гифке видно только два состояния, загрузка данных и их отображение.

Можем сделать вывод: практически каждый экран в дизайне должен обладать сразу несколькими состояниями. К сожалению, из технического задания не всегда очевидно, особенно не техническим специалистам, где и когда должен присутствовать запрос — отсюда возникают пробелы в дизайне. Когда уже технический специалист приступает к проектированию поставленной задачи, у него возникает лаг по времени, пока дизайнеры нарисуют то или иное состояние.
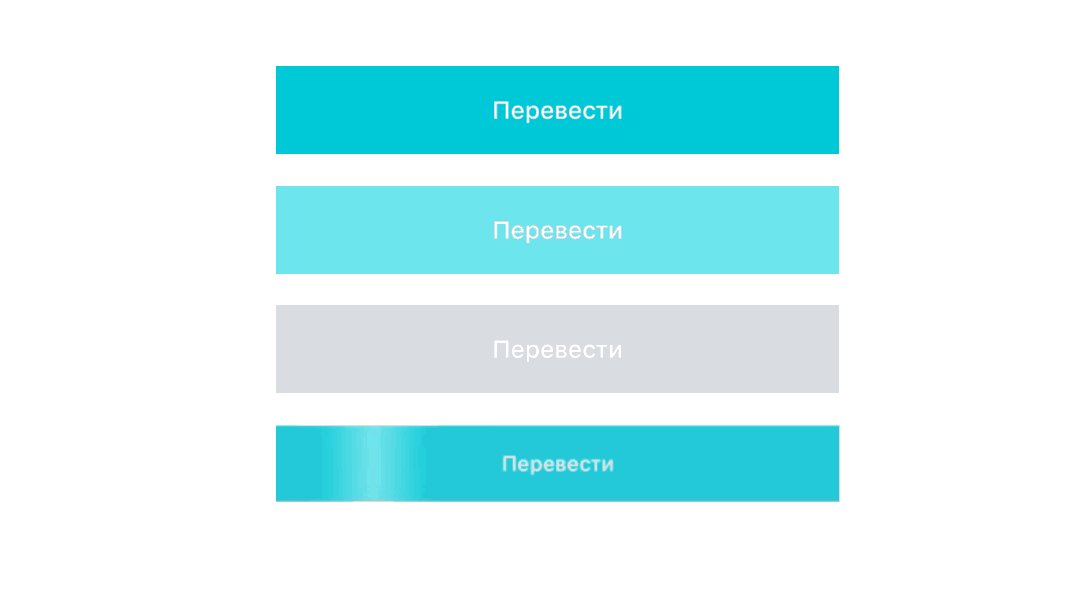
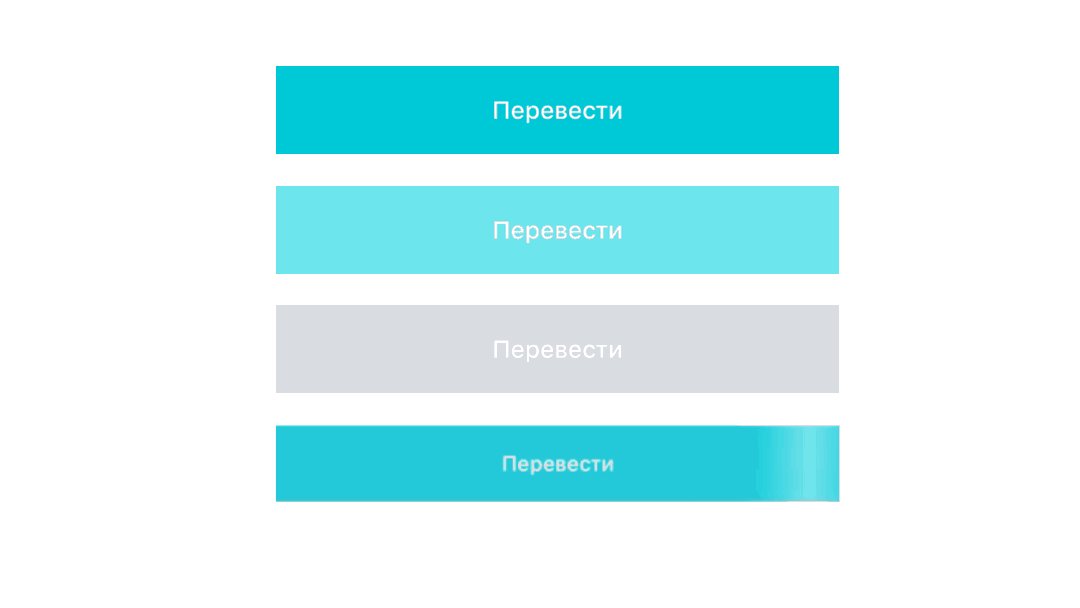
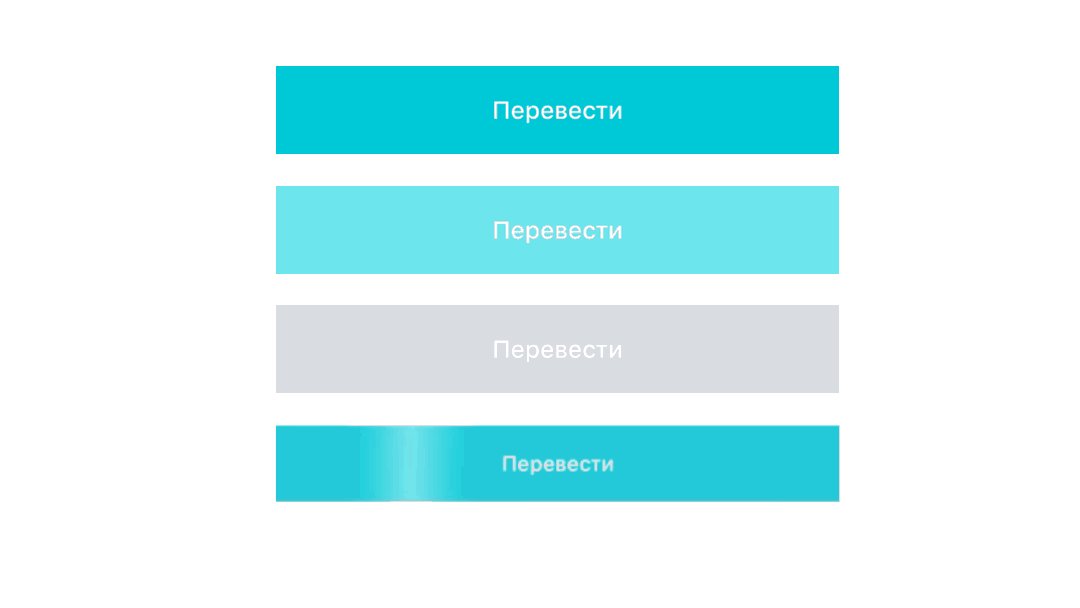
Такой же проблемой обладают и любые интерактивные элементы, которые присутствуют на экране, например, простые кнопки. Любой разработчик стремится реализовывать максимально отзывчивый дизайн. Поэтому любая кнопка должна обладать как минимум несколькими состояниями:
- Кнопка активна и находится в состояния покоя.
- Нажатие на кнопку должно отличаться от стандартного состояния. Иначе, пользователь может не понять, что он правильно нажал на кнопку, что приведет к многократному нажатию на кнопку и беспокойству.
- Состояние, когда кнопка не активна и пользователь не может с ней взаимодействовать.
- В случае нашего приложения кнопка также имеет состояния загрузки, когда пользователь по нажатию на кнопку инициирует какой-либо запрос.

Конечно же, при отрисовки дизайна сразу сложно учесть все моменты, которые могут встретиться за время разработки. Поэтому спустя много месяцев страданий, коммуникаций с дизайн-отделом мы пришли к выводу, что необходимо создать общий набор элементов и состояний приложения.
Таким образом, на свет родился набор переиспользуемых элементов в дизайне. Выглядит это примерно следующим образом:

Теперь нет необходимости отрисовывать каждый элемент на каждом экране. Мы стараемся вести набор переиспользуемых элементов в одном месте. То же самое касается и состояний экранов. Все состояния экранов отрисованы в одном месте и переиспользуются по всему приложению.

Такая же участь настигла большое количество полей ввода, которых в банковском приложение, поверьте, хватает сполна. Такой подход спас нервы многих разработчиков. Теперь нельзя изменить элемент поля ввода только на одном экране, поменяв там пару отступов, теперь эти изменения касаются всего приложения, и дизайнеры намного внимательней относятся к рандомным изменениям в переиспользуемых элементах.
Непродуманная навигация
Следующая проблема дизайна, и в том числе технического задания — навигация. Когда вы разрабатываете огромную фичу, вы не всегда задумываетесь: «А как же она будет работать вживую? Как будут открываться экраны, какой экран следует за экраном N?».
Если вы думаете, что я преувеличиваю, давайте рассмотрим пример одной не самой большой фичи, которую мы недавно зарелизили.
Это возможность оплачивать штрафы и налоги прямо в приложении. Ничего нового, все другие банки умеют это делать, однако как пользователи мы редко задумываемся, что же стоит за вроде бы простым действием. Ниже приведен скриншот из Figma, который наглядно демонстрирует масштаб фичи. Повторюсь, это не самая большая наша фича.

Чтобы разобраться во всем этом большом количестве экранов, у обычного разработчика уходит много времени. Простое решение в этой ситуации — реализация User-Flow диаграммы из уже готовых экранов в дизайне. Выглядит это следующим образом:

Конечно, это упрощенная User-Flow диаграмма фичи для того, чтобы показать как это работает в действии. Казалось бы, простое решение, а сколько времени мы сэкономили. Вместо того, чтобы вчитываться в декомпозицию задач или в техническое задание по текущей фичи, любой разработчик, тестировщик или менеджер, теперь может окинуть взглядом эту схему и понять, как попасть на тот или иной экран. Также данный User-Flow хорошо ложится на ранее описанную архитектуру с координаторами. Статья тут.
Выводы
В этой статье я поделился проблемами взаимодействия с бэкендом и дизайном.
Благодаря небольшому набору правил и подходов мы улучшили процесс разработки приложения, подружили дизайнеров и разработчиков в непростых вопросах, которые часто блокировали разработку, заставляли отвлекаться и терять время. Благодаря этому теперь у нас в студии:
- На каждом проекте присутствует единый UIKit переиспользуемых элементов.
- Элементы реже изменяются на отдельных экранах, дизайн сохраняет консистентность. Разработчики и дизайнеры прорабатывают состояния экранов вместе.
- Навигация в сложных, больших и запутанных фичах стала яснее и понятней, намного чаще применяются User-Flow диаграммы.
В следующей статье я расскажу о проблемах инструментария в больших проектах и вариантах их решения. Stay tuned!


JCDenton
User flow диаграмма — это хорошо. Еще лучше, если дизайнеры делают прототип. Можно это сделать с помощью marvelapp.com, к примеру. Тут плюсы в том, что сам дизайнер может проверить, насколько хорошо работает его дизайн и можно заказчику продемонстрировать будущую логику работы приложения. Если сильно заморочиться, можно и валидацию дизайна на пользователях замутить. Но на это заказчики редко идут, конечно, т.к. дополнительного времени и денег у них обычно нет.
Fixique Автор
Согласен с тобой, но это уже что-то из запредельного. К сожалению столько времени на outsource проектах не бывает.
Но наши дизайнеры используют invisionapp, в случае если есть необходимость показать кликабельный прототип какого-то флоу заказчику на этапе согласования дизайна. Конечно круто было бы делать это всегда, закрывает кучу вопросов, но как обычно все во время упирается.