22-24 мая происходит онлайн-голосование демопати 2020. Мероприятие планировалось на май этого года, но было перенесено на октябрь по всем известным причинам.
Я расскажу о своих работах
Не помню, когда обратил внимание на конкурс работ 128 byte tiny intro, но каждый год стараюсь участвовать. Подготовка к конкурсу проводится заранее, на год 2020 в планах были работы для ZX Spectrum и Atari XE, но позже планы изменились. Начну с Apple II:
Мне нравится этот компьютер, он привлекает тем, что на решение простых задач потребуется немало усилий. Задачи были: воспроизведение звука, операции с диском, графика, интерпретатор SWEET-16.
Графика у Apple II представляет собой два режима — LoRes разрешением 40х48, 16 цветов и Hires разрешение 280х192 6 цветов.
Изучение структуры экрана покажется странным, вероятно такой формат вызван тем, что Возняк, проектируя компьютер, экономил на всех доступных чипах. Разобраться с текстовым режимом и LoRes для меня было легко, но режим HiRes загнал в тупик. Любые операции с экраном потребуют участки кода, которые не позволят интро вписаться в размер 128 байт. Поэтому я решил схитрить, используя доступные процедуры и попробовать свои силы. Идея была простая: рисовать линию, которая оставит за собой некий след.
Алгоритм знает любой, кто писал нечто подобное игре pong. Для интро понадобятся данные X1,dx1,dxe/Y1,dy1,dye. X1,Y1 — текущая координата, dx1,dy1 определяют направление движения, dxe,dye — задают границу координат. С таким набором данных можно использовать одну процедуру для координат (X1,Y1), (X2,Y2), или для первой белой линии.
Осталось сделать след. Идея возникла сама собой: я написал программу, прогнал отладчиком 16 раз и взял готовые данные — пара (X3,Y3) и (X4,Y4) послужат для рисования линии черного цвета. Выходит, что точки (X1,Y1), (X2,Y2) движутся по заданной траектории, а (X3,Y3),(X4,Y4) вслед за ними, но с неким запозданием. Финал работы — перенес нужные данные по адресу 0, так размер кода сэкономлен из-за адресации нулевой страницы.
Перфекционисты проворчат, что линия не касается правого угла, но я достану заготовленную отмазку. Разрешение экрана — 280 точек, поэтому код поменялся на манипуляции с 16-бит данными и интро выросло от 128 байт до 256 байт.
Это ремейк предыдущей работы, я решил изменить ввод атрибутов текстурой. 47 байт выросли до 128, остаток заняли генерация текстуры и вывод на экран. Есть один недостаток — интро работает медленно, но за пределы 128 байт никак не выпрыгнешь.
Идея интро появилась сама собой, я решил написать код и посмотреть, что получится. Сделано интро просто — используется стандартный текстовый режим с дополнительными настройками. У Atari есть графический режим GTIA, называется он GRAPHICS 9. Кстати, в Бейсике можно использовать этот же режим. Включается он с помощью установки бита 6 в ячейке памяти GRIOR(адрес 623). В этом режиме старшие и младшие нибблы байта интерпретируются как значение яркости цвета (0-15)
Примером послужит программа(Turbo BASIC)

Результат работы

А в текстовом режиме после записи POKE 623,64 экран выглядит так

Для текстового режима были подготовлены символы, которые выглядят как прямоугольники яркости 0-15.
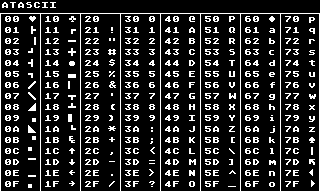
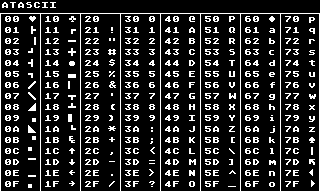
Для Atari существует кодировка символов ATASCII, порядок на таблице

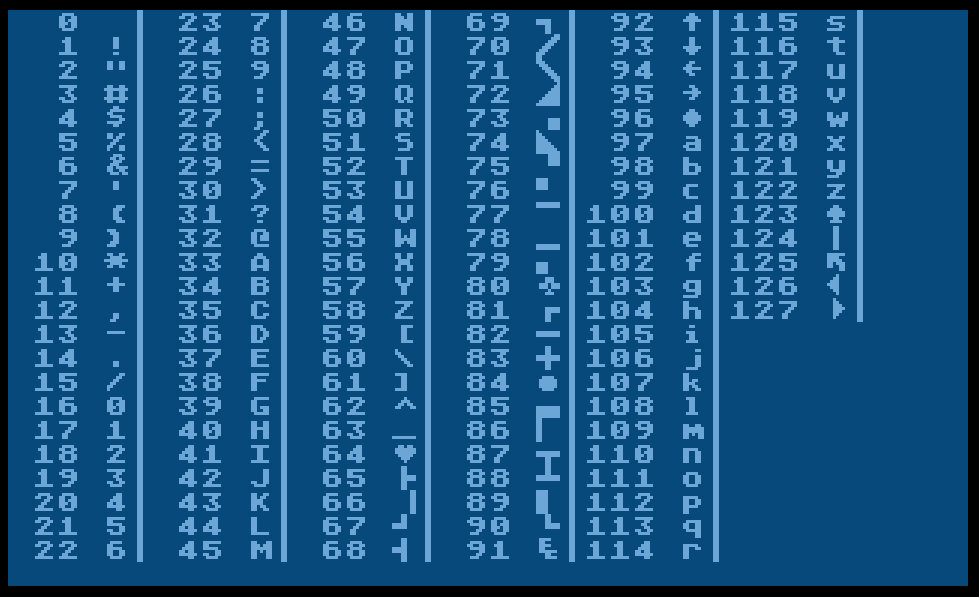
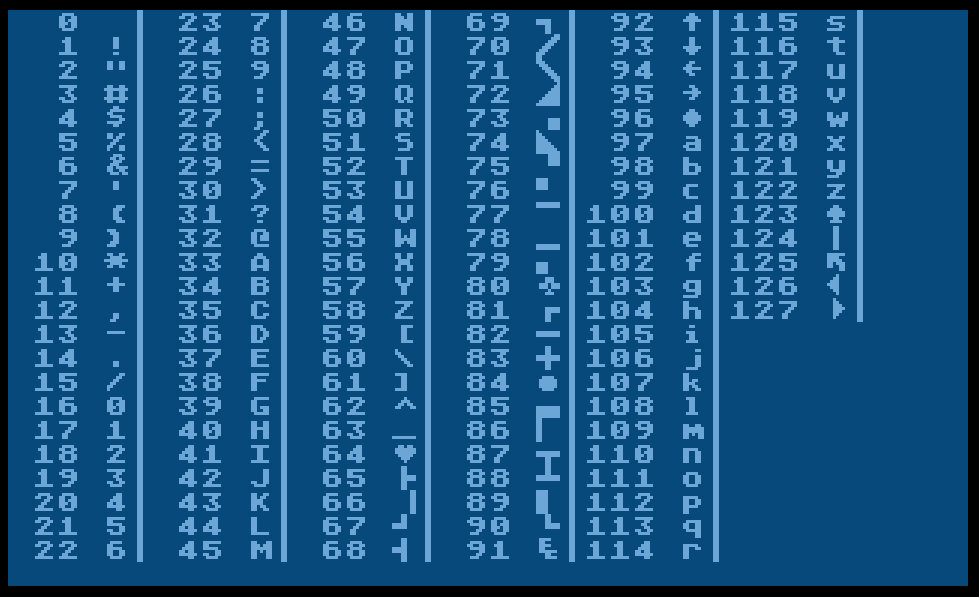
Но, кроме кодировки есть еще Internal characters code:

Наберите в TurboBasic
в левом верхнем углу появится "!"
Эта нумерация применяется для описания шрифта — 8 байт для пробела, следующие 8 байт для "!". В Бейсике адрес шрифта хранится в ячейке 756(CHBAS), нужно значение умножить на 256. Кроме того, адрес 756 — теневое значение для $D409.
Шрифты формировались для выбранного режима: 8 значений $00, 7 значений $11..8 значений $FF. Получились символы с кодами 0-15 и с яркостью 0-15.
Алгоритм действия оказался простым: построчное копирование и уменьшение значения на 1, если встречен код, не равный 0.
Работа-шутка. Прочитал статью Serepindipitous Circles в журнале BYTE, Aug 1977, vol.2 N8, и решил испытать код. И снова получилось мелкое интро 48 байт. Показывать готовую работу не хотелось, поэтому я изменил код и параметры рисования так, чтобы рисовалась похожая фигура с квадратом в центре. Итого 128 байт.
Уффф. Если бы изложение принципов работы интро заняло столько же времени, сколько и работа над интро? Придумывать эффекты это очень увлекательно, и оптимизировать код до размера тоже увлекательно. Попробуйте свои силы, вдруг получится?
Я расскажу о своих работах
Не помню, когда обратил внимание на конкурс работ 128 byte tiny intro, но каждый год стараюсь участвовать. Подготовка к конкурсу проводится заранее, на год 2020 в планах были работы для ZX Spectrum и Atari XE, но позже планы изменились. Начну с Apple II:
HiRes Walk
Мне нравится этот компьютер, он привлекает тем, что на решение простых задач потребуется немало усилий. Задачи были: воспроизведение звука, операции с диском, графика, интерпретатор SWEET-16.
Графика у Apple II представляет собой два режима — LoRes разрешением 40х48, 16 цветов и Hires разрешение 280х192 6 цветов.
Изучение структуры экрана покажется странным, вероятно такой формат вызван тем, что Возняк, проектируя компьютер, экономил на всех доступных чипах. Разобраться с текстовым режимом и LoRes для меня было легко, но режим HiRes загнал в тупик. Любые операции с экраном потребуют участки кода, которые не позволят интро вписаться в размер 128 байт. Поэтому я решил схитрить, используя доступные процедуры и попробовать свои силы. Идея была простая: рисовать линию, которая оставит за собой некий след.
Алгоритм знает любой, кто писал нечто подобное игре pong. Для интро понадобятся данные X1,dx1,dxe/Y1,dy1,dye. X1,Y1 — текущая координата, dx1,dy1 определяют направление движения, dxe,dye — задают границу координат. С таким набором данных можно использовать одну процедуру для координат (X1,Y1), (X2,Y2), или для первой белой линии.
Осталось сделать след. Идея возникла сама собой: я написал программу, прогнал отладчиком 16 раз и взял готовые данные — пара (X3,Y3) и (X4,Y4) послужат для рисования линии черного цвета. Выходит, что точки (X1,Y1), (X2,Y2) движутся по заданной траектории, а (X3,Y3),(X4,Y4) вслед за ними, но с неким запозданием. Финал работы — перенес нужные данные по адресу 0, так размер кода сэкономлен из-за адресации нулевой страницы.
Перфекционисты проворчат, что линия не касается правого угла, но я достану заготовленную отмазку. Разрешение экрана — 280 точек, поэтому код поменялся на манипуляции с 16-бит данными и интро выросло от 128 байт до 256 байт.
HalfTone
Это ремейк предыдущей работы, я решил изменить ввод атрибутов текстурой. 47 байт выросли до 128, остаток заняли генерация текстуры и вывод на экран. Есть один недостаток — интро работает медленно, но за пределы 128 байт никак не выпрыгнешь.
Sparx
Идея интро появилась сама собой, я решил написать код и посмотреть, что получится. Сделано интро просто — используется стандартный текстовый режим с дополнительными настройками. У Atari есть графический режим GTIA, называется он GRAPHICS 9. Кстати, в Бейсике можно использовать этот же режим. Включается он с помощью установки бита 6 в ячейке памяти GRIOR(адрес 623). В этом режиме старшие и младшие нибблы байта интерпретируются как значение яркости цвета (0-15)
Примером послужит программа(Turbo BASIC)

Результат работы

А в текстовом режиме после записи POKE 623,64 экран выглядит так

Для текстового режима были подготовлены символы, которые выглядят как прямоугольники яркости 0-15.
Для Atari существует кодировка символов ATASCII, порядок на таблице

Но, кроме кодировки есть еще Internal characters code:

Наберите в TurboBasic
POKE DPEEK(88),1в левом верхнем углу появится "!"
Эта нумерация применяется для описания шрифта — 8 байт для пробела, следующие 8 байт для "!". В Бейсике адрес шрифта хранится в ячейке 756(CHBAS), нужно значение умножить на 256. Кроме того, адрес 756 — теневое значение для $D409.
Шрифты формировались для выбранного режима: 8 значений $00, 7 значений $11..8 значений $FF. Получились символы с кодами 0-15 и с яркостью 0-15.
Алгоритм действия оказался простым: построчное копирование и уменьшение значения на 1, если встречен код, не равный 0.
Smalevi4
Работа-шутка. Прочитал статью Serepindipitous Circles в журнале BYTE, Aug 1977, vol.2 N8, и решил испытать код. И снова получилось мелкое интро 48 байт. Показывать готовую работу не хотелось, поэтому я изменил код и параметры рисования так, чтобы рисовалась похожая фигура с квадратом в центре. Итого 128 байт.
Уффф. Если бы изложение принципов работы интро заняло столько же времени, сколько и работа над интро? Придумывать эффекты это очень увлекательно, и оптимизировать код до размера тоже увлекательно. Попробуйте свои силы, вдруг получится?

