InterSystems никогда раньше не проводила хакатонов. Школы собирали каждый год, тренировали, разбивали на команды, делали задания, различной продолжительности, но так это не называли. Но время идет. Не хотелось в очередной раз повторять одно и тоже. Хотелось чего-то нового.
Хакатонов, тех же.
Если уж мы собираем полсотни высокопрофессиональных программистов Cache почему бы не попытаться, разбив их на команды, создать нечто новое? Не все, скорее всего, согласятся участвовать и захотят программировать ночи напролет, но даже и малая часть, всего две-три команды вполне могут создать что-то стоящее. Даже если в итоге получится всего пара, но осмысленных проектов, то будем считать эксперимент успешным. (И забегая вперед, мы можем с удовлетворением констатировать, что получили больше чем «пару» достойных проектов)
Одна проблема в организации подобного мероприятия как хакатон — мы его никогда до этого не организовывали. И даже лично никто не участвовал. Потому пришлось обращаться за внешней помощью к Григорию eyeofhell Петрову, ныне техническому евангелисту Voximplant, а ранее устроившему не один хакатон в Digital October. После встречи с Григорием мы стали вооружены знаниями, что и как делать на хакатоне, что считать успехом, что считать провалом, в какой последовательности действовать, кого приглашать и что покупать. Одна была проблема — сроки нашей школы: хакатон сильно пересекался с конференцией PyCon Russia 2015, на которой Григорий собирался выступать.
И нам пришлось все делать самим. Как взрослым.
Изначально у нас был большой список предлагаемых для проектов идей, но после старта хакатона и распределения тем список сильно ужался — только малая часть участников школы согласилась участвовать в хакатоне в последний день/ночь.
(В следующий раз можно ужином и завтраками не кормить тех, кто откажется участвовать в хакатоне. Шутка)
Перед началом кодирования, после объяснения условий игры и разбиения на команды расклад был такой:

Фактически стартовали 7 команд:
Это было больше чем в наших пессимистических прогнозах перед школой. Что свидетельствует о правильном наборе участников школы.
Некоторые представители команд, например, те кто взялись за разработку инструментария оценки ISO SQL compliance, хотя и заинтересовались темой в долговременном плане, но, разумно оценив шансы на победу у команды №4, присоединились к ней и стали делать (очередную) проекцию Cache объектов в JavaScript объекты в браузере. Это было дальновидно.
Другие предпочли вместо push notifications собирать грибы. Что, тоже, конечно, значительно полезнее.
В любом случае, все 7 команд дошли до конечного питчинга и выступления, хотя и не все 7 сильно продвинулись к заявленным целям.
Призы за занятые места в хакатоне были не очень большими (за 1ое место каждый участник команды получал по сертификату Озон на 5 тысяч рублей, за 2ое место — на 3 тысячи рублей, и за 3е место — по 1 тысячи рублей). Главное здесь ведь не размер вознаграждения, а фан и кураж, полученные при создании проекта.



Нас, как организаторов, немного озаботило, что такие 2 звезды сообщества InterSystems как Никита @ZitRos Савченко (LightPivotTable в DeepSee Mobile, CacheUMLExplorer, WebTerminal, GlobalsDB Admin, etc) и Антон @gnibeda Гнибеда (DeepSee Web, DeepSee Mobile) собрались в одной команде. К тому же они, как опытные фронтэндщики, могли бы помочь и многим другим командам, и мы знали каким. Было желание, чисто «с педагогической точки зрения», «перебалансировать» команды, разведя Никиту и Антона по разным проектам. Хорошо, что мы так не сделали…
Теория хакатоностроения учит, что успеха на хакатонах добиваются идеи и проекты заранее подготовленные. В данном случае получилось совершенно не так. Авторами проекта победителя утверждается (и нет причин этому не верить), что идея создать проекцию объектов Cache в JavaScript возникла у ребят на второй день школы, в момент обсуждения возможных тем хакатона. Этот факт спонтанности данного проекта добавил веса в финальном обсуждении победителей, ровно как сработал и фактор правильно сделанной презентации на финальном питчинге.
Проект состоит из двух частей: серверной и клиентской JavaScript. Серверная часть предоставляет простой набор REST data-points, которые позволяют получить доступ к методам/свойствам класса. Клиентская часть при помощи специального шаманства JavaScript экспортирует эти методы и свойства на клиентской стороне, предоставляя доступ к ним в коде и в отладчике.

Отличительная особенность данного API на клиентской стороне — оно сделано правильно, с применением современным парадигм (таких как асинхронные вызовы и каскадирование).
При подготовке к хакатону мы сформировали список интересных (с нашей точки зрения) задач, это было объединением существующего списка перспективных заданий на гранты университетской программы InterSystems и выборки из списка запросов на расширение (Issues) в некоторых уже существующих проектах intersystems-ru на github.
Добавление поиска по гео-индексам было одним из таких задач.
В Cache давно не хватало поиска по пространственным индексам. С учетом гибкости мультимодельной парадигмы платформы, не было ни одной объективной причины, почему нельзя было добавить такую поддержку. Вопрос был в желании, экспертизе и, может быть, в стечении обстоятельств. Сбор команды с таким количеством математиков был правильным стечением обстоятельств и экспертиз.
В итоге были реализованы кастомные индексы, которые строят квадро-дерево по заданным парам координат, и продемонстрировано простенькое web-приложение, которое на массиве данных из миллионов точек, находило пересечение за доли секунды и визуализировало на карте заданную область.
Программно поиск по пространственным индексам выглядит теперь так:
1. Задание индекса в классе по паре свойств, задающих координаты:
2. Поиск по квадратной области:
3. Или по эллипсу:
Понятно, что это только начало большого пути в продукт, и надо еще реализовать поиск по полигонам, и до реализации ISO 19125 еще очень длинный путь. Но это был первый важный практический шаг.
Есть ощущение, что этот конкретно проект, с точки зрения пользы для продукта будет иметь наибольшее влияние из всех победителей данного хакатона: функциональность, которую давно ждали, наконец-то появилась, её можно начинать использовать прямо сейчас.
Третье место разделили 2 проекта: визуализатор диаграмм взаимодействия и визуализатор глобалов в базе
Так получилось, что проект UMLExplorer (по странному стечению обстоятельств также созданный Никитой @ZitRos Савченко) побудил других на создание еще нескольких разнообразных инструментальных средств, облегчающих взаимодействие с базой Cache и / или её классами/таблицами.
Олегу Дмитровичу понравилась визуализация иерархии, и он захотел сделать что-то похожее, но на уровне диаграммы взаимодействия (вызовов). К сожалению, не всякая jQuery компонента может выдержать то многообразие вызовов, которое есть у Олега в его тестовых примерах (несколько тысяч классов, с соответствующим количеством дуг в диаграмме взаимодействия). Потому пришлось искать другую подходящую компоненту — в итоге остановились на Viva Graph, которая очень быстрая.
Визуализация графа взаимодействия классов в тестовой области в итоге выглядела примерно так:

(Статическая картинка не отображает всей красоты визуализации и не может передать анимационные эффекты, реализованные на Viva Graph. Расползание галактики классов в жизни завораживает)
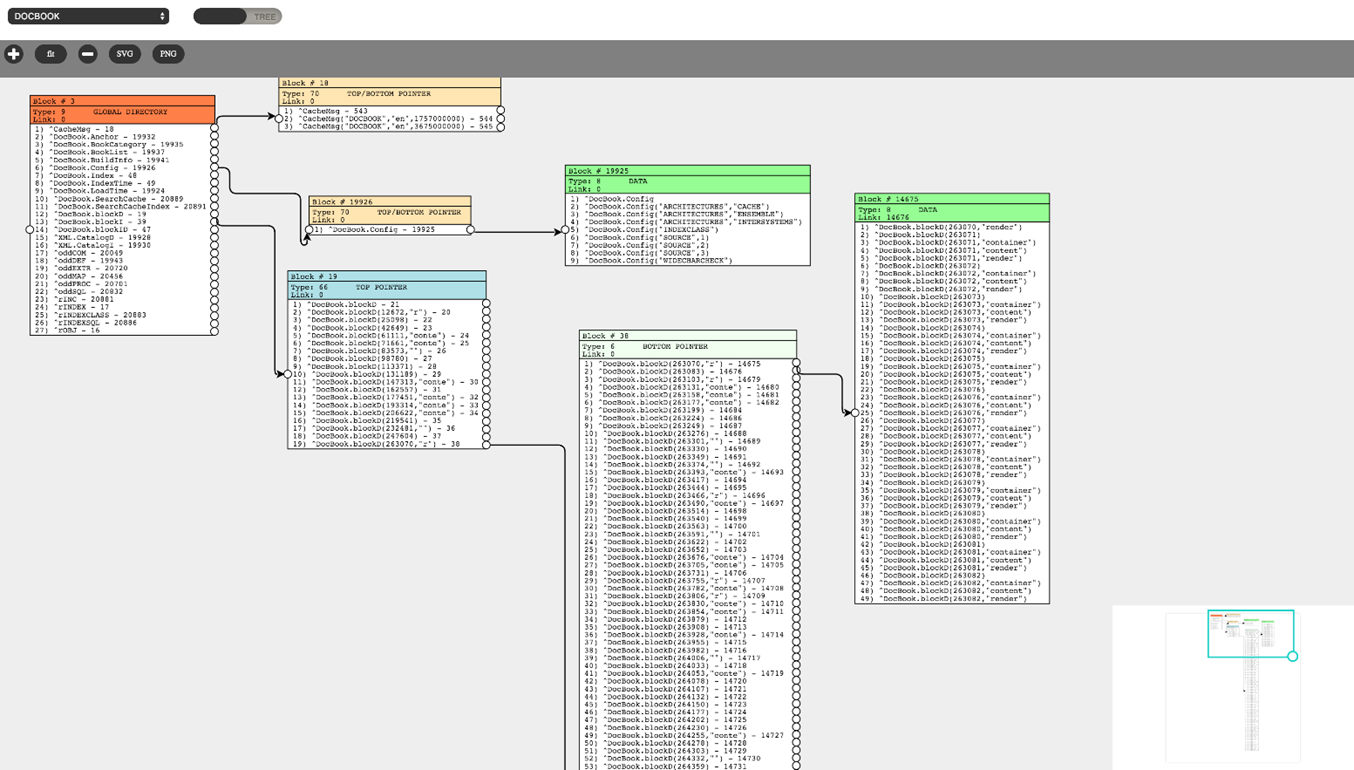
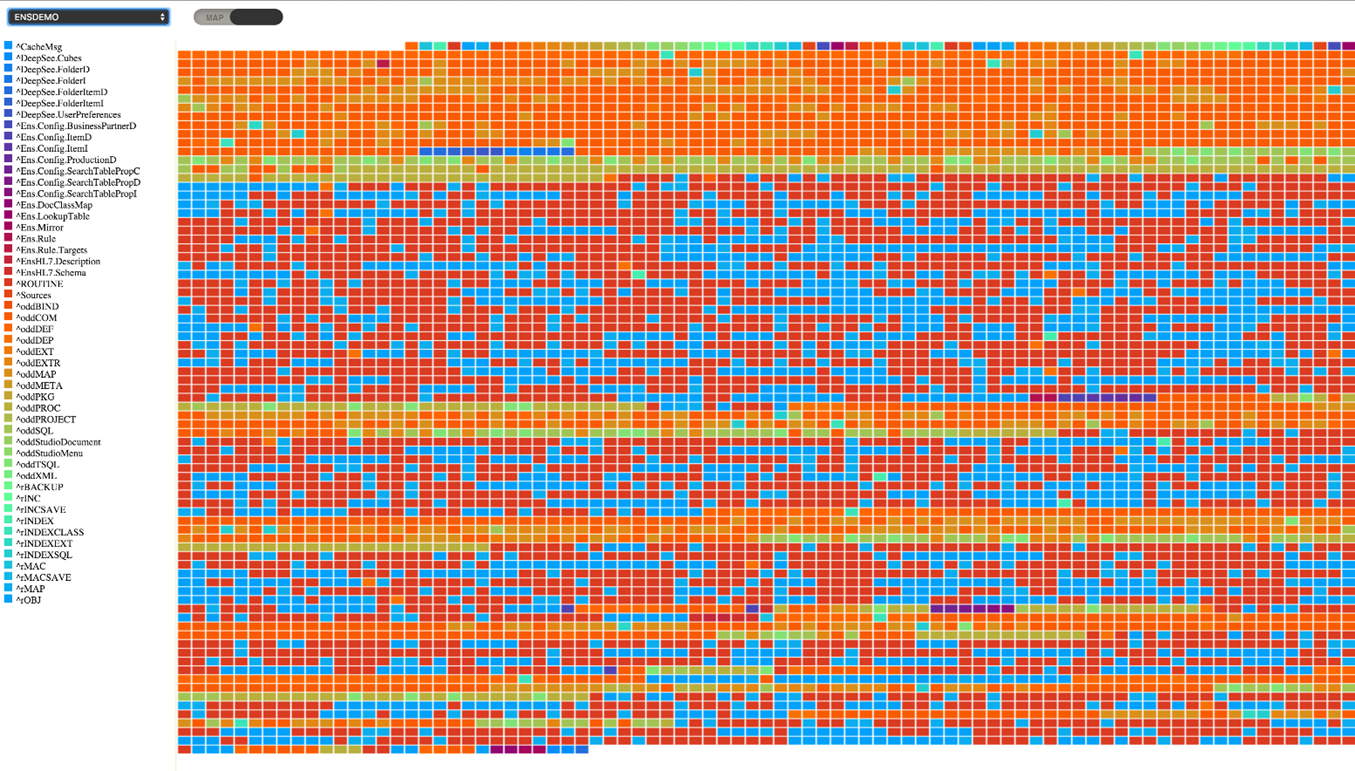
Еще один замечательный проект, который возник на базе идеи/движка UMLExplorer, — визуализатор глобалов/карты базы, сделанный Дмитрием Масленниковым. Собственно, визуализатор дерева b*-tree глобалов Дмитрий сделал до старта хакатона, но при обсуждении проекта перед хакатоном общим консенсусом было, что нам не хватает визуализации карты базы, как это было в старом добром Norton SpeedDisk/Microsoft SpeedDisk. Что Дмитрий за ночь и сделал.
(И, кстати, данный проект получил еще и «приз зрительских симпатий» по итогам общего голосования.)


Теперь, как побочный результат написания данного проекта, у нас есть 2 замечательных инструмента, полезных как для преподавания, так и для оптимизации баз: отображение всех уровней иерархии b*-tree дерева на примере конкретного глобала, и отображение карты распределения блоков базы данных с цветовым кодированием глобалов. И все это в рамках одного инструмента.
Не знаю как вы, но я обязательно буду его использовать, и часто.
Было еще 3 проекта, дошедших в том или ином состоянии до финального питчинга. Но, пожалуй, о них мы расскажем в другой раз
Вот их репозитории:
В целом, по прошествии уже нескольких дней после завершения школы, переварив все впечатления, мы еще раз можем утверждать, что эксперимент с хакатоном на школе InterSystems прошел более чем успешно. Сообщество получило 4 выдающихся, если не гениальных проекта, с инструментальными средствами разной направленности. Многие из них будут полезны сообществу, и некоторые из них могут быть полезны и самому InterSystems.
Что, впрочем-то, мы изначально и хотели получить.
[Фотоальбом №1] [Фотоальбом №2] [Фотоальбом №3]
Хакатонов, тех же.
Если уж мы собираем полсотни высокопрофессиональных программистов Cache почему бы не попытаться, разбив их на команды, создать нечто новое? Не все, скорее всего, согласятся участвовать и захотят программировать ночи напролет, но даже и малая часть, всего две-три команды вполне могут создать что-то стоящее. Даже если в итоге получится всего пара, но осмысленных проектов, то будем считать эксперимент успешным. (И забегая вперед, мы можем с удовлетворением констатировать, что получили больше чем «пару» достойных проектов)
Одна проблема в организации подобного мероприятия как хакатон — мы его никогда до этого не организовывали. И даже лично никто не участвовал. Потому пришлось обращаться за внешней помощью к Григорию eyeofhell Петрову, ныне техническому евангелисту Voximplant, а ранее устроившему не один хакатон в Digital October. После встречи с Григорием мы стали вооружены знаниями, что и как делать на хакатоне, что считать успехом, что считать провалом, в какой последовательности действовать, кого приглашать и что покупать. Одна была проблема — сроки нашей школы: хакатон сильно пересекался с конференцией PyCon Russia 2015, на которой Григорий собирался выступать.
И нам пришлось все делать самим. Как взрослым.
Список заявленных проектов
Изначально у нас был большой список предлагаемых для проектов идей, но после старта хакатона и распределения тем список сильно ужался — только малая часть участников школы согласилась участвовать в хакатоне в последний день/ночь.
(В следующий раз можно ужином и завтраками не кормить тех, кто откажется участвовать в хакатоне. Шутка)
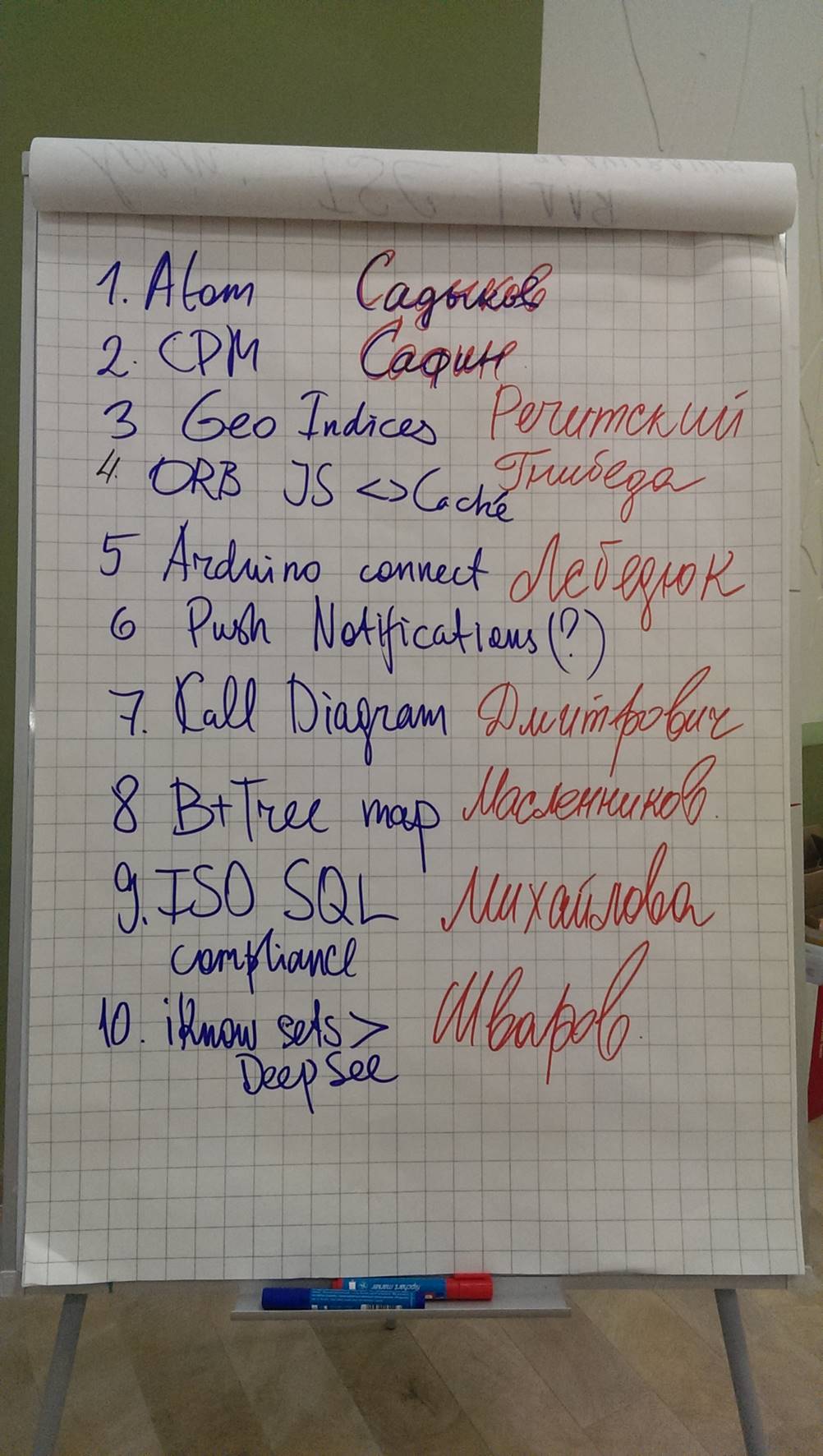
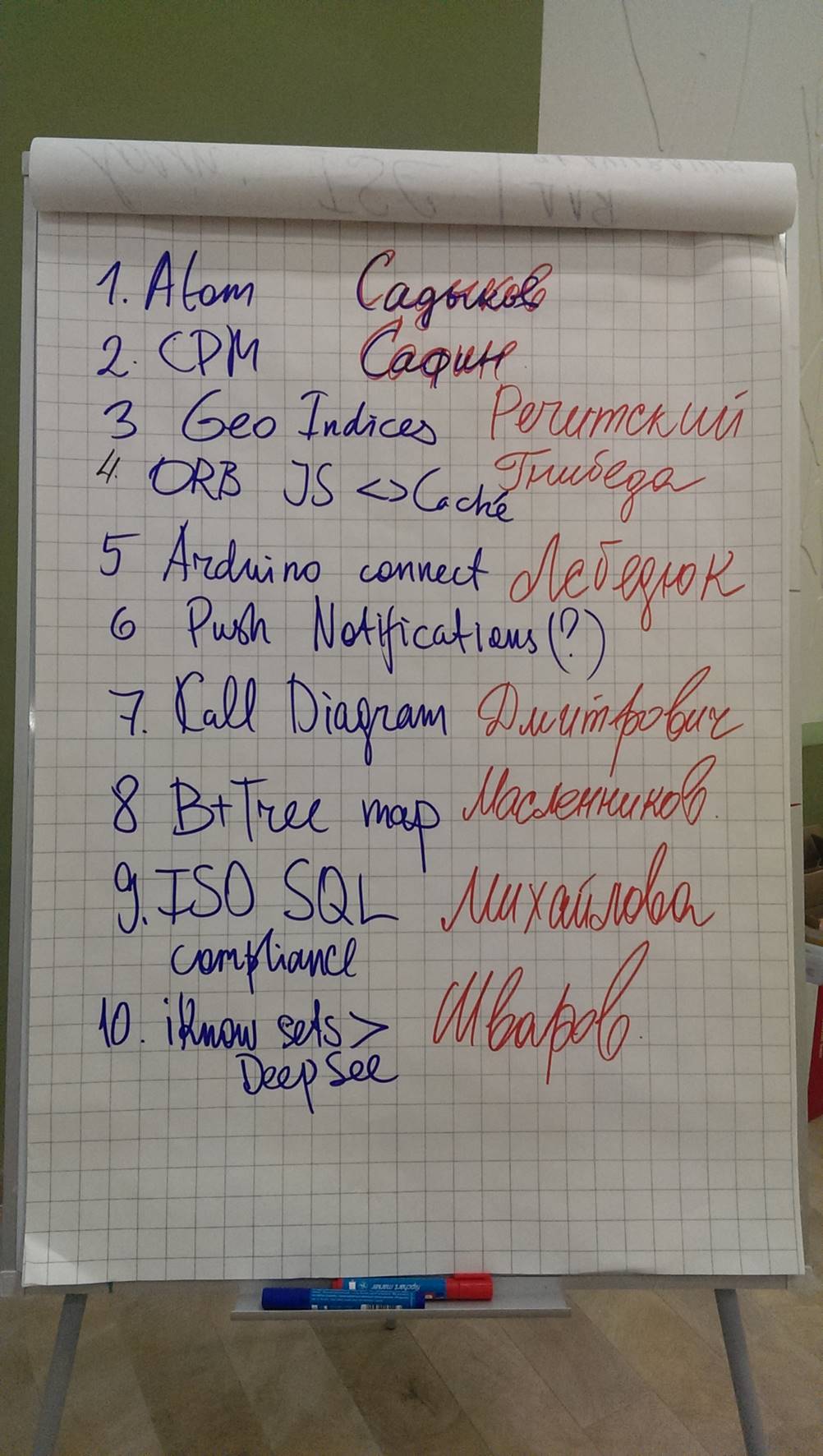
Перед началом кодирования, после объяснения условий игры и разбиения на команды расклад был такой:

Фактически стартовали 7 команд:
- Atom plugin;
- CPM web site;
- Geo-spatial indices
- Cache <> JS projection
- Arduino connect
- Call diagram
- B*-Tree map
Это было больше чем в наших пессимистических прогнозах перед школой. Что свидетельствует о правильном наборе участников школы.
Некоторые представители команд, например, те кто взялись за разработку инструментария оценки ISO SQL compliance, хотя и заинтересовались темой в долговременном плане, но, разумно оценив шансы на победу у команды №4, присоединились к ней и стали делать (очередную) проекцию Cache объектов в JavaScript объекты в браузере. Это было дальновидно.
Другие предпочли вместо push notifications собирать грибы. Что, тоже, конечно, значительно полезнее.
В любом случае, все 7 команд дошли до конечного питчинга и выступления, хотя и не все 7 сильно продвинулись к заявленным целям.
Призы за занятые места в хакатоне были не очень большими (за 1ое место каждый участник команды получал по сертификату Озон на 5 тысяч рублей, за 2ое место — на 3 тысячи рублей, и за 3е место — по 1 тысячи рублей). Главное здесь ведь не размер вознаграждения, а фан и кураж, полученные при создании проекта.



1 место
Нас, как организаторов, немного озаботило, что такие 2 звезды сообщества InterSystems как Никита @ZitRos Савченко (LightPivotTable в DeepSee Mobile, CacheUMLExplorer, WebTerminal, GlobalsDB Admin, etc) и Антон @gnibeda Гнибеда (DeepSee Web, DeepSee Mobile) собрались в одной команде. К тому же они, как опытные фронтэндщики, могли бы помочь и многим другим командам, и мы знали каким. Было желание, чисто «с педагогической точки зрения», «перебалансировать» команды, разведя Никиту и Антона по разным проектам. Хорошо, что мы так не сделали…
Теория хакатоностроения учит, что успеха на хакатонах добиваются идеи и проекты заранее подготовленные. В данном случае получилось совершенно не так. Авторами проекта победителя утверждается (и нет причин этому не верить), что идея создать проекцию объектов Cache в JavaScript возникла у ребят на второй день школы, в момент обсуждения возможных тем хакатона. Этот факт спонтанности данного проекта добавил веса в финальном обсуждении победителей, ровно как сработал и фактор правильно сделанной презентации на финальном питчинге.
JavaScript Object Data Model — проекция объектов Cache в JavaScript
| Авторы: | Никита @ZitRos Савченко, Антон @gnibeda Гнибеда, Ирина Gra-ach Михайлова |
| GitHub репозиторий: | https://github.com/ZitRos/cjs |
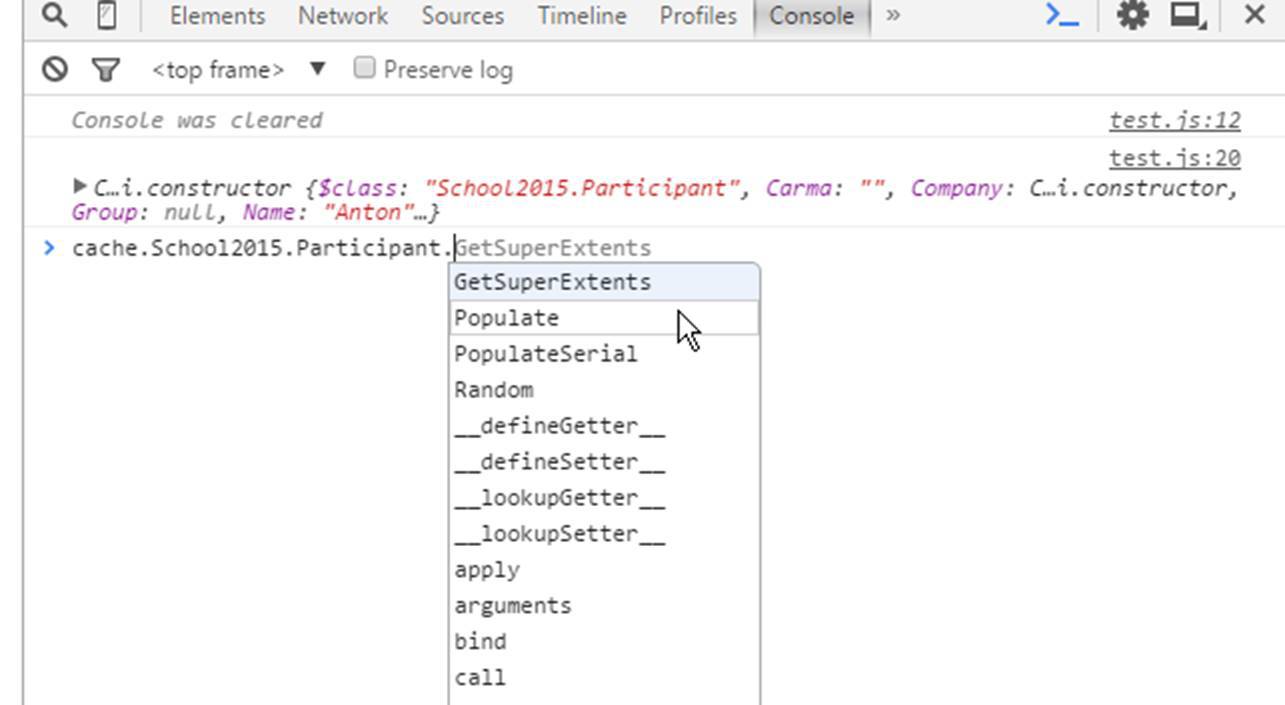
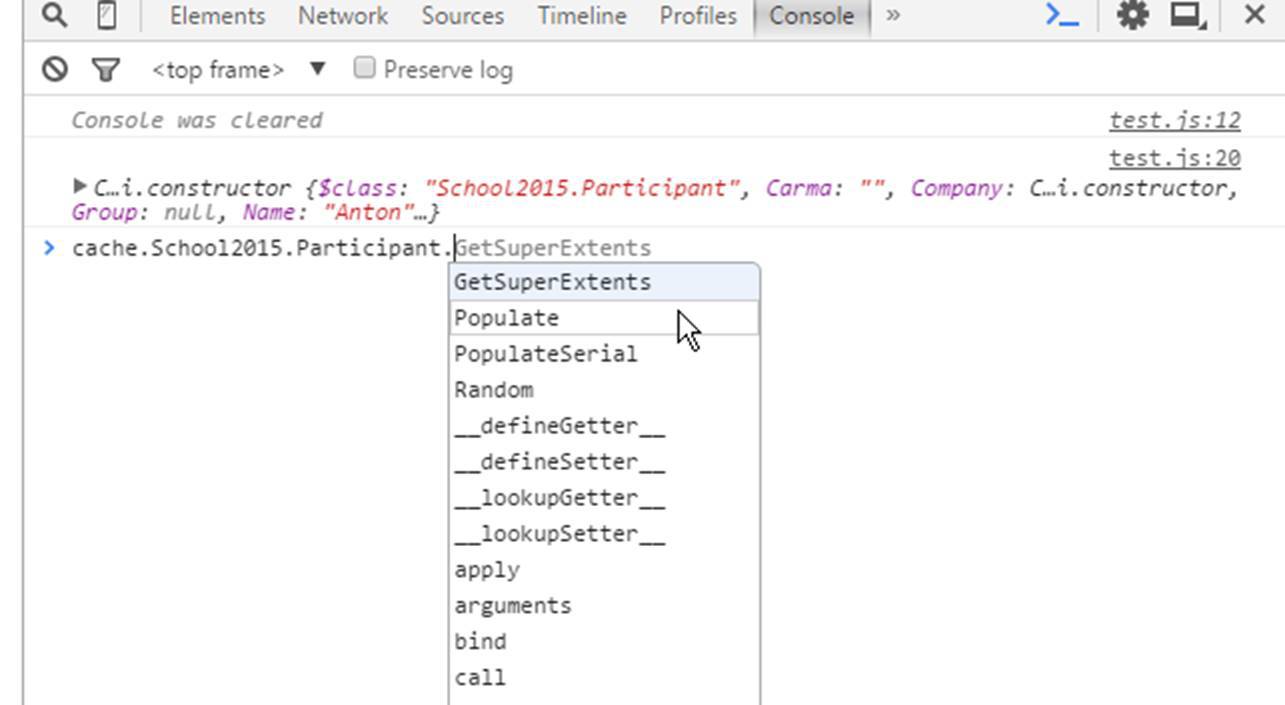
Проект состоит из двух частей: серверной и клиентской JavaScript. Серверная часть предоставляет простой набор REST data-points, которые позволяют получить доступ к методам/свойствам класса. Клиентская часть при помощи специального шаманства JavaScript экспортирует эти методы и свойства на клиентской стороне, предоставляя доступ к ним в коде и в отладчике.

Отличительная особенность данного API на клиентской стороне — оно сделано правильно, с применением современным парадигм (таких как асинхронные вызовы и каскадирование).
cjs.connector.connect("http://172.16.2.172:57776/", "Samples", ["School2015"], function (cache) {
// creating a new object
var p = new cache.School2015.Participant();
p.Name = "Anton";
p.Surname = "Gnibeda";
p.$save(function(obj) {
console.log("Participant with name " + obj.name + " saved!");
});
// executing instance method
cache.School2015.Group.openById(1, function (group) {
group.PrintInfo(function (res) {
console.log(res);
});
});
// executing linq-like queries
cache.School2015.Participant
.query()
.where("Carma < 100 OR Carma > 140")
.where("$id > 10")
.orderByDesc("Carma")
.orderBy("Name")
.exec(function(res) {
console.table(res);
});
});
2 место
При подготовке к хакатону мы сформировали список интересных (с нашей точки зрения) задач, это было объединением существующего списка перспективных заданий на гранты университетской программы InterSystems и выборки из списка запросов на расширение (Issues) в некоторых уже существующих проектах intersystems-ru на github.
Добавление поиска по гео-индексам было одним из таких задач.
Geospatial — пространственные индексы для Cache
| Авторы: | Андрей Arechitsky Речицкий , Александр adaptun Koblov, Александр @Apogrebnikov Погребников |
| GitHub репозиторий: | github.com/intersystems-ru/spatialindex |
В Cache давно не хватало поиска по пространственным индексам. С учетом гибкости мультимодельной парадигмы платформы, не было ни одной объективной причины, почему нельзя было добавить такую поддержку. Вопрос был в желании, экспертизе и, может быть, в стечении обстоятельств. Сбор команды с таким количеством математиков был правильным стечением обстоятельств и экспертиз.
В итоге были реализованы кастомные индексы, которые строят квадро-дерево по заданным парам координат, и продемонстрировано простенькое web-приложение, которое на массиве данных из миллионов точек, находило пересечение за доли секунды и визуализировало на карте заданную область.
Программно поиск по пространственным индексам выглядит теперь так:
1. Задание индекса в классе по паре свойств, задающих координаты:
Index x1f on (Latitude,Longitude) As SpatialIndex.Index;
2. Поиск по квадратной области:
SELECT *
FROM SpatialIndex.Test
WHERE %ID %FIND search_index(x1F,'window','minx=56,miny=56,maxx=57,maxy=57')
3. Или по эллипсу:
SELECT *
FROM SpatialIndex.Test
WHERE %ID %FIND search_index(x1F,'radius','x=55,y=55,radiusX=2,radiusY=2')
and name %StartsWith 'Z'
Понятно, что это только начало большого пути в продукт, и надо еще реализовать поиск по полигонам, и до реализации ISO 19125 еще очень длинный путь. Но это был первый важный практический шаг.
Есть ощущение, что этот конкретно проект, с точки зрения пользы для продукта будет иметь наибольшее влияние из всех победителей данного хакатона: функциональность, которую давно ждали, наконец-то появилась, её можно начинать использовать прямо сейчас.
3 место
Третье место разделили 2 проекта: визуализатор диаграмм взаимодействия и визуализатор глобалов в базе
Так получилось, что проект UMLExplorer (по странному стечению обстоятельств также созданный Никитой @ZitRos Савченко) побудил других на создание еще нескольких разнообразных инструментальных средств, облегчающих взаимодействие с базой Cache и / или её классами/таблицами.
Callsmap — визуализатор диаграммы взаимодействия
| Авторы: | Олег doublefint Дмитрович, Евгения Литвин, Александр TsvetkovAV Цветков |
| GitHub репозиторий: | github.com/intersystems-ru/callsmap |
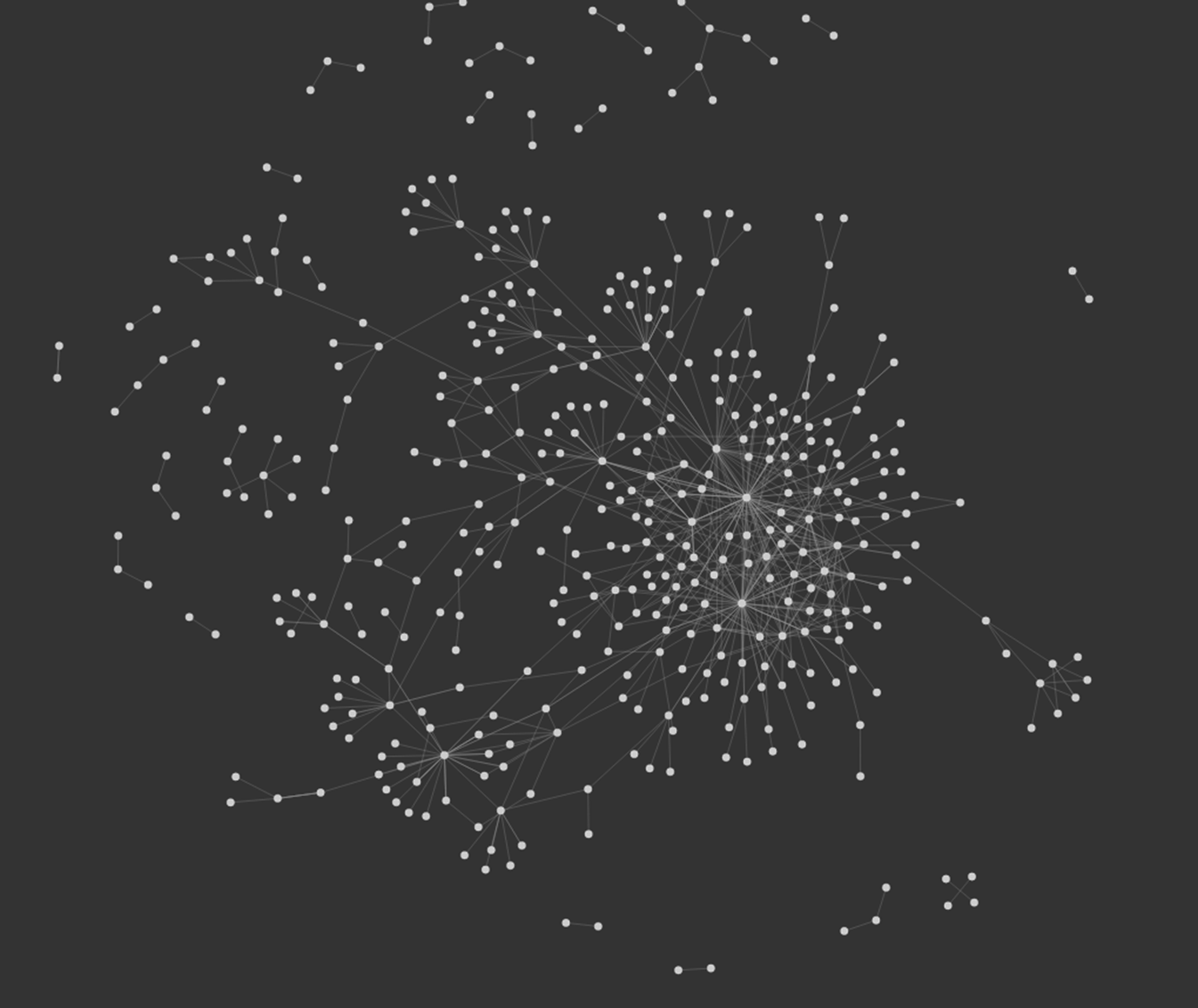
Олегу Дмитровичу понравилась визуализация иерархии, и он захотел сделать что-то похожее, но на уровне диаграммы взаимодействия (вызовов). К сожалению, не всякая jQuery компонента может выдержать то многообразие вызовов, которое есть у Олега в его тестовых примерах (несколько тысяч классов, с соответствующим количеством дуг в диаграмме взаимодействия). Потому пришлось искать другую подходящую компоненту — в итоге остановились на Viva Graph, которая очень быстрая.
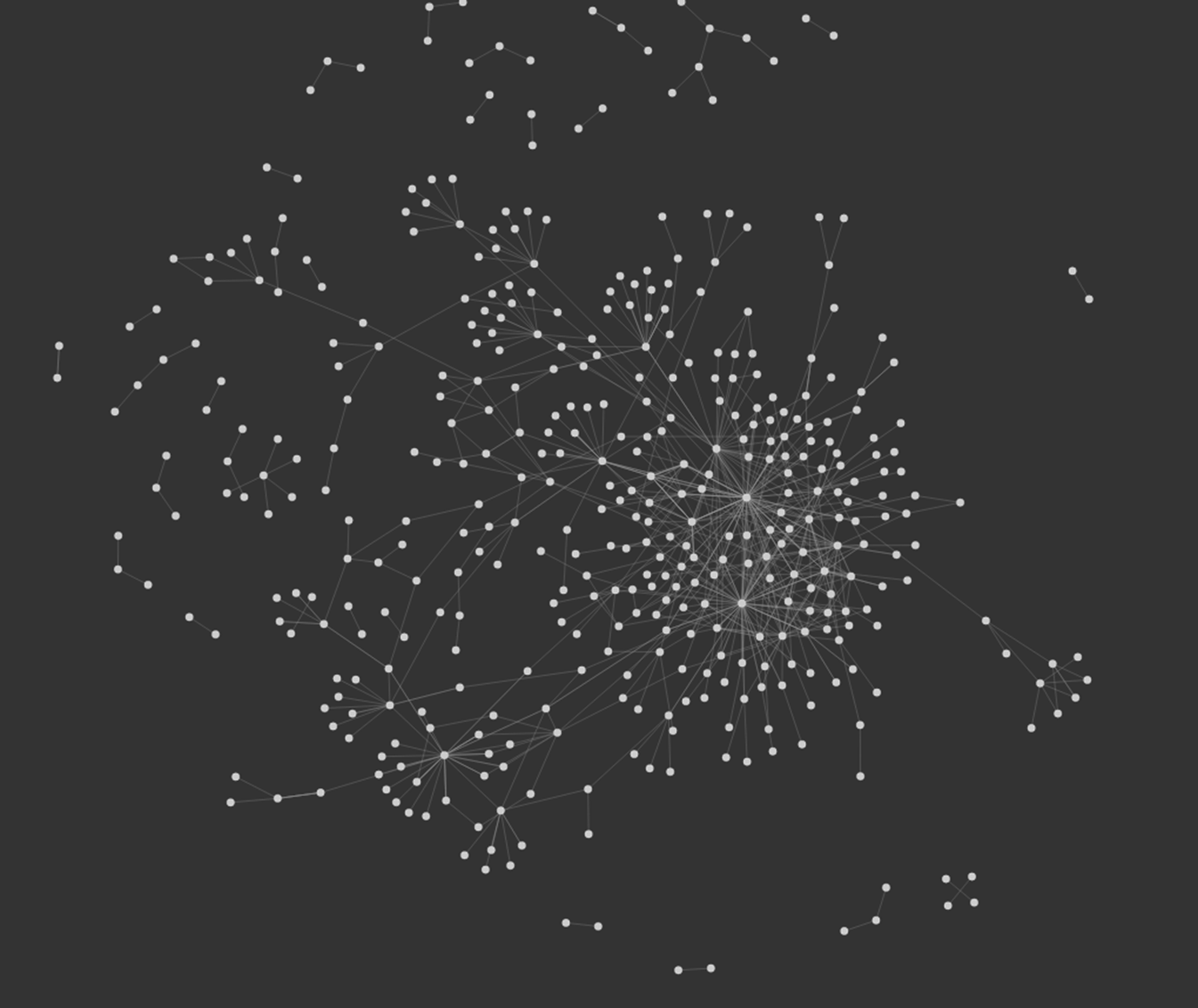
Визуализация графа взаимодействия классов в тестовой области в итоге выглядела примерно так:

(Статическая картинка не отображает всей красоты визуализации и не может передать анимационные эффекты, реализованные на Viva Graph. Расползание галактики классов в жизни завораживает)
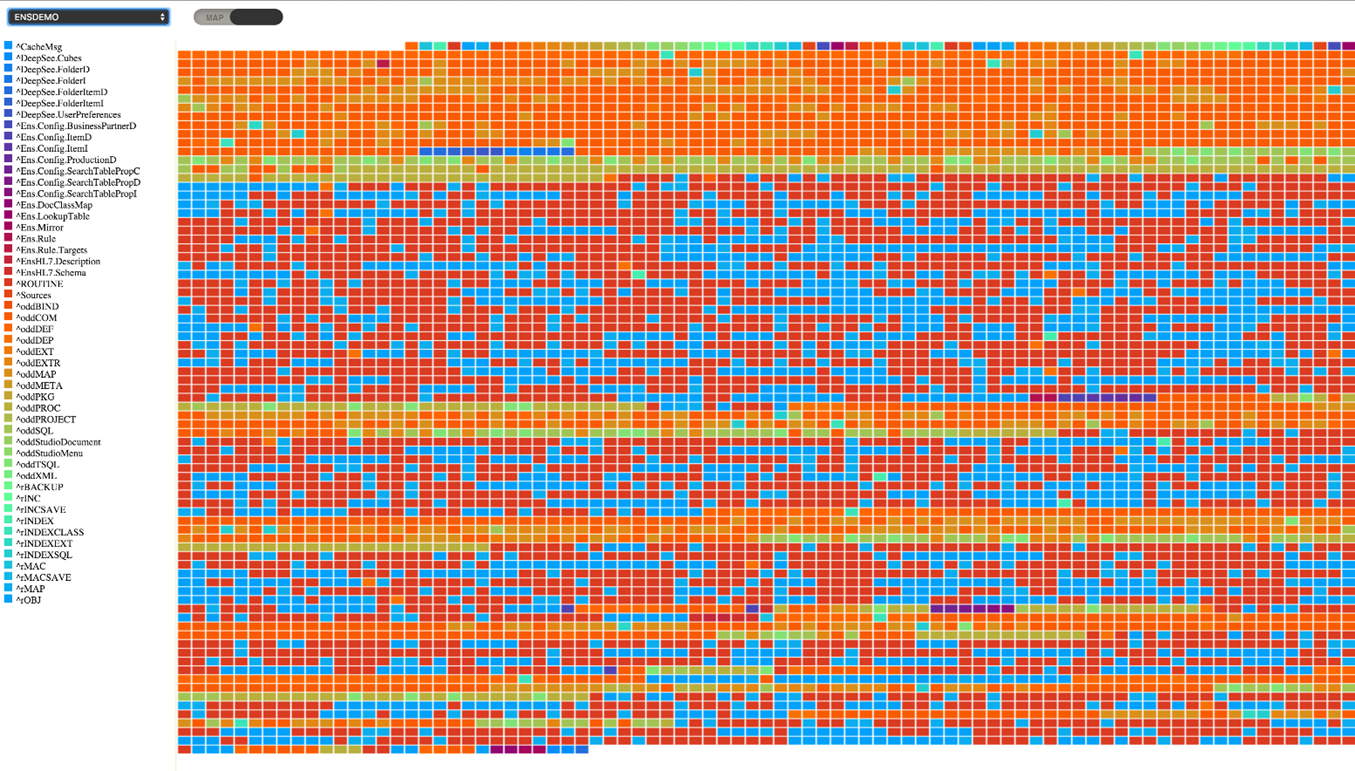
CacheBlocksExplorer — визуализатор дерева глобалов и карты БД
| Авторы: | Дмитрий daimor Масленников, Ольга Казанцева |
| GitHub репозиторий: | github.com/intersystems-ru/CacheBlocksExplorer |
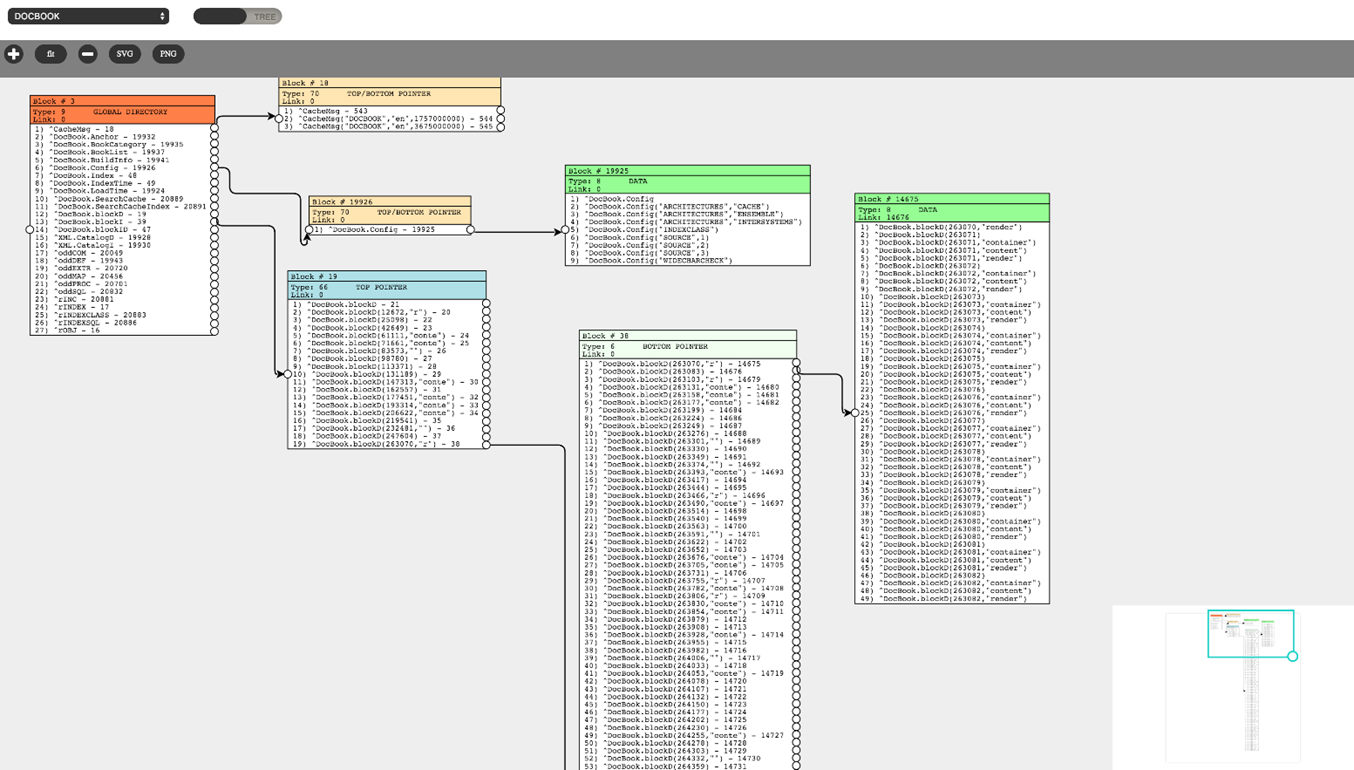
Еще один замечательный проект, который возник на базе идеи/движка UMLExplorer, — визуализатор глобалов/карты базы, сделанный Дмитрием Масленниковым. Собственно, визуализатор дерева b*-tree глобалов Дмитрий сделал до старта хакатона, но при обсуждении проекта перед хакатоном общим консенсусом было, что нам не хватает визуализации карты базы, как это было в старом добром Norton SpeedDisk/Microsoft SpeedDisk. Что Дмитрий за ночь и сделал.
(И, кстати, данный проект получил еще и «приз зрительских симпатий» по итогам общего голосования.)


Теперь, как побочный результат написания данного проекта, у нас есть 2 замечательных инструмента, полезных как для преподавания, так и для оптимизации баз: отображение всех уровней иерархии b*-tree дерева на примере конкретного глобала, и отображение карты распределения блоков базы данных с цветовым кодированием глобалов. И все это в рамках одного инструмента.
Не знаю как вы, но я обязательно буду его использовать, и часто.
Остальные проекты хакатона
Было еще 3 проекта, дошедших в том или ином состоянии до финального питчинга. Но, пожалуй, о них мы расскажем в другой раз
Вот их репозитории:
| CPM | github.com/intersystems-ru/CPM |
| Atom COS Studio | github.com/UGroup/Atom-COS-Studio |
| Arduino Snippets | github.com/intersystems-ru/ArduinoSnippets |
Заключение
В целом, по прошествии уже нескольких дней после завершения школы, переварив все впечатления, мы еще раз можем утверждать, что эксперимент с хакатоном на школе InterSystems прошел более чем успешно. Сообщество получило 4 выдающихся, если не гениальных проекта, с инструментальными средствами разной направленности. Многие из них будут полезны сообществу, и некоторые из них могут быть полезны и самому InterSystems.
Что, впрочем-то, мы изначально и хотели получить.
[Фотоальбом №1] [Фотоальбом №2] [Фотоальбом №3]
Комментарии (3)

intersystems
09.10.2015 18:44Презентации и материалы Школы Инноваций InterSystems 2015. Некоторые из них получилис развитие в хакатоне.


eyeofhell
Поздравляю! Задача у вас была сложная, для специализированных платформ намного труднее организовывать такие мероприятия чем для популярных стеков технологий или вообще на произвольную тему. Молодцы!
tsafin
Да, мы тоже думали, что будет сложно. Но оглядевшись по сторонам (https://github.com/intersystems-ru/) мы поняли, что у нас в сообществе достаточно «молодых и горячих», которые могут создать «пару-тройку» интересных проектов на хакатоне. Трюк был привести самых звезд на школу. И бюджет мероприятия это позволял.