В июле с помощью Matter.js реализовал прыжки колобка из-под платформы и подкидывание стрелы.
В предыдущей статье я остановился на невозможности колобка запрыгнуть на платформу из-под неё. В Matter.js для реализации этого ожидаемого в платформерах поведения рекомендуют менять маску столкновения в зависимости от направления движения.
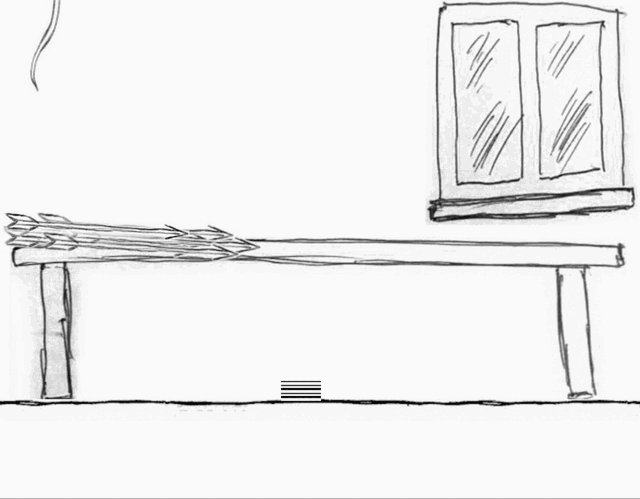
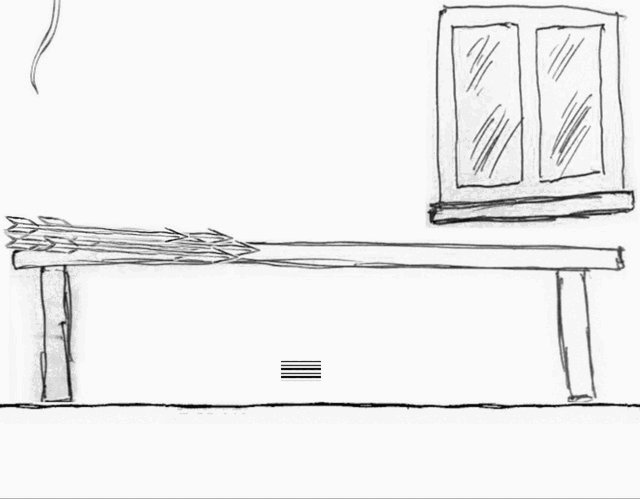
Я попробовал менять маску, но получил следующее поведение:

Т.е. малейшее пересечение объекта с платформой и последующее переключение маски столкновения приводило к тому, что платформа подхватывала объект и поднимала его над собой.
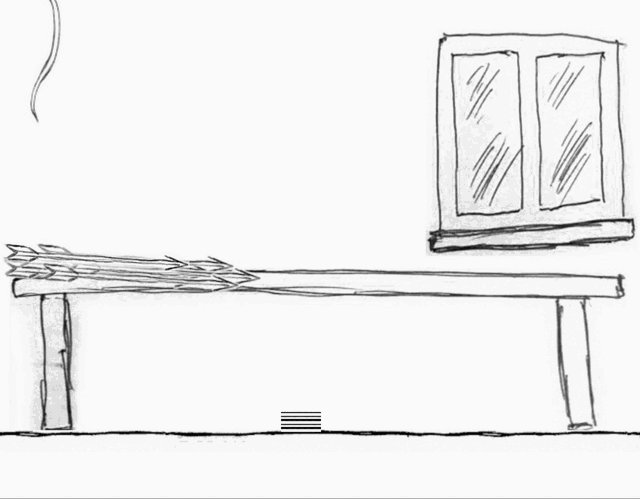
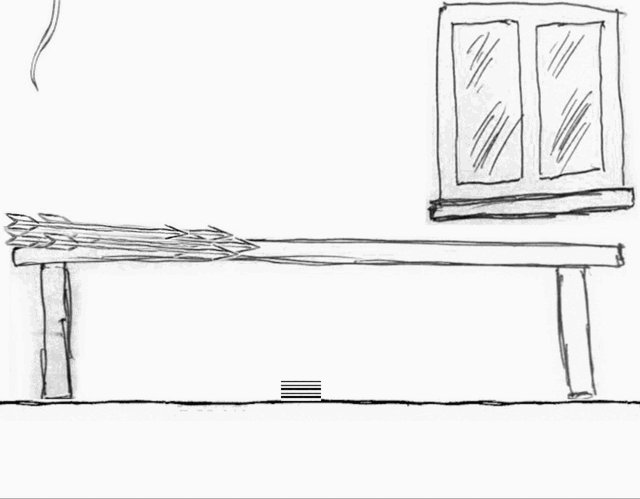
К сожалению, на свой вопрос, как этого избежать, ответа я до сих пор не получил, поэтому пошёл другим путём: уменьшил высоту объекта игрока для исключения нежелательного подхватывания. Результат стал существенно лучше:

На этом шаге возникла необходимость разделить физическое и видимое представления игрока: перемещать кирпич, а отображать на его месте колобка. Решением стало введение возможности синхрить положение объекта и изображения:
слежение: {
колобок: {
объект: "кирпич",
изображение: "колобок",
смещение: [-35, -65],
скорость: 1,
},
},Конечный результат можно лицезреть на первом видео.
Итоговое изображение колобка теперь выглядит следующим образом:
изображения: {
колобок: {
ширина: 70,
высота: 70,
вид: {
background: "url(р/колобок/колобок_неподвижен.png)",
"z-index": 10,
},
},
},Итоговый объект колобка выглядит так:
объекты: {
кирпич: {
x: 1170,
y: 350,
высота: 20,
ширина: 40,
вид: {
background: "url(р/отладка/основа.jpg)",
display: "none",
},
физика: {
isStatic: false,
inertia: Infinity,
},
},
},После восстановления прыжков из-под платформ я перешёл к реализации подкидывания стрелы при прыжке по ней. Тут никаких проблем с Matter.js не возникло. Однако, подкидывание стрелы с целью забрасывания её на лук для Matter.js аналогично подпрыгиванию игрока из-под платформы, поэтому очевидной стала необходимость часто менять маску столкновения в зависимости от прыжка/падения.
Для игрока это теперь выглядит следующим образом:
маскиПрыжков: {
игрок: {
объект: "кирпич",
скорость: -1,
маски: [1, 1|2],
},
},Таким образом, при скорости игрока меньше -1 (прыжок) маска равна 1. У платформ маска 2, поэтому игрок проходит сквозь платформы. При скорости игрока больше либо равной -1 (замедление прыжка и падение) маска равна 1|2, т.е. столкновение с объектами как с маской 1 (пол), так и 2 (платформы).
Полная реализация подкидывания стрелы включает в себя работу с событиями и собственный класс/функцию обработки этих событий, но не буду подробного его описывать, т.к. хочу узнать ваше мнение, насколько ясным получился конечный результат. Прошу всех заинтересованных ознакомиться с итоговым файлом JSON-JS и ответить на прикреплённый к статье опрос. Заранее спасибо.
P.S.: Список публикаций на текущий момент:
- 1. Приглашаю к созданию русской народной игры «Колобок»
- 2. О ходе создания русской народной игры «Колобок» в феврале
- 3. О промежуточных мартовских итогах создания русской народной игры «Колобок»
- 4. О ходе создания игры «Колобок» в апреле
- 5. О ходе создания игры «Колобок» в мае
- 6. Что случилось с игрой «Колобок» в июне
- 7. О ходе создания игры «Колобок» в июле
Комментарии (9)

tongohiti
14.08.2021 18:44На кого главный герой игры меньше всего похож - так это на Колобка. Скорее, какая-то помесь привидения (Каспер?) и Диззи (особенно в прыжке). Можно поискать иллюстрации к детским книжкам, чтобы понять, как действительно выглядит Колобок.


john_samilin
так подождите. что такое JSON-JS? с CSS-in-JS я еще был готов мириться, но тут пришло время разобраться
kornerr Автор
JSON-JS — это просто словари в JS, но очень похожие на JSON :)
john_samilin
ну так учитывая то, как расшифровывается JSON, любой файл js-может называться json?
kornerr Автор
Не совсем. В JSON, например, ключом обязательно должна быть строка, тогда как в JS набор символов на месте ключа уже считается строкой в словаре.