Вот она, лежит у меня на столе. Прямиком из 2008 года, ждала, чтобы я её прочитал и научился делать сайты. Самостоятельно. Самоучитель же. Триумф!
А если тут ещё и предлагают самый быстрый способ, то точно успех, смогу всему научиться, пока пишу эту статью. Смогу ведь, да?
В общем, давайте вместе полистаем старую книжку.

Дисклеймер. Авторы молодцы, издательство молодцы, все молодцы, один я трачу казённые буквы и зря придираюсь к шрифтам. Ну и не будьте такими серьёзными, это просто статья про устаревание технологий и литературы.
Аннотация
Аннотация — важная часть книги. Она помогает определиться, нужно ли покупать книжку, и вкратце рассказывает о содержании. Давайте посмотрим.

Как видите, здесь прекрасно всё. Сразу понятно, что в книге мы узнаем
Чем web-страничка отличается от web-сайта (чем?).
Как стать мастером web-дизайна (запомним раз).
Как пройти полный цикл разработки (забудьте свой грант и галп).
Как сделать всё с помощью пошаговых инструкций (запомним два).
Чем отличается web от Интернета.
Что после книги нам срочно понадобится резюме веб-разработчика с увлекательными творческими фотографиями (в мире, где фотостоки ещё не победили).
Что кириллические шрифты, даже с диска «3000 лучших шрифтов», остаются кириллическими шрифтами.
Что авторы даже все примеры залили на свою web-страничку в Интернете. Залили ведь, да?

Вывод: аннотация хороша, ожидания соответствующие. Если правда быстро научат делать сайты, то это вообще триумф. Давайте листать дальше.
Содержание
В книге пять глав. Вот они, слева направо: Намджун, Чонгук, Чингачгук, Гойко Митич, Джин, Юнги.
Глава 1. Как «устроена» web-страница. Чувствуете эту снисходительность? В этой главе мы, буквально, «смотрим устройство чужой web-страницы» и больше ничего не делаем.

Глава 2. Создаем свой первый web-сайт. Глава сразу предлагает нам набор важнейших знаний для любого веб-разработчика из 2008 года.
что такое HTML,
как задать шрифт и оформить текст,
вставить рисунок,
«создать список наших возможностей» (могу копать, могу не копать),
добавить книгу отзывов и предложений (сразу после оформления текста),
добавить ссылки,
создать меню в виде таблицы,
и добавить некие «последние штрихи».
Хорошо, мы потом полистаем дальше. Потому что глава 3 очень уж неожиданная.
Глава 3. Бесплатное размещение сайта в Интернете. В этой главе нам предлагают создать адрес нашего сайта в Интернете и разместить web-страницу с помощью менеджера файлов бесплатной службы. Какой-то очень-очень интригующей бесплатной службы.
Промежуточный итог. Пока всё выглядит как самый быстрый способ создать сайт:
Задать шрифт и оформить текст
Вставить рисунок
Создать список возможностей
Добавить книгу отзывов.
Добавить последние штрихи
И бесплатно разместить сайт в Интернете
Чувствуете, как авторы книги предсказали будущее? Это же буквально любой лендинг на Тильде из 2021. Но продолжим, ведь четвёртая глава посвящена важной для любого разработчика в 2008 году теме — графике и её оптимизации.
Авторы — мастера интриги, ведь даже сейчас тяжело сказать, что такое «прозрачная» графика.

Здесь интрига достигает максимума — если в книжке из 160 страниц 80 уже заняты, что же будет дальше? CSS? Основы JavaScript? Табличная вёрстка? Какой-нибудь модный фреймворк? Переворачиваем страницу.
Нет, в этом месте авторы сдались.

Вторая половина книги — шаманство в Sharepoint Designer 2007. Даже листать туда не хочется, ведь на выходе получится известно что. Но хватит тянуть флексбокс по диагонали, давайте посмотрим, что нам предлагают для изучения.
Глава 1. Как «устроена» web-страница
В этой главе мы узнаём, что каждая web-страница (знали бы вы, как я устал переключать раскладку) может содержать текст, рисунки, видео, звукозаписи и объёмные миры. Вон те знаменитые объемные миры из 2008 года.
Первая страница книги вообще довольно хорошо объясняет штуки. Собрание страниц на одном компьютере называется веб-узлом. А веб-узел это просто сайт. А компьютер с сайтами — это сервер. А сервер должен быть подключен к Интернету и работать по HTTP в World Wide Web. Солидно, по фактам.
И если бы здесь остановиться, то книга бы уже себя окупила. Но мы перевернём страницу и провалимся на 15 лет назад.

Если где-то и есть идеальные сетап и панчлайн, то вот они. Мы снова оказываемся в том мире, fellow kids, где интернет был по карточкам, фотографии медленно грузились сверху вниз, хотя всё самое интересное всегда было внизу, а после загрузки страницы с анекдотами мы прерывали связь с провайдером. Потому что у интернета нулевых не было цели, только путь.
Здесь самое время утереть скупые слёзы и продолжить.
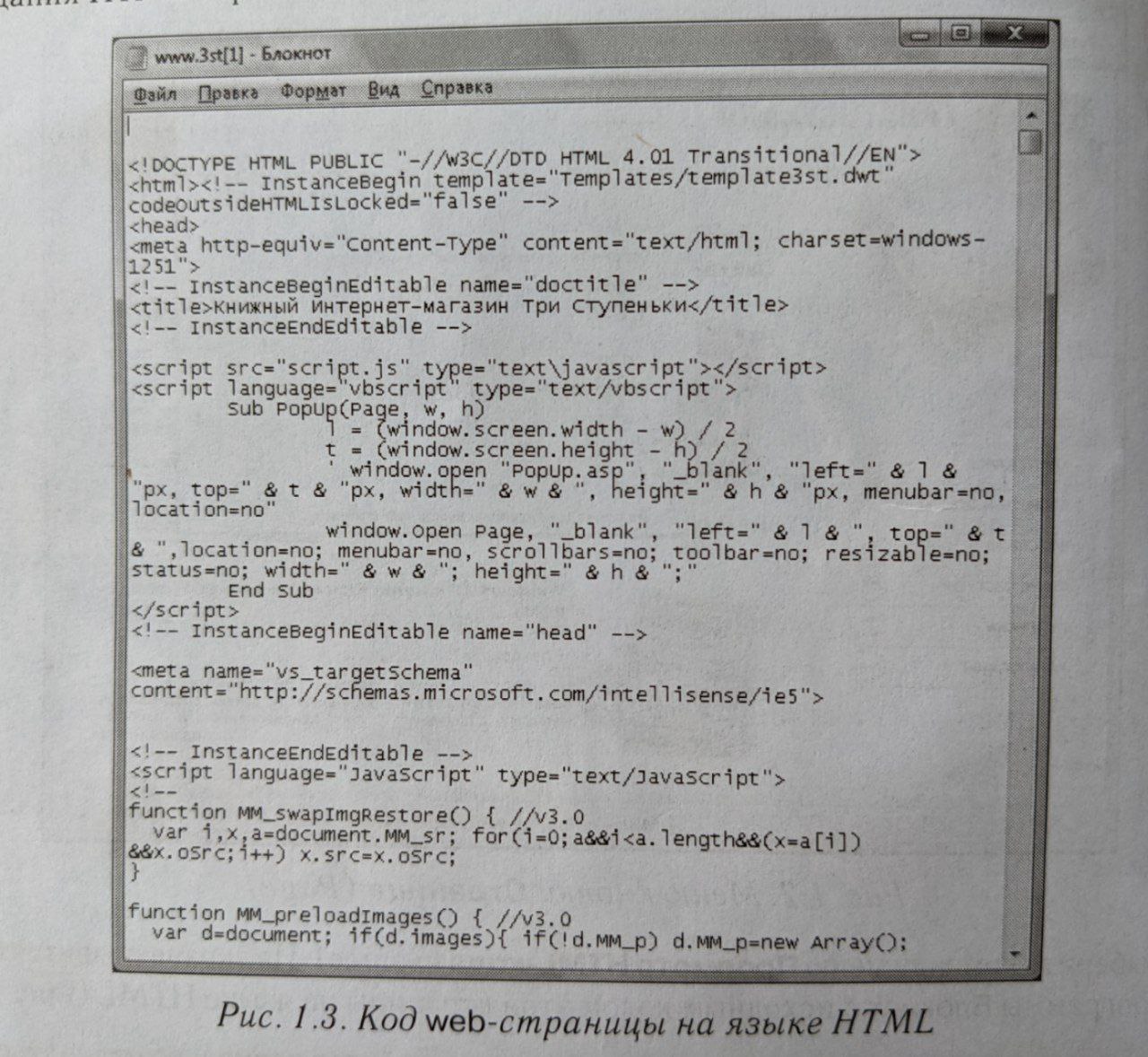
Дальше мы узнаём, что HTML — язык разметки web-страниц, и что самый быстрый способ узнать, как устроена страница, это увидеть её исходный код. И здесь авторы предлагают новичку посмотреть на образец HTML-разметки, который навсегда испортит психику любому просмотревшему. Уберите от экранов детей.

Следом авторы разъясняют, из чего состоят теги, и здесь становится понятно, почему к книге прилагался архив с кодом. Ведь иначе было было бы невозможно представить, как написать это:

Как видите, ни одна из кавычек не соответствует действительности. И это, забегая вперёд, большая проблема всей книги — ни один из примеров кода не заработает, потому что везде вот так. Я могу предположить, почему так получилось. Книжку писали в ворде, принесли в издательство, а там случился типограф и всё пошло наперекосяк.
После этого авторы рассказывают, что страница состоит из структуры вида
<html>
<head>
…
</head>
<body>
…
</body>
</html>Что у страницы может быть <title> из 5-6 слов, <meta http-equiv=”Content-type” content=”text/html; charset=windows-1251” (причём именно так), а ещё что комментарии желательно использовать в редких случаях, потому что они тоже весят несколько байт и загружаются со страницей.
Кончается глава в лучших традициях трейлеров супергеройских фильмов.

Краткое содержание: не забывайте отключаться от интернета, страница состоит из хед и боди, лучший способ научиться — смотреть чужой код.
Ну и ладно.
Как делать хорошо: тренажёр по структуре HTML-документа.
Глава 2. Создаём свой первый web-сайт
Для создания страницы нужен браузер (IE, Opera, Mozilla) и текстовый редактор (notepad.exe). Не то чтобы это был необходимый минимум, но когда начинаешь делать творческие галереи своих фотографий и списки возможностей, становится трудно остановиться…
В этой главе нам предлагают сделать «сайт компании “НЕОТОН”, которая работает в области автоматизированных систем управления». Давайте посмотрим, что получится.
После нехитрых манипуляций (добавили структуру, покрасили боди) получаем вот что:

Стоп, bedcolor? Это что-то из HTML2? Проверяем страницей выше:

А тут всё ок, bgcolor. Да что ж такое-то. Ладно-ладно, просто книжку диктовали вслух. Ничего страшного. Всё равно мы дальше сохраняем htm-файл и открываем его в браузере. И здесь, на 14 странице, мы встречаем первый действительно полезный совет о тестировании.

Как делать хорошо: тренажёр по тому, как устроен HTML
Оформляем текст
На следующих пяти страницах мы узнаём, что текст можно оформить по-разному:
Заголовки разных уровней
Полужирное начертание
Курсив
Полужирный курсив
Большой текст с помощью тега <big>
И чтобы ваш текст точно заметили, используйте все теги сразу:

Так как книга по созданию сайтов почти ничего не будет рассказывать о CSS, авторы предлагают страшное — менять размер шрифта с помощью тега <font> с атрибутом size. Если вы читаете это после 2021 года — не делайте так.
Центрируем текст на странице с помощью тега <center>. Оборачиваем рекламный текст на сайте во всё изученное и получаем, ну, какой-то результат.

Стоп, всё ещё bedcolor?! Им было настолько лень исправить?
В конце замаячил свет — впереди нас ждёт кусочек про CSS. Но не ожидайте от него ничего хорошего, ведь вы же помните про кавычки? Здесь они выходят на новый уровень:

Но если серьёзно, то эти две страницы вполне сносные — тут намёк на семантику и теги <dfn>, <em>, <strong> и <code>. Хотя всё равно всё кончается инлайном CSS, а мы все знаем, что это не очень. Ну и bedcolor, куда же без него.

Как делать хорошо: тренажёр по разметке текста.
Вставляем рисунок
Здесь ничего примечательного — в разделе рассказывают про тег <img> и показывают (красивое), как использовать атрибут src без кавычек.

Валидатор W3C в этом месте захлёбывается тремя алертами (не указан alt, нельзя указывать 1 как значение и вообще border — устаревший атрибут) и выходит из чата.
Но самое неожиданное происходит дальше — книга даёт совет из мира Unix.

Сразу вспоминается другая известная ситуация с локальными файлами — какой-то видос на китайском (да ведь?) сайте Microsoft со ссылкой на локальный диск H:

Как делать хорошо: тренажёры по изображениям и ссылкам.
Создаём список наших возможностей
Помните интригующий заголовок из оглавления? «Списком наших возможностей» оказались обычные маркированные списки с описанием того, что делает «компания НЕОТОН».
Здесь ничего необычного, кроме очередного варианта кавычек, которые, впрочем, встроены в текст и ни на что не влияют:

Как сделать хорошо в 2021: тренажёры по работе со списками
Книга отзывов и предложений
Какие у вас версии о содержимом главы? Будет тренировка по JavaScript или PHP? Статическая таблица с отзывами? Может быть айфрейм с чем-нибудь? Нет, мы будем делать форму с помощью тега <form> и отправлять ответы себе на почту.
Сначала зарегистрируемся на Народе (помните, был такой сайт примерно в одно время с Клабхаусом?)

А потом за две следующие страницы напишем форму для решительной отправки отзывов и предложений на почту. Естественно, с очередной вариацией кавычек и выравниваем кода по ширине страницы, куда же без них.

В конце раздела нам рассказывают немного об информационной безопасности и необходимости не передавать конфиденциальные данные через незащищённую форму. Справедливо. Как защищать — не расскажут, но книга этого и не обещала.

Больше ничего плохого здесь не происходит. Листаем дальше, тем более, осталось недолго.
Как делать хорошо: тренажёры по работе с формами.
Ссылки, таблицы, последние штрихи
Мне не очень хочется повторяться — да, дальше всё ещё встречаются разные неправильные кавычки, странные формулировки и устаревшие практики. Да, уже надоело. Поэтому быстренько пролистаем до конца главы, подмечая разные штуки, которые бросаются в глаза в 2021 году.
Обещанный web-дизайн:

Абсолютные и относительные ссылки (кстати, вот хорошая инструкция, как их ставить правильно):

Боковое меню, приколоченное к странице через айфреймы (не делайте так):

Как видите, фреймы — удобное и эффективное средство для размещения информации на web-страницах. Однако, используя его, не следует терять чувства меры. Слишком большое количество окон на странице не улучшает восприятие информации. Не располагайте на экране более трех фреймов и старайтесь не применять их без необходимости.
Цитата прямиком из мира, где флексы и гриды ещё не заменили кексы и грибы.
Что там ещё смешного
Третья глава — списки бесплатных тогда и платных в 2021 хостингов и пошаговые инструкции по загрузке файлов на narod.ru (тут не соврали в аннотации).
Глава про графические форматы содержит всё, кроме самой графики, зато в ней очень хорошо видны графические форматы:

Не обошлось без web-дизайна:

Немного о сглаживании шрифтов:

И вот какой прекрасный сайт в итоге у нас получится.

А пятая глава полностью посвящена Sharepoint Designer, но давайте я просто остановлюсь здесь, ведь очевидно, что лучше уже ничего не будет.
Такая вот вышла книга прямиком из дикого мира свободного интернета. Да, она смешная, с глупыми ошибками, изданная без внимания редактора, но хочется верить, что кому-то она помогла понять, что сайты — это не очень сложно, а разработка — интересное занятие. Ведь ошибки, в общем-то, можно найти и исправить, а опыт их поиска останется и пригодится потом.
А самое главное — что для кого-то после прочтения этой книги создание и размещение в интернете резюме, рекламного материала или галереи с фотографиями стало просто увлекательным творческим занятием.
И это не я вам говорю, а книжка по веб-разработке. А книжке надо верить, ведь что попало в типографии не напечатают.
Комментарии (114)

Source
08.09.2021 10:51+40По-моему это какой-то идиотизм придираться к книжке по веб-разработке 13-летней давности. Да, она и в 2008 году не была лучшей по теме. Тот же Sharepoint Designer уже не использовался в профессиональной разработке. Но книга направлена не на профессиональный сегмент, а на обычных юзеров, и в целом она отражает тенденции того времени.
Чем web-страничка отличается от web-сайта (чем?).
Для неофитов поясню: web-страничка - это web-сайт, состоящий из одной страницы, в которую, как правило, заинлайнены и CSS и JS. Прообраз лендингов, если хотите.
Ну и, в принципе, статья полна удивлений автора, которые выглядят весьма неадекватно для тех, кто в теме того, как оно было 15 лет назад. Надеюсь, автор хотя бы знает чем web отличается от Интернета. Если что, это до сих пор не одно и то же)

evil_me Автор
08.09.2021 10:58-6Спасибо за комментарий :) Мне просто было весело видеть ляпы с кавычками и странными устаревшими штуками даже на момент публикации, и я решил поделиться этим с Хабром. Жаль, что расстроил вас.
Ну и учту замечания — в следующий раз сделаю дисклеймер чуть крупнее :)

burzooom
08.09.2021 14:28+8Тоже с первых строк начал подозревать, что автор статьи не застал интернет, который тогда был. Для меня очевидно, что страничка - это персональная визитка человека (еще не коммерческая, а просто "Меня зовут Вася Иванов и я выращиваю кактусы, а еще пишу музыку, скачайте их по этим ссылкам", а "сайт" - принадлежит коммерческой структуре
Также, поисковики еще были недостаточно известны, и люди пользовались каталогом сайтов... который по западному принципу, назывался "Желтые страницы Интерента".
И ответ на комменты ниже - до сих пор есть множество софта, которое работает исключительно на 98-Me-XP. Семерка - не поддерживает. Например, софт для создания программ для промышленных трикотажных машин 199х годов.

evil_me Автор
08.09.2021 14:33-1Видите, для вас очевидно что-то про коммерческие структуры, а книжка утверждает, что веб-сайт — это просто собрание веб-страниц на одном сервере :)
Но вы-то, наверное, и Фидо застали?

Politura
08.09.2021 19:15+3а книжка утверждает, что веб-сайт — это просто собрание веб-страниц на одном сервере :)
Так-то в 2008 SPA не было, да и вообще с динамикой неочень. Какие-то зачатки появлялись, но рунет в основном был такой, что веб-сайты были сборищами статичных веб-страничек (за пределами весьма распространенных форумов) и даже работали довнлоадеры сайтов, заменяющие на страничке все сылки на локальные, хотя в 2008 они уже были гораздо менее популярны: во-первых инет у людей уже был не через коммутируемую телефонную линию, а постоянный, так что надобности в оффлайн браузинге уже не было, а во-вторых уже более менее были распространены базы данных, так что одна и таже страничка но с разными параметрами выглядела по-разному. Хотя в подавляющем большинстве сайтов коммерческих структур, где сайт с десяток-два страничек, все было на статике. Ибо норм.программеру, который в базы данных умеет платить сильно больше надо чем за статику, которую кто угодно запилит.
Ну и то, что книжка была выпущена в 2008, запросто написана она могла быть в 2006.

cepera_ang
08.09.2021 15:31+4Также, поисковики еще были недостаточно известны
В 2008 году-то?

iShrimp
08.09.2021 20:36+1В 2008-м году уже были подсказки в поле ввода (насколько я помню, не только в google, но и в яндексе), поисковики свободно оперировали формами русских слов и искали ровно то, что нужно... Хороший был поиск.

Bromka
08.09.2021 19:27+22008 год. Не 98, и даже не 2002. Я в интернете где-то с 2000 года, но, кажется, ни разу не пользовался каталогом сайтов. Видел его только на апорте, кажется.

Source
09.09.2021 11:02Я помню, в 2003 году был такой поисковик популярен:
AltaVista

А каталог сайтов ещё на Рамблере был.

DaneSoul
08.09.2021 16:26+6Для неофитов поясню: web-страничка — это web-сайт, состоящий из одной страницы, в которую, как правило, заинлайнены и CSS и JS. Прообраз лендингов, если хотите.
Эммм… А откуда такое определение?
Всегда бы уверен, что веб-страница — просто «страница» веб-сайта с конкретным адресом. То есть полный аналог страницы книги у который тоже есть свой номер (аналог адреса).
Собственно вики со мной согласна:Типичная веб-страница представляет собой текстовый файл в формате HTML, который может содержать ссылки на файлы в других форматах (текст, графические изображения, видео, аудио, мультимедиа, апплеты, прикладные программы, базы данных, веб-службы и прочее), а также гиперссылки для быстрого перехода на другие веб-страницы или доступа к ссылочным файлам. <...> Несколько веб-страниц, объединённых общей темой и дизайном, а также связанных между собой ссылками, образуют веб-сайт.

Source
09.09.2021 11:12Посмотрите фразу, которую стебёт автор статьи:
"Вы хотите создать собственную web-страничку или даже web-сайт ..."
Собственная web-страничка - это, как правило, одностраничный хомяк. И когда речь идёт об одной изолированной странице, это будет именно то, что я выше написал. Но и ваше определение я не оспариваю, в нём уже просто идёт речь о наборе веб-страниц.

boilroom
08.09.2021 21:57+4Ну и, в принципе, статья полна удивлений автора, которые выглядят весьма неадекватно для тех, кто в теме того, как оно было 15 лет назад.
Я бы сказал, что это выглядит скорее наигранно

Oldshelf
08.09.2021 11:36+7Боковое меню, приколоченное к странице через айфреймы (не делайте так):
frameset + frame. На бесплатных хостингах, без поддержки SSI и серверных скриптов, это был один из способов сделать единое меню для всех страниц сайта (второй способ через инклюд JS-файла). В одном журнале даже читал о том, как подружить эти фреймы с SEO.

KinsleR
08.09.2021 16:15+2на бесплатных хостингах тогда и скрипты не работали как правило ... так что единственный наверное способ был ...

mapron
08.09.2021 18:41+3Да что вы такое говорите. Я сделал на народе «сайт» еще в 2004 году и уже тогда никаких ограничений на клиент-сайд (js) не было. Фигачь сколько хочешь. Люди прикручивали js просто сотнями килобайт. И нет, это были не ангуляры эти ваши, это были всякие цепочки из тикающих прыгающих часов с кукушкой которые бегали за курсором мыши)
p.s. сайт все еще жив, ссылку давать не буду, мне было 15 лет, не поймите неправильно)

unsignedchar
08.09.2021 11:38+2«А сегодня в завтрашний день не все могут смотреть. Вернее смотреть могут не только лишь все, мало кто может это делать» (ц)
Эту бы статью с разоблачениями, да в 2008 год… Было бы предостережение и назидание. Сейчас уже как-то неактуально.

maggg
08.09.2021 11:44+2Хорошие книги в те годы, кстати, тоже издавали. Вот эта перевернула мою жизнь:


theretro
08.09.2021 11:49+2Я тоже периодически во всяких Читай-Городе подобные книги нахожу: по Вебу, Ворду, Пэйнту, Паскалю - да по чему угодно.
И неизменно всегда они поднимают настроение))

evil_me Автор
08.09.2021 12:27Да, это отличный развлекательный жанр. Но я видел, что в магазинах в 2021 до сих пор лежат самоучители по Windows 7 для чайников — это ж в принципе не ок.

theretro
08.09.2021 12:31+1По Windows 7 - это прям какие-то современные книги))
XP, 2000 и глубже в прошлое.

evil_me Автор
08.09.2021 12:33Да ну вы шутите, не может быть сейчас в продаже книжек по Windows 2000.

tonyrouge
08.09.2021 13:02+1Напомнило. Разбирал недавно шкафы и наткнулся на олдскульные edutainment-книги — Windows 98 для чайников. Перед каждой из глав — карикатура Рича Теннанта. На одной из них — большой кабинет, в пухлом кресле начальник, а к нему огромная очередь из, по всей видимости, разработчиков. Начальник говорит: я думаю, проще не исправлять эти баги, а изменить документацию и назвать это свойствами

EVolans
08.09.2021 13:15Да ну вы шутите
Кто шутит? Windows XP, настройка и разгон и это не единичный экземпляр, там есть еще и по висте и т.п. И думаю на других сайтах тоже если поискать, легко можно будет найти, просто открыл первый попавшийся мне.

theretro
08.09.2021 13:17+3
Пожалуйста))

evil_me Автор
08.09.2021 13:19А-а-а-а-а!

theretro
08.09.2021 13:24+1
А по Висте книг больше, чем по Десятке) ????????♂️

diogen4212
08.09.2021 16:13Для студентов, которые этих систем в глаза не видели, но попали в госконторы, к примеру, на подработку или практику — вполне полезная вещь. А если ещё нужно популярно всё объяснять пользователям мягко говоря далёким от компьютеров, то можно прям свой мануал написать на основе таких книжек. Для Windows 8 полезно даже сейчас (чтобы не бомбить с отсутствия «Пуска», жестов и т.д.)

DaneSoul
08.09.2021 16:31Никто не купил, а списать (то есть фактически выкинуть) жалко.
Там вон на верхней полке по Windows Server 2003 книга стоит, в этом году эту версию софта можно считать совершеннолетней, 18 лет исполнилось :-)
PereslavlFoto
08.09.2021 20:50Причём она по-прежнему актуальна. Знаю места, где ЗАПЛАТИЛИ за server 2003, поэтому не могут понять, отчего надо снова заплатить за другую версию, если эта работает.

IMnEpaTOP
08.09.2021 15:01В прошлом году заходил в один из книжных в центре Питера (буквально 30 метров от Невского), там на полках были книги по компьютерке 2006-2009 годов.
Для себя объяснил так - заведующие магазинами и те, кто отвечает за закупки и ротацию, просто настолько далеки от всего этого, что не в состоянии даже приблизительно оценить актуальность книг по IT. Простим же им это свойство, ведь на консультантов у них бюджетов нет, а самостоятельно набирать экспертизу в этой узкой области нет мотивации.

Dimsml
08.09.2021 16:06Если учесть, что Турбо Паскалем до сих пор мучают школьников и студентов, то эти книги ещё долго не пропадут с полок.

vicvoronov
08.09.2021 11:55+9Если бы Вы, дорогой автор, в те годы находились не в Москве, а где-то по середине между Москвой и Хабаровском, то совсем по другому бы относились к такой литературе. Эти книги в середине нулевых годов были бесценны. Специально достал с (верхней) полки и пролистал их:
Основы ВЕБ-мастерства. Учебный курс. / В. Холмогоров. - СПб.: Питер, 2003.
Петюшкин А.В. HTML. Экспресс-курс. - СПб.: БХВ-Петербург, 2003.
Пауэл Т.А., Уитворт Д. Справочник программиста. - М.: АСТ, 2005.
Луций С.А., Петров М.Н. Photoshop 4. - М.: Бином, 1998. и еще ...
Если бы этих книг не было в те годы, даже не знаю, о чём бы мы сейчас с Вами разговаривали? А ковычки - ну что ж, бывает! Вы же заметили? Значит, и у других шанс тоже был ...

evil_me Автор
08.09.2021 12:26-2Я находился в те времена в районе Омска и учил Visual Basic по тем редким книжкам, которые получалось найти в магазине за дикие деньги. Так что понимаю важность любой литературы, но об этом и в конце статьи написано.

tonyrouge
08.09.2021 13:04Холмогоров кстати на Хабре есть и активно пишет. Когда ХР вышла, в книжном советовали его самоучитель — не прогадали. С неё начался когда-то мой путь
джесисадмина :)

ggreminder
17.09.2021 05:55У меня была (уже не помню откуда) вполне хорошая книга Кирсанова "Веб-дизайн". И было это в 1999 году, почти за 10 лет до книги, которую взялся осуждать автор. И да, плохих книг компьютерной тематики было много. Наверное, и сейчас не меньше.

kesn
08.09.2021 12:13+21Вам вот смешно, а такой сайт всё равно будет работать быстрее ваших вьюжс и прочего :P

redmanmale
08.09.2021 12:47+6
MrKarlKori
08.09.2021 13:32Внизу нашёл ссылку http://txti.es/, для создания легчайших веб-страничек (выглядит как прообраз современного telegra.ph). И был оочень удивлён, что этот сайт заблокирован в Беларуси. Цензура поджидает в самых неожиданных местах.

dd84ai
08.09.2021 12:33+5очередный пиар онлайн курсов.
но на сей раз покусились на святое, на книги и самообучение! Нелюди ;b
мне из книг вот эта понравилась к примеру: Head First: Css.
https://cdn1.ozone.ru/multimedia/1007108562.jpg
Крайне дружелюбная для восприятия мозгу ;)

j8kin
08.09.2021 13:19+4ИМХО эта книга не 2008 года, а 2000 года. Примерно так сайты и создавались в конце 90х начале 2000х. Помню сам делал подобное с разметкой таблицами. причем не было даже слоем еще, когда появились слои это казалось фантастикой!
Если я прав про то, что книга описывает ванильный мир HTML 90х-00х (скрипты на vb как бы на это намекают), то про css в те времена вообще не было. Еще надо было про CGI скрипты на перле серверные написать)))

megahertz
08.09.2021 16:29+1Хотелось бы в это верить, но SharePoint Designer вышел в конце 2006, как и Windows Vista. Больше похоже, что автор учился по сильно устаревшим мануалом, либо на околотехнической специальности c методичками из прошлого.
ЕМНИП, в 2008 уже вовсю топили за семантическую адаптивную (в то время резиновую) верстку, валидный XHTML, сжатие ресурсов. На фронтенде доминировал jQuery, AJAX уже стал привычным. С большими надеждами смотрели на тяжелые UI фреймворки вроде ExtJS. Уже можно было найти бесплатный хостинг с PHP.

Devoter
11.09.2021 02:51Поддерживаю, в 2008 как раз читал AJAX in action в переводе, а в 2009 свой первый маленький SPA написал.

hungry_forester
08.09.2021 13:33+1Ностальжи :) При определенной заинтересованности в процессе, можно было поставить себе Netscape Composer, наваять что-то, посмотреть на получившийся код, поредактировать. Помню, были и всякие html-редакторы с более или менее интегрированным предпросмотром.
Но описываемая книга была бесполезной еще до печати. Примитивного мануала по html за глаза хватило бы.

evil_me Автор
08.09.2021 13:44+1У меня был диск с Дримвивером и сколько-то потраченных часов на эксперименты (сделать сайт класс на готовых шаблонах), но весь этот визивиг ни к чему хорошему не приводил же. И я не знаю, использовали ли его в то время в серьёзных проектах.

mSnus
08.09.2021 15:17Dreamweaver был великолепным инструментом, верстать в нем табличной версткой было мега-удобно. Пока таблицы не вымерли, ничего сравнимого и не было.

evil_me Автор
08.09.2021 15:48+1В моих воспоминаниях он генеририрует какой-то ужасный HTML, что-то на уровне вордовских документов, сохранённых в htm. Но, возможно, я не прав и всё напутал.

KinsleR
08.09.2021 16:20+1В нем был адски полезный инструмент наоборот - очистка html который генерировал word, я тогда часто переносил большие вордовские документы с таблицами на сайты (банков в основном) и для меня это было спасением.

Akdmeh
08.09.2021 13:37+1Мне вспоминается книга "HTML и CSS: Современные технологии" Ростислава Чебыкина тоже 2008 года. Но насколько большая пропасть по качеству!
В вашей книге - какое-то аматорство и народ.ру, а Чебыкин хорошо объяснял теги, CSS, разницу между inline/block/inline-block и грубо говоря, книга была "на острие времени" и показывала самые новые возможности, которые еще не поддерживались устаревшим IE6. Тогда правда еще все надеялись на XHTML 2.0, о котором он много рассказывал, но все равно книга своеобразный памятник эпохи и даже сейчас имеет определенную актуальность (хотя даже сам автор говорил, что многое устарело и сейчас бы он преподносил HTML как динамическое дерево DOM, которое можно менять с помощью JS).
Так что, можно сказать, к счастью, не все книги в 2008 были такими - хватало и отличных пособий.
evil_me Автор
08.09.2021 13:42Да я не спорю, всегда есть хорошие книжки, по которым можно учиться. Вопрос в том, как через типографию проходили плохие. Но тут секрет, думаю, в диких временах всё-таки, когда обычным пользователям хотелось в интернет и хоумпейдж. Или там сделать свой клон вконтакта на хтмл и цсс, как раз всё тогда же появилось.

artemt
08.09.2021 14:24Дело не во временах, а в редакционной политике. Например, к издательству Manning у меня есть определённый кредит доверия, а вот половину книжек с логотипом Packt можно смело отправлять в мусор, несмотря на "актуальные" названия.

euroUK
08.09.2021 14:27Да я не спорю, всегда есть хорошие онлайн курсы, по которым можно учиться. Вопрос в том, как через модераторов курсов проходили плохие. Но тут секрет, думаю, в диких временах всё-таки, когда обычным пользователям хотелось в артифишл интеллидженс и машин лернинг. Или там сделать свой клон чат-бота на GPT-3 и openAI, как раз всё тогда же появилось

FanatPHP
08.09.2021 14:59+3Я правильно понимаю, что здесь рецензируют учебники, и можно дать ссылку на учебник по РНР, который используется в HTML Academy?
Причём не из 2008 года, а из 2021?

evil_me Автор
08.09.2021 16:11А вы про какой из учебников говорите? Про этот бесплатный учебник, который лежит в открытом доступе с 2019 года и не обновляется, но в котором мы правим ошибки по внешним репортам? Или про свежий учебник на профессиональном курсе по PHP?

FanatPHP
08.09.2021 17:03Про оба.
На "свежий", увы, ссылку не дашь. И, соответственно, для него нет ни "внешних репортов", ни - что логично! - правок. И перлы типа "При работе с ассоциативными массивами ключи должны быть в кавычках" (как будто "ключ ассоциативного массива" - это такой отдельный элемент языка, со своим особым синтаксисом) или "Нельзя обращаться к строке, как к массиву" чувствуют себя в нём совершенно вольготно. Не говоря уже о более серьёзных ляпах.
Но хотя общедоступный и урезан до минимума, и самые пикантные моменты из него убраны, по нему вполне можно составить представление о "профессиональном", поскольку учебники во многом совпадают, и многие прекрасные утверждения, присутствующие в обоих, ещё ждут своего вдумчивого исследователя на Хабре (2019 - это же ведь не 2008, верно?). Типа "профессиональной" обработки ошибок,
$result = mysqli_query($link, $sql);
if ($result == false) {
print("Произошла ошибка при выполнении запроса");
}или прекрасных рекомендаций
Часто бывает необходимо узнать, сколько всего записей вернёт выполненный SQL запрос.Это может помочь при организации постраничной навигации, или просто в качестве информации. Узнать число записей поможет функция
mysqli_num_rows()
evil_me Автор
08.09.2021 17:19Тогда ждём 2032 и подробный обзор устаревшего учебника, чтобы они были в одной весовой категории с этой статьёй :)
Но вообще спасибо за ваш комментарий, подумаем над обновлением бесплатного учебника.

FanatPHP
08.09.2021 17:31Только бесплатного? Извините, я правильно понял, что в актуальном, том, который вот прямо сейчас используется для обучения студентов, все вышеприведённые ляпы остаются насовсем?
Тогда ждём 2032
Зачем же так долго ждать? Комментаторы, мне кажется, единодушно высказали своё отношение к обзорам таких старых книжек. Давайте устроим открытый и непредвзятый разбор актуального учебника. Я уверен, что такая публикация будет встречена с куда большим энтузиазмом!

FanatPHP
08.09.2021 18:33+1Карму-то минусовать не стоило. Минусовать за справедливую критику низко и само по себе, а когда этим занимается компания всей толпой - и подавно.

FanatPHP
08.09.2021 16:04Ещё про смешное
Абсолютные и относительные ссылки (кстати, вот хорошая инструкция, как их ставить правильно):
Относительные ссылки
То, куда ведут относительные ссылки, зависит от расположения текущей страницы.
Ссылка относительно корня сайта
/2.htmlЯ и так пытался поменять расположение текущей страницы, и сяк пытался - а ссылка всё время ведёт в одно и то же место. Доктор, что я делаю не так?

mafia8
08.09.2021 18:29Надо положить текущую страницу на другой домен.

FanatPHP
08.09.2021 18:48Зачем так напрягаться, тогда уж её можно просто стереть :)
Речь-то в статье не про домены, а про структуру папок. И /2.html - вполне себе абсолютная ссылка, которую почему-то записали в относительные. Собственно, абсолютный путь - это тот, который "начинается с корневого каталога". То есть "Ссылка относительно корня сайта" является абсолютной просто по определению.

AlexPershin
08.09.2021 20:53Спасибо за уточнение. Давайте я как автор текста, на базе которого писалась инструкция, поясню.
Короче, действительно есть эта путаница со ссылками, адресами, путями, которые относительные и абсолютные.
Есть такая штука как URL.
И `/2.html` - это относительный URL.
А есть такая штука как "путь" или "path" и это составная часть URL.
И `/2.html` - это абсолютный путь.
Мы в инструкции слово "ссылка" используем как синоним URL, а не path, подразумевая, что любая ссылка в итоге браузером разрешается в конечный полностью определённый URL.
Возможно, стоит в статью добавить уточнение, что под словом "ссылка" мы понимаем конечный адрес или URL
FanatPHP
08.09.2021 21:08-1Как не назови, но ни ссылка /2.html, ни путь /2.html не зависят "от расположения текущей страницы". Что прямо противоречит данному в инструкции определению относительной ссылки.

AlexPershin
08.09.2021 22:06Почему же не зависят?
Весь процесс описан в rfc https://www.ietf.org/rfc/rfc2396.txt
Есть код:<a href="/2.html">Ссылка куда-то</a>Пользователь щёлкает по этой ссылке. Браузер должен как-то разрешить полный URL. А значит добавить информацию о схеме, домене (authority в терминах рфц) и так далее.
Но в хрефе этой информации нет. Откуда браузеру их взять? Из текущего адреса страницы. И если страница с этим кодом размещена по адресу https://site.ru/path, то итоговый URL будет одним, а если страница с этим кодом размещена по адресу http://site.com/path, то итоговый URL будет другим.
С точки зрения рфц даже адрес //site.ru/2.html является относительным. Схема не указана.
FanatPHP
08.09.2021 23:13Согласен, с теоретической точки зрения рфц это действительно так. Я действительно смотрел на проблему узко, с практической точки зрения разработчика.
Которая заключается в том, что есть простое эмпирическое правило: для локальных адресов всегда пишется только путь и всегда только абсолютный.
Эта короткая шпаргалка как раз и отвечает на вопрос "как правильно ставить ссылки и не теряться в адресах", чего даже близко не делает вышеприведённая "инструкция". И в первую очередь она не объясняет, что значит "зависит от расположения текущей страницы", и чем чревата такая зависимость.

AlexPershin
08.09.2021 23:46Инструкция объясняет как работает механизм разрешения относительных адресов. И это её основная задача. И делается это там отлично.
В самом начале указано вот это:
"Предположим, мы загрузили страницу по такому адресу:"https://htmlacademy.ru/blog/frontend/html/index.htmlИ дальше идёт множество примеров как разрешатся относительные пути относительно этого адреса.
Соглашусь с одним - это не инструкция по тому, где и как использовать относительные пути в веб-разработке. Но так она на это и не претендует.
FanatPHP
09.09.2021 06:59Да, верно. Она просто показывает на нескольких примерах, как работает механизм разрешения относительных адресов. И ничего не говорит о том, как, собственно, использовать пути в веб-разработке. Что и приводит к когнитивному диссонансу: претендует-то она именно на это: "как правильно ставить ссылки".
При том что - совершенно верно - не содержит даже информации о том, где и как использовать относительные пути в веб-разработке. Хотя уж её-то добавить вообще ничего не стоило, поскольку состоит она ровно из одного слова: "нигде".

AlexPershin
09.09.2021 10:41Как-то многовато у вас ожиданий от штуки с названием "Абсолютные и относительные ссылки. Шпаргалка" :)
Относительные адреса в веб-разработке используются часто, относительные пути используются реже, но используются. Частый юзкейс - подключение внешних ресурсов в стилях (фоновых картинок или шрифтов). Относительные пути в стилях разрешаются относительно адреса стилевого файла и их там очень удобно использовать.
А ваша рекомендация "никогда" очень вредна.

FanatPHP
09.09.2021 11:13Вы уж если цитируете, то цитируйте целиком :)
Абсолютные и относительные ссылки. Шпаргалка ... о том, как правильно ставить ссылки и не теряться в адресах.
Так что это не мои "ожидания", а ваши собственные заявления.
Эта инструкция, вопреки вашему же заявлению выше, ничего не объясняет. А только показывает на пальцах несколько примеров.
Но вот объяснений-то там как раз никаких нет. Ни про принцип работы относительных ссылок, ни что означает загадочное "зависит от расположения текущей страницы" ни, собственно, ключевого для данной темы понятия текущей рабочей директории.
Как нет и ответа на вопрос "как правильно ставить ссылки", а именно - в каких, собственно, случаях применять тот или иной способ. Это всё равно что в шпаргалке по литературе написать только ответы, но не написать вопросы, к которым они относятся. Выбирай любой! Причем в литературе это даже может и сработать :) Но в программировании уже нет.
Я понимаю, что для дезигнера, ваяющего свою нетленку в виде файла на домашнем компуктере, относительные пути - это единственный рабочий вариант. Но заявляясь на профессиональную разработку неплохо бы всё-таки и объяснить, что на реальном сайте этот же самый HTML будет использоваться на сотнях страниц, расположенных в самых разных местах сайта, и относительные пути превратятся в тыкву.

AlexPershin
09.09.2021 12:13Но заявляясь на профессиональную разработку неплохо бы всё-таки и объяснить, что на реальном сайте этот же самый HTML будет использоваться на сотнях страниц, расположенных в самых разных местах сайта, и относительные пути превратятся в тыкву.
Заявляясь в реальную веб-разработку неплохо бы опираться на первоисточники. Что, в мы и делаем.
И не просто опираемся, а разъясняем, очень детально, как работают базовые механизмы.
Зачем знать, как работают эти механизмы? А чтобы грамотно применять их в разных задачах.
Очевидно, что если у человека нет глубокого понимания работы какого-то механизма, то он не будет понимать, как правильно его использовать в разных ситуациях.
Например, если кто-то заявляет, что "/2.html" - это абсолютный адрес, который ни от чего не зависит, то скорее всего этот же человек заявит, что "относительные пути превратятся в тыкву" и что их не надо использовать "никогда". Хотя мы на крупном проекте в продакшне во многих задачах очень эффективно эти самые относительные пути используем. Выходит, человек ошибается, а всё из-за отсутствия знания матчасти.
Предлагаю закончить дискуссию. Что такое абсолютные адреса и пути мы выяснили. А придирки к тексту уже никому не интересны.

FanatPHP
09.09.2021 12:17Согласен. Вижу, что фронтендеров с наскоку не возьмёшь :)
Впредь буду готовить критику тщательнее, как с РНР.
И, кстати, а на сайте HTML Academy относительные пути используются?

AlexPershin
09.09.2021 19:17+2Помимо типовых вещей, которые я описывал выше, это например линковка материалов внутри цельных сущностей (задания одного тренажёра или главы одного учебника).
Дело в том, что одни и те же тренажёры могут внедряться в абсолютно разные интерфейсы курсов, с разными адресами, поэтому абсолютные пути там не вариант. А так как структура главы всегда одинакова – это серия последовательных заданий, то относительные адреса там работают просто идеально. Можно конечно было бы морочиться с прокидыванием спецпеременных типа {basePath}, но это усложняло и процесс сборки и публикации, и процесс работы самих авторов с контентом. А относительные пути тут работают из коробки.
В коде демок и интерактивных заданий мы тоже используем относительные пути. Но это делается больше для простоты восприятия и наглядности. А "под капотом", когда код из редакторов собирается и запускается в "мини-браузере" мы туда подсовываем тег base.
Вот такие кейсы из интересного

unsignedchar
08.09.2021 18:53+2Доктор, что я делаю не так?
Спорите с книгой ;)
Хотите ее в чем-то переубедить?
FanatPHP
08.09.2021 18:58+3Помилуйте, зачем же мне переубеждать книгу? Я всего лишь показал автору этого сео-текста, что потоптаться можно не только по книжке, изданной полтора десятилетия назад, но и по материалу, который он приводит в качестве примера "как правильно".

tmin10
08.09.2021 18:20+1Хм, вспомнил как я сам изучал HTML: у меня была книга Артемий Ломов: HTML, CSS, скрипты. Практика создания сайтов, 2006 год. К ней прилагался диск с примерами.
Так вот в книге было написано про разные стандарты вроде HTML 4, XHTML, валидаторы для проверки и прочее. Все листинги кода моноширным шрифтом и с отступами.
К чему это я: в то время был бум компьютерной литературы и вы явно взяли плохую книгу и показали, что она плохая. Но это не говорит о том, что всё было такого качества, конечно.

PaulZi
08.09.2021 22:51Помню свой 2008 год, только устроился в веб-студию студентом. ie6 с подавляющей долей, и кучей грязных хаков для него (pngfix и т. д.), вёрстка закруглённых уголков картинками, float-ы и clearfix-ы, кастомные шрифты картинками, активное применение flash (от вставки видео flv, до "крутых" сайтов полностью на нём). А уж js без JQuery было представить просто невозможно, стандарты для ie6 и opera/mozilla редко совпадали)

kozar
08.09.2021 23:12В 2008 книга уже была устаревшей лет на 5 минимум. Хорошо помню, как делал сайты в те годы.

Sergei_Erjemin
09.09.2021 11:10Зато ведь как верно для 90-х не писать кавычки для всяких атрибутов, типа:
<img src=/image/pict42.gif vspace=10 hspace=10 align=right />
... на кавычках в html можно было сэкономить до 7-10% на размере HTML-файла! Во времена модемных соединений по медной, телефонной "лапше" -- большой лайф-хак, между прочим...

unsignedchar
09.09.2021 15:03+1Бесплатно и совершенно без побочек сэкономить 7-10% ресурсов это очень круто.

Stroy71
09.09.2021 17:51+2Статья произвела отвратительное впечатление. Это все равно что смеяться над самолетом "Илья Муромец" сидя в салоне Ту-134.







Bromka
Эм, кажется именно этим и занимаются большинство курсов прямо сейчас (возможно HTML академия в их числе) - продает обложку о том, что "какой-то продукт" это легко. Ну а внутри понятно чего и в лучшем случае дадут базу для дальнейшего обучения.
evil_me Автор
Примерно понимаю, о чём вы.
Не скажу за большинство курсов, но у нас, например, есть открытая статистика по трудоустройству выпускников — причём некоторым из них мы помогаем найти работу сразу после обучения, на производственном этапе, пока они делают проекты с командой в «Акселераторе».
DocJester
Простите, а сколько выпускников было всего?
Bromka
Да, показатели воронки, конечно, интересны. Например, сколько человек вообще заплатили за курсы, сколько начало обучатся, сколько прошло до конца, сколько устроилось в течение полугода после прохождения курсов. Но, кажется, это довольно приватная информация, вряд ли расскажут.
Fox_exe
А мне куда интереснее - сколько народу уволили спустя пол-года/год после подобных курсов, а скольких согласились оставить, но начали переучивать по-своему (правильному)?
AlexPershin
Такое мы не измеряем, но есть ощущение, что число стремится к нулю. Мы очень серьёзно подходим к программам, так, чтобы переучивать не приходилось. Вот, как раз недавно публиковали критерии только для одного из курсов профессии https://habr.com/ru/company/htmlacademy/blog/566244/
И такая вот серьёзная система проверки по критериям у нас на каждом курсе
AlexPershin
Начало воронки наименее интересно, так как в начале много отвалов по совершенно не зависящим от нас причинам происходит.
А вот середина воронки, пожалуйста:
Доходимость до конца обучающего этапа профессии колеблется от 55 до 60%, это очень высокий показатель для интенсивного обучения длиной 7 месяцев со средней нагрузкой в 15 часов в неделю.
Процент трудоустройства среди тех кто полностью прошёл и обучающий этап, и производственный (он включает "акселератор" – симуляцию работы в веб-студии, которая прокачивает скорость разработки, а также работу в Лиге над настоящими коммерческими проектами) достигает 95%. Самое крутое, что значимая доля трудоустраивается ещё на этапе симуляции
Bromka
Спасибо. Процент очень хороший, как мне кажется.
AlexPershin
Так вопрос ставить не совсем верно, так как свой механизм трудоустройства мы начали раскручивать не так давно и он запаздывает относительно количества выпускников, что вполне естественно. Но можно посмотреть на динамику:
Год назад мы в среднем в месяц трудоустраивали 10 человек, весной добрались до 15-20, а летом до 25. И при этом видим, что число компаний возвращающихся за выпускниками, тоже растёт. Например, весной мы увидели порядка 20 компаний которые вернулись за выпускниками.
Dick_from_mountain
А мне наоборот показалось, какое-то у них нагромождение простой информации, которую можно дать проще и легче.
AlexPershin
Всегда кажется, что можно что-то дать проще, легче и короче, пока не столкнёшься с настоящим непониманием настоящих новичков. Для них нужно делать подачу намного плавнее, приводить больше примеров и разных формулировок для одного и того же сложного (для них абсолютно нового и поэтому сложного) материала.