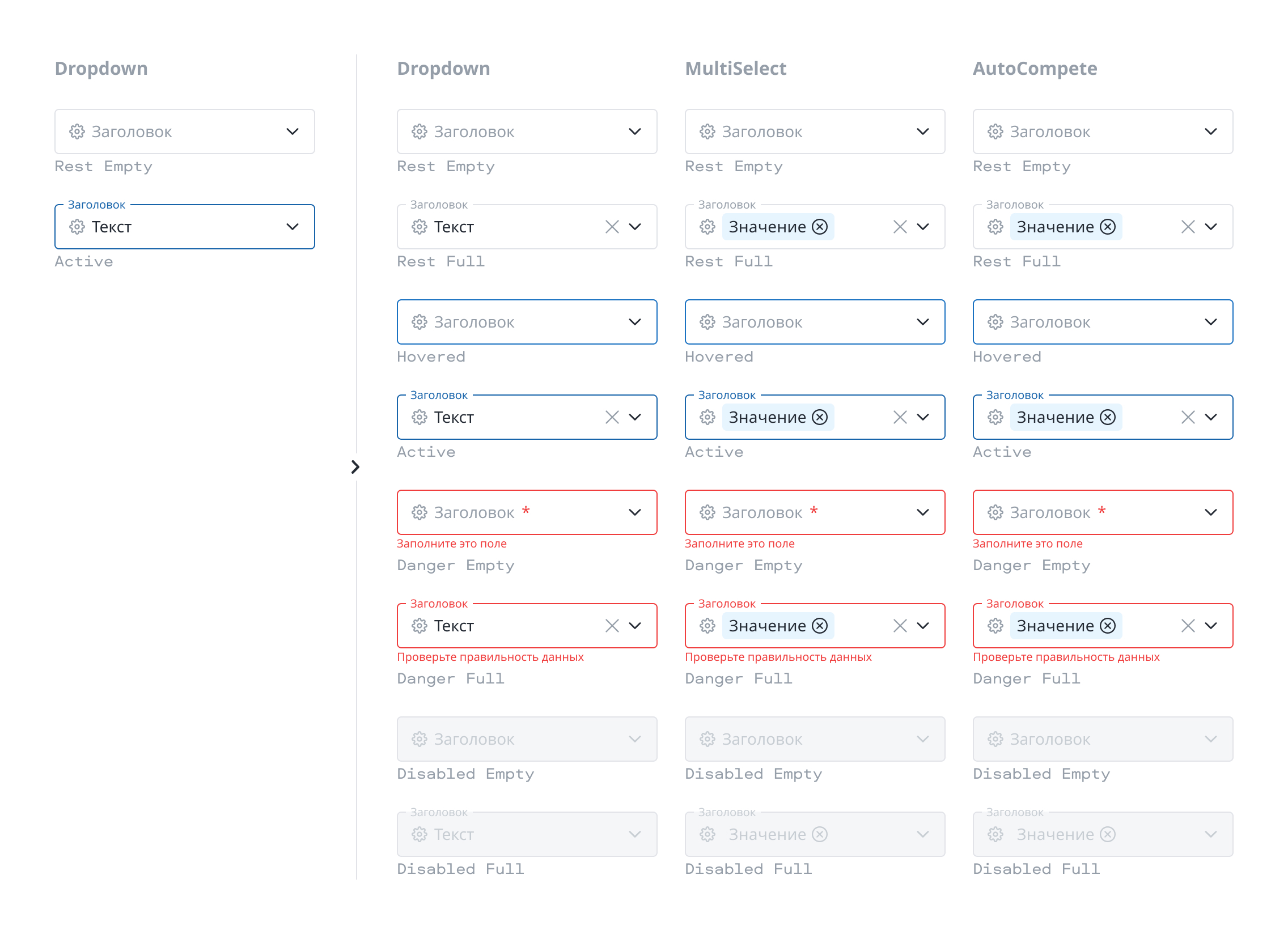
В своей практике я часто использую визуально похожие друг на друга компоненты с разной специализацией. Это помогает оптимизировать процесс верстки макетов и доступнее объяснить разработчикам, какие инструменты использовать. Ниже приведен пример с полем для выбора значений. Оно может иметь как один тип, так и множество. Множество помогает лучше передать специфику использования.

Кроме того, поля ввода могут включать еще такие свойства, как наличие или отсутствие иконки слева, шеврона, хелпера, метки «обязательно для заполнения» и пр.
Почему важно создавать разные компоненты, визуально похожие друг на друга?
Разработчикам важен нейминг инстансов [слоев] в Figma
Одно дело, когда поля значатся везде как «input», другое — когда каждое поле названо соответствующим и понятным образом. У каждого типа полей свой функционал, свое предназначение. Таким образом, мы продумываем и показываем, какой тип нужно использовать в том или ином случае. Важно помнить, что дизайнер — это еще и аналитик, который грамотно предоставляет разработчику необходимые инструменты.

Вот еще пример с разными типами навигации. Первый тип отвечает за смену контента внутри одного блока, второй — за навигацию между страницами, третий — это якоря, которые помогают пользователю оперативно перемещаться по странице:

Я привел такие примеры, чтобы показать что такие ситуации, визуальной идентичности компонентов, возможны.
Вывод
Компоненты могут выглядеть визуально одинаково, но иметь разное предназначение.
Наша команда старается расширять дизайн-систему, подкрепляя все компоненты доступным описанием и примерами использования. Использование инстансов из дизайн-системы помогает избежать недопониманий между разработчиками и дизайнерами.
Из минусов такого подхода — увеличение трудозатрат на проектирование. Дизайнеру приходится согласовывать больше элементов с аналитиком. Из плюсов — экономия времени на разработку. У разработчика уходит меньше времени на понимание макетов.
Таким образом, если я «достаю из широких штанин» Autocomplete [поле для контекстного поиска], он отображается на макете соответственно. Тогда разработчик, провалившись в определенную форму, сможет понять, какое конкретно поле ввода нужно использовать.
Смотрите и читайте другие мои материалы на youtube и в telegram.


nin-jin
Смысла в этой копипасте я так и не увидел. Вы и себе жизнь усложнили, и разработчику, которому теперь придётся создавать 3 разных компонента, которые выглядят и ведут себя идентично. Ну, умный разраб, конечно создаст один компонент, но ему придётся сперва поиграть в игру "найди 10 отличий".
dom1n1k
Автор слишком вольно перемешал слова «одинаковые» и «похожие». Хотя понятно, что речь идет о втором. Похоже != идентично. Очевидно же, что обычный инпут, поисковая строка, селект с выпадающим списком и мультиселект с чипсами — хоть и похожи, но имеют и существенные отличия в семантике, функциональности, реализации и пр.
Разделять нормальная идея.
Во-первых, да, становится более определенным нейминг. Берем с панели компонент Dropdown — и получаем дропадун, а не «нечто инпутообразное, доработать напильником».
Во-вторых, боремся с комбинаторным взрывом. Если всё объединить, то получим в Фигме компонент с 10-15 свойствами и сотнями вариантов, которые страшно даже трогать. Ну и на фронте компонент с 10-15 пропсами.
Разделение, кстати, не запрещает использовать под капотом какие-то общие компоненты/миксины вложенного уровня.
nin-jin
Ну вот на картинках всё именно идентично, а не похоже.
napa3um
Один вид, разное поведение. Вместо выделения общего кода/разметки (или, что ещё хуже, заталкивания if-ов в один компонент) автор предлагает не тратить время на декомпозицию и просто нарисовать одинаковую разметку в отдельных компонентах.
Подход имеет право на жизнь, ибо часто, действительно, компоненты могут развиваться отдельно, а визуально одинаковые изменения нетрудно произвести и в паре несвязанных компонентов. И это будет проще и быстрее, чем напрягаться с декомпозицией (и дальнейшей поддержкой этой декомпозиции). DRY-принцип часто применяют автоматически, как культ карго, без оценки стоимости декомпозиции, и на ровном месте повышают связанность (coupling) кода (повышают хрупкость изменений и когнитивную нагрузку на программиста). "Не слишком увлекайтесь игрой в архитектора" - я бы так расшифровал основную мысль статьи :).