Психология в дизайне — очень сильный инструмент. Знание типичных паттернов мышления позволяет упростить взаимодействие пользователя с интерфейсом вашего сервиса, увеличить конверсии в продажу на сайте. Очевидно, что тема взаимодействия психологии и дизайна приобретает особое значение для онлайн-магазинов.
Эта публикация — перевод-резюме англоязычной статьи из блога shopify.
В статье приводится краткое описание лайфхаков для улучшения опыта пользователей интернет-магазинов от экспертов в сфере UX-проектирования, копирайтинга, создания контента, маркетинга и разработки.
Помните об этике
«Когда люди начинают пользоваться психологией, чтобы превратить пользователей в клиентов, они могут скоро оказаться в мире манипуляций» — напоминает консультант по пользовательскому опыту Пол Боаг. «Хотя психологические уловки типа тёмных паттернов работают, они в конечном итоге отдаляют от нас пользователей. Это приводит к сожалению о сделанной покупке и плохим отзывам.»
Возьмём пример сайта booking и expedia, применяющих эффект дефицита. Вспомним их пресловутый мини-баннер «остался только один номер по этой цене». Сайт показывает сколько людей просматривает сейчас страницу с описанием понравившегося вам номера, как долго номер будет доступен по указанной цене — все эти детали могут создать ложное впечатление ограниченной доступности номеров, подталкивая пользователя совершить покупку. Такая практика подверглась критике со стороны британского управления по защите конкуренции и рынкам.
Вместо подобных паттернов следует сфокусироваться на уменьшении когнитивной нагрузки пользователей и соответствию интерфейса ментальным моделям пользователей.
Снизьте когнитивную нагрузку
Дизайнерам-проектировщикам необходимо понимать поведение своих пользователей. «Когда мы обрабатываем информацию, мы используем паттерны, позволяющие выполнить ту или иную задачу. Нужно применять уже существующие паттерны, чтобы сократить нагрузку на мозг во время прохождения пользовательского пути.» — советует Норби Гаал, продуктовый лид в Intellyo и основатель блога о психологии Cognitive UXD. К таким паттернам относятся классические экраны входа в профиль, поиска, совершения покупки. Мы сразу же распознаём привычные паттерны и без большой когнитивной нагрузки заполняем формы.
Также следует группировать элементы в логические группы и использовать «куски информации». Мы обычно мельком просматриваем информацию, поэтому нужно сделать все заголовки, ключевые слова и названия категорий настолько понятными насколько возможно.
Норби различает два вида паттернов активности в нашем мозге:
Контекст с определённой задачей, т.е. пользователь приходит на сайт с конкретной целью.
Контекст без определённой задачи, т.е. у пользователя нет конкретной цели, он просто ищет интересную информацию.
На сайтах онлайн-магазинов пользователь находится (чаще всего) в контексте с конкретной задачей, такой как покупка вещи, поэтому он крайне сфокусирован на цели. Для улучшения пользовательского опыта потенциального покупателя нужно выделить фичи, которые помогают ему решить задачу, например, подсветить поле поиска.
Соответствуйте ожиданиям пользователей
Соответствие интерфейса ожиданиям пользователей — один из самых важных психологических принципов для онлайн-магазинов по мнению Джона Яблонского, дизайн-лида и создателя блога Laws of UX. «В отношении онлайн-магазинов всегда нужно помнить о привычных паттернах взаимодействия людей с ними, какие ожидания есть у пользователя для поиска, выбора товара, совершения заказа. Изменение привычных паттернов может привести к недопониманию пользователя, вплоть до его ухода с сайта.»
Не усложняйте
«Не заставляйте ваших пользователей выполнять сложные трюки, чтобы совершить покупку. Обычно люди предпочитают более простые опции сложным, помните об этом, когда проектируете флоу оформления заказа» — напоминает Аманда Лофтис, копирайтер и графический дизайнер.
Аманда цитирует исследование Vouchercloud, которое показывает, что интернет-магазинам следует сократить процесс оформления заказа до пяти шагов максимум, т.к. иначе пользователи могу забросить покупку. На первый взгляд кажется хорошей уловкой попросить пользователя зарегистрироваться, но добавление этого дополнительного шага может навредить вашему бизнесу. Другой пример, размещение на разных страницах деталей доставки, оплаты и обзора корзины может отвлечь пользователя от покупки.

Поместите лучшие товары в начало
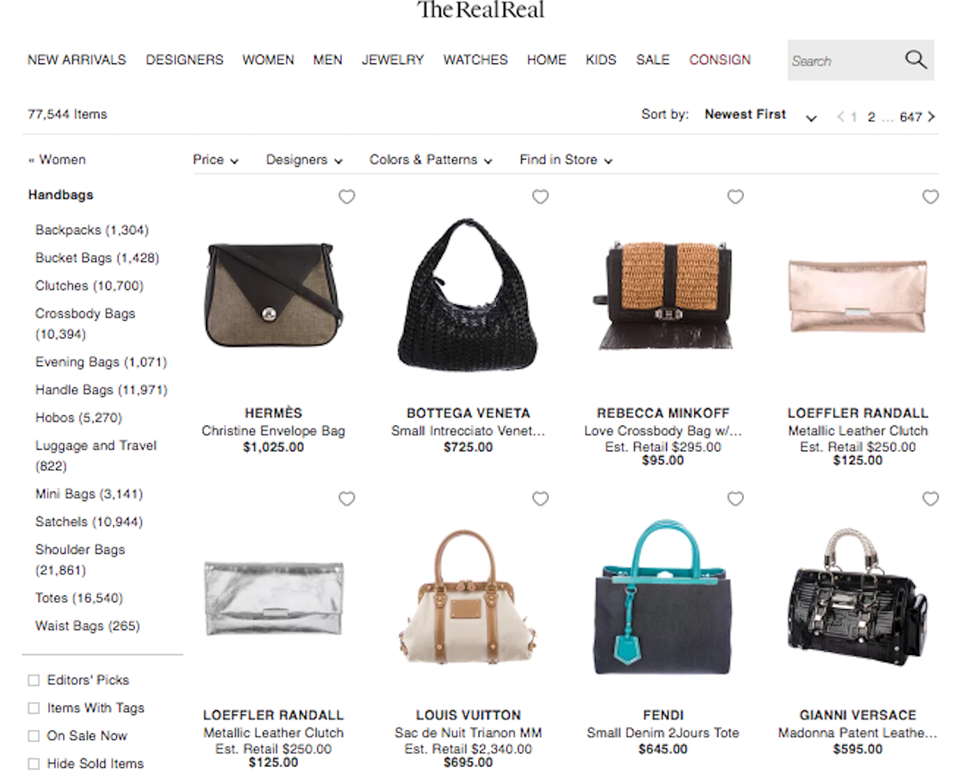
Онлайн-магазины предлагают сотни и даже тысячи товаров. Но это не означает, что покупатели собираются скролить десятки страниц с описанием товара, чтобы найти подходящий им товар. Аманда Лофтис предлагает использовать «эффект края», согласно которому люди скорее замечают товар в начале и в конце списка в то время, как предметы посередине обычно забываются. «Например, если вы розничный продавец винтажной одежды, поместите в начало списка самые желаемые товары известных марок — Chanel, Louis Vuitton, так, чтобы потенциальные покупатели знали о наличии в магазине особенных товаров и продолжили поиск других сокровищ.»

Ограничьте выбор пользователя
Мы очень сильно избалованы обилием выбора онлайн, что стало настоящей дилеммой потребителей (и дизайнеров). «Дилемма в том, что у вас может быть всё, что нужно потенциальному покупателю, но вам не стоит в то же время затоплять пользователя опциями, потому что это отвлекает его. Пользователь становится клиентом, когда он сосредоточен на небольшом наборе товаров.» — утверждает Альберто Ферейра, UX-исследователь и автор книги Universal UX Design. Чем меньше опций для выбора, тем проще сделать выбор, особенно если пользователь ищет что-то особенное.
При поиске пользователи пытаются найти нужный по определённым критериям — используют результаты поиска, каталоги. Поиск товара должен предоставлять широкие возможности для выбора опций. Но если ваш сайт нацелен на краткосрочную конверсию, лучший способ упростить выбор пользователя — ограничить число опций и сосредоточить внимание пользователя на каком-то конкретном товаре.

Заанимируйте релевантный выбор
Другой способ привлечь внимание пользователей — использовать анимацию. «Анимированные элементы должны быть функциональными, улучшать пользовательский опыт, а не отвлекать пользователя от взаимодействия.» — считает Альберто Ферейра. Микро-анимации сейчас достаточно распространены, и пользователям привычно видеть анимированные переключатели и другие подобные анимации. Анимации также вызывают определённые механизмы в нашем мозге: анимация с плавным скольжением успокаивает мозг, резкая анимация настораживает.
В анимации нужно уделить особое внимание цветам. Альберто подчёркивает, что 90% нашего восприятия бренда зависит только от цвета, задающего настроение. Комбинация правильной анимации и цвета позволит вашему бренду выделиться.

Создайте разнообразные варианты добавления в корзину и оформления заказа
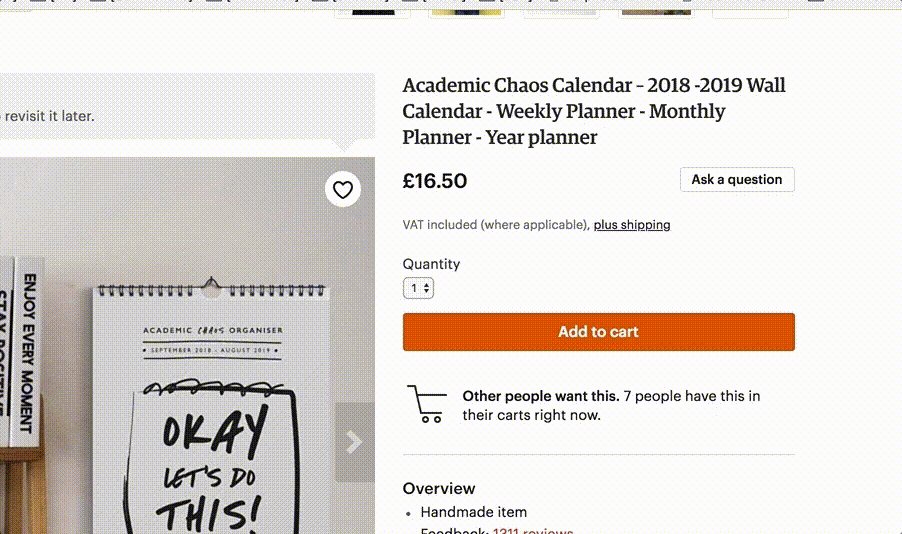
Покажите пользователям опцию оформления заказа в подходящее время во время принятия решения. «Вместо того, чтобы угадывать, когда это время приходит, позвольте пользователям добавлять товар в корзину или оформлять заказ на разных этапах их пользовательского опыта» — утверждает Виктор Йоко, UX-исследователь и автор книги Design for the Mind.

Также пользователь может добавить товар в корзину напрямую из результатов поиска и карточек рекомендаций — как на страницах с описанием товара, так и внутри корзины.
«Не все пользователи хотят создавать аккаунт или заходить в свой профиль, чтобы совершить покупку. Для устранения этого барьера можно добавить опцию гостевого входа и покупки в один клик» — напоминает Виктор.

Изучите восприятие текстов
«Язык — самый простой способ создать или сломать пользовательский опыт» — утверждает Сара Ричардс, контент-лид и автор книги Content Design. Сара приводит три лайфхака:
— Используйте язык, которым пользуется ваша аудитория.
Не нужно обучать их новому языку. Так, вы потеряете пользователя или наскучите ему. Используйте инструменты SEO, чтобы узнать, как пользователи говорят о вашем товаре.
— У вашей аудитории есть приоритеты, отразите их.
Приоритетом может быть цена или качественная клиентская поддержка. Есть устоявшиеся паттерны человеческого поведения, найдите приоритетный паттерн и структурируйте контент соответственно.
— Решите, насколько контент должен быть заумным.
Создавая увлекательный, простой и понятный контент вы создаёте позитивный пользовательский опыт. Многословный, высокопарный и заумно-сложный-что-не-сразу-разберёшься язык не даст вам хороших результатов.
Обратитесь к вашей аудитории
При создании рассылок не создавайте сценарий с противопоставлением «мы» vs «они». Смотрите на сценарий взаимодействия и продаж как на командный спорт, где вас с покупателем объединяет общая цель. Джонатан Пей, консультант по маркетингу почтовых рассылок, напоминает, что существует три этапа в маркетинге рассылок: сначала пользователь открывает письмо с рассылкой, потом кликает на письмо и далее переходит по ссылке и совершает целевое действие. «Когда вы пишите тему письма, сфокусируйтесь на получателе. Вместо «мы», «наш», используйте «вы», «ваш», пишите о том, что интересует пользователя. Джонатан также напоминает о принципе CURVE (curiosity, urgency, relevance, value, emotion) — любопытство, срочность, релевантность, ценность и эмоции. Использование как минимум двух характеристик этого принципа существенно увеличит конверсию. «Вовлеките пользователей благодаря любопытству и эмоциям или подчеркните ценность и срочность». Используйте убедительные глаголы в теме рассылки.
Улучшите производительность сайта в восприятии пользователя
Существует множество способов для улучшения производительности сайтов, но многие из них могут быть дорогостоящими, а пользователи могут даже не заметить разницы после внесения изменений. Однако даже с небольшим бюджетом можно заставить сайт казаться быстрее, чем он есть. Эли Фитч, главный веб инженер в Mapbox, считает, что восприятие человеком времени определяется умственным состоянием. Если мозг будет оставаться активным, пользователю будет казаться, что приложение загружается быстрее, чем на самом деле.
Эли предлагает обеспечивать предзагрузку необходимых ресурсов до того, как пользователь попросит интерфейс выполнить это целевое действие, предугадывая шаги пользователя. На самом деле такой сценарий достаточно просто реализовать, т.к. в случае линейного сценария цель пользователя — перейти к следующему шагу.
Изучите ваших пользователей
SEO консультант и коуч Данни Ричман предлагает использовать лимбическую карту*, чтобы лучше понимать драйверы посетителей сайта. Онлайн-пользователи часто руководствуются эмоциями, а не логикой. Например, эмоциональная цель покупателя модной одежды не в том, чтобы купить платье или рубашку, а в том, чтобы «произвести впечатление», «выделиться в толпе».
Как только вы поймёте цели покупателей, используйте картинки и создайте сильное сообщение, которое соответствует целям покупателей.
Проектируя CTA-кнопки на сайте, всегда помните о том, что текст на кнопке должен отражать желаемое действие пользователя на конкретном этапе.
Подведу итоги статьи списком must answer вопросов. Их полезно задавать себе при проектировании интерфейсов интернет-магазинов.
— Насколько просто пользователь может совершить покупку, пользуясь моим интерфейсом?
— Могу ли я ещё как-то упростить интерфейс, чтобы снизить когнитивную нагрузку пользователя?
— Содержит ли интерфейс нерелевантную и повторяющуюся информацию?
— Насколько используемые мной паттерны привычны и понятны пользователю?
— Получилось ли у меня замотивировать покупателя продолжить поиск товара, заинтересовав чем-то на главном экране?
— Помогаю ли я пользователю сделать выбор с помощью удобных фильтров и категорий/фокусируя внимание на конкретном товаре?
— Может ли пользователь перейти к оформлению заказа на любом этапе поиска товара?
— Сколько кликов отдаляет пользователя от оформления заказа?
— Возможно ли использовать анимацию для привлечения внимания к ключевым элементам интерфейса? Если да, насколько использование анимации вредит производительности сайта?
— Говорю ли я с пользователем на понятном ему языке? Упоминаю ли я сначала то, что действительно важно для моего пользователя?
— Применяю ли я хотя бы две характеристики принципа CURVE, обращаясь к пользователю? Насколько мой контент ценен и эмоционален? Акцентирует ли сообщение срочность и ценность предложения? Вызывает ли контент любопытство?
— Что драйвит моего пользователя, когда он заходит на сайт интернет-магазина? Какой у него лимбический тип личности?
— Насколько интерфейс прозрачен и этичен? Не уйдёт ли пользователь с сервиса, совершив покупку?
Комментарии (3)

Ibirseven
06.05.2022 08:44Как человек который вчера "пытался" воспользоваться сервисом яндексмаркета, скажу что ничего из приведённого в статье им не знакомо. Эти рекомендации не только абсолютно игнорируется, но и гиперболизированы в обратную сторону.
Извините, не сдержался) горит до сих пор.


saipr
Мне кажется, что эти рекомендации могут быть полезны при проектировании интерфейсов многих приложений .
Ellie_Soley Автор
Некоторые из них, да