
Да, Angular запускает 14-ю версию, что уже является традицией в его экосистеме, поскольку каждые шесть месяцев выпускается новая версия с усовершенствованиями, обновлениями и новыми возможностями для разработки более мощных приложений.
Это не должно повлиять на другие проекты Angular. Запомните — "Angular". Неважно, какую версию вы используете, главное, что вы применяете Angular. Каждый год вы получаете новую версию Ubuntu, обновляете свой мобильный телефон, или каждые восемь месяцев NodeJS публикует новую версию.
Типизированные формы Angular
Эта фича — моя самая любимая. Для меня одна из лучших вещей в Angular — это формы (forms), поскольку именно они используются ежедневно.
Какой самый распространенный способ получения данных от наших пользователей? Это формы, и они могут быть как простыми, так и действительно сложными, а API форм Angular просто великолепен.
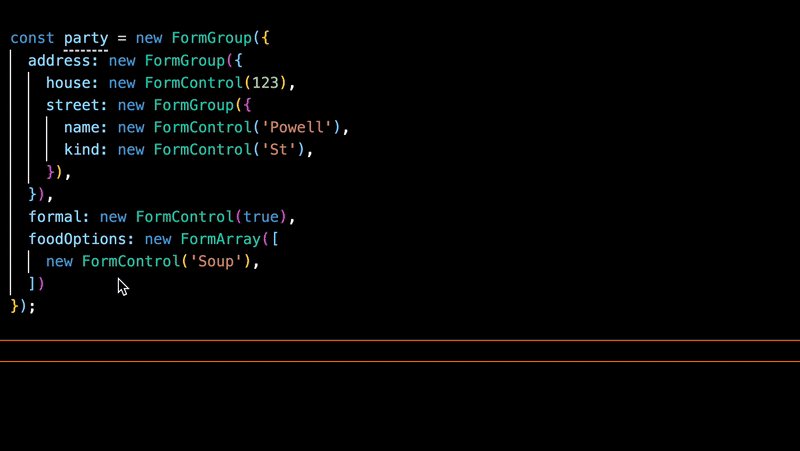
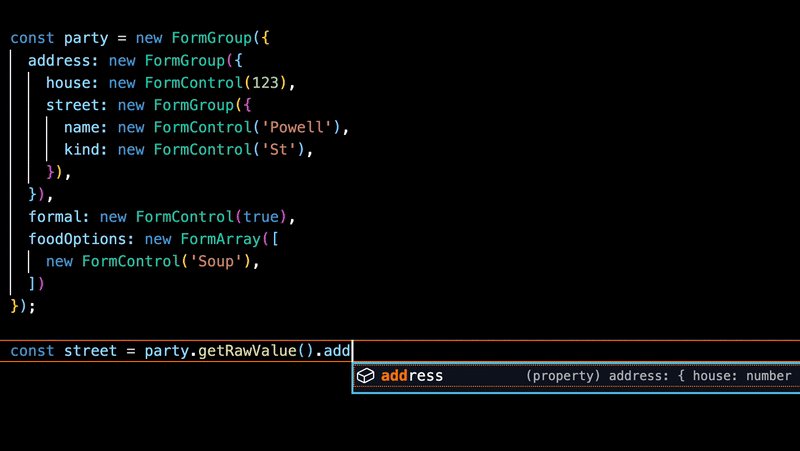
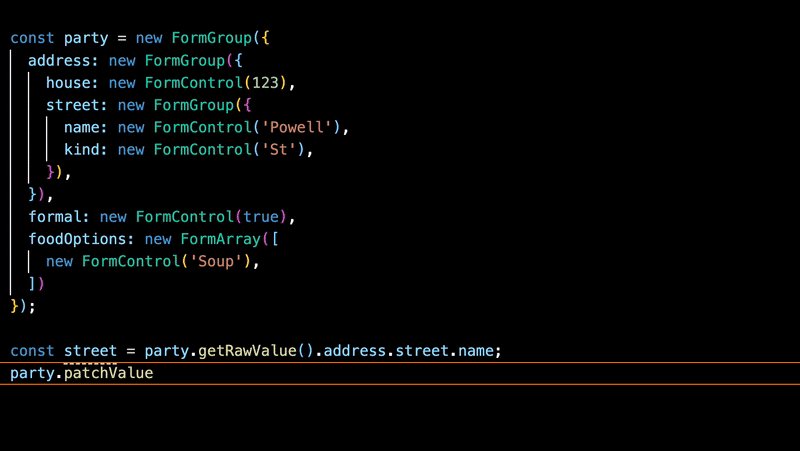
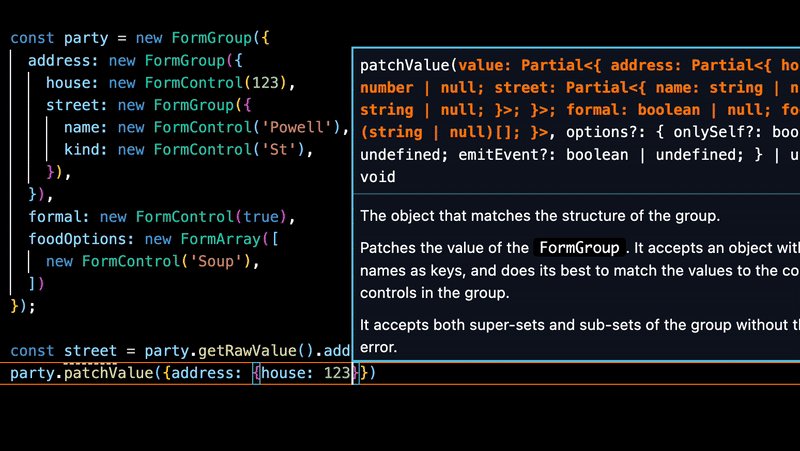
Но что нового в этой версии? Новизна заключается в том, что теперь формы будут поддерживать типизацию, как это? Давайте вспомним, что факт использования типизации в случае с TypeScript уже снизил на 15% появление ошибок в наших системах, а в Angular до сих пор не было действительно типизированных форм.

Теперь в новой версии Angular Forms API может делать вывод о типе, который вы задаете, и предупреждать о том, что, например, поле, которое было определено как число, нельзя изменять на строку или булево значение, а также менять его на массив, поскольку это приведет к неадекватному поведению в вашем коде, что повлечет за собой появление ошибок.
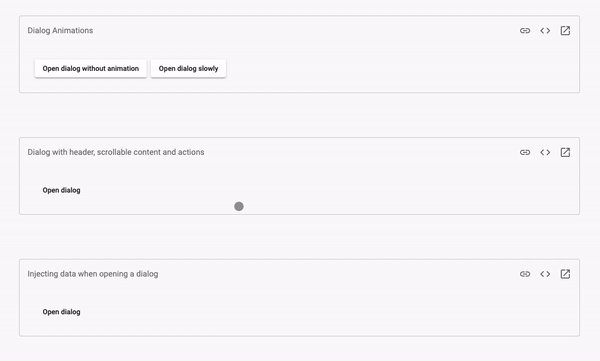
Новые примитивы в Angular CDK
Angular имеет свой собственный пакет пользовательского интерфейса, который можно использовать в своих приложениях. Angular Material и Angular CDK, это наборы, предоставляющие готовый инструментарий для того, чтобы не создавать все по новой.
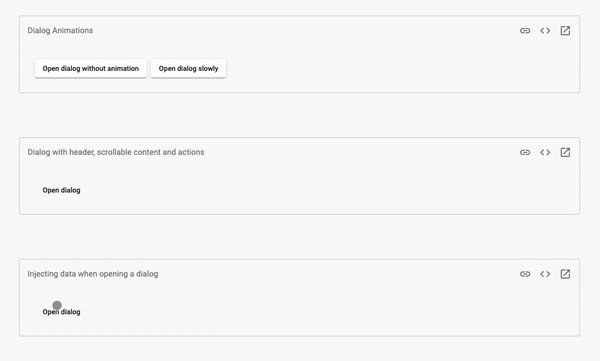
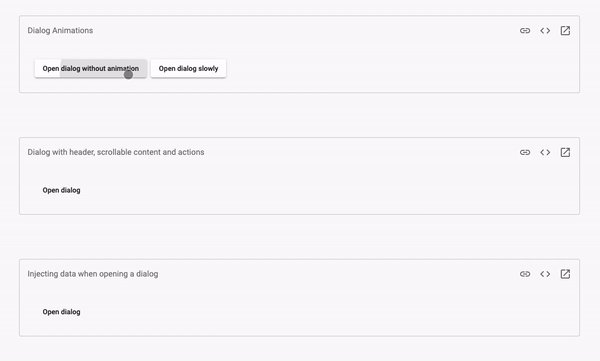
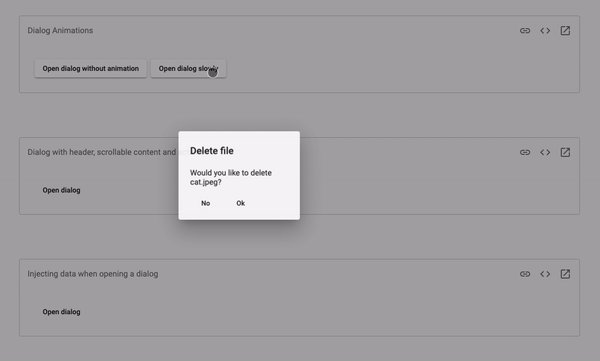
Что если вы хотите сделать модальный или диалоговый экран? Конечно, его можно создать с нуля, но Angular уже дает вам это в пакете, где с помощью лучших практик, включая доступность, вы получаете инструменты для создания таких компонентов.
В то же время, данная версия содержит улучшения в Angular CDK с новыми компонентами, которые не зависят от визуального стиля, который вы хотите реализовать.

Оптимизированный доступ к заголовку страницы
При создании приложений на основе какого-либо фреймворка и последующем распространении их среди миллионов пользователей одним из самых важных моментов является необходимость учитывать потребности клиентов всех категорий. Это предполагает новую задачу — сделать наши решения доступными для всех.
Angular постоянно публикует новые фичи, так что по умолчанию при разработке в нем мы уже имеем эти лучшие практики, и в этой версии появилась возможность работать с заголовками страниц из определения маршрутов.
Это делается следующим образом:
const routes: Routes = [{
path: 'home',
component: HomeComponent
title: 'My App - Home' // <-- Page title
}, {
path: 'about',
component: AboutComponent,
title: 'My App - About Me' // <-- Page title
}];Автономные компоненты
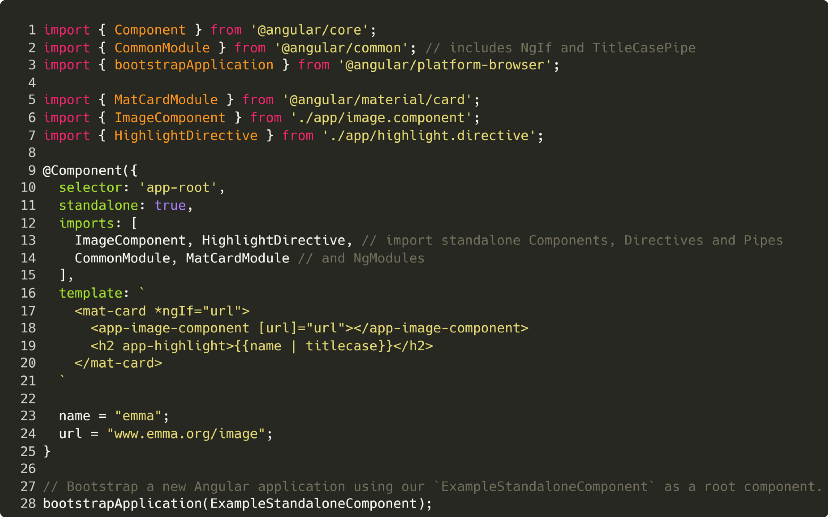
Это один из самых важных вопросов, о котором сообщество говорит больше всего. Речь идет о разработке приложений без необходимости использования модулей.
Одной из целей Angular является свести к минимуму кривую обучения для новичков, изучающих этот фреймворк, а модули — это одна из тех вещей, с которыми трудно разобраться на начальном этапе. Поэтому сейчас Angular предлагает способ, с помощью которого мы можем вести разработку без применения модулей.
Представьте себе следующее: у вас есть компонент, и как правило, каждый артефакт Angular: сервисы, пайпы, директивы и компоненты должны принадлежать модулю. Теперь нет, каждый компонент может быть независимым, импортировать нужный ему контекст и все.
Что-то вроде этого:

Однако Angular уточняет, что выпускает первую версию Standalone Components (Автономные Компоненты), но она является предварительной и может измениться в будущем.
Если данная фича будет поддерживать эту архитектуру с самого начала, но при этом сократит кривую обучения, то это выглядит вполне оправданной концепцией для дальнейшей работы команды.
Кроме того, Angular имеет обратную совместимость, то есть данный новый способ является опциональным; если вы хотите продолжать работать с модулями, то можно будет это делать и дальше или даже иметь гибриды модулей и Standalone Components. Тем не менее, пока еще рано делать выводы и понаблюдаем, как дальше пойдет дело.
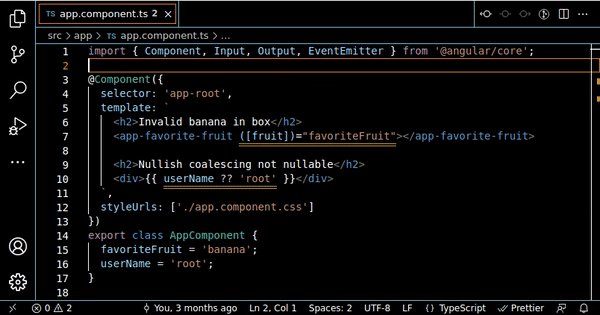
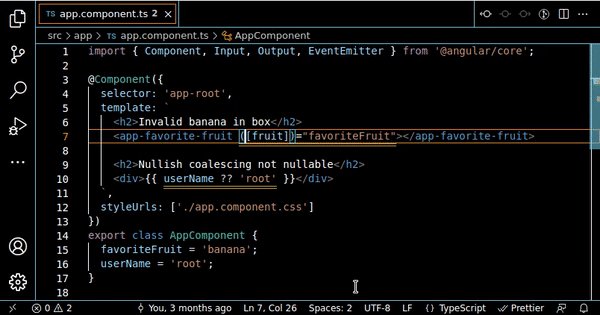
Расширенная диагностика разработчика
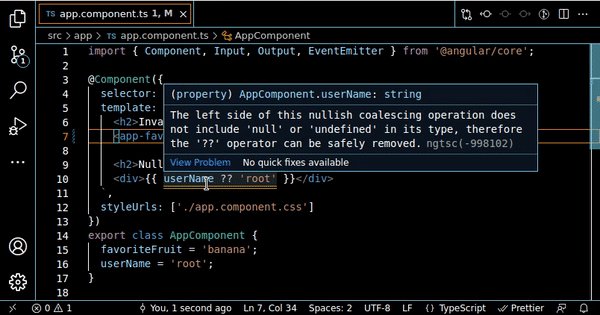
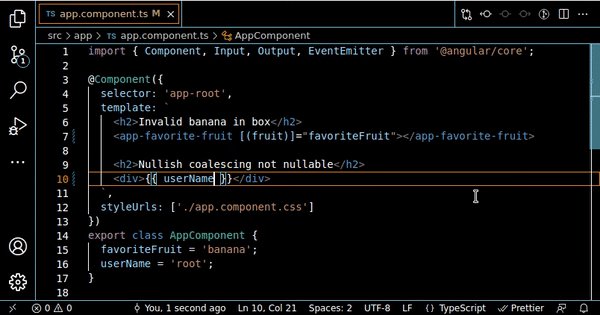
Это одна из тех возможностей, которыми вы можете воспользоваться только при обновлении и никак иначе. Angular, интенсивно работая с типизацией, может использовать преимущества IDE, недоступные для остальных, и обладает большим опытом в разработке.
Одним из элементов этого является плагин для VSCode под названием Angular Language service, который при инсталляции напоминает парное программирование, постоянно проверяющее и подсказывающее, где вы можете допустить ошибку.

Скоро в OTUS состоится открытое занятие «Разработка приложений на Angular. Основные преимущества и возможности». На этом уроке мы познакомимся с основными возможностями фреймворка: Angular CLI, two-way data binding, templates, routing, services. На примере увидим, как эти технологии позволяют значительно сэкономить время на разработку продукта, получить расширяемый, легко поддерживаемый и хорошо структурированный код. Регистрируйтесь по ссылке.


ganqqwerty
Чо там с Rx в Angular? Пару лет назад ужасно расстраивало двойственное положение RxJS во фреймворке: с одной стороны, внутри все работало на Observables, а с другой, зачастую было не так уж и просто в Observables превратить все, что тебе нужно (например, формы и output'ы).
Mikola-BLR
Нет никаких проблем с реактиностью.
У реактивных форм есть .valueChanges - это Observable, можно получать значения всей формы или отдельных контролов.
А Output - это EventEmitter, который является расширением Subject, который является разновидностью Observable.
label0
У форм есть valueChanges, которые являются Observable. А output это EventEmitter, который наследуются от Observable. Про желании на него можно подписаться, но разумеется лучше так не делать. А общение между компонента реализовать через сервис.