
Почему база — всему голова, а современному разработчику нужно не только уметь кодить, но и побеждать в дискуссиях.
В самом конце лета завершилась наша очередная Робопрактика — на этот раз она была посвящена frontend-разработке. За полтора месяца в нашем московском Робохранилище менторы делились знаниями и опытом с начинающими специалистами: рассказывали об особенностях работы в популярных на рынке цифровых средах, разбирали и показывали самые распространённые ошибки разработчиков и даже учили их основам team-менеджмента и риторики. Самые сильные участники, как это у нас принято, по итогам программы получили приглашение на работу в компании.
Рассказываем, как прошла эта Робопрактика — и чему научились её участники.
Зачем нам это нужно
Для red_mad_robot это далеко не первая Робопрактика. Только в этом году мы провели их для менеджеров проектов и бизнес-аналитиков. Но обучать frontend-разработчиков довелось впервые.
Как и у предыдущих Робопрактик, у этой было сразу несколько целей.
Во-первых, нашей frontend-команде было важно получить полноценный опыт менторства и прокачки молодых ребят. Это возможность приобрести новые знания — социальные, коммуникативные, наставнические — и попробовать себя в роли коучей и экспертов. Ведь, как известно, обучая джунов, ты совершенствуешься сам.
Во-вторых, мы хотели раскрутить наш HR-бренд: заявить о себе во frontend-комьюнити и ещё раз показать, что red_mad_robot — это уже давно не только разработка мобильного ПО, с которой когда-то начался путь компании. У нас есть знания и экспертиза во многих областях, и мы хотим ими делиться — в том числе и с начинающими специалистами.
В-третьих, по итогам Робопрактики мы планировали позвать в наш отдел одного-двух перспективных джунов. Не так давно мы начали прорабатывать гипотезу о том, что работа с ними — это во всех отношениях круто и выгодно. Возникла она как следствие трендов рынка труда. Мидлы зачастую достаточно требовательные соискатели — это относительно высокооплачиваемая позиция, претендовать на которую может человек уже с 2–3 годами опыта работы. Комплектовать ими, скажем, целый отдел может быть не очень рентабельно, особенно учитывая, что их всех ещё какое-то время придётся погружать в наши внутренние процессы. Это занимает много времени, сил и денег.
В этом смысле «выращивание» мидлов и лидов из джунов может быть более эффективной стратегией: человек уже на старте карьеры получает возможность влиться в сильную команду, где ему доступны все условия для дальнейшего роста. А мы увеличиваем лояльность — мало кто сейчас готов браться за джунов — и приобретаем бесценный опыт. Ну и чуть-чуть экономим, конечно. В общем, в теории все должны остаться в выигрыше — вот мы и решили проверить гипотезу на практике.
Спойлер: по итогам всего мероприятия мы взяли в команду не одного и не двух человек, как рассчитывали на старте, а сразу шестерых.
Как мы отбирали участников
На Робопрактику могли попасть студенты последних курсов университетов (бакалавриата или магистратуры) и те, кто уже хотя бы год работает frontend-разработчиком. Ещё одно обязательное требование — знание React, JavaScript, CSS и HTML. Всего нам пришло 25 заявок.
Первый этап отбора — квиз. Нужно было кратко рассказать о себе и пройти небольшой тест на знание frontend-матчасти, ответив на каверзные вопросы. Например, как передаются данные через контекст или какого типа данные в свойстве children.
Если участник справлялся, то переходил на следующий этап и получал новое, основное задание: на основе имеющихся данных о том, сколько времени сотрудники условной компании проводят в соцсетях с рабочего компьютера, создать веб-приложение, в котором можно удобно:
видеть время за каждый день месяца,
видеть общее время за месяц,
искать сотрудника по имени.
Важное условие: реализовать приложение нужно было с использованием React. С заданием справились 14 человек.
На основе этого мы сделали подробную таблицу с участниками. Все они в плане знаний и практических навыков показали примерно одинаковый (и высокий!) уровень. Поэтому при формировании итогового состава мы ориентировались и на другие факторы: смотрели на опыт работы и образование, на уровень владения английским языком (куда без него в современных frontend-реалиях), оценивали, сможет ли человек в принципе регулярно ходить на Робопрактику и т. д.
В итоге мы отобрали десятерых.
Чему мы хотели их научить
Если глобально, то нашим процессам. Планировали показать на примерах, как мы считаем правильным и нужным работать frontend-разработчику. Но это только верхний уровень.
При составлении программы Робопрактики мы руководствовались несколькими ключевыми принципами.
Заострять внимание на подходах, а не на конкретных технологиях
Как и любая другая, история ИТ циклична. Основные принципы разработки придумали уже 20–30 лет назад — просто время от времени какие-то из них забываются, а какие-то становятся модными. И наоборот.
Если специалист знает «базу», хорошо понимает фундамент, на котором стоит Frontend, он легко сможет ориентироваться в большинстве существующих сегодня инструментов, фреймворков и даже языков. Новые подходы — это зачастую компиляции старых.
Мы уверены, что знание фундамента и основ, понимание, как во frontend-среде пришли к тому или иному подходу, — это ответы на многие вопросы, которые потом могут возникнуть в работе. Именно этой базе мы и хотели научить ребят.
Мыслить критически
Frontend отличается от других направлений ИТ тем, что в нём нет вендоров-монополистов, которые диктуют правила игры. Здесь очень много вариантов выбора технологий и библиотек: делай что хочешь и как хочешь, лишь бы был нужный результат.
Это здорово, но именно такое многообразие и сбивает с толку. Можно запутаться и, например, выбрать не тот инструмент, который лучше подойдёт для задачи, а тот, что последние месяцы на слуху в комьюнити.
В итоге может получиться примерно такая картина. На хайпе условный Redux, про него множество профильных статей и видеороликов — и люди берут его, не особо понимая, зачем и для чего, усложняя систему и добавляя дополнительные зависимости в проект.
Мы хотели научить ребят понимать требования к своим системам, принимать в расчёт то, как они будут развиваться дальше. Выбирать те технологии, которые позволят команде обойтись «малой кровью», а продукту — балансировать между желаниями бизнеса и техническими ограничениями.
Разбирать нестандартные темы
Взаимодействие людей в команде, DevOps, особенности серверной разработки — всё то, что, казалось бы, напрямую к Frontend и не относится, но с чем по факту можно столкнуться на работе. В общем, мы старались действительно погрузить ребят в реалии frontend-разработки и рассказать, как себя вести и что лучше всего делать в той или иной ситуации. Дальше — подробнее об этом.
Какая у нас была программа
Мы уже говорили, что при создании программы Робопрактики думали над тем, с чем именно могут столкнуться молодые специалисты в работе. В итоге список тем получился объёмным.
Frontend-инструментарий: что помогает нам в работе. Инструменты форматирования и линтинга кода (Eslint, Prettier), сборщики модулей (начиная c Browserify и Webpack и заканчивая Snowpack и Vite), интегрированные среды разработки (VSCode, WebStorm), git-hooks и многое, многое другое.
Введение в теорию языков программирования и TypeScript. От истории развития программирования, первых подходов и парадигм — до типов TypeScript и основ работ с ним.
Вёрстка и готовые UI-библиотеки. Для чего разработчикам HTML, какие есть теги и почему их важно знать. Компонентный подход. Особенности UI-компонентов и UI-библиотек.
Архитектура и тестирование информационных систем. Зачем мы вообще создаём программы, по каким принципам устроены архитектурные системы разных типов, как лучше их дизайнить и тестировать.
Знакомство с серверной разработкой (Node.js). Безопасность и работа с сетью. Основные задачи, решаемые с помощью серверной разработки, популярные на рынке серверные технологии. Философия Node.js. Принципы работы с сетью.
Frontend-фреймворки и React. Основы одной из лучших библиотек Javascript. Как и зачем появился React, какие у него преимущества и главное — как с ним эффективно работать.
Браузеры и оптимизация производительности frontend-приложений. Как устроены браузеры, какие у них движки, что может их API и какие есть способы оптимизации компонентов под них.
DevOps для frontend-разработчика. Зачем вообще нужно разбираться в DevOps. Подходы к упаковке кода и связанные с ними проблемы. Доставка кода до пользователя и мониторинг пользовательского опыта.
Роль frontend-разработчика в производственной команде. Зоны ответственности frontend-разработчиков. Проблемы коммуникации, которые могут возникнуть в команде проекта, и способы их решения.
По каждой из этих тем мы провели лекции — от полутора до двух с половиной часов. Мы старались подавать материал размеренно и последовательно: начинали с общих лекций, затем переходили к частным моментам, а потом снова возвращались к «большой картине».
Каждую неделю в московском Робохранилище проходило несколько практических встреч, во время которых команда подробно останавливалась на конкретных задачах и проблемах, разбирала домашние задания (про них тоже расскажем). Поскольку участников было всего десять, обучение старались сделать как можно более индивидуальным: ребята всегда могли задать вопрос в мессенджере или на регулярных менторских встречах формата тет-а-тет.

Участники разбирали даже основы риторики. Мы рассказывали о риторических приёмах, распространённых логических ошибках, несостоятельных аргументах вроде апелляции к авторитетам или большинству, о том, как выигрывать в спорах и не поддаваться на провокации.
И это на самом деле одна из самых важных тем этой Робопрактики. Без коммуникативных навыков, умения работать в команде и разграничивать ответственность frontend-разработчикам может быть сложно, ведь они последнее звено производственной цепочки продукта. Поэтому именно к ним чаще всего возникают вопросы, если что-то не работает. Нужно быть готовым чётко и уверенно донести свою точку зрения до других команд. Так что ребята не только программировали, но и доносили своё мнение и участвовали в дискуссиях.
Кто справился с итоговым проектом и попал в команду
«Выпускное задание» сложилось из трёх домашних работ. Вместе они выстроились в полноценный производственный процесс. Сначала нужно было спроектировать систему:

Затем — закодировать её:

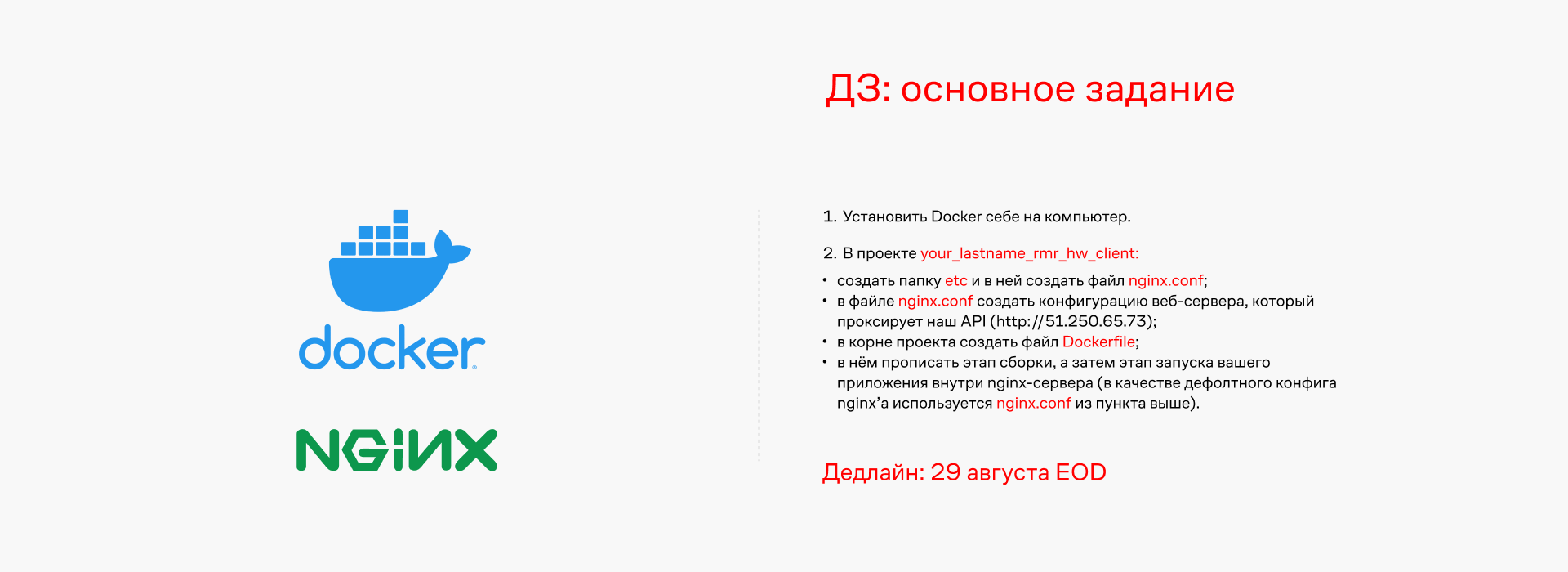
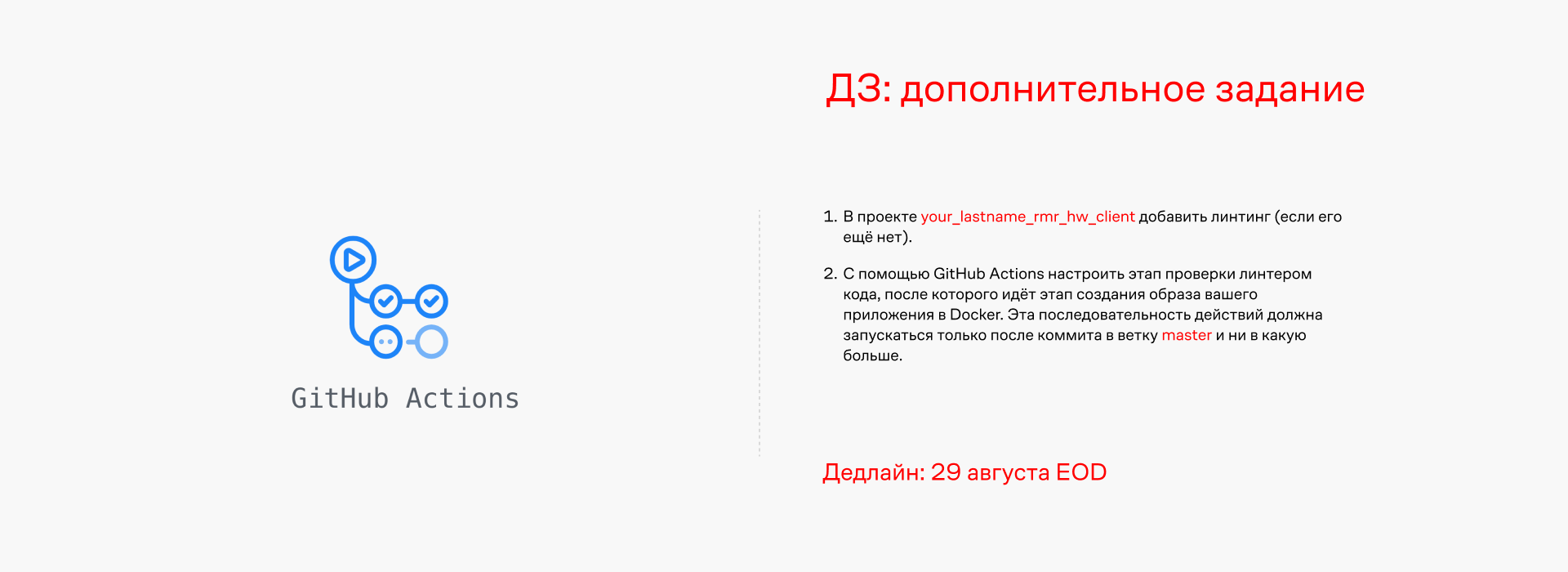
А в конце — обеспечить инфраструктуру:


В итоге у ребят должен был получиться веб-сервис, который показывает скрытую под авторизацией (логин, пароль, номер телефона) картинку с котиком.

Чтобы проверить софт скиллы участников, мы старались не пинговать их — например, не напоминать о дедлайнах по сдаче работ. Мы ждали от них самостоятельности, а затем смотрели на то, как они ведут себя в этих условиях, насколько вовлечены в процессы. Тем, у кого софт скиллы хромали, мы старались сразу же давать фидбэк.
В итоге в нашу команду по итогам Робопрактики попало шесть человек из десяти. Выбор был сложным — не было ни одного откровенно слабого участника, причём ребята без опыта зачастую не уступали по навыкам тем, кто уже профессионально работает не первый год.
Ключевым фактором при отборе стала инициативность. Предпочтение отдали тем, кто чаще других первым выходил на связь и показывал самые развитие софт скиллы. Разумеется, мы смотрели на то, сможет ли человек в принципе выйти на работу — некоторые из участников учились на первых курсах университетов, а нам совсем не хотелось «выдёргивать» их из учебного процесса.
Чему научились организаторы и участники
По традиции — вряд ли кто-то может рассказать о Робопрактике лучше, чем её организаторы и участники.
Фидбэк организаторов
Первый опыт проведения Робопрактики можно назвать очень удачным. Наша команда ещё больше сплотилась — мы вместе продумывали темы лекций и воркшопов, проверяли домашки, делились мнениями и выбирали лучших. Каждый из менторов прокачал навык публичных выступлений и систематизировал свои знания. Обязательно планируем повторить Робопрактику в следующем году. Будем ждать всех, кто хочет перенять наши знания и опыт.
Илья Крупнов, руководитель отдела веб-разработки red_mad_robot
Я был удивлён уровнем знаний ребят: они очень грамотны и умеют писать качественный, работающий код. А ещё всем им удалось справиться с нашими хитрыми и сложными заданиями. Они внимательно слушали лекторов, задавали интересные и глубокие вопросы. Это дорогого стоит!
Павел Бубликов, frontend-разработчик red_mad_robot
Было непросто подготовить лекции и презентации — хотелось поделиться с ребятами чем-то новым, хоть мы и понимали, что к нам придут подготовленные специалисты, пускай и с небольшим опытом. Думаю, от Робопрактики менторы получили не меньше чем участники. Самым сложным было отобрать тех, кто останется с нами.
Евгений Попков, frontend-разработчик red_mad_robot
Фидбэк участников
К началу Робопрактики я был джуном в крупной компании. Моя работа проходила вне основной команды разработки, словно в вакууме. Стало очевидно, что для развития нужно обмениваться знаниями с более опытными ребятами. В поисках курсов и менторства нашёл вариант поучиться у роботов. В каждом занятии были лучшие современные практики разработки. Дисциплина и высокий ритм прокачали меня по технологиям, которые сам я вряд ли бы сел учить. Приятным бонусом оказался оффер в конце программы. Теперь я тоже робот!
Олег Грачёв, прошёл Робопрактику, frontend-разработчик red_mad_robot
Робопрактика дала мне понимание того, как идёт процесс разработки у frontend-разработчиков: от планирования фичи в UML до построения пайплайна интеграции в GitHub Actions. Ожидания от программы оправдались. Рекомендую её всем, кто хочет прокачать навыки и получить качественную обратную связь.
Георгий Белоусов, прошёл Робопрактику, младший frontend-разработчик red_mad_robot
Робопрактика — это полное погружение в разработку, начиная от составления UML-диаграмм и заканчивая DevOps. Лекции были полезными и интересными, менторы — чуткими и внимательными, а домашние задания помогали отработать практические навыки. Я не только приятно провела время, но и стала опытнее.
Елена Бычкова, прошла Робопрактику, младший frontend-разработчик red_mad_robot
Больше всего мне запомнилась атмосфера во время воркшопов и лекций — весёлая и непринуждённая. При этом качество материала было очень высоким. Видно, что ребята — отличные менторы, было приятно их слушать и понимать. Много нового я узнала о браузерной оптимизации. При разработке мало об этом задумываешься, ведь это последний этап, но при этом очень важный. Ещё мне понравилось, что ребята включили мини-онбординг в лекции. Это позволило сразу понять, подходит ли нам работа во frontend-команде red_mad_robot.
Марта Игуменова, прошла Робопрактику, младший frontend-разработчик red_mad_robot


