Что мы чаще всего встречаем первым делом, зайдя на сайт интернет-магазина? Это слайдер с баннерами на главной странице. Как сделать его цепляющим, удобным? Что в нем стоит разместить? Разберем 103 гайдлайна с примерами.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей здесь и в Telegram, делитесь этим материалом с коллегами.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr. Статья без спойлеров, с примерами, открытыми по умолчанию, доступна по этой ссылке.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Базовые требования
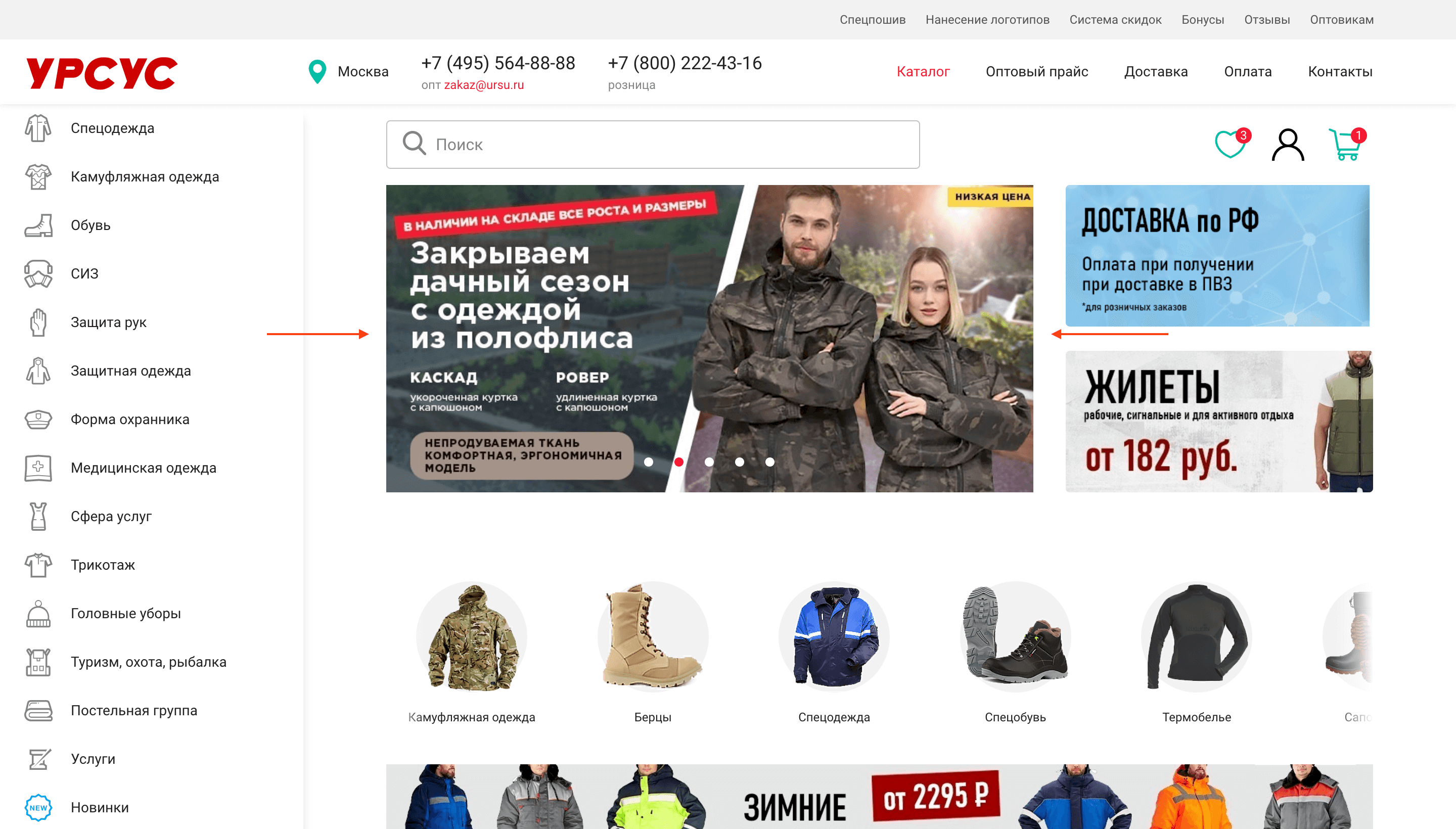
В рамках первого экрана
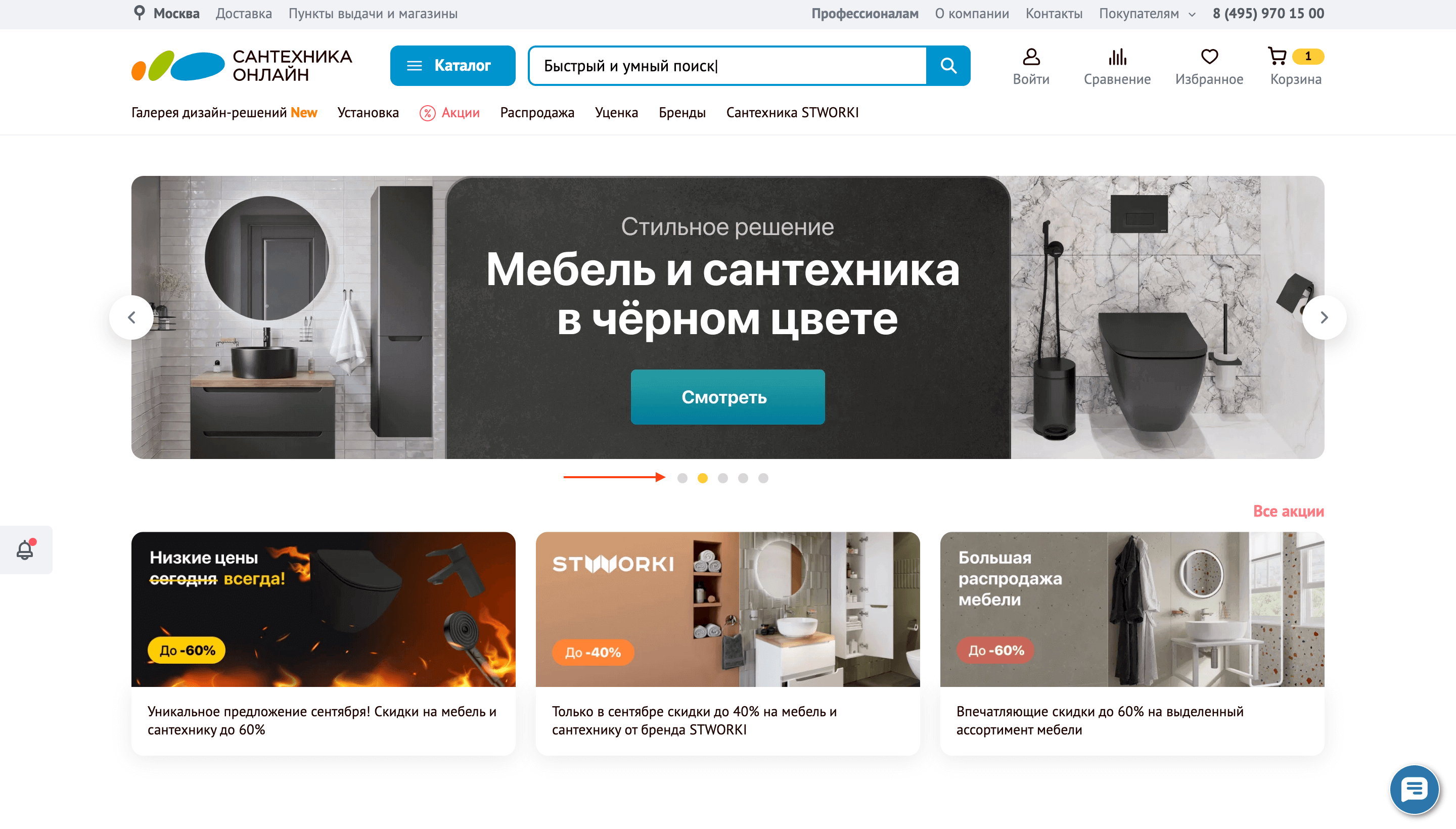
Разместите слайдер в рамках первого экрана главной страницы, чтобы познакомить клиента с ключевыми предложениями без каких-либо действий с его стороны.
Смотреть пример
Не занимает 100% по высоте
Слайдер не должен занимать 100% высоты экрана (или превышать ее). Иначе есть риск, что клиент не заметит, что под слайдером есть еще контент, а страница прокручивается.
Смотреть пример
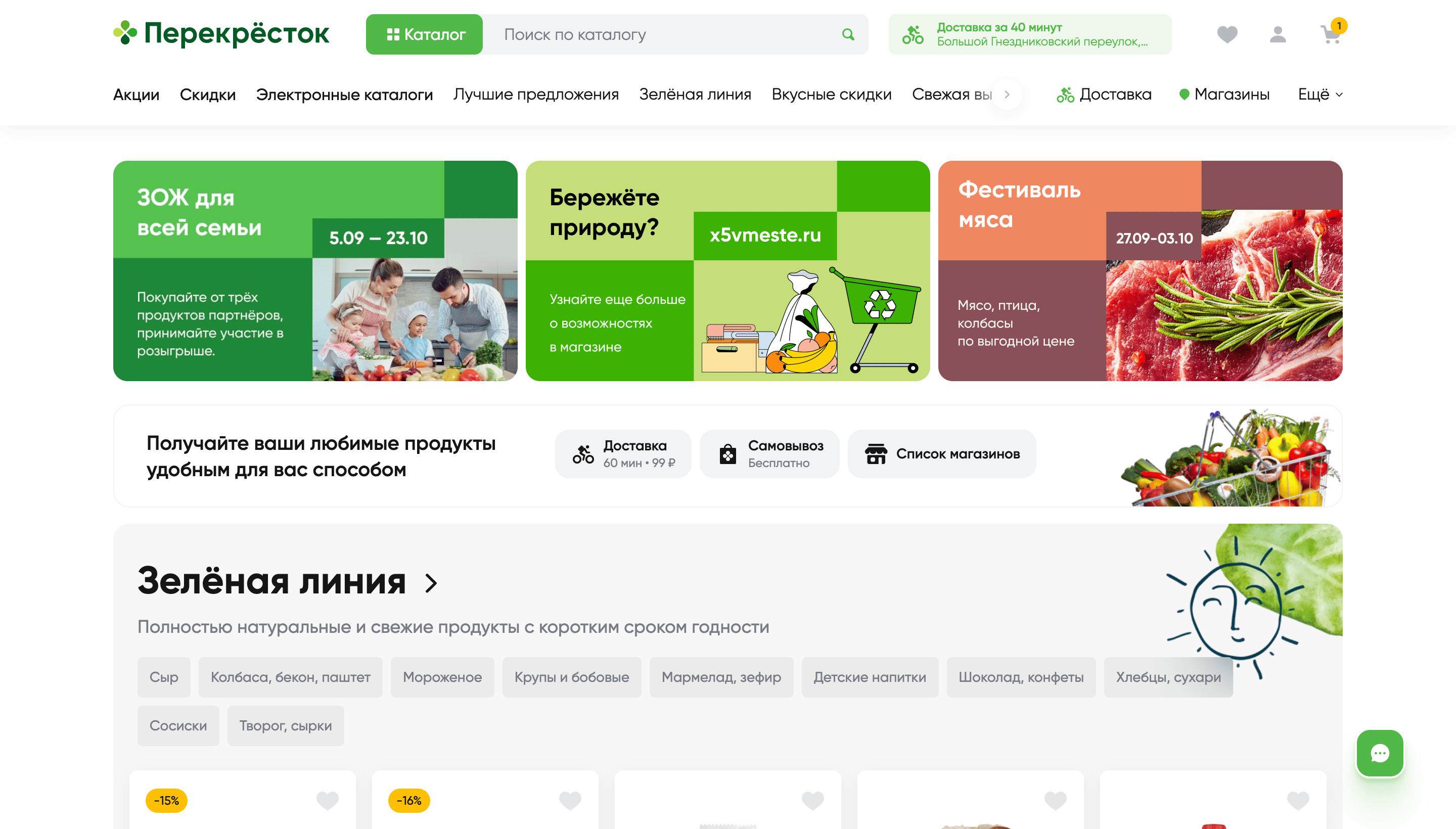
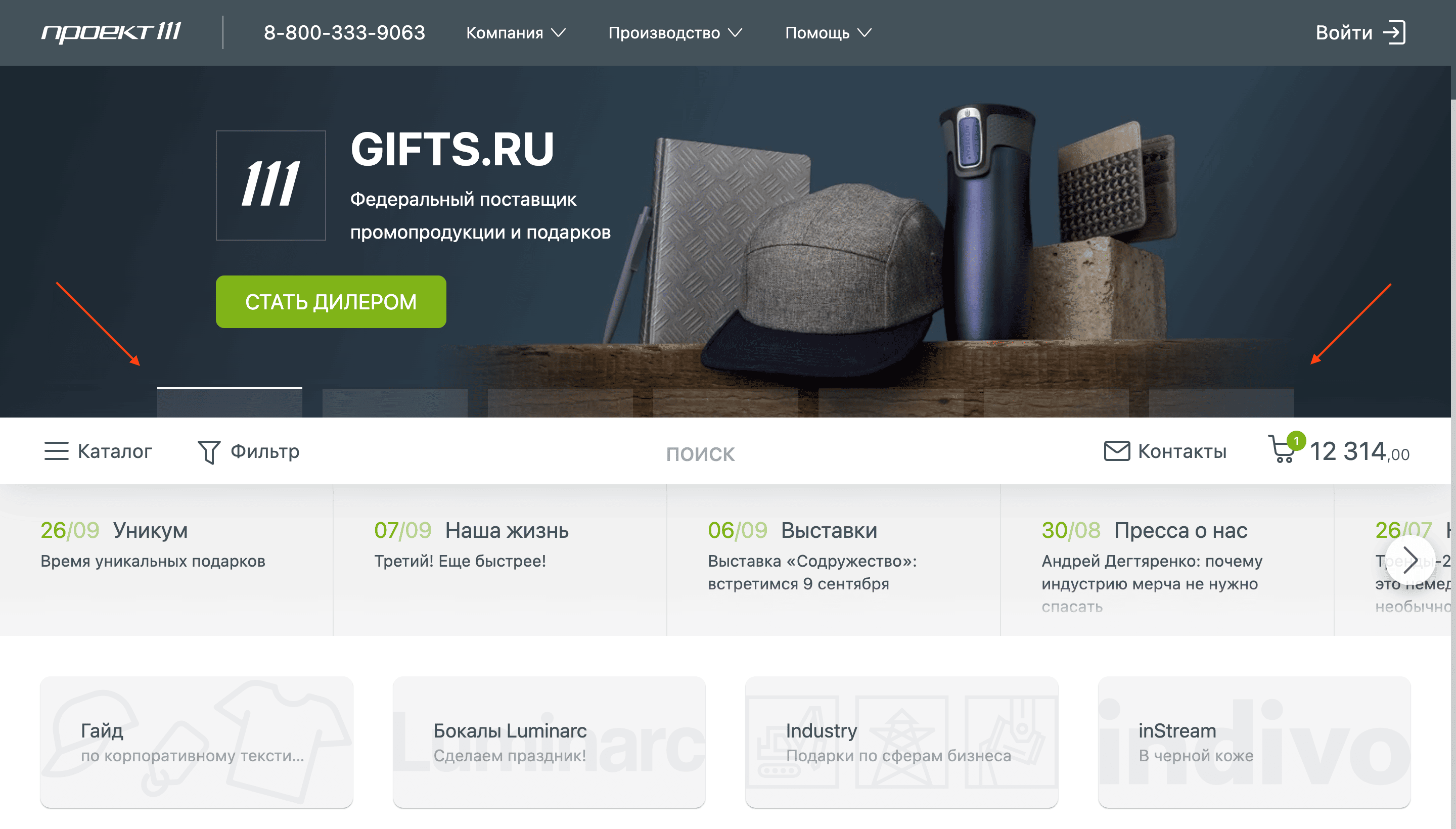
Занимает всю ширину экрана
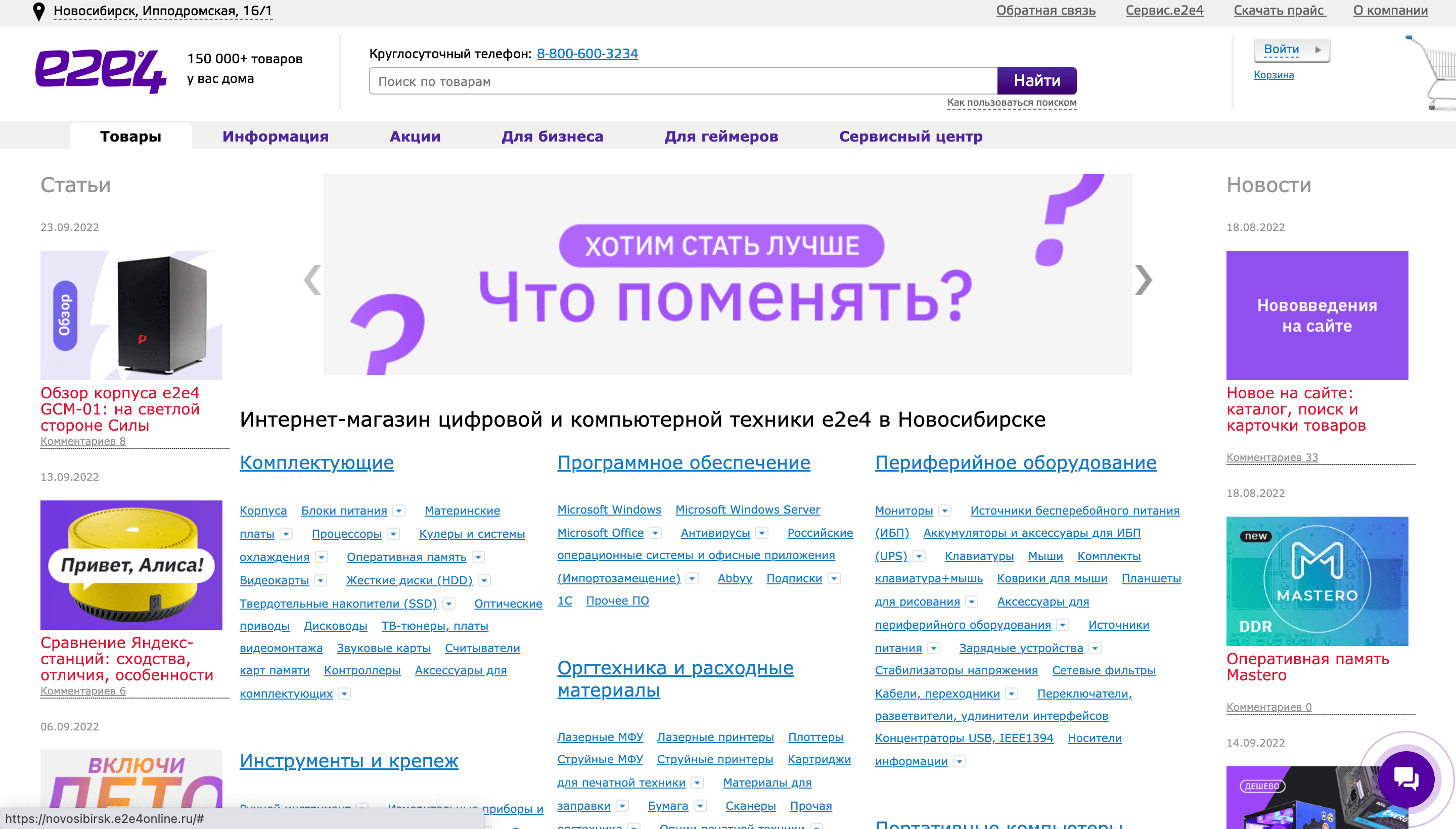
Сделайте так, чтобы весь фокус внимания в первые моменты нахождения на сайте был именно на слайдере, не снабжайте его какими-либо прочими объектами по бокам.
Смотреть пример
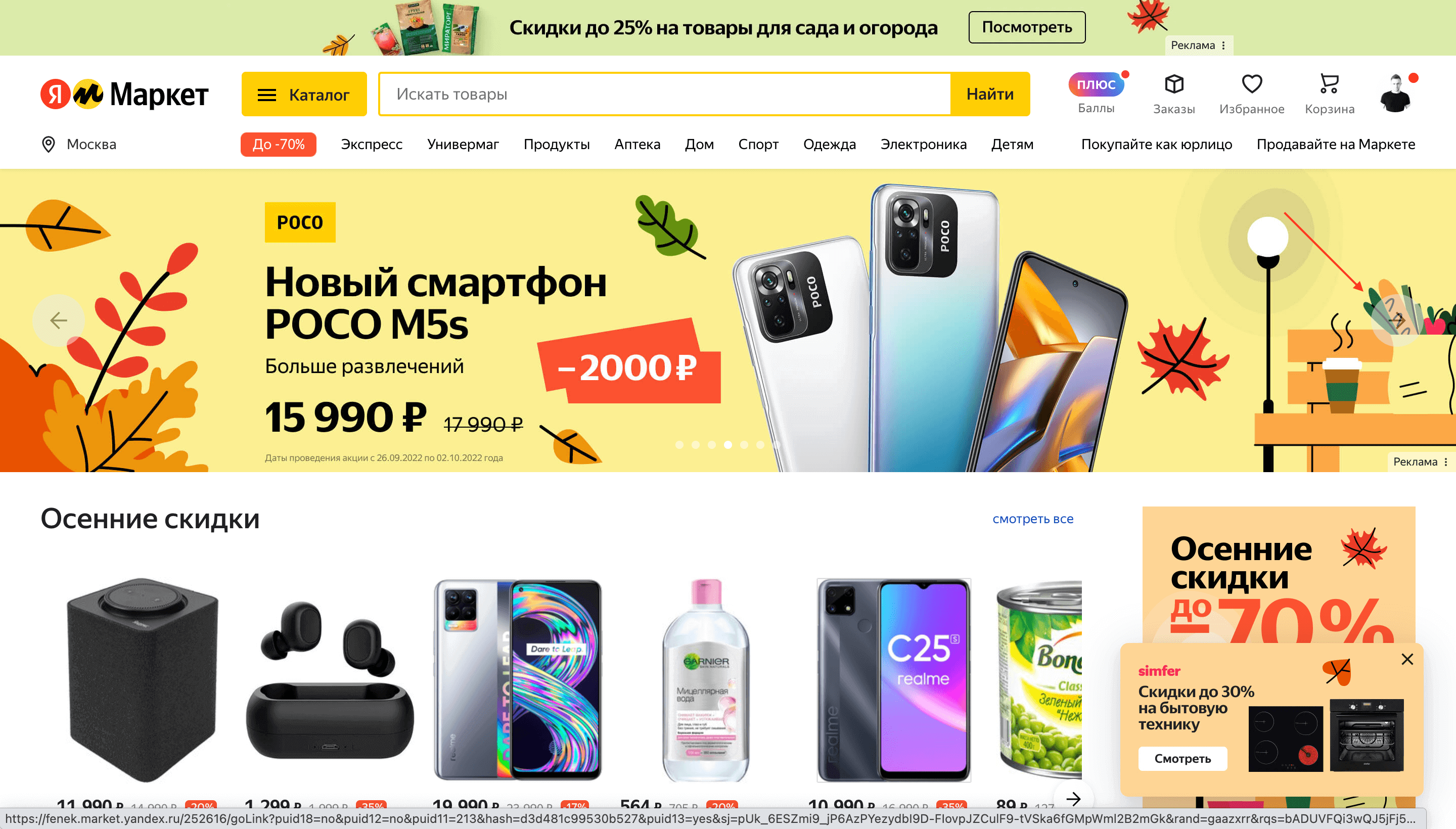
Слайдов не слишком много
В стремлении познакомить клиента со всем разнообразием своих предложений и скидок, позаботьтесь о том, чтобы он не состарился, докрутив до конца слайдера.
Смотреть пример
Слайдов не слишком мало
Но и всего пара слайдов может смотреться куце, создавая впечатление, что у вас слишком мало предложений. Стандарта по числу слайдов нет – ищем во всем золотую середину.
Смотреть пример
Порядок слайдов
Шансы, что клиент увидит каждый последующий баннер в слайдере, ниже, чем предыдущий. Поэтому в начале размещайте наиболее важный и релевантный контент.
Смотреть пример
2. Баннеры в слайдере
Контент релевантен
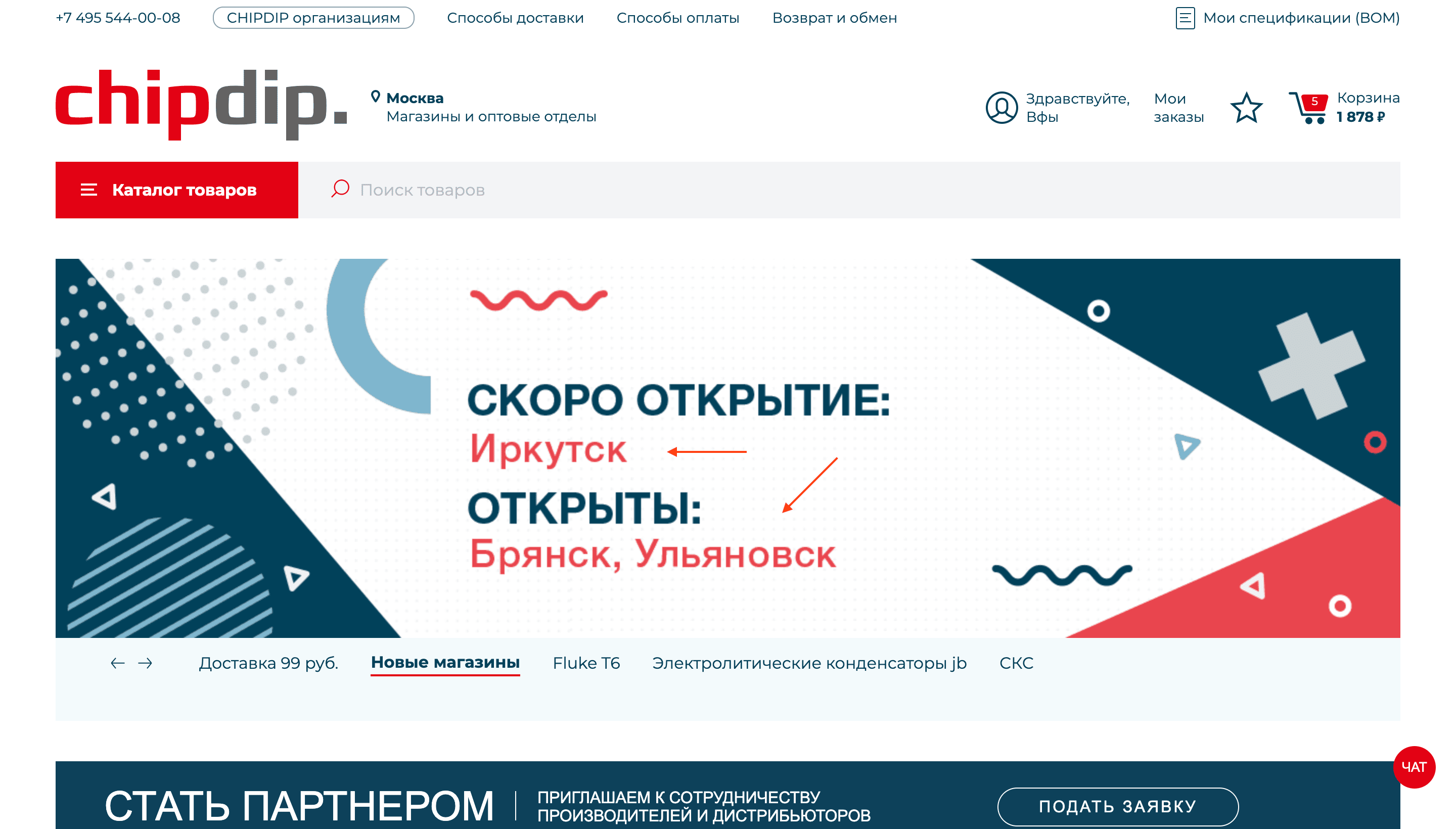
Контент слайдера должен быть релевантным для клиента. Вот хороший анти-пример: какая ценность для москвича от того, что у вас в Брянске открылся новый магазин?
Смотреть пример

Привязка к географии
Если у вас есть важные новости для локальной аудитории, можно связать отображение баннера с городом, который выбрал клиент.
Смотреть пример
Привязка ко времени суток
Баннеры можно обновлять в зависимости от времени суток. В примере баннер «Что на обед?» не меняется, но было бы круто, если бы вечером он менялся на «Что на ужин?»
Смотреть пример
Привязка к customer journey
Баннеры можно сделать более релевантными, если учитывать тип клиента: например, показывать баннер со скидкой на первый заказ только новым клиентам.
Смотреть пример
Контент привлекает внимание
Суть слайдера на главной – привлечь внимание и импульсивно заинтересовать клиента. Не стоит смазывать первое впечатление, размещая в нем что-то вторичное и постное.
Смотреть пример
Контент легко считывается
Клиент должен считать ключевой посыл моментально. Если вы заставите его вчитываться в массу текста, есть риск, что он не станет заморачиваться и просто пропустит баннер.
Смотреть пример
В хорошем качестве
При встрече большого пикселящего баннера прямо на первом экране главной страницы не у каждого клиент возникнет желание продолжить совершать покупки на сайте.
Смотреть пример
Скорость загрузки
При этом важно также соблюсти баланс между качеством и размером изображения. Клиент вряд ли будет ждать его загрузки несколько секунд после перехода на сайт.
Содержит кнопку СТА
Добавив в изображение кнопку с призывом к действию, можно дополнительно побудить клиента ознакомиться с тем, что вы предлагаете.
Смотреть пример
Интерактивные кнопки СТА
Вместо статичных изображений кнопок на баннерах можно разместить реальные кнопки, реагирующие на наведение и клик. Это повысит уровень интерактивности интерфейса.
Смотреть пример
Внедрение товаров в баннеры
Баннеры можно сделать еще более интерактивными, реализовав функцию отметок конкретных товаров на изображениях.
Смотреть пример
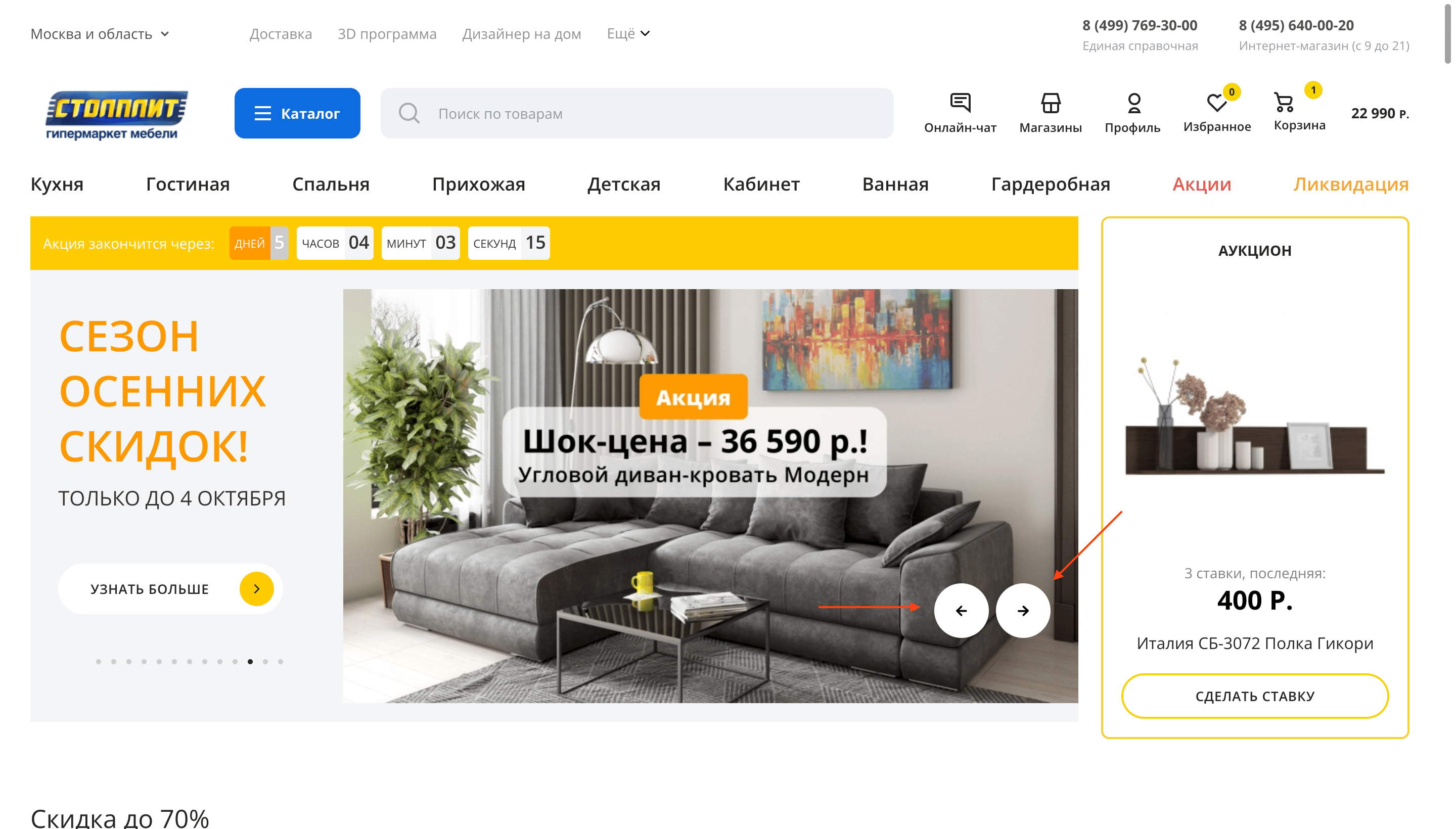
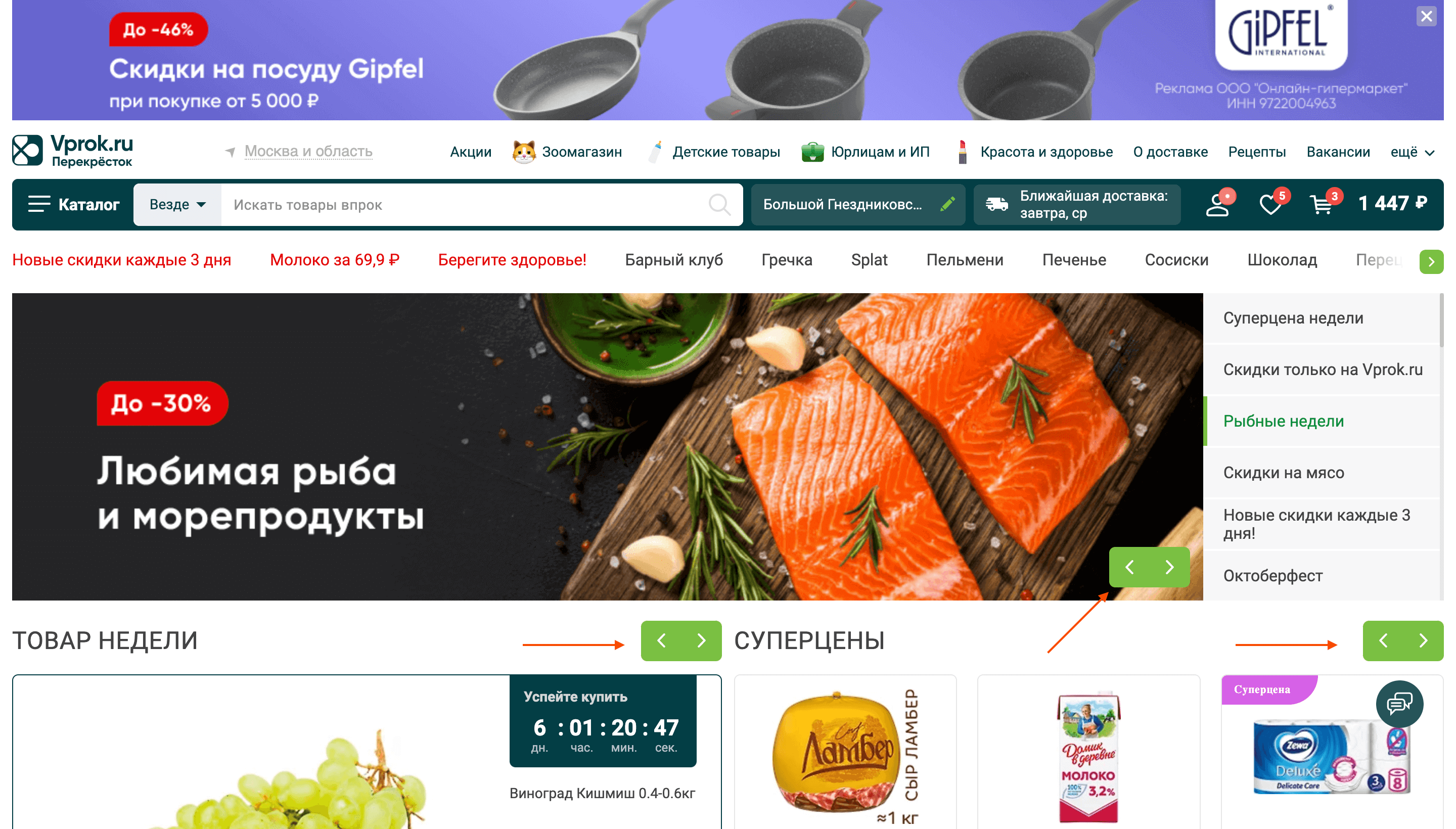
Таймеры акций
Если в рамках слайдера вы делитесь с клиентом информацией об акции, ограниченной во времени, ее можно снабдить таймером, чтобы дополнительно привлечь внимание клиента.
Смотреть пример
Контент не обрезается
Подготавливая контент для баннера, учитывайте его размеры. Если ключевой контент будет обрезаться, можно смазать впечатление о сайте с первой же страницы.
Смотреть пример
Единообразие дизайна элементов
Здесь я не говорю о том, что баннеры должны делаться по единому шаблону, но хотя бы кнопки СТА стоит выполнить в схожем дизайне. Вот от такого лучше воздержаться:
Смотреть пример
GIF-анимация?
Если в вашем слайдере и так уже есть анимация переключения, из-за GIF-ок в баннерах уровень анимации может зашкалить. Или не согласны? Напишите в комментариях.
Смотреть пример
Текст различим на фоне
Базовый момент: размещая текст в баннере, убедитесь, что он будет легко читаться на фоне изображения, поверх которого он накладывается.
Смотреть пример
Текст не мельчит
Сделайте размер текста на основном слайдере достаточно большим. Клиент не должен испытать затруднений с его считыванием в самом начале своего пути на сайте.
Смотреть пример
Текст адаптирован под мобильные
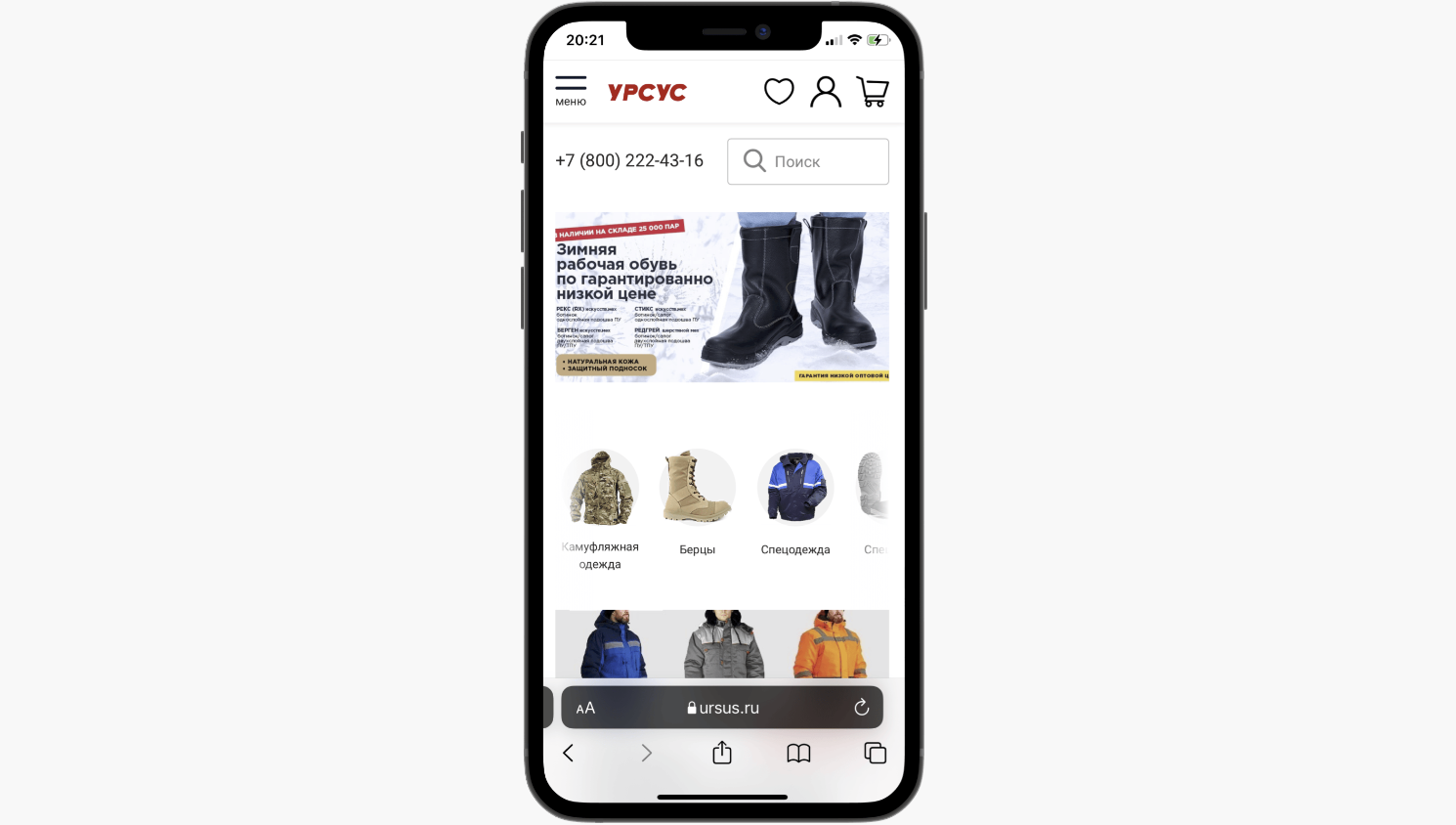
Хорошей практикой также будет сделать адаптированные версии баннеров для мобильных устройств, текст на которых будет достаточно крупным и будет легко читаться.
Смотреть пример

3. Идеи контента баннеров
В этом блоке собраны темы, которые покрывают, наверное, 95% всего контента, с которым я встретился, просматривая баннеры магазинов из рейтинга Data Insight Top-100.
Акции и спец.предложения
Подавляющее большинство интернет-магазинов использует слайдер на главной для того, чтобы ознакомить клиента с текущими акциями и спец.предложениями.
Смотреть пример
Распродажи
Если у вас скоро стартуют или уже проводятся распродажи, грех не рассказать клиенту об этом в рамках самого заметного элемента главной страницы.
Смотреть пример
Новинки
Часть магазинов размещают в слайдере новинки товарного предложения, чтобы повысить осведомленность клиентов о их появлении.
Смотреть пример
Highlight брендов
В слайдере можно разместить ключевые или новые бренды, чтобы повысить их видимость для клиента и создать дополнительную точку контакта.
Смотреть пример
Highlight товаров
В рамках слайдера можно подсвечивать и конкретные товары. Например, хиты продаж в той или иной категории.
Смотреть пример
Сезонные коллекции
Контент слайдера можно сделать более релевантным, добавив в него баннеры с актуальными на данный момент коллекциями товаров.
Смотреть пример
Тематические подборки
В слайдере также можно разместить тематические подборки, объединяя товары по какому-либо принципу.
Смотреть пример
Подарочные карты
Если вы продаете подарочные карты, рассказав об этом в баннере, вы можете упростить жизнь клиентам, находящимся в поиске подарка.
Смотреть пример
Дополнительные услуги
Помимо товарного предложения, с помощью слайдера можно также подсвечивать и дополнительные услуги, которые предоставляет ваша компания.
Смотреть пример
Информация о доставке
Если у вас есть экспресс-доставка или действуют какие-либо выгодные условия доставки, информация об этом на главной странице может стать дополнительным плюсом.
Смотреть пример
Активация первой покупки
Потенциальных клиентов можно побудить к совершению первой покупки, разместив в слайдере соответствующее выгодное предложение.
Смотреть пример
Скачивание приложения
Слайдер также можно использовать для того, чтобы подсветить возможность заказа через приложение, особенно если оно у вас действительно удобное и user-friendly.
Смотреть пример
Приглашение на мероприятия
Проводите мероприятия, вебинары, прямые эфиры? Информация об этом может стать гармоничным дополнением к акциям и товарным предложениям.
Смотреть пример
Программа лояльности
У вас есть интересная и выгодная программа лояльности? Расскажите о ней в слайдере – это может стать еще одним фактором при принятии решения о покупке.
Смотреть пример
Конкурсы и розыгрыши
Если вы проводите конкурсы и розыгрыши, баннер на главной странице может стать отличным местом, чтобы донести информацию об этом до клиентов.
Смотреть пример
Новые способы оплаты
Если у вас появились новые, более удобные и эффективные способы оплаты, об этом можно сказать не только в момент оформления заказа, но и на главной странице.
Смотреть пример
Подписка
Если у вашей компании есть предложение подписки, о нем также можно рассказать клиенту на одном из баннеров в слайдере.
Смотреть пример
Рассрочка и кредит
Выгодные условия рассрочки и кредита, подсвеченные на ранних стадиях customer journey, могут повысить вероятность совершения покупок.
Смотреть пример
Оставить отзыв по товару?
Цель слайдера – побудить клиента к совершению покупок. А отзывы более уместно запрашивать уже после того, как товар куплен. Согласны? Напишите в комментариях.
Смотреть пример
Обратная связь по сайту?
Лучше внедрять ненавязчивый запрос на фидбэк о сайте в более поздние стадии customer journey, чем спрашивать клиента об этом в самом начале посещения сайта.
Смотреть пример

4. Механика прокрутки
Предусмотрена
Вместо статичного баннера лучше использовать слайдер. Это даст клиенту возможность ознакомиться с более широким спектром ваших предложений.
Смотреть пример
Прокрутка кнопками
Базовый момент: для прокрутки слайдера вручную предусмотрите в нем специальные кнопки, позволяющие менять слайды в 1 клик.
Смотреть пример
Прокрутка через page control
Сделайте элемент page control кликабельным, чтобы клиент мог прокрутить слайдер к любому нужному баннеру.
Смотреть пример
Прокрутка клавишами
В некоторых случаях также встречается поддержка прокрутки баннера с помощью клавиш «влево» и «вправо» – достаточно удобно.
Смотреть пример
Прокрутка свайпом на мобильных
При просмотре сайта со смартфона реализуйте поддержку прокрутки слайдера с помощью стандартного жеста смахивания (swipe) вправо или влево.
Прокрутка свайпом на ПК
Прокрутку свайпом также можно перенести и на версию сайта для ПК. Пока что не очень распространенная практика, но достаточно удобная.
Смотреть пример
Прокрутка перетаскиванием?
На ПК также встречается прокрутка через перетаскивание. Как считаете, насколько это удобно по сравнению, например, со свайпом? Напишите в комментариях.
Смотреть пример
Длина перетаскивания
Если клиент пытается перетянуть слайд для прокрутки, его намерение понятно уже после первых пикселей. Не заставляйте его тянуть слайд через половину экрана.
Смотреть пример
Авто-прокрутка
Авто-прокрутка баннеров не только позволяет клиенту ознакомиться с предложениями, не совершая лишних действий, но и подсвечивает, что первый баннер – не единственный.
Смотреть пример
Смена слайдов не слишком быстрая
Дайте клиенту достаточно времени, чтобы воспринять контент, размещенный на баннерах, не меняйте их слишком быстро. Делайте смену слайдов не чаще 1 раза в 5-7 секунд.
Смотреть пример
Смена слайдов не медленная
При этом не стоит и отображать каждый слайд слишком долго. Иначе есть риск, что клиент просто воспримет слайдер, как статичный баннер, и не ознакомится с контентом.
Скорость переключения высокая
Однако скорость смены слайдов можно сделать высокой: в том, что переход между слайдами происходит со скоростью улитки, ценности для клиента нет никакой.
Смотреть пример
Слайды меняются корректно
Базовый момент: если в слайдере есть несколько слайдов, при его прокрутке они должны обновляться. А от такого исполнения лучше воздержаться:
Смотреть пример
Таймер прокрутки
Чтобы лучше управлять ожиданиями клиента по смене баннеров, можно снабдить слайдер соответствующим визуальным индикатором. Да и смотреться это может симпатично.
Смотреть пример
Смена слайдов анимирована
Реализуйте смену слайдов с помощью анимации: замещения, наложения или выцветания. Такой переход будет более приятен глазу, чем резкая мгновенная смена баннера.
Смотреть пример
Направление смены слайдов
В случае с направленной анимацией ее вектор должен быть противоположным действию клиента (если он жмет на кнопку «вправо», смена слайдов идет справа налево).
Прокрутка закольцована
Если клиент решил вернуться к первому слайду, находясь на последнем, у него должна быть возможность сделать это в 1 касание.
Смотреть пример
Анимация возврата
При переходе от последнего слайда к первому реализуйте анимацию обратной прокрутки, чтобы в явной форме дать клиенту понять, что он начинает смотреть повторно.
Смотреть пример
Без прокрутки при наведении
Если клиент наводит курсор на баннер, высока вероятность, что он изучает информацию в нем. Авто-прокрутку в этот момент лучше остановить.
Смотреть пример
Слайдер не виден? Без прокрутки
Авто-прокрутка также должна замирать, если слайдер не виден на экране. Нет смысла прокручивать слайды, когда на них никто не смотрит.
Смотреть пример
Без play/pause control
Баннер на главной – точно не тот объект, в котором ожидаешь увидеть кнопки play/pause. Но некоторые с этим не согласны. Напишите в комментариях: хорошая фича или trash?
Смотреть пример
Ранняя загрузка изображений
Подгружайте изображения в слайдере заранее, чтобы клиент не сталкивался с еще не загруженными баннерами при переходе к следующему слайду.
Смотреть пример
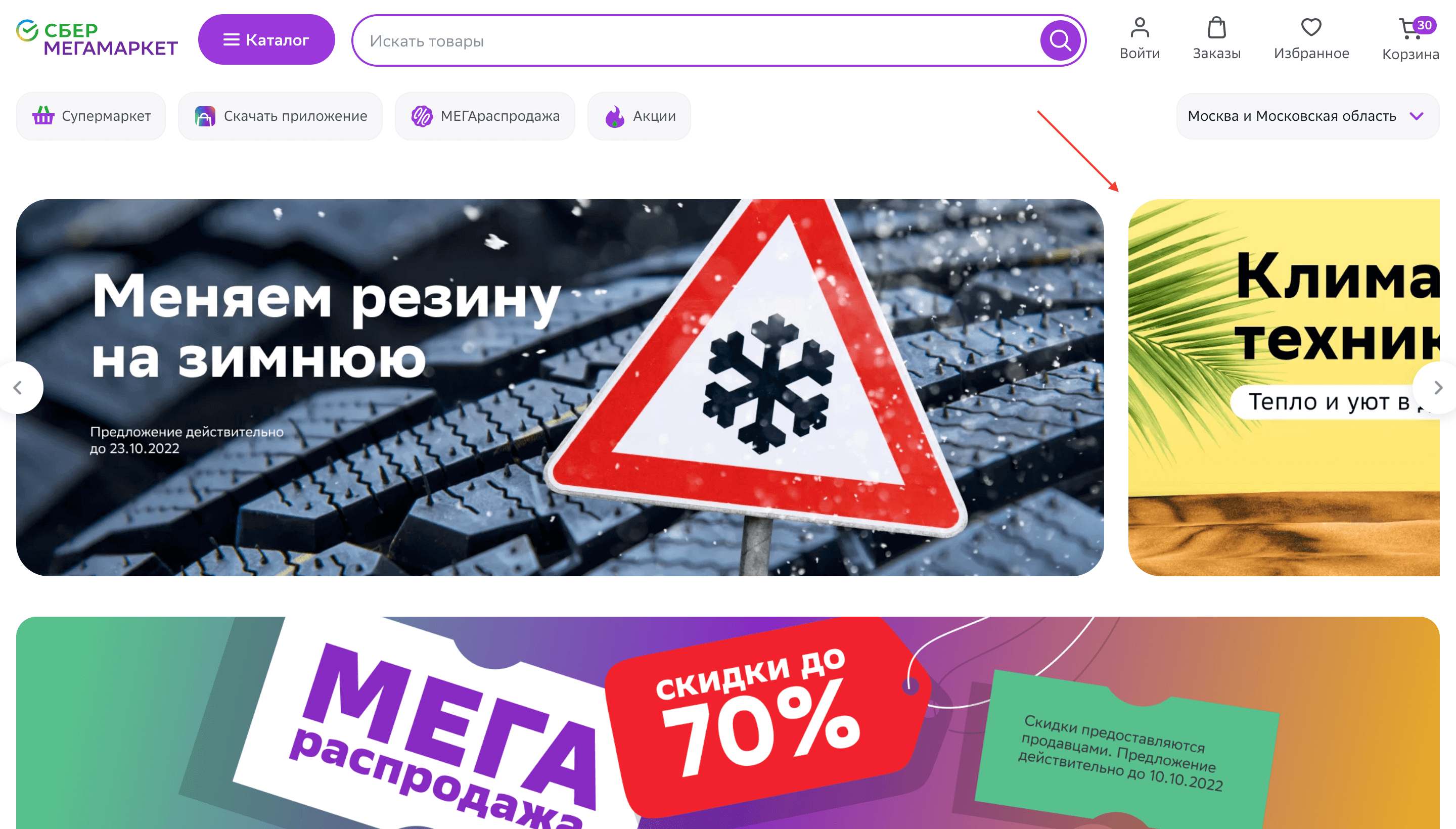
Видимость следующего баннера
Сделав следующий баннер в слайдере частично видимым, можно подсветить, что текущий баннер – не единственный, и побудить клиента к прокрутке.
Смотреть пример

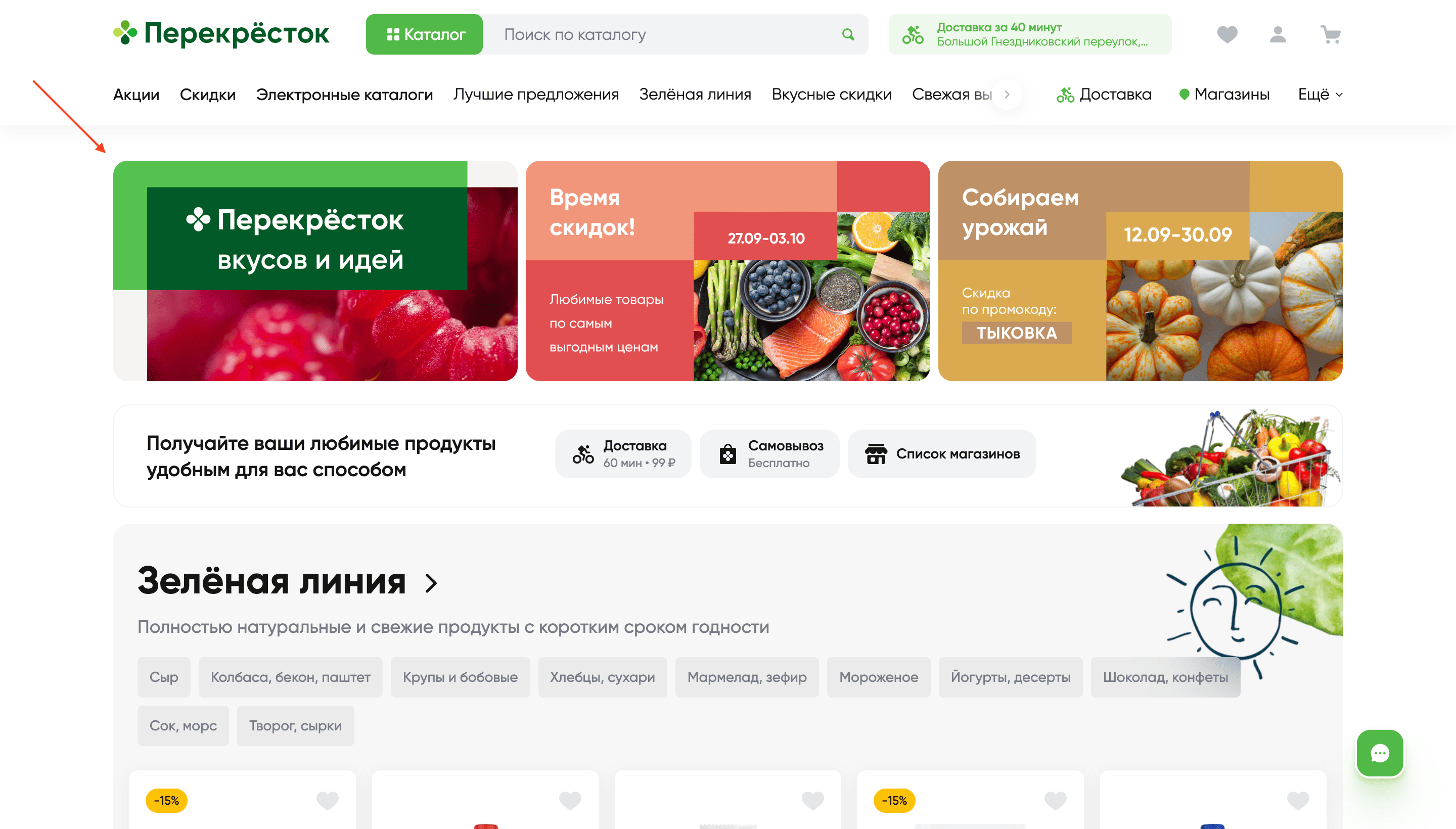
Несколько баннеров сразу
Вместо одного большого изображения можно разместить сразу несколько более мелких, но при этом читаемых. Так клиент сможет заметить большее количество акций.
Смотреть пример

Без чрезмерной прокрутки блоков
Если на экране сразу же прокручивается множество элементов, это может привести к потере фокуса и рассеиванию внимания клиента.
Смотреть пример
5. Кнопки переключения слайдов
Доступны
Дайте клиенту возможность быстро прокрутить слайдер и ознакомиться с предложениями без необходимости ждать их автоматической смены.
Смотреть пример

Расположение фиксировано
Если кнопки прокрутки будут «скакать» от слайда к слайду, клиенту будет сложнее переключаться между баннерами. Поэтому их расположение лучше фиксировать.
Смотреть пример
Расположены рядом?
Если кнопки размещены рядом друг с другом, можно переключаться вперед и назад без необходимости вести курсор через весь баннер. Что думаете этому поводу?
Смотреть пример

Хорошо заметны
Если кнопки прокрутки плохо заметны на фоне изображения, шансы на то, что клиент ими воспользуется, сильно снижаются.
Смотреть пример

Одна пара кнопок
Не располагайте рядом слайдеры с одинаковыми кнопками прокрутки, иначе есть риск, что клиент ошибочно начнет прокручивать не тот слайдер.
Смотреть пример

Появляются при наведении
Чтобы кнопки прокрутки не перекрывали контент баннеров по умолчанию, можно настроить их появление лишь при наведении курсора. Более лаконично, но при этом функционально.
Смотреть пример
Визуализация привычна
Выполните кнопки прокрутки слайдов в максимально привычном для большинства формате. Например, в виде стрелок «влево» и «вправо».
Смотреть пример
В хорошем качестве
Для стрелок в кнопках прокрутки используйте изображения в достаточном качестве, чтобы они заметно не размывались и не пикселили (лучше использовать изображения в векторе).
Смотреть пример
Минималистичны
Кнопки прокрутки – это важные, но все же вторичные по сравнению с баннером элементы в слайдере. Поэтому хорошо, если вы выполните их «не кричащими», в духе минимализма.
Смотреть пример
Реакция на наведение
Сделайте стрелки прокрутки интерактивными, чтобы они реагировали на наведение курсора и дополнительно давали клиенту понять, что они кликабельны.
Смотреть пример
Без авто-прокрутки при наведении
Часть клиентов листают слайдер и знакомятся с контентом, не отводя курсор от кнопки прокрутки. Автоматическая смена слайда без клика станет для них сюрпризом.
Смотреть пример
Реакция на нажатие
Добавив ненавязчивую, но заметную реакцию кнопок на нажатие, вы повысите их интерактивность и сделаете интерфейс в целом более отзывчивым.
Смотреть пример
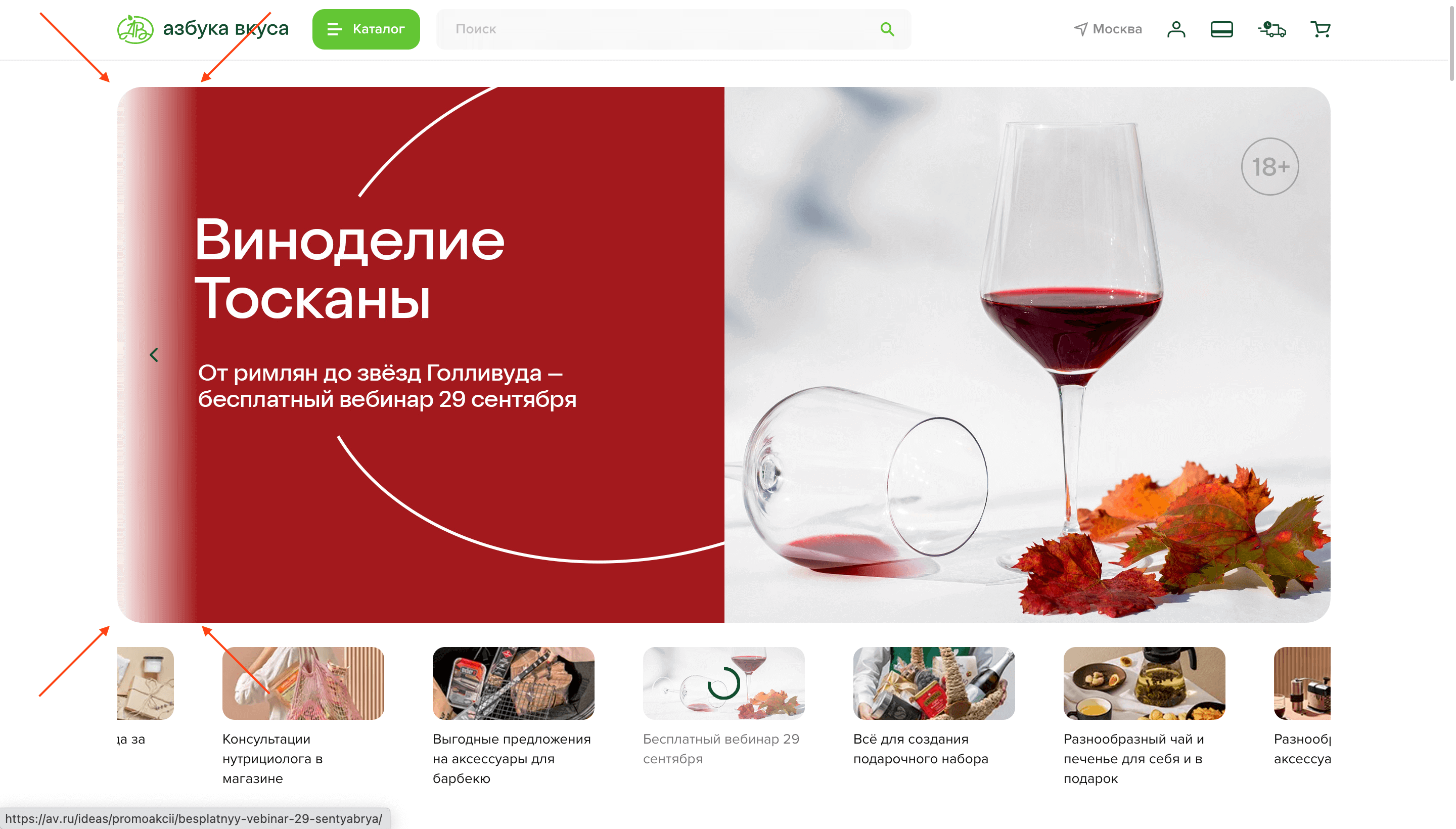
Расширение области клика
Область клика кнопок можно расширить, включив в нее боковые части слайдера. Так клиент с меньшей вероятностью «промажет» в попытке переключить его.
Смотреть пример

Область клика понятна
Если вы расширяете область клика, убедитесь, что она как-то выделяется, и клиенту понятно, где он перейдет на целевую страницу, а где – прокрутит слайдер.
Смотреть пример
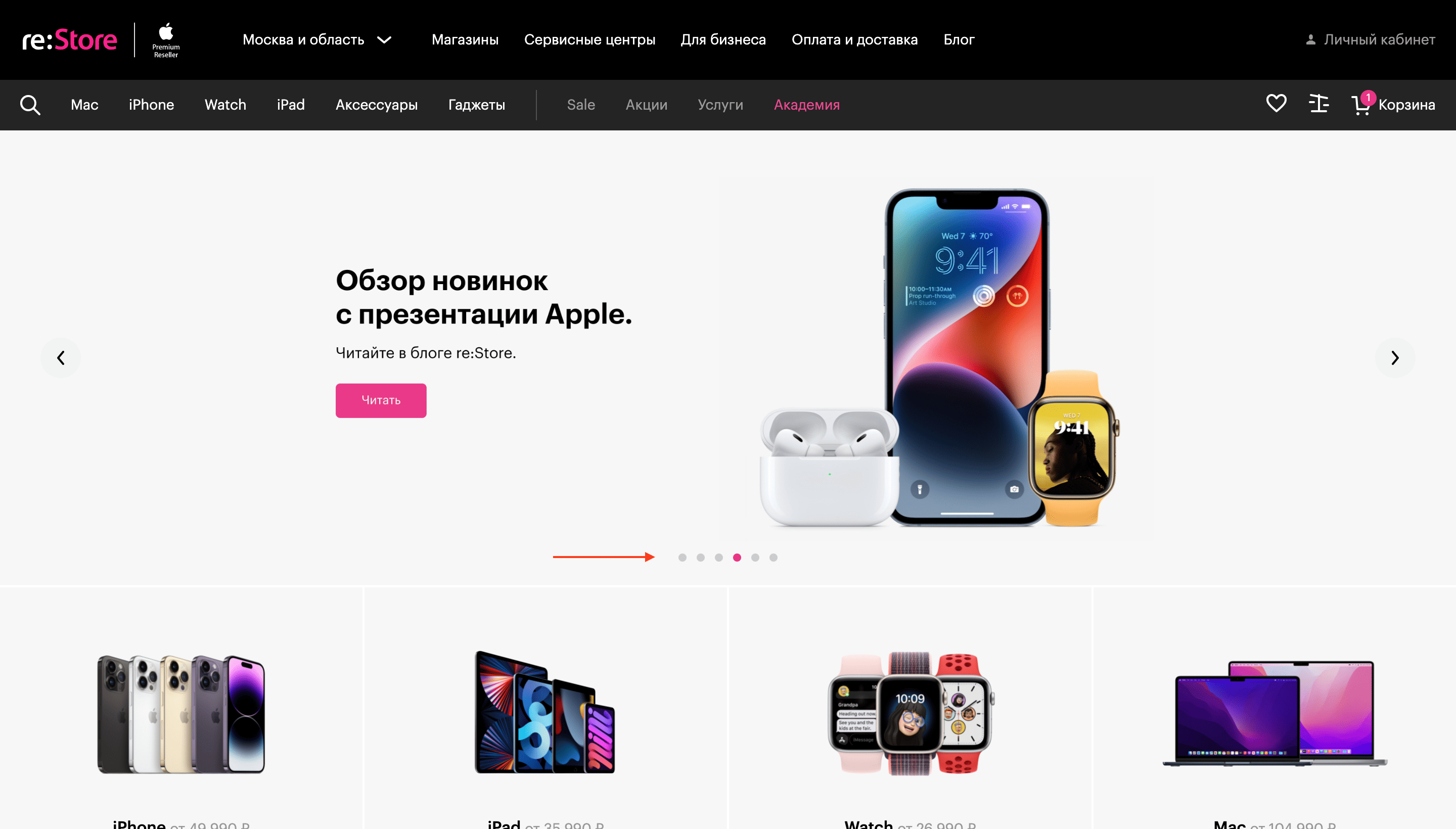
6. Page control
Добавлен в слайдер
Размещение page control в слайдере позволяет клиенту сразу же понять, что текущий баннер – не единственный, и упрощает навигацию между баннерами.
Смотреть пример

Расположен привычно
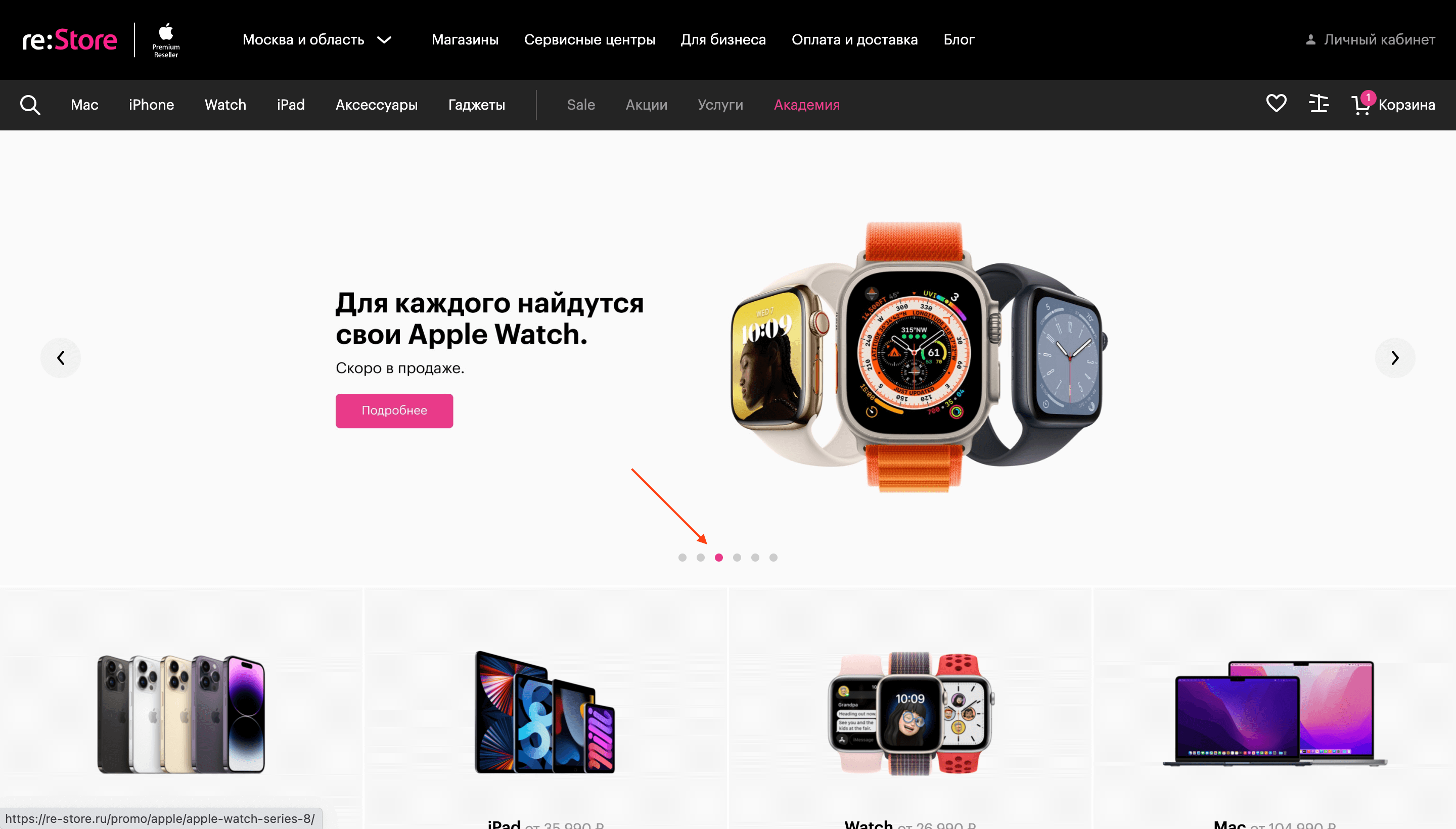
Разместите page control там, где он расположен в слайдерах на большинстве сайтов и где его ожидает увидеть большинство клиентов – в центральной нижней части.
Смотреть пример

Выглядит привычно
Клиент не должен гадать, что за элемент у него перед глазами и какова его функция. Если page control выполнен слишком нестандартно, есть риск, что клиент им не воспользуется.
Смотреть пример

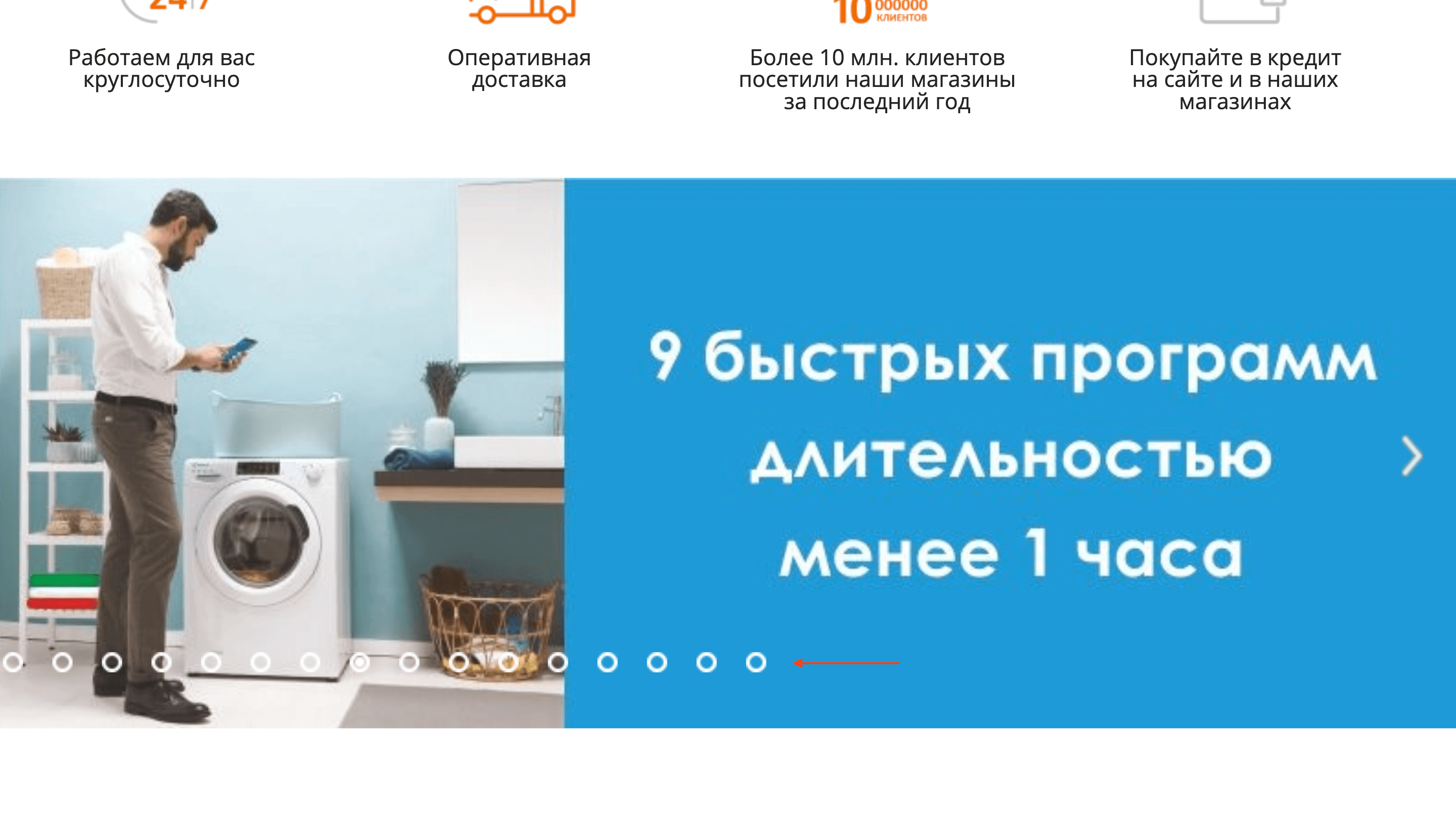
Видны все точки
Делая видимыми лишь часть точек, можно задать неправильные ожидания клиента относительно объема контента в слайдере.
Смотреть пример
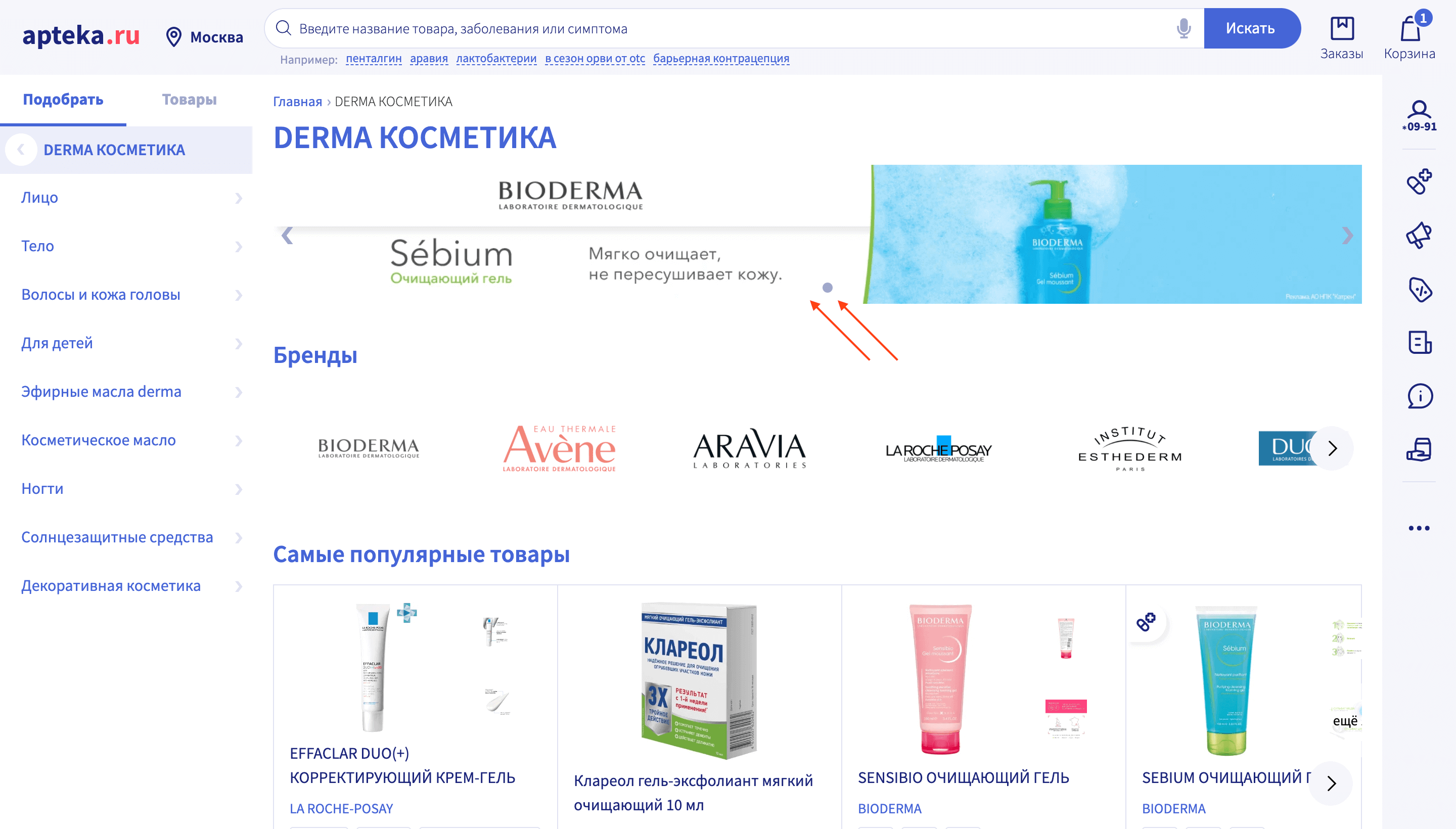
Точки хорошо заметны
Убедитесь, что точки в page control заметны на любом фоне. В противном случае, если точки сливаются с фоном, их функциональность стремится к нулю.
Смотреть пример

Точки вне баннера
В качестве альтернативы можно вынести точки page control за рамки баннера, чтобы снизить риски того, что они будут плохо читаться на различных фонах.
Смотреть пример

Точки не пикселят
Уж что-что, а сделать пикселящими точки в рамках page control – это надо потрудиться. В идеале, как всегда, лучше выполнять такие элементы в векторе.
Смотреть пример

Текущая точка выделяется
Хорошо выделите точку текущего слайда на фоне остальных, чтобы различие было легко заметить. Это упростит навигацию в рамках page control.
Смотреть пример

Реакция точек на наведение
Сделайте точки в page control интерактивными, чтобы они реагировали на наведение курсора и давали понять, что на них можно нажать.
Смотреть пример
Курсор при наведении
При наведении курсора на элементы page control делайте его кликабельным. Это позволит дополнительно подсветить факт того, что на них можно нажать.
Смотреть пример
Элемент функционален
Вместо того, чтобы использовать page control лишь как индикатор прокрутки, сделайте его функциональным и позвольте клиенту с его помощью переключаться между слайдами.
Смотреть пример
На точки легко нажать
Сделайте так, чтобы на точки было легко нажать: даже если сами точки маленькие, можно сделать область вокруг них также кликабельной, чтобы упростить переключение.
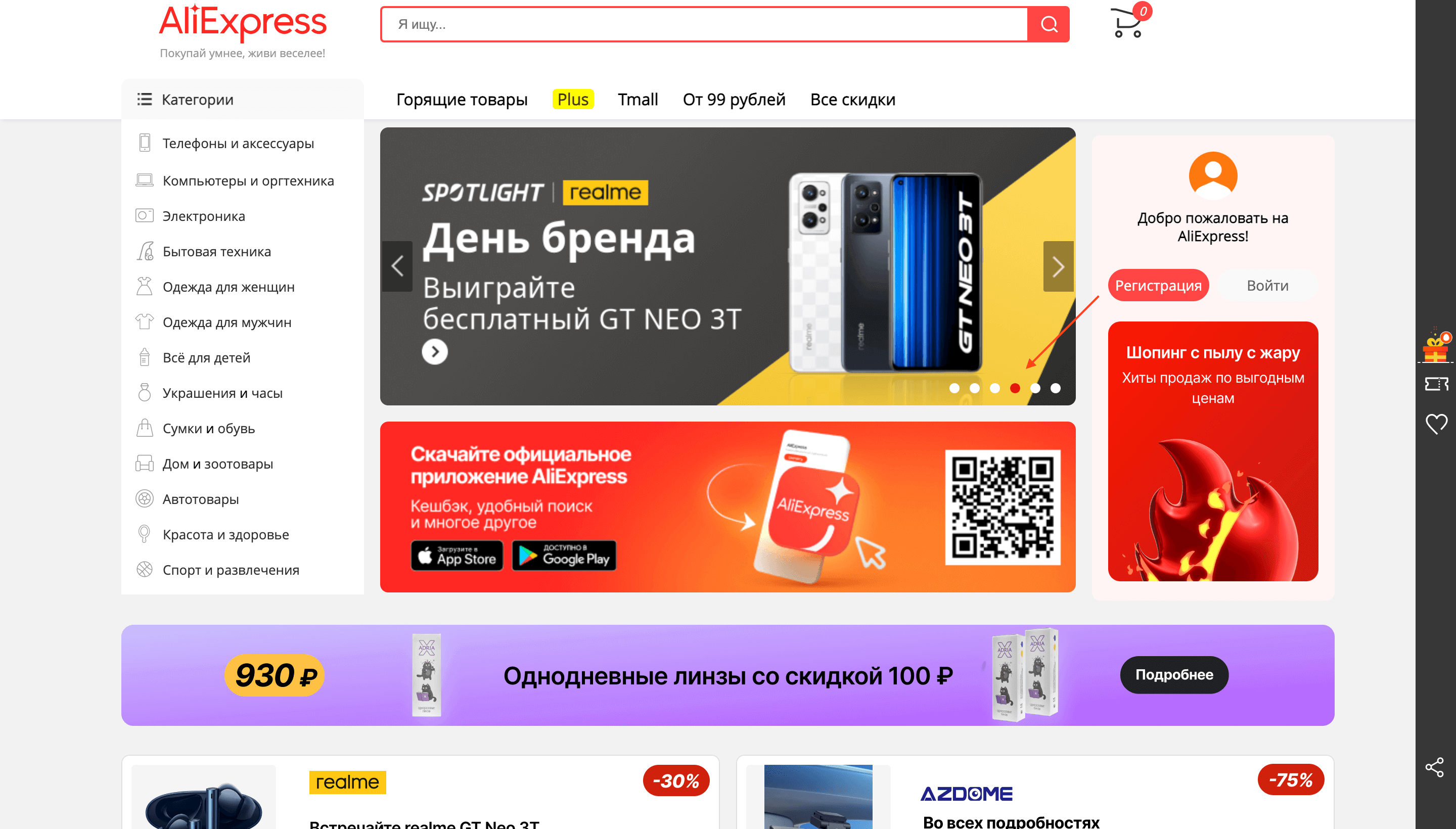
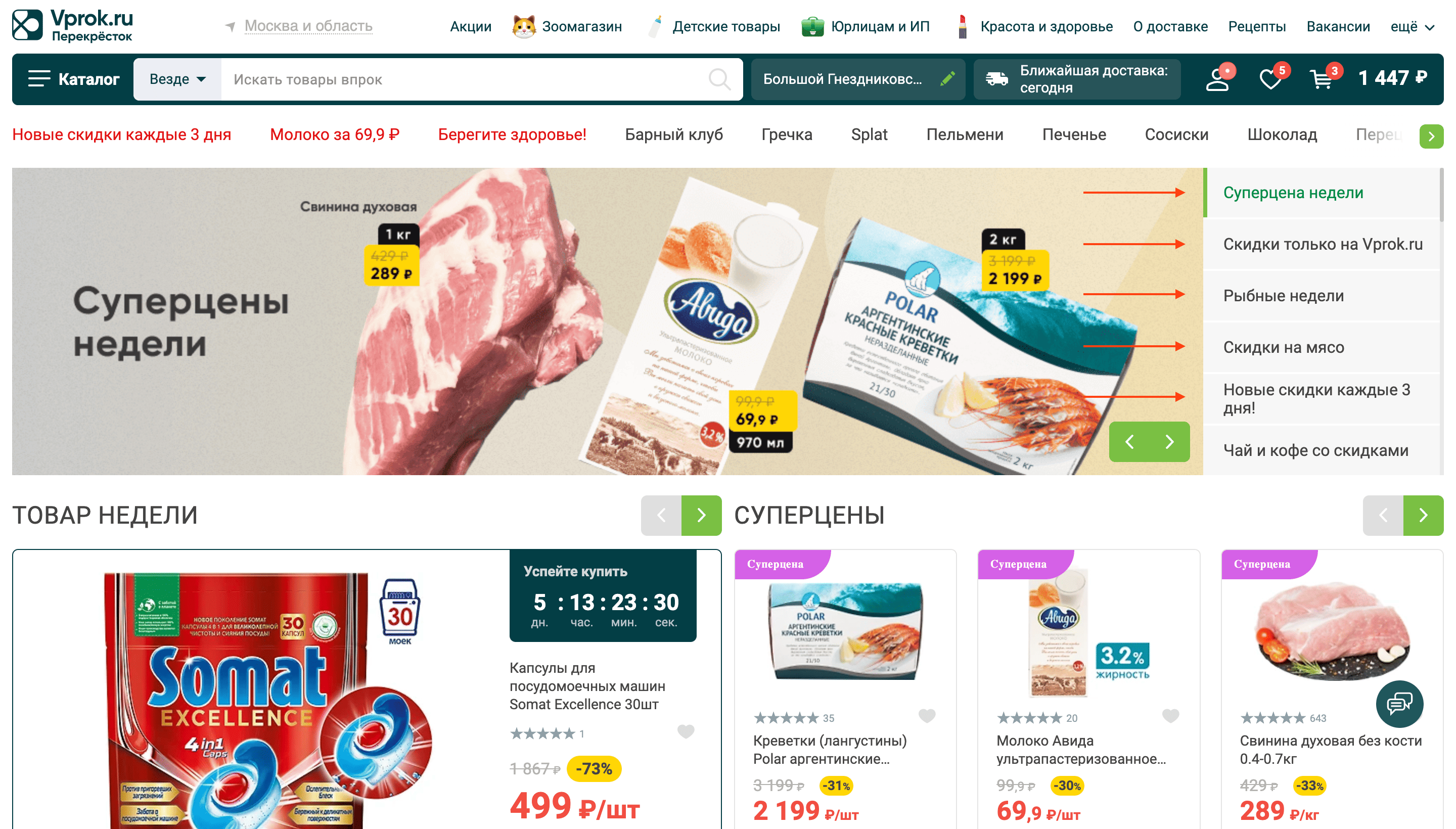
Текстовое оглавление
В некоторых случаях вместо page control используется текстовое оглавление. С помощью него клиент сразу же видит названия акций. Как вам? Напишите в комментариях.
Смотреть пример

Формат миниатюр
Встречаются и более креативные альтернативы: миниатюры, которые позволяют ознакомиться с предложениями не только в текстовой, но и в визуальной форме.
Смотреть пример

7. Переход на целевые страницы
Слайды – не единственный путь
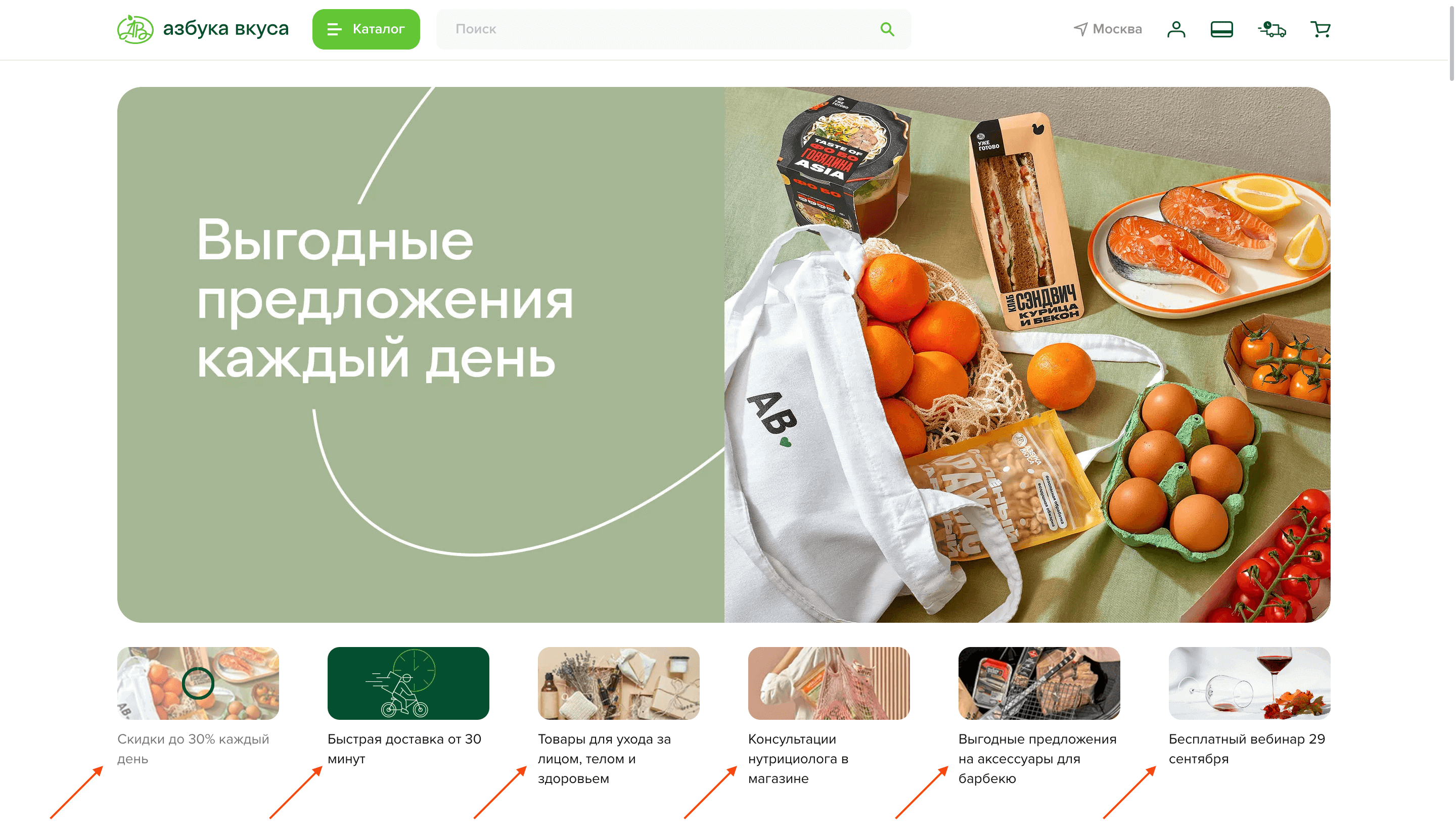
Размещайте ссылки на свои спец.предложения не только в слайдере. Иначе есть риск, что клиент с ними не столкнется, если не прокрутит его.
Смотреть пример
Баннеры кликабельны
Убедитесь, что баннеры в слайдере кликабельны и ведут на листинги, страницы с деталями акций или выполняют какую-либо функцию (например, копирование промо-кода).
Смотреть пример
Кликабельна вся область баннера
Несмотря на наличие интерактивных элементов, баннер остается баннером. Поэтому лучше, если вся его область будет кликабельной. Это повысит вероятность перехода.
Смотреть пример
Целевые страницы понятны
При ознакомлении с баннером у клиента не должно возникать вопросов о том, на какую страницу он перейдет при клике. Все должно быть максимально понятно.
Смотреть пример

Соответствие страницы баннеру
Корректно управляйте ожиданиями клиента при переходе: целевая страница должна соответствовать заявленному в баннере контенту.
Смотреть пример
Страницы не пустые
Чем больше в компании различных акций, тем легче не уследить и сослаться с главной на страницу, на которой попросту нет контента. За примером далеко ходить не надо:
Смотреть пример
To be continued...
Итак, в этой статье мы разобрали взаимодействие со слайдером на главной странице. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.


aimh
Хорошая коллекция)
hardclient Автор
Рад слышать! Сейчас пока удалось перенести 18 статей. На основном сайте – 24. Плюс до этого больше фокусировался на версиях для ПК – сейчас буду постепенно смещать контент в сторону приложений.