Свое приложение есть уже у большинства крупных интернет-магазинов. На их сайтах мы можем встретить блоки с призывом к установке. Но меня поразило: насколько много компаний относятся к этому вопросу спустя рукава. Для многих это точка роста. В статье – ответы на вопрос о том, как этого роста достичь.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей в Telegram, делитесь этим материалом с коллегами.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr. Статья без спойлеров, с примерами, открытыми по умолчанию, доступна по этой ссылке.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Размещение блока
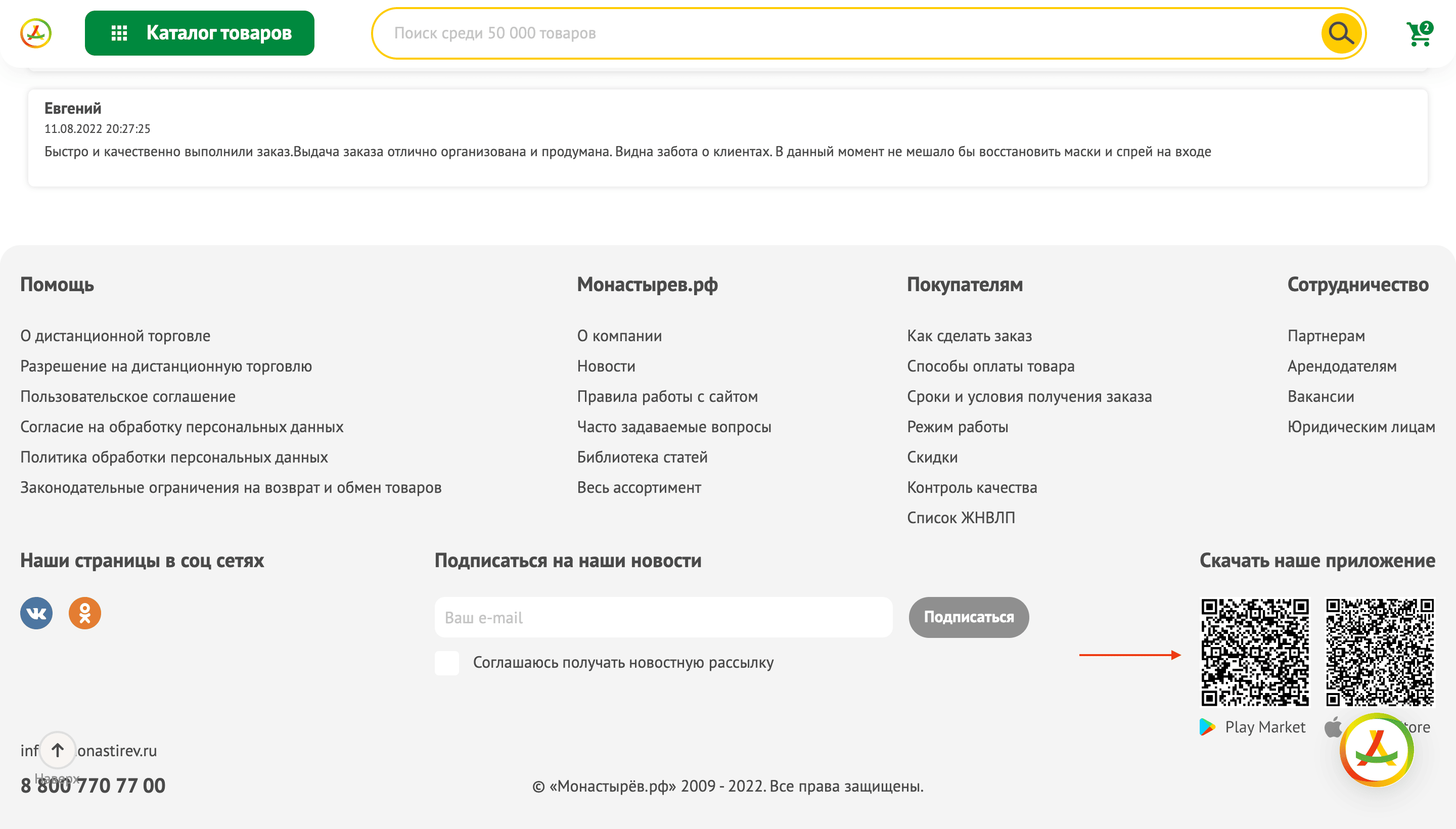
В футере
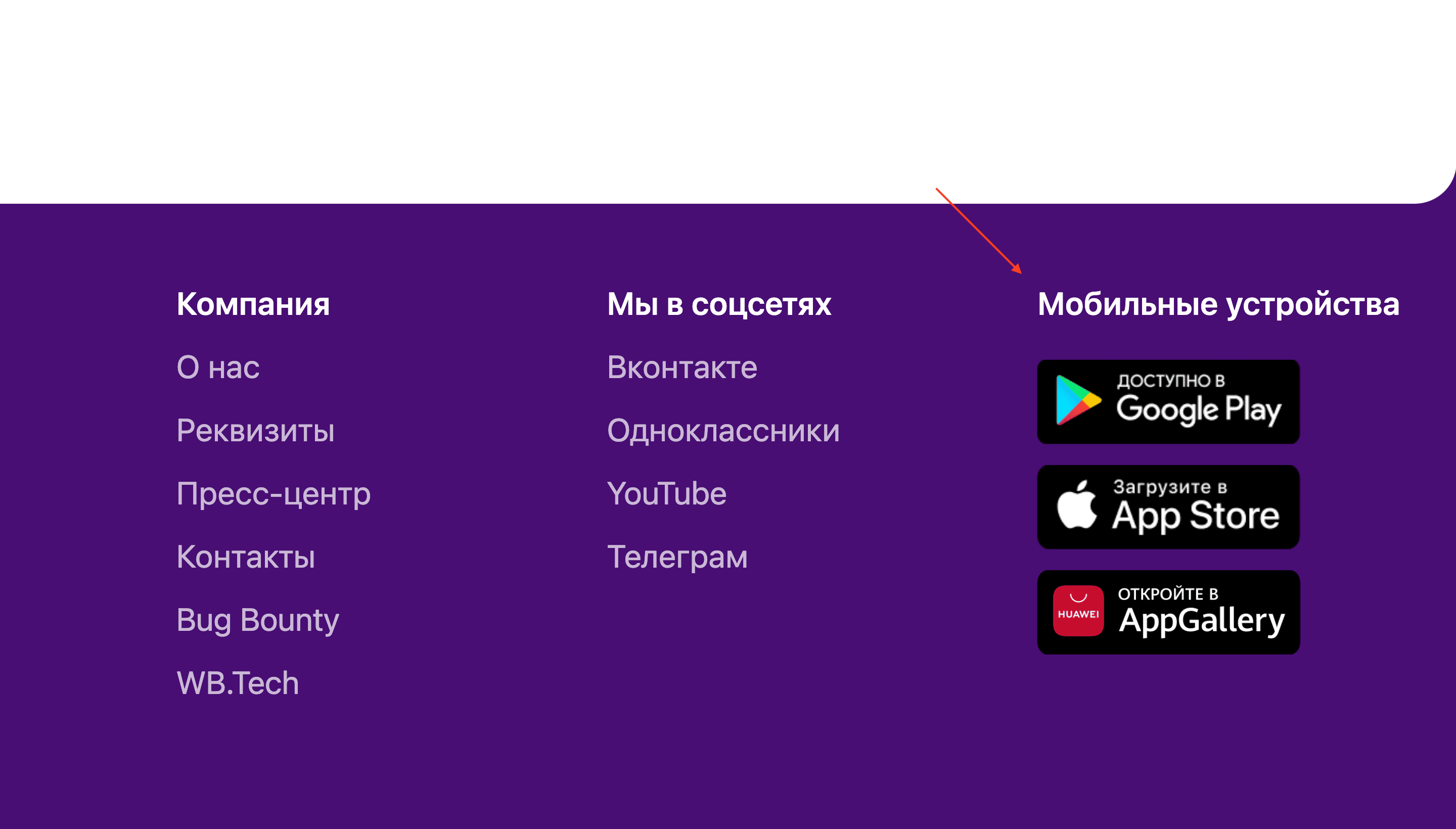
Если у компании есть свое приложение, по умолчанию блок со ссылками на него можно встретить в футере.
Смотреть пример

Блок на главной странице
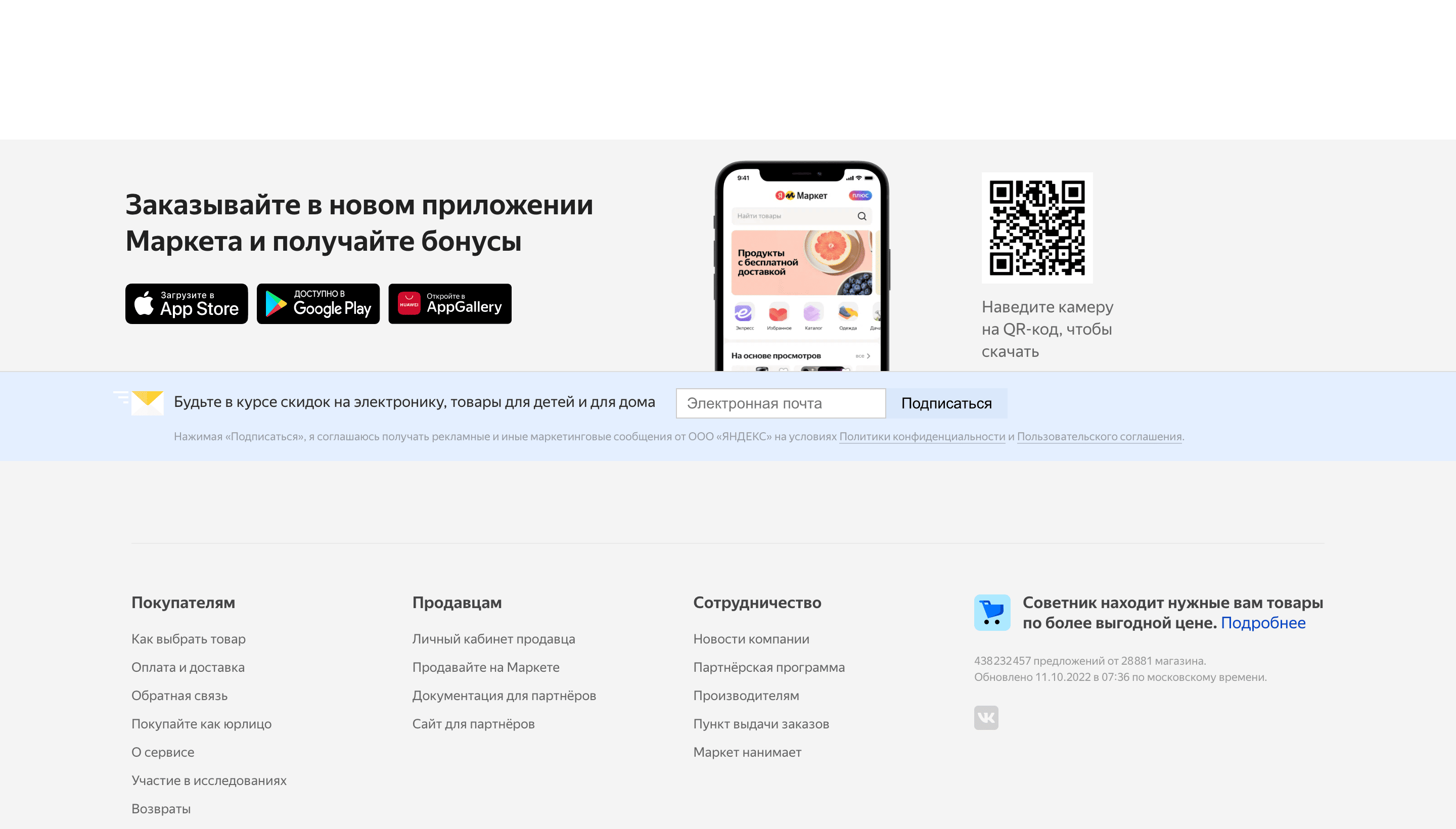
Если ваша цель – повысить осведомленность о мобильном приложении, информацию о нем можно разместить в качестве полноценного блока в рамках главной страницы.
Смотреть пример
Отдельный лендинг
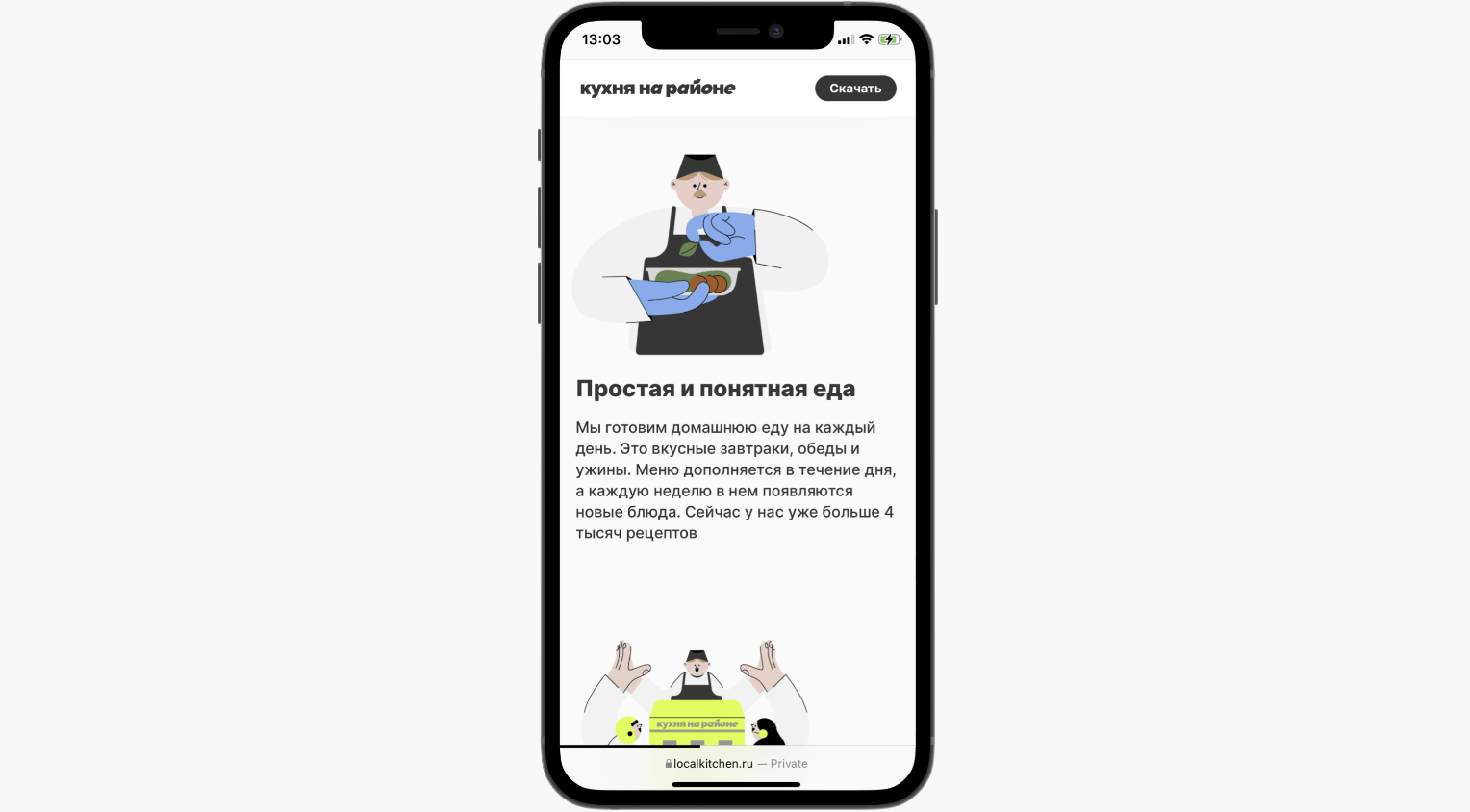
Некоторые интернет-магазины рассказывают о приложении более детально с помощью отдельного лендинга.
Смотреть пример
В шапке сайта
В некоторых случаях, чтобы повысить вероятность, что клиент заметит наличие у магазина своего приложения, ссылка на его лендинг специально выносится в шапку сайта.
Смотреть пример
Фиксированный блок
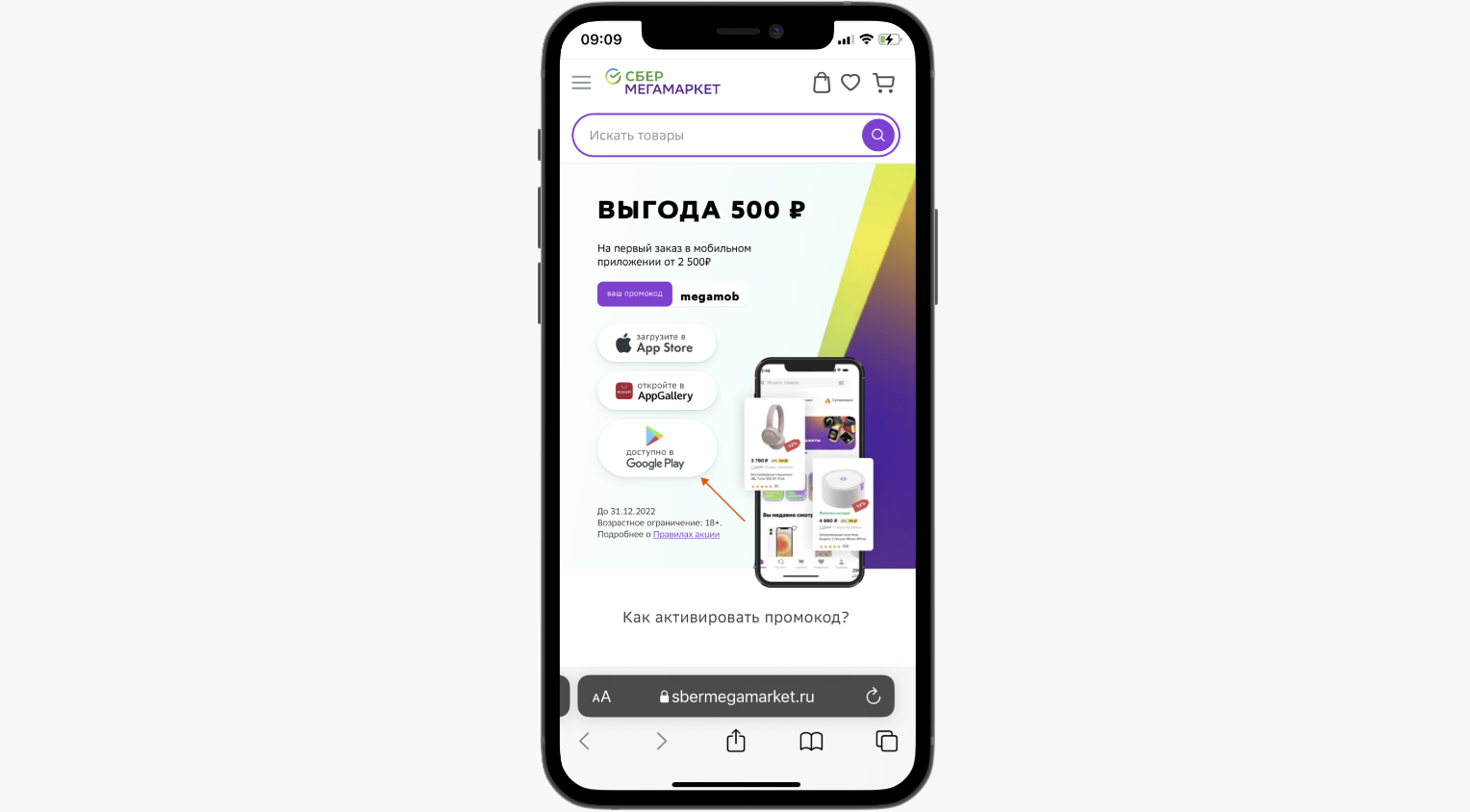
В мобильной версии для рекламы приложения часто используется фиксированный блок, позволяющий в любой момент его скачать.
Смотреть пример

Внизу экрана на мобильных?
Если в мобильной версии баннер расположить снизу, до него легче будет дотянуться. Но при этом он может стать чересчур навязчивым, закрывая собой меню в таббаре.
Смотреть пример

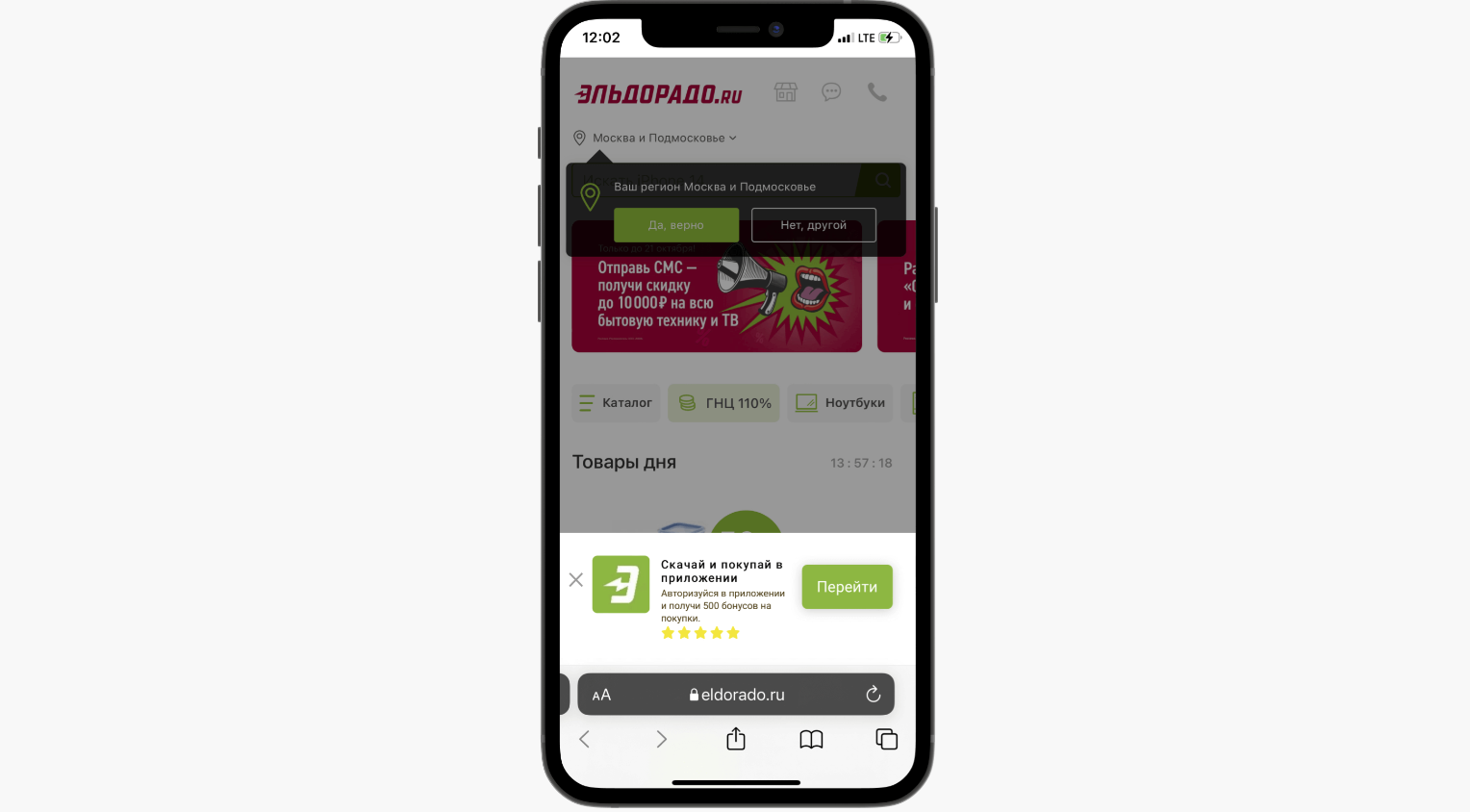
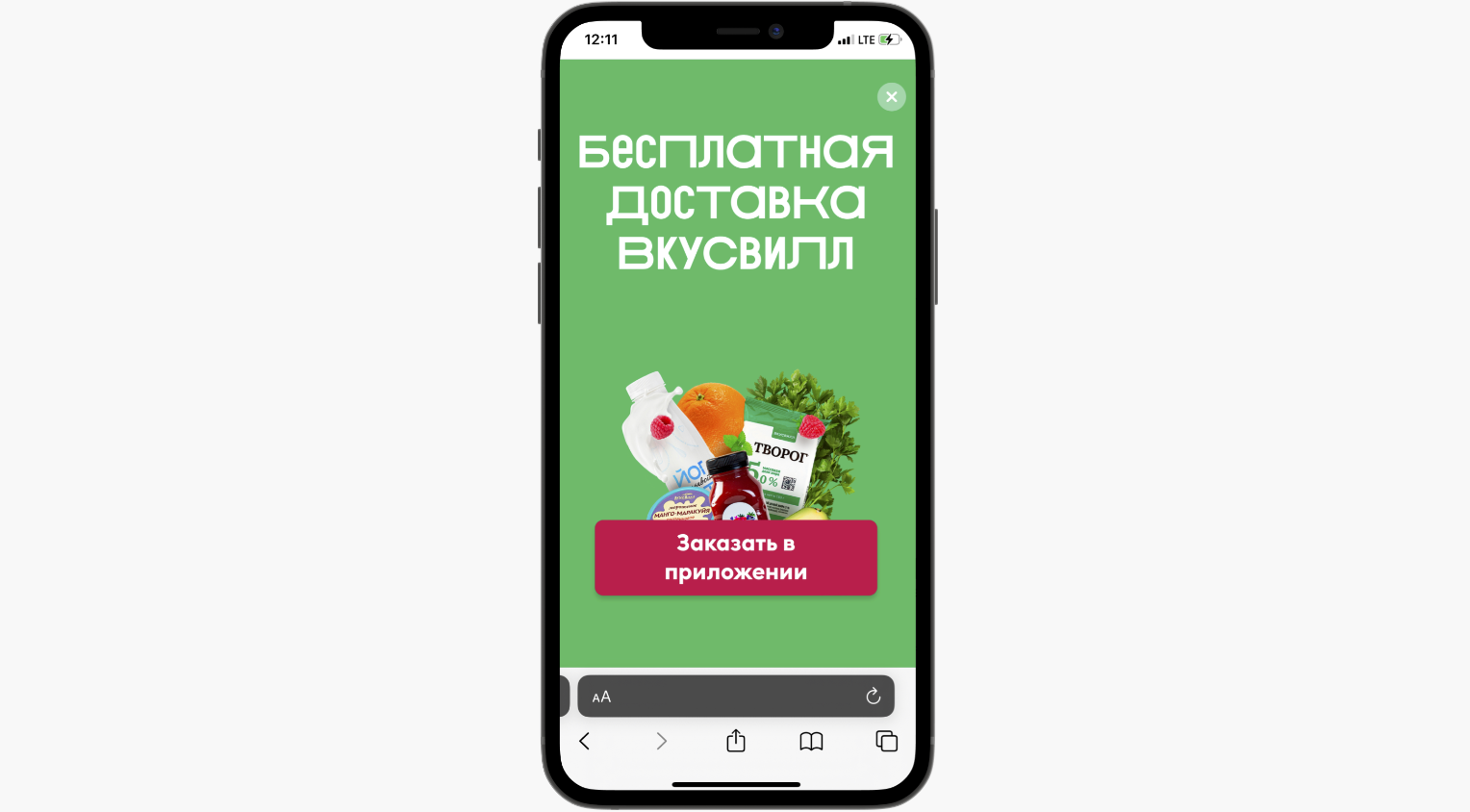
Блокировка экрана?
Еще одна спорная практика – полностью блокировать взаимодействие с сайтом до того, как клиент в явной форме не подтвердит, что не хочет скачивать приложение.
Смотреть пример

Страница подтверждения
Рассказать о приложении можно и на странице подтверждения заказа. Повысить шансы на установку можно, рассказав о более удобном трекинге статуса доставки.
Интерфейс проверки статуса
Во многих магазинах есть отдельный workflow проверки статуса заказа. Как и на странице подтверждения, здесь можно предложить ваш app, как более удобный метод проверки.
Email-рассылки
Информацию о приложении можно включать в ваши email-рассылки: как в виде ссылок в футере, так и в качестве полноценного контентного блока.
Offline-носители
Помимо цифровых каналов, вы также можете знакомить клиента с приложением на упаковке товара, пакетах, в магазинах, на поверхностях машин доставки и т.д.
Не виден, если приложение «сырое»
Не начинайте маркетинг приложения слишком рано. Если оно еще не доработано, у него низкий рейтинг, первое впечатление легко можно испортить.
Смотреть пример
2. Призыв к действию
Добавлен
Добавьте к блоку с информацией о приложении заголовок, чтобы клиенту было более понятно, чему именно он посвящен.
Смотреть пример
Понятен
Из заголовка должно быть понятно, о чем этот блок. Если вы хотите, чтобы клиент скачал приложение, скажите об этом в явной форме.
Смотреть пример

Отталкивается от глагола
Вместо просто констатации факта, что у вас есть приложение, предложите клиенту скачать его, используя глагольную форму.
Смотреть пример

Highlight ценности
Помимо просто призыва скачать приложение, подсветите, какую ценность клиент получит, совершив целевое действие. Это может повысить шансы на установку.
Смотреть пример
Активация первого использования
Клиента можно в явной форме побудить к тому, чтобы воспользоваться приложением, предложив скидку или бонус за первый заказ, совершенный через него.
Смотреть пример
Highlight бесплатности
Ненавязчиво упомянув о том, что приложение бесплатно для скачивания, можно отработать возражения части клиентов, при этом никак не навредив всем остальным.
Смотреть пример
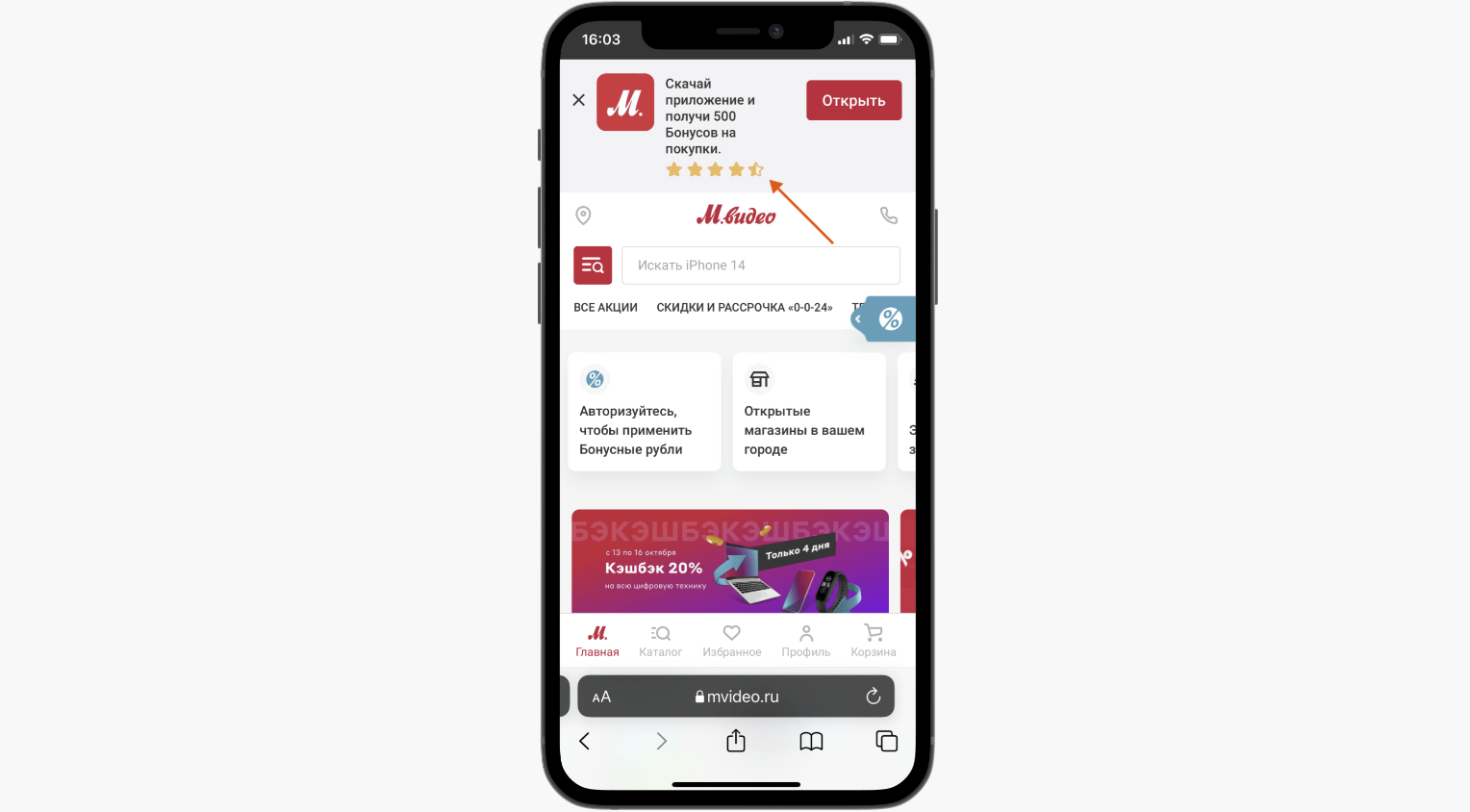
Highlight рейтинга
Если у вашего приложения высокий рейтинг, это можно дополнительно подсветить в рамках призыва к его скачиванию.
Смотреть пример

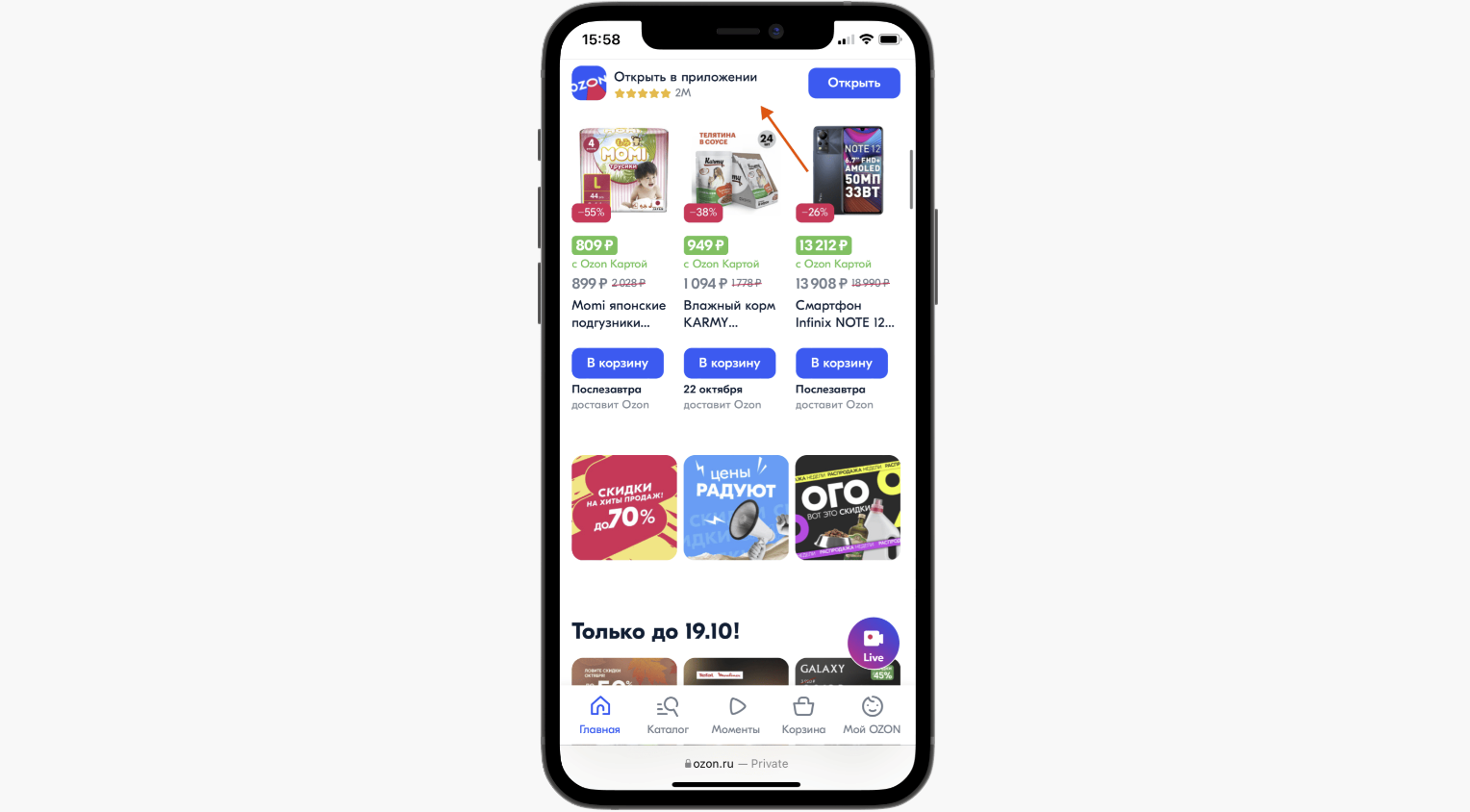
Highlight количества оценок
Если у приложения помимо высокого рейтинга еще и большое количество оценок, это также может сыграть роль социального доказательства и побудить клиента к установке.
Смотреть пример

Без дублирования
Призывая к скачиванию приложения в мобильной версии, убедитесь, что между блоками с призывом к действию не будет «конкуренции» и они не будут дублироваться.
Смотреть пример

Пояснение преимуществ
Если вы говорите, что в приложении удобнее заказывать, не будьте голословными: поясните, почему приложение удобнее, за счет каких функций или особенностей.
Смотреть пример

3. Highlight приложения
Highlight интерфейса
Подсветив визуально привлекательный интерфейс приложения, вы можете повысить шансы на то, что клиент заинтересуется и скачает его.
Смотреть пример
Highlight страницы в магазине
Также можно подсветить следующий шаг при переходе по ссылкам – страницу приложения в сторе. Это будет полезно, если у него высокий рейтинг, и он виден.
Смотреть пример
Highlight иконки
Также в блоке можно разместить актуальную иконку приложения, с которой клиент встретится буквально на следующем шаге, перейдя в магазин по ссылке.
Смотреть пример
Анимация интерфейса
Вместо статичного изображения можно реализовать анимацию, показывающую интерфейс приложения в действии и подсвечивающую сразу несколько экранов.
Смотреть пример
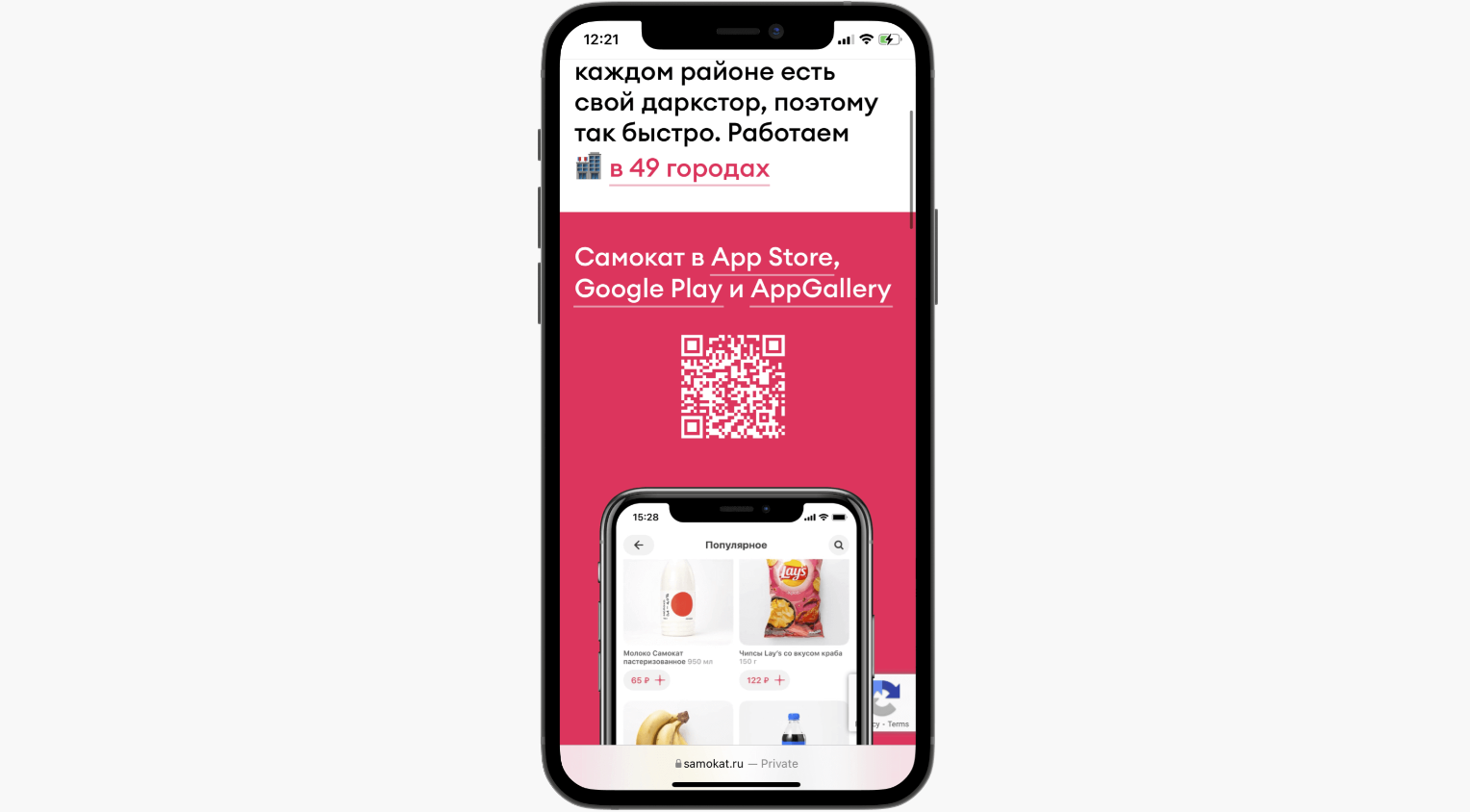
В рамках устройства
Вместо того, чтобы показывать просто скриншот приложения, можно разместить его в рамках устройства. Это позволит добавить больше контекста.
Смотреть пример
Репрезентативно
Убедитесь, что на скриншоте вы подсвечиваете наиболее репрезентативный экран, который используется в рамках ключевого процесса работы с приложением.
Смотреть пример
В хорошем качестве
Если изображение вашего приложения загружено в плохом качестве, размыто и пикселит, как думаете, какое влияние это окажет на шансы его скачивания?
Смотреть пример
Достаточного размера
Разместите изображение интерфейса в достаточном размере, чтобы его легко было разглядеть. Особенно это касается просмотра с мобильных устройств.
Смотреть пример

Изображение актуально
Будь то страница в сторе или интерфейс приложения, своевременно обновляйте его в случае каких-либо изменений. Это позволит лучше управлять ожиданиями клиента.
Устройство релевантно
Если вы показываете изображения в рамках устройства, как и в случае со сторами, отображайте устройство в картинке на основе операционной системы клиента.
Устройство актуально
Мир не стоит на месте и новые модели устройств выходят каждый год. Поэтому хорошей практикой будет своевременно обновлять дизайн рамки до флагманской модели.
Смотреть пример
4. Лендинг приложения
Реализован
Чтобы лучше донести ценность, которую клиент получит от использования приложения и повысить шансы на установку, на сайте можно реализовать отдельный лендинг.
Смотреть пример
Содержит визуальные компоненты
Снабдите текстовые описания скриншотами и иллюстрациями. Иначе есть риск потерять внимание клиента. Особенно это важно в случае, если клиент – визуал.
Смотреть пример
Рассказывает о функционале
Подсветите в рамках лендинга ключевые функции вашего приложения, которые сделают жизнь клиента удобнее.
Смотреть пример
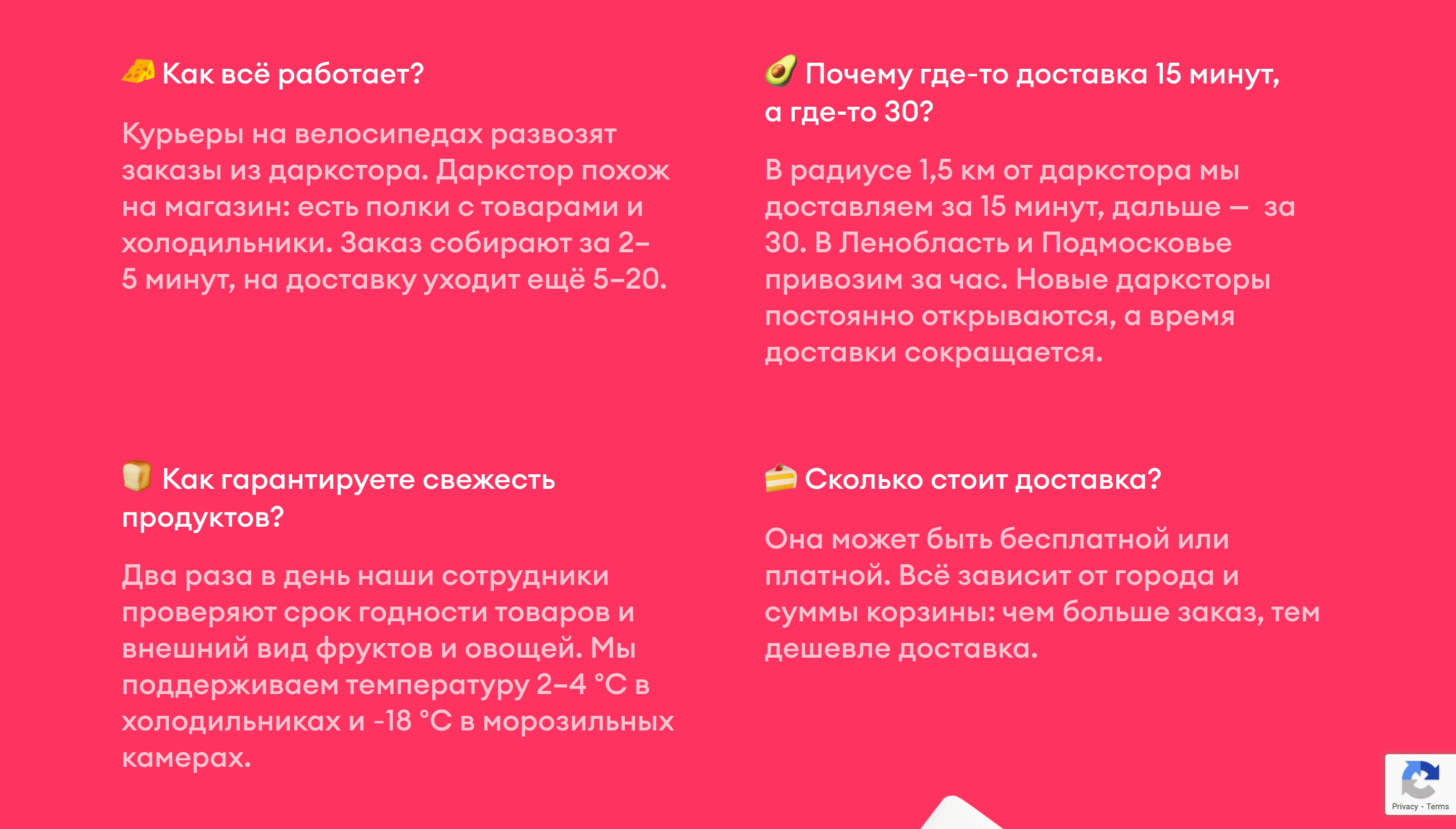
Отвечает на вопросы клиента
Соберите ключевые вопросы, которые задают / могут задать клиенты и ответьте на них в рамках лендинга, чтобы повысить шансы на скачивание приложения.
Смотреть пример

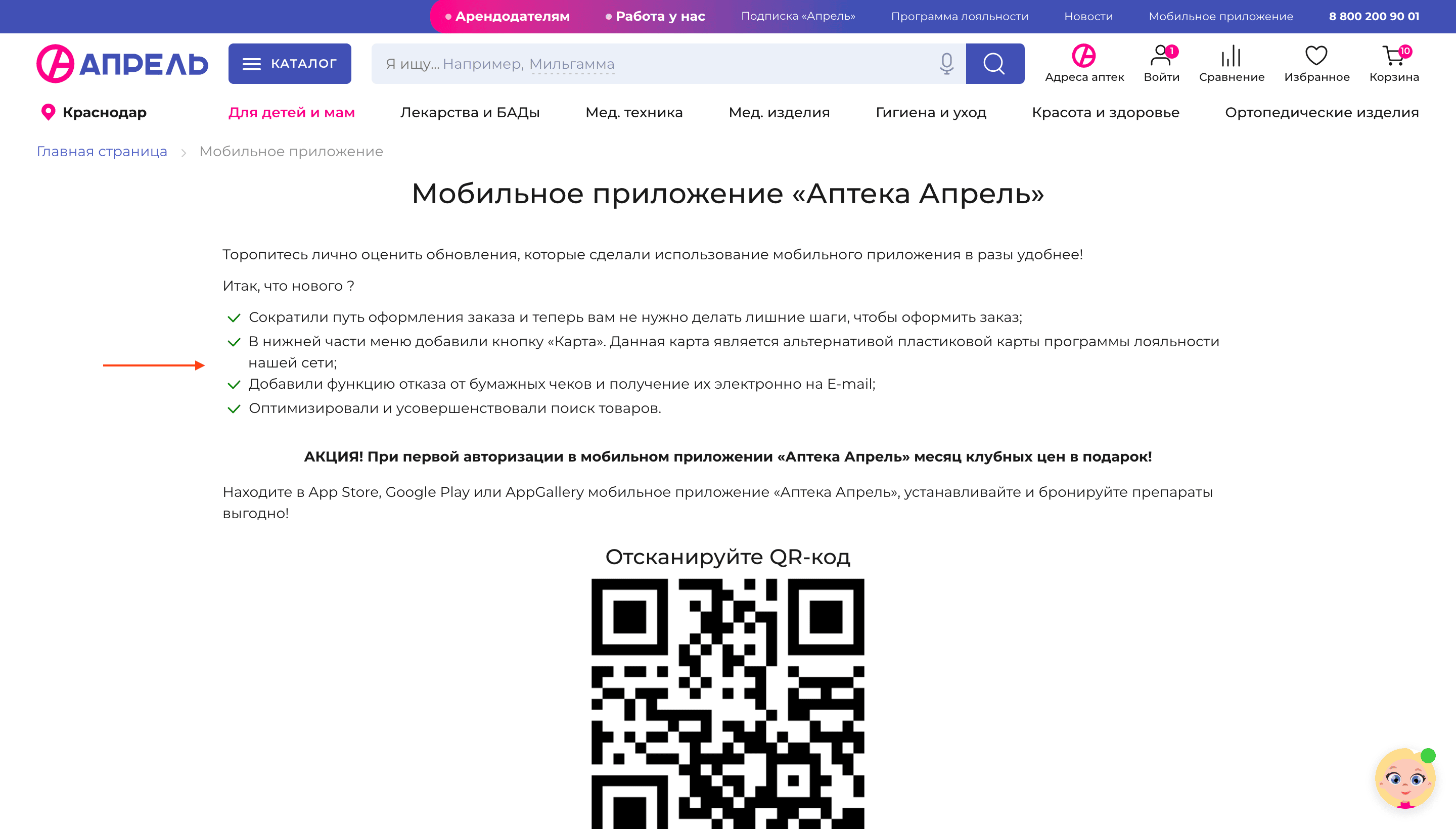
Содержит свежие обновления
Если обновления в функционале приложения заметно улучшают клиентский опыт, об этом также можно упомянуть. Но, в отличии от примера, более кратко и визуально.
Смотреть пример

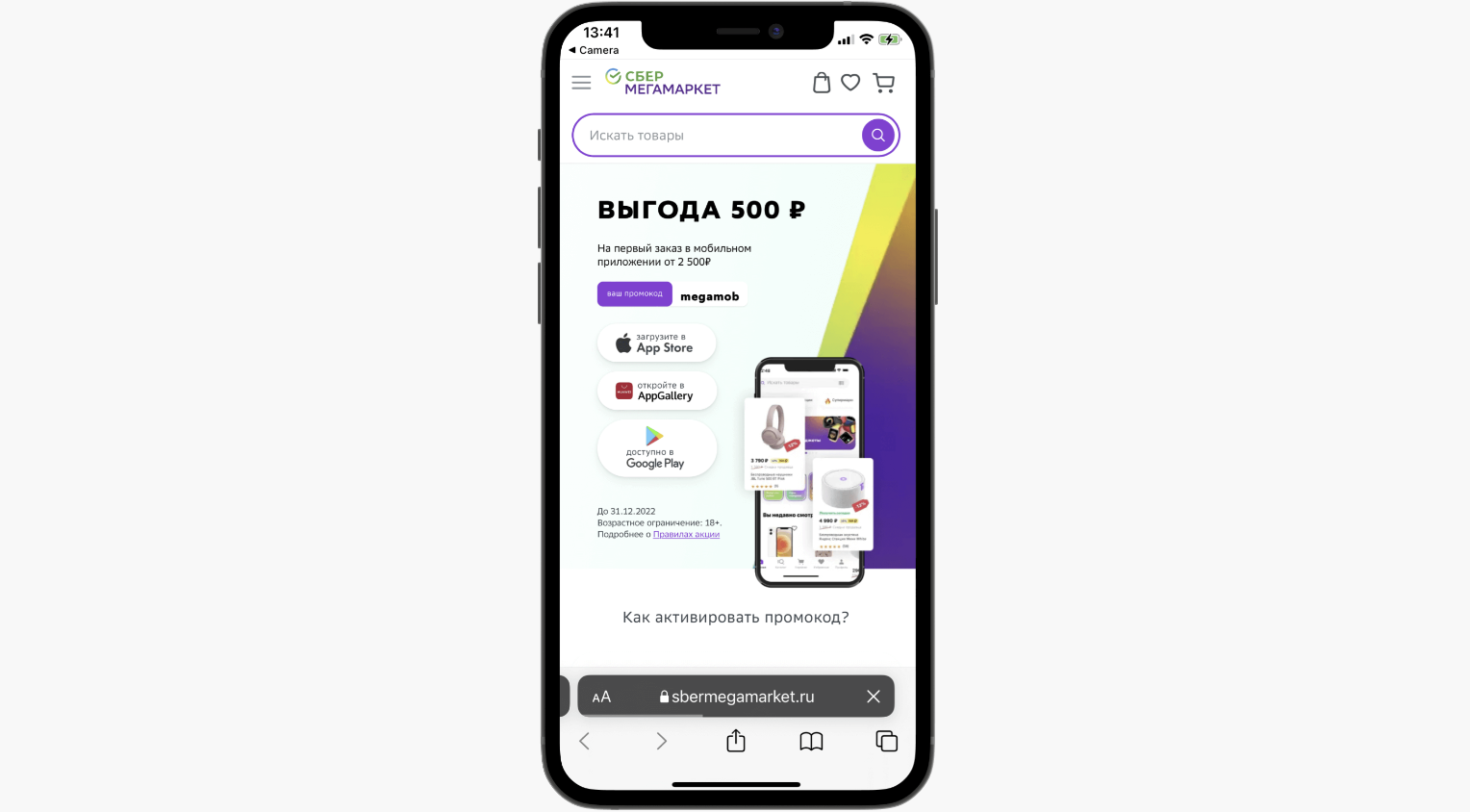
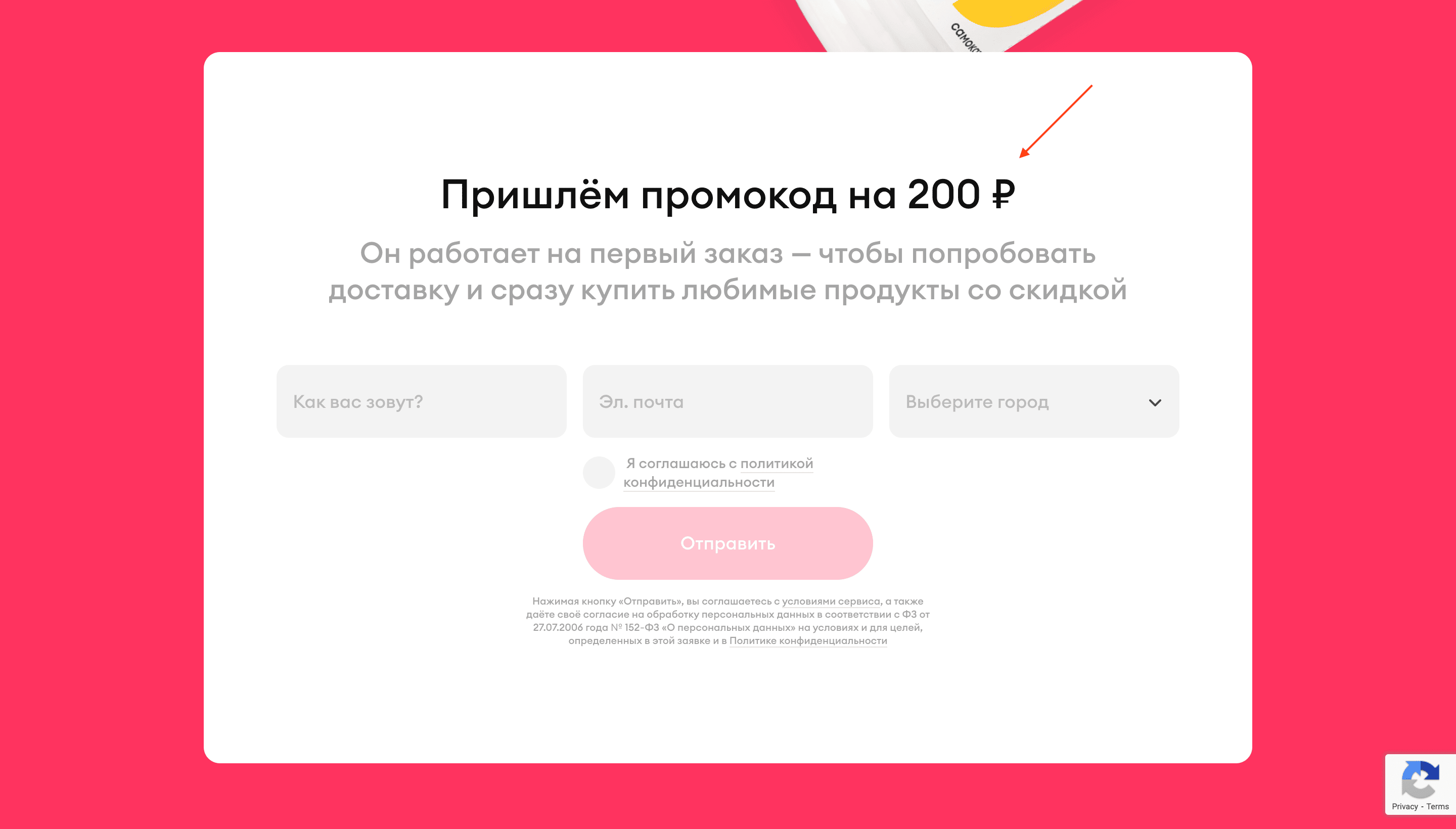
Содержит доп.мотиваторы
Эффективность лендинговой страницы можно повысить, внедрив в нее дополнительные мотиваторы к установке: например, рассказав о промокоде на первый заказ.
Смотреть пример

Заканчивается блоком СТА
Закончите лендинг о приложении явным призывом к его скачиванию с ярко выраженным QR-кодом (версия для ПК) или кнопкой (мобильная версия).
Смотреть пример
5. Кнопки сторов
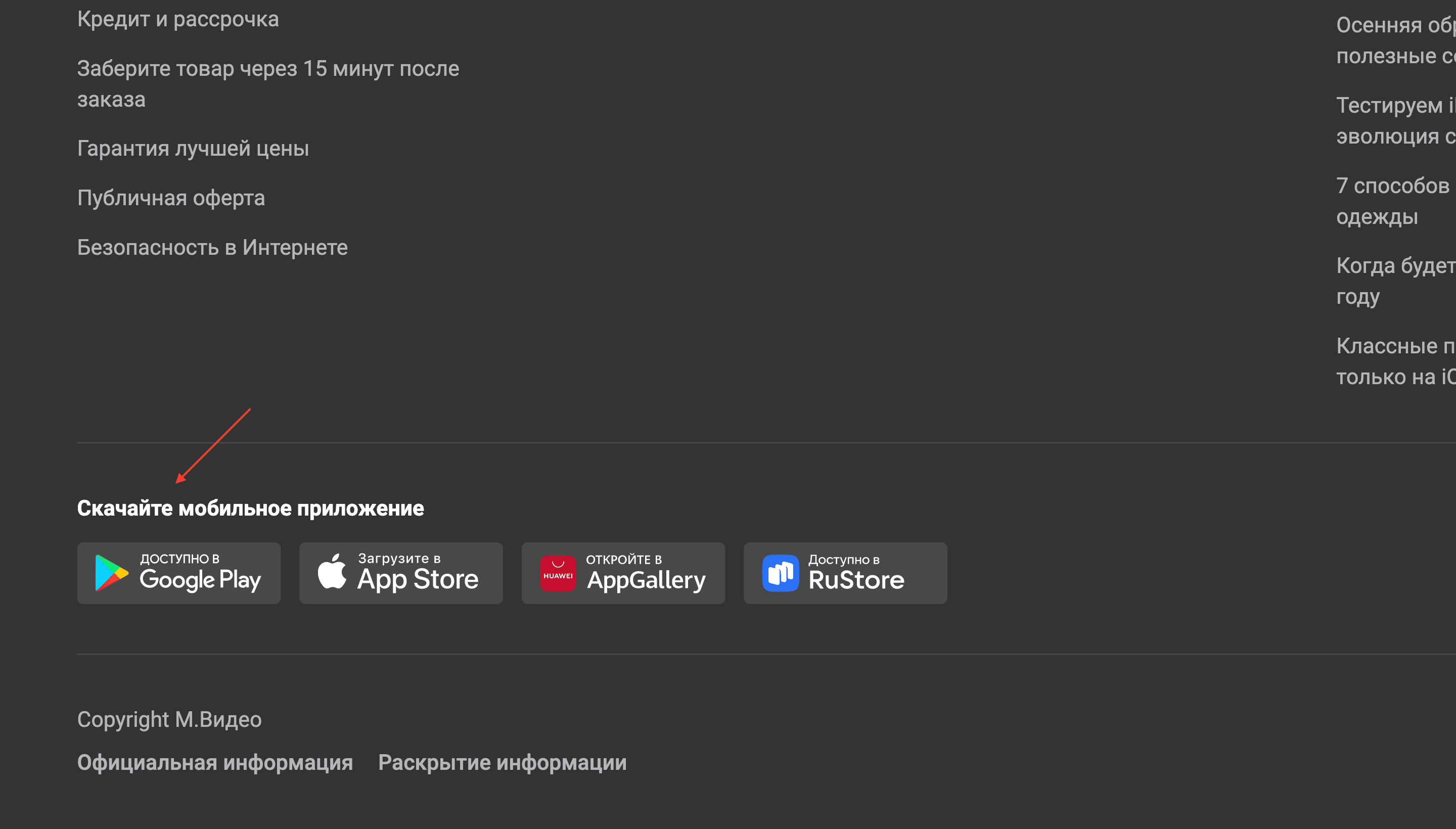
Приложение доступно везде
В идеале, ваше приложение должно быть доступно во всех магазинах приложений: AppStore, Google Play, Galaxy Store, App Gallery, RuStore, NashStore.
Смотреть пример

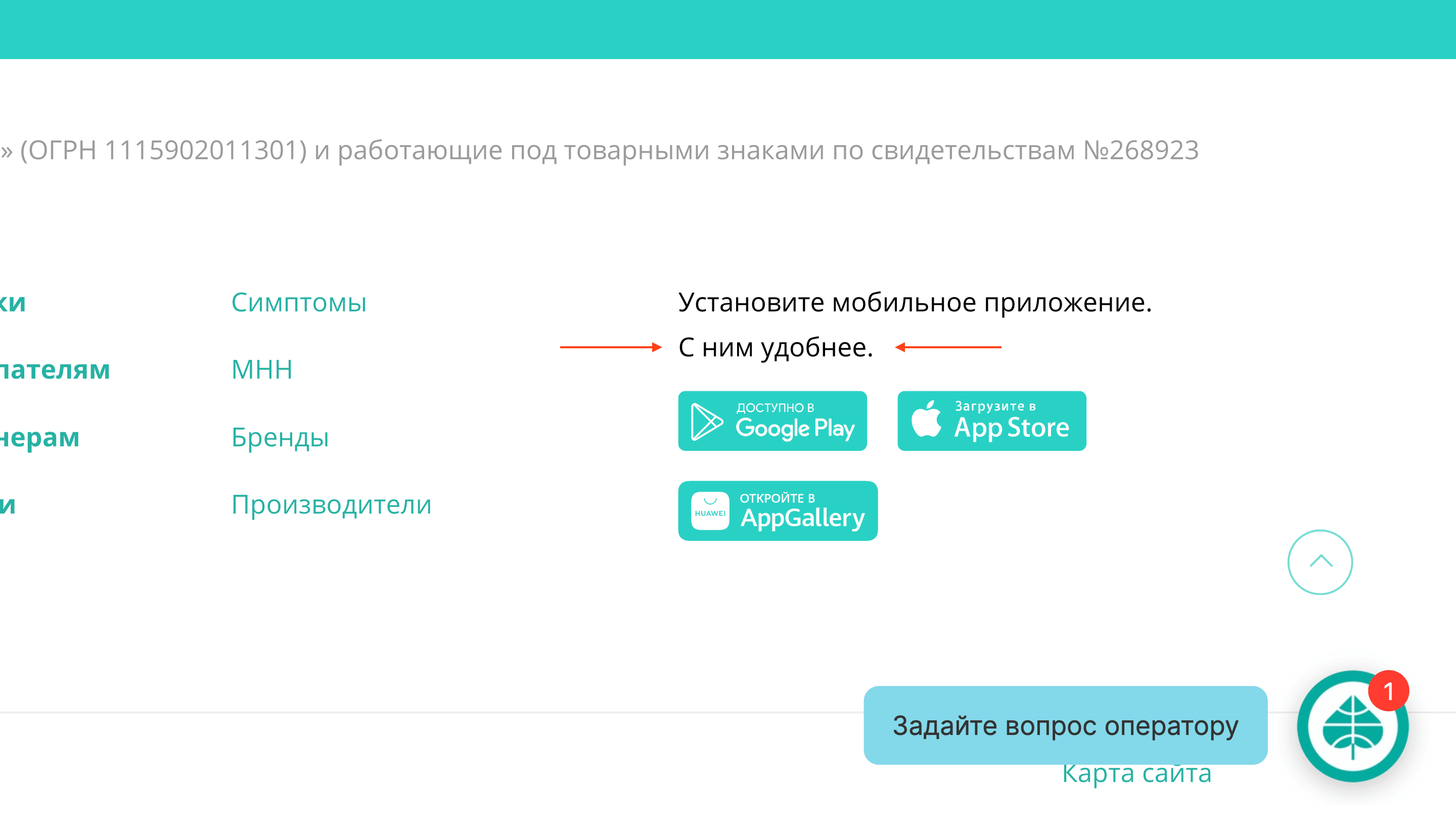
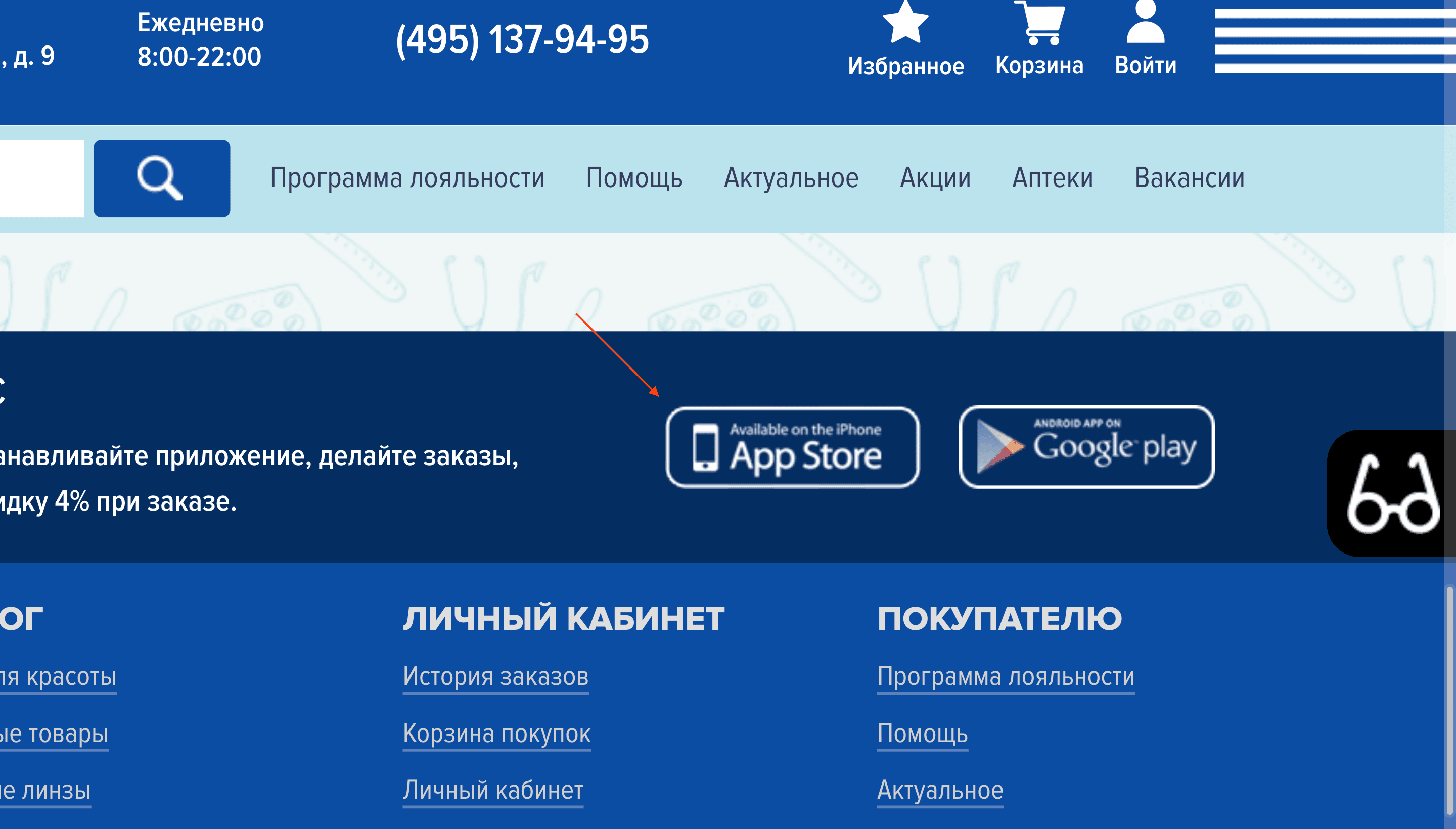
Кнопки общепринятые
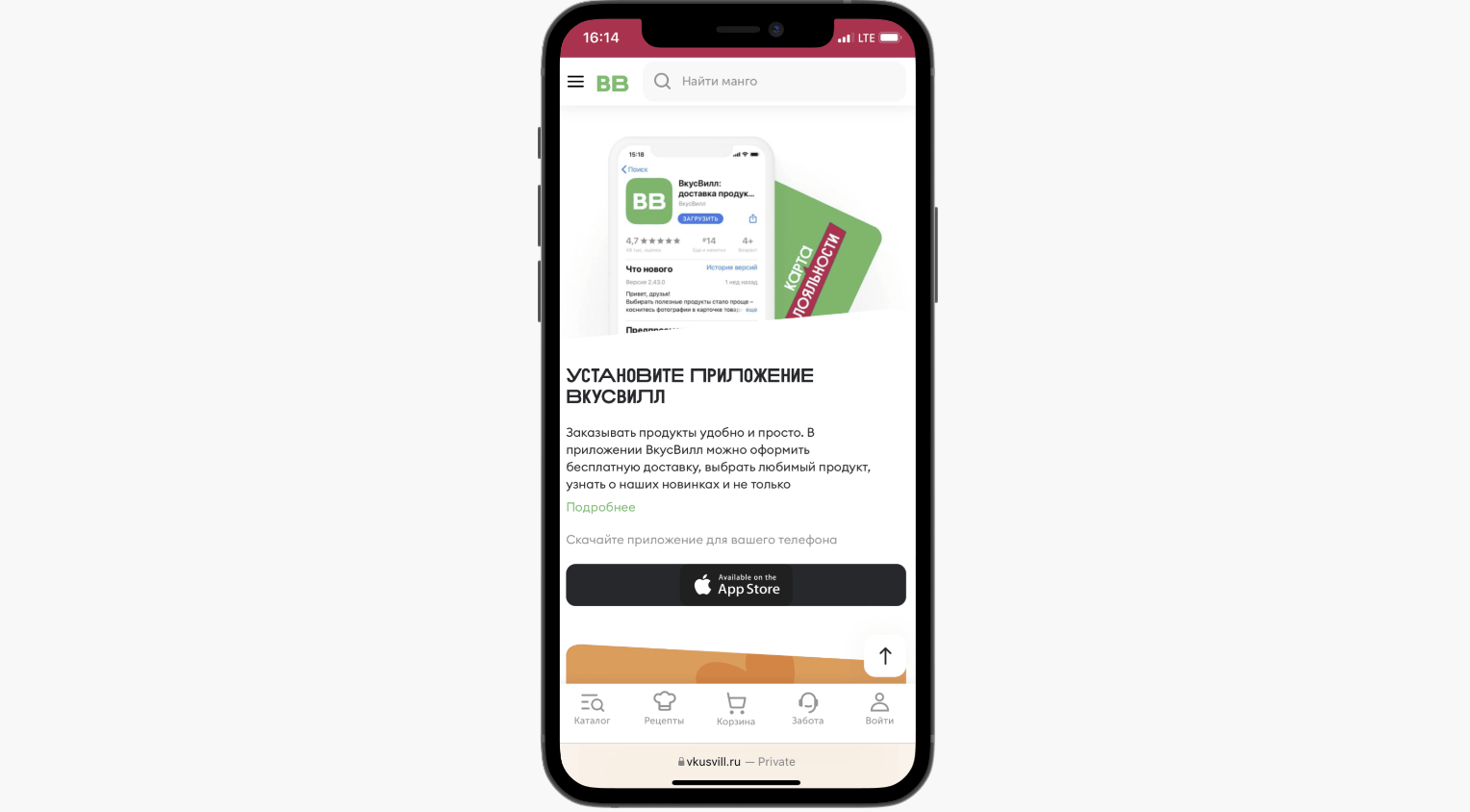
Базовый момент: чтобы суть кнопки была максимально понятна, следуйте гайдлайнам от сторов. В этом примере об актуальных гайдлайнах Apple, видимо, не слышали:
Смотреть пример

В хорошем качестве
Загрузите иконки сторов в хорошем качестве, чтобы не добавлять негатива в общее впечатление клиента о сайте.
Смотреть пример
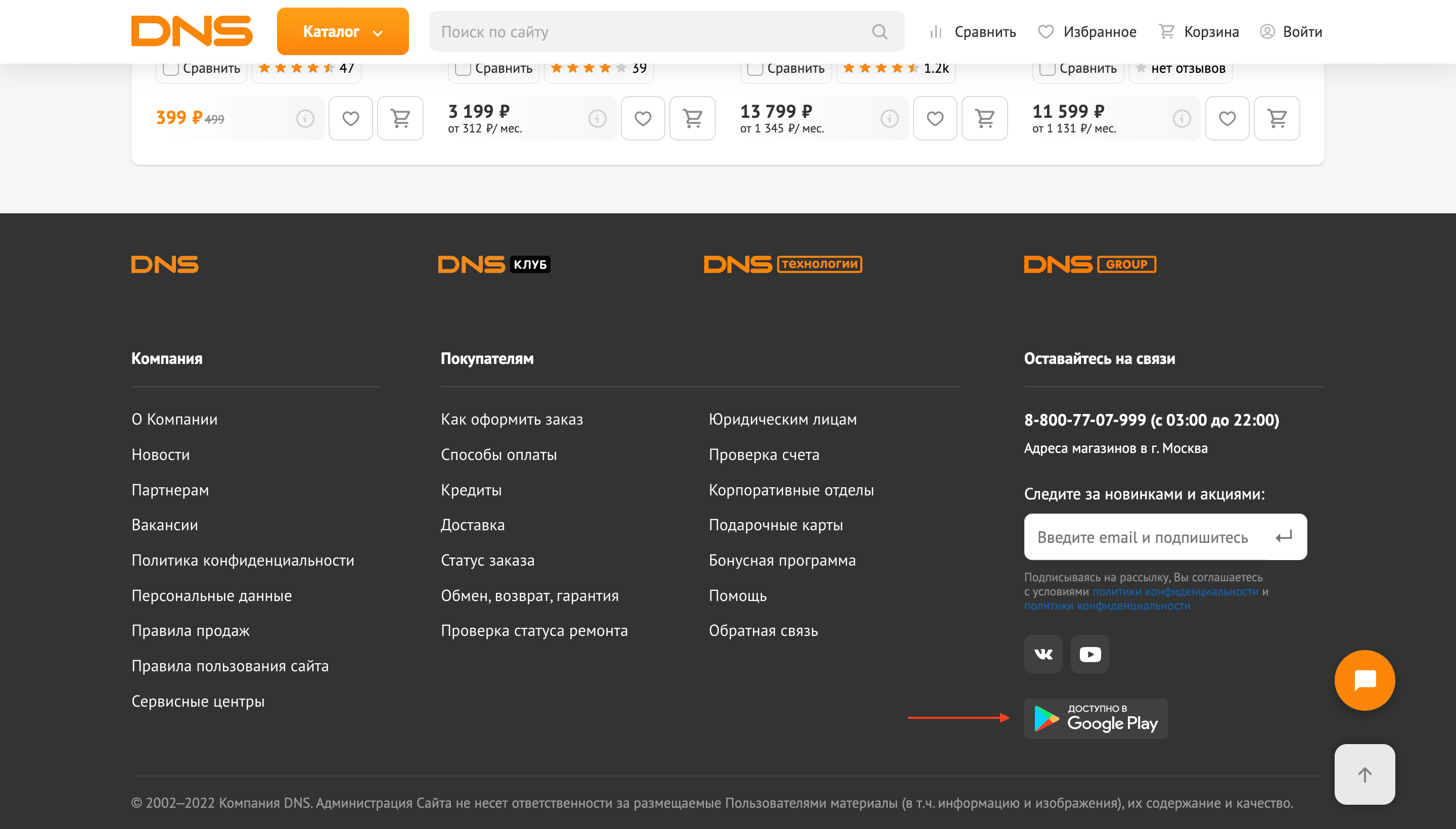
Обособлены
По возможности уберите лишний визуальный шум. Сделайте кнопки сторов визуально обособленными, чтобы они воспринимались, как самостоятельный блок.
Смотреть пример

Видны по умолчанию
Сделайте кнопки видимыми по умолчанию. Иначе приложение будет менее заметно, а клиенту придется совершать для его скачивания дополнительные действия.
Смотреть пример
Верстка кнопок корректна
Если вы используете для кнопок не картинки, а код, убедитесь, что их верстка корректна и они выглядят единообразно в плане размера и расположения элементов.
Смотреть пример

Шрифты корректны
Также убедитесь, что шрифт в текстах кнопок отображается корректно. В примере Times New Roman – вероятно, не совсем тот шрифт, который изначально предполагался:
Смотреть пример

На языке клиента
Текст в кнопках сторов должен быть на том же языке, что и язык интерфейса, с которым взаимодействует пользователь.
Смотреть пример

Не слишком мелкие
Если кнопки слишком мелкие, это может не только затруднить их восприятие на десктопе, но и повысить шансы промаха при нажатии на них в мобильной версии.
Смотреть пример
Ничем не перекрываются
Спроектируйте интерфейс так, чтобы кнопки не перекрывались другими объектами. В примере, пытаясь перейти в AppStore, клиент по ошибке может открыть чат:
Смотреть пример
Не кликабельны на ПК
Зачем делать кнопки кликабельными на ПК? Чтобы клиент перешел и понял, что версии для ПК нет? Это имеет смысл, только если есть версия приложения для ПК.
Смотреть пример
Не выглядят неактивными
Если вы все же решили сделать кнопки кликабельными, не стоит делать их слишком выцветшими. Иначе может возникнуть впечатление, что они неактивны.
Смотреть пример

Одна кнопка на смартфоне
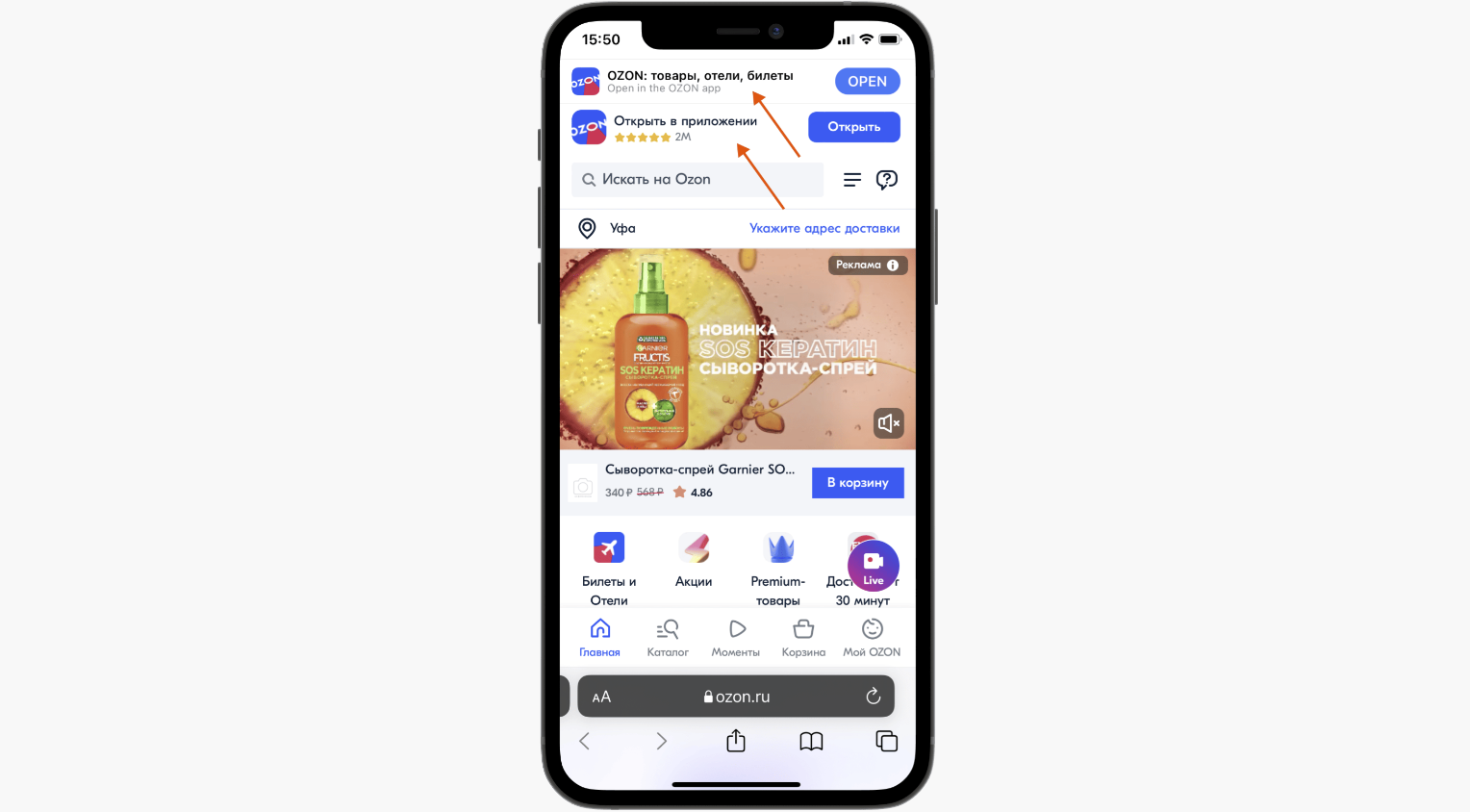
Сайт может определять операционную систему в мобильной версии и показывать лишь 1 релевантную кнопку. Нет никакого смысла в показе кнопки Google Play на iPhone.
Смотреть пример

Реакция на наведение
Если вы все же решили сделать кнопки кликабельными в версии для ПК, сделайте и так, чтобы они реагировали на наведение, давая тем самым визуальную обратную связь.
Смотреть пример
Реакция не чрезмерна
При этом реакция должна быть ненавязчивой. Если сделать реакцию слишком сильной в визуальном плане, есть риск, что это будет воспринято, как плохой вкус.
Смотреть пример
Реакция единообразна
Сделайте визуальную реакцию кнопок на наведение курсора единообразной. Например, если цветной при наведении становится одна из кнопок, то должны становиться и другие.
Смотреть пример
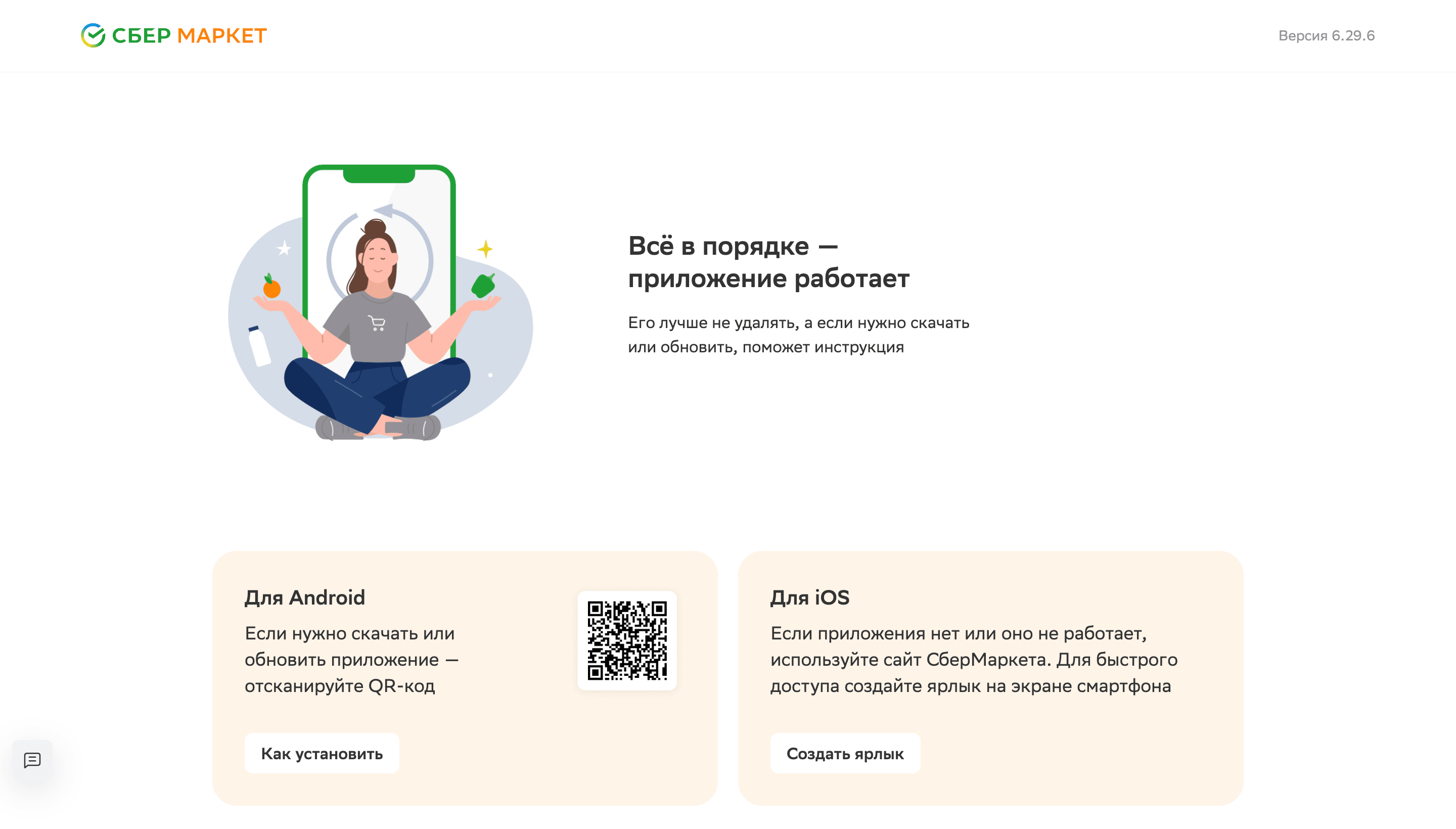
Самостоятельная установка
В текущих условиях, с учетом риска блокировки приложения в сторах, некоторые компании дают возможность скачать Android-приложение напрямую, приводя инструкцию.
Смотреть пример

6. QR-код
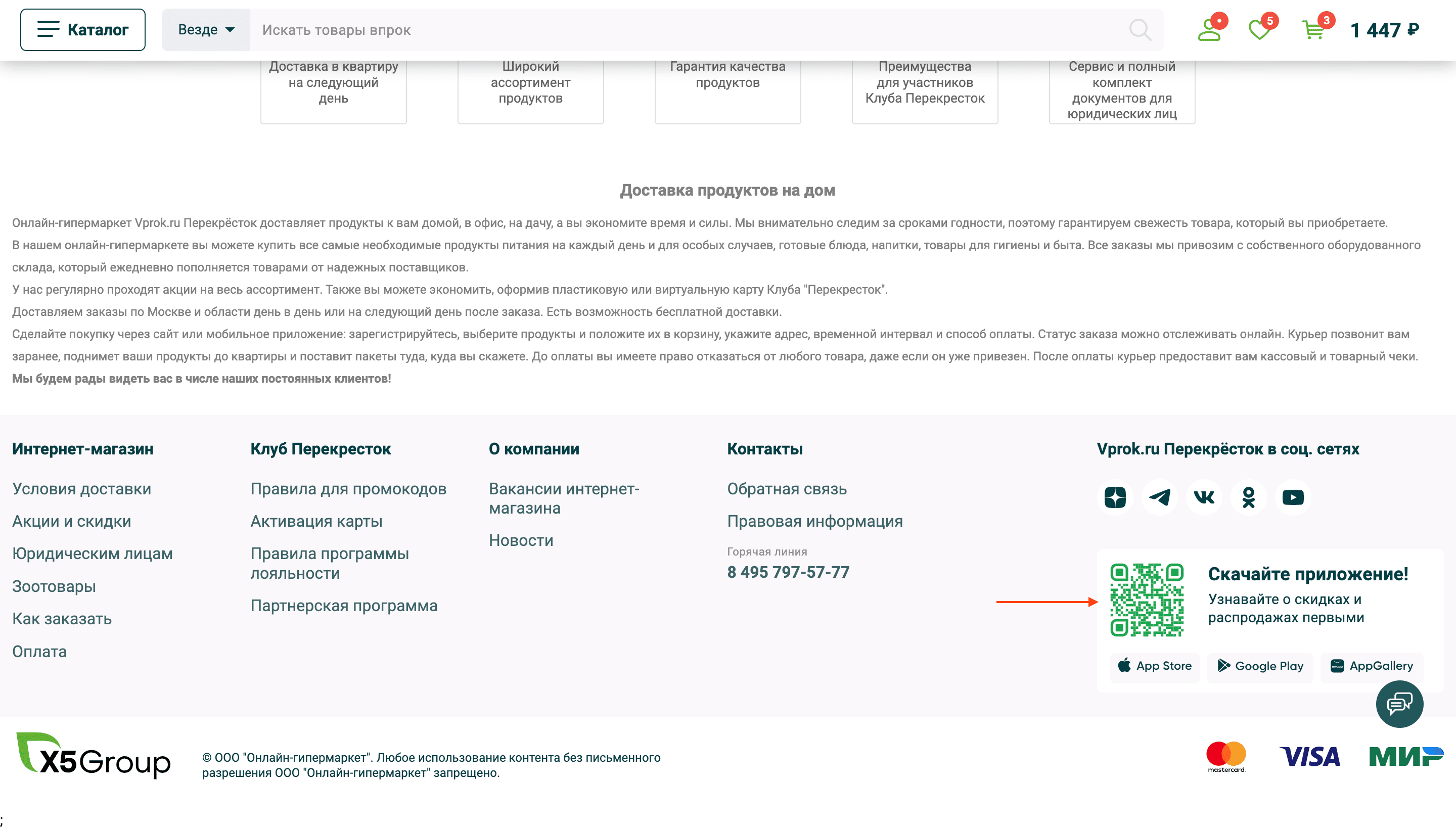
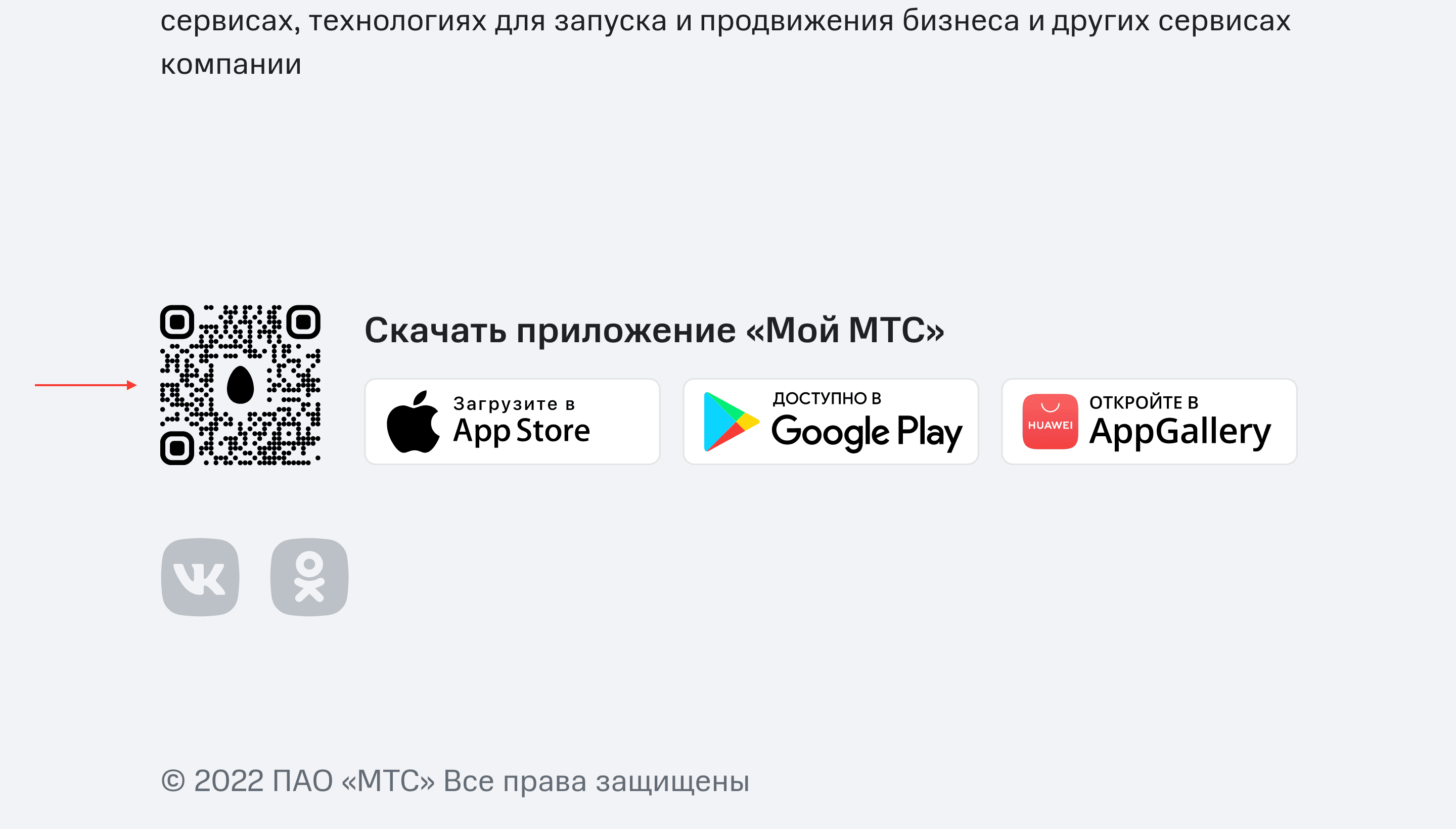
Добавлен в версии для ПК
QR-код в версии для ПК позволяет сделать переход к скачиванию более бесшовным: клиент просто считает его камерой на смартфоне и перейдет в магазин приложений.
Смотреть пример

Без QR-кода в мобильной версии
Разместив QR-код в мобильной версии сайта, ответьте на вопрос: как клиент будет его сканировать? У него 2 смартфона? В этом случае лучше использовать кнопку.
Смотреть пример

Не слишком мелкий
Если QR-код мелкий, для его считывания нужно сильно приближать камеру к экрану. И если клиент не приблизит ее, есть риск, что он воспримет код, как неработающий.
Смотреть пример
В хорошем качестве
QR-код должен быть загружен в хорошем качестве. В противном случае на некоторых моделях смартфонов могут возникнуть проблемы с его считыванием.
Смотреть пример
Брендирован
Большинство сервисов по созданию QR-кодов позволяют их брендировать. Так код будет лучше вписываться в интерфейс, да и в целом будет выглядеть приятнее.
Смотреть пример

Корректно считывается
QR-код должен корректно считываться с различных устройств: не ограничивайтесь лишь своим iPhone 14, тестируя QR-код перед публикацией.
Сопровождается инструкцией
Часть клиентов могут быть не знакомы с тем, как скачивать QR-код. Поэтому, разместив инструкцию о том, что с ним нужно сделать, вы повысите шансы на установку.
Смотреть пример
Центрирован внутри контейнера
Базовый момент: центрируйте код внутри контейнера, чтобы не создавать у клиента ощущение, что сделано все на скорую руку.
Смотреть пример

Не в рамках смартфона
Вместо того, чтобы размещать в рамках смартфона QR-код, там лучше подсветить интерфейс приложения. А код для скачивания можно разместить рядом.
Смотреть пример
Только один код
С помощью deep linking при переходе по ссылке в QR-коде нужный интернет-магазин может определяться автоматически. Это позволит обойтись лишь одним кодом.
Смотреть пример

Копирование ссылки
Клиенту также можно предложить скопировать ссылку и перейти по ней уже на смартфоне. Такая схема подойдет в случае с устройствами Apple, у которых общий буфер обмена.
Смотреть пример
7. Целевые страницы
Целевая страница в новой вкладке
Если клиент заинтересовался приложением и нажал на кнопку, откройте страницу стора в новой вкладке, чтобы не уводить его с сайта полностью.
Смотреть пример
Без промежуточных страниц
При считывании QR-кода не переводите клиента на какие-либо промежуточные страницы: это предполагает дополнительные действия. Ведите его напрямую в стор.
Смотреть пример
Переход моментальный
При сканировании QR-кода переход на страницу приложения должен быть моментальным. Проблемы со скоростью могут возникать, в том числе, и из-за промежуточных страниц.
Смотреть пример
Без сообщений об ошибках
При переходе по ссылке клиент не должен сталкиваться с сообщениями об ошибках – с какого бы браузера он ни просматривал сайт.
Смотреть пример
Deep linking: выбор стора
С помощью технологии deep linking можно не утруждать клиента выбирать нужный стор самому: все делается автоматически на основе операционной системы и устройства.
Смотреть пример
Переход в сторы через кнопки
Но в случае с кнопками ссылки в них должны соответствовать отображаемым сторам. При клике по кнопке AppStore клиент не должен переходить в Google Play.
Смотреть пример
Проверка наличия приложения
Deep linking также позволяет проверить, не установлено ли приложение на устройстве клиента. Ведь нет смысла вести его в стор, если приложение у него уже есть.
Смотреть пример
Брендирование ссылки
Если при считывании QR-кода ссылка брендирована и содержит в себе название компании, это позволяет повысить уровень доверия к целевой странице.
Смотреть пример

Итак, в этой статье мы разобрали блок с призывом к скачиванию мобильного приложения. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.


Portwinegenosse
И всё же - зачем магазину приложение?
Неужели недостаточно сайта, на который можно зайти с любого браузера, под любой ОСью?
hardclient Автор
Да, вопрос интересный. Приложение останется долго на устройстве либо если клиент совершает покупки достаточно часто (например, еженедельный СберМаркет), либо если оно несет в себе дополнительную долгосрочную ценность помимо просто функционала заказа товаров / карты лояльности. И часто создание такой ценности – далеко не тривиальная история (например, некоторые спортивные бренды объединяют в приложении магазин и различные community аспекты).
Ну и конечно же, важно смотреть на то, насколько мобильная версия сайта конкурентоспособна в плане удобства по сравнению с приложением. Довольно часто можно встретить мобильные версии интернет-магазинов, которые далеки от идеала.