Эта статья о сценарии развертывания фронта, через инструменты Gitlab-CI.
Я использую GitLab-CI, а носителем исполнения скриптов GitLab Runner (об этом позже) пусть будет простой дроплет от DO
GitLab
GitLab — это онлайн-хранилище кода, основанное на Git, аналогичной GitHub. Обычно оно используется для создания частных серверов Git во внутренних сетях, таких как предприятия и школы.
Что такое непрерывная интеграция
Что такое хорошая непрерывная интеграция, можно посмотреть на Вики.
.gitlab-ci.yml
Это файл в корневом каталоге проекта Git, в котором записан ряд этапов и правил выполнения. GitLab-CI проанализирует его после пуша и вызовет Gitlab-runner(а) для запуска в соответствии с его содержимым.
Проще говоря, вы используете Git для отправки локального кода в Remote (здесь ваш gitlab.com), а затем Gitlab уведомит ваш сервер, который является Gitlab-runner, чтобы запустить задачу сборки.
Установить Gitlab Runner:
Например в Ubuntu
Скачать
curl -LJO https://gitlab-runner-downloads.s3.amazonaws.com/latest/deb/gitlab-runner_amd64.debУстановить
dpkg -i gitlab-runner_amd64.debЗатем зарегистрируйте Gitlab Runner, необходимо зарегистрировать его в Gitlab, прежде чем он сможет использоваться проектом.
Зарегистрируйте Runner в системе Ubuntu:
Запустите следующую команду, чтобы начать процесс регистрации:
sudo gitlab-runner registerВведите URL-адрес экземпляра GitLab:
Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com )
https://gitlab.xxx.comВведите полученный токен для регистрации Runner:
Please enter the gitlab-ci token for this runner
xxx
Задайте название Ранеру
Please enter the gitlab-ci description for this runner
[hostname] my-runnerЗапрос на установку тэга, оставьте пустым!
Please enter the gitlab-ci tags for this runner (comma separated):
my-tag,another-tagВыберите исполнителя Runner:
Please enter the executor: ssh, docker+machine, docker-ssh+machine, kubernetes, docker, parallels, virtualbox, docker-ssh, shell:
docker
// Мой выбор Docker, пожалуйста, помните, что вы должны установить Docker, а установка Docker не рассматривается в этой статье.Если вы выберете Docker в качестве исполнителя, программа регистрации позволит вам установить образы по умолчанию для проектов, которые вы укажите в .gitlab-ci.yml:
Please enter the Docker image (eg. ruby:2.6):
alpine:latest
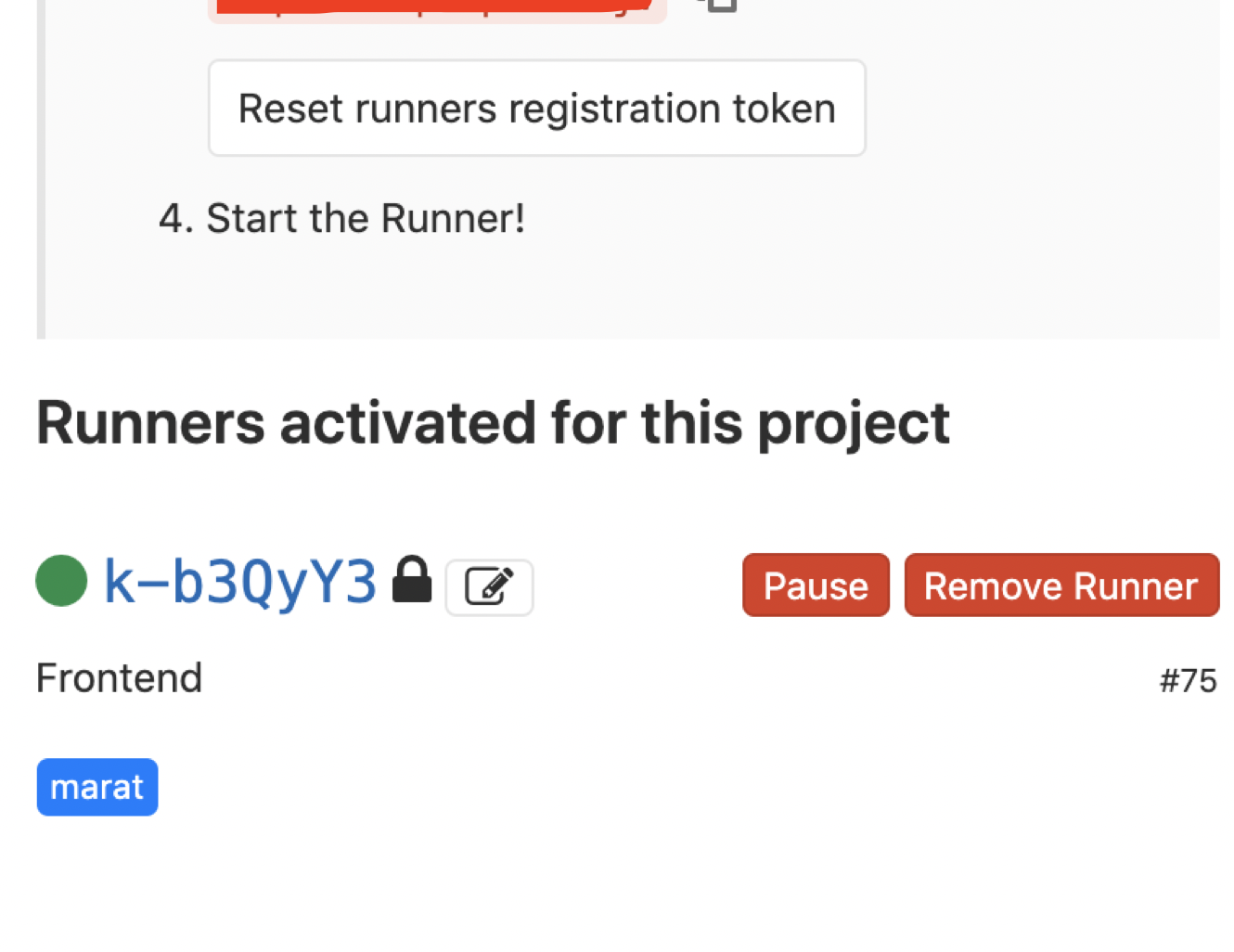
Маленькая зеленая точка указывает на то, что вы успешно зарегистрировались.
Не переживайте, если у вас не так. Устанавливайте Docker и возвращайтесь к статье.
Конфигурация .gitlab-ci.yml
После настройки Runner все, что нам нужно сделать, это добавить файл .gitlab-ci.yml в корневой каталог проекта. Когда мы добавили файл .gitlab-ci.yml, каждый раз, когда мы фиксируем код или объединяем MR, задача сборки запускается автоматически.
Pipeline
Конвейер — фактически эквивалентен задаче сборки, которая может включать несколько процессов, таких как установка зависимостей, запуск тестов, компиляция, развертывание. Любой из наших коммитов или слияний по запросу слияния может вызвать конвейер. Как показано ниже:
+------------------+ +----------------+
| | trigger | |
| Commit / MR +---------->+ Pipeline |
| | | |
+------------------+ +----------------+Stages
Этапы — представляют собой этап сборки, и, проще говоря, это процесс, упомянутый выше. Мы можем определить несколько этапов в конвейере, и каждый этап может выполнять различные задачи. Этапы имеют следующие характеристики:
- Все этапы будут работать по порядку, то есть следующий этап не начнется, пока не завершится предыдущий
- Только если завершены все этапы, сам конвейер будет выполнен успешно
- Если какой-либо этап завершится неудачно, последующие этапы не будут выполнены, а значит и сам конвейер не будет выполнен
Схематически, отношения между этапами и конвейером:
+--------------------------------------------------------+
| |
| Pipeline |
| |
| +-----------+ +------------+ +------------+ |
| | Stage 1 |---->| Stage 2 |----->| Stage 3 | |
| +-----------+ +------------+ +------------+ |
| |
+--------------------------------------------------------+Jobs
Рабочие места — представляют собой строительные работы и работы, выполняемые на этапе. Мы можем определить несколько заданий на этапах, эти задания будут иметь следующие характеристики:
- Задания на одном и том же этапе выполняются параллельно
- Этап будет успешным, только если задания на той же стадии успешно выполнены
- Если какое-либо задание не выполняется, происходит сбой этапа, т.е. Происходит сбой задания сборки (конвейер)
Итак, отношения между Jobs и Stage таковы:
+------------------------------------------+
| |
| Stage 1 |
| |
| +---------+ +---------+ +---------+ |
| | Job 1 | | Job 2 | | Job 3 | |
| +---------+ +---------+ +---------+ |
| |
+------------------------------------------+Давайте поговорим о некоторых базовых структурах .gitlab-ci.yml
Вот самый простой сценарий развертывания для проекта Node.
image: node:alpine // Образ Docker для развертывания ci по умолчанию
stages: // Сначала нужно определить несколько шагов. Все задания выполняются синхронно
- test
- build
job1:
stage: test // Принадлежит к стадии теста
script:
- npm run test // Сценарий, выполняемый этой работой
only:
- master // Слушайте только коммиты кода из ветки master
tags:
- marat // Какой Runner использовать (опционально, выше я просил оставьте пустым.)
job2:
stage: build
script:
- npm run build
only:
- master
tags:
- maratОбратите внимание, что имена job1 и job2 являются произвольными, это не имеет значения, но не используете ключевые слова Gitlab-CI:
ключевое слово — Описание
image — Используется для инжекта Docker образов
services — Используется для службы докеров
stage — Определить этап сборки
before_script — Определите команду для запуска перед каждым заданием
after_script — Определите команду для запуска после каждого задания
variable — Определить переменные сборки
cache — Определяет список файлов, которые могут быть использованы в последующих запусках
Найдите более подробную статью, чтобы было ясно о каждом ключевом слове и объяснении.
Скачаем Vue3
git clone https://github.com/vuejs/vue-next-webpack-preview.git vue3
cd vue3
npm install
npm run devДействительно очень простой проект :)
Он генерируется с помощью webpack и затем публикуется в указанном каталоге на сервере. Конфигурация nginx на сервере уже настроена. по-хипстерски, разместим на https://surge.sh/
image: node:alpine
stages:
- build
- deploy
cache:
paths:
- node_modules/
build process:
stage: build
script:
- npm install --progress=false
- npm run build
artifacts:
expire_in: 1 week
paths:
- dist
deploy to surge:
stage: deploy
script:
- npx surge --project ./dist --domain xxx.surge.sh
