
В современном цифровом мире — ожидания потребителей, тенденции и технологии меняются с головокружительной скоростью. Каждая организация стремится расширять пользовательскую базу своих веб-сайтов и веб-приложений. К сожалению, создатели многих веб-приложений не могут раскрыть их полный потенциал, поскольку не учитывают на этапе проектирования и разработке требования конечных пользователей; поэтому адаптироваться к ним совершенно необходимо.
Создание новой технологии, доступной всем пользователям, требует существенного труда. Например, если вы выпускаете на рынок веб-продукт, он должен быть доступен всем, включая пользователей с особыми потребностями (имеющих слепоту, глухоту, другие физические или когнитивные проблемы).
Согласно проведённому ВОЗ опросу, 15% населения мира имеют ту или иную форму физических или психических ограничений. Поэтому компании должны обеспечить доступность своего цифрового контента для всех пользователей интернета. Именно здесь на помощь приходит тестирование Accessibility.
Тестирование Accessibility гарантирует, что вашими веб-сайтами и веб-приложениями сможет пользоваться любой человек, в том числе и имеющий ограничения наподобие слепоты, глухоты или других когнитивных проблем.
В этом туториале мы расскажем, что такое тестирование Accessibility, о его преимуществах и мифах, с ним связанных, о том, как выполнять тестирование Accessibility ваших веб-сайтов и веб-приложений.
Что такое тестирование Accessibility?
Тестирование Accessibility — это методика проверки того, что цифровой контент доступен для всех пользователей, в том числе и с физическими/когнитивными ограничениями. Оно гарантирует доступность контента без традиционных способов взаимодействия наподобие мыши, тачпада, чтения и так далее.
Отделы QA используют инструменты тестирования Accessibility, например, инструменты распознавания речи, программы для чтения с экрана и так далее. Внедрив в процесс QA тестирование Accessibility, можно обеспечить простоту доступа к контенту для всех пользователей.
Тестирование Accessibility считается частью тестирования юзабилити. Accessibility также обозначается аббревиатурой A11Y, где 11 означает количество букв, убранных из слова Accessibility.
У World Wide Web Consortium (W3C) есть следующий список требований по тестированию Accessibility:
- Восприятие: интерфейс и информация должны быть представлены в виде, позволяющем воспринимать их конечному пользователю. Пример: alt-тексты в изображениях.
- Управляемость: навигация должна быть доступной и управляемой через интерфейс пользователя. Пример: навигация при помощи клавиатуры
- Понятность: содержимое интерфейса пользователя должно быть читаемым и использовать значимые команды, а не закодированные цветом инструкции.
- Надёжность: содержимое интерфейса пользователя должно обеспечивать надёжную доступность для всех пользователей. Пример: доступ к URL с различных вьюпортов (десктопов, мобильных телефонов и планшетов).
W3C установил три уровня соответствия требованиям — A, AA и AAA, которые организации могут использовать в своём цикле разработки и тестирования.
Почему важно тестирование Accessibility?
В условиях стремительного роста цифровых приложений становится необходимым гарантировать доступность веб-сайта для всех пользователей.
Кроме того, тестирование Web Accessibility требуется в США по закону. В соответствии с Разделом 508, Web Content Accessibility Guidelines (WCAG) и Americans With Disabilities Act (ADA), несоответствие требованиям может привести к штрафам от $55 тысяч до $150 миллионов.
Более того, если ваш веб-сайт или веб-приложение не обладают Accessibility, то вы можете потерять существенную часть трафика и прибыли от целевой аудитории. Также она может помочь вашей организации в защите от юридического преследования, в SEO-оптимизации и во многом другом.
Преимущества тестирования Accessibility
Кроме того, что Accessibility обеспечивает доступ к веб-сайтам людям с ограничениями, его тестирование даёт множество других преимуществ.
- Повышает общую юзабилити и удобство веб-сайта или веб-приложения, что приводит к росту показателей.
- Увеличивает SEO веб-сайта, создавая доступный веб-контент. Кроме того, удобный UI и навигация помогают снизить количество ненужных просмотров.
- Приблизительно 15% населения мира имеет те или иные физические/когнитивные ограничения. Следовательно, если ваше веб-приложение соответствует требованиям к Accessibility, это в конечном счёте повышает прибыль.
- Создание доступных веб-сайтов и приложений помогает избегать юридических затруднений.
- Доступное веб-приложение помогает охватить более широкую аудиторию, потому что доступный контент можно воспринимать и использовать различными способами, например, в виде альтернативного текста, письменных транскрипций, субтитров и так далее.
- Расширенные текстовые форматы на доступных сайтах упрощают поисковым движкам их поиск.
- Кодирование звука в простые описания для людей с нарушениями слуха.
Распространённые мифы о тестировании Web Accessibility
С момента появления тестирования Accessibility в 1997 году её игнорировали и не включали в современный веб-дизайн. Различные мифы о тестировании Web Accessibility отталкивают людей от её реализации на веб-сайтах.
Давайте рассмотрим некоторые из мифов о тестировании Accessibility:
- Веб-сайты с Accessibility дороги и неудобны: это неправда! Если выполнить тестирование Web Accessibility в подходящее время, например, в начале проекта, то вы сэкономите средства. Однако если вы займётесь тестированием Accessibility в последний момент, когда против вас подали дорогостоящий иск или вы столкнулись с юридическими сложностями, то весь процесс становится очень затруднительным.
- Тестирование Accessibility — это сложно: если веб-приложение или проект находится на поздних этапах разработки, то у вас может возникнуть впечатление, что реализовать Accessibility сложно. На самом деле, всё наоборот. Веб-разработчики могут изучить различные инструменты и ресурсы для тестирования Accessibility. Кроме того, это поможет вам устранить основные проблемы с Accessibility, перечисленные в отчёте WebAIM Million, и другие схожие проблемы.
- Веб-сайты с Accessibility ужасны: доступные веб-сайты могут быть и потрясающими, и ужасными. Критически важным требованием Accessibility является разделение HTML (контента) и CSS (визуальной структуры), чтобы пользователи могли осуществлять доступ к контенту при помощи выбранного ими CSS. На внешний вид веб-сайта не влияет его доступность.
- Accessibility предназначена для слепых и инвалидов: это устойчивый миф. Однако он ошибочен. Accessibility влияет на всех пользователей, вне зависимости от ограничений.
- Достаточно и автоматизированного тестирования Accessibility: автоматизированное тестирование не может заменить ручное, потому что некоторые тесты требуют вмешательства человека. Более того, согласно отчёту аудита инструментов Accessibility, автоматизированное тестирование выявляет всего 30% проблем. Однако упускать из виду автоматические тесты Accessibility не стоит.
На какие аспекты следует обращать внимание при реализации Accessibility веб-сайта
Прежде чем приступать к реализации Accessibility, необходимо выявить конкретные необходимости целевой аудитории. Кроме того, веб-сайт должен соответствовать требованиям Web Content Accessibility Guidelines (WCAG).
Ниже перечислены факторы, которые следует учитывать при реализации Accessibility сайта.
- Нарушения зрения: плохое зрение, цветовая слепота, визуальные трудности, например, импульсы или мерцание.
- Физические ограничения: невозможность работы с мышью или клавиатурой, медленные моторные функции.
- Нарушения слуха: глухота, частичная утеря слуха.
- Трудности с чтением.
- Когнитивные сложности: плохая память и проблемы с обучаемостью.
Чеклист тестирования Website Accessibility
В этом разделе мы обсудим основные пункты, которые нужно учитывать при работе с Accessibility.
- Задавайте тэги «alt» для изображений: пользователи, имеющие нарушения зрения получают доступ к контенту при помощи программ для чтения экрана. Эти программы сообщают им, что находится на изображении. Следовательно, нужно подготовить соответствующие описания.
- Делайте текст читаемым: пользователи, имеющие затруднения при чтении, сталкиваются с трудностями в обучении. Поэтому необходимо делать текст и предложения читаемыми для них.
- Навигация: обеспечьте согласованность пользовательской навигации на всём сайте и избегайте изменения структуры веб-страниц.
- Добавьте изображения: по возможности добавляйте изображения для текста, чтобы пользователи с затруднениями при чтении легко понимали контент.
- Используйте контрастные цвета: обеспечьте адекватную контрастность веб-сайта, чтобы цифровой контент могли воспринимать люди с нарушениями зрения.
- Избегайте всплывающих окон: программы для чтения экрана читают содержимое таких окон вместе с настоящим контентом, поэтому лучше их избегать.
- Веб-сайты на основе CSS: веб-сайты с CSS считаются более доступными, чем веб-сайты на основе HTML.
- Специальные возможности: веб-сайты должны иметь специальные возможности для пользователей с ограниченными моторными навыками, неспособными работать с клавиатурой или мышью.
- Динамические интерактивные элементы: необходимо, чтобы раскрывающимися меню и нажимаемыми изображениями можно было пользоваться через клавиатуру, голосовые команды и специальные возможности.
- Субтитры к видео: видео должны иметь субтитры на разных языках для пользователей с нарушениями слуха.
Типы тестирования Accessibility
Чтобы сделать веб-сайты и веб-приложения доступными для пользователей с различными ограничениями, для начала нужно оценить уровень соответствия вашего веб-приложения их потребностям. А затем можно провести тестирование Accessibility.
В жизненном цикле разработки ПО проводить тестирование Accessibility можно в ручном и автоматизированном режиме.
▍ Ручное тестирование Accessibility
Ручное тестирование Accessibility — это методика использования странных сочетаний клавиатурных взаимодействий, специальных возможностей и браузерных плагинов для тестирования Accessibility веб-сайтов и приложений. Она помогает выявлять проблемы, которые невозможно обнаружить программным образом. Однако выполнение тестов Accessibility — это длительный процесс и он подвержен человеческим ошибкам.
▍ Автоматизированное тестирование Accessibility
Автоматизированное тестирование Accessibility — наиболее эффективный способ тестирования веб-приложений. Тестеры могут использовать инструменты тестирования Accessibility; это позволяет снизить время на выполнение тестов, экономить средства, сосредоточиться на ключевых областях, требующих внимания, и ускоряет весь процесс в целом.
Инструменты тестирования Accessibility
Автоматизирование тестов Accessibility позволяет тестерам экономить время и силы, обеспечивая при этом выпуск качественных продуктов. Ниже перечислены одни из самых популярных инструментов для тестирования Accessibility.
▍ WAVE
WAVE — это инструмент, разработанный WebAIM для оценки Accessibility веб-приложений. Он выглядит как панель инструментов для браузера Firefox. WAVE оценивает Accessibility при помощи браузера и не хранит ничего на сервере.
▍ aXe
aXe — это бесплатный опенсорсный инструмент, разработанный Deque Systems для выполнения тестов Accessibility. Он позволяет тестировать Accessibility веб-контента в Chrome и Firefox. aXe показывает вызвавший проблемы код и предлагает решение для их устранения.
▍ TAW
TAW — это инструмент автоматизированного тестирования Accessibility, соответствующий требованиям WCAG 1.0 и 2.0. Он разработан CTIC Centro Tecnólogico. Для тестирования Accessibility достаточно просто вставить URL своего веб-сайта. TAW выявляет проблемы Accessibility, а также предлагает конкретные решения для их устранения.
▍ Web Accessibility Inspector
Web Accessibility Inspector — это инструмент для тестирования Accessibility десктопных приложений. Необходимо лишь указать URL в вебе или местоположение файла. После этого на экране браузера отображается веб-страница с пометками тех элементов, в которых возникли проблемы Accessibility. Web Accessibility Inspector совместим с Windows и Mac OS X.
▍ JAWS
JAWS (Job Access With Speech) — это инструмент, разработанный Freedom Scientific. Это самая популярная программа для чтения экрана, предназначенная для потерявших зрение пользователей. Самыми популярными функциями JAWS являются два многоязычных синтезатора речи, Eloquence и Vocalizer Expressive.
Проблемы тестирования Accessibility
Даже при проектировании самых удобных для пользователей веб-сайтов и приложений можно упустить важные аспекты Accessibility. Ниже перечислены некоторые из сложностей, которые могут возникнуть при выполнении тестирования Accessibility.
- Нарушения зрения: при разработке веб-приложений важно учитывать нарушения зрения (плохое зрение, цветовую слепоту и так далее). Эффективный способ учёта проблем со зрением — реализация программы чтения с экрана.
- Нарушения слуха: важно гарантировать доступность веб-сайта для пользователей с нарушениями слуха (глухотой, частичной утерей слуха и так далее). Таким пользователям помогут транскрипции аудио и сурдоперевод.
- Физические ограничения: необходимо сделать веб-приложения доступными для пользователей, имеющих физически трудности; они не могут работать с мышью или клавиатурой и имеют медленные моторные функции. Лучший способ — применение распознавания речи для управления веб-приложениями при помощи голосовых команд.
- Когнитивные нарушения: веб-сайты должны быть доступны для людей с когнитивными нарушениями наподобие сложностей в обучении или слабой памяти. Для создания лёгкого в понимании контента можно использовать дизайн и символы.
Как проводить тестирование Web Accessibility?
В этом разделе мы расскажем, как проводить тесты Accessibility веб-сайтов и веб-приложений в различных сочетаниях браузеров и ОС. Как говорилось выше, существуют разные инструменты для тестирования Accessibility. Однако установка и настройка каждого инструмента под потребности конкретного пользователя может быть сложной задачей.
В то же время нужно проверить, как ваш веб-сайт выглядит в разных браузерах и на разных платформах. О концепции перекрёстной браузерной Accessibility можно прочитать в нашем блоге. Один из возможных вариантов здесь — выбрать облачную платформу тестирования наподобие LambdaTest для проведения тестов Accessibility веб-сайтов и веб-приложений на онлайн-ферме браузеров из трёх тысяч комбинаций реальных десктопных браузеров и ОС.
Ниже перечислены функции, предоставляемые платформой LambdaTest:
- Веб-тестирование онлайн на реальных десктопных браузерах, устройствах и операционных системах.
- Беспроблемная интеграция со сторонними инструментами наподобие Jira, Asana, Jenkins, Microsoft Teams и так далее.
- Локальное тестирование веб-сайтов через защищённый LambdaTest Tunnel.
- Тестирование геолокации и локализации для 53 стран.
- Простота отладки
- Безопасность корпоративного уровня.
Примечание: чтобы упростить тестирование и отладку, попробуйте расширение для Chrome LT Debug.
Вы можете воспользоваться мощью программ чтения экрана и просмотра речи при помощи NVDA (Non-Visual Desktop Access) для сессий Windows и Mac с целью тестирования Accessibility цифрового контента и визуальной читаемости веб-сайтов.
Ниже представлены этапы тестирования Accessibility веб-сайтов и веб-приложений на платформе LambdaTest.
1. Если у вас нет аккаунта LambdaTest, перейдите на страницу регистрации LambdaTest и создайте его.
2. Выполните вход в LambdaTest, после чего произойдёт переход к дашборду.
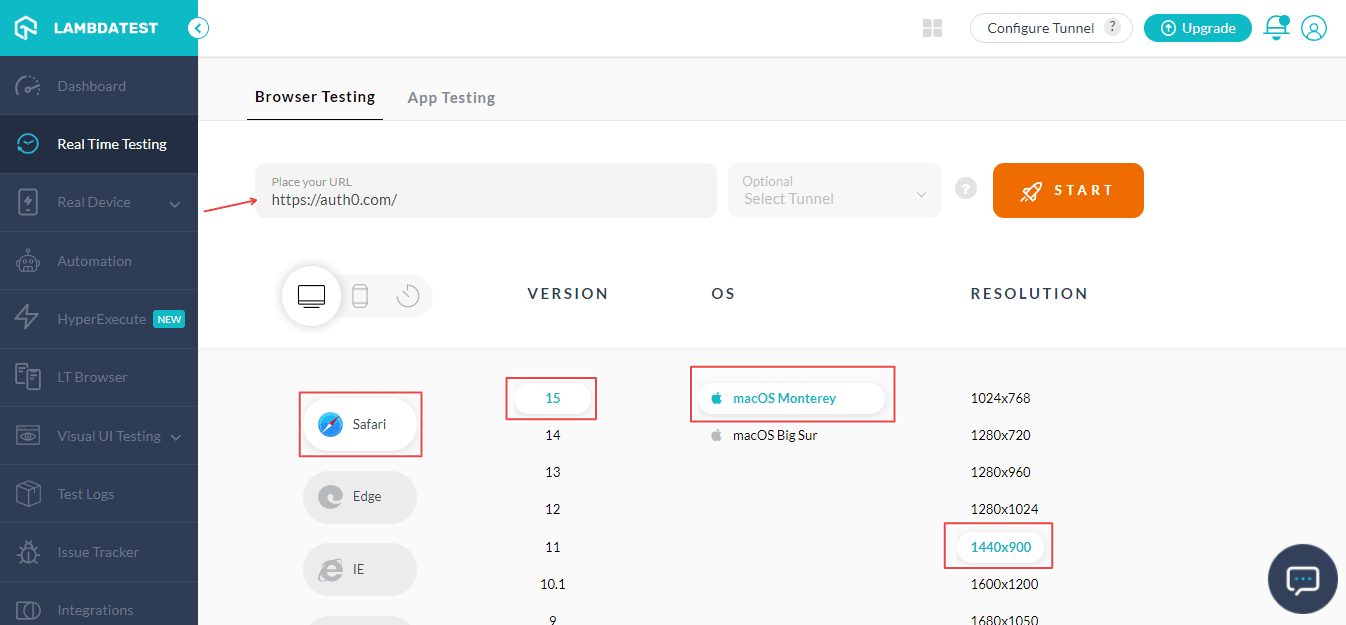
3. В левой боковой панели выберите Real Time Testing.

4. Введите URL для тестирования и выберите VERSION (версию), OS (ОС) и RESOLUTION (разрешение). Нажмите на START.

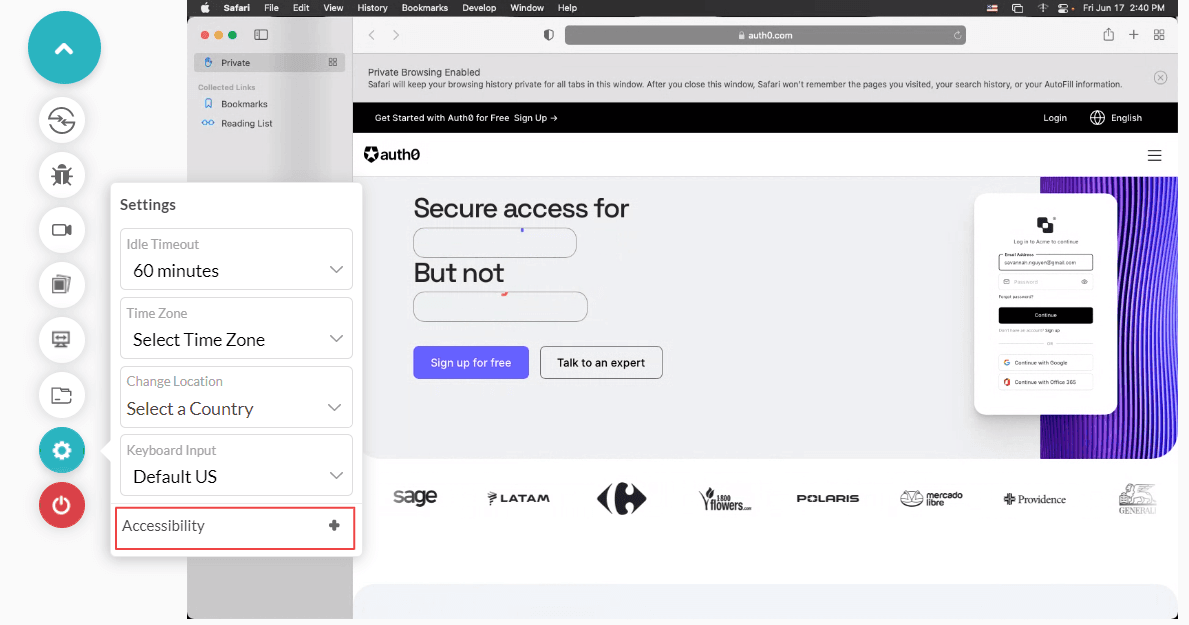
5. Запустится виртуальная машина. Нажмите на значок Settings на левой панели управления и выберите Accessibility.

6. Установите флажок Screen Reader (программы чтения экрана), и дело сделано!

Теперь вы можете выполнять тестирование Web Accessibility своих веб-сайтов и приложений в реальном времени.
Подведём итог
Тестирование Accessibility веб-сайта показывает, насколько легко выполнять навигацию по его контенту и доступ к нему. Кроме того, Accessibility полезна не только для людей с ограничениями, но и для всех других.
Помня о требованиях Web Content Accessibility Guidelines (WCAG), можно выполнять ручное и автоматизированное тестирование Accessibility. Однако чтобы избежать проблем, рекомендуется внедрять тестирование Accessibility ещё на ранних этапах жизненного цикла разработки ПО.
Telegram-канал с розыгрышами призов, новостями IT и постами о ретроиграх


