
В 90-х практически во всех странах были популярны «Тамагочи». В то время это была практически эпидемия — за виртуальными питомцами ухаживали и старики и дети. Не дай бог прозевать момент, когда питомца нужно кормить или вообще плохо за ним ухаживать — погибнет, и тогда будешь чувствовать себя убийцей.
Вроде бы «Тамагочи» существуют и сейчас, но, конечно, они уже не столь популярны, как раньше. Но атмосферу того времени можно прочувствовать, создав собственного виртуального питомца из платы CodeBug — о ней на Гиках уже писали. В продолжении — подробная инструкция о создании электронного «Тамагочи». Этот вариант подойдет не столько профи, сколько людям, для которых электроника — это хобби. Идеально для подростков, детей, но подходит и взрослым — почему нет?
Немного о плате
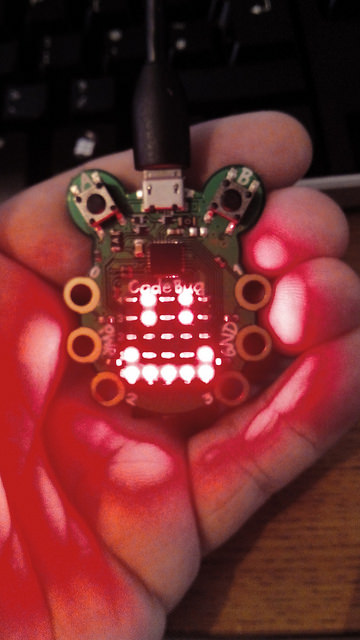
Подробно о CodeBug рассказывалось в этом материале. Размеры CodeBug составляют всего 39*47 мм, форма у платы стилизована под насекомое, откуда и название. Вместо ротового отверстия у «жука» — порт micro USB, который может использоваться как в качестве источника энергии, так и для коммуникации с ПК (загрузка кода и т.п.). Микроконтроллер PIC18F используется в качестве управляющего элемента, это «мозг» платы. Еще ниже расположено 25 светодиодов. По периметру размещены коннекторы для подключения периферийных сенсоров, датчиков при помощи зажима типа «крокодил».
Программирование платы осуществляется при помощи модульного визуального языка программирования типа Scratch или Blockly. Нужные блоки со строками кода выбираются из общего меню с сайта производителя, и выстраиваются в нужную последовательность.
Итак, как же создать виртуального питомца?
Первый шаг — регистрация на сайте разработчика. Само собой, плата уже должна быть в руках (продается она на многих сайтах разных странах, включая сайт разработчика, ритейлеров в РФ, Amazon (тут почему-то дорого) и прочие ресурсы) Регистрация нужна потому, что именно на сайте нужно будет брать блоки для программирования устройства. После этого нужно выбрать создание нового проекта — само собой, работу нужно сохранять время от времени, чтобы потом не было мучительно больно.
Все нужные блоки размещаются с правой стороны. Собирая нужные блоки вместе, пользователь постепенно создает нужную управляющую программу для своего «жука».

Первым делом нужно выбрать начальный блок, и мы делаем это. Стартовый блок может быть использован для конфигурирования Codebug, в принципе, его можно не менять.
Следующий блок — Scroll Sprite, его мы выбираем из Sprite Menu и подключаем к стартовому блоку. При помощи это блока мы сможем вывести надпись на светодиодное табло, обновляющееся каждые 100 мс. Для ввода кастомного текста выбираем Get String Sprite и подключаем к Scroll Sprite block. Здесь можно набрать все, что угодно. Автор проекта предпочел вывести текст «Bugagotchi» — так он назвал сам проект.

Для того, чтобы проверить работоспособность кода, нужно выбрать симулятор Codebug в левой части экрана. Если все ок, можно приступать к следующему шагу.

А следующим шагом у нас будет цикл.

В нашем случае выбираем блок Repeat While True, находящийся в Loop menu. подключаем цикл к нижней части предыдущего блока. В цикле размещаем блоки, которые должны повторяться. Например, Draw Sprite из Sprite menu, подключаем также Build Sprite.

Блок Build sprite позволяет выводить изображение на светодиодной матрице. Изображение рисуется просто — проставляем галочки, где требуется, задавая конфигурацию рисунка. В нашем случае рисунко может быть обычный смайлик. После проделанной работы используем симулятор для проверки кода.
Если все работает, устанавливаем задержку между появлением смайликов. Для этого в Basics menu выбираем блок Pause for time(ms).

Перетягиваем этот блок, прикрепляя его к нижней части предыдущего блока. После этого берем новые блоки Draw Sprite и Build Sprite, подключая к ним блок Pause for time(ms) block. Проверяем работоспособность кода в симуляторе.

Следующим блоком в нашей последовательности станет sleep until button changes из меню Basics menu. Этот шаг позволяет приостановить последовательность до начала действий пользователя.

Теперь создаем условное утверждение, благодаря чему система будет проверять, нажата ли кнопка, и выбрать определенное действие, если это так.

Для реализации задуманного нужно взять из меню If menu блок if..do..elseif..do..else, подключив его к блоку sleep until button changes. После выполнения всех этих действий выбираем блок sleep until button changes из меню Inputs/Outputs menu, и подключаем к правой стороне блока if.
Теперь задаем действия кнопкам. Так, если кнопка А нажата, то выполняется действие кормления питомца. Соответственно, давайте создадим анимацию. Выбираем цикл в Loops menu, и подключаем к системе. Должно получиться следующее.

Также выполняем проверку нажатия кнопки В при помощи Else if. Создаем анимацию.

Если все готово, проверяем работоспособность кода в симуляторе!

Убедившись в работоспособности кода, нажимаем на Download, и скачиваем готовый, уже скомпилированный код для реального CodeBug. После загрузки, подключаем нашего питомца к USB, и начинаем развлекаться. Теперь при нажатии кнопки А и подключении USB система начинает работать. Кстати. при подключении Codebug распознается системой, как накопитель. Загружаем код на «флешку», и вставляем батарейку CR2032. После этого все работает автономно.
Как видим, все это довольно просто, и для специалиста «железячника» подобная система может показаться детской игрой. Но для ребенка, подростка или взрослого человека, заинтересовавшегося электроникой, эта система может служить в качестве инструмента для обучения и развлечения. Ну, а программы можно составлять гораздо более сложные, чем указано выше. Мини-метеостанция, умные часы, роботизированные устройства с сервоприводами — все это можно делать, потренировавшись с простыми действиями и скриптами.

