К счастью, на просторах интернета можно найти множество решений этой проблемы. В данной статье рассмотрены основные киты структуры CSS-кода, а также интересные рыбы/млекопитающие поменьше.
Статья служит лишь памяткой или кратким справочником — для подробного ознакомления с методологиями настоятельно рекомендуется изучать оригинальную документацию.
Итак, начнем.
Содержание
БЭМ

Автор: Яндекс
Документация
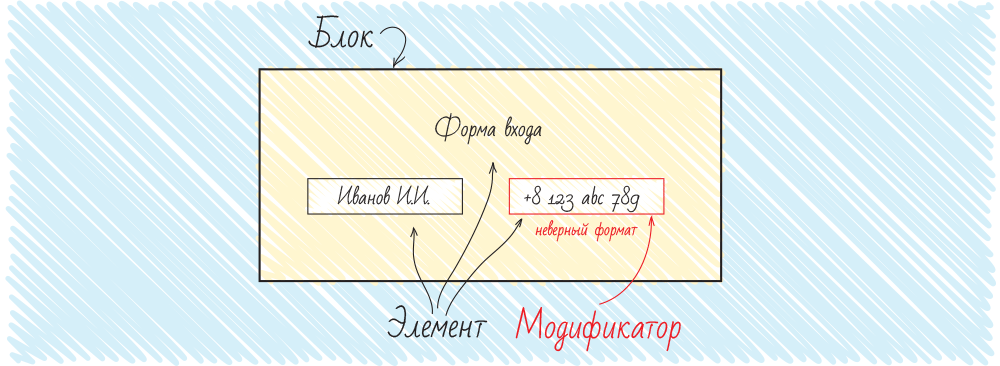
Пожалуй, самая популярная сейчас методология в мире. Название означает «Блок, элемент, модификатор».
Эти категории играют следующие роли в коде:
- блоки могут использоваться в нескольких местах сайта;
- элементы являются частью блока и не имеют функционального смысла вне блока;
- модификаторы представляют собой свойства блока или элемента, которые меняют его внешний вид или поведение.
Из этих категорий строятся классы для непосредственного использования в CSS. При этом не следует использовать селекторы тэгов (это потенциально может помешать использовать блок/элемент в каком-то нестандартном месте на сайте, т.е. привязывает сущность к контексту); рекомендуется также избегать каскадных селекторов, т.к. получившийся класс сам по себе достаточно точно (специфично) выбирает соответствующий элемент.
Такой подход позволяет избавиться от непредсказуемых последствий каскада и изолирует отдельные модули друг от друга.
Пример кода в стиле БЭМ:
.block_element {...}
.block_element-modifier {...}
Для удобства используются разные разделители между блоком и элементом и между блоком/элементом и модификатором; при этом можно использовать любые разделители, однако они должны быть одинаковыми в рамках одного проекта.
А теперь о бочках меда и ложках дегтя:
- Хорошо: изолированность модулей друг от друга и отсутствие непредсказуемых каскадов селекторов.
- Плохо: не всегда длинные названия классов удобны для использования (для крупных проектов есть смысл использовать инструменты, автоматизирующие работу с БЭМ-разметкой).
Кстати, для написания кода в таком стиле раньше часто рекомендовали препроцессор Stylus, так как он позволяет писать код так:
.block {
&-element {...}
}
Сейчас так можно писать, используя как SASS, так и LESS.
И еще одно замечание — в оригинальной методологии БЭМ используются названия модификаторов, содержащие саму модифицируемую величину, например, button--sizeLarge. Сейчас в небольших проектах многие разработчики не указывают ее для лаконичности: button--large.
Здесь можно почитать про историю создания БЭМ.
OOCSS

Автор: Николь Салливан (Nicole Sullivan)
Презентация
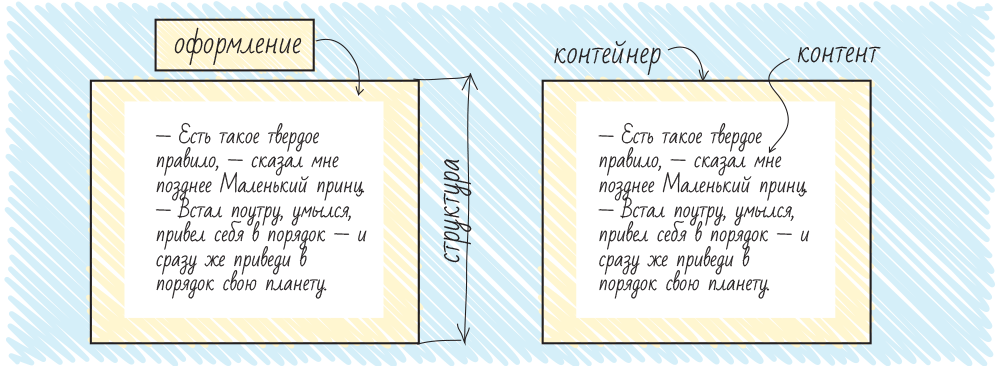
OOCSS означает объектно-ориентированный CSS (Object-Oriented CSS). В этот подход заложены две основные идеи:
- Разделение структуры и оформления
- Разделение контейнера и контента (содержимого)
Итак, «разделяй и властвуй». С помощью такой структуры разработчик получает общие классы, которые можно использовать в разных местах.
А теперь — две новости (как водится, хорошая и плохая):
- Хорошая: уменьшение количества кода за счет повторного его использования (принцип DRY).
- Плохая: достаточно сложная поддержка: при изменении стиля конкретного элемента скорее всего придется менять не только CSS (т.к. большинство классов общие), но и добавлять классы в разметку.
Кроме того, сам подход OOCSS предлагает не конкретные правила, а абстрактные рекомендации, поэтому метод достаточно сложен для применения на практике.
Зато, как это иногда случается, некоторые идеи OOCSS вдохновили авторов на создание своих, более конкретных, способов структурирования кода — своеобразных форков OOCSS.
SMACSS

Автор: Джонатан Снук (Jonathan Snook)
Документация
SMACSS расшифровывается как «масштабируемая и модульная архитектура для CSS» (Scalable and Modular Architecture for CSS).
Основная цель подхода — уменьшение количества кода и на упрощение поддержки кода.
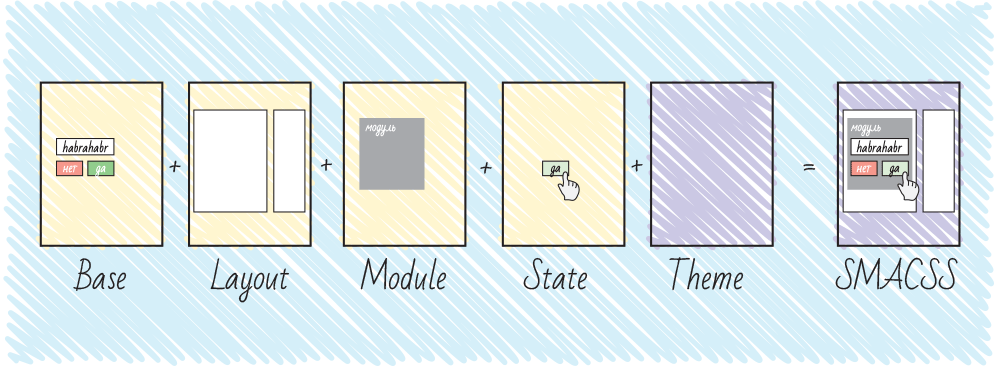
Итак, Джонатан предложил разделить стили на 5 частей (в порядке включения их в документ):
- Base rules — базовые стили. Это стили основных элементов сайта — body, input, button, ul, ol и т.п. В этой секции используются в основном селекторы тэгов и атрибутов, классы — в исключительных случаях (например, если у вас стилизованные JavaScript’ом селекты);
- Layout rules — стили макета. Здесь находятся стили глобальных элементов размеры шапки, футера, сайдбара и т.п. Джонатан предлагает использовать здесь id в селекторах, так как эти элементы не будут встречаться более 1 раза на странице. Однако автор статьи считает это плохой практикой (каждый раз, когда в стилях появляется id селектор, где-то в мире грустит котенок). Используйте классы и будет вам счастье.
- Modules rules — стили модулей, то есть блоков, которые могут использоваться несколько раз на одной странице. Для классов модулей не рекомендуется использовать id и селекторы тэгов (для многократного использования и независимости от контекста соответственно).
- State rules — стили состояния. В этом разделе прописываются различные состояния модулей и скелета сайта. Это единственный раздел, в котором допустимо использование ключевого слова «!important».
- Theme rules — оформление. Здесь описываются стили оформлений, которые со временем, возможно, нужно будет заменить (так удобно делать, например, новогоднее оформление; для html-тем, выставленных на продажу такие стили позволяют переключать цветовую гамму и т.п.).
Также рекомендуется вводить неймспейсы для классов, принадлежащих к определенной группе, а также использовать отдельный неймспейс для классов, используемых в JavaScript.
Этот подход действительно позволяет упростить написание и поддержку кода и в последнее время привлекает достаточно большое количество разработчиков.
Atomic CSS

Автор: Тьерри Коблентц (Thierry Koblentz) — Yahoo
Оригинальная статья
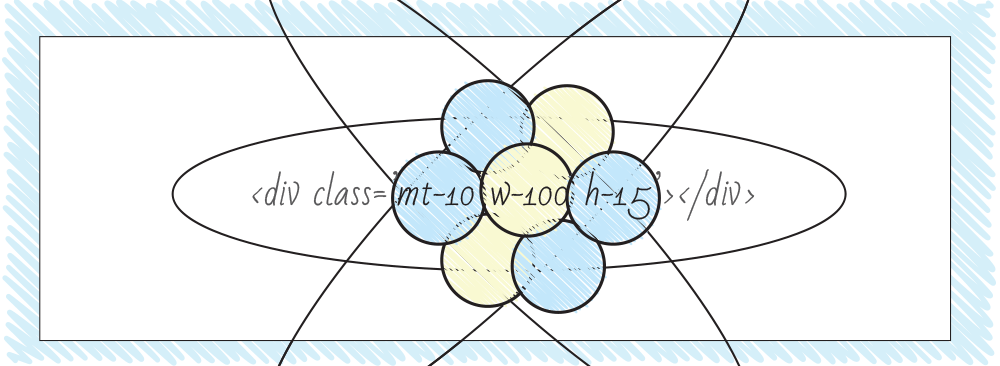
Atomic CSS, редко также ACSS — атомарный CSS. В некотором роде этот подход представляет собой OOCSS, возведенный в абсолют.
При использовании такого подхода для каждого повторно используемого свойства должен быть сформирован отдельный класс. Пример: стиль «margin-top: 1px» предполагает создание класса «mt-1», стиль «width: 200px» создание класса «w-200».
Такой стиль позволяет минимизировать объем CSS-кода за счет повторного использования деклараций, а также сравнительно легко вводить изменения в модули, к примеру, при изменении технического задания.
Однако у этого подхода есть существенные недостатки! Вот они:
- наименования классов представляют собой описательные названия свойств, не описывая семантическую сущность элемента, что иногда может усложнить разработку;
- настройки отображения элементов переносятся непосредственно в HTML (это не то, для чего были придуманы таблицы стилей, не так ли?).
В связи с этими недостатками, подход был встречен существенным объемом критики. Тем не менее, подход может оказаться эффективным для очень больших проектов — кажется, Yahoo! вполне довольны использованием ACSS (ссылка на интересную презентацию того же Тьерри Коблентца).
Кроме того, атомарный CSS используется в различных фреймворках для задания корректирующих стилей элементов и в некоторых слоях других методологий.
MCSS

Автор: Роберт Харитонов — Одноклассники
Документация
«Огры как лук. У огров есть слои. И у лука есть слои. У тех и у других есть слои»Шрек
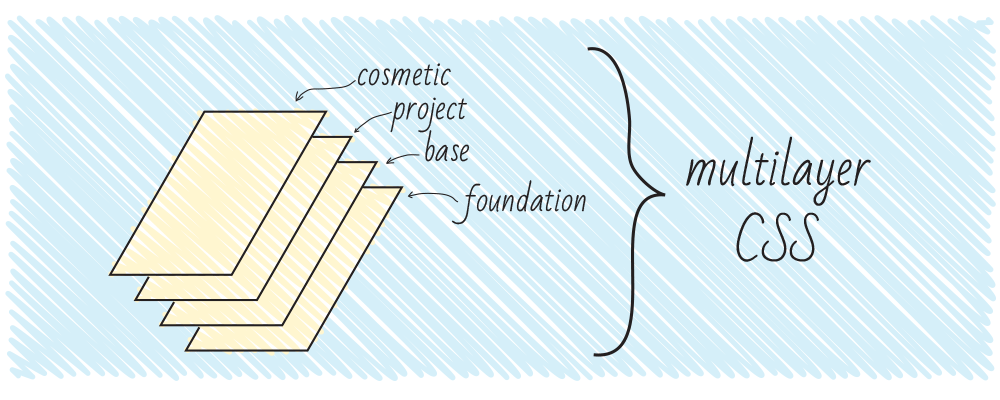
MCSS — многослойный CSS (Multilayer CSS). Этот стиль написания кода, зародившийся в компании «Одноклассники», предлагает разделить стили на несколько частей, называемых слоями.
- Нулевой слой или фундамент — здесь содержится код, отвечающий за сброс стилей браузера (reset.css/normalize.css);
- Базовый слой — включает в себя стили многократно используемых на сайте элементов: кнопок, полей ввода для текста, подсказок и т.п.;
- Проектный слой — включает в себя отдельные модули, а также т.н. «контекст» — модификации элементов в зависимости от браузера клиента, устройства, на котором просматривается сайт/приложение, роли пользователя и т.п.;
- Косметический слой — в этом разделе находится код, написанный в стиле OOCSS, осуществляющий мелкие изменения в внешнем виде элементов. Здесь рекомендуется оставлять только стили, влияющие на внешний вид и не способные поломать верстку сайта — цвета, некоторые некритичные отступы.
Очень важна иерархия взаимодействия слоев:
- Слой фундамента задает нейтральные стили и не влияет на другие слои.
- Элементы базового слоя могут влиять только на классы своего же слоя. Пример: иконки на сайте могут иметь размеры 25x25, но иконки в кнопках — 16x16.
- Элементы проектного слоя могут влиять на базовый и проектный слой. Примеры: иконки в форме логина имеют особый размер 20x20; модуль «Покупка» может включать в себя форму логина, стили которой несколько модифицированы.
- Косметический слой оформлен в виде описательных OOCSS-классов («атомарные» классы) и не влияет на другой CSS-код, избирательно применяясь в разметке.
Рекомендую также просмотреть отличную презентацию, посвященную MCSS — там вы сможете узнать больше о MCSS и не только.
AMCSS

Автор: Глен Маддерн (Glen Maddern)
Документация
Название подхода означает «Модули атрибутов для CSS» (Attribute Modules for CSS). Это достаточно необычный подход, упоминания которого, тем не менее, все чаще встречаются в блогах гуру разработки.
Если обобщить, этот способ является несколько более человеко-читаемым представлением БЭМ-структуры. Давайте рассмотрим пример:
<div class="button button--large button--blue">Кнопка</div>
Такая цепочка классов не очень приятна для глаз, поэтому давайте сгруппируем эти значения по атрибутам.
Вот что получится:
<div button="large blue">Кнопка</div>
Во избежание коллизий имен неплохо бы добавить атрибутам неймспейсы, не так ли? Тогда код нашей кнопки примет следующий вид:
<div am-button="large blue">Кнопка</div>
Если вы используете валидатор для проверки кода на корректность, не забывайте также добавить приставку «data-» перед названием атрибута.
Для записи CSS-кода используется малоизвестный селектор «~=» (IE7+), который работает как атрибут класса: выбирает элементы, значения атрибутов которых содержат указанные слова, разделенные пробелами. Так, селектор вида a[class~=«link»][class~=«button»] аналогичен селектору a.class.button (даже по специфичности, так как специфичности селекторов по классу и по атрибуту равны друг другу!).
Соответственно, CSS-код
.button {...}
.button--large {...}
.button--blue{...}
Преобразуется в
[am-button] {...}
[am-button~="large"] {...}
[am-button~="blue"] {...}
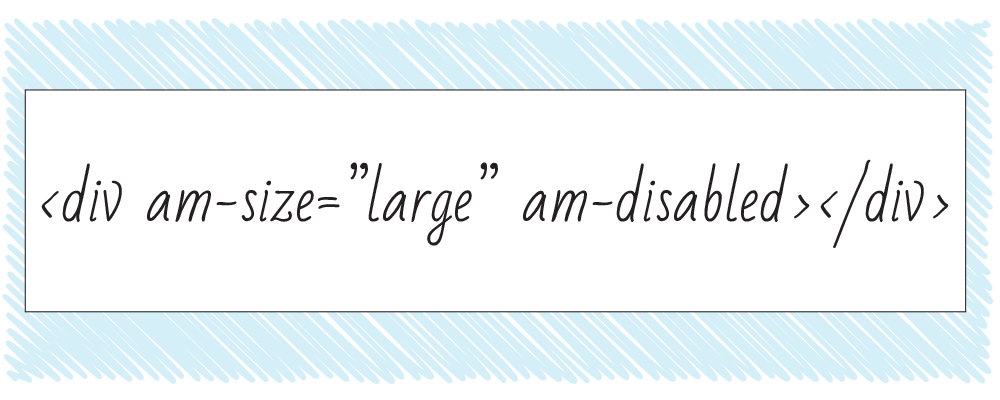
Ну как? Если вы считаете такой код слишком оригинальным, для вас существует менее радикальная форма использования AMCSS:
<div am-button am-button-large am-button-blue></div>
FUN

Автор: Бен Фрейн (Ben Frain)
Оригинальная статья
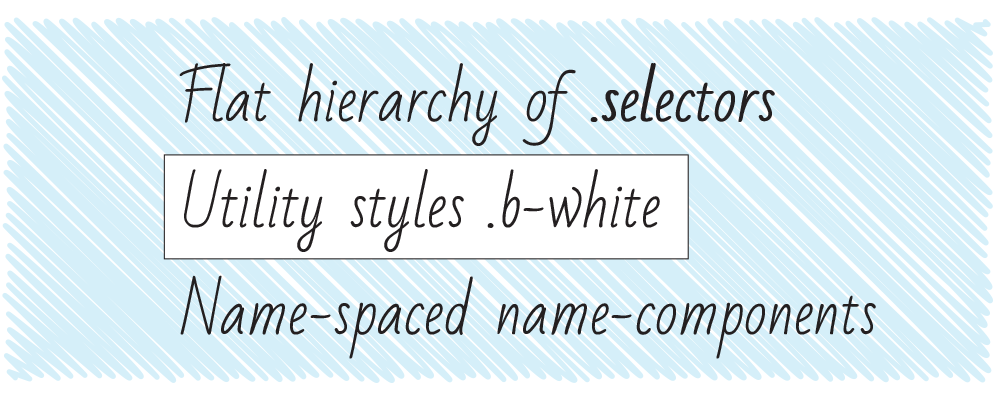
FUN означает «плоская иерархия селекторов, служебные стили, компоненты с неймспейсами» (Flat hierarchy of selectors, Utility styles, Name-spaced components). Ну или веселье =)
За каждой буквой названия стоит определенный принцип:
- F, плоская иерархия селекторов: в стилях рекомендуется использовать классы для выбора элементов, не вкладывать селекторы (избегать каскада без необходимости), а также не использовать id (если вы читали раздел БЭМ, вспомните про котят);
- U, служебные классы: поощряется создание служебных атомарных стилей для решения типовых задач верстки, например, w100 для «width: 100%» или fr для «float: right»;
- N, компоненты с неймспейсами: Бен рекомендует добавлять неймспейсы для задания стилей элементов конкретных модулей; такой подход позволит избежать совпадений в названиях классов.
Некоторые разработчики отмечают, что код, написанный с использованием этих принципов достаточно удобно писать и поддерживать; в некотором роде автор взял лучшее от БЭМ и SMACSS и изложил эти техники в простой и лаконичной форме.
Такой подход накладывает достаточно мало требований по структуре кода и проекта, он лишь устанавливает предпочтительную форму записи селекторов и способ их использования в разметке. Но в небольших проектах этих правил может быть вполне достаточно для создания качественного кода.
Заключение
Вот и все!
Как видите, среди этих подходов нет идеального — все они обладают своими плюсами и минусами.
Поэтому мне остается лишь напомнить вам, что ни один из этих подходов не является абсолютной догмой — вы можете взять подход из начать творить что-то свое, или создать новый подход с нуля. И, может быть, именно этот метод позволит вебу подняться на следующую ступень.
Спасибо за внимание!
Комментарии (49)

Ram0n
20.04.2015 09:39-4Спасибо, очень полезная информация. Особенно для тех, кто только начинает программировать с помощью css.

unStaiL
20.04.2015 12:43Думаю, что слово «программировать» немного неуместно.

Grawl
23.04.2015 08:55Ты, вероятно, не пробовал писать на пре/пост-процессорах.

unStaiL
23.04.2015 15:14SASS, LESS пробовал. Они скорее в некоторой мере упрощают написание кода и помогают легче взаимодействовать с тем же PHP либо другими средствами. Да в них есть циклы, уловия, переменные, функции. При правильном подходе заменяют некоторую часть JS. Но не думаю что это прям программирование. Хотя есть много чего схожего.

Grawl
24.04.2015 04:13В Sass та часть, что отвечает за циклы и прочее подобное, называется SassScript – это самое что ни на есть пргмрне.
А в Less всё ещё более сурово, взять хотя бы их циклы.
В Stylus можно писать JS. (В Less, кстати, тоже.)

Archon
20.04.2015 09:56+1Пожалуй, самая популярная сейчас методология в
миреЯндексе. Название означает «Блок, элемент, модификатор».
Fixed.
Apathetic
21.04.2015 23:03+4Вы подозреваете автора в предвзятости? Он, в общем-то, прав, BEM действительно невероятно популярен в мире.

Archon
22.04.2015 14:19+1Хорошо, я согласен пересмотреть свою точку зрения. Только давайте разберёмся, какие топовые мировые ресурсы сделаны по этой методологии?
«Невероятно популярен» — это не «про это пишут статейки с кучей лайков для профильной аудитории», а «на этом работает Твиттер и Фейсбук».
everyonesdesign Автор
22.04.2015 21:31+1Вот вам пример из разметки твиттера =)
Картинка

leMar
27.04.2015 16:33Все хорошие верстальщики верстают так, без всяких соглашений, статей и прочего. Еще до появления БЕМ в яндексе. Собственно, как он по вашему появился то? Яндексу спасибо, за популязацию метода среди тех верстальщиков которые так не делали. С таким же успехом это мог быть и Гугол, и Твиттер и кто угодно, кто звучит авторитетно.

vithar
28.04.2015 00:06История создания БЭМ: ru.bem.info/method/history
По поводу «Все хорошие верстальщики верстают так, без всяких соглашений, статей и прочего». В 2005 это было не так.
Сейчас каждый школьник знает, что Земля круглая, а когда-то это знание стоило жизни.

shoomyst
20.04.2015 12:37+1Однако автор статьи считает это плохой практикой (каждый раз, когда в стилях появляется id селектор, где-то в мире грустит котенок). Используйте классы и будет вам счастье.
Надо было раскрыть тему, хотя бы поверхностно
aleosd
20.04.2015 13:49+1По поводу написания css в целом и использование id в css в честности есть очень хорошее руководство: http://cssguidelin.es/
Описанные в статье способы организации css-кода там так-же рассматриваются.
DjoNIK
20.04.2015 20:56+1Спасибо за ссылку, но я её конкретизирую — cssguidelin.es/#ids-in-css.
Как я понял из нее, самая большая проблема использования id в css — селектор становится СЛИШКОМ специализированным и уже ничем не перебить установленные таким образом свойства.
Так же я слышал, что и в html использовать id тоже плохо. Правда, ни разу не получал ответа почему. Раз уж пошла такая пьянка, не просвятите?
aleosd
21.04.2015 08:28+2Так же я слышал, что и в html использовать id тоже плохо. Правда, ни разу не получал ответа почему. Раз уж пошла такая пьянка, не просвятите?
Первый раз такое слышу. А как тогда заставить работать anchor в пределах страницы? А javascript? :)
На сколько я понимаю вопрос, «плохо» не просто использовать id, а использовать его не по назначению. Если в css-файле появился селектор с id, это не катастрофа, это сигнал о том, что глобальная модель css-правил не оптимальна.
matmuchrapna
08.05.2015 13:14id приносят много боли в css, поэтому два года назад я перевёл эту статью Когда ID становятся болью в…
В html их использовать самое то

VitaliiDel
20.04.2015 17:23+1На сколько мне известно, использование id или class влияет на поиск элемента в DOM и соответственно на производительность. Так как предполагается, что id уникален в пределах документа, то при поиске по id, браузер останавливает поиск как только находит нужный элемент, а при поиск по классу он производит поиск пока не проверит все элементы в DOM, даже если нужный элемент был единственный, и найден в самом начале. Поэтому использовать нужно и то и другое, в зависимости от ситуации.

Apathetic
21.04.2015 23:05Проведите простой эксперимент: сделайте на одной странице несколько элементов с одним id и примените к этому id какой-нибудь стиль. Результат не шокирует, но спойлерить не буду.

gwer
22.04.2015 00:29Проведите простой эксперимент: ознакомьтесь со спецификацией и не занимайтесь тем, что ей настолько сильно противоречит.
Ваш совет равносилен предложению снять с автомобиля три колеса из четырех и на основании этого утверждать, что использование колес в автомобиле в принципе — крайне плохая практика.
Apathetic
22.04.2015 22:41+1А вы, как я погляжу, любитель развести спор на пустом месте, да? Мой комментарий вообще никаким боком не относится к допустимости или недопустимости использования id в css. Вот вообще. Никак. Абсолютно. На 146%.
Мой комментарий был ответом — и только ответом — на комментарий VitaliiDel, озвучившего предположение о том, что браузер обрабатывает стили для id только для первого найденного элемента с соответствующим id. Я предложил провести элементарный эксперимент для того, чтобы убедиться, что это не так, и браузер обработает все элементы с соответствующим id, сколько бы их не было, будь это хоть трижды нарушением каких бы то ни было спецификаций.
ElianL
20.04.2015 15:55-2Спасибо за статью, как раз стоит задача организации css кода.
а за пример
.block { &-element {...} }
отдельное спасибо, не знал, что так можно =)
maxstbn
20.04.2015 17:18+1потом замучаешься в ide искать нужную css-ку, особенно если приходится поддерживать чужой код и его много
ElianL
20.04.2015 20:43+2Ну вообще в БЕМ достаточно точно определена файловая структура, так, что зная css класс можно легко найти и файл где этот класс описан

maxstbn
22.04.2015 12:13-1это в идеальном мире достаточно точно определена файловая структура, а бывает что человек просто увидел возможность писать код так и пишет, а следующий за ним разработчик испытывает массу неудобств, когда не может обычным поиском в проекте найти нужный кусок кода
ElianL
23.04.2015 14:25Если вы выбираете какою-либо методологию для разработки проекта, то все кто этот проект пилят, сначала знакомятся с ней, а уже потом начинают работать над проектом. В принципе в этом главный плюс любой методологии — единый стиль для всех.
Добавьте к этому код-ревью(чтобы избежать отклонений от методологии) и вы получите ваш «идеальный мир».
maxstbn
01.05.2015 22:53вы встречали такие проекты в своей практике, т.е. не проекты где вы в одиночку пилите интернет магазин, а проекты где над кодом поработало много разных людей, у которых разные методологии в голове были и вот вам такой проект достался в наследство? у одного 5 лет назад была методология ХРЕН, у второго БЭМ и вы получили ХРЕН-БЭМ, умаешься там искать нужные селекторы

Punk_UnDeaD
20.04.2015 18:24+2Вроде давно уже заклеймили
.red { color: green; }
но раз за разом это появляется в новом варианте.
Что я пропустил?

Suntechnic
20.04.2015 18:36Постоянно ловлю себя на мысли, что сталкиваюсь с проблемами которые легко можно бы было решить используя БЭМ. Но от него отталкивает как раз то, что БЭМ фактически убивает каскадность.
Сам использую нечто похожее на SMACSS.
А вот за атомарный CCS ни раз хотелось уже убить.
norlin
27.04.2015 10:05Каскадность сильно мешается при изменении html-разметки. Считайте, что БЭМ привносит каскадность в понятиях «блок-элемент», без привязки к HTML.
Например,
b-article, b-article-title, b-article-content, b-article-controls и т.д. Каскадность видна невооружённым глазом, однако изменение html-разметки, в данном случае, никак не повлияет (конечно, при сохранении нужных имён классов).

w1ld
21.04.2015 12:29+1Похоже, БЭМ претендует на нечто большее, чем просто организация CSS. Со своими библиотеками это больше Transform View паттерн. Видимо, противоположное популярным сейчас фреймворкам вроде Angular, Backbone и др.

tadatuta
21.04.2015 18:59+2БЭМ — это скорее Web Components, только придуманные теми, кто реально пишет код и использует то, что придумывает ;)

norlin
27.04.2015 10:07+1Есть БЭМ-методология и bemtools – вариант реализации этой методологии. Никто не мешает использовать саму методологию с любым другим фреймворком (или вообще без них).

dom1n1k
28.04.2015 21:54Про MCSS и читал, и видео докладов на конференциях смотрел — но не понимаю.
Вроде бы и логично рассказывает, и какая-то нить прослеживается, но как доходит до практики — ступор. Что делать, как верстать, почему мне это должно быть удобно?
Неинтуитивная система.
БЭМ как-то сразу понятен — ну, во всяком случае основы. И сразу примерно понятно куда двигаться и что делать.
Конечно, со временем всплывают нюансы и тонкие моменты, но это уже дело техники.


RinatMullayanov
В ссылки раздела по БЭМ стоит добавить еще и http://getbem.com
xaxaTyH
Зачем? Беминфо поддерживает большое количество яндексоидов, а гетбем — всего два, причем последнее крупное обновление было больше 3-х месяцев назад.
RinatMullayanov
Спасибо за уточнение, не о знал об этом. Просто getbem мне кажется более лаконичным и удобным.
matmuchrapna
Привет котаны,
Гетбем — проект о бэме для разработчиков, а не только для яндексоидов. Кстати, нас в редакции четверо и далеко не все яндексоиды, и так как нам был небезразличен бэм и то, в каком направлении он движется, мы и запилили этот проект.
Мы обновляемся регулярно — за последний месяц у нас 4 смердженных пулл-реквеста и 3 закрытых ишью. Всё это дополнения к контенту, а не глобальные изменения — ведь за последние пару лет в методологии БЭМ ничего существенно не поменялось. Мы сосредоточены на том, чтобы наиболее понятно объяснить людям основы БЭМ.
А теперь о гетбэме и бэминфо. Вы могли заметить, что они отличаются, и это не просто так. У них немного разные цели.
У бэминфо цель рассказать про бэм и продать вам весь бэм-стек, у гетбема — только доступно рассказать про методологию.
getbem.com был сделан, чтобы все могли за 15 минут понять, что такое бэм, как его можно использовать и получили ответы на первые возникшие вопросы. бэминфо не решает этих проблем.
Спасибо, что прочитали всё это,
ваш Владимир Старков
xaxaTyH
Владимир, на сайте можно повтыкать про элементы-модфикаторы и кажется что на этом весь БЭМ и заканчивается.
Ссылок «куда пойти, что почитить» или нет, или их сложно найти.
Беминфо, как я и говорил, поддерживают Яндексоиды и там есть что почитать после 15-ти минутного курса. А это очень клёви :)
matmuchrapna
> Владимир, на сайте можно повтыкать про элементы-модфикаторы и кажется что на этом весь БЭМ и заканчивается.
так и есть
> Ссылок «куда пойти, что почитить» или нет, или их сложно найти.
это проблема, починим
> Беминфо, как я и говорил, поддерживают Яндексоиды и там есть что почитать после 15-ти минутного курса. А это очень клёви :)
как я уже говорил, поддержка яндексоидов сама по себе слабый аргумент. Если идею необходимо объяснять больше 15 минут, то возможно это не очень хорошая идея. поэтому мы смогли уложиться в три страницы и 15 минут вашего времени.