Всем привет! Меня зовут Артем Первухин, я — продакшн-директор performance-агентства Кинетика. В компании мы уже более 15 лет помогаем компаниям успешно продвигаться в сети.
Но иногда я с SEO-командой сталкиваюсь с тем, что при создании сайта владельцы бизнеса совершают две серьезные ошибки:
Создают структуру сайта без учета SEO. Если сайт большой, то есть риск потерять важные страницы в структуре, которая сделана неправильно.
Не работают с внутренними ссылками. Внешние ссылки важны, но для подстраниц больших сайтов они встречаются редко. Компенсировать их значимость при обходе ботами ПС могут внутренние ссылки, которые помогают пользователям и поисковым системам в навигации.
Своевременная проработка этих моментов в будущем сыграет на руку — например, позволит улучшить позиции сайта и избежать траты ресурсов на техническую доработку.
Сегодня хочу поговорить об основах — почему нужно сразу правильно выстраивать структуру и внутренние ссылки и какие основные виды структур используются. И все покажу на примерах наших клиентов и нашего блога.
Почему нужно сразу правильно выстраивать структуру и работать с внутренними ссылками?
Правильная структура сайта выстраивается с помощью внутренних ссылок. И наоборот, правильное построение структуры при создании сайта служит фундаментом всей внутренней перелинковки и правильной генерации будущих страниц. Корректное построение структуры и работы с внутренними ссылками нужно:
чтобы сэкономить время и ресурсы на техническую доработку;
чтобы избавиться от дублей.
Расскажу о каждом из пунктов подробнее.
Экономим время и ресурсы на техническую доработку
Структуру сайта задает CMS. Поменять структуру не проблема, но если она работает от выгрузки товаров, которую создает другой сервис, то на изменения и исправление ошибок будет закладываться бюджет не меньше, чем для изначального создания сайта. Если проще — все придется делать с нуля, а значит и платить двойную стоимость за одну структуру.
Поэтому на начальном этапе важно много внимания уделять структуре. Если же есть правки, то делать их стоит как можно раньше. Если идет разработка сайта — то до его запуска.
Избавляемся от дублей
Бывает так, что компании фокусируются на контенте, а формирование структуры оставляют без должного внимания. Сперва это может сработать. Но с увеличением количества контента, увеличивается и число страниц — структура становится разбросанной и сложной. В итоге получаем:

Понятно, что появляются проблемы с навигацией для ботов и людей. Но есть и более неочевидный момент — со временем на таком сайте будут страницы, которые дублируют контент.
Из-за этого происходит:
Каннибализация выдачи — страницы будут конкурировать между собой.
Отмирание части сайта — страницы будут превращаться в «зомби» без поисковых сигналов, трафика и потенциала для его привлечения.
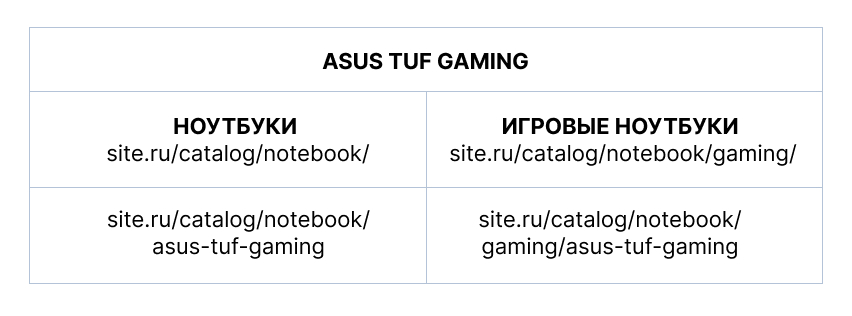
Приведу пример: товары лежат не в общей папке site.ru/product, а каждый в своем разделе. Но ноутбук Asus TUF Gaming может попасть под несколько разделов: ноутбуки и игровые ноутбуки. Из-за этого появляются две одинаковые карточки товара с разными адресами:

Это дубли — и для пользователя, и для поисковой системы. По запросам одного интента будут ранжироваться два разных URL, и трафик начнет разделяться. В итоге либо обе карточки не смогут накопить достаточно метрик, чтобы укрепиться в топ-10, либо одна карточка будет ранжироваться, а вторую поисковик отметит как дубль. Большое количество таких страниц отрицательно повлияет на оценку качества ресурса.
Избежать таких проблем поможет упорядоченная структура, которая сообщит ПС, какая страница приоритетна в отображении на запрос основной темы. Например, мы с командой при оптимизации сравниваем все страницы друг с другом. Так за счет процентного сопоставления видно, где карточки похожи друг на друга. И убиваем двух зайцев — находим дубли, которые нужно склеить, и неуникальные страницы, которые стоит скорректировать.

Какие используются структуры сайтов?
Обычно не бывает структур, где берется только один чистый вид структурной организации. Вообще видов структур много, но я расскажу о трех самых популярных: древовидная, silo структура и семантический кокон.
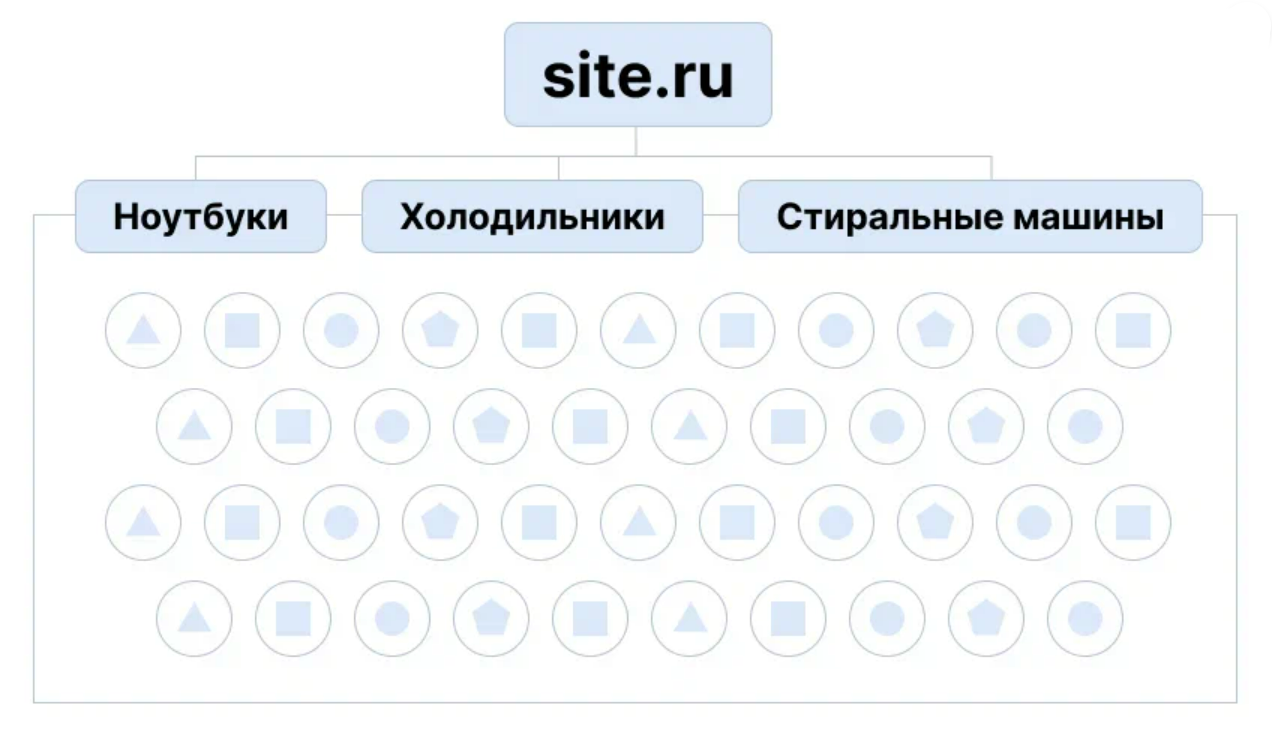
Древовидная структура
Самый распространенный универсальный вид последовательности публикации материалов — по этой структуре выстроена большая часть сайтов Рунета.
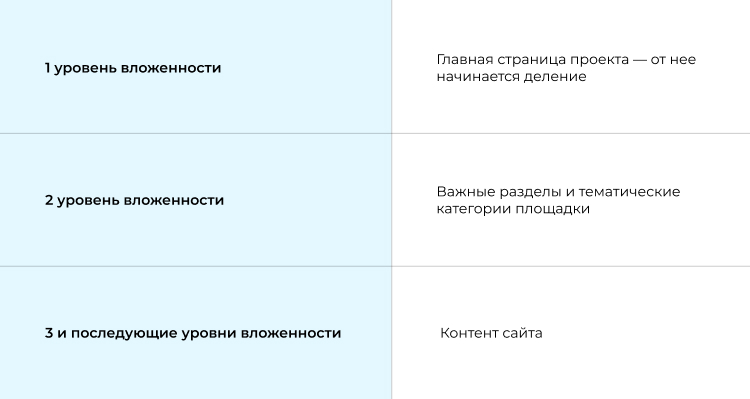
Суть структуры:

При этом любой из уровней может быть поделен и разветвлен дополнительно — то есть везде можно создать категории и разделы.

В древовидной структуре можно встретить перелинковку и ответвления, у которых нет жестких связей по теме — то есть группы не разделены друг от друга. Например, пользователь читает статью «Как написать диплом по истории», а в блоке «Читайте еще» ему могут предлагать статьи по теме бухгалтерского дела. Да, темы связываются — боту проще находить страницы. Но исчезают несколько важных факторов, которые дают ссылкам вес — тематичность и клики. Ведь логично, что если человек читал про диплом, то ему лучше подойдет статья «Как организовать структуру дипломной работы».
Если построить такую перелинковку правильно, то образуется семантический кокон — кластер страниц на одну тему.

О семантическом коконе подробнее расскажe дальше, но, чтобы понять принцип его работы, нужно разобрать структуру, которая уже не используется, но сама по себе является прародительницей кокона — SILO.
SILO структура
Это структура закрытого типа, распределяющая ветки сайта по иерархии в соответствии с тематикой. То есть страница категорий (хаб) объединяет контент в общую ветку, а структура SILO отвечает за распределение ступеней внутри этой ветки. Каждая ступень связана со ступенями выше и ниже себя — к примеру, со страницы «Техника для дома» можно либо попасть на разновидности техники, либо вернуться в хаб. Но соседние разделы в такой структуре между собой не связаны.

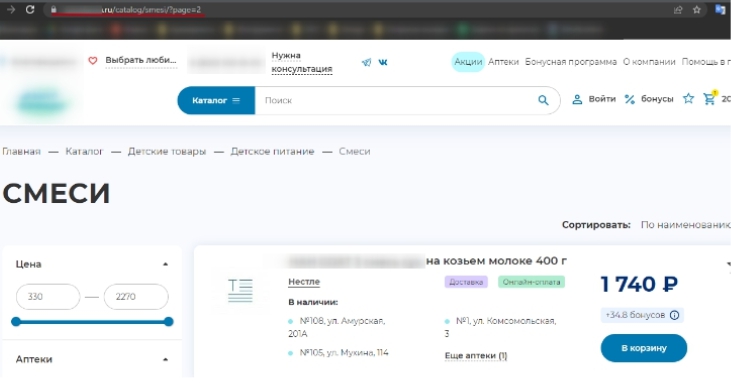
SILO структура помогала роботам понимать контекст страницы. Например, на одном из наших проектов по продвижению интернет-магазина аптечной сети есть страница domain.ru/catalog/smesi. Понять сразу, что имеется в виду сложно — под словом «смеси» могут пониматься и строительные смеси, и смеси для животных, и смеси для детей. Но если эта страница часть SILO-структуры, все становится ясно даже краулерам. В нашем случае смеси попадают в категорию «Детские товары».

Проблема классической SILO структуры в том, что она оставляет соседние разделы без связи друг с другом, а значит проработки внутренних ссылок почти нет. На страницах может быть всего одна входящая ссылка с категории уровнем выше. В таком случае и для пользователя, и для бота поисковой системы остается только один вход на определенную страницу. И если они его не находят — страница не попадает в индекс.
Поэтому у SILO структуры появилось более продвинутое продолжение — семантический кокон.
Семантический кокон
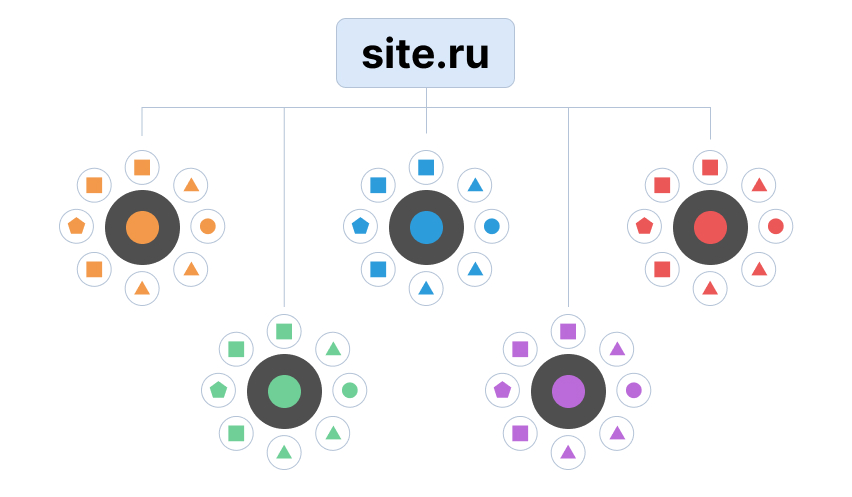
Представляет собой организацию иерархической структуры за счет внутренней перелинковки с семантической классификацией контента. Если проще — это набор связанных по смыслу изолированных групп из страниц контента, которые дополняют и поддерживают друг друга, раскрывают одну общую тему.
Главный плюс кокона — можно восполнить связки между соседними разделами.

Чтобы лучше понять суть структуры, сравню ее с SILO на примере блога о SEO.
При построении SILO структуры. С раздела SEO пойдут ответвления на статьи о семантике, кластеризации, продвижении информационных запросов. Страницы сгруппированы просто по теме в одной папке.

При построении семантического кокона. В разделе SEO будут все те же статьи, но структуру можно усложнить. Например, в статье о семантике можно добавить абзац о кластеризации со ссылкой на отдельный материал по этой теме. Так, все статьи содержат в себе общую мысль о SEO-продвижении сайта, и если переходить из статьи в статью, условно получится один большой лонгрид, который должен полностью закрыть вопрос «Что такое SEO-продвижение?». А если захотеть расширить эту тему еще больше и добавить ссылку на PPC-статью, будет раскрыт еще и интернет-маркетинг.
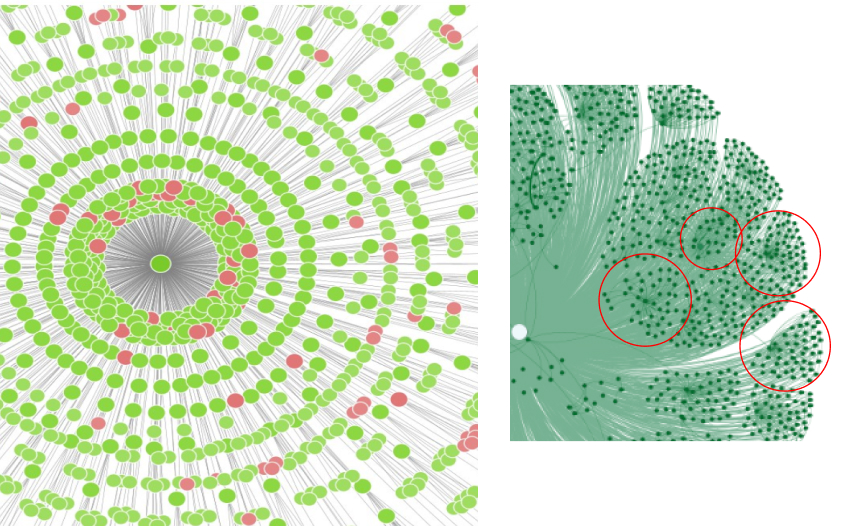
На картинке — схема работы структуры.

А тут — как это выглядит в блоге. Статья из нашего блога об оптимизации карточек содержит пункт, который касается как темы текущей статьи, так и темы отдельного материала об оптимизации изображений.
Теперь о продвижении в поисковиках. Изображения зачастую недооценивают — а зря. Правильная оптимизация изображений повышает скорость загрузки страниц, улучшает визуализацию контента и приносит дополнительный трафик за счет поиска по картинкам. Чтобы добиться таких результатов, позаботьтесь об авторских правах, проведите оптимизацию для мобильных, заполните alt и titile и настройте другие важные параметры — обо всех рассказывали в статье об оптимизации изображений.
Создать такие семантические связи помогают автоматические сервисы, которые используют метамоты — набор слов, в совокупности формирующих сигнал, с которым поисковая система определяет релевантность контента страницы по отношению к запросу.
Но это дорого, а наработок по этой теме практически нет. Поэтому, чтобы найти семантически связанные страницы, наша команда на проектах пользуется другим вариантом — две страницы с текстом связываются вместе, если некоторые абзацы с текстом могут дополнять друг друга.
Так, страница об обуви Dr.Martens может содержать ссылку на страницу о Британии. Но с условием, что на странице о Британии будет упоминание производителя AirWair Ltd. В реальном примере две эти темы могут быть раскрыты, например, на сайте доставки товаров из-за границы, в блоге которой будут две статьи: о том, что можно заказать из Британии, и о бренде обуви Dr.Martens с примерами моделей, которые сейчас популярны или попадают под акцию.
Лучше всего семантический кокон подходит для информационных разделов и сайтов услуг. Но его удобно использовать и как элемент структуры. К примеру, для нашего клиента, интернет-магазина бытовой техники, мы сделали кокон из карточек товаров и статей. То есть в один кластер попали товары раздела «Стиральные машины» и статьи на тему «Как выбрать стиральную машину», «Топ стиральных машин до 30 тысяч» и так далее.
Но почему недостаточно разместить ссылку в меню вместо того, чтобы внедрять ее в статью? Если поставить сквозную ссылку в футере сайта на определенную страницу, то ее PageRank — алгоритм ранжирования, который оценивает значимость страницы — возрастет. На нее будут ссылаться все страницы сайта. Вот только при этом варианте упускаются более значимые факторы, которые придают вес. Например, такие ссылки с меньшей вероятностью будут ссылаться на релевантный контент. А чтобы ссылка была важной, она должна прежде всего быть релевантной, в видимой зоне пользователя, а сама страница — трафиковой.
Да, есть сервисы, которые сами дают рекомендации, куда поставить некоторые ссылки. Но такие сервисы используют только 7% информации от той, что анализирует поисковая система. Эту проблему решает создание коконов — так как в этом процессе учитывается целый ряд параметров, вес ссылок увеличивается.
В следующей статье мы с вами рассмотрим и основу создания структуры, и более глубокие моменты построения: работу с хлебными крошками, пагинацией, теговыми страницами и фильтрами. И как обычно — все с примерами. Ждите!

