Привет, я Паша Розов, CPO платформенных решений. Это моя первая статья на Хабре, жду с нетерпением порцию замечаний и критики в свой адрес, но лучше больше накидайте в сторону платформы, о которой пойдёт речь. Комментарии, которых так ждёт и боится каждый новый автор, помогут мне сделать продукт лучше.
В статье расскажу о нашем продукте — платформе сайта alfabank.ru, эволюции интерфейса, технологий и влиянии на метрики. А ещё приоткрою тайну, что под капотом, и намекну о планах на будущее, которые могут затронуть и вас.
С чего мы начинали
Для начала порефлексируем и посмотрим, как раньше выглядел сайт Альфа-Банка.

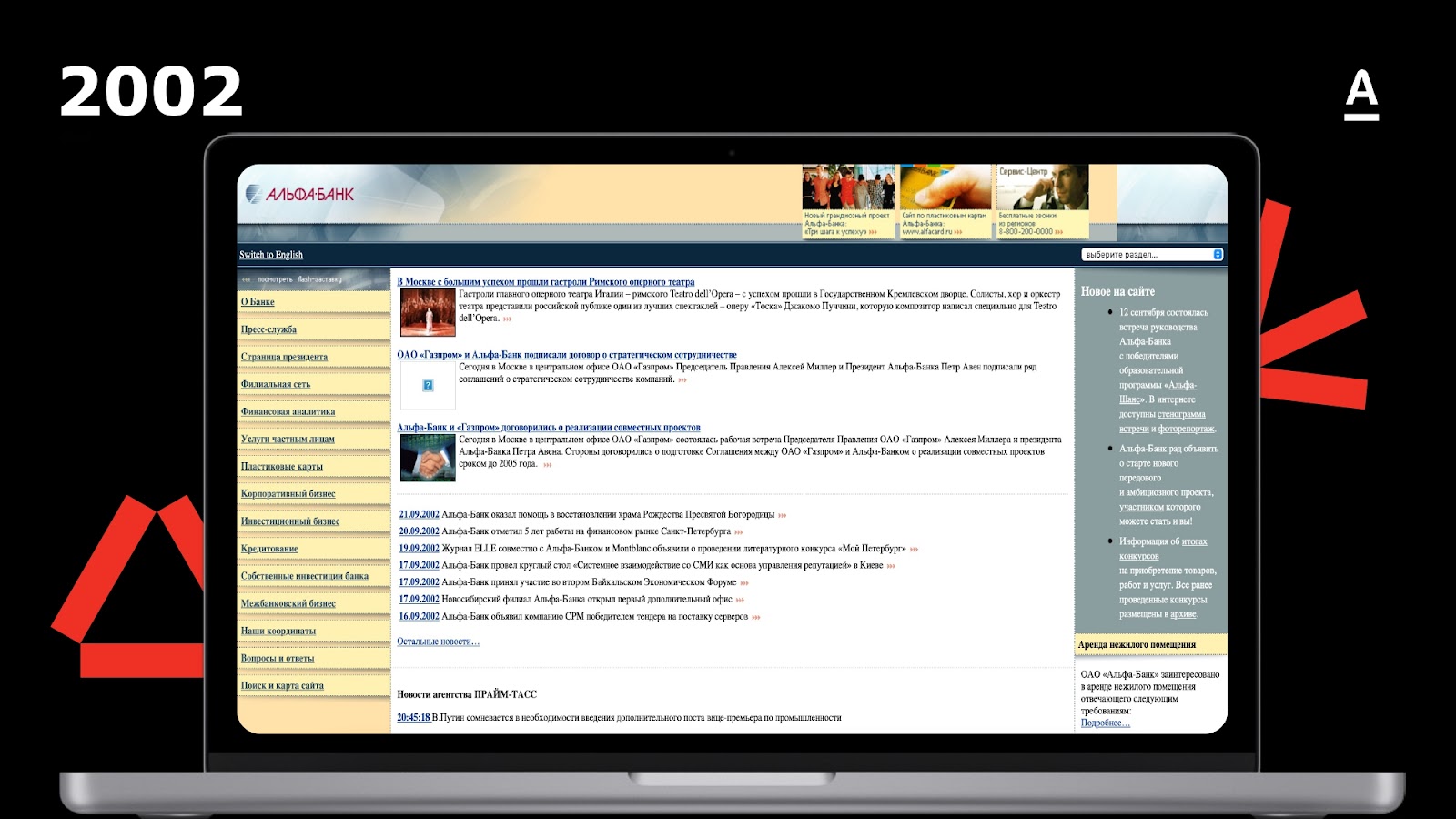
В 2002-м упор делался на тексты. 20 лет назад сайт выглядел не столь разряжено, но всё равно, больше походил на газету и не выглядел как продающий. В таком виде он отвечал требованиям Центробанка — предоставлять клиентам полную информацию о финансовых услугах.

Заглянем дальше, в 2010 год. Информации на одном экране всё ещё много — интерфейс перегружен. Стив Джобс уже три года активно продавал айфон, а мобильная версия нашего сайта ничем не отличалась от десктопной.
Этот скрин из тех времён, когда для получения кредита нужно было идти в банк с кучей справок, изучать бумажный договор. Потом ждать недели две, пока банк звонил всем родственникам и работодателю и обсуждал ваше намерение взять кредит. И вот, вам звонят с предварительным решением, но никто вам его не сообщает, для этого нужно явиться в отделение. Вы едете и… почти всегда получаете отказ. Сейчас технологии позволяют выдать кредит буквально за пять минут. Данные по клиенту обогащаются автоматически, рисковые модели принимают решение за секунды.

В 2017 году доля мобильного трафика составляла 40%. Картинка и дизайн стали вкуснее. Веб-архив не смог подтянуть тени и затемнение заднего фона, но и без них можно понять, какие эмоции вызывал сайт. В этом же году пришла команда, которая и сегодня развивает платформу. Мы начали закладывать продуктовый подход, инхаус-компетенции и развивать веб-продажи.
Как мы модернизировали сайт и строили веб-платформу
Первая проблема, с которой мы столкнулись — низкий перфоманс сайта. Метрика Perfomance по Google PageSpeed Rank (или просто Производительность) у нас составляла 25 баллов из 100.
Производительность сайта — это комплексная метрика, на которую влияют такие параметры, как скорость первой отрисовки контента (FCP), скорость загрузки основного контента (LCP), стабильность верстки (CLS), время общей блокировки (TBT) и общий индекс скорости (SI). Подробнее об этом показателе вы можете почитать в документации Google.
Как вы могли заметить, в большей степени на производительность сайта влияет скорость его работы. Почему это так важно? Ответ максимально прост и короток: скорость напрямую влияет на продажи! Как пример: по данным Amazon, ускорение сайта на каждые 100 мс давали им +1% к выручке. На эту тему есть множество статей и публикаций, в этой статье есть подборка из 30 таких исследований.
Проблема крылась в технологиях, на которых построен сайт. Это была вариация LAMP-стека, но вместо PHP использовался Parser (специфичный язык, с которым я никогда раньше даже и не сталкивался).
В общем, наш «успех» крылся в следующем:
монолит,
малоизвестный язык без развития и комьюнити,
технологии из лихих 90-ых,
невозможность поддерживать современные стандарты и горизонтально масштабироваться.
Поддерживать сайт самостоятельно, а тем более развивать его на Parser было тяжело. Мы перешли на классический стек — Java и JavaScript, чтобы быстрее онбордить в проект разработчиков платформы и дорабатывать сервисы и фронт.
Параллельно посмотрели на опыт крупных брендов с точки зрения того, какие технические показатели они переводили в бизнес-метрики в первую очередь.

В Google Search замедление загрузки на 400 мс приводило к тому, что пользователи на 0,44% реже завершали поиск. Insideline ускорили загрузку страниц с 9 до 1,4 секунд и стали продавать на 3% больше и приросли по глубине просмотра на 17%. Shopzilla ускорили страницы с 7 до 2 секунд и выросли в продажах на 12%, а в глубине просмотров на целых 25%.
Ключевой вывод, сделанный нами: скорость загрузки сайта — важнейший показатель. Наше видение развития сходится с тезисами Эрика Шмидта из Google: «Мы хотим быть рядом, мы хотим быть персональными, мы хотим быть быстрыми».
Совершить революцию и построить идеальную систему с нуля на многомиллионном боевом трафике практически невозможно и крайне рискованно, да и единовременная перестройка системы требует кратного увеличения команды. Мы решили начать с малого — перестроить один элемент сайта и повлиять на одну метрику.
Что больше всего влияет на конверсию сайта
Первое, с чего мы начали — увеличение скорости. Для начала разделили содержание пакетов для старых и современных браузеров.
В зависимости от версии браузера мы отправляем клиенту только актуальный для него код страницы, разделяя версии ECMAscript (ES) от 5 до 12. Сейчас уже используется ES13, как только технология станет популярнее, мы включим её поддержку у себя. Разделив код, мы сократили вес бандла на 20% и увеличили скорость загрузки на 100 мс.
Затем мы разработали сервис Meta Data Collector, отвечающий за логику и процесс формирования страницы для клиента. Работает он следующим образом:
Клиент приходит на сайт, и сервер обращается к Meta Data Collector.
Первым делом MeDaCall получает информацию об AB-тестах — что именно мы тестируем на странице.
Затем определяем геолокацию — ставки и условия банка могут отличаться по регионам.
Дальше обращаемся к сервису персонализации, чтобы понять, с какого гаджета зашёл клиент, а если он в авторизованной зоне, обращаемся во внутренние источники данных.
Вся эта информация агрегируется в Content Store, который отдаёт код страницы, графику, передаёт в сервис рендера и возвращает клиенту.

MeDaCall снизил нагрузку на бэке и увеличил скорость ответа на фронт в 7 раз — со 180 мс до 25 мс.

Третий инструмент — виджетный подход на фронте. Наши виджеты — это вариант реализации микрофронтенда. Пользователь видит цельную страницу, а под капотом отдельные виджеты хэдера и баннеры со статичным и динамичным контентом. С таким подходом мы быстрее грузим сайт, внедряем персонализацию под разных клиентов и строим персональные CJM для мобильного и десктопного трафика. Ещё один плюс — мы можем применять чанки, подгружать только те виджеты, которые должны отобразиться у клиента.
Все эти технологии показали отличный результат.
Во-первых, мы увеличили показатель Google PageSpeed Rank до 65 пунктов (напомню, что начали с 25).
Во-вторых, прокачали метрику FCP — насколько быстро пользователь видит первый контент, — с 2,6 до 0,9 секунд. Бенчмарк, на который мы опирались, говорил, что каждые дополнительные 0,1 секунды загрузки снижают конверсию сайта на 7%, а задержка загрузки на 2 секунды увеличивает отток в 2 раза.
Стабильность сайта
Мы научились быть быстрыми, но бывают проблемы с сетевой доступностью, или устойчивостью инфраструктуры, или дефицитом ресурсов. Поэтому вторым фокусом стала стабильность и ресурсоёмкость сайта.
Первое, что сделала команда, когда пришла в 2017 году — попробовала завернуть в Docker-контейнеры всё наследие, которое нам досталось, и распределить его по ЦОДам, которые у нас были на тот момент. Для синхронизации состояния тогда использовали GlusterFS. Обычно говорят: «Работает — не трогай», но мы понимали, что останавливаться на этом нельзя.
В 2018 году мы построили CI/CD на Gitlab и Jenkins, запустились ещё в одном ЦОДе и начали эксперименты с Kubernetes. Безопасники не разрешали нам мигрировать в Кубер, и мы продолжали жить не с теми технологиями, с которыми хотелось бы. Далее случился март 2020 года, когда мы обновляли у себя Docker Swarm, что-то пошло не так, и мы увидели алерт.

Холодный пот проступил на лицах, на решение были брошены все силы сопровождения сайта и команды развития. Мы потратили на восстановление работы 6 часов, что критично для банка. Это был ключевой аргумент, чтобы наконец переехать со Swarm на Kubernetes. Кстати, рекомендую видео с KuberConf по этой теме для технарей.
В дополнение нужно было построить нормальный мониторинг. Мы использовали Prometheus + Elastic для логирования и Jaeger для трейсинга.
Мы большая компания, и у нас много маркетинговых активностей. В 2021 году мы поняли, что ни одна DDOS-атака не сравнится с наплывом клиентов от популярного бьюти-блогера. У нас упала часть бэк-систем, пострадала выдача продуктов, но созданная нами инфраструктура сайта выстояла.
Ресурсов внутри банка не всегда хватает, особенно под большие активности, которые аффектят разные системы. Наша команда первой в банке попробовала Public Cloud. Мы отделили функционал, который отвечает за рендер страницы, от бизнес-логики, потому что в ней есть чувствительная информация — персональные данные, банковская тайна. Информация о том, какой контент отдать и как это всё отрендерить, не несёт персональных данных, и мы вынесли её в публичное облако.

С Public Cloud мы дали разработчикам ресурс, чтобы они могли полноценно заниматься сборкой релизов. И второе — снизили нагрузку на внутреннюю инфраструктуру. Отрисовка страниц — это самый высоконагруженный функционал, и именно он у нас использует внешние эластичные мощности.
Наши результаты прокачивания стабильности:
Горизонтальное масштабирование
Оптимизация расходов
Переход к Cloud Native
Оптимизация Pipeline в 3 раза
Отсутствие критичных аварий и простоев
Персонализация
Расскажу про эксперимент, который с точки зрения окупаемости разработки оказался наиболее эффективным. Полтора года назад мы применили алгоритм многорукого бандита для баннера главной страницы. На основании действий пользователя, кликов и входных параметров из кук мы предлагаем один из трёх баннеров с кредитной картой и кредитом наличными — это наши самые востребованные продукты.
С ABC-тестом CR продуктовой страницы прирос на 8%, на миллионном трафике банка это ощутимые дополнительные продажи. Сейчас персонализация сайта основывается на десятках параметров и позволяет командам строить на сайте различные сценарии клиентского пути.

Выводы
Всё перечисленное выше позволяет нам максимально эффективно развивать онлайн-продажи. Модернизация сайта, проведённая за последние годы, дала существенный прирост эффективности онлайн-продаж и скорости внедрения изменений. На примере одного из проектов, мигрировавшего на нашу платформу, прирост конверсии без существенных изменений трафика и офферов составил порядка 30%.
Вот немного общих цифр для понимания того, с чем и как работает наша платформа сегодня:
Свыше 100 млн клиентских сессий
Более 10 млн заявок от клиентов
0 — коэффициент погрешности вёрстки
0,9 секунд — скорость открытия сайта
Помимо основного сайта банка, нашу платформу уже используют другие проекты и компании Альфа-Групп:
X5 банк — финтех-стартап Альфа-Банка и X5 Group
Alfa Travel — в стадии миграции
Сейчас мы перестраиваем свои процессы, чтобы максимально упростить внедрение и использование нашей платформы за пределами банка, дав большему количеству компаний возможность использовать наш продукт. Для нас это большой челлендж, ведь одно дело — сделать эффективное решение под конкретную компанию, а совсем другое — столь же эффективный, но более универсальный продукт для всех.
Дайте знать в комментариях или личных сообщениях, если вам интересна тема роста продаж на больших объемах трафика. Продакты смогут протестировать платформу на своих проектах, разрабов приглашаем обсудить стек и архитектуру. Ну, и делитесь мнением — где видите узкие места в проекте.
P.S. К вопросу о заголовке: естественно, я считаю качественно построенную систему метрик для продукта крайне эффективным и необходимым инструментом, но и как-то повышать кликрейт тоже надо ;-)


php7
Я после 2010 слышал, что у Apple у самого в то время мобильной версии не было.