Хабр силен комментариями. Поэтому, когда я писал топик "Мечтали про интерактивные книги? Я знаю человека, который делает их прямо сейчас", то надеялся, что читатели помогут найти аналогичные примеры. Результат превзошел ожидания.

Итак, знакомьтесь — Амит Патель (Amit Patel) и его интерактивные статьи на стыке математики, алгоритмов и программирования. Небольшой дисклаймер: поскольку я не могу встроить интерактивные иллюстрации на Хабр, то буду использовать анимированные gif. Некоторые из них могут быть тяжелые.
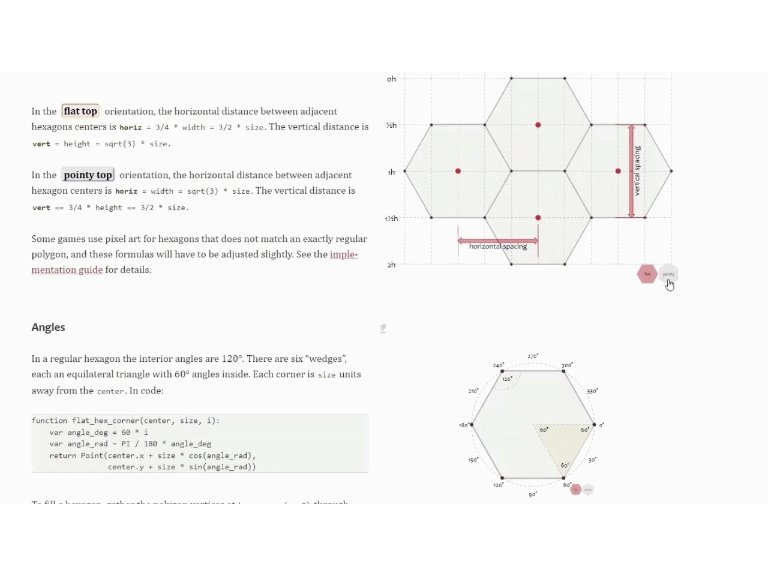
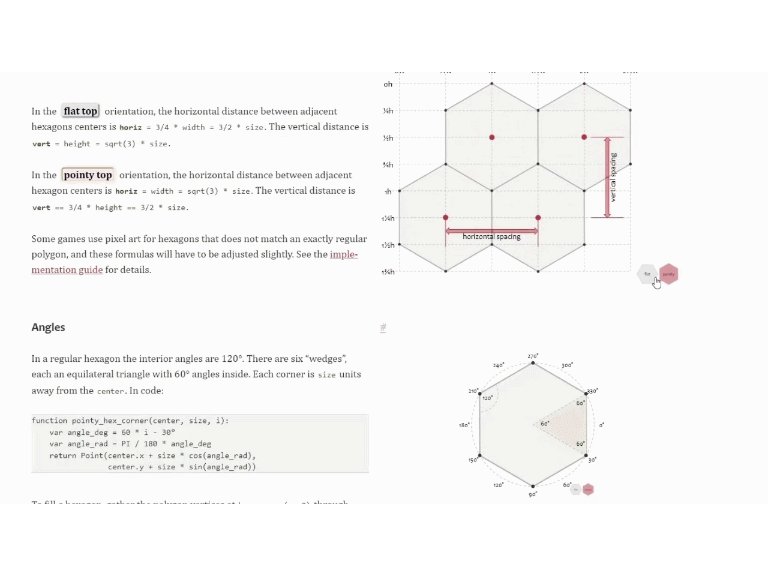
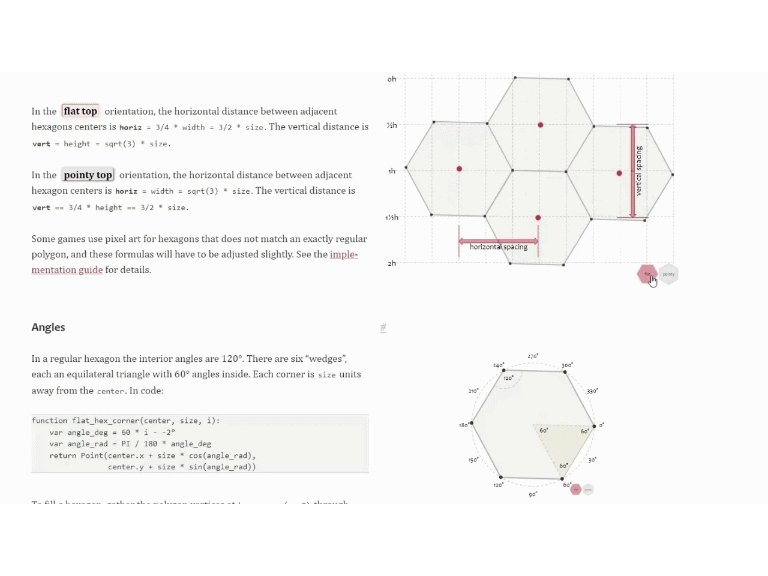
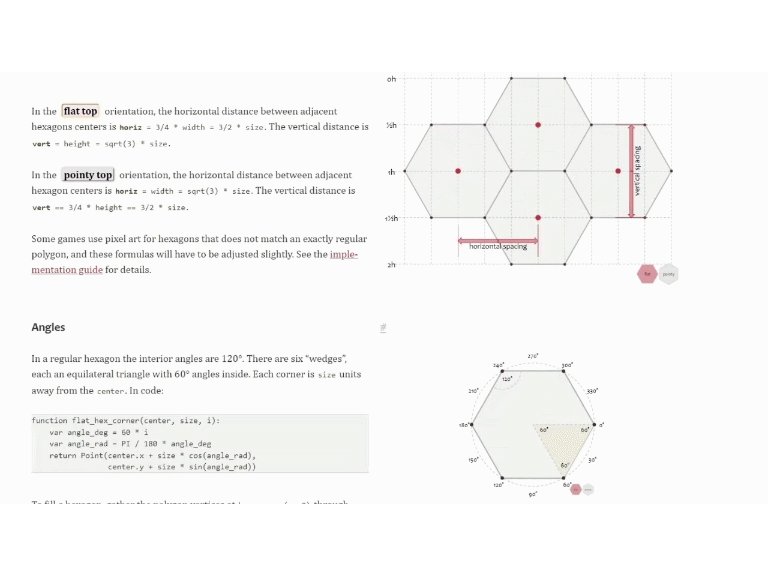
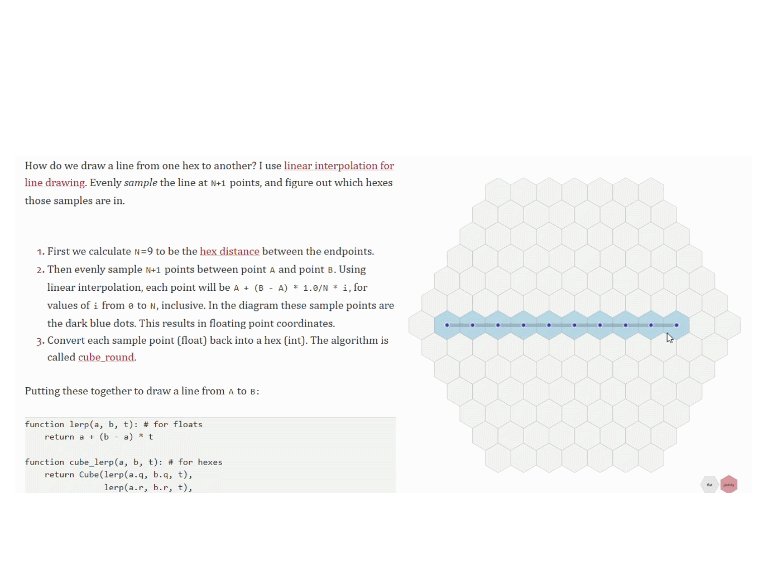
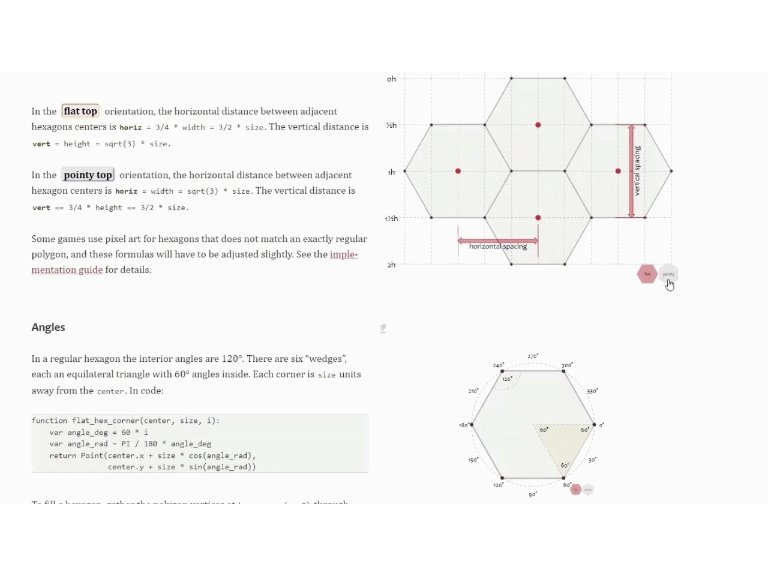
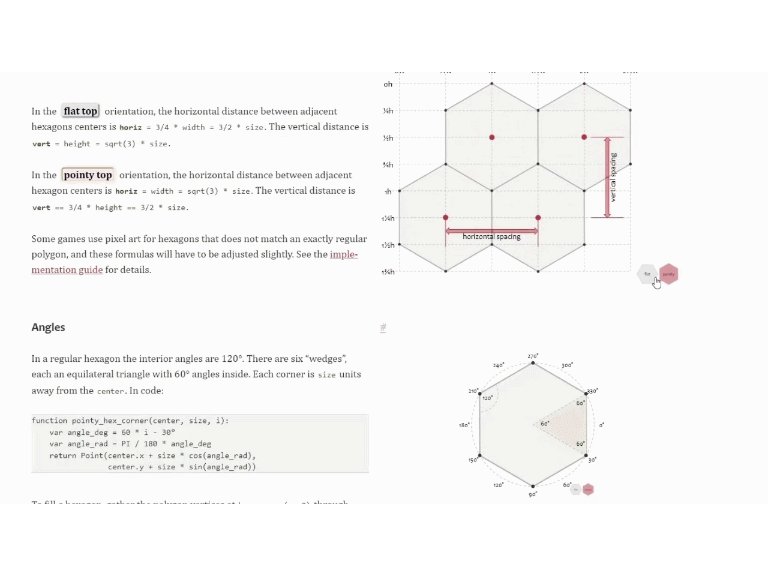
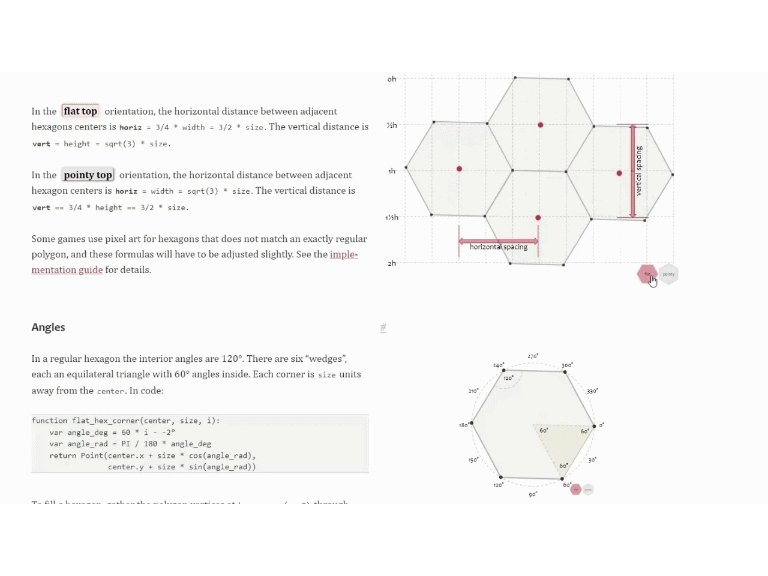
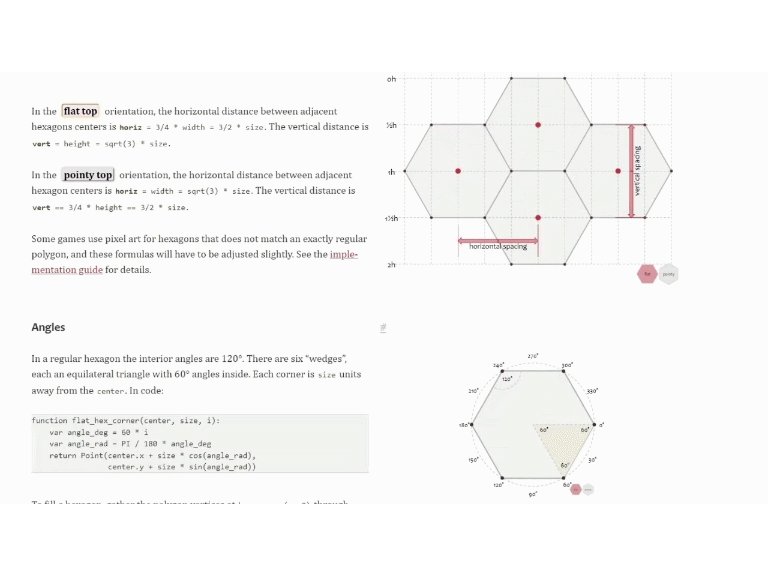
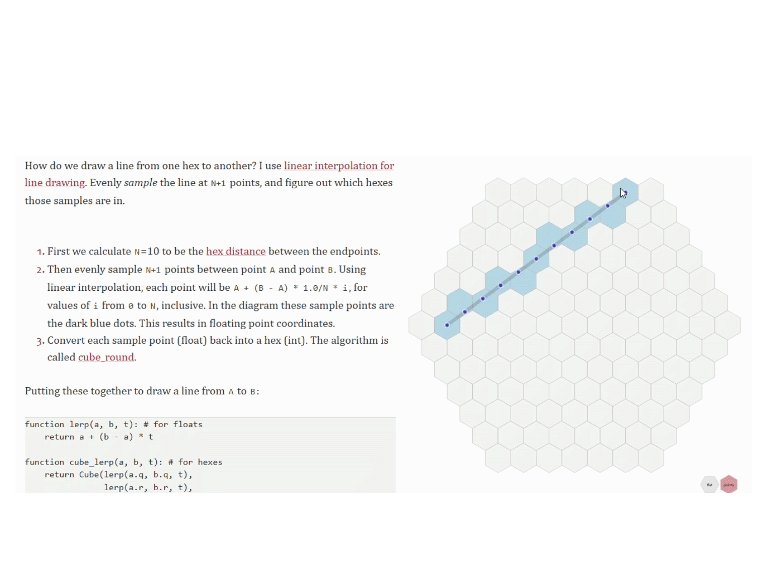
Чтобы понять, что представляют из себя работы этого автора, обратимся к наиболее полному и наиболее наглядному тексту, посвященному шестиугольным сеткам. Автор говорит, что собирает подходы к работе с гексагональными сетками более 25 лет и делится наиболее элегантными подходами. Выглядит это приблизительно так:

Обратите внимание, что при нажатии на кнопку, меняющему расположение шестиугольника меняется и пример кода в левом нижнем углу.
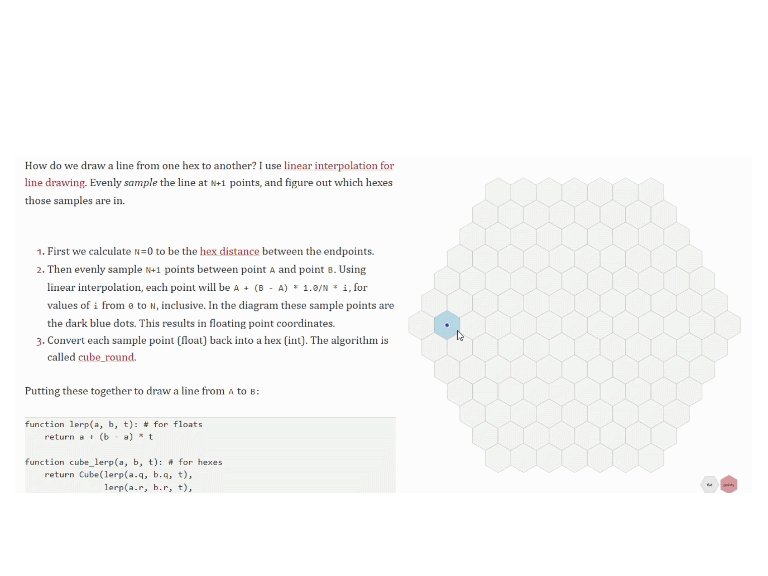
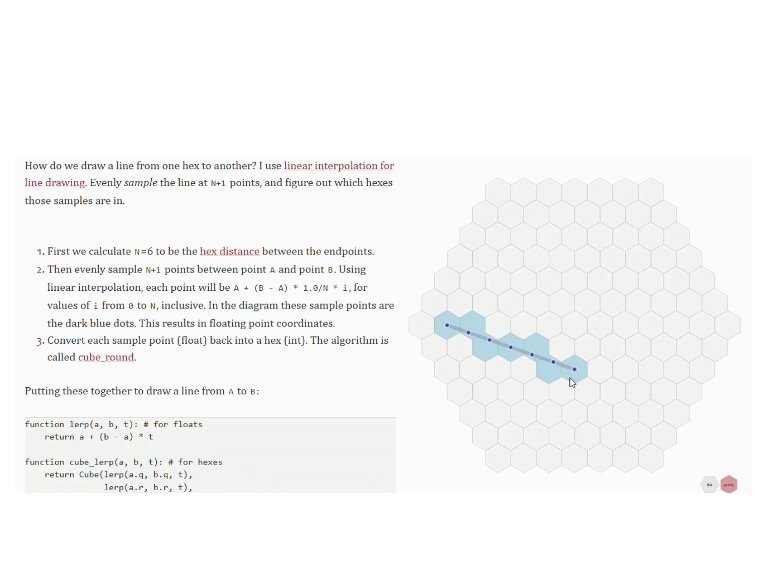
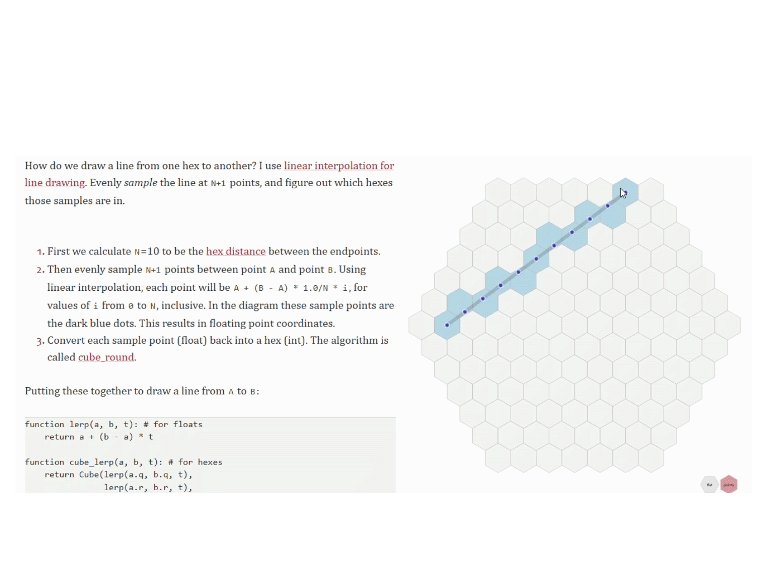
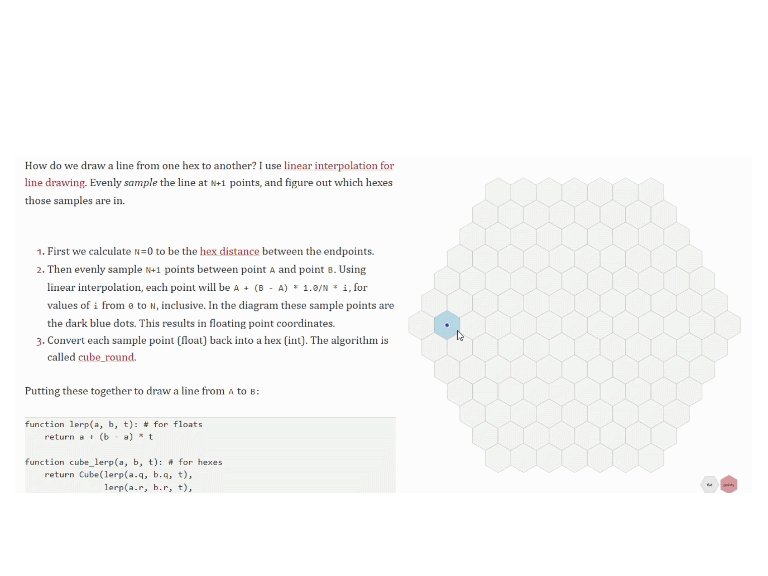
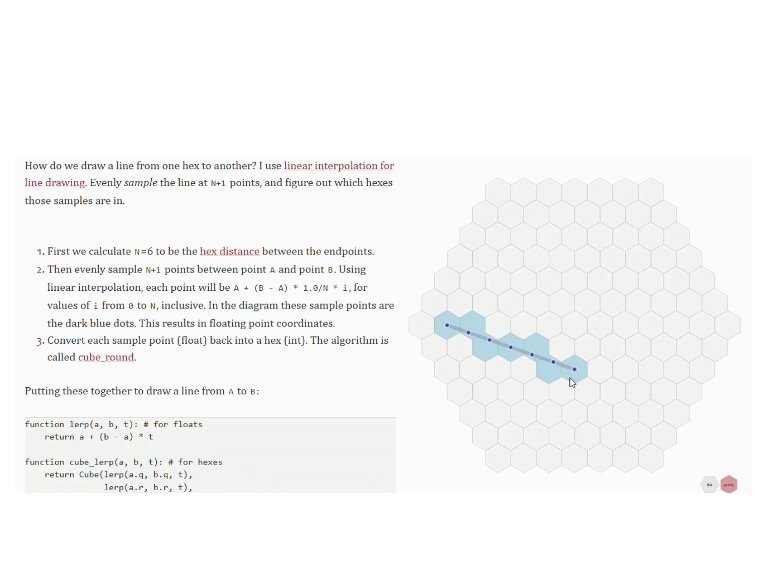
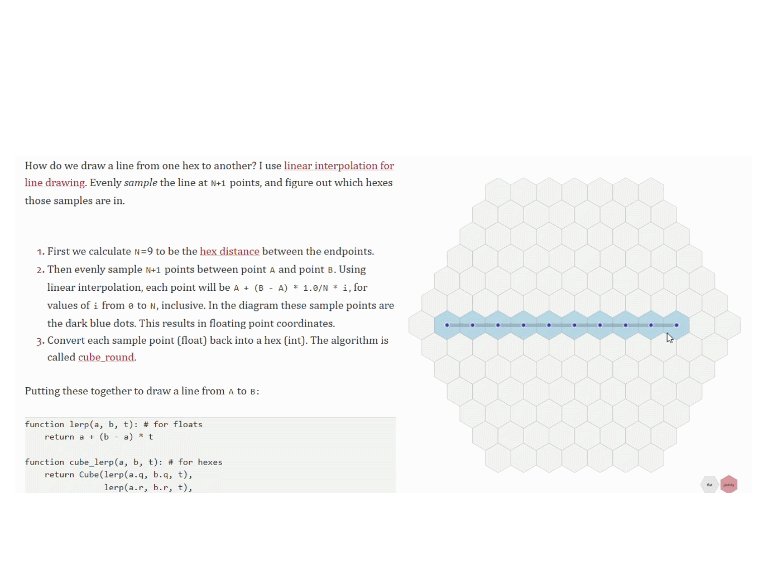
Ну а дальше, по мере продвижения по тексту, интерактивность иллюстраций только растет:

В 2017 году на Хабре выходил перевод этого гайда, за авторством уважаемого PatientZero (к слову, человек внес просто огромнейший вклад в переводы алгоритмов, размещая их на Хабре. Чтение только этого занимает 25 минут). Однако, как бы ни был талантлив «нулевой пациент», его перевод многое теряет от отсутствия интерактива (понятно, что иначе его на Хабр было и не перенести). Кроме того, автор последовательно апдейтил текст в 2018, 2019, 2020 и 2021 годах, так что перевод немного теряет актуальность.
Итак, кто же такой Амит Патель? В 2002 году он закончил Стендфорский университет, изучая теорию языков программирования. По основной работе занимается, как ни сложно догадаться, программированием, отдавая предпочтение Java. В прошлом занимался игростроением, при этом текущая работа, насколько я понимаю, с играми не связана.
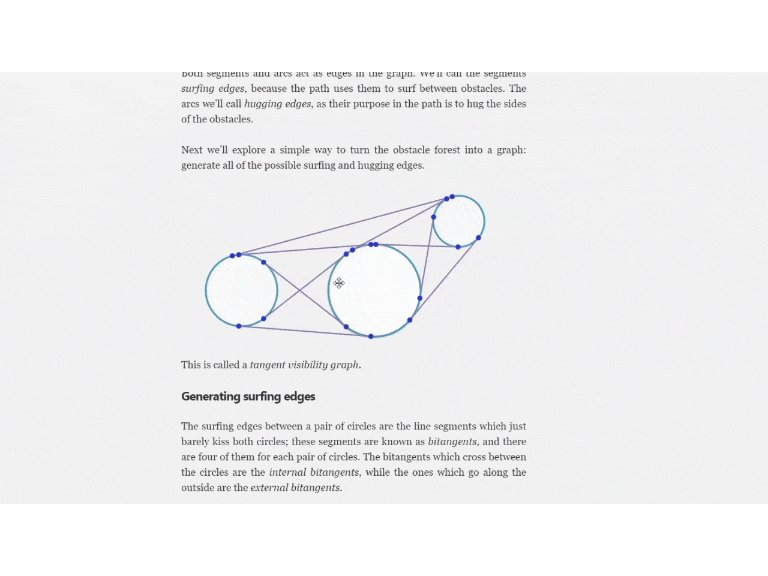
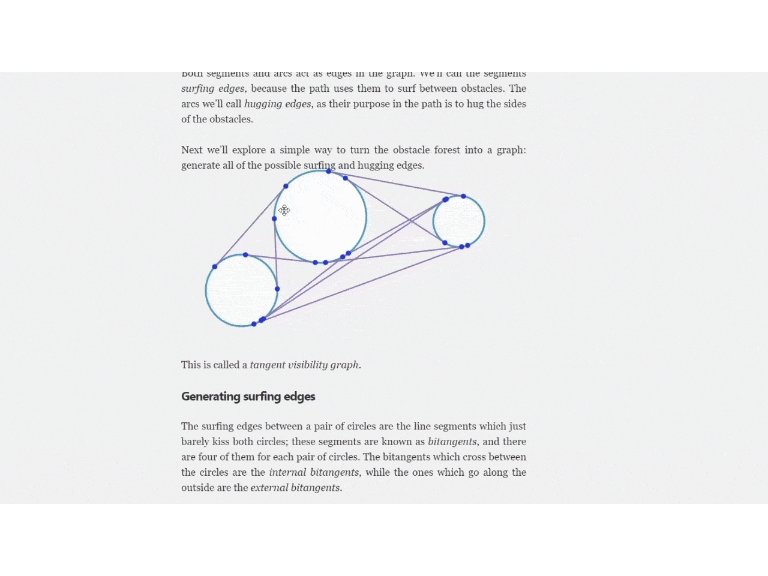
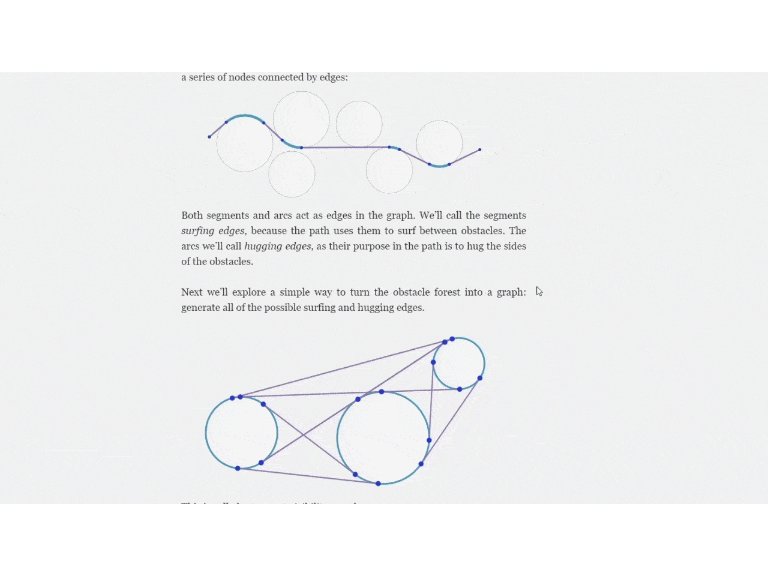
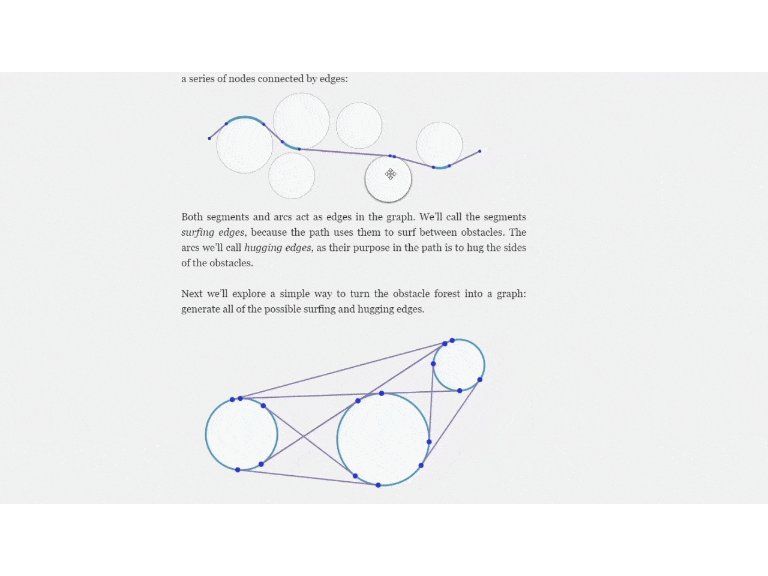
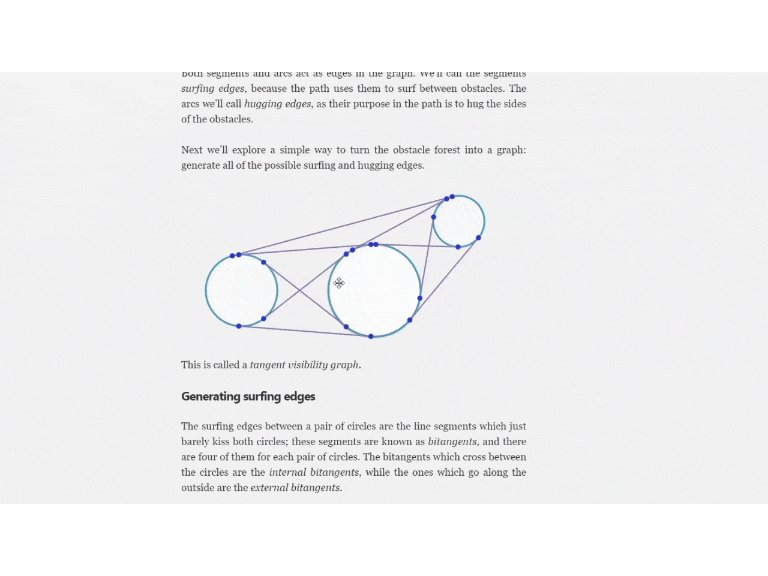
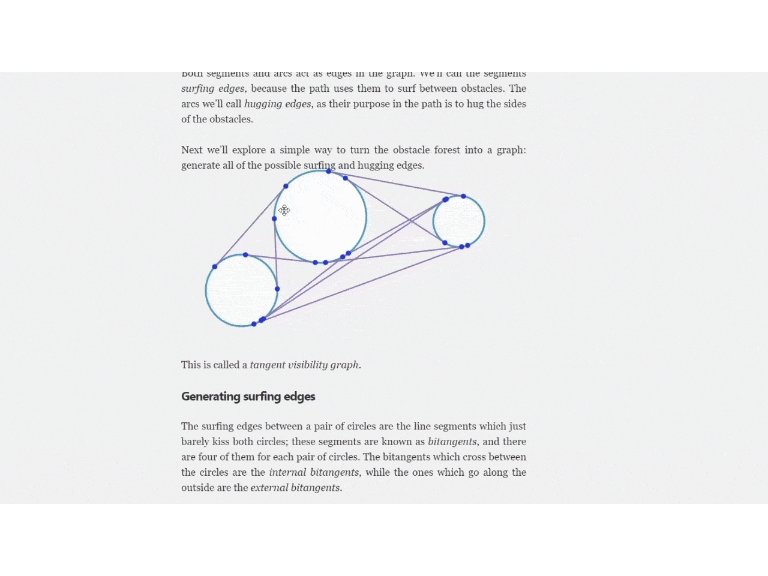
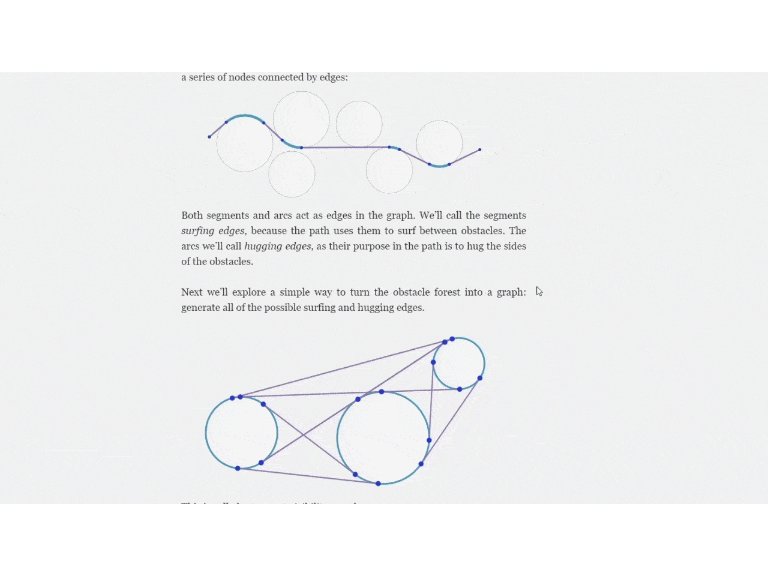
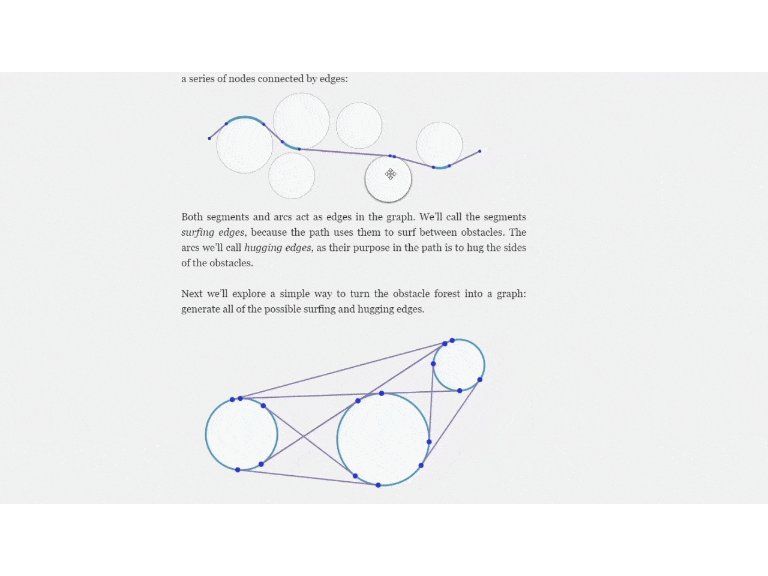
В качестве хобби создает вот такие учебники. Если посмотреть на темы, затрагиваемые Амитом, большая часть из них так или иначе связана с гейм-дизайном. Вероятно, новое место работы приведет к разбору и других алгоритмов, но пока самые наглядные — именно игровые. К примеру, ниже еще один из текстов, посвященный алгоритму поиска кратчайшего пути среди круглых препятствий (оригинал, перевод PatientZero):

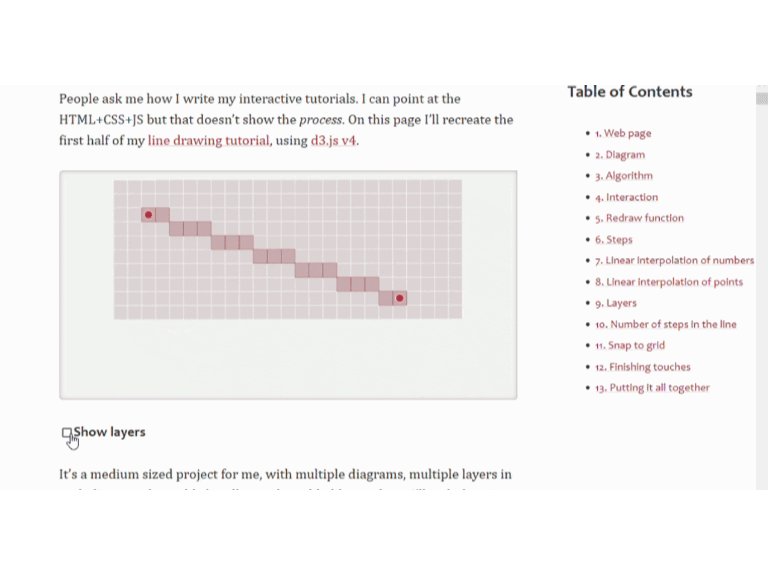
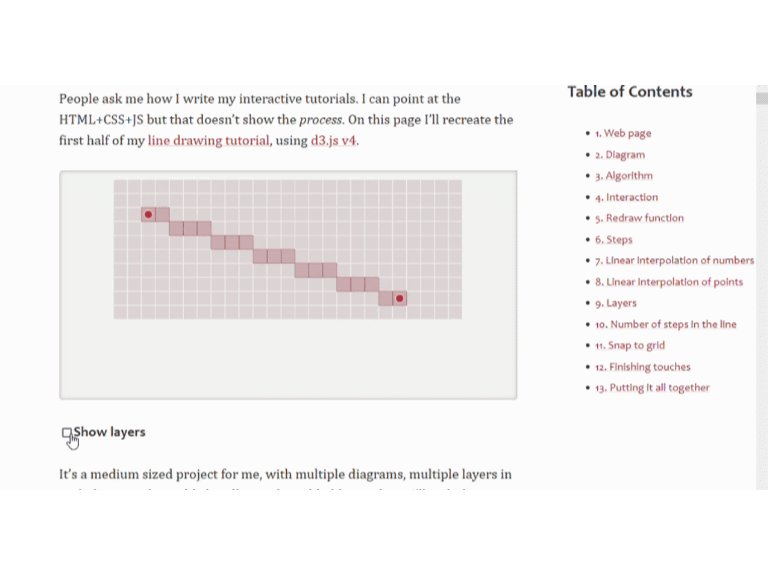
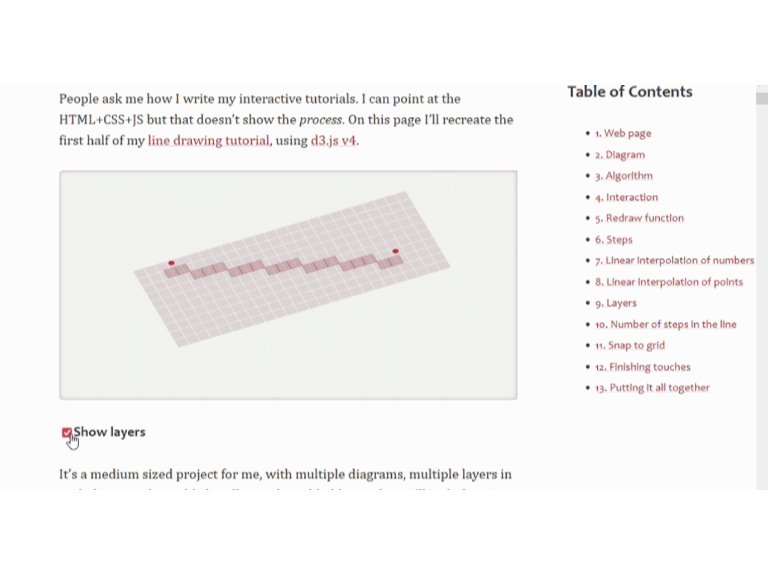
Для создания интерактивных статей Амит Патель использовал связку HTML+CSS+JS, работая с фреймворком d3.js v4. Однако в последних работах он перешел на Vue.js v2. Это позволяет ему делать интерактивные иллюстрации вот в таком духе:

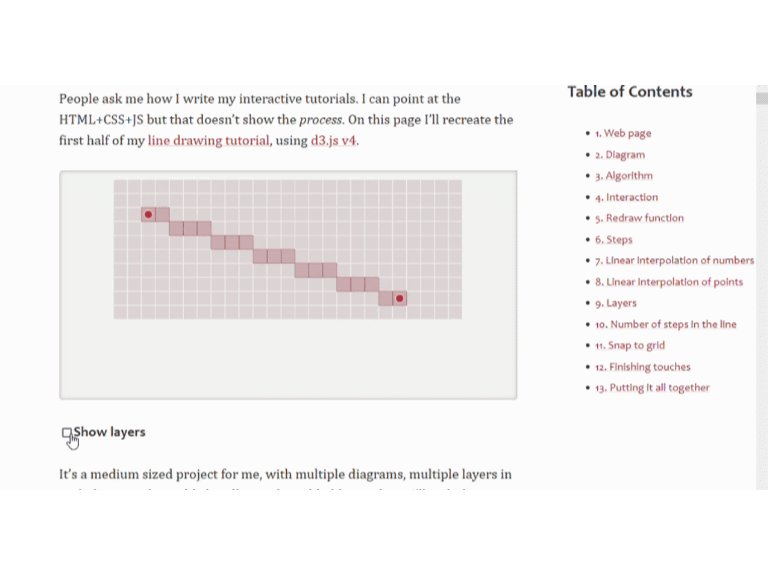
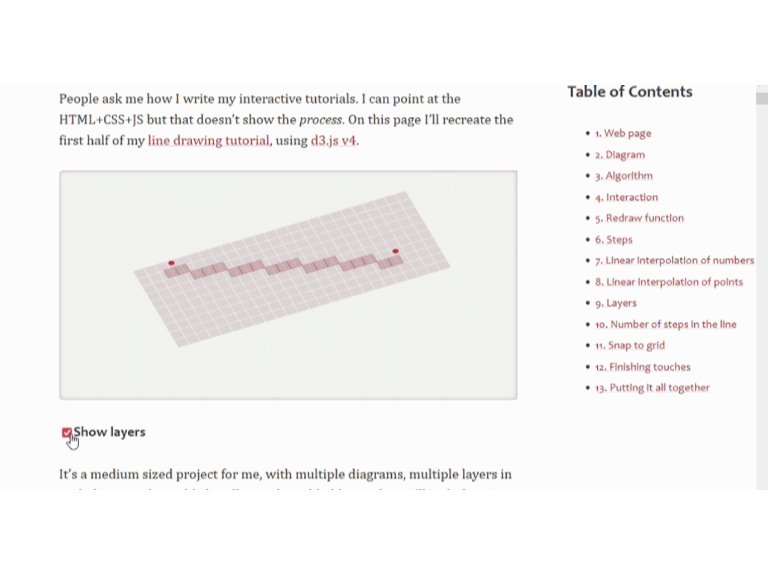
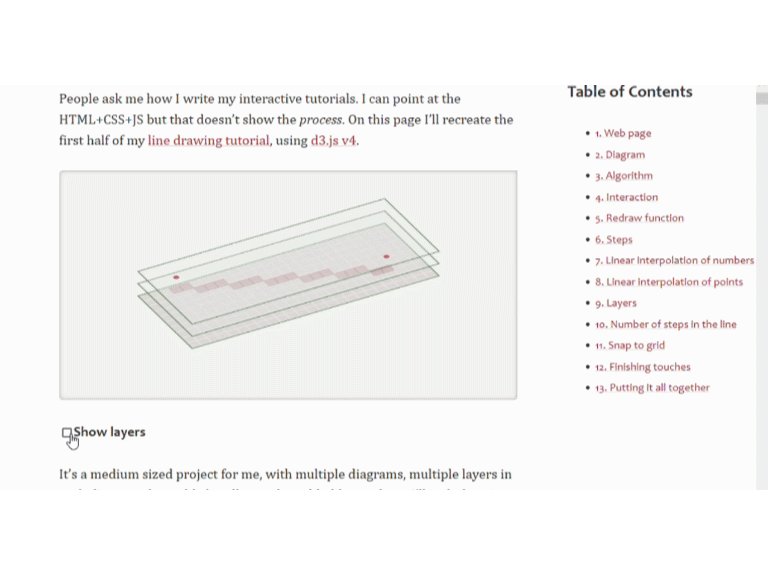
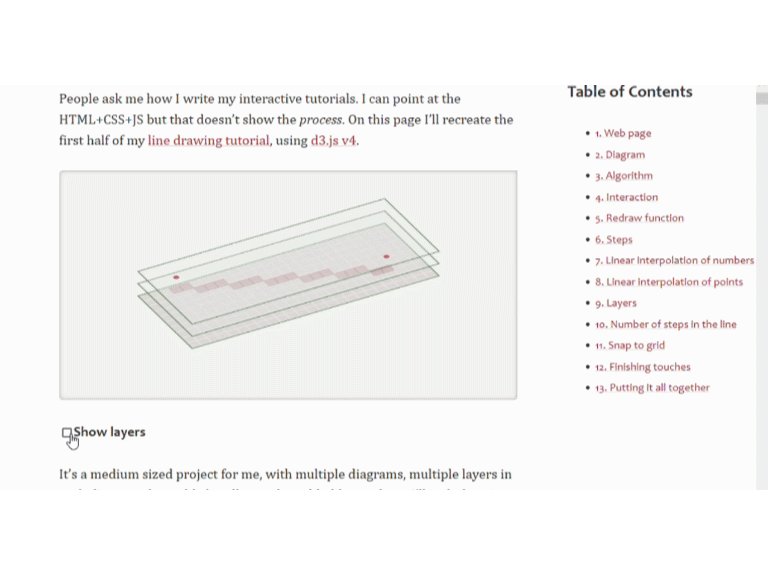
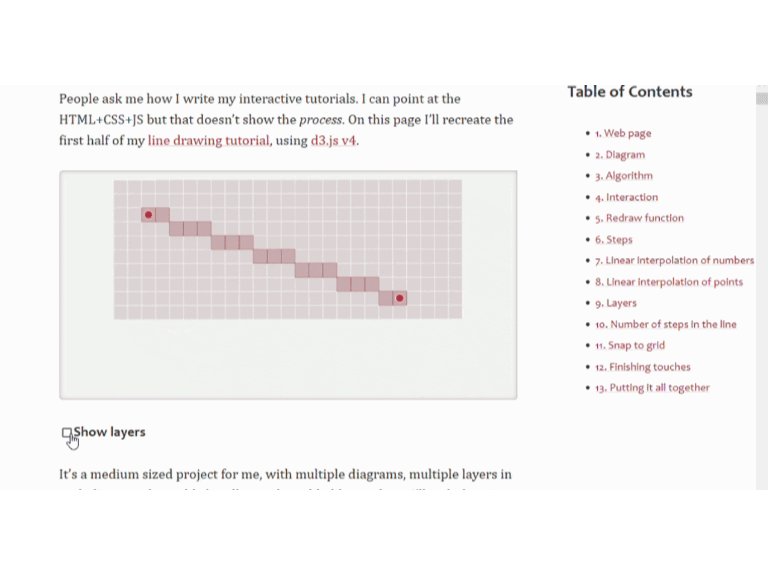
Поскольку просто использовать фреймворк для Амита было бы слишком скучно, то он написал мини учебник, иллюстрирующий, как можно рисовать иллюстрации в духе тех, что он использует в своих объяснениях.
Как человек, связанный с IT, я всегда ищу новые идеи и решения для улучшения своих навыков. Вебсайты и курсы — это, конечно, огромный источник информации, но интерактивные сайты вроде тех, что создают Амит Патель и Бартош Цехановски — это действительно Next Level. Мы видим, какими могут быть обучающие материалы и какими могут быть, например, статьи в серьезных изданиях.
Если вы знаете ресурсы вроде перечисленных выше, пожалуйста, поделитесь ими в комментариях. За наводку на Пателя огромное спасибо пользователю Intey Так что если вы вдруг захотите поставить плюс в карму за этот материал — это к Дмитрию.


Итак, знакомьтесь — Амит Патель (Amit Patel) и его интерактивные статьи на стыке математики, алгоритмов и программирования. Небольшой дисклаймер: поскольку я не могу встроить интерактивные иллюстрации на Хабр, то буду использовать анимированные gif. Некоторые из них могут быть тяжелые.
Чтобы понять, что представляют из себя работы этого автора, обратимся к наиболее полному и наиболее наглядному тексту, посвященному шестиугольным сеткам. Автор говорит, что собирает подходы к работе с гексагональными сетками более 25 лет и делится наиболее элегантными подходами. Выглядит это приблизительно так:

Обратите внимание, что при нажатии на кнопку, меняющему расположение шестиугольника меняется и пример кода в левом нижнем углу.
Ну а дальше, по мере продвижения по тексту, интерактивность иллюстраций только растет:

В 2017 году на Хабре выходил перевод этого гайда, за авторством уважаемого PatientZero (к слову, человек внес просто огромнейший вклад в переводы алгоритмов, размещая их на Хабре. Чтение только этого занимает 25 минут). Однако, как бы ни был талантлив «нулевой пациент», его перевод многое теряет от отсутствия интерактива (понятно, что иначе его на Хабр было и не перенести). Кроме того, автор последовательно апдейтил текст в 2018, 2019, 2020 и 2021 годах, так что перевод немного теряет актуальность.
Итак, кто же такой Амит Патель? В 2002 году он закончил Стендфорский университет, изучая теорию языков программирования. По основной работе занимается, как ни сложно догадаться, программированием, отдавая предпочтение Java. В прошлом занимался игростроением, при этом текущая работа, насколько я понимаю, с играми не связана.
В качестве хобби создает вот такие учебники. Если посмотреть на темы, затрагиваемые Амитом, большая часть из них так или иначе связана с гейм-дизайном. Вероятно, новое место работы приведет к разбору и других алгоритмов, но пока самые наглядные — именно игровые. К примеру, ниже еще один из текстов, посвященный алгоритму поиска кратчайшего пути среди круглых препятствий (оригинал, перевод PatientZero):

Для создания интерактивных статей Амит Патель использовал связку HTML+CSS+JS, работая с фреймворком d3.js v4. Однако в последних работах он перешел на Vue.js v2. Это позволяет ему делать интерактивные иллюстрации вот в таком духе:

Поскольку просто использовать фреймворк для Амита было бы слишком скучно, то он написал мини учебник, иллюстрирующий, как можно рисовать иллюстрации в духе тех, что он использует в своих объяснениях.
Вместо послесловия:
Как человек, связанный с IT, я всегда ищу новые идеи и решения для улучшения своих навыков. Вебсайты и курсы — это, конечно, огромный источник информации, но интерактивные сайты вроде тех, что создают Амит Патель и Бартош Цехановски — это действительно Next Level. Мы видим, какими могут быть обучающие материалы и какими могут быть, например, статьи в серьезных изданиях.
Если вы знаете ресурсы вроде перечисленных выше, пожалуйста, поделитесь ими в комментариях. За наводку на Пателя огромное спасибо пользователю Intey Так что если вы вдруг захотите поставить плюс в карму за этот материал — это к Дмитрию.


