или Первый контакт с внедизайнерским разумом
Привет! С вами Виктор ????, тэнгу‑хранитель одной из дизайн‑систем Ozon.

В июне 2023 года Figma выкатила мощное обновление, во многом ориентированное на разработчиков. Точнее на поиск общего языка между проектировщиком и программистом. Я давно занимаюсь дизайн‑системами и знаю как тесно связан дизайн и код. Насколько взаимопонимание между дизайнером и разработчиком ускоряет доставку продукта до пользователя.
Однако, кое‑где у нас порой, отношения дизайнера и разраба токсичны и контрпродуктивны. Связано это, как всегда, с непониманием. Разный взгляд, незнакомый язык, непохожие ценности. Кроме вариантов решения продуктовой задачи, дизайнер видит ритм отступов, гармонию сочетания цветов, всякие золотые сечения и правила внутреннего и внешнего. Ну, должен видеть. А разработчик смотрит на сложность реализации, на переиспользуемость компонентов, отображение на разных размерах экрана, поведение при переполнении или отсутствии данных.
Помогут ли новые фишки Figma наладить общение?
Это база!
Современный цифровой продукт — результат командной работы менеджеров, тестировщиков, дизайнеров, редакторов и разработчиков. Говорить на одном языке им помогают общие инструменты. Трекеры задач, базы знаний, системы версионирования, среды проектирования. Именно в такую среду стала превращаться Figma после июньского обновления. Начав свой путь с графического редактора, она развилась в прочный мост между дизайном и кодом.
Autolayout = Flexbox (ну почти)
Всё ближе к реальной вёрстке становятся создаваемые дизайнером сценарии. Autolayout (основной smart‑контейнер в Figma) всё ближе к Flexbox. К настройкам Autolayout добавились параметры min, max‑width и height.

Это, в связке с новыми переменными (Variables), позволяет создавать адаптивные экраны. И, конечно, избавляться от мусорных псевдо-элементов (нулевых фреймов и т. д.), мешающих при передаче в разработку.
Переменные (Variables, Design Tokens)
Проектировщики дизайн-систем давно намекали разработчикам Figma про дизайн-токены, про этот универсальный язык общения с живым кодом. И вот, наконец, свершилось. В Figma завезли переменные (Variables) — механизм для работы с токенами цветов, размеров, эффектов и типографики (типографика и эффекты приедут второй волной). А ещё это текстовые строки (Strings) для локализации интерфейса. Всё это упаковывается в JSON-файлы по новому стандарту дизайн-токенов от W3C. Переменными можно покрыть экраны и сменой коллекции токенов изменять компактность и состав элементов интерфейса, цветовую тему и локализацию.

Экран для iOS в тёмной теме на английском одним кликом превращается в версию для телевизора в светлой теме на японском. Или календарь становится англоговорящим.

Жонглирование переменными позволит дизайнеру продумать большинство граничных ситуаций до передачи в разработку.
Ликуй, разраб!
Но всё это инструменты дизайнера, лишь косвенно влияющие на разработку. Что же Figma приготовила для кодеров? Я бы сказал, она их увидела (призрела). До этого обновления разработчики не были в фокусе внимания. У них была панель Inspect, чтобы посмотреть размеры, цвета и шрифты, возможность выгрузить ассеты, и... да и всё. Ну ещё профессионализм и добрая воля дизайнера, передающего макеты. Насколько понятно он составил спецификацию, описал поведение компонентов, продумал состояния, пометил готовые экраны.
И вот (барабанная дробь) — Dev Mode.

Как было
Вот так выглядит типичный рабочий файл Figma глазами дизайнера.

Эдакий, только ему понятный замес из скетчей, референсов, проб и ошибок. Так же видел его и разработчик. И начиналась переписка. «Этот экран готов? А вот тут что в скрытых слоях? Вчера эта кнопка выглядела по-другому! Когда это шрифт стал больше?». Время и нервы улетали в трубу.
Как стало
Теперь дизайнер может пометить в этом хаосе экраны, готовые к разработке.

Go to Dev Mode!
Взглянем на новый мир глазами разработчика. Большой зелёный тумблер справа вверху говорит нам, что мы в Dev Mode. При первом заходе Figma спросит про ваш фреймворк. Какой синтаксис вам ближе — CSS, SwiftUI или Compose, и какие единицы измерения вы предпочитаете — px или rem. В панели слева мы сразу видим страницы, на которых есть экраны, готовые к разработке. Они помечены зелёной иконкой.

Остальные страницы скрыты и не мешаются. Ниже идёт раздел Ready for development. Это список готовых фреймов. Под каждой миниатюрой — время последнего изменения.

Кликая по миниатюрам, можно переходить к готовым страницам. Теперь посмотрим направо. Там находится основная панель разработчика. Когда ничего не выделено, там можно снова изменить предпочтительный язык разработки (CSS, SwiftUI, Compose) и единицы измерения (px, rem).

Теперь выделим страницу и пойдём смотреть сверху вниз.
Что тут изменилось? (Compare changes)
Кнопка Compare changes вызывает окно сравнения версий.

Слева находится история. Можно переключится к предыдущим версиям выделенного фрейма и сравнивать их с текущей.

Под панелями сравнения находится список изменений. Можно выделить слой и посмотреть, что с ним произошло. Как изменился его размер, цвет и т. д.

Можно переключиться в режим наложения (Overlay) и визуально оценить различия.

Это нововведение меняет правила игры. Теперь дизайнеру не нужно составлять список доработок, а разработчику — попиксельно сравнивать макеты. Все изменения фиксируются и документируются.
Inspect
Выделим один из фреймов. Панель Inspect показывает информацию про все вложенные сущности. Это размеры, отступы, цвета и ассеты (компоненты, картинки, иконки).

Наведёмся на один из цветов, и Figma подсветит, где использован этот цвет в макете.

С каждым кликом мы погружаемся вглубь экрана. Нас особенно интересуют компоненты дизайн-системы. И вот, добравшись до кнопки, мы видим все её настройки, стили и токены.

Кроме спецификации компонента тут есть описание и ссылки на ресурсы (GitLab или Github, Jira или Linear).
Песочница компонентов (Playground)
Теперь кликаем Open in playground и попадаем на игровую площадку компонента. Тут можно попереключать все его внутренние настройки. Посмотреть, какие состояния спроектировал дизайнер. Понять, как ведёт себя компонент с разным количеством текста.

Ну и конечно код. В панели можно скопировать стили цветов и типографики, посмотреть переменные (токены). Изучить настройки Auto Layout (Flexbox): паддинги, скругления, минимальные и максимальные значения.

VS Code
А ещё Figma проложила мост в одну из популярнейших IDE. Устанавливаем в VS Code плагин Figma for VS Code, и можем открывать макет прямо в IDE, писать и читать комментарии, получать подсказки по переменным и т. д.

Ссылка на переход из Figma в VS Code спряталась вверху панели Inspect, в троеточии.

В планах поддержка и других IDE, включая продукты JetBrains.
Плюс штепсели (Plugins)
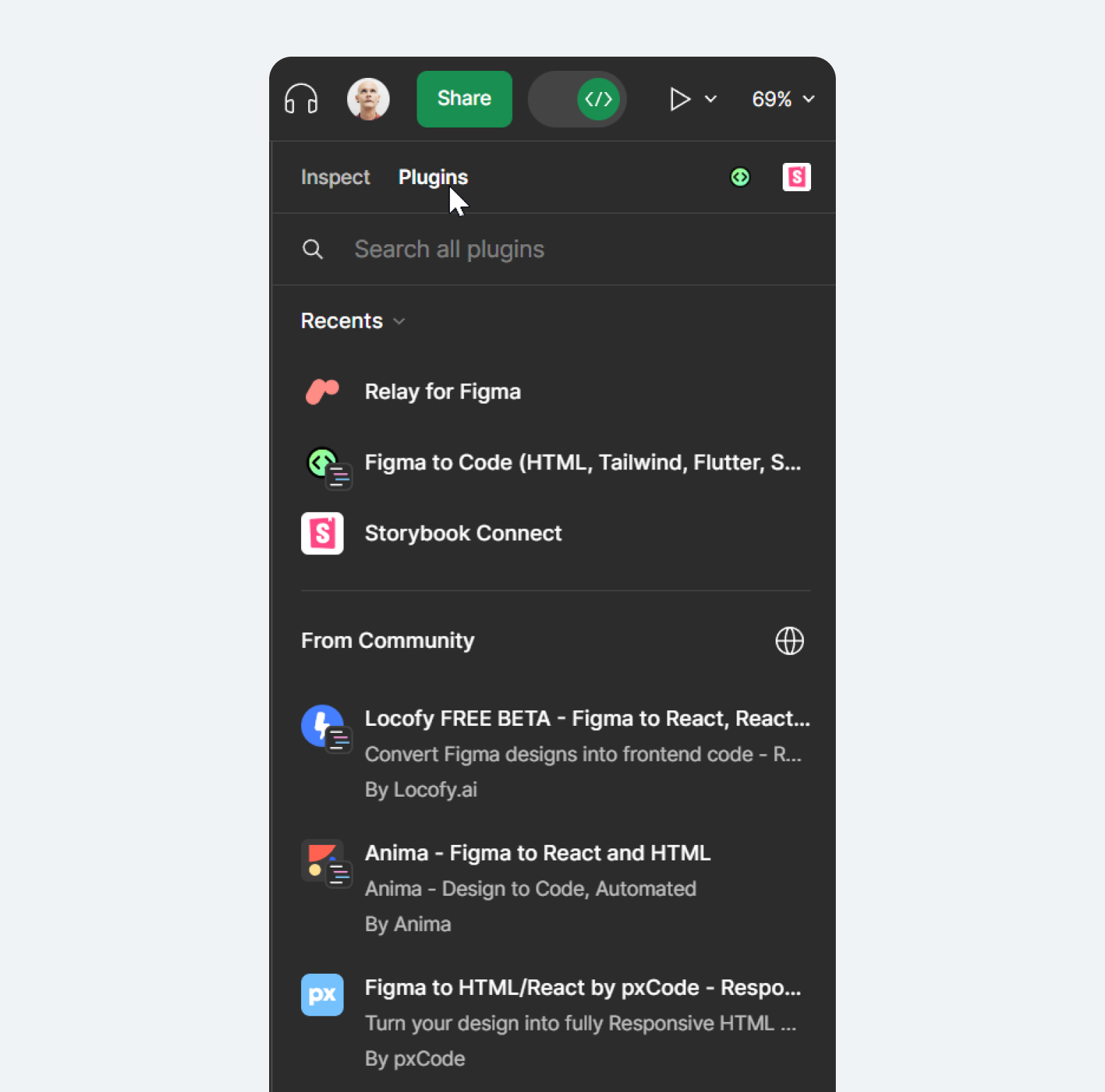
И напоследок самое вкусное. Теперь для разработчика доступны плагины. Переключаемся с панели Inspect на панель Plugins.

Что же за плагины уже доступны? Давайте посмотрим в Figma Community. Вот всевозможные конвертеры дизайна в код. Под любой современный стек, с возможностью сразу посмотреть готовый компонент в песочнице. Понятно, что без опытного глаза и мозгов тут не обойтись, но подспорье в работе знатное.

Также присутствуют коннекторы к разнообразным сервисам. Jira, Github, Storybook, модный Linear.

Плагины — это всегда взрывное развитие возможностей программы. Если вам нужна какая-то фича, проверьте плагины. Скорее всего, кому-то она тоже была нужна и он написал плагин. Нет? Напишите сами! Документация на сайте Figma.
Ложка антимёда
Есть одно но. Деньги. Режим разработчика прекрасен, но бесплатен лишь до конца 2023 года. Далее от $25 за одно рабочее место. Что останется в бесплатной версии пока не ясно. Поживём — увидим.
Резюмируя
Профессии дизайнера интерфейсов и разработчика всё больше сближаются и переплетаются. Растут темпы производства и обновления продуктов. Не отстают и инструменты. Без сомнения, до этого обновления Figma была лучшим инструментом проектировщика интерфейсов. А после стала ещё и неплохим дополнительным инструментом разработчика. И хорошенько обезболила передачу макета на вёрстку.
Спасибо за внимание! Надеюсь, я был понят.
Поделитесь в комментариях вашим опытом использования Dev Mode и плагинов разработчика. Или расскажите о тех разрывах в коммуникации между дизайном и кодом, которые остались не закрыты этой версией Figma.
Заглядывайте ко мне на YouTube.
Залетайте в наш в Telegram-канал Ozon Design.
Обнял-приподнял
Комментарии (11)

eshill
06.07.2023 12:36+2$25 за место разработчика как-то переборно, на мой взгляд. Дали возможность посмотреть то что дизайнеры и так видели, и за это такой прайс...

vandesign Автор
06.07.2023 12:36Про цену не скажу. Figma — продукт и ей нужна монетизация. А вот про «то что дизайнеры и так видели» — нет. Не видели. Это совсем другая организация рабочей области. Другие паттерны взаимодействия. Реально новый режим. И плюс специфические плагины. Конечно платить за всех разработчиков компании не будут. А вот за места для команды дизайн-системы например — запросто. Главный вопрос — что останется на бесплатном тарифе.

eshill
06.07.2023 12:36Я неправильно выразился, видимо. Имел в виду, что это не новый продукт, а, скорее, новый интерфейс к уже существующему. С другой стороны соглашусь, что это не надо всем разрабам компании, а только тем, которые занимаются дизайн-системой и компонентами, а их как правило не много.


MoksS
Как всегда Лучший!
vandesign Автор
????
golden_oar
Факт
vandesign Автор
????