Привет, Хабр!
Около трёх месяцев назад, я и мой друг - начинающие .NET разработчики, решили разработать свои виджеты на рабочий стол Windows, так как официальных нормальных виджетов нет (те что в Windows 11 не считаются). Недавно мы выпустили наш проект в релиз, пока что есть 2 виджета (Погода и Заметки), но вскоре их может быть больше! Проект называется Fancy Widgets и мы хотим поделиться им с вами. Вы можете попробовать наши виджеты, скачав их с нашего сайта fancy-widgets.onrender.com. Это наш pet-проект и поэтому он ни на что не претендует, мы просто делали его для себя и для удовольствия. Но мы будем рады услышать ваше мнение и предложения по улучшению нашего продукта. Вы можете оставить свои комментарии под этой статьей или написать нам на нашу почту fancy.widgets.help@gmail.com. Цель этой статьи - вкратце рассказать о нашем проекте и о сложностях, которые возникли у нас при разработке. Мы надеемся, что вы найдете нашу статью интересной и полезной. Приятного чтения! ????

Цели проекта
Наша цель была создать красивые, функциональные и настраиваемые виджеты, которые могли бы показывать различную полезную информацию, возможность легкой установки и использования, а также низкое потребление ресурсов компьютера. Также должна быть возможность разработки виджетов сторонними людьми при помощи нашей библиотеки (вот она). Позже на нашем сайте появится документация к библиотеке.
Реализация проекта
Для реализации нашего проекта мы выбрали AvaloniaUI - современный кроссплатформенный фреймворк для создания графических пользовательских интерфейсов на С#. Мы выбрали этот фреймворк, потому что он имеет ряд преимуществ, таких как:
Популярность и активность сообщества. AvaloniaUI является одним из самых популярных и развивающихся фреймворков для десктоп разработки на C#, что обеспечивает ему хорошую документацию, множество примеров, статей и видеоуроков.
Простота и гибкость.
Производительность и качество. AvaloniaUI использует Skia - библиотеку для рендеринга графики, которая обеспечивает высокую скорость и качество отображения графических элементов.
До начала работы над Fancy Widgets у нас не было большого опыта в десктоп разработке (мы только пробовали MAUI и WPF), поэтому нам нужен был фреймворк, который был бы несложным в изучении и использовании, но при этом достаточно мощным и функциональным. Мы рассмотрели несколько альтернативных фреймворков, но остановили свой выбор на AvaloniaUI по следующим причинам:
MAUI нам показался не очень стабильным и “тяжелым” фреймворком, который требует много ресурсов и времени для настройки и запуска приложений, что не очень подходит нам. (Проблема ещё в том, что необходимо устанавливать множество рабочих нагрузок, которые весят немало).
WPF мы отбросили просто потому что он устарел.
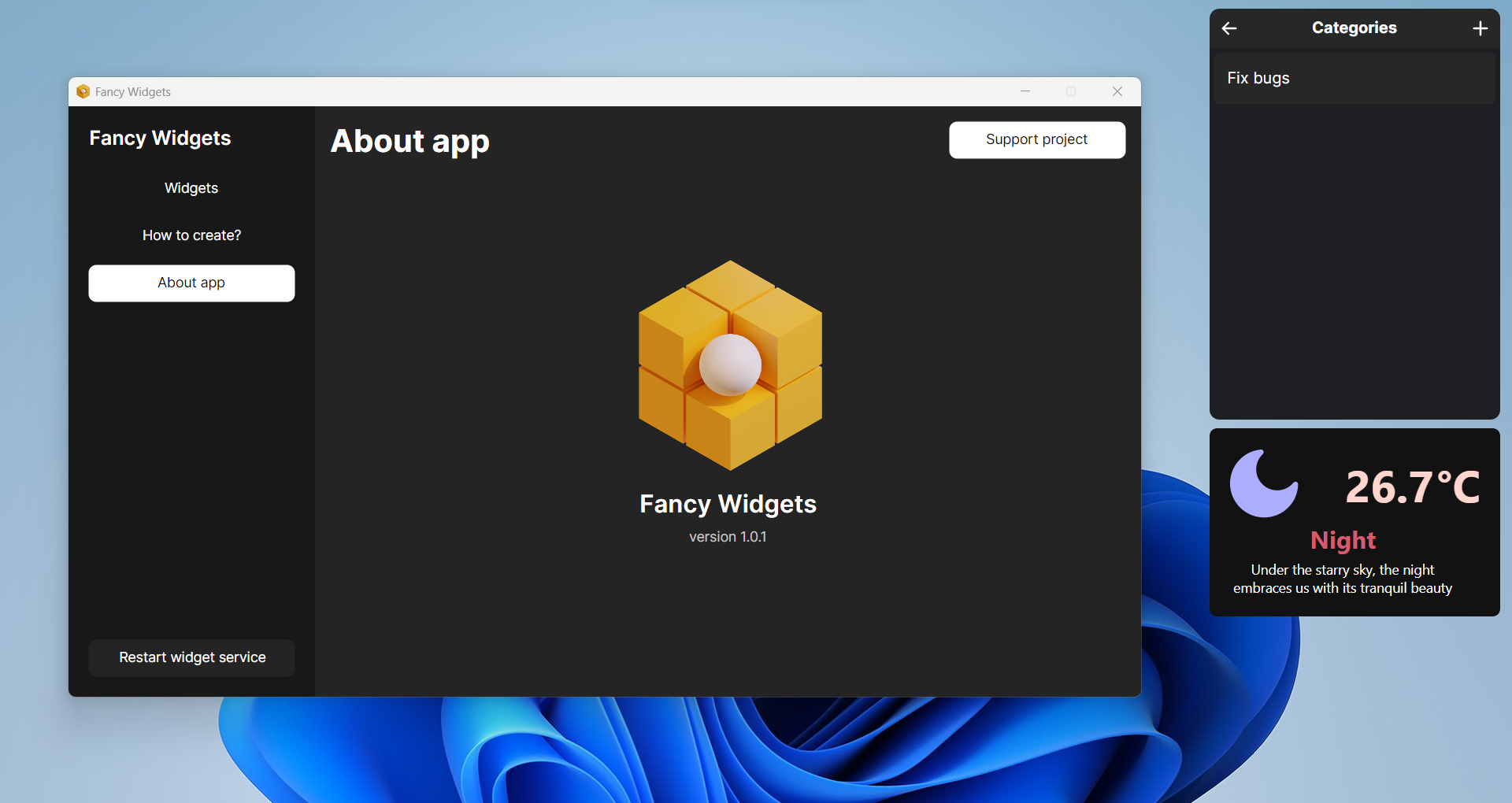
Fancy Widgets делится на 2 отдельных приложения: главное приложение, в котором мы видим все добавленные нами виджеты, которые мы можем включить/выключить (Виджеты скачиваются с нашего сайта и ложатся по пути C:\Users\USERNAME\Documents\Widgets). и служба, контролирующая запуск/закрытие виджетов. Эти 2 приложения связаны между собой посредством TCP соединения (этот способ показался нам наиболее простым и быстрым для обеспечения межпроцессного взаимодействия).
Что было сложно?
Одна из сложностей была связана с освоением XAML - языка разметки, который используется для создания пользовательских интерфейсов в AvaloniaUI. Поскольку мы привыкли к HTML и CSS, нам было не очень удобно работать с XAML, который имеет другой синтаксис и логику. Нам пришлось изучить, как писать стили, темы, шаблоны, привязки данных и другие элементы XAML. Но со временем мы смогли адаптироваться к этому языку и создать красивое и функциональное приложение для управления виджетами, а также сами виджеты.
Главной сложностью при разработке Fancy Widgets было обеспечение "нативного" опыта использования виджетов на Windows. Виджеты не должны показываться среди окон при нажатии Alt+Tab и не должны сворачиваться на Win+D. Для этого нам пришлось использовать вызов функций WinAPI из C# кода (P/Invoke). Это было довольно сложно и рискованно, так как использование WinAPI может привести к непредсказуемым результатам и ошибкам (например, сворачиванию панели задач или другим забавным багам). Но после многих экспериментов и тестов мы смогли подобрать нужные функции и последовательность их вызовов (да, это влияло на результат) и в итоге наши виджеты стали вести себя так, как мы хотели.
Еще одна сложность была связана с управлением памятью и производительностью нашего приложения. Мы столкнулись с проблемой утечек памяти из-за объектов типа Bitmap, которые используются для отображения графических элементов в наших виджетах. Оказалось, что эти объекты попадают в Large Object Heap (LOH) - специальную область памяти для больших объектов, которая не очищается сборщиком мусора так часто, как обычная область памяти. Это приводило к тому, что наше приложение занимало все больше и больше памяти и становилось медленнее. Мы решили эту проблему в основном использованием метода GC.Collect(), который принудительно запускает сборку мусора и освобождает память от неиспользуемых объектов.
Но есть одна нерешенная проблема - скорость работы и потребление ОЗУ тем самым Bitmap. При добавлении картинки в виджет или в главное приложение для управления виджета, происходит сильное снижение производительности приложения. Что с этим делать мы не знаем, поэтому если есть идеи, пожалуйста напишите в комментариях под статьёй.
Кастомизация виджетов
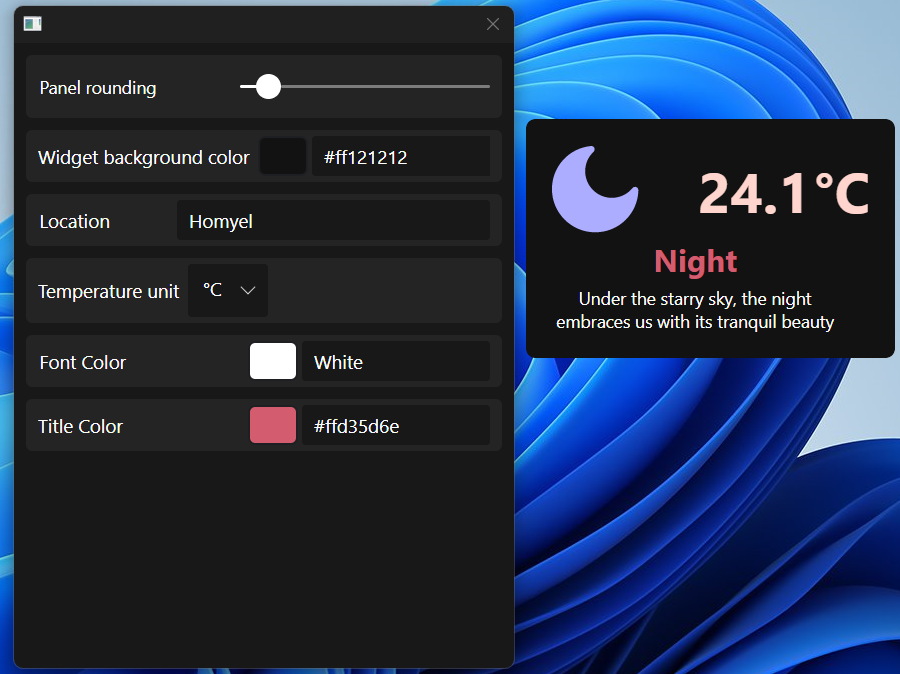
При разработке виджета, разработчик должен предусмотреть, какие части виджета можно будет кастомизировать и с помощью нашей библиотеки реализовать изменение этих параметров в окне настроек виджета.

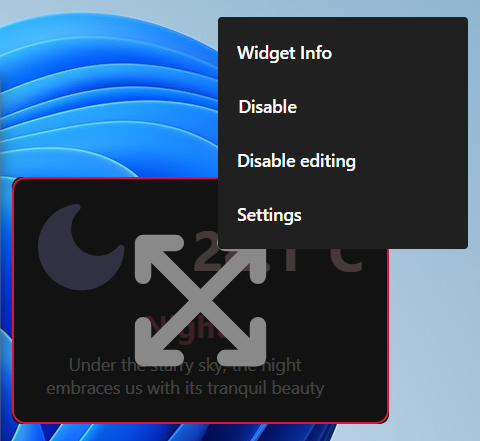
Конечно, есть возможность изменить размер виджета. Для этого нужно зажать Ctrl и нажать правой кнопкой мыши по виджету и в контекстном меню выбрать "Edit". После изменения размеров, в контекстном меню нажмите "Disable Editing".

Таким образом, мы предоставляем пользователям широкие возможности для кастомизации наших виджетов. Мы считаем, что это делает наш проект более интересным и полезным.
Заключение
В этой статье я поделился с вами нашим проектом Fancy Widgets. Мы рассказали вам, зачем мы решили создать виджеты для рабочего стола Windows, какие технологии мы использовали, с какими проблемами мы столкнулись и какие виджеты мы сделали. Мы надеемся, что вы получили удовольствие от чтения нашей статьи и узнали что-то новое и интересное.
Мы также надеемся, что вы попробуете наши виджеты на своем компьютере. Вы можете скачать наши виджеты с нашего сайта. Это абсолютно бесплатно и безопасно. Мы будем очень рады, если вы захотите предложить свои идеи для новых виджетов.
Мы очень ценим ваше мнение о нашем проекте. Пожалуйста, напишите нам свои отзывы, комментарии, пожелания или вопросы под этой статьей или на нашу почту fancy.widgets.help@gmail.com. Мы будем рады общению с вами и ответим на все ваши сообщения.
Спасибо за то, что прочитали нашу статью и заинтересовались нашим проектом. Мы желаем вам всего хорошего и удачи! ????
Комментарии (10)

Fullspb
07.08.2023 11:04Не лезу в тонкости (технические) создания проекта. Кое как поставил виджет погоды. Город по умолчанию "Homyel"
Попробовал Saint-Petersburg. Рестартил сервис. Не помогло. По прежнему Хомель.
Кстати откуда погоду тянет ? И поставьте уже ссылку на страницу скачивания виджетов. Прям в самом интерфейсе программы.
Задумка хорошая. Спасибо

IvanKucherov Автор
07.08.2023 11:04Благодарю за ваш отзыв! Погоду тянет из https://open-meteo.com там можете найти название города как задано в API. Ссылку на страницу виджетов добавим.

Grey83
07.08.2023 11:04Ну что могу сказать? На Win7 SP1 x64 запустилось.
Даже погоду показало.
Только почему-то прозрачность фона виджета не меняется, а только насыщенность цвета (у виджета вообще прозрачность не работает: вместо фоновой картинки — чёрный прямоугольник).
Пожалуй лучше продолжу пользоваться Rainmeter. Тем более, что за годы пользования я много виджетов переписал под себя, а то и сделал с нуля.
И да: 600МБ ОЗУ (и 271ГБ виртуальной) для одного виджета — это вне добра и зла. Rainmeter у меня жрёт 32МБ (и 225МБ виртуальной) при этом используется 19 виджетов (примерно половина — дубли для размещения на втором мониторе).Скрин показаний Process Explorer'а

IvanKucherov Автор
07.08.2023 11:04Спасибо за ваш комментарий! На Windows 11 потребление ОЗУ составляет около 70мб. Большую часть ОЗУ потребляет Avalonia, а сами виджеты примерно 15мб, то есть вы можете использовать много виджетов и это сильно не скажется на потреблении оперативной памяти. А насчет прозрачности, работа Avalonia не заявлена на Windows 7, поэтому могут быть проблемы с отображением и ОЗУ.

Vanirn
07.08.2023 11:04-1Интересно какие причины попуждают сидеть на Windows 7?
Ладно ещё Win8 была спорной, и 11 жрёт немного больше ресурсов и панель задач не передвинуть на лувую сторону, но почему не Windows 10?
Grey83
07.08.2023 11:04какие причины сидеть на Windows 7?
А какие могут быть причины обновлять ОСь, когда меня полностью устраивает (и весь необходимый мне софт работает без проблем).
Если хочу побаловаться чем-то посвежее, то без проблем всё это запускается на виртуалке. Пробовал когда-то поюзать 11-ю: фигня полная (местами красиво на тот момент выглядело, но на этом всё). Снёс и забыл.
Если буду перебираться когда нибудь на свежую ось, то это скорей всего кубунта будет, а не плиточная винда.

beskaravaev
07.08.2023 11:04+1Хорошая работа, вы молодцы! Но есть придирка и вопрос:
Больше похоже на статью из разряда "пиарюсь". На хабре хочется больше видеть технического, нежели "смотрите какой интересный проект".
Название специально выбрано совпадающим с набором виджетов для андроид?

IvanKucherov Автор
07.08.2023 11:04Спасибо за отзыв! Название было выбрано не специально, незадолго до релиза только узнали что уже есть проект с таким названием.



rum
Добрый день! Вы молодец, что решили поделиться своим пет-проектом с сообществом. Будете еще больше молодец, если опубликуете исходный код на Github/Gitlab или любом другом любимом аналоге. Это, уже можно сказать, практически правила хорошего тона =) А еще можно подумать над публикацией приложения в Microsoft Store, раз уж вы целите в Windows-only
naumenkoff
Если целить в Windows-only с публикацией в MS Store, нужно было делать на UWP с крутым на мой взгляд WinUI)