VS Code сам по себе не обладает большим количеством функций и возможностей. Но это можно легко исправить при помощи плагинов, которые доступны в магазине расширений VS Code. Под катом — несколько плагинов, которые могут пригодиться разработчикам. Здесь есть многое — от управления проектами до «нескучных обоев», т. е. изменений в дизайне. Что же, поехали!

Project Manager

Хорошее и понятное название плагина — сразу ясно, что предназначен он для управления проектами. Плагин даёт возможность просматривать проекты, переключаться и открывать, если в этом возникнет необходимость. При этом открыть можно всего лишь в один клик.
Есть один важный нюанс: Project Manager не увидит проект, если в нём не инициализирован репозиторий Git.
EditorConfig for VS Code

Ну а этот плагин предоставляет поддержку файлов .editorconfig, которые отвечают за настройки IDE в рамках текущего проекта. Среди настроек — размер отступов, управление вставкой пустой строки и т. п. Простой, но вполне практичный плагин, который рекомендуется многим разработчикам.
GitLess и Git Graph

Отличный плагин, который является форком известного многим из нас GitLens. Он реализует внедрение в VS Code модуля с нужными инструментами для работы с Git. Достоинство плагина в отсутствии рекламы — то, что есть у GitKraken, например.
Позволяет GitLess многое. Например, работать с коммитами, ветками, историей файлов проекта, тегами, подключением к серверам Git, хранилищем stash и т. п. Да, и ещё плагин позволяет оперативно искать коммиты и сравнивать их.
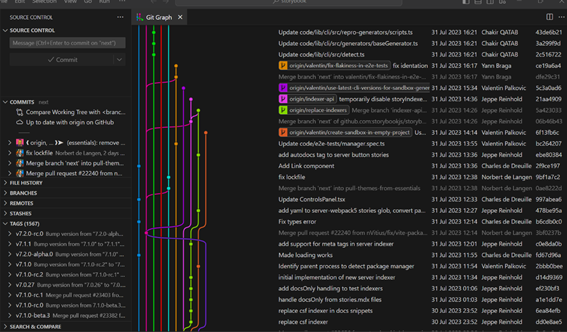
Ну а что даёт Git Graph? Плагин добавляет виджет с графом Git. Он наглядно визуализирует всю структуру веток проекта, а также связи между ними. Соответственно, именно эта полезная возможность и делает плагин достойным нашей рекомендательной подборки.
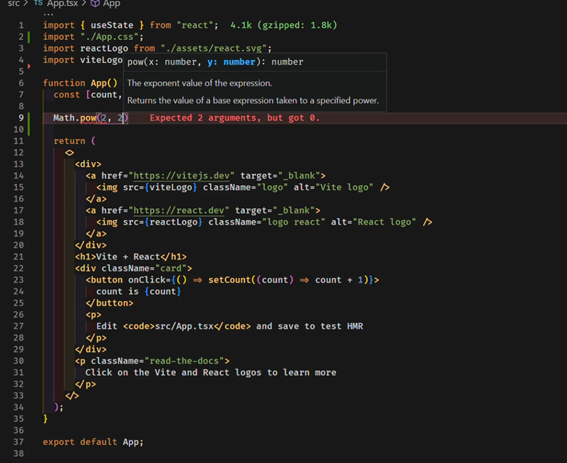
IntelliCode и IntelliCode API Usage Examples

Эти плагины позволяют добавить к основным возможностям VS Code помощь со стороны ИИ. В частности, после установки плагинов начинает работать автодополнение кода, как раз на основе ИИ. Плюс появляются всплывающие подсказки, которые выводят подсказки со ссылками на релевантный проекту код из GitHub. И всё это — непосредственно в процессе работы.
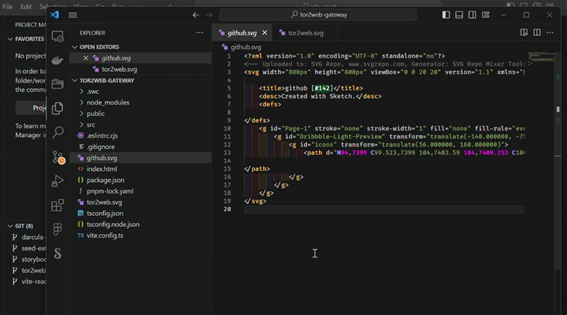
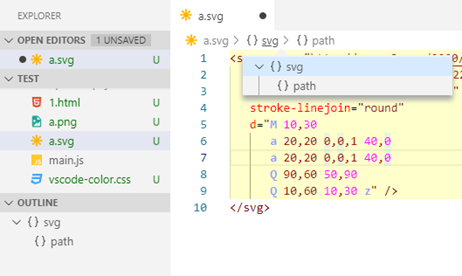
SVG

Здесь всё просто, о плагине можно рассказать всего одним предложением: он добавляет поддержку языка и синтаксиса для начала работы с векторными изображениями SVG. Весьма полезный плагин, хотя и относительно простой.
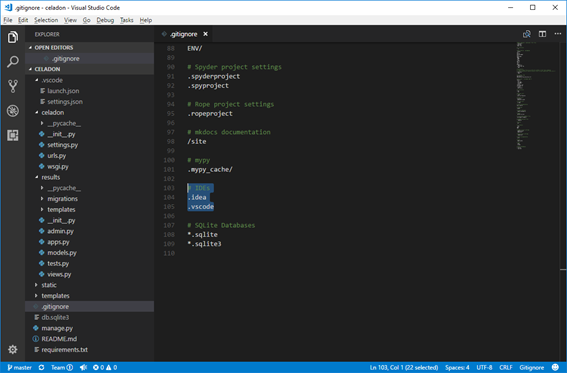
Gitignore

Тут тоже всё понятно — плагин добавляет поддержку файлов .gitignore. А ещё он предоставляет большое количество шаблонных файлов .gitignore. Благодаря этому их можно оперативно и без проблем добавить в свой проект.
Live Server
Этот плагин позволяет перезагружать страницу после изменений в JavaScript-коде, CSS- и HTML-разметке. Для запуска нужно навести курсор на строчку кода, нажать на правую кнопку мыши и выбрать Open with Live Server.
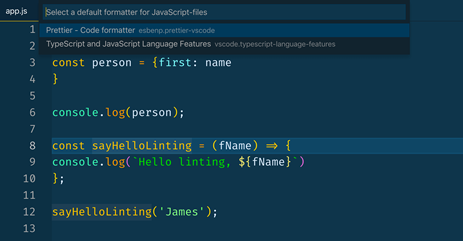
Prettier — code formatter

Плагин позволяет привести практически любой код в удобочитаемый вид за несколько секунд. Он выставляет отступы, переносит скобки и вообще решает большинство задач по приведению кода в порядок. В итоге тот выглядит весьма неплохо. Для запуска этого чудесного помощника нужно выполнить комбинацию нажатия кнопок Ctrl + Shift + P. Больше ничего и не требуется.
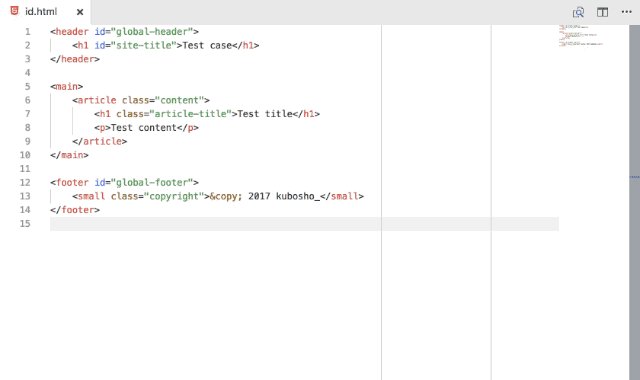
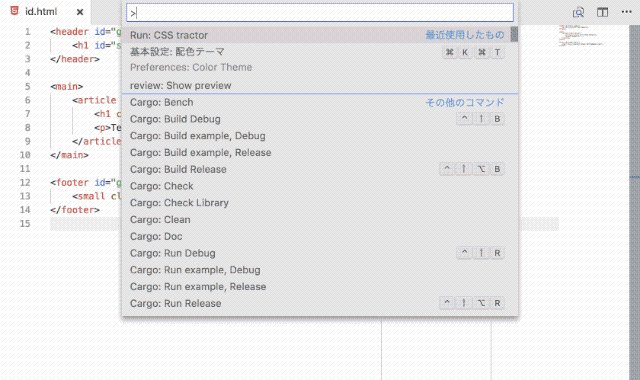
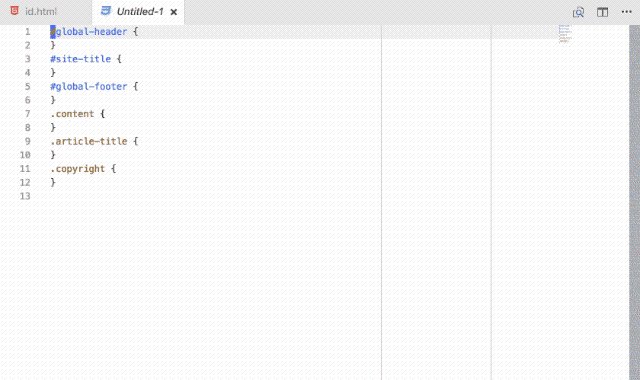
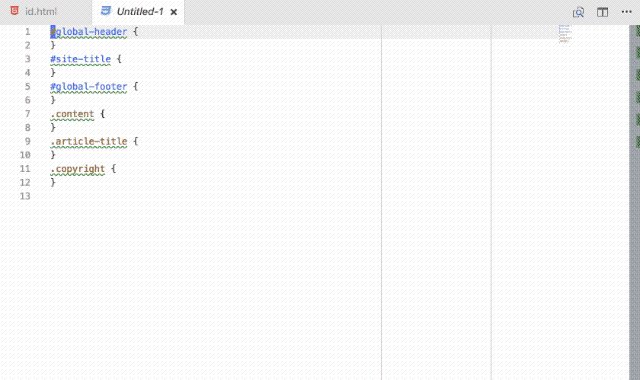
eCSStractor

Очень сильно упрощает работу с классами в CSS. С его помощью разработчик может выделить целый HTML-документ или его часть, а eCSStractor автоматически «вытащит» оттуда классы, которые вы установили к блокам и элементам на странице. Вам остаётся только нажать Ctrl + V в CSS-файле.
GitLens
Одно из лучших расширений для работы с Git. Оно предоставляет разработчику самую полную информацию относительно репозитория проекта. Кроме того, выдаёт он и информацию по коммитам, которые были внесены и оставлены.
Плагин даёт возможность без проблем мониторить код на наличие новых участков, с указанием комментариев, которые добавлены для того либо иного участка. Must have-плагин для визуализации Git.
Darcula Solid и Fluent Icons

Darcula Solid — тёмная тема оформления с использованием серых и оранжевых тонов. Этот дизайн разработан на базе темы с таким же названием для WebStorm. Но это не клон, а улучшенная версия, с рядом улучшений и адаптаций, которые делают работу приятнее.
Ну а Fluent Icons — набор иконок, который отлично смотрится в интерфейсе VS Code.
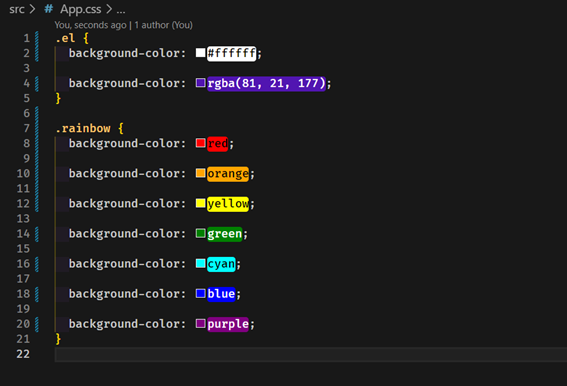
Color Highlight

И ещё один прекрасный плагин для улучшения визуализации. Он добавляет подсветку цветовых кодов. Так, #ff0000 плагин выделяет красным цветом, а rgba(81, 21, 177) — фиолетовым. Плагин позволяет улучшить восприятие кода с цветовыми кодами, что весьма полезно при работе со стилями.
Если у вас есть собственные плагины, которые можно рекомендовать, расскажите о них в комментариях — дополним подборку.
Комментарии (23)

GospodinKolhoznik
13.08.2023 14:05+5Как мне кажется в 23 году актуальны плагины для интеграции IDE с одним нашумевшим AI чатиком. Ожидал здесь увидеть подборку таких плагинов.
А git, как мне кажется, все же лучше в консоли использовать, чтобы выучить раз и навсегда а не переучиваться при переходе от ide к ide и от плагина к плагину.

entze
13.08.2023 14:05+3Не обязательно с чатиком, есть и самостоятельные ко-пилоты. Но да - не упомянут их в августе 23 странно. Хотя может этот чатик и писал текст, обладая знаниями на конец 21 года?

SpiderEkb
13.08.2023 14:05А git, как мне кажется, все же лучше в консоли использовать, чтобы выучить раз и навсегда а не переучиваться при переходе от ide к ide и от плагина к плагину.
Мне больше GitExtensions нравится. Хотя бы потому, что нажать кнопку Commit на тулбаре быстрее чем в консоли набирать git commit .... А сделать даблклик на нужную ветку быстрее чем набирать git checkout ...
Хотя консоль там тоже есть Но я лично ее больше использую для, например, запуска гредла на сборку (тут немножко особенностей работы - со своего компа нужно сначала выгрузить в гит, потом уйти на виртуалку - отдельный комп, работающий VDI терминалом - откуда есть доступ к тестовому серверу, там подтянуть из гита и запустить сборку гредлом).
Ну и нагляность там выше - вся история коммитов, список веток, список тегов - все перед глазами (оно у отдельном окошке постоянно висит).

Melonom
13.08.2023 14:05PM шикарная штука, но не нашел как сделать так, что бы по умолчанию список был бы свернут. А то порой листать много приходиться.

serg3295
13.08.2023 14:05Есть один важный нюанс: Project Manager не увидит проект, если в нём не инициализирован репозиторий Git.
Это не так.
В настройках расширения есть опция Project Manager › Vscode: Base Folders
Indicates the base folders to search for VSCode projects
Если настроить пути к требуемым каталогам, то расширение будет отображать проекты с папкой .vscode

LyuMih
13.08.2023 14:05+3Вот ещё пару хороших:
https://codeium.com/vscode_tutorial - бесплатный чатгпт, хорошо справляется
https://marketplace.visualstudio.com/items?itemName=DominicVonk.parameter-hints - подсветка парметров. Мастхев для ФПников
Code Spell Checker + Russian - Code Spell Checker - проверка русской орфографии. В настройках переключить на Hints уровень, чтобы не надоедало
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow - подсветка отступов
Dimox
13.08.2023 14:05+1https://marketplace.visualstudio.com/items?itemName=DominicVonk.parameter-hints - подсветка парметров. Мастхев для ФПников
Этот функционал уже встроен в редактор. Искать "inlay hints" в настройках.

BoldDwarf
13.08.2023 14:05+4Странная статья.
А где
Bookmarks: https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
ShellCheck: https://marketplace.visualstudio.com/items?itemName=timonwong.shellcheck
autoconf: https://marketplace.visualstudio.com/items?itemName=maelvalais.autoconf
Cmake: https://marketplace.visualstudio.com/items?itemName=twxs.cmake
Я уж молчу про отладчики для всего, включаю bash

Viktor_Osadchiy
13.08.2023 14:05Кстати про ИИ плагины, для VS Code пользую Codeium, очень шустрый без рекламы и бесплатный, по крайней мере пока.

victor-homyakov
13.08.2023 14:05+1Рефакторинг JavaScript и TypeScript (тут я однозначного лидера выбрать не могу, поставил вот эти плагины и к ним приглядываюсь):
Abracadabra, refactor this! https://marketplace.visualstudio.com/items?itemName=nicoespeon.abracadabra
Intelli Refactor https://marketplace.visualstudio.com/items?itemName=ypresto.vscode-intelli-refactor
(этот применим для Python, TypeScript/JavaScript и Java) IntelliCode Link: https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode
(для Python, JavaScript, TypeScript, включая JSX и TSX) IntelliCode API Usage Examples https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.intellicode-api-usage-examples
JavaScript Booster https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
Разное:
All Autocomplete https://marketplace.visualstudio.com/items?itemName=Atishay-Jain.All-Autocomplete - очень быстрый автокомплит по списку слов из открытых в VSCode файлов; минимум загрузки CPU, максимум скорости
(выше в комментарии упоминали, повторю) Code Spell Checker https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker + Russian - Code Spell Checker https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker-russian
Copy Copy Paste https://marketplace.visualstudio.com/items?itemName=rockingskier.copy-copy-paste - буфер обмена с историей, аналог Shift+Ctrl+V в IDE от JetBrains
Markdown Preview Mermaid Support https://marketplace.visualstudio.com/items?itemName=bierner.markdown-mermaid - поддержка в Markdown диаграмм и чартов Mermaid
NPM Scripts https://marketplace.visualstudio.com/items?itemName=lukaserat.npm-scripts - запуск команд из package.json в минимальное количество кликов
TODO Highlight v2 https://marketplace.visualstudio.com/items?itemName=jgclark.vscode-todo-highlight

SWATOPLUS
13.08.2023 14:05Вместо Prettier, лучше использовать Prettier ESLint
https://marketplace.visualstudio.com/items?itemName=rvest.vs-code-prettier-eslint

Mike-M
13.08.2023 14:05Инструменты разработки совершенствуются, но продукты, выпускаемые с их помощью, остаются такими же забагованными.
Автоматическое начисление кешбэка МТС как не работало много лет, так и продолжает не работать (последний пример – обращение 1-771249008995 от 19.07.2023).
Так что не инструментами надо заниматься, а к потребностям абонентов прислушиваться.

localusercamp
13.08.2023 14:05В vscode давно есть поддержка workplaces. Зачем люди до сих пор используют этот ProjectManager - загадка.

AirLight
13.08.2023 14:05Может интерфейс сложный? Вы используете? Можете подсказать туториал хороший?

tyt34
13.08.2023 14:05https://marketplace.visualstudio.com/items?itemName=dsbasko.create-component-helper вот еще классная, чтобы по быстрому создавать шаблонные компоненты, директивы, классы и так далее

idcore
13.08.2023 14:05А есть смысл одновременно и Gitless держать и Gitlens? Или хватит кого то одного?


klopp_spb
Афигеть. Какая новость.
За сколько именно секунд? К какому виду из?
https://astyle.sourceforge.net/astyle.html