Или как я пять лет жизни отдал технологии: история развития Macromedia/Adobe Flash, ключевые события, мой опыт, что мы делали и сколько зарабатывали; что делали другие флэшеры и почему эта технология так важна.

Если никто не подведёт итог под историей Macromedia Flash (далее MF), она рискует затеряться в хламе IT‑подвала. Напомню, что «волшебный» плагин Flash Player (далее FP) стоял практически на всех компьютерах мира. И в какой‑то момент именно эта технология была лучшей для анимации, игр и мультимедиа. Сначала я предался воспоминаниям, как мы пилили интернет‑проекты в 90-х, как было классно работать с Macromedia Flash… а потом понял, что надо писать на Хабр и в свой блог. Не могу сказать, что отдал Флэшу лучшие годы жизни, но сейчас, когда его не стало… хочется сказать что‑то теплое о покойнике. В этой статье я расскажу историю технологии и добавлю историю от лица разработчика: что мы создавали, как работали, плюсы и минусы самой платформы и ключевые события. Ну и главное — почему MF взлетела до массового распространения, а потом потерпела поражение и осталась в прошлом. И ответить на вечный вопрос «Кто виноват?». Иная версия вопроса: Зачем Стив Джобс убил Flash? Спойлер: Джобс не виноват.

Начнём с того, что почти 15 лет плагин (flash player, FP) стоял чуть ли не на каждом ПК и это был набор маст хэв. Некоторые пользователи ставили FP сразу после установки ОС и браузера. Порядка 75% развлекательных сайтов требовали данный плагин. По некоторым источникам проигрыватель стоял на 90–95% пользовательских устройств к 2007 году. Многие важные сайты вообще не работали без плагина, главный пример YouTube. В какой‑то момент FP ставился в базовый комплект ОС. Это не просто история с воспоминаниями, это исследование с целью понять, какой вклад MF в мировой интернет, мультипликацию и даже искусство.
Начало истории: от FutureSplash Animator к Macromedia Flash (1993-2000)
В истории технологии было 4 этапа. В 1993 году софт под названием FutureSplash Animator появился в компании FutureWave, а ведущего разработчика зовут Джонатан Гей. Изначально векторный редактор позволял строить простую анимацию или просто иллюстрации. В то время программа задумывалась прежде всего как софт для анимации, презентаций и оформления. Увидев развитие интернета, который в 1994 году сделал то, что называется skyrocketing (когда было удвоение за год), они переориентировали свой пакет на проигрывание/просмотр в плагине Shockwave версии 4 от компании Macromedia. В те времена все так быстро развивалось, что за полгода случилось следующее:
Netscape Navigator (самый популярный тогда браузер) запускает плагин Macromedia Shockwave (4.0)
FutureWave дорабатывает и переориентирует свою программу FutureWave под проигрывание в интернете в Shockwave
Весь интернет быстро узнает, что результат радует глаз (анимация прежде всего)
Сайты Disney и MSN (скажем так, авторитетные) начинают использовать эту технологию
Macromedia поглощает компанию FutureWave, переименовывая их продукт в Macromedia Flash

Между 1995 и 2001 годом практически никакие технологии не могли так легко попасть в браузер массового пользователя, имея столько возможностей этого пользователя впечатлять. Не могу сказать, что я дотошно копался в конкурентах, но пару раз работал с Java апплетами для интернета с анимацией, они просто «убивали» средний по производительности компьютер (ну и в остальном мне показались крайне неудобными). К концу первой браузерной войны более 65% всех выходящих в интернет пользователей имели flash‑player на компьютере и могли просматривать такой контент.
Частота обновлений ПО может многое сказать о востребованности и росте. Смотрите какая красота обновлений:
1996 год — Macromedia Flash 1.0
1997 год — Macromedia Flash 2.0
1998 год — Macromedia Flash 3.0
1999 год — Macromedia Flash 4.0
-
2000 год — Macromedia Flash 5.0

Так выглядела обычная веб‑страница, шрифты, простые картинки (часто в супер урезаном качестве, с характерными для времени эффектами), ссылки. И так просто выглядели все сайты. Максимум что было в то время, пара картинок в меню. Когда пошла мода на gif файлы, они были анимированными, примитивными, а максимальное действие в интерфейсе — ссылка на другую страницу. И эти gif очень быстро надоели.

А вот что предлагал флеш. Загрузка. Звук старта анимации. Звук открытия контента. Все красиво и загадочно. Флеш не заставлял вас ориентироваться на один стиль. Хотите космос и хайтек — пожалуйста. Хотите загадочный изысканный мир вашего сайта — не вопрос. Я повторю это раза три: Ну как тут можно устоять???

Компания Macromedia активно развивает продукт. Улучшается качество среды разработки, выпускаются новые версии самого плеера. К 2000 году, если кто‑то хочет создать впечатляющий сайт, то он точно выбирает технологию Macromedia Flash, это главный браузерный плагин, который оставляет далеко позади своих косвенных конкурентов (косвенных по мультимедиа, то есть развлекательные): Java, QuickTime, RealNetworks и Windows Media Player.
Ключевые события того периода: Macromedia вводит в программу функции прозрачности, что сильно упрощает жизнь разработчикам (правда, сильнее грузит процессор машины). Также улучшена система анимации, введены сцены, что позволяет создавать очень сложные много кадровые и много сценовые мультфильмы (нелинейный монтаж). В 2000 году выходит Macromedia Flash 5.0 с встроенным языком программирования ActionScript (см. ниже), отныне мультфильмы становятся совсем сложными, а главное, после версии языка 2.0 можно создавать игры.
Оба эти изменения (сцены и ActionScript) становятся крупным прорывом для технологии. В ближайшие 5 лет интернет будет завален анимациями (в основном примитивными) и играми на MF. Удивительно, но если покопаться глубоко, то с 2002 года существенных изменений в технологии уже не будет. Новые версии софта выходят, а принципиально ничего не меняется. Для аниматора или игродела вполне достаточно функционала MF версии 2000 года.

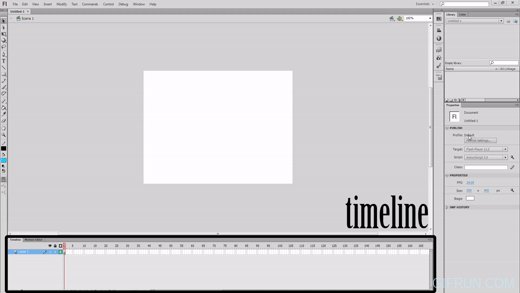
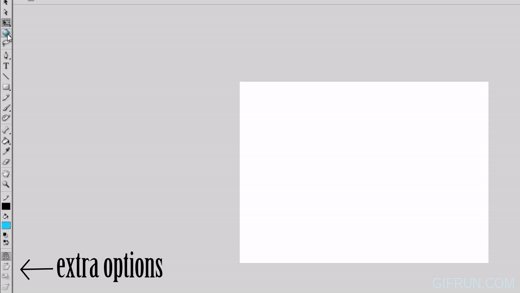
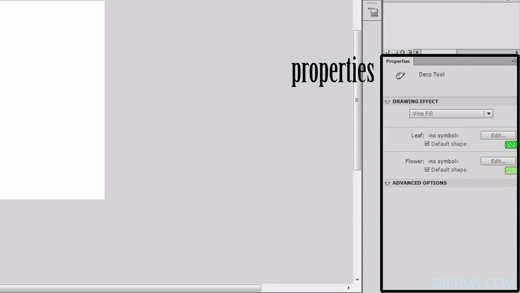
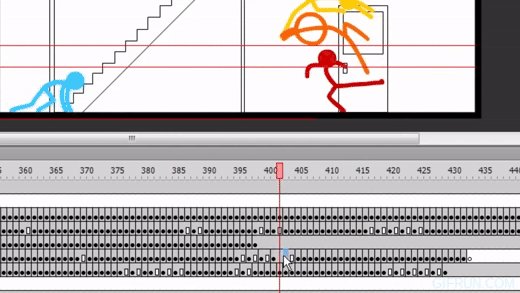
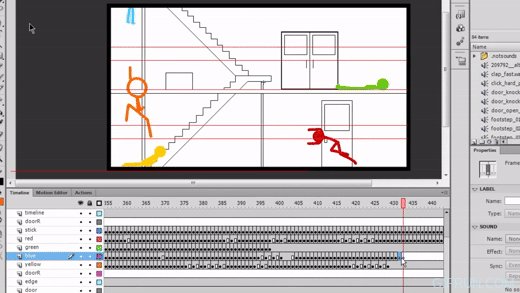
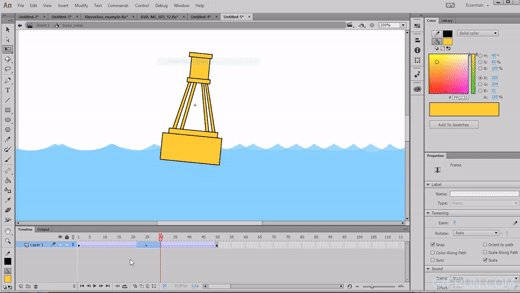
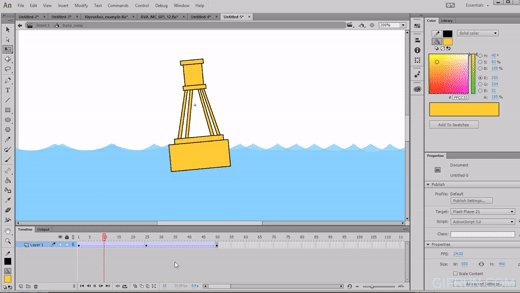
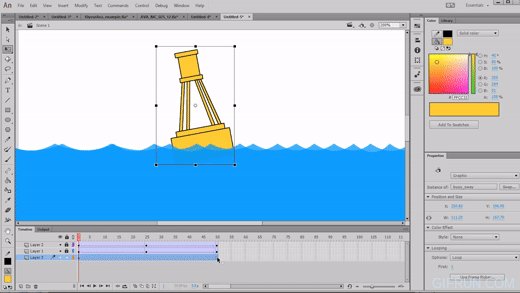
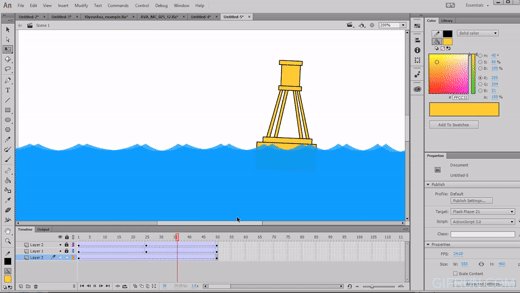
Давайте посмотрим на интерфейс разработки. Наверху меню, слева внизу слои, по центру (внизу или обычно наверху) основная полоса — таймлайн. Также нам доступны инструменты рисования (с виду простые) и в зависимости от действий появляются дополнительные инструменты и среда программирования.

Благодаря потрясающему ресурсу web.archive.org сохранились многие старые сайты (включите звук). Вот несколько ссылок, которые могут показать как выглядел Flash сайт в начале текущего века. Мультфильмы про монстров: сайт, одна серия наугад. Сайт студии Advanced (youtube).
Сайт Олега Пащенко, получивший много наград и поражавший своим вымышленным миром. Пример одного из моих коммерческих проектов — дилер Honda (очень простой проект, сложные не сохранились). (web.archive.org или youtube — ссылки позднее).
Что мы создавали в пакете Macromedia Flash
Что мы делали на Flash? А мы делали вообще все. От рекламных баннеров и заставок для сайтов, до мультиков для интернета и для DVD дисков, это все мной пройдено от и до. Мы делали шуточные видео с/без анимации для друзей и по поводу, собирали внутрь контейнера музыкальный или провокационный контент.
После работы в пакете, готовый файл мог быть в формате SWF, также можно было сразу сгенерировать HTML страницу, где плагин активирован и занимает почти весь экран. Для презентаций можно было запускать SWF файл (если плеер прописан в ОС), так и генерировать контейнер *.exe, который можно было проигрывать практически на любом компьютере, так как контейнер включал плеер.
Отдельно отметим кроссплатформенность и кроссбраузерность. С одной стороны, понятно, речь идет про разные ОС, разные браузеры. Однако, была еще одна проблема, о которой все забыли, вероятно. Чистый HTML в конце 90-х и, кажется, до 2003 года читался браузерами по‑разному. Это доставляло море проблем любому дизайнеру и верстальщику. Крайне сложно было написать код, который одновременно корректно откроется на Netscape под Macintosh iMac на разрешении 800 на 600 и этот же сайт в Internet Explorer на 1024 на 768... Достаточно один лишний пробел оставить в таблице или лишний <br> и все могло съехать. MF решал и эту проблему, у вас один проигрыватель и он одинаково показывает задуманное на любом ПК.
Презентации на Macromedia Flash
Первая группа это презентации: логика MF позволяла не только сделать очень красивые слайды, а что часто важнее — анимацию смены слайдов. Смешивать на одной странице анимацию, действие по клику или rollover.
Значительная часть функций в этом плане, кажется, не достигнуты конкурентами до сих пор: анимация фона, вставка видео вместе с текстом или все вместе графика+текст+видео+навигация… Например, я как‑то делал годовой отчет для аудиторской компании PWC, где надо было подчеркнуть масштаб PWC, а по сути это было несколько разделов с общей информацией со ссылками на PDF, которые можно было загрузить по ссылке (уже вне Flash проигрывателя). Поверьте, презентация на Flash смотрелась гораздо круче и изящнее, дороже и современнее, чем традиционная преза из Power Point. Кроме того, дополнительный плюс: презентация за несколько минут доработки легко превращалась в мини сайт, который надо только залить в нужное место и прописать в HTML код. Правда вес такого сайта был для 1998 года просто неприличный (уже не вспомню, наверное 3–5–7 мегабайт).

Упомянутый контейнер *.exe можно было выпустить на CD диске и еще был популярный формат cd-визитки. Сам контейнер включал и презентацию и плеер. Также туда можно было заложить и видео файлы. Редкая вещь, однако, свой рынок для этого решения был. В каталог CD помимо файла exe заливался *.bat файл, который делал автозапуск CD после его активации в ОС. Сами проекты разработки имели расширение FLA, файлы с кодом ActionScript можно было сохранить отдельно в формате *.as. Также был промежуточный формат flv, который мог быть как анимацией, так и просто видео.

Вторая группа проектов, основная по объему это веб‑сайты. В конце 90-х основной проблемой для таких проектов была скорость соединения. Если наш SWF весил более 100–200 килобайт, то принято было ставить идентификатор загрузки, а проект запускался после полной или частичной загрузки. На обычном модемном соединении вот такой сайт сначала грузился, часто это могло занять 10–30 минут. Что конечно, полнейшая дичь, если мы говорим о мире, где надо быстро что‑то загуглить и получить быстрый ответ.
Проблема с загрузкой решалась отчасти тем, что первая часть проекта грузилась быстрее, чем остальное. Можно было создать не один swf файл, а несколько. Однако, на медленном соединении просмотр флеш‑сайтов иногда был пыткой. То есть, опытным путем было доказано, что лучше одна большая загрузка на 2–5 минут ожидания в браузере, чем 5 раз по 30 секунд. Кстати, мое личное портфолио не сохранилось, так что я показываю иллюстрации из чужих проектов.
В более поздние годы, в 00-х часто появлялись сайты, где флеш анимация была установлена только на часть экрана страницы. Часто это была шапка сайта, где меню и анимация обеспечивала улучшение смотрибельности сайта и интеграцию анимации или мультимедиа.
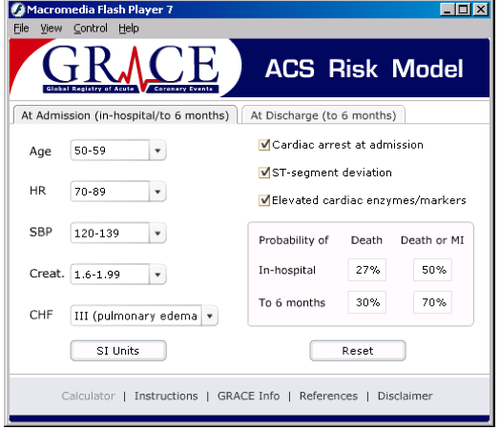
Из малоизвестного применения MF был вполне способен делать программы типа специализированного калькулятора, музыкальные проекты и искусство. Калькуляторы делали за счет того, что рабочее поле легко редактируется под нужды проекта (можно реализовать input цифр, а также бегунки настроек), а программная часть реализуется на собственном языке программирования Action Script.

Музыкальные проекты на MF обычно представляли из себя рабочее поле, где каждый объект имеет свойство издавать звуки из библиотеки (wav или mp3), например, можно на сцене поставить ряд объектов и создать шарики, которые имеют импульс и физику, летают по сцене, а касаясь объекта издают разные звуки. Арт проектов было немало, жаль примеры не могу привести. Сам грешил. Так как была возможность накладывать множество звуков, поставить на повтор музыкальные ряды — можно было создать проект поражающий атмосферой. Повторю ссылку на сайт Олега Пащенко, который в начале 00-х представлялся богом нового искусства.

Рекламные баннеры на flash подробно не будем рассматривать, тут все просто, это прикладная сфера разработки рекламы. Если мне память не изменяет, где‑то в 2007 году был просто бум такой рекламы, включая стартовую Яндекса. Заказчики делали не размещение в рекламной сети типа Google Ads, а покупали индивидуальное место на портале. Соответственно, они давали ТЗ с размерами (само собой, MF работал с любым конкретным размером поля конечного файла в пикселях), уточнения по контенту, URL (так как ссылка работает только внутри проигрывателя, а не во внешнем HTML окружения), а главное ограничения по длительности анимации в секундах и размер файла в Кб.
Программирование на Action Script
В начале всей этой истории плеер просто играл анимацию, потом появились примитивные команды, которые по сути умели только передать объекту команду по клику или по rollover или по достижении события (кадра). Например, играла анимация, кликнули мышкой, анимация останавливается или переходит на другую сцену или кадр. Само собой можно было перейти по внешней ссылке.
После выхода MF 5.0 в 2000 году появился язык ActionScript, который приходится близким родственником языку JavaScript. Первая версия была очень примитивной. Что мы писали? Базовые скрипты, которые позволяли присвоить анимированному объекту свойства и действия в зависимости от сцены и переменных. Начинай играть музыку после события X; остановить музыку после события Y; перейти на сцену 3 при событии G; вывести кадр № 718 на экран и остановить всю анимацию при событии F (например, вывести картинку Game Over).
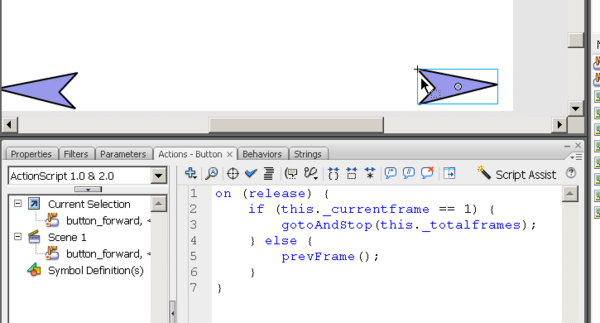
Примеры несложного кода, для тех кому хочется окунуться в атмосферу начала 00-х.
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a different handler function for each button instance:
Syntax: button_name.addEventListener(Event.type, function_name
Lines below mean:
* If the user clicks on the palmtree_btn with the mouse,
then the function clickHandler3 defined below will execute
*/
home_btn.addEventListener(MouseEvent.CLICK, clickHandler1);
lake_btn.addEventListener(MouseEvent.CLICK, clickHandler2);
palmtree_btn.addEventListener(MouseEvent.CLICK, clickHandler3);
sunrise_btn.addEventListener(MouseEvent.CLICK, clickHandler4);
/* Each function defines where to move the playhead in the animation.
E.g. clickHandler2 will go to frame 3 and then stop */
function clickHandler1(event:MouseEvent) { gotoAndStop("home"); }
function clickHandler2(event:MouseEvent) { gotoAndStop("lake"); }
function clickHandler3(event:MouseEvent) { gotoAndStop("palmtree"); }
/* This one does not stop, it will play the animation */
function clickHandler4(event:MouseEvent) { gotoAndPlay("sunrise"); }Сайты на Flash активно распространяются, так как превратить плоский скучный веб в настоящее multimedia… Как можно устоять? По некоторым источникам около 70% сайтов компаний Fortune 100 использовали MF. По сообщениям Adobe около 2010 года 92–95% всех устройств обычных пользователей имели плеер. В это, кстати, я не могу поверить (ну чисто технически, как???). Все эти сайты «весили» немало. Обычная веб‑страница в те времена могла включать вместе с кодом и картинками 20–300 Кб, а сайты на Flash легко превышали 500 Кб. Насколько я помню, в начале 2000 года можно было встретить flash‑сайт весом более 10 мегабайт. Это как сегодня просмотр онлайн видео весом, скажем 15 Гб (то есть открыть можно, но ресурсы!?!!). Следующим логичным дополнением Flash стал код загрузки, то есть страница показывает определенный слайд до тех пор, пока не закончится полная загрузка (100% swf файла), ведь в базовой логике почти все сайты работали по принципу: весь файл SWF загрузите, тогда контент и увидите. Если не поставить статус загрузки и кнопку Enter или Start то можно было слушать и смотреть анимацию с дикими тормозами, совершенно не так, как задумал автор. Еще одно ограничение: так как пока грузится swf файл, пользователь будет заниматься другими делами, обычно, появлялся звук по достижении 100% и сайт не запускался, пока пользователь не кликнет Старт.
Кстати, большинство сайтов на Flash любили не только кнопку Enter, но и входную страницу, которая имела скрипт проверки наличия flash‑плеера. Ну и самое банальное: страница проверки перекидывает на страницу заставки, а после заставки на страницу сайта. Сами разработчики тоже ругались, что за чехарда, зачем? Ради красоты? Ну и как тут устоять, опять же…

зык ActionScript формально «подружился» практически со всем, что могло потребоваться в 2000–2010 году: передача переменных, логин‑пароль, базы данных, внешние скрипты… Но все‑таки, все стремились оставить все куски проекта внутри одного или малой группы swf файлов. Кроме того, как ни крути, как бы Macromedia а потом Adobe ни старались доказать, что этот функционал работает, разработчики его просто избегали.

Как мы создавали игры на Macromedia Flash
Попробую описать процесс создания игры. Открыв MF мы создаем одну или несколько сцен. Например, первая сцена — меню игры, сцена 2 — первый уровень игры, сцена 3 — иной уровень и так далее. В простых играх сцена была одна. Кстати, загрузка проекта — тоже обычно отдельная сцена.
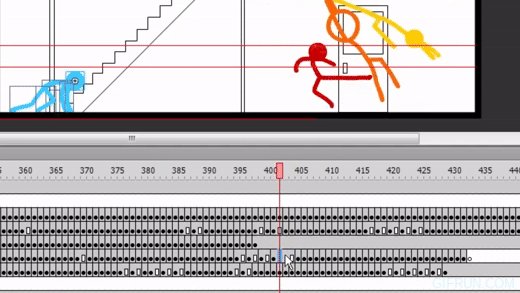
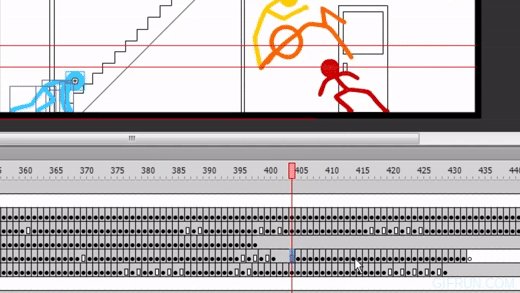
Сцена это оформление фона. Причем, можно как и белый оставить, так и нарисовать сложнейший анимированный многослойный бэк. Часто в самом низу фона лежал растровый файл типа JPG. Повыше несколько анимированных элементов, а также элементы со свойствами. Далее, те объекты, которые реагируют на наведение или клик мышки или движение курсора — мы их отрисовываем на примитивном уровне, даем им набор свойств в коде ActionScript. Ну а далее это все доводится до совершенства за несколько этапов доработки. Код определяет события и выбор анимации, а мышкой (не пальцем на таксчкине) или курсором мы управляем игрой. В сложных играх, где анимация имеется, например, ручки героя, крылья, одежда, объекты на фоне, смена ракурса героя в зависимости от смысла сцены — заранее подготавливается набор анимаций. Вот так выглядела серия игр про пчелку Майю, многие ее помнят. И мы таких игр делали многие десятки. Как правило серия из 10–30 игр выпускалась на CD для рынка Европы.
Игры про пчелку Майю мы делали в конце 90-х в уникальной немецкой компании The Web Production, которая выпускала очень продвинутые по тем временам продукты, а мне повезло там работать. Игры мы делали трех основных типов: супер примитивные, часто с открытым кодом, игры с известными лицензионными персонажами, как упомянутая пчелка Майя, а также логические или аркадные игры. А вот геймплей флешовой иры для детей, выпущенной на диске, как раз из серии игр, которые выпускала компания The Web Production (спасибо юзеру bshabashev):
В принципе простую игру уровня для детей, если иметь все прорисовки и анимации готовыми, можно сделать за пару дней, а при желании и опыте за пару часов. Вот перед вами примитивная игра для детей. Больше времени занимала оптимизация, тестирование и подготовка к публикации.
Мне очень повезло с профессиональным опытом и в упомянутой немецкой компании работала потрясающая команда аниматоров. Вы знаете их проекты, многие потом ушли в проект «Смешарики». Пользуясь случаем передаю привет Джангиру Сулейманову (Fight the power!), с которым мы работали в TWP.

Как мы создавали мультфильмы на Macromedia Flash
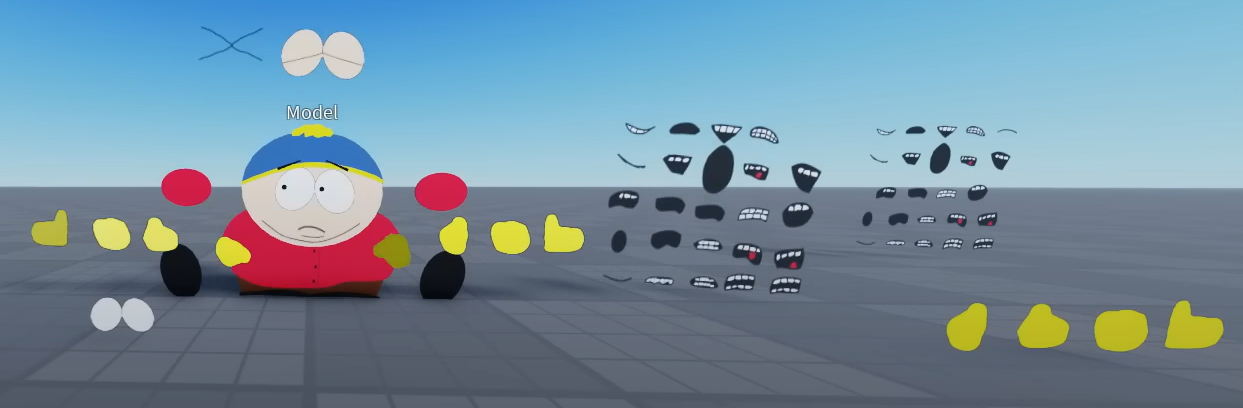
Мультфильмы также можно поделить на группы примитивного и высокого уровня. Примитивный мультфильм это простейшая анимация. Каждая сцена это отдельный кадр (в теории, можно и в одной сцене все играть), каждый объект может иметь несколько анимаций. На примере мультсериала «Южный парк», который просто идеально подходит как пример того, что не очень сложно анимировать в MF. Например, вот Картман. Нам нужны все части тела Картмана, простая библиотека объектов (руки, ботинки, кулачки, глаза открыты, закрыты, прищур…).

А также нам нужна библиотека анимаций: Картман стоит, Картман смотрит налево, направо, идет налево, направо, на нас, от нас и так далее… Сложный мультфильм, это когда все то же самое, просто работы больше: объекты, сцены, озвучка… Кстати, в мультфильме иногда было и программирование, но мало. ActionScript это все таки больше про игры и сайты, меньше про анимацию.

Далее на таймлайн расставляются анимированные объекты в соответствии с нашей творческой задумкой. В теории почти все идеи можно было реализовать. Исключение это 3D и растровые файлы. Вот один из самых известных Flash‑мультфильмов для примера.

Как изменился мир мультипликации под влиянием MF
А мир и правда изменился. Коммерческие продукты с которыми я работал даже нельзя было показывать или публиковать, они шли в издательство или на сайт заказчика. Мелкие анимации довольно быстро забывали, даже если словили хайп. Так что мой опыт тут не релевантен. Посмотрим на мировой.
Мировые тенденции во Flash‑мультипликации шли по классической схеме: сначала новая технология удел гиков, потом присоединяются креативные ребята, а потом приходят профи. Похожим образом развитие пошло и тут.
В 1999 году выходит пилотный (примитивный и смешной) ролик Happy Tree Friends, который собирает много просмотров. В те времена смотрели не на конкретном сайте (большинство тех сайтов закрылись), не на YouTube (он откроется в 2005 году), такие ролики присылали друг другу, так что просмотры не отследить. Кстати, забавно, что само действие занимает 12 секунд, а еще почти 23 — титры.

Это было только начало. Откровенно нелепые плохие мультики наполнили интернет. Эта гора хлама нашла удачный фильтр, новый сайт newground.com, который с 1995 года собирал разный контент, а в 99 году переключился на flash-контент. Игры и анимация проходили систему оценок, откровенный хлам удалялся. Лучшие игры и мультфильмы получали многомиллионные просмотры.
Сайт newground.com стал крупнейшей площадкой, многие десятки сериалов появились там, как проект одного автора, а в итоге получили множество отзывов… и попали на ТВ. И, конечно, можно было попасть на ТВ и без этого сайта, благо порталов про Flash было много. И таких сериалов так много, что даже не буду углубляться. Полный список в сотни строк из сериалов, которые делались на MF и попали на ТВ тут, часть из них выросли с сайта newground.com https://en.wikipedia.org/wiki/List_of_Flash_animated_television_series

Проект "Масяня" наверное самый известный в России и он был сделан на MF. Так как все прекрасно ее знают, рассказывать тут нечего.
Отдельно отмечу проект, который поднял один человек, аниматор Дэвид Фирс, его мультсериал Salad Fingers тоже начинался с newground. Однако, автор превнес высокий уровень анимации, классный звук и атмосферу. Ну и конечно, сценарии, которые вызывали огромный интерес.

И если кто‑то думает, что я достал тут старье, то вот вам факт: аниматор David Firth собирает огромные просмотры на куче своих публикаций. Его ролик Cream собрал 25 млн. просмотров и вышел в 2017 году. А буквально на днях вышла новая серия Salad Fingers #13 (этот автор выпускает 1–2 серии раз в 2–5 лет!!!).
Пик успеха Macromedia Flash: 2005-2007 гг.
Пик максимального распространения проектов с применением технологии MF пришелся приблизительно на 2005–2007 год, а в целом расцвет и доминирование заняло 10–12 лет между 1998 и 2009 гг. Можно с уверенностью сказать, что простые пользователи мало понимали ситуацию, что за плагины стоят на ПК, где тут HTML, а где Flash… Мало того, у нас в профессиональной среде считалось «крутым» сделать малозаметным применение технологии, мы почти всегда рассчитывали на WOW‑эффект. Мы старались сделать общий фон между флешем и обычными jpg/gif внутри HTML (пример 1, с). Причем переход, то есть границу между плеером и HTML также было «правильно» сделать невидимой. Таким образом мы кстати снижали нагрузку на пользовательскую машину (чем мельче окно, чем меньше векторного морфинга или хотя бы единовременного морфинга множества объектов — тем легче).

Wow-эффект от сайтов на Macromedia Flash
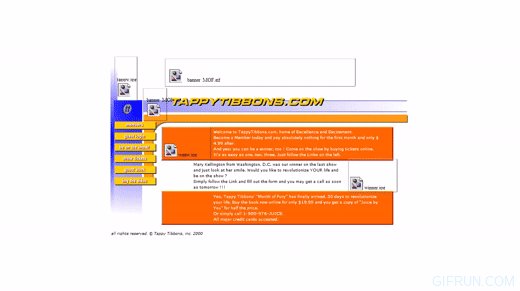
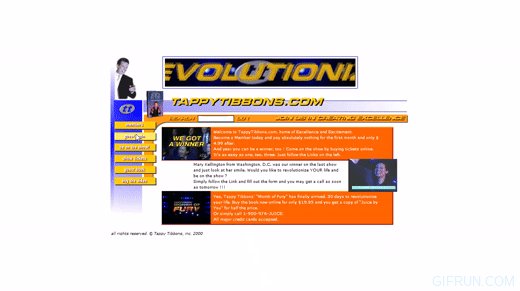
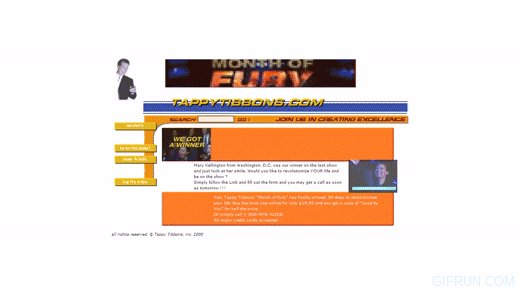
Ярким примером WOW‑эффекта стал сайт (на youtube) 1999 года легендарного фильма «Реквием по мечте» imdb. Мы знаем, что не все пройдут по ссылкам, поэтому я напишу текстом, как выглядел (работал) этот сайт: Загружается сайт > Нам показывают старомодный рекламный баннер > Сайт загрузился, однако часть изображений не догрузились и мы видим привычную для 90-х иконку > Сайт наконец вроде заработал и перед нами скучная страница какого‑то ТВ шоу Tappy Tibbons (что имеет прямое отношение к сюжету фильма) > Сайт начинает «глючить», что‑то пошло не так™ > Идет заставка фильма (арт с реакцией на мышь) > После заставки авторы опять показывают нам глючные сайты псевдо казино и тп. Вот так в 99 году был достигнут wow‑эффект.

Стоимость программы Macromedia Flash
Цена пакета MF сильно колебалась в разные годы и по разным комплектам поставки. В среднем коробка стоила около $500–800 долларов. Я тогда жил и работал в России, для студента и молодого дизайнера это была очень, очень крупная сумма. Зарплата в 250 долларов могла считаться нормальной. Однако, я покупал официальные релизы, так как работал на европейских заказчиков. Расценки на проекты в те годы были довольно высокие, если ты работаешь на английском языке, на Европу и Америку: любой баннер на Flash стоил 10–20 долларов (оптовая цена за кучку баннеров), любая простая заставка стоила от 100–200, а проект посложнее чем 10 страниц контента с оформлением под ключ начинался от 1000. Игры на заказ, сложная анимация и тп. — это уже индивидуально надо было считать, ведь я специально подчеркнул, что игры были и на полчаса усилий примитивные и на полгода разработки — сложные. Студии за сайт на flash легко выставляли 5–20 тысяч долларов.
Ну и самое главное, мы все в профессиональной среде использовали планшеты Wacom, хорошую анимацию вообще нельзя мышкой рисовать, а он стоил от $1000, а значит смешные 300–500–800 долларов за программу MF уже казались не самыми крупными затратами. К слову, скорость работы была очень высокая и знать быстрые клавиши в Adobe Illustrator и в Photoshop и, конечно, в MF — это и был признак профессионала, плюс приличный большой (А4) планшет с пером…
Причины успеха MF (в сухом остатке):
Все причины успеха уже есть в этой статье, а тут повторяем их сухим списком. Почему мы полюбили Flash? Все эти красивые сайты и анимации были действительно прорывом. В середине 90-х все дружно помешались на мультимедиа (всмоните ПК 1994 года и ПК 1997 года, появился звук, видео, если повезло — интернет). После этого почти все компьютеры в мире за 5 лет научились делать то, что заменяло большую часть электроники дома. И только Flash умел это делать все: аудио, видео, анимация, яркие краски и смена визуального ряда в долю секунды.
Wow‑эффект, который испытывали практически все, когда видели MF впервые (на фоне обычного интернета 1996 года)
Единственное кросс‑платформенное массовое решение с мультимедиа
Легкость установки плагина практически на все массовые устройства
Универсальность MF пакета, которая позволяла работать в одном пакете со звуком, с кодом, анимацией (а главное, можно работать только с тем, что требуется)
Стабильность решения в целом (плагин и пакет редко глючили)
Относительная универсальность (можно сделать *.exe файл презентации и взять внешний носитель (CD‑диск) на встречу)
Скрытые возможности для дизайнеров (приличный векторный редактор) и для медиа‑художников (возможность создать свой мир, собственное искусство пример URL Олега Пащенко)
Встроенный язык программирования ActionScript, который можно было применять минимально для анимации и глубоко погружаться для игр
Многие заказчики хотели Flash только потому, что видели крутую анимацию на вот этом **** сайте.
Низкий порог входа для разработчика: от скачивания пакета до первой анимации (которую можно опубликовать, которая может включать музыку, звуки…) считанные часы
История Macromedia Flash (2005-2021)
В 2005 году Adobe поглотил всю Макромедию за 3,5 млрд в акциях. Очень крупная сумма. Тем более что она близка к годовому обороту Adobe!
Отмечу, что с точки зрения бизнес‑стратегии это поглощение вызывает много вопросов. И главный из них, зачем вам оно надо и почему так дорого? Подробнее тему поднимаю в своем личном блоге о бизнесе: В чем проблема с поглощением компанией Adobe всего бизнеса Macromedia? Что‑то тут не так.
C 2007 года портал YouTube запускает версию без FP для мобильных устройств, там видео проигрывается на HTML5. Опять же, ребята в YouTube видят тенденцию с мобильным трафиком, а Adobe — нет.
Следующий пакет Flash под именем Adobe Flash CS3 Professional вышел в 2007 году. Там же реализована новая версия ActionScript 3.0 (которая не очень «дружит» с версией 2.0, но я уже не работаю в данной сфере и код не пишу). Количество установленных плееров стремилось к 80–90% всех ПК, а также активно распространялось на смартфонах и прочих мобильных устройствах. Однако, смартфонам было очень тяжело воспроизводить виртуальную машину и постепенно стала вырисовываться проблема… Точнее проблема на уровне предположения уже давно очевидна для YouTube (ну понятно, это же их основная сфера).

В период 2007–2010 год значительно вырос трафик на мобильных устройствах, был даже зафиксирован рост более 160% в год. А flash для смартфона… тут уже много проблем и он стоял только у части смартфонов, а работал мягко говоря плохо. И тут, несмотря на ожидание 100% покрытия, уже пошел спад. Мобильный трафик резко рос, а покрытие по FP стремительно падало. К 2009 году только 30–40% устройств имели flash‑плеер из всего интернет трафика. Падение за 2 года в 3 раза????!!!! А значит, сами поставщики контента — сайты, порталы, прочие ресурсы — вводя новые ресурсы уже не применяли Flash, а дорабатывая старые — чаще предпочитали от него избавиться.
Весной 2010 года Стив Джобс неожиданно опубликовал письмо с мыслями о технологии Flash (текст, видео, wiki). Основная идея сводилась к сообщению: «Мы никогда не позволим flash‑плееру работать в среде iOS. Он устарел.». Причины были озвучены довольно трезвые. Повышенная нагрузка на процессор, опасность подгрузки стороннего вредоносного кода, излишние сложности с плеером при сравнении с открытыми безопасными технологиями типа видео в кодеке H.264 и повсеместного HTML5.

В том же 2010 году YouTube официально начал переводить свою платформу под HTML5 (попытки и эксперименты шли несколько лет), что было сделано прежде всего для пользователей с мобильных телефонов (смартфонов). Мысли Джобса были вполне в духе актуальной повестки: профессионалы понимали, что Flash устаревает, что HTML совершенствуется, а сам FL на тачскрин смартфоне это неудачное сочетание. А новый HTML5 отлично выполнял весь требуемый функционал.
В 2015 году YouTube окончательно отказался от Flash‑плеера, а репутацию лидера индустрии онлайн видео никто отрицать не будет, так что это событие можно было прочитать как: главные профессионалы планеты признали, что MF точно хуже выполняет функционал с видео, чем HTML5.
Спустя полгода от проигрывания видео в flash формате отказался Facebook.
В 2017 году Adobe заявил, что поддержка плеера закончится в 2020 году. Для корпорации, кстати, это не стало сильным ударом (хоть и покупка Macromedia была дорогой), так как обороты компании выросли в разы за последние 30 лет. И теперь, в 2017 году, потеря угасающего сектора не представляется сильным уроном.
Так что не так с технологией Flash?
Основная проблема технологии Flash это… На самом деле выделим 4 группы проблем.
1) Нагрузка на ресурсы ПК
2) Безопасность
3) Нарушения логики (например, кнопка "Назад")
4) Сам контент и его оформление
Последнюю проблему из года в год постепенно решали. Однако, иногда эта проблема вынуждала заказчика отказаться от Flash еще на этапе разработки. Вот что было плохо: индексация текстов и меню была практически нулевая в конце 90-х. Потом все это стало лучше, но принципиально ситуация не изменилась. Да, это все касалось только web и SEO, да и постепенно были найдены решения. Однако, они все представляли из себя заплатки.
Не работает кнопка «Назад». И это не ерунда какая‑то, это нарушение системообразующих законов серфинга: оказавшись на странице, я могу принять решение, что она мне не нужна и вернуться назад.

Вот я нашел свой древний флеш‑сайт, какой‑то экспериментальный материал из 90-х. Опубликую скрин чуть позже. Так вот, там ссылка на почту e-mail указана как @, что вроде все поймут. А скопировать нельзя, навести мышку и узнать почту нельзя. А пункты меню указаны желтыми блоками. И знаете, я и сам нифига не помню, что за блоками скрывалось. Тут будет скрин: Какой‑то мой экспериментальный проект конца 90-х
Вот еще один сайт, это мне очень повезло, я нашел почти целый проект из 2001 года, коммерческий заказ от какого‑то дилера автомобилей Honda в Санкт‑Петербурге. Насколько я помню там была заставка.
Открыв проект Honda я вспомнил реальную историю, которая показывает еще один недостаток технологии. В данном сайте я допустил опечатку (представляете, четверть века почти прошла, а я вспомнил). И эта опечатка провисела на сайте полгода. В чем проблема? А в том, что в любом обычном сайте на HTML нашли контент в CMS или прямо в HTML коде (часть сайтов мы все равно писали чистым html‑кодом в блокноте), исправили, вопрос закрыт. А сайт на Flash он же в основном организован как единый файл. А его нельзя потерять, нельзя забыть (в мире фрилансеров это часто, потерять исходник от законченного проекта). Его надо открыть в MF, исправить 1 букву, заново скомпилировать SWF файл и залить на FTP. Помню я и суть ошибки, в одном видном месте слово дилер было написано через двойную Л — «Диллер».

Едем дальше по недостаткам. Отображать текст длиной более 1–2 страниц на сайте под Flash было глупо, текст часто был плохо читаемый. Обычные возможности по увеличению текста, копированию — это было недоступно (обычно). И уж точно никаких хлебных крошек, сложной перелинковки… А значит интернет как ссылки и тексты тут почти не работает. В начале 00-х мы закрывали на это глаза, да и SEO никакого не было, конкуренция была низкая.
Проблема с ресурсами также всем портила впечатление. Причем она была и в 90-х и спустя 20 лет не исчезла. Помните, мы показали этот сайт? В 99 году он считался образцом для подражания, опять же сравним. Вот обычный сайт, вот страница на Yahoo в 99 году, вот простой сайт с Flash, а вот студия 2Advanced Studios v2 (youtube). При наведении мышки на пункты меню должна быть анимация и звуки. Так вот вся эта красота хорошо работала только на реально продвинутых компьютерах. Хоть сколько‑нибудь отсталый ПК или смартфон… и у вас лаги и подвисания.

Проблемы с безопасностью тоже пытались решить на протяжении 20 лет. Также как и проблемы с шифрованием и защитой данных. Решения, которые были показаны, оказались слишком громоздкими. К сожалению, риск подгрузки вредоносных кодов оставался. А защита данных тоже была практически никакая.
Проблемы технологии Flash (в сухом остатке):
Тяжело читается текст если это более чем абзац
Не работает кнопка «Назад» и URL конкретных страниц
Проблема с индексацией в поисковиках
Нагрузка на компьютер велика: морфинг может загрузить ПК
Проблема с БД, подключением любых внешних модулей
Риски по безопасности: в теории Flash это бэкдор
Редактирование проекта возможно только в исходнике
Flash плохо адаптируется под разные разрешения проигрывания
Не работает тачпад (требуется мышка), нарушается логика
Надо ждать загрузки, проигрывания, нельзя получить контент сразу
Проект в будущем сложно обновить (добавить страницу, текст)
Дезориентация пользователя, который должен знать как выглядит активная ссылка
Что делать, если вы хотите сегодня просмотреть Flash?
Забавно, но в вашем браузере скорее всего еще есть сам flash‑плеер или его замена. Также есть множество новых плагинов, которые позволят почти везде открыть Flash. Меня больше всего обрадовало то, что в интернет архиве flash успешно проигрывается. Еще раз им спасибо, я получил огромное удовольствие от просмотра чужих и — о удивление — пары своих проектов.
Стив Джобс убил Adobe Flash?
Сразу выскажу мое мнение: Джобс в 2010 году поставив запрет на Flash в среде iOS не убил технологию, а подтвердил, что ее в будущем нет. Ей нет места, просто не все это поняли. И, если сопоставить факты, такое же мнение было почти у всех крупных компаний (прежде всего YouTube), кто жизненно зависел от этой конкретной технологии. А если развивать тему громких слоганов, то: Flash был убит не Джобсом, а смартфонами!
До начала 00-х доля Apple была смешной и влияния на мировые тенденции минимальное. Никто не отрицает роль Apple в периоде 1977–1984, и да, iMac был крутой (хотя мне как разработчику iMac приносил в основном новые проблемы, зато корпус красивый).

Компания Apple в 1990-е выживала еле-еле, после прихода Джобса в 1997 г. и финансовой помощи от Билла Гейтса (ой, так и знал, все забыли кто спас Apple: Джобс + Гейтс), компания пошла на поправку. Но даже в 2005 году мнение Apple про MF мало кого трогало. Все изменилось к 2007-2009 гг. Всего за 10 лет (97-07) Стив Джобс опять оседлал рынок ПК, а еще успешно вышел на рынок смартфонов. И тут к 2010 году наступил переломный момент: flash плеер стоит в каждом браузере, на любом ПК и почти на любом Маке. Но Apple под разными предлогами отказывается ставить плеер в любом виде на iPad и IPhone. Далее рост продаж смартфонов (Iphone не лидер, но оказывает существенное влияние), падение распространенности Flash…
Но если посмотреть на всю картину спустя годы, то век Flash и не мог продлиться так долго, технология показала нам что можно реализовать, задала планку. И со временем, нашли более универсальные и менее ресурсоемкие решения для достижения тех же целей.
Выводы: что можно сказать годы спустя, оглядываясь на опыт
Наверное, я излишне сентиментален. Мы создавали сайты на чистом HTML (первый я сделал в 1997 году, первый Flash-проект в 1998-м), это было круто и интересно и стало основной профессией на несколько лет. И чем мы только не занимались, но ничто не доставляло такого удовольствия как проекты на MF.
Любой технологии есть место. И здорово, когда технология развивается, расширяется и обрастает допами. Но MF на самом деле имела активное развитие в 98-00-02 годах, а потом реального развития не было. Весь интернет развивался, а MF стоял на месте. Контента публиковалось море, а MF стоял на месте. Пришла революция мобильного трафика, а MF все также стоял на месте…
В окончание я приведу слова Стива Джобса. Очень часто я не согласен с его логикой, однако, в случае с MF, вот эти мысли имеют право на жизнь.
“Flash был создан в эпоху персонального компьютера – для ПК и мышки. Flash — успешный бизнес для Adobe, и мы можем понять, почему они хотят вывести его за пределы ПК. Но эра мобильных устройств – это устройства с низким энергопотреблением, сенсорные интерфейсы и открытые веб-стандарты – все те области, в которых Flash не справляется.
Лавина средств массовой информации, предлагающих свой контент для мобильных устройств Apple, демонстрирует, что Flash больше не нужен для просмотра видео или использования любого вида веб-контента. А 200 000 приложений в Apple App Store доказывают, что Flash не нужен десяткам тысяч разработчиков для создания приложений с богатой графикой, включая игры.
Новые открытые стандарты, созданные в эпоху мобильных устройств, такие как HTML5, победят на мобильных устройствах (и на ПК тоже). Возможно, Adobe следует больше сосредоточиться на создании отличных инструментов HTML5 для будущего, а не на критике Apple за то, что она оставила прошлое позади.”
Полезные ссылки:
https://ruffle.rs/#what-is-ruffle - современная замена плеера flash (отлично работает на wayback machine)
https://www.youtube.com/watch?v=BDv8KeJDEnk - обзор современных альтернатив среде MF как мультипликационной среде
https://www.webdesignmuseum.org/gallery/flash-kit-2000 - легендарный сайт с дестками тысяч анимаций и игр с открытым кодом
Комментарии (70)

molybdenum
01.10.2023 23:48+4я в 2010-2011 году делал целое приложение на Flash/Flex. очень было удобно рисовать графики всякие в реальном времени и оконные интерфейсы без всяких JavaScript и библиотек ним.

SquareRootOfZero
01.10.2023 23:48+10Тяжело читается текст если это более чем абзац
С чего вдруг текст читается хуже, чем если сделан на HTML? Во Флэше пиксели другие, или что? Я видел текстовые сайты и чаты на флэше, длинные простыни текста, нормально всё читалось. Проблема с текстом, если и была, заключалась, скорее, в "нестандартном поведении" текста: на HTML известно как скопировать, выделить, найти и т. п., на Флэше этого всего может не быть вовсе, или оно может быть сделано через задницу, ибо всё в кривых руках сайтодела.
Не работает кнопка “Назад” и URL конкретных страниц
Так и щас, на обычных сайтах, норовят выпендриться и сделать как-то так, на том же ютубе: как бы ссылка, но не ссылка, её не откроешь в новом окне-табе, только прям там по ней "переходи", нажатие кнопки "назад" перерисовывает предыдущую страницу с нуля, с совершенно другим контентом.
Нагрузка на компьютер велика: морфинг может загрузить ПК
А если делать то же самое средствами HTML5 — оно не может загрузить ПК?
Редактирование проекта возможно только в исходнике
В смысле, нельзя зайти на сервер и прям на рабочем сайте поправить HTML/CSS/Javascript? Это прям так часто нужно и так сильно важно?
Надо ждать загрузки, проигрывания, нельзя получить контент сразу
Чего?? Если загрузка необходима, т. е. контента много, а грузится он медленно, так для чего угодно нельзя получить контент сразу, а надо ждать его загрузки, на любой тяжёлый нынешний сайт, типа с игрой на HTML5, заходишь и ждёшь загрузки...

ponikrf
01.10.2023 23:48+12Ну вобще автор сказал все правильно.
Во Флэше пиксели другие, или что?
Относительно HTML - да, это же просто рендеринг, если масштаб отличается хоть на пиксель от оригинала, текст будет выглядеть размыто. Типичная проблема флеша, на котором делали менюшки и целые сайты. На размытый текст на флеше я насмотрелся. Это всегда выглядело убого и сразу бросалось в глаза.
Так и щас, на обычных сайтах, норовят выпендриться и сделать как-то так,
на том же ютубе: как бы ссылка, но не ссылка, её не откроешь в новом
окне-табе, только прям там по ней "переходи", нажатие кнопки "назад"
перерисовывает предыдущую страницу с нуля, с совершенно другим
контентом.Если мы рассматриваем SPA то в SPA в общем случае на каждую страницу есть своя ссылка. Если кто то делает иначе это его проблемы. В любом случае флеш в плане навигации проигрывает.
А если делать то же самое средствами HTML5 — оно не может загрузить ПК?
Ну давайте возьмем например меню, которое довольно часто убивало старые компы настолько, что они выдавали в этом меню 2 - 3 fps. Хотя подобное меню на javascript работало вобще без проблем.
В смысле, нельзя зайти на сервер и прям на рабочем сайте поправить HTML/CSS/Javascript? Это прям так часто нужно и так сильно важно?
Очевидно Да. Ведь в случае потери исходника, который может уйти с разработчиком, вы попрощаетесь с возможностью вносить правки на сайте вобще.
Я уж молчу о том сколько нужно было проделать работы когда у вас добавлялся целый пункт меню, которое было сделано на флеше. Мало того сто нужно было внести правки в сам исходник флеша, дак нужно было еще править верстку сайта.
Если говорить про времена когда флешь был действительно популярен, то тогда люди платили за трафик. И вместо того что бы потратить на правку копейки, вы потратите рубли на заливку.
Чего?? Если загрузка необходима, т. е. контента много, а грузится он медленно, так для чего угодно нельзя получить контент сразу
В том то и дело, что сайт на флеше должен должен быть загружен за раз, и если сама флешка имеет большой размер, как не крути вы будете ждать пока она загрузится. И когда в HTML вы можете размазывать контент по страницам позволяя каждый раз почти моментально получать контент. Во флеше же так сделать не получится.
Я честно не понимаю что за нелепые попытки защитить Flash. Потому что люди каждый раз плевались как пользователи, когда его использовали на сайтах. Единственное для чего в итоге его использовали на сайтах - видео плеер.
Конечно были флешь игры и флеш ролики до которым большенству никакого дела небыло. Но мог бы он потягаться с HTML на поле боя HTML? нет. Он только раздражал людей своими тормозами и весом.
Мне кажется флеш должен был развиваться вне веба. Я сам как разработчик на флеше очень расстроен, что его в конце концов прикрыли, ведь альтернативы ему так и не сделали. Но что флеш делал в вебе мне не нравилось, никому не нравилось. То какие возможности есть сейчас в веб мне нравится больше.

ThePolymer Автор
01.10.2023 23:48+3Спасибо за ответы, но и мне есть что прокомментировать.
Цитата:
Читаемость текстов: С чего вдруг текст читается хуже, чем если сделан на HTML?
Давайте отвечу примером, вот сайт который считался крутым: - все читается легко, но большинство сайтов страмились делать вот так - - читается ужасно, ну пару абзацев можно с лупой, но страницу так не прочитать.
Кнопка “Назад”
Вы приели какой-то не понятный пример. Кнопка "Назад" - нужна, важна и обсуждать тут нечего. А что кто-то где-то ... ваши примеры как будто как раз про флеш и этот его недостаток ("нажатие кнопки "назад" перерисовывает предыдущую страницу с нуля, с совершенно другим контентом")
Нагрузка на компьютер велика: морфинг может загрузить ПК
Нечего мне тут ответить. Я про флеш, с HTML5 практически не работал, тесты проводил на разных системах начала 00-х, большие SWF вешали, простые сайты на HTML - нет.
Редактирование проекта возможно только в исходнике
Да, нельзя зайти на сервер, так как SWF не редактируется вообще (вроде были способы взломать). Чтобы исправить ОДНО СЛОВО в тексте в одном месте, надо было весь проект заново открыть во FLA (а где лежит крайняя версия того проекта, который мы 5 лет назад закончили, кто помнит?) - там внести правки и заново скомпелировать SWF.
Надо ждать загрузки, проигрывания, нельзя получить контент сразу
Чего?? Если загрузка необходима...Логика SWF файла предполагает, что пока 100% не загружены на машину пользователя, он либо вообще не открывается, либо криво. Но я скорее о другом, вот 100% получено, я хочу узнать контакты скажем в разделе контакты... а меня принудительно заставляют смотреть ЗАСТАВКУ! А после клика на Контакты - еще одну заставку! Вы кажется не видели интернет начала 00-х или конца 90-х. Заглавная страница Yahoo на модеме 14,4 в 1996 году могла грузиться полчаса-час. Когда в 99 году flash сайт весил около 1 Мб загрузка могла занять несколько часов. Мы живем в мире, где доступ к информации должен быть в секунды.

SeemsLegit
01.10.2023 23:48Одна из хотелок нашего заказчика из строительной фирмы тех времен:
- А еще, при переходе между страницами, должен выходить строитель и застраивать страницу кирпичами!
- Вы представляете, насколько быстро это задолбает посетителя?
- Меня бы не задолбало!

SquareRootOfZero
01.10.2023 23:48+4Я честно не понимаю что за нелепые попытки защитить Flash. Потому что люди каждый раз плевались
Я сам каждый раз плевался, но у нас тут попытка анализа или пятиминутка ненависти? На мой взгляд, большинство перечисленных "проблем технологии Flash" либо отсутствуют ("чтение текста длиннее абзаца"), либо не являются проблемами ("исходники могли уйти с разработчиками"), либо в значительной мере присущи и современному вебу, сделанному на актуальных на сегодня технологиях (дурацкие "ссылки" без кнопки back), либо, наконец, да, являются реальными проблемами, в значительной мере уникальными проблемами технологии Flash, но не фундаментальными, а случайными проблемами, которые, при наличии прямых рук у разработчиков, вполне можно было бы допилить и искоренить (ваше меню 2-3 fps на старых компах и пр.).

ponikrf
01.10.2023 23:48Ну давайте по порядку.
Можно ли искоренить рендеринг шрифтов? При статической странице - возможно, при изменения масштаба - нет. Проблема остается. с ней лучше справляется HTML. Добавим сюда заодно проблему адаптивности интерфейса для мобилок/планшетов/ПК.
Можно ли решить проблему навигации? Нет. HTML справляется лучше.
Производительность флеша относительно HTML5 просто никакая. Опять же остается проблема внедрения и проблема верстки.
Является ли проблемой закрытых исходников, да еще и которых править нельзя? да. Вы говорите что есть технологии которые компилят исходники в бинарник, ну как бы да есть, но этого не делают 99%. От этого флеш никак не может выиграть у HTML.
Можно ли решить проблему размера файла? Нет, и тут с этим ничего не сделаешь. HTML с распределением информации справляется лучше.
Мы не затрагиваем естественные проблемы флеш, типа парсинга, СЕО, микрофронтеда, SSR и тп. Вы представьте как бы сейчас выглядела авторизация OAuth2 на флеше?
И это только то что я могу на вскидку сказать. По факту там всплывет еще кучу проблем, с которыми нужно будет идти на постоянные компромиссы. Самый главный вопрос только - Зачем?
У флеша небыло никаких шансов занять полноценное место в вебе, просто 0.

SquareRootOfZero
01.10.2023 23:48+2Когда я писал, что "проблемы можно искоренить", я имел ввиду, разумеется, самих разработчиков флэша, не разработчиков сайтов на флэше — тем-то надо хавать, что дают. Есть какие-то фундаментальные законы вселенной, по которым текст нормально рендерить может только HTML? Очевидно, нет таких законов, куча софта, в котором нет HTML даже в следовых количествах, отлично справляется с рендерингом шрифтов. Обязательно ли флэш тормозной и по-определению не подлежащий оптимизации?
в случае потери исходника, который может уйти с разработчиком
Является ли проблемой закрытых исходников, да еще и которых править нельзя? да.Нет, ну серьёзно? Т. е., это не криво до безумия организованные рабочие процессы, а проблема самой технологии? И всех прочих компилируемых языков заодно? Скажите, а если вам от разработчика остался минифицированный обфусцированый файл с расширением js — жизнь от этого сильно упрощается? Скажите, если я принесу веб-разработчикам благую весть о существовании source control — мне отольют прижизненный памятник из чистого золота? И если да, то смогу ли я взять деньгами или слитками?
Можно ли решить проблему навигации? Нет.
Можно ли решить проблему размера файла? НетПочему нет? Флэш прям вот совсем-совсем не умеет отслеживать урлы? Динамически подгружать компоненты?
Самый главный вопрос только — Зачем?
Например, для реализации чего-то, чего не умеет HTML? А HTML эпохи расцвета флэша много чего не умел, или умел, но через такой анал, что проще застрелиться. Или, например, чтобы не ходить по граблям кросс-браузерной совместимости (опять же, в эпоху расцвета флэша эти грабли были ого-го).

Void7000
01.10.2023 23:48Автор арограммист, и как всегда всё ставит с ног на голову - и читаемость у него плохая, и грузит процессор, и это в 2010 то?)) Это бред, потопу феш и появилась в 1990х, что она единственная была компактной и НЕ грузила процессор, а спустя 15 лет и не могла грузить.
Как раз наоборот - именно про хтмл и говорили, что она сильно нагружает. Автор либо что пропустил, либо у него с восприятием реальности чтото. ))
Убили флеш сугубо коммерческие тёрки. Одна группа бизнесменов хотела сменить другую и презирала третью. Чисто расизм и фашизм в бизнесе , ну типа "кто вы такие, чтобы зарабатывать больше нас?".
И под это разное враньё подводят. А уж Джобс известный расист, но похоронил то точно нн он, он забил уже гвоздь в крышку гроба. Хоронили флеш до этого раньше намного, и это был Билли и ктото из Оракл, у кот была своя бонанца.

vvzvlad
01.10.2023 23:48+1что она единственная была компактной и НЕ грузила процессор
Ха-ха-ха, не грузила процессор, да. До сих пор помню, что по тому, как начинал реветь кулер можно было понять, что где-то фоновой вкладке загрузился флеш-сайт.

K_Chicago
01.10.2023 23:48+4объясните пожалуйста, в чем же именно исконно-потасконное зло игр на flash?
Тех, которые устанавливаются локально и не требуют никакого интернета?
Например, была изумительная серия Cursed Treasure, Kingdom Rush - в чем конкретно они провинились?

SquareRootOfZero
01.10.2023 23:48+9Вероятно, в том, что, в отличие от 200 000 приложений в Apple App Store, cash flow потечёт вот ну совсем-совсем куда-то не туда, мимо кармана Жлобса?

ThePolymer Автор
01.10.2023 23:48+1Очень хочу согласиться с "капиталистическим" следом Джобса, однако, сам склоняюсь к мысле, что все таки хоть и был Flash массовым в 2007 году, а на самом деле процесс его умирания уже во всю шел, просто не все это видели.
Можно провести аналогию с компанией Kodak: они продолжали развивать технологию новых пленок для фотокамер все 80-е и 90-е, хотя рынок пленки после 1995 года уже готовился к полной смене тенденции на цифровые фотокамеры. Но по факту смерть пленки случилась гораздо позже. А Kodak упорно не верил и потому многомиллиардная корпорация сдохла.

SquareRootOfZero
01.10.2023 23:48+1Вы, может, и правы про идущий процесс умирания, но вы как-то обоснуйте, разверните мысль, что ли. А то аналогии годны для иллюстрации тезиса, но не для доказательства тезиса.

ThePolymer Автор
01.10.2023 23:48Согласен, не доказательство, а именно аналогия. Соберусь с мыслями, напишу позднее.

vesper-bot
01.10.2023 23:48А зла от них и нет, это банальный collateral damage. Воевали, сколько помню, с флэшками, подсовывающими левые кнопки при детектировании клика пользователя, пострадали как всегда обычные программисты. Ну и конкретно что CT что KR успешно портировали код на HTML5 и продолжают работать на том же конгрегейте.

gruzoveek
01.10.2023 23:48+2Хорошая была тема, хоть и не без недостатков, конечно. Сейчас Adobe Animate вроде как есть, редактор практически тот же а экспортировать можно в видео или html5+js.

joker2k1
01.10.2023 23:48+12Да, мы даже интернет казино на флеше делали, крутая была технология. Все минусы из статьи притянуты за уши, и вполне решались. До сих пор нет технологии поставки рич контента в браузер, которая сравнится с убитым флешлм по простоте, эффективности разработки и низкому порогу вхождения.

ThePolymer Автор
01.10.2023 23:48Притянуты за уши????!!! Начнем с того, что работала кнопка "Назад"? Или может с индексации поисковыми роботами?

vesper-bot
01.10.2023 23:48+1А накой нужна индексация роботами? Если уж так надо, выносишь наружу в HTML META и пусть там и лежит. Тем более что не обязательно весь сайт от и до пилить на флэше.

ThePolymer Автор
01.10.2023 23:48+1Насколько я знаю, тексты и ссылки как НЕ индексировались, так и продолжают. А что для Google важнее чем ссылки и тексты????!

arseniy2
01.10.2023 23:48Но ведь гугл индексировал текст во флэшках. Было же такое дело.

ThePolymer Автор
01.10.2023 23:48Как вы попадете на страницу внутри сцены флэша где нужный текст? Только командой внутри SWF, сомневаюсь, что Google на такое способен.
Это я к тому, что ПРЕДПОЛАГАЮ, что это не решаемая проблема. Самый простой способ подачи инфы раньше был такой: 1 кадр = 1 слайд с текстом и фото, переход по меню - команда попасть на нужный слайд. Это было нормально для 2000 или 2005 года.
А когда конкуренция за google поиск выросла и появилось понятие SEO, оказалось, что реализованный так сайт (и думаю любым способом на Flash сайт) не может быть ни нормально проиндесирован, ни переход с поисковика не может быть реализован на конкретную страницу. Так как ее нет, есть 1 слайд.
Это я не говорю про хлебные крошки и Rank отдельно взятой ссылки=URL.

arseniy2
01.10.2023 23:48+2я не оч понял о чём вы говорите. Но гугл индексировал текст во флэшках, это просто факт. Поищите.
я не оч представляю, как делается подача инфы(вероятно есть даже больше 1го способа), но флэшка может подгружать файлы с сервера, с обновляемой инфой. чаты, таблицы рекордов, апдейт аватарки, скриншоты, такое всё во флэшках было.
переход на конкретную страницу, подозреваю, возможно было реализовать, при желании, т.к. флэшка могла смотреть урл страницы, в которой загружена. А если что, то сервер ей может подсказать. Оно же интегрировалось с php тока так

SADKO
01.10.2023 23:48Да, индексировался, но фигня в том что в swf-ке могло быть овердофига текста, а навигация по оному осуществлялась средствами самой swf, кроме того более чем возможен кейс где swf на swf едет и swf погоняет. Так что если поисковик выдаст ссылку на swf с нужным текстом, не факт что пользователь вообще увидит этот текст, зачем такое палево поисковику?
Индексация была сделана ради решений гугла для бизнеса.
arseniy2
01.10.2023 23:48я дилетант, кншн, поэтому это вижу как-то так: гугл же следит за действиями пользователей. просто определенные страницы понижаются в результатах за счёт алгоритмов. а разрабы понимая важность траффика делают более адекватную структуру для поисковиков.

ThePolymer Автор
01.10.2023 23:48))))))
Если Google не видит текст, не видит ссылку, не знает о существовании страницы, то он и понижать ее не будет. Знаете почему? Он ее НЕ ВИДИТ! Для Google вы на JPG файл полчаса смотрели. Во флеше вообще не было страниц! Это как кадр в анимации.
Я удивлен такому количеству комментариев про индексацию и ссылки. НЕТ ССЫЛОК по URL внутри старомодных flash-сайтов. То есть по адресу www.mysite.com/flash/index.html лежит флеш сайт, который может включать 100 страниц текста в слайдах. Надеятся, что Google сможет:
увидеть каждую страницу
понять какой у нее URL (а его НЕТ!!!)
-
понять по перелинковке какие страницы важны
Это просто не реально. Передать через заплатки тексты для робота Google можно, а эти три пункта выше - нельзя.
Да, есть способ это обойти. Он удобен и работоспособен в HTML мире, а во флеш мире он является дикой заплаткой. С такими заплатками лучше заново кроить, причем из HTML.

Get-Web
01.10.2023 23:48+4Полагаю если бы флеш развивался дальше, то эти проблемы уже бы давно решили, тем более все описанные вами проблемы существуют и посей день, только они уже перекочевали во фреймворки, где точно так же может не работать кнопка назад, точно так же гугл нормально не индексирует SPA без танцев с бубнами, проекты собираются в бандлы и без исходников невозможно внести изменения, а хорошие анимации все так же грузят процессоры на порядок лучше тех что были в 2007-м. А вот проблема безопасности это действительно важный фактор и скорее всего решающий.

joker2k1
01.10.2023 23:48Ее перехватывали, и показывали предупреждение. Если сайт нормальный, реализовывали свою кнопку back заточенную под тип контента, который ты показываешь (+ если мне не изменяет память, а это было 20 лет назад, вроде был способ подгружать контент, чет там с фреймами мутили) Под поисковый робот выдавалась другая страница.

Mes
01.10.2023 23:48+5Кнопка назад в spa - это тоже костыль. Во флеше можно было тоже перехватывать событие назад.
Основное и главное - флеш был очень дырявый, вся эта виртуальная машина. Помните, что апдейты безопасности прилетали каждый день почти? И высаживала аккум смартфонов довольно быстро

shasoftX
01.10.2023 23:48+3На флеше была прикольная игра tanki online. На тот момент 3D в web это было просто супер.

KiddingBanana
01.10.2023 23:48Имхо, одна из лучших "танчиков" в мультиплеере. Быстрая, динамичная аркада. Жаль, что разрабы слишком гнались за деньгами.

rezdm
01.10.2023 23:48+6Ещё Эпплу не нужен был конкурент на мобильном геймдеве. Автономная платформа, на которой можно пилить что-то платформо-независимое, т.д.

hssergey
01.10.2023 23:48+7Прикоснулся в свое время к игростроительству на AcrionScript 3. Очень крутая была штука, хотя и немного непривычная после "мидлетной" Java.
А убило Flash на мой взгляд 2 вещи:
Никакая кроссплатформенность. Все было заточено под определенное разрешение в пикселях и под определенные соотношения сторон. Ну и многие эффекты, которые нормально воспроизводились на PC, были очень тяжелы для тогдашних мобильных процессоров. В результате для мобил нужна была своя, заточенная именно под них версия сайта или игры. Что резко увеличивало стоимость разработки.
Позиция Apple, для которой платформа, где мог запускаться независимый от Apple и не контролируемый Apple код была как кость в горле.
В итоге имеем то что имеем. И насколько я знаю, на HTML5 до сих пор нет такого удобного инструмента для создания анимированного контента, какой был Flash. Возможно, потому что это уже не так нужно, привыкли уже к другому виду сайтов. Хотя можно было бы удобно делать те же мультфильмы...

ThePolymer Автор
01.10.2023 23:48Да, вы правы. Только я умел ввиду кроссплатформенность ДО смартфонов. Вот цитата:
Чистый HTML в конце 90-х и, кажется, до 2003 года читался браузерами по-разному. Это доставляло море проблем любому дизайнеру и верстальщику. Крайне сложно было написать код, который одновременно корректно откроется на Netscape под iOS на разрешении 800 на 600 и этот же сайт в Internet Explorer на 1024 на 768...

joker2k1
01.10.2023 23:48+3flash убила закрытость платформы, куча легаси, которая тянулась чуть ли с первых версий, куча багов, которые долго-долго патчились, изначальная разработка без оглядки на безопасность, которая потом, с развитием веба, стала очень важна. А Джобс запретил использование на айфоне как раз из-за дыр, и высаживания батарейки за час. Он хотел флеш на айфоне, но адобы его послали, потому что не верили тогда в то, что айфон захватит рынок.

SquareRootOfZero
01.10.2023 23:48Что-то тут не вяжется. Сайты для мобил и сейчас делают свои, отдельные, заточенные под мобилы. С играми и приложениями кроссплатформенность стала ещё более никакая: надо не только делать отдельную, заточенную под мобильный девайс версию — её надо делать на совершенно другом языке и в совершенно другой среде. Но всё это не убило ни HTML, ни JS, ни Java, ни ObjectiveC/Swift/<или на чём там щас под айфоны пишут>...

FotoHunter
01.10.2023 23:48+6Спасибо за статью - ностальгия!!! ????????
Обажал "Антимульт" - ребята дизайнеры/рекламщики пилили... Конклав помню и ещё пару сайтов...

DreamingKitten
01.10.2023 23:48+8Жаль что вы в статье как-то обошли Shockwave. Мало кто знает, что это были два разных плагина: Macromedia Flash и Macromedia Shockwave Player и на втором я встречал даже полноценный сетевой 3D-шутер.

vesper-bot
01.10.2023 23:48+2Для аниматора или игродела вполне достаточно функционала MF версии 2000 года.
Вот здесь поспорю. Уж очень много в 2.0 (в 1.0 вероятно ещё больше, но не застал) было мест, где внезапный вылезший из глубин движка NaN съедал пользовательские данные, включая весь игровой прогресс. Хотя игр на 2.0 было действительно уже солидное число, включая такие сложные вещи как серия Arkandian (Adventure, Crusade, что там ещё).
Примеры несложного кода, для тех кому хочется окунуться в атмосферу начала 00-х
Это кстати AS3 уже, в AS1 были on(), в AS2 onXXXX функции, которые можно было заменять, чтобы они вызывались по событиям типа нажать-отпустить или "начало фрейма" (Event.ENTER_FRAME на AS3). Имхо примеры на AS1/AS2 тут бы смотрелись корректнее.
По сообщениям Adobe около 2010 года 92-95% всех устройств обычных пользователей имели плеер. В это, кстати, я не могу поверить (ну чисто технически, как???).
Достаточно считать "устройством" что-то уровня смартфона/планшета, и всё. Это не Java, которая в устройствах тогда считала кнопочные мобильники в том числе (но только те, где Java стояла). Статистика!
А умирал флэш медленно, одной из самых заметных вех было выпиливание адобом (!) из плеера 11.8 JIT-компиляции для программных шейдеров ShaderFilter, а я как раз на конгрегейте пилил процедурную генерацию планет на них и попал под понижение фреймрейта раз в 20. В обсуждениях увидел какую-то компанию, у которой на шейдерах был корпоративный сайт, и она точно так же была послана нах. До сих пор жалею. Но да, уязвимостей в движке было солидное количество, и сколько его адоб в песочницу не заворачивал, все равно не осилили, да и делали небось по остаточному принципу. При этом лучший flash player в результате остался 11.5 standalone, все более поздние пытались только добавить защиту на пользовательские действия, убивая фреймрейт в играх и ещё невесть что. А идут на нем вроде как все AS3-игры, так как в 11й версии добавили класс Vector с движковой оптимизацией, на который большинство программистов быстренько переехали.

ThePolymer Автор
01.10.2023 23:48Спасибо, интересно. Пример кода, наверное, поменяю (метку в статье поставлю).

waxtah
01.10.2023 23:48+1Ещё можно было бы упомянуть в рамках стать о https://haxe.org/

ThePolymer Автор
01.10.2023 23:48ПОясните плз, не знаком с этой темой, не помню такого.

waxtah
01.10.2023 23:48+1Популярность action script породила армию разработчиков flash-игр, и смерть flash, дала жизнь haxe. В отличии от action script, можно собирать код под разные платформы.

sanchezzzhak
01.10.2023 23:48Ну стары флешь ролики/игры можно и до сих пор смотреть в браузере, только нужен wasm плеер.

NickDoom
01.10.2023 23:48Я считаю, что такие моменты как раз идеально подходят для перехода от количественного к качественному. Останки технологии надо дробить на более совершенные и специализированные направления, потому что умирание — признак того, что совместимостью можно пожертвовать ради качества.
Во-первых, надо сделать по принципам флэша видео-«кодек». Я специально ставлю кавычки, потому что по факту получается декодер (формально можно разбить растр на объекты, но э1то задача для нехреновенького такого ИИ, так что энкодер остаётся эдакой «заглушкой»). Для этого надо всё переосмыслить, выкинуть всё лишнее и чуждое кодекам (сеть, интерактивность, всякие кукисы и так далее), а добавить того, что нужно для более эффективного хранения и воспроизведения анимации (подсмотреть идеи можно в Инкскейпе, не говоря уже о специализированных анимационных пакетах). Для самого флэша уже такой «кодек» есть, кстати. Но речь не о нём, а о значительно более эффективном (потому что значительно более специализированном) формате-наследнике. Это будет возрождением флэш-анимации на новом уровне, с более профессиональными возможностями и теми же размерами данных, минус закрытость формата, минус потребность в отдельном плеере (от концепции «звуки создаются объектами», правда, придётся отойти: видеокодек так видеокодек! Всё должно в итоге обёртываться в стандартные авишки или матрёшки. Привязка сэмплов к событиям движка — только в редакторе, в экспорте звуки придётся сводить). Вероятно, потребуется вшитый 3D-рендерер, то есть, кроме плоских объектов, потребуются хотя бы зачатки полигональных. Всё это уже вполне может «декодиться» при воспроизведении.
Во-вторых, надо подождать годик-другой, пока станет ясно, чего упустили и чего надо добавить.
А вот уже потом наступает «в-третьих», то есть снова добавляем туда интерактивность (возможность делать не только мультики, но и игрушки).
А связь между анимационным в своей сути движком и веб-технологиями я считаю противоестественной и пусть она останется в прошлом вместе с флэшем.

koreychenko
01.10.2023 23:48+1Не, ну за сайты целиком на флеше я бы на кол сажал. Ибо выглядит как использование технологии не по назначению.
Но смею напомнить, как серия игр "Yeti Sports" полность останавливала работу целых компаний :-) Так что для игр в браузере флэш на тот момент был единственным возможным решением.

AndrewYaremko
01.10.2023 23:48А ещё Юнити умела во флешовый контейнер встраиваться. https://blog.unity.com/technology/unity-flash-3d-on-the-web

arseniy2
01.10.2023 23:48+3Не знаю, чего я не понимаю, но в середине, мож чуть позже, 00х, всякие угарные флэш сайты обозревались в каком‑то блоге. Я их смотрел чисто для прикола. И на многих никаких тормозов не было. Комп у меня был довольно средненький, что даже не все флэш игрухи тянул. Соединение через модем.
Индексацию текста гугл проводил. Гуглится, что с 2010 года.
Подгружать всевозможные файлы во флэш можно было. Подгрузить текст — можно. Интегрировать с сервером можно, ведь так и делались всякие навороченые игры для ФБ и ВК. И всё там было, логины, чаты. Так что изменить букву в слове можно было и без рекомпиляции, если проект сделан соответственно.
На флэше я пользовал онлайн фотошоп одно время.
Короч не знаю. Был бы спрос и прямые руки, мне кажется, можно было бы всё доработать, и кнопку назад интегрировать. В Adobe, я подозреваю, работали люди далёкие от чоткого кодинга с оптимизацией. Плюс какая‑нить долбанутая бюрократия. Потому что какого фига плеер в руках Adobe моментально вырос с 1 мб до 20?
P. S.
Статью читал по диагонали, мож чего упустил. Извините.

redfox0
01.10.2023 23:48+1Про мульфильмы: даже относительно новые делались на флеше, та же My Little Pony: Friendship is Magic (2011-2019 года). Были утечки исходников, действительно программирования на ActionScript'e не было, что в то время сильно удивило, так как довольно много писали, что "эта анимация без души, её создаёт компьютер". А в итоге всё-всё заанимировано вручную и каждый файл разбит на очень маленькие порции по 30-60 секунд.

vesper-bot
01.10.2023 23:48Ну всякие Tween-объекты, которые лежат прямо на фреймах, вполне себе подходят как "анимацию создает компьютер", а там прилично всего было (сплайны, йо-йо, уже большой класс повторяющихся движений перекрывает). Хотя если аниматоры MLP реально не пользовались даже ими...

ThePolymer Автор
01.10.2023 23:48Ребят, я тут новенький. Поясните плз. Появился комментарий и мне доступны кнопки Одобрить и Отклонить, почему мне дается такое право и что делать? Комментарий жестко негативный и с кривым языком, но имхо все комментарии уместы, ведь можно потом минус поставить, если не нравится.

SquareRootOfZero
01.10.2023 23:48+2Тут, насколько я помню, свежезарегистрированные пользователи поражены в праве комментирования — их комментарии не постятся сразу, а идут на пре-модерацию (не знаю, кому — возможно, и автору статьи, к которой комментарий). Когда сколько-то комментариев одобрят, юзер получает право комментировать без премодерации.

dartraiden
01.10.2023 23:48+1Комментарий жестко негативный и с кривым языком, но имхо все комментарии уместы, ведь можно потом минус поставить, если не нравится.
Если комментарий без нарушений правил Хабра - одобряйте, сообщество рассудит. Я в своих статьях отклоняю только явно мусорные комментарии, в которых ноль ценности.

expdxx
01.10.2023 23:48+2Перепись олдов открыта, полагаю?
В 2006 году MF входил в базовый набор для курсов начинающего веб-дизайнера. Помню, тогда пакет от 2004 года, купленный "в очень оригинальной палатке у ближайшего метро", разнес всё ощущение от верстки в щепки. Это было связующим звеном между нами, кодерами - тогда так казалось - и художниками, аниматорами, людьми искусства. У нас был один инструмент для работы - просто невероятно.
Хотя уже тогда было ощущение, что оно как-то не так работает. Каждая установка браузера сопровождалась этим туманным плагином, который ещё, помнится, мог встать криво или просто перестать работать без всякой видимой причины. Да, FF в те годы был лучше IE, но тоже не образцом.
Отдельной болью было прохождение игр - вот когда изобрели первые рогалики, получается?
Да, воздух был чище, Масяня забавнее, 3gp по блютусу с упоротым Крокодилом и Чебурашкой смешнее. Найти бы тот сд-рв, на котором школьные проекты лежат. Но это придется usb-привод купить. Пусть уж остается там, где есть - в Вальгалле.

ThePolymer Автор
01.10.2023 23:48+1"Школьные проекты"??? Так кто тут олды ))))))))))))) Когда олды в школу ходили компьютеры в СССР стояли только в НИИ. )))

expdxx
01.10.2023 23:48Я не столько про себя, безусловно) хотя напоминаю: уже есть поколение айтишников которые не знают, что изображено на иконке сохранения

grishkaa
01.10.2023 23:48+3Флэш буквально изменил мою жизнь, потому что у меня, можно сказать, карьера началась с флэш-приложений для ВК и конкурсов Дурова. Было несколько с сотнями тысяч установок.
И вообще, знаете, достойной замены так и не получилось. Сейчас часть функционала флэш плеера пытаются засунуть в сами браузеры, но получается не то. Больше нельзя просто так взять и нарисовать интерактивную векторную анимацию для веба. Просто нет таких инструментов в современности. Всё всратое, всё требует писать настоящий код и разбираться в тонкостях веб-разработки, вот это всё. Хочешь анимировать — пиши CSS-анимации, будь добр. Ну или используй Lottie. А уж игры с минимальными навыками программирования? Пф, забудьте. Самая главная фича флэша — это, имхо, крайне низкий порог входа. Сначала ты рисуешь мультики, потом делаешь в них кнопки с goToAndPlay, а потом вжух и уже сделал свою первую простую, но игру. Сколько людей стали программистами благодаря этому?
С точки зрения пользователя тоже стало хуже — больше нет чёткого разделения между «документом» и «приложением», в итоге каждый второй сайт пытается быть «веб-приложением» вместо того, чтобы просто показывать тебе долбаные статьи. И ещё крайне не хватает возможности отключать в браузерах поддержку HTML5-видео для отдельных сайтов. В смысле, не вот это вот пук среньк мы попробуем детектить автоплей и что-то как-то разрешать может быть без звука, нет, не эти жалкие потуги, а чтобы браузер буквально забывал что такое <video> и обрабатывал его как неизвестный тег. С флэшем такой проблемы не было, потому что такая настройка была. Во многих браузерах ещё было воспроизведение по клику.
Enfriz
01.10.2023 23:48+1Плюсую, я тоже стал программистом благодаря флэшу. Мой первый язык это ActionScript 2.0.
Веб только сейчас с горем пополам еле-еле подбирается к тем возможностям, которые флэш давал 20 лет назад. Много за что я не люблю Apple, но отдельным грехом совершенно точно стоит убийство этой технологии (хоть в статье и постулируются обратное).

FoxWMulder
01.10.2023 23:481) HTML5 удачно заменяет флеш только в вопросе воспроизведени аудио и видео. В остальном он только косвенный конкурент флешу.
2) список недостатков вроде и разумный, но высосан из пальца на мой взягляд. а отсуствием безопасности сейчас оправдывается всë подряд, кого спроси что за безопасность, не смогут внятно ответить, просто: ведь эксперты говорят, майкрософт говорит. и назовут какие-то дыры которые возможно опасны для корпоративных клиентов, а физлицам они вообще никак не мешают жить, а вот неудобства создаваемые в этой мнимой борьбе за безопасность как раз вполне ощутимы.
вероятно тут причина... люди же перестали создавать красивые сайты и зачастую вообще сайты не создают, а обходятся соцсетями: потому что так проще. никто уже не создаëт кучи игр в браузере как это было во времена флеша. и вот совсем не представляю чтобы на html5 можно было создать хотя бы половину тех игр которые создавались на флеше, вот совсем не конкурент он в этом флешу.
так что мутно и неоднозначно как-то с причинами умирания флеша.

bshabashev
01.10.2023 23:48Как-то удивительно, что рассказывая про игры на Flash, Вы использовали видео из мобильной игры про пчелу Майя, выпущенной TheWebProduction в 2019 году для iOS и Android. И эта игра не имеет никакого отношения к Вашему рассказу (хотя мы до сих пор используем Flash для графики и анимации, но не для программирования). Тогда уж найдите видео от Maybe the Bee 1 (Biene Maja: Das große Gewitter), которая действительно было сделана на Flash.

ThePolymer Автор
01.10.2023 23:48Спасибо за комменты. На сайте thewebproduction.com раньше были скрины, но сейчас нет Меня понятно это не оправдывает. Скрин сменил. Спасибо!

ThePolymer Автор
01.10.2023 23:48О, видео легко нашлось, спасибо https://www.youtube.com/watch?v=SrwhTVN0l3c&t=2221s


PereslavlFoto
Но зачем же вы уничтожили свои написанные на флеше программы? В чём польза от их удаления?
ThePolymer Автор
Принял решение полностью выйти из дизайна и разработки, навсегда. Сменил профессию (точнее ушел в основную сферу по образованию), потом открыл первый бизнес... Портфолио постепенно растерялось (где-то диски лежали...). Во время написания этой статьи была такая радость увидеть пару своих сайтов на web.archive.org...