Вступление
Я занимаюсь в Иви UX-исследованиями. Однажды ко мне пришел директор по дизайну с запросом: “Разрабатываем новый шрифт для внешних коммуникаций. Хотим, чтобы вызывал у людей эмоции, соответствующие новой платформе бренда. Сделали несколько вариантов. Помоги понять, действительно ли люди будут испытывать больше эмоций по сравнению с нашим нейтральным шрифтом для интерфейсов, и выбрать наиболее подходящий”.
С подобной задачей я никогда раньше не сталкивалась, поэтому первая моя мысль была: “Да ладно, эмоции и шрифты? Люди вообще не заметят разницу”. Вторая — про семантический дифференциал.
В этой статье я поделюсь методикой и результатами исследования шрифтов с точки зрения эмоций методом семантического дифференциала.
Обзор исследований
У меня были сомнения по поводу применения семантического дифференциала для решения этой задачи, поэтому для начала я решила поискать, как вообще исследуют шрифты. Оказалось, что не так-то просто найти информацию про шрифты и эмоции, особенно в контексте внешних коммуникаций, т.е. визуальных материалов с короткими надписями, заголовками - это афиши, постеры, наружная реклама. В основном, исследования по шрифтам относились к длинным текстам, таким как статья или сайт.

Мои источники для разработки методики:
Статья на Хабре с обзором исследований по шрифтам, с фокусом на читаемость шрифтов.
Исследование с похожей задачей, и оно было сделано как раз с помощью семантического дифференциала: Perception of Fonts: Perceived Personality Traits and Uses By A. Dawn Shaikh, Barbara S. Chaparro, & Doug Fox (для просмотра на территории РФ нужен VPN).
Опыт коллег из TypeType, которые разрабатывали для нас новый шрифт: см. раздел "Исследовательская часть".
Методология
Метод семантического дифференциала разработан Ч. Осгудом на стыке психологии, социальной психологии и социологии. Для тех, кто хочет погрузиться в науку, оставлю пару ссылок на научные статьи с подробным описанием и обоснованием метода: раз, два.
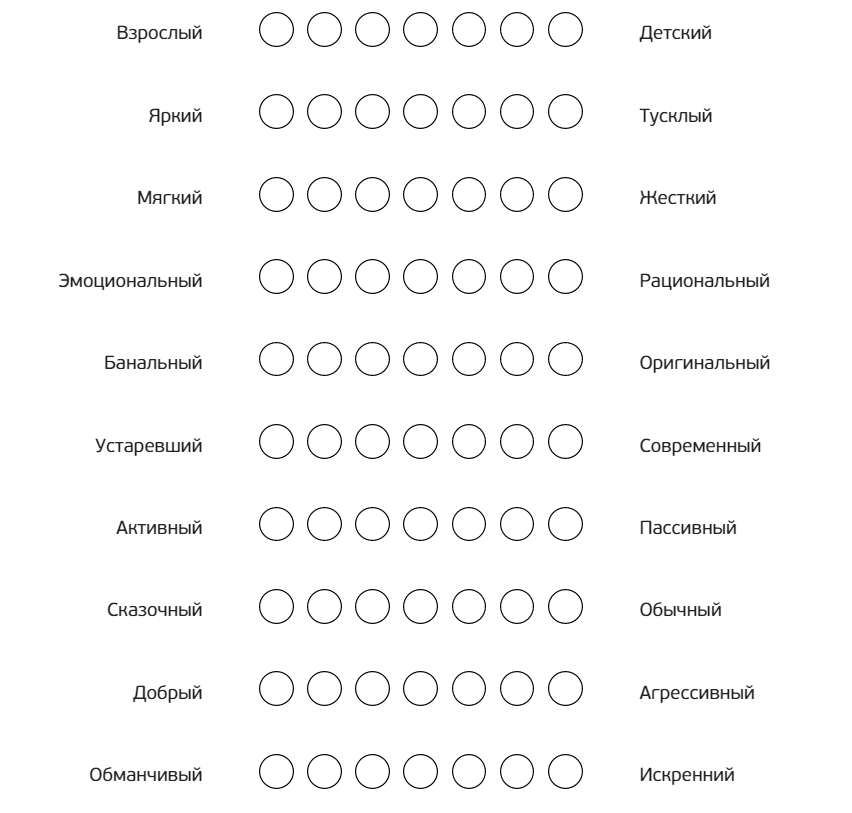
Это метод, основанный на ассоциациях, подходит для измерения субъективных, подсознательных ощущений. Именно поэтому я предположила, что с помощью него мы сможем измерить эмоциональное восприятие. Суть метода состоит в оценке любого объекта по набору биполярных шкал, крайние пункты — это прилагательные-антонимы. Для нашей задачи мы взяли 7-балльную шкалу (от -3 до 3), для необходимой степени чувствительности.
Выглядело это так:


У нас было 5 шрифтов, 100 человек на каждый шрифт, 10 пар прилагательных. В тест были добавлены 4 новых шрифта, разработанных коллегами из TypeType, и один текущий нейтральный, чтобы иметь “точку ноль” для сравнения. Целевая аудитория - пользователи Иви за последние 12 месяцев. Каждый респондент тестировал только один шрифт.
В нашем случае мы ограничились небольшой выборкой, т.к. важна была скорость проведения опроса. Этого хватило, чтобы увидеть разницу между шрифтами. Для повышения точности выборку можно увеличивать до 200-300 на каждый объект.

Hard: шрифт, который всем нравился больше всего, в который мы верили; Easy: "облегченная" вариация Hard с чуть более обычными буквами; Geometric: оригинальный, но, по нашему мнению, слишком жесткий; Travels: округлый, мягкий шрифт; Текущий: наш нейтральный шрифт, используется для интерфейсов.
Кроме семантического дифференциала, мы добавили в методику следующие метрики:
спонтанные ассоциации, чтобы измерить полный спектр ассоциаций, без ограничений по предзаданным характеристикам;
читаемость;
соответствие бренду.
Почему показывали только слова, а не постеры
Новый шрифт нам был нужен в первую очередь для постеров и внешних коммуникаций, поэтому возник ряд вопросов: в каком виде показывать людям шрифты? Можно ли их тестировать в отрыве от реальных форматов? С другой стороны, было очевидно, что постер очень сильно повлияет на восприятие: люди начнут оценивать уже не шрифт, а общее ощущение от картинки. Например, “жесткий” шрифт рядом с “добрым” изображением может восприниматься уже не таким жестким.
В итоге пришли к тому, что в нашем случае лучше тестировать только текст:
В первую очередь, нашей задачей было понять, а чувствуют ли люди вообще разницу между шрифтами. Для этого нам нужно “чистое” восприятие шрифта, чтобы усилить чувствительность различий. Показывая картинки, мы бы слишком сильно смазали восприятие и не смогли выявить “тонкие” подсознательные различия.
Дополнительно меня убедили исследования, которые я изучала, там тестировалась панграмма или текст. Всегда приятно знать, что кто-то до тебя уже делал подобное.
Как выбирали список прилагательных
По оригинальной методике есть определенный список пар прилагательных, который базово охватывает всё семантическое пространство. На практике последователи Ч. Осгуда начали пользоваться этим методом, делая свой набор прилагательных, подходящих под исследуемый объект.
Наши пары были сформированы, исходя из следующего:
Соответствие нашему позиционированию, описанному в новой платформе бренда: мы хотели, чтобы бренд воспринимали как добрый, близкий, дружелюбный. Поэтому были добавлены пары “Мягкий-Жесткий”, “Яркий-Тусклый”, “Добрый-Агрессивный”, “Искренний-Обманчивый”, “Активный-Пассивный”.
Шрифт, который нам нравился, иногда казался слишком “детским” и “сказочным” (как для детских сказок). Были опасения, что он нам не подходит, т.к. мы не хотим уходить в эту сторону. Пары “Детский-Взрослый”, “Сказочный-Обычный”.
Мы хотели перейти из области рационального в эмоциональное, отсюда пара “Эмоциональный-Рациональный”.
Важные характеристики шрифтов в целом: оригинальность, современность. Пары “Оригинальный-Банальный”, “Современный-Устаревший”.
Важно понимать, что мы не рассчитывали на “дизайнерское” мнение от пользователей Иви по вопросу оригинальности и современности шрифтов. Наша цель была понять их субъективные ощущения по этим характеристикам, а не по канонам дизайна.
Как и где опрашивали
Для метода семантического дифференциала необходимо, чтобы были подписаны только крайние пункты шкалы. Все остальные градации лучше не подписывать, чтобы не наводить респондентов на мысль, что “хорошо”, а что “плохо”. Такой тип вопроса редко встречается у платформ для проведения опросов.
Мы использовали платформу Oprosso, где есть отдельный тип вопроса “Семантический дифференциал”, т.к. там учтены все необходимые нюансы:
возможность убрать нумерацию под шкалой (т.е. показываем шкалу без подписей от -3 до 3);
возможность инвертировать шкалу, чтобы слева и справа пары были вперемешку, а не так, что “положительные” характеристики всегда справа, а “отрицательные” слева;
добавление картинки (оцениваемый объект — картинка с текстом в нужном шрифте);
возможность показывать все пары прилагательных в случайном порядке, чтобы порядок не влиял;
можно показывать каждому респонденту вопрос только по одному шрифту из 5-ти.
Помимо Oprosso, мне неизвестны платформы, где можно сделать анкету с таким типом вопроса. Другие варианты провести такое исследование — сделать свою внутреннюю разработку опроса либо обратиться к подрядчикам за индивидуальным программированием.
Сравнение с другим онлайн-кинотеатром
Получив результаты по эмоциональному восприятию шрифтов, мы захотели дополнительно сравнить свой шрифт-финалист со шрифтом, который во внешних коммуникациях использует один из самых крупных игроков на рынке онлайн-кинотеатров. Мы хотели убедиться, что:
пользователи по-разному эмоционально воспринимают наши шрифты, мы выделяемся, а не на одно лицо;
наш шрифт ближе к ценностям Иви, которые мы хотим транслировать, чем шрифт другого онлайн-кинотеатра;
легкость чтения нашего шрифта не хуже, чем у другого игрока.
Перед новым опросом шрифт доработали, постарались усилить в нём оригинальность и эмоциональность, которые были недостаточно ярко выражены. И после доработки сделали дополнительный сравнительный замер.
Результаты
По спонтанным ассоциациям было сразу видно, что новые шрифты сильно отличаются от текущего: респонденты описывали их характеристиками "красивый", "интересный", "необычный", в то время как наш текущий шрифт был "понятный" и "простой". Шрифт другого крупного онлайн-кинотеатра респонденты в первую очередь оценили как "читаемый" и "яркий".
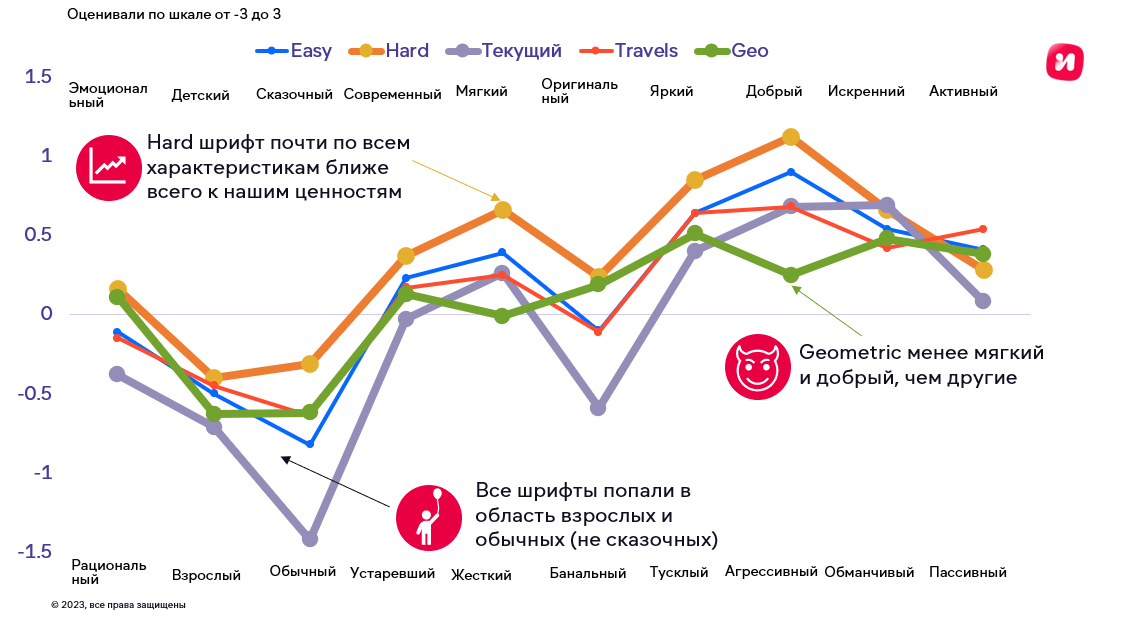
Результаты сравнения 4х вариантов шрифтов и текущего по семантическому дифференциалу:

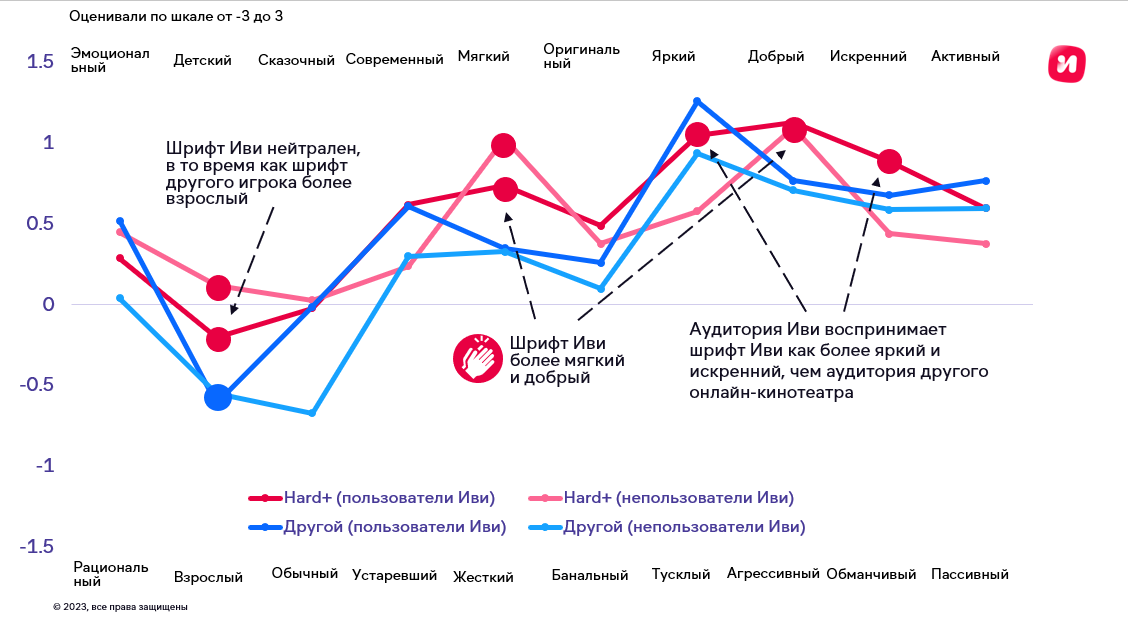
Результаты сравнительного опроса со шрифтом другого онлайн-кинотеатра:

Выводы, которые мы сделали на основании этих данных:
Люди действительно видят разницу между шрифтами! Шрифты не слились в их глазах в нечто единое: текущий шрифт наиболее далек от нужных нам характеристик, а новые шрифты более к ним близки, но с разной степенью близости. Важно помнить, что у нас были независимые выборки, т.е. каждый респондент видел только один шрифт, и оценивал его, не зная про другие.
Респонденты увидели разницу между шрифтом Иви и другого онлайн-кинотеатра: шрифт Иви воспринимают как более мягкий и добрый как пользователи, так и непользователи Иви. А также у пользователей Иви более выражено восприятие шрифта как яркого и искреннего. Это соответствует нашей задаче по позиционированию.
Ни один из шрифтов не попал в зону “Детского” и “Сказочного”, наши опасения не оправдались. Все шрифты выглядят достаточно “Взрослыми” и “Обычными” (в противовес сказочному), или по крайней мере нейтральными.
Шрифт Hard, который нам всем очень нравился, действительно оказался самым мягким, добрым и ярким. Он и стал нашим шрифтом-финалистом.
Geometric, который мы считали очень оригинальным, но при этом не подходящим нашему позиционированию из-за излишней жесткости, действительно оказался менее мягким и менее добрым, чем другие, но остался в зоне положительных характеристик.
Easy и Travels воспринимаются ровно посередине между текущим и Hard. То есть это шрифты не с таким ярко выраженным восприятием, как Hard, но чуть более оригинальные, чем наш текущий.
Все исходно протестированные шрифты субъективно воспринимаются ближе к нейтральности (к нулю) по парам “Эмоциональный-Рациональный”, “Оригинальный-Банальный”. Поэтому шрифт-финалист был доработан, чтобы усилить эти характеристики. При сравнении доработанного шрифта Иви со шрифтом другого онлайн-кинотеатра мы увидели, что его оригинальность и эмоциональность выросли.
Подтвердились наши опасения по поводу читаемости: шрифт-финалист Иви оказался менее читаемым, чем шрифт другого онлайн-кинотеатра. Из-за этого было принято решение о вариативности шрифта: для части букв были добавлены дополнительные, более спокойные варианты. Например, мы пишем новым шрифтом фразу, в которой слишком много оригинальных букв, и из-за этого у фразы низкая читаемость — тогда мы можем изменить часть букв на упрощенные, тем самым балансируя между читаемостью и оригинальностью в зависимости от каждой конкретной задачи.
Для меня, как для исследователя, это был еще и методологический эксперимент, апробация методики. По результатам могу сказать, что методика обладает достаточной чувствительностью и отлично подошла для сравнения шрифтов по эмоциональному восприятию. Опираясь на исследования, мы смогли убедиться в разнице между шрифтами с точки зрения эмоций, выбрать верное финальное направление доработки шрифта и повысить его читаемость.
Вот, что у нас получилось в результате совместной работы отдела дизайна, исследований и коллег из TypeType:

Примеры возможного использования шрифта:


Комментарии (3)

Samr1
12.12.2023 15:19шрифт для внешних коммуникаций
Спасибо за статью, прочитал с интересом. У меня обратный вопрос, про внутренние коммуникации, где важно передать не эмоции, а суть. Исследовали ли, что-то подобное?

esavel Автор
12.12.2023 15:19Привет! Для передачи сути самая главная метрика - это читаемость, чтобы людям было легко и быстро воспринимать длинные тексты. В разделе статьи "Обзор исследований" вам подойдет первая ссылка, там обзор исследований по шрифтам, и в основном, все про читаемость


IPopovkin
Ого! Вот это "поиграйся шрифтами"!
Никогда не думал, что выбор шрифта может быть таким наукоёмким.
Пожалуйста, пишите ещё!