Все мы работаем в разных предметных областях, и бывает сложно уделить время знакомству с BI. Надеюсь, у Вас есть менее получаса на чтение этой статьи и знакомство с примером, а также есть желание провести графический BI анализ на .NET, в таком случае - добро пожаловать.
В этой статье мы создадим .NET приложение для визуализации исторических реальных BI данных компании IBM о стоимости акций на нью-йоркской бирже за последние дни, код примера.
С учетом опыта над зарубежными (MercerInsight) и отечественными (Visiology) BI продуктами, а также над оригинальными BI системами для крупных отечественных IT компаний, у меня, честно говоря, сложилось впечатление, что популярным решением для визуализации и чуть ли не стандартом де-факто являются HighCharts. Безусловно, есть альтернативы (даже условно CrystalReports, DevExpress и т.д.), в этой статье будут использованы именно HighCharts, мы увидим их особенности и преимущества. Также для простоты будет просто JS, но в реальных проектах используются HighCharts в связке с одним из TypeScript фронтендным фреймворком.
Создадим новый MVC .NET проект (например, .NET 8) из .NET CLI и добавим dev HTTPS сертификаты:
dotnet new mvc -n mybi -o mybi
dotnet dev-certs https --trustПерейдем в папку нового проекта, создадим sln файл и добавим необходимый NuGet пакет:
cd mybi
dotnet new sln
dotnet sln add mybi.csproj
dotnet add package Highsoft.HighchartsМожно запустить проект, чтобы убедиться, что все ок:
dotnet build
dotnet runВ качестве источника реальных BI данных зачастую используются OLAP хранилища, например, с инфо-кубами. В этой статье мы используем готовые исторические финансовые данные из Alpha Vantage, хотя есть и много аналогов (например, Yahoo Finance и множество других). Построение OLAP хранилища, безусловно, заслуживает отдельного обсуждения вне рамок этой статьи, в то же время Alpha Vantage предлагает бесплатный доступ к данным, за это, надеюсь, ей можно простить какие-то недостатки, которые мы можем заметить.
Чтобы получить первый результат, достаточно заменить метод Index в HomeController:
public async Task<IActionResult> Index()
{
var company = "IBM";
var apiKey = "demo"; // replace the "demo" apikey below with your own key from https://www.alphavantage.co/support/#api-key
var queryUri = new Uri($"https://www.alphavantage.co/query?function=TIME_SERIES_DAILY&symbol={company}&apikey={apiKey}");
var seriesName = "Time Series (Daily)";
var seriesValueName = new List<string>() { "1. open", "2. high", "3. low", "4. close" };
Highcharts chartOptions;
try
{
using var httpClient = new HttpClient();
var response = await httpClient.GetAsync(queryUri);
var jsonStream = await response.Content.ReadAsStreamAsync();
var data = (await JsonSerializer.DeserializeAsync<Dictionary<string, JsonObject>>(jsonStream))![seriesName].Reverse().ToList();
var chartData = seriesValueName.ToDictionary(x => x, x => new List<ColumnSeriesData>());
var categories = new List<string>();
data.ForEach(d =>
{
categories.Add(d.Key);
seriesValueName.ForEach(x => chartData[x].Add(new() { Y = double.Parse(d.Value[x].GetValue<string>()) }));
});
chartOptions = new Highcharts
{
ID = "chart",
Title = new Title { Text = $"{seriesName}. {company}. NYSE Delayed Price. Currency in USD" },
Subtitle = new Subtitle { Text = "Source: AlphaVantage.co" },
XAxis = [new() { Categories = categories }],
YAxis = [new() { Min = 0, Title = new() { Text = "NYSE Delayed Price, USD" } }],
Tooltip = new Tooltip
{
HeaderFormat = "<span style='font-size:10px'>{point.key}</span><table style='font-size:12px'>",
PointFormat = "<tr><td style='color:{series.color};padding:0'>{series.name}: </td><td style='padding:0'><b>{point.y:.1f} USD</b></td></tr>",
FooterFormat = "</table>",
Shared = true,
UseHTML = true
},
PlotOptions = new PlotOptions
{
Column = new PlotOptionsColumn
{
PointPadding = 0.2,
BorderWidth = 0
}
},
Series = chartData.Select(x => new ColumnSeries { Name = x.Key, Data = x.Value }).Cast<Series>().ToList()
};
}
catch (Exception ex)
{
chartOptions = new Highcharts
{
ID = "chart",
Title = new() { Text = $"{seriesName}. {company}. NYSE Delayed Price. Currency in USD." },
Subtitle = new() { Text = $"Source: AlphaVantage.co. Error occured: {ex.Message}" }
};
}
ViewData["chartOptions"] = chartOptions;
return View();
}И также заменить Views/Home/Index.cshtml на:
@using Highsoft.Web.Mvc.Charts
@using Highsoft.Web.Mvc.Charts.Rendering
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
@{
ViewData["Title"] = "Chart";
var chartOptions = ViewData["chartOptions"] as Highcharts;
var renderer = new HighchartsRenderer(chartOptions);
}
@Html.Raw(renderer.RenderHtml())Как мы видим, в методе Index из HomeController берутся demo-даные для компании IBM из Alpha Vantage по запросу вида:
https://www.alphavantage.co/query?function=TIME_SERIES_DAILY&symbol=IBM&outputsize=full&apikey=demo
и заполняются параметры графика в объекте Highcharts из добавленного нами пакета Highsoft.Highcharts (а именно, ID для HTML DOM объекта графика, заголовок Title и подзаголовок Subtitle, настройки осей XAxis и YAxis, всплывающая подсказка Tooltip, настройки отображения столбцов PlotOptions и, собственно, сами данные Series). Во View для HomeController мы импортируем необходимые highcharts.js и exporting.js, и рендерим график через HighchartsRenderer.
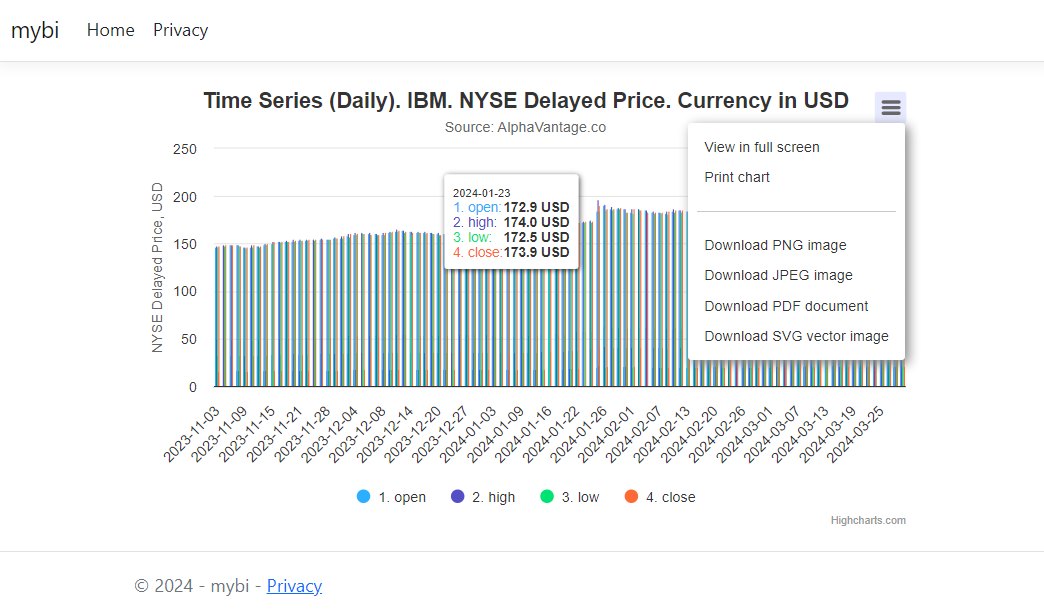
Всё, готово, осталось запустить проект и увидеть результат:

Как мы видим, всего за несколько минут можно получить BI .NET приложение с реальными данными и их визуализацией. Такие результаты могут быть использованы для дальнейшего анализа и визуализации данных (например, регресионные модели или другие статистические подходы), приятным бонусом выглядит возможность удобного экспорта графика в разные форматы, интерактивность графика и тултип. Также Highcharts не боится больших объемов данных, кроссбраузерный, и содержит множество типов графиков, которые достаточно глубоко и успешно кастомизуются
Спасибо за внимание, надеюсь, статья поможет начать путь в BI. Желаю дальнейших успехов! Код примера доступен по ссылке.

