Что делать, если то самое классное изображение никак не удается найти, а у заказчика пока нет ресурса предоставить нужный контент? Что можно придумать для разделов каталога, когда есть только фото для продуктовых карточек, чтобы это выглядело красиво? Как при этом не забыть о метафорах и ассоциациях бренда и создать необходимое настроение на сайте? Да еще и чтобы заказчик все это согласовал без правок…

Задача
К нам обратился заказчик с задачей создать функциональный интернет-магазин на Тильде для бренда натуральной SPA-косметики «Цветы и море». На этапе дизайн-концепции мы развили мысль о море, песке и цветах до такой степени, что сгенерировали для своих задач 400+ изображений, выделив на это 30+ часов. Как у нас получалось и не получалось, что мы делали и как именно экспериментировали, рассказываем дальше.
И сначала мы расскажем об основных этапах разработки проекта, чтобы ввести вас в контекст.
Сбор информации по проекту: формируем общее видение с заказчиком перед стартом
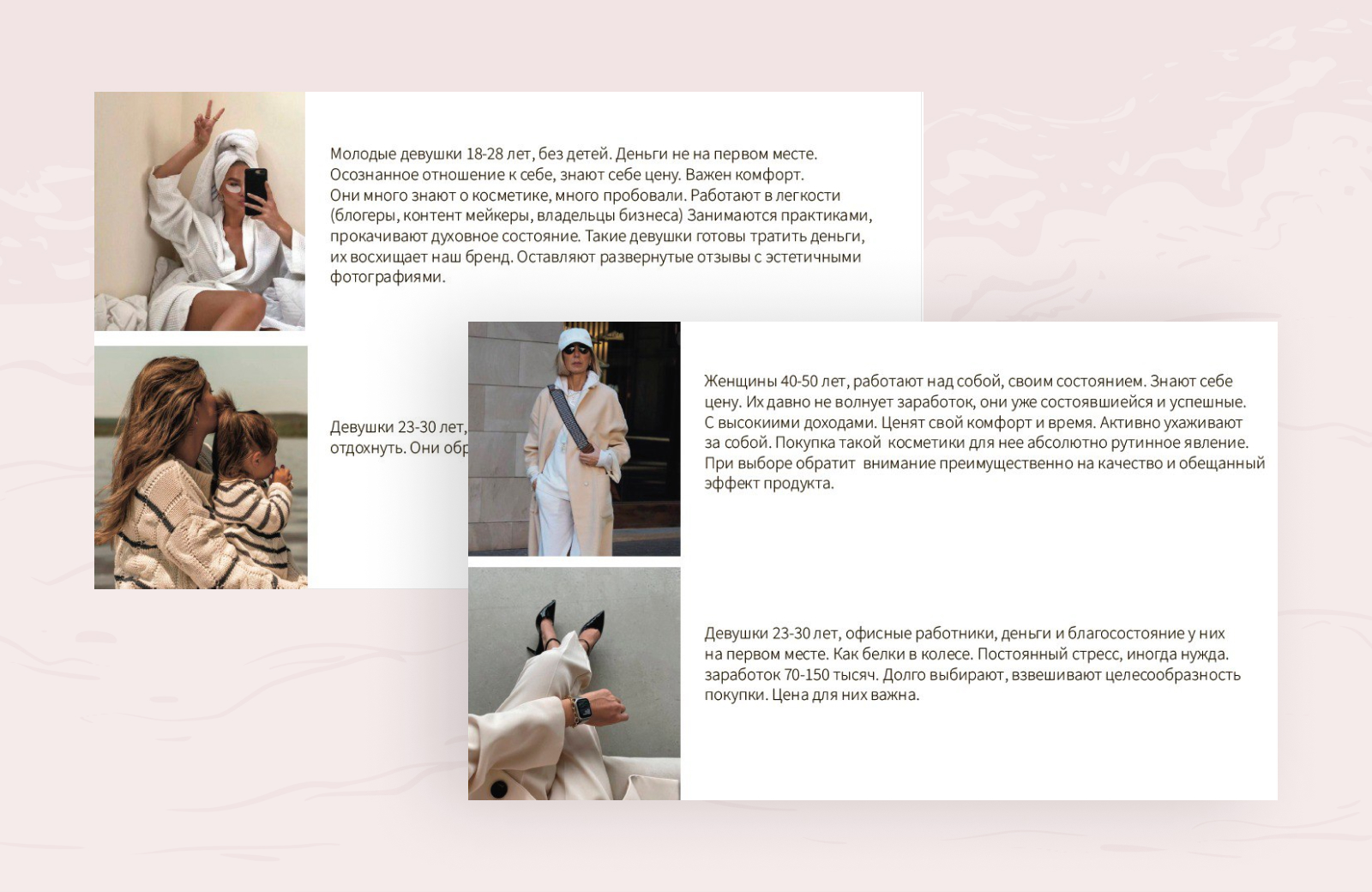
Как и всегда, мы начали с максимально подробного брифа с заказчиком: задали много уточняющих вопросов, вынесли на обсуждение примеры реализации, обсудили целевую аудиторию и конкурентов, наметили структуру, предложили список сайтов, которые можно использовать в качестве референсов.
Какая стоит задача, что заказчик видит на финише?
Будет ли виденье заказчика работать для ЦА?
Что конкретно важно для целевой аудитории?
Как проект будет жить после релиза?
Что нужно учесть при разработке и о чем позаботиться заранее, чтобы сайту не нужны были доработки через неделю после запуска?
И многое другое
Только после того, как у нас есть четкое видение, мы начали работать над сайтом.
Проектирование — продумываем структуру страниц и закладываем необходимые решения в интерфейс сайта
Мы провели маркетинговое исследование, выявили целевую аудиторию, изучили конкурентов, предоставленных заказчиком. Вдобавок к этому проанализировали лидеров натуральной spa-косметики, составили список сильных и слабых решений.
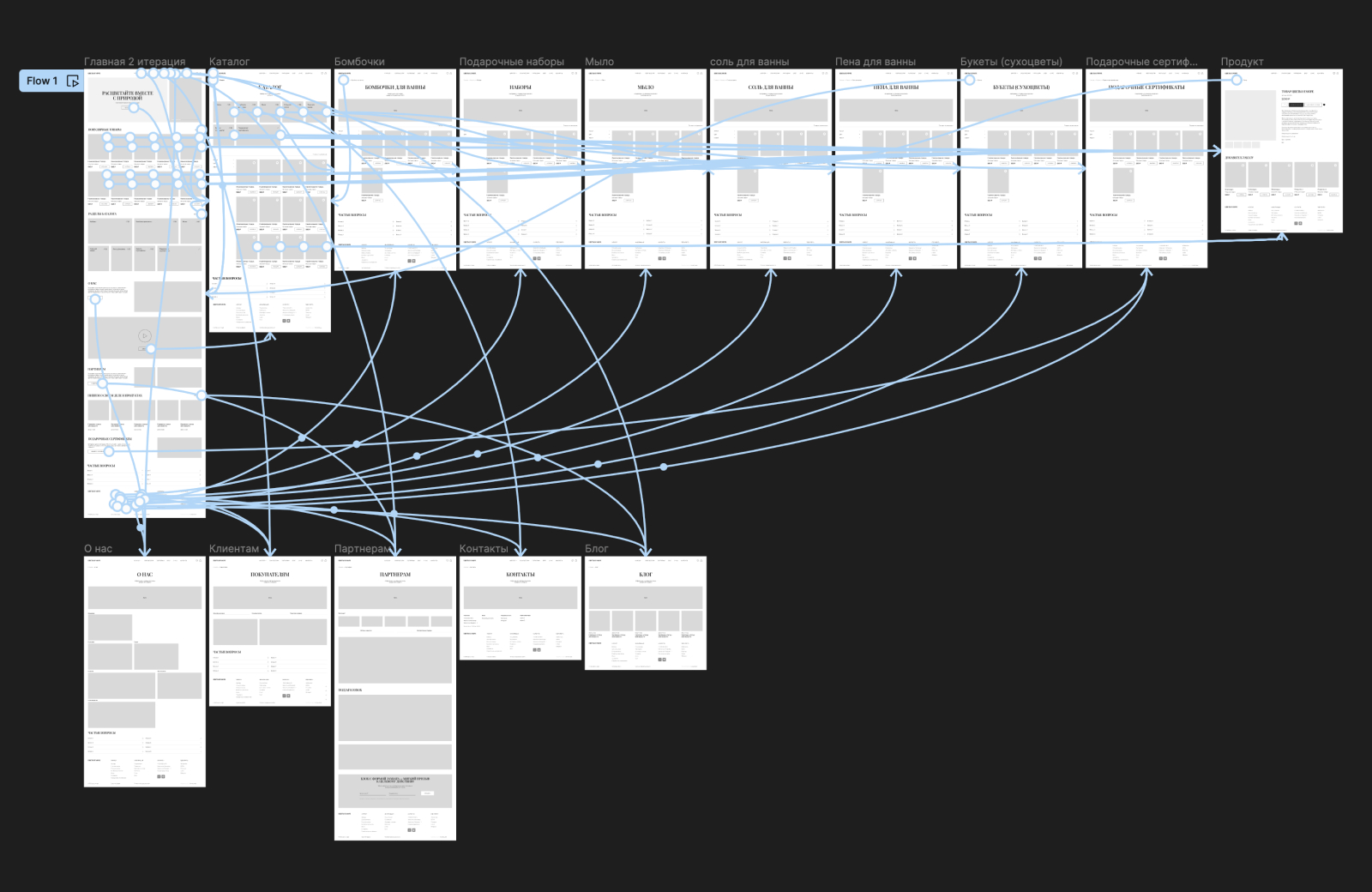
Далее мы сделали карту сайта и определились со структурой страниц на основании проведенного исследования. Мы выделили преимущества, рассказали о бренде, описали условия для сотрудничества, показали бренды, с кем сотрудничает «Цветы и море». Сняли нагрузку с менеджеров, сделав список частых вопросов и ответов на них.

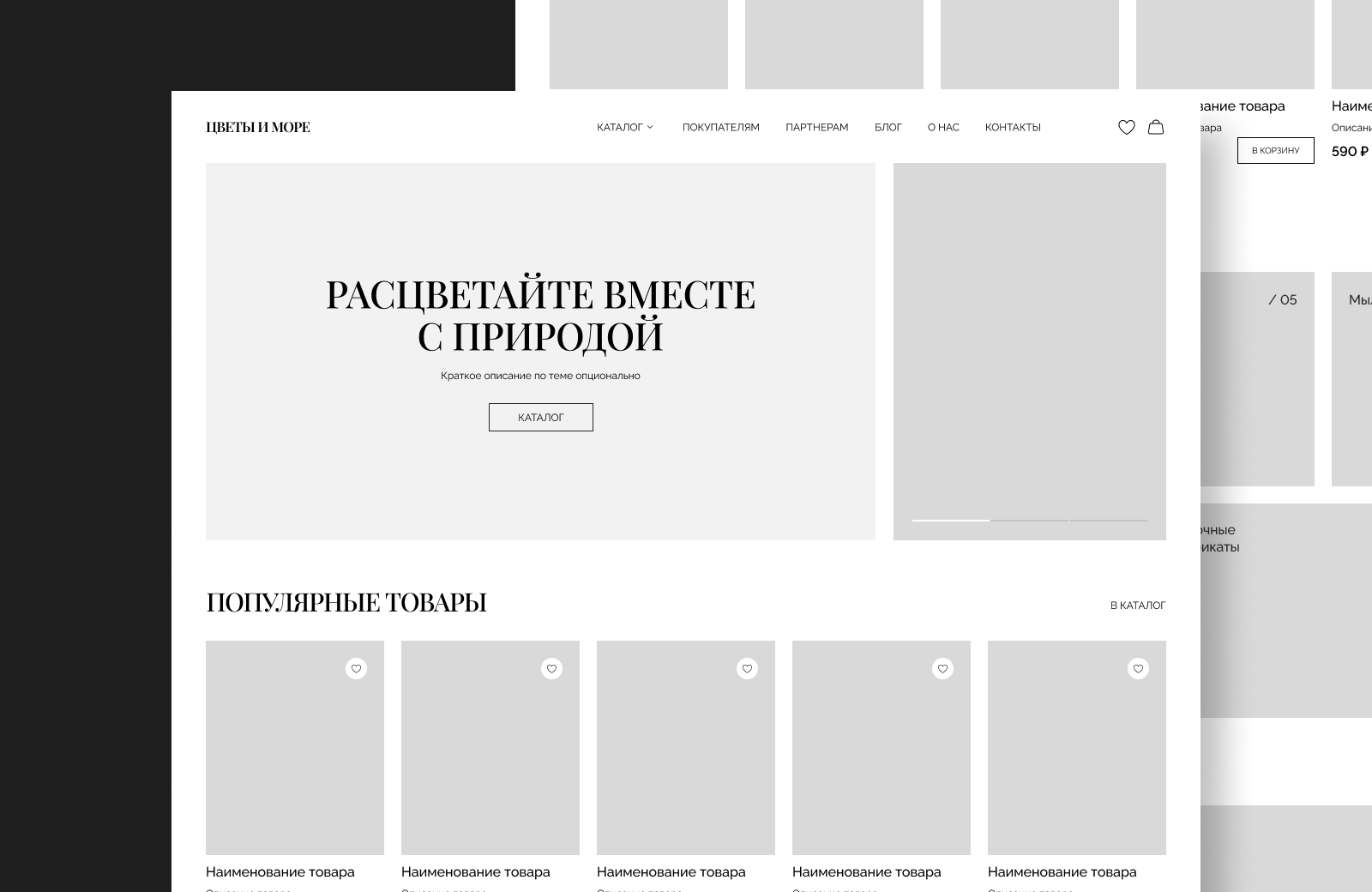
Важно было обозначить наличие акций на главном экране, встроить их аккуратно. Решили использовать слайдер с автоплеем, формат которого напоминает интерфейс сторис. Также добавили строку с информацией о бесплатной доставке от определенной суммы.

Еще мы вывели популярные товары бренда на главную страницу вторым блоком, чтобы посетителям сайта не нужно было тратить время и искать любимые позиции в каталоге, а находить сразу.
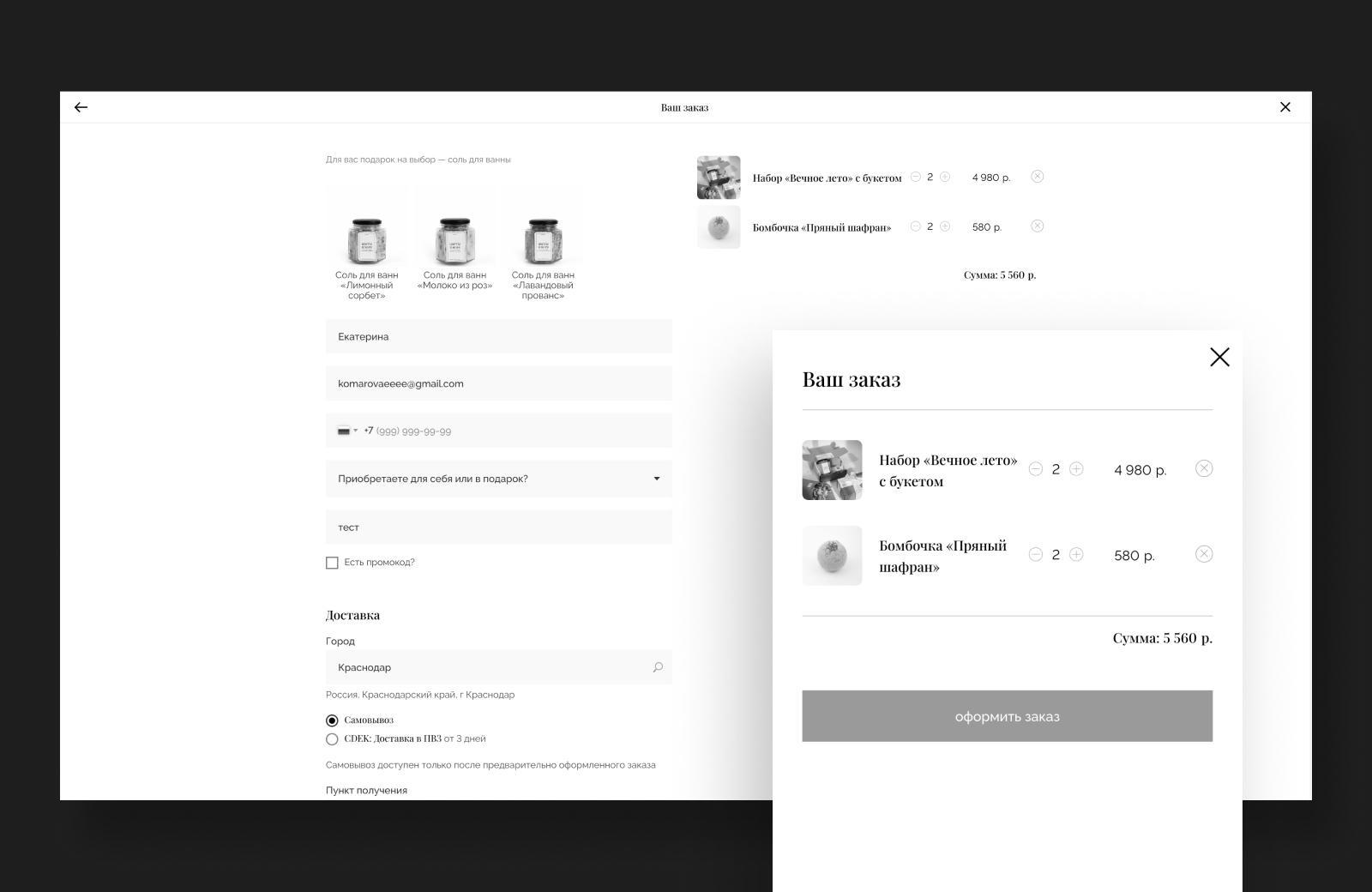
Мы реализовали возможность дополнительных продаж, предложив добавить в заказ шоколадки и открытки в карточке товара. В корзине добавили поле с возможностью подписать открытку, которое появляется только если в корзине есть эта самая открытка. Реализовали на Тильде такой функционал с помощью написанного скрипта нашим разработчиком.

Проектирование прототипа далось нам без особых сложностей — полный мэтч с клиентом позволил оперативно сделать интерактивный прототип и перейти к поиску дизайн-концепции и отрисовки макета.

Дизайн: получили тестовую продукцию, отсматриваем визуал заказчика, штудируем премиум-стоки, тестируем нейронки.
Перед тем как мы подробно начнем рассказывать о промт-инженерии для проекта, кратко введем читателя в контекст того, как мы мыслили в плане общего визуала и дизайн-решений.
Мы понимали, что дизайн должен передать эстетику легкости и осознанности, расслабления, отдыха и нежности. Для нашей ЦА важен комфорт и забота о себе, их восхищает бренд, готовы оставлять развернутые отзывы в эстетичных локациях. Бренду также важно передать крафтовость и натуральность, отсутствие массового производства и трепетное внимательное отношение к каждому продукту.

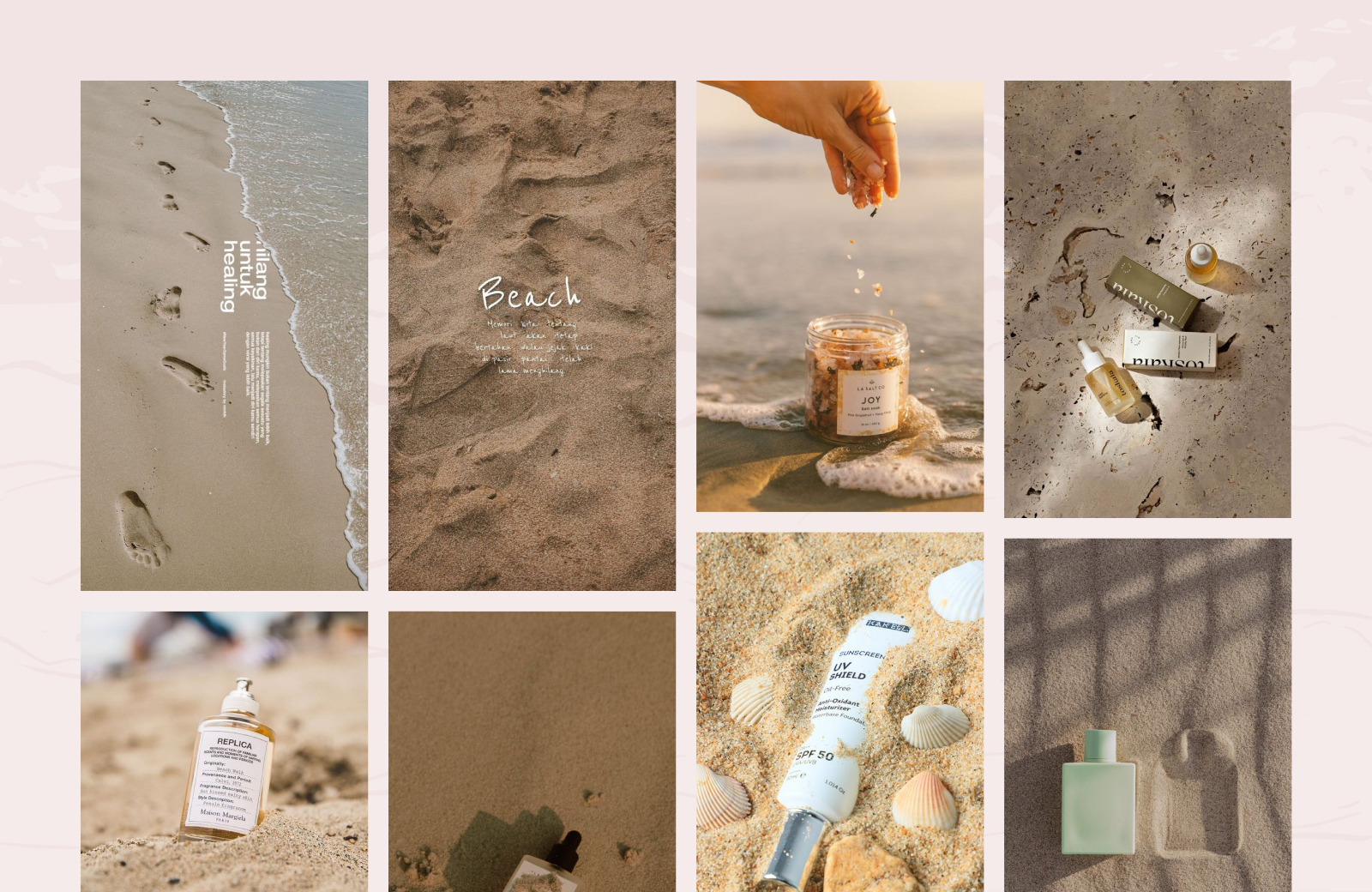
Мы начали с названия бренда, подумали и собрали ассоциации, приступили к поиску визуальных решений, нашли приятные референсы, которые можно использовать для групп товаров. Подобрали цветовую гамму с учетом товаров, упаковки и фирменного логотипа, предложили шрифтовую пару, которая дополнительно создала необходимые ассоциации и настроение.

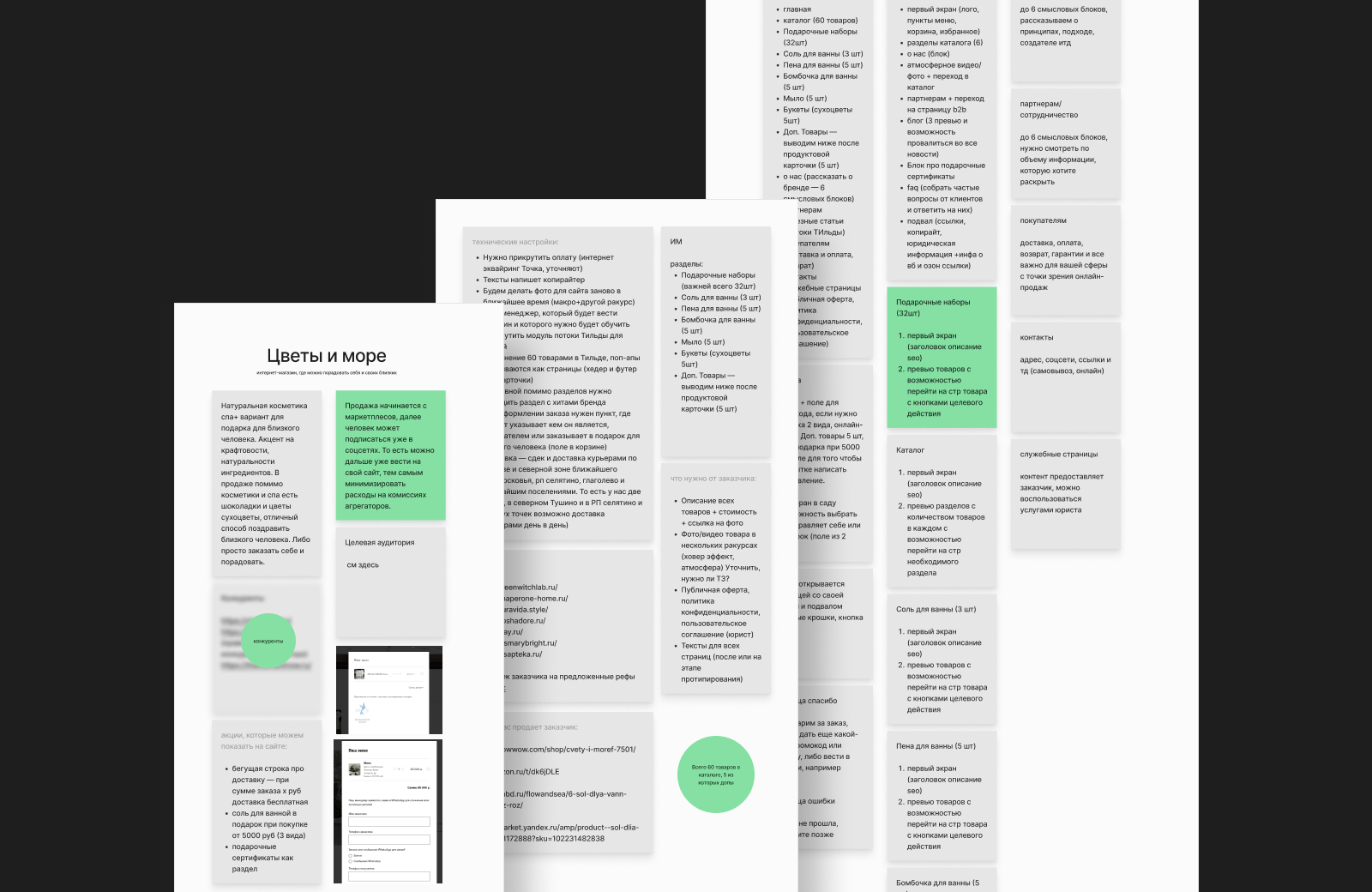
В какой-то момент мы уперлись в то, что контент заказчика оказался достаточно «шумным» для фоновых изображений: терялись тексты и важные акцентные элементы интерфейса. Контент подходил только для визуализации каталога товаров + была вероятность дублирования визуала из-за ограниченного количества изображений. Еще мы начали ломать голову над тем, как проиллюстрировать разделы каталога. Ну и в целом контент заказчика был заточен больше под соцсети — видео и фото были предоставлены нам в вертикальном формате.

Мы пошли на премиум-стоки, чтобы найти для себя решение, но уперлись в то, что все-таки делаем интернет-магазин, и подобрать что-либо между собой более менее бьющееся по визуалу не представляется возможным. Больше к премиум-стокам не возвращались. Начали смотреть в сторону нейросетей.
Нейронки. Вступительное слово и поехали.
О чем пойдет статья дальше? Важно — это не мануал в привычном в виде с обзором каждой кнопки. Это статья о том, как в реальной коммерческой разработке можно смело экспериментировать и внедрять в работу различные Ai-инструменты и получать довольно качественный результат, параллельно решая распространенную проблему в дизайне – отсутствие визуального контента от заказчика.
Передаем слово нашему дизайнеру — Сергею, который поделится с вами всеми своими наработками в процессе генерации контента для «Цветы и море».

Сергей
главный по генерациям
Почему выбрали Stable Diffusion, а не Midjourney
Прочитав несколько обзоров и сравнений генеративных нейросетей, предварительно решили, что нам больше подходит именно Stable Diffusion, так как он оказался достаточно гибким и функциональным для наших задач. Я бы его назвал настоящим комбайном, в котором ограничений практически нет, но чтобы научиться пользоваться всеми возможностями этого инструмента, придется очень сильно погрузиться в технические аспекты.
По Midjourney — думаю, все в него успели поиграться, многие работают на постоянной основе, но я не смог добиться стабильного результата. Полученные изображения были не такими реалистичными, как мы задумали, сделать пак изображений в одном стиле не получалось — при детальном рассмотрении контента нам что-нибудь да резало глаз.
Почему мы выбрали Stable Diffusion?
Редактирование созданных изображений — можно легко менять конкретные элементы на изображении с помощью функции Inpaiting, а с помощью outpaiting возможно наращивание фона в контексте изображения. Эта функция очень нам пригодилась для страниц разделов товаров, далее расскажу подробнее.
Распределение веса по конкретной характеристике в промте — за счет этого можно гибко настроить промт и получить наиболее точный результат.
Установка конкретных моделей, которые нужны тебе. У Stable Diffusion большое сообщество, в сети можно найти крупные каталоги с базой различных моделей и обученных дополнений Lora, которые устанавливаются поверх базовых моделей. Большинство из них находятся в свободном доступе.
Функция img2img — метод создания изображений на основе загруженного референса, благодаря чему появляется возможность сделать сет в одном стиле. Для нас важно, чтобы контент на сайте был в одной стилистике.
Наличие seed у генерируемого изображения. Что это и зачем? Seed — уникальный код или идентификатор изображения, который дает нам возможность вносить в запрос изменения точечно, сохраняя основную композицию, обстановку или объект на изображении. Далее расскажем как пользовались данной фичей.
Технические нюансы, установка, первые результаты.
Первая сложность, с которой столкнулись — сборок для систем на базе Mac практически нет и их не так просто найти, в основном сборки идут под Windows. Я нашел два подробных мануала для развертывания для Mac на github. Вот первый и второй, если делать все по инструкции, заработает без танцев с бубном. Если же что-то не получится, пишите в комментариях, постараюсь помочь.
Установив Stable Diffusion, нужно было установить модель, на основе которой буду генерировать контент. После небольшого ресерча решил поработать с моделью Deliberate_v5 от популярного разработчика моделей Христ. Добавлю, чтобы корректно работали функции outpainting и inpainting, дополнительно сразу скачайте модель с приставкой Deliberate_v5-inpainting. Установка модели довольно проста: просто копируем в папку models, где был установлен Stable Diffusion.


Покопавшись в мануалах и посмотрев несколько обучающих видео, начал пробовать составлять промты и с интересом смотреть что получается. На первых порах не использовали негативные промты.

План был такой: сначала необходимо добиться более менее качественного результата с генерацией изображения для главного экрана, чтобы понять реально это в принципе для нашей задачи, а дальше генерить остальной контент. В одном из мануалов ссылались на переводчик deepl как лучший вариант составления для промтов, учел эту рекомендацию.
Приступил к составлению промтов из разряда «bath bomb or bath fizzie», «бомбочка для ванны или шипучка для ванны», дело двинулось. Далее стал задавать новые условия: белый/светлый фон, количество, тень и ее резкость, формат изображений, остановился на разрешении 1024х512. Также попробовал распределять вес ключей для более тонкой настройки — «bath bomb or bath fizzie, (A few pieces:1.5), white surface».
Добавлю, что при разрешении 1024х512 и методе txt2img генерация одного изображения занимала 45 секунд на процессоре m2 pro, при более высоких разрешениях доходило до 3-4 минут. В Stable Diffusion есть возможность выставить количество изображений для генерации пакетов изображений, что очень удобно. Выставляем 10 или 20 вариантов генераций, спустя 10-20 минут все готово. Остается выбрать понравившиеся результаты и seed и далее работать уже с ними. Прикрепляю первые результаты.


С каждым новым изображением я лучше понимал алгоритм и логику работы со Stable Diffusion, результат становился все интереснее, но от косяков в виде мутаций, артефактов и различных деформаций пока не мог избавиться.
Расширял промты и добавлял новые условия: «сухоцветы лаванды», «основание из дерева», «мягкие тени», «идеально круглая форма». Потом с помощью Midjourney составил промт, загрузил референс и полученный промт попробовали использовать для Sd, но ничего не вышло — видимо, алгоритмы и промтинг у Stable Diffusion и Midjourney работают совершенно по- разному.
Пример промта, который нам выдал Midjourney:
a box with a bunch of flowers inside of it, pinterest contest winner, private press, reflective lavender ocean water, dried herbs, detailed product image, bath, on parchment, light bloom, branches wrapped, surface hives, blue sunshine, maternal, product label, bubble bath, safehavenhq, nest
А ниже то, что получилось с промтами от Midjourney. В моменте казалось, что вырисовывается что-то симпатичное, но под наши задачи, увы, не подходило.

Снова переработал промт, прописал более конкретные условия окружения и добавил негативный промт:
9 bath bombs, lying next to each other on a white surface, they are surrounded by small branches of dried flowers
9 бомбочек для ванны, лежащих рядом друг с другом на белой поверхности, их окружают маленькие веточки засушенных цветов.

Продолжал эксперименты с промтами и весом ключей и в какой-то момент получил результат, который нас устроил в качестве версии 1.0.

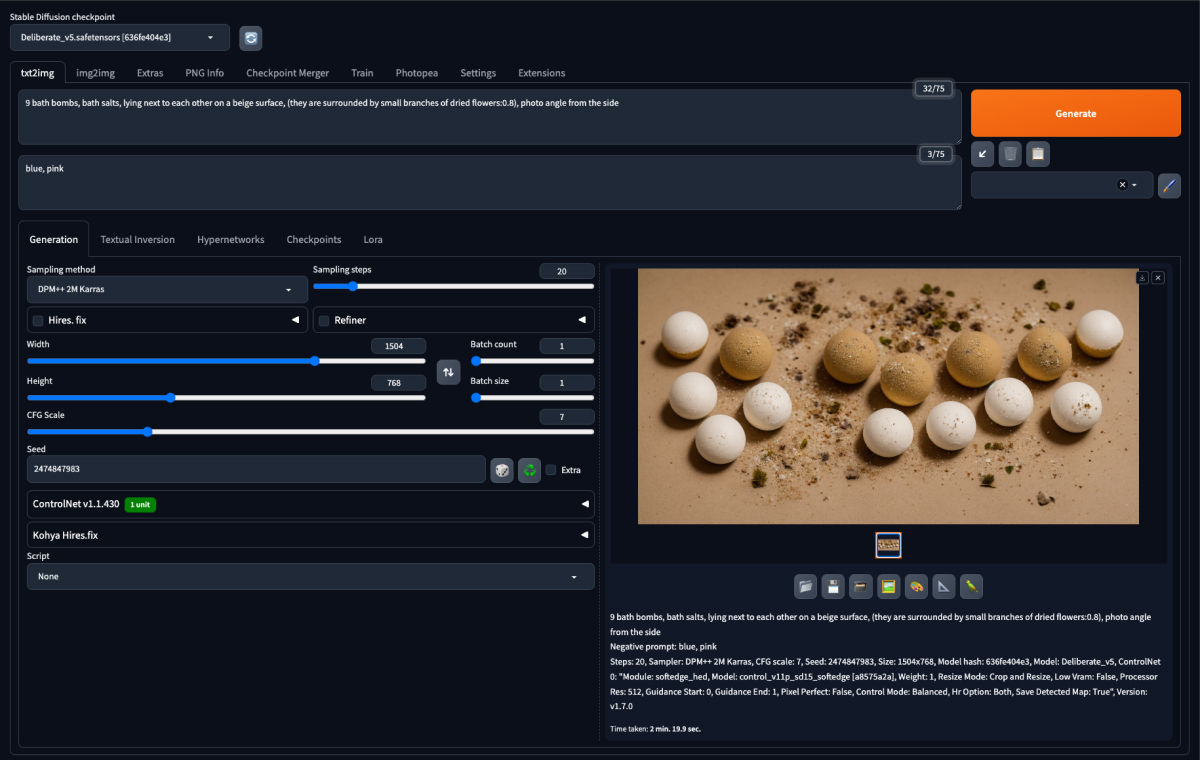
Работал в режиме txt2img, промт:
9 bath bombs, bath salts, lying next to each other on a beige surface, they are surrounded by small branches of dried flowers, photo angle from the side, colors of bombs white gray milky
(9 бомбочек для ванны, соли для ванны, лежат рядом друг с другом на бежевой поверхности, их окружают маленькие веточки засушенных цветов, ракурс фото сбоку, цвета бомбочек белый серый молочный)
Негативный промт, чтобы исключить цвета, которые нам не подходили по стилю:
blue, pink
Заданные настройки в интерфейсе SD:
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Seed: 2474847976, Size: 955x452, Model hash: 636fe404e3, Model: Deliberate_v5, Version: v1.7.0
На тот момент у нас уже был готов дизайн-макет, известна цветовая палитра, подобраны шрифты. Мы «примерили» полученное изображение и наконец поняли, что попали, результат нас устроил на 9 из 10. Нам захотелось улучшить результат, продолжили работать на качество и детали.
Как улучшить получившийся результат в Stable Diffusion?
Каждое изображение имеет свой уникальный идентификатор — seed. Я использовал seed данного изображения и стал менять промт. Что это дало? Результат теперь получался не рандомным, а очень схожим с оригиналом. Мы могли развивать данное изображение — менять не только промт, но и другие настройки.
Когда я увеличил разрешение изображения с 952х448 до 1560х771, произошел известный баг в Stable Diffusion — дублирование сущностей. И так как мы работали с бомбами для ванной, а не с человеческими головами или руками, нам это пошло только на пользу, увеличив количество элементов с 4-6 до 8-12. Кстати, в сети довольно много мануалов о том, как бороться с дублированием контента в Stable Diffusion при генерации.
Далее составил универсальный негативный промт, воспользовавшись рекомендациями в найденных мануалах на просторах интернета, который бы повлиял на уменьшение количество мутаций и деформаций.
Промежуточный результат



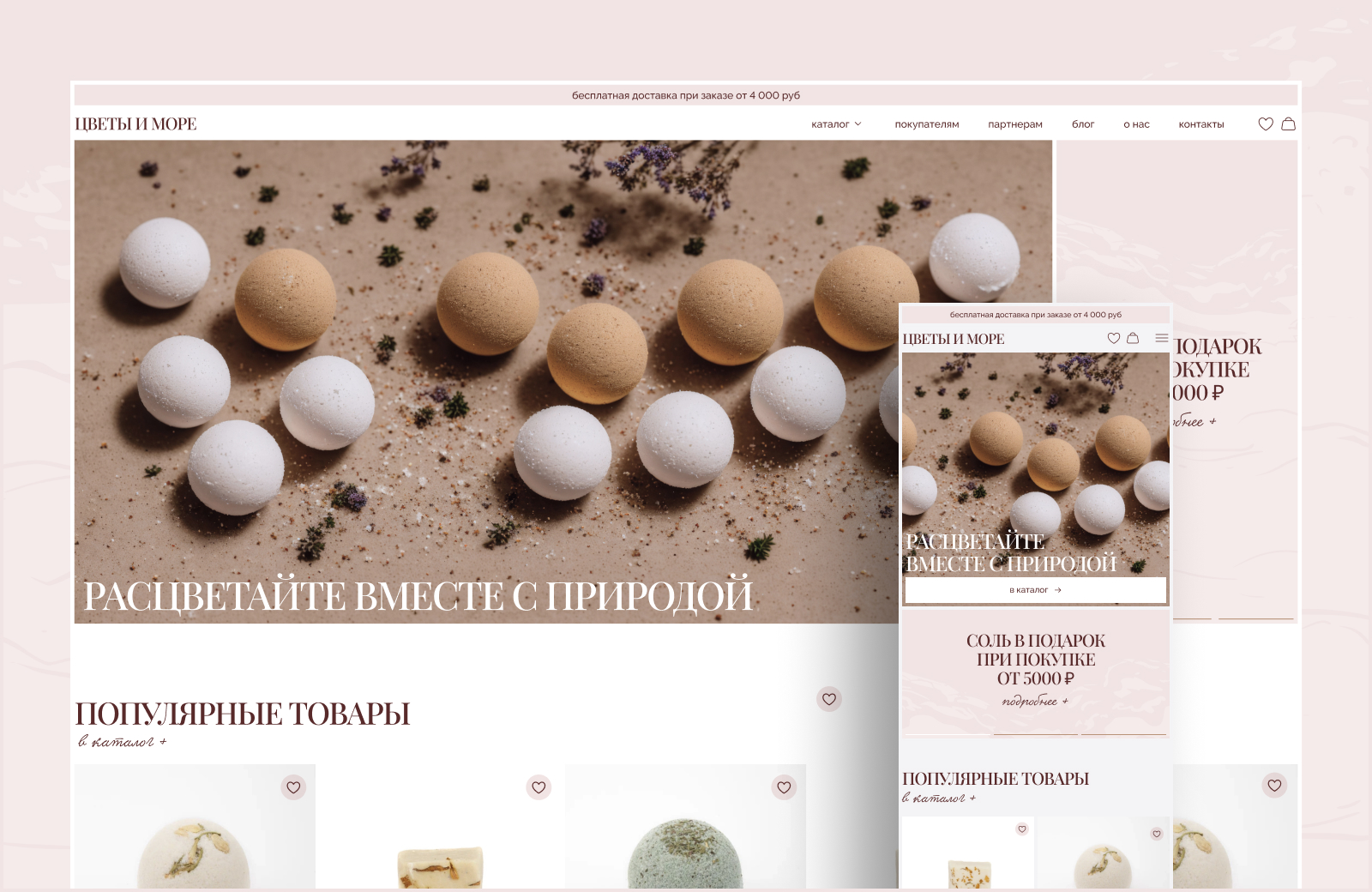
Финальный результат, который нас устроил
Докрутив предыдущий промт на основе прошлого seed, получили наш финальный результат, который отлично впишется на главном экране сайта.


Режим txt2img, промт:
9 bath bombs, bath salts, lying next to each other on a beige surface, (they are surrounded by small branches of dried lavender:0.9), photo angle from the side, (photorealistic:1.5), detailed, 8k
Негативный промт достаточно универсален и подойдет во многих случаях, так как больше нацелен на борьбу с деформациями и мутациями:
blue, pink, ((((ugly)))), (((duplicate))), ((morbid)), ((mutilated)), [out of frame], extra fingers, mutated hands, ((poorly drawn hands)), ((poorly drawn face)), (((mutation))), (((deformed))), ((ugly)), blurry, ((bad anatomy)), (((bad proportions))), ((extra limbs)), cloned face, (((disfigured))), out of frame, ugly, extra limbs, (bad anatomy), gross proportions, (malformed limbs), ((missing arms)), ((missing legs)), (((extra arms))), (((extra legs))), mutated hands, (fused fingers), (too many fingers), (((long neck))), out of frame, duplicate, watermark, signature, text, ugly, morbid, mutated, deformed, blurry, bad anatomy, bad proportions, cloned face, disfigured, fused fingers, fused limbs, too many fingers, long neck
Заданные настройки в интерфейсе SD:
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Seed: 3624831220, Size: 1920x980, Model hash: 636fe404e3, Model: Deliberate_v5, Denoising strength: 0.6, Version: v1.7.0
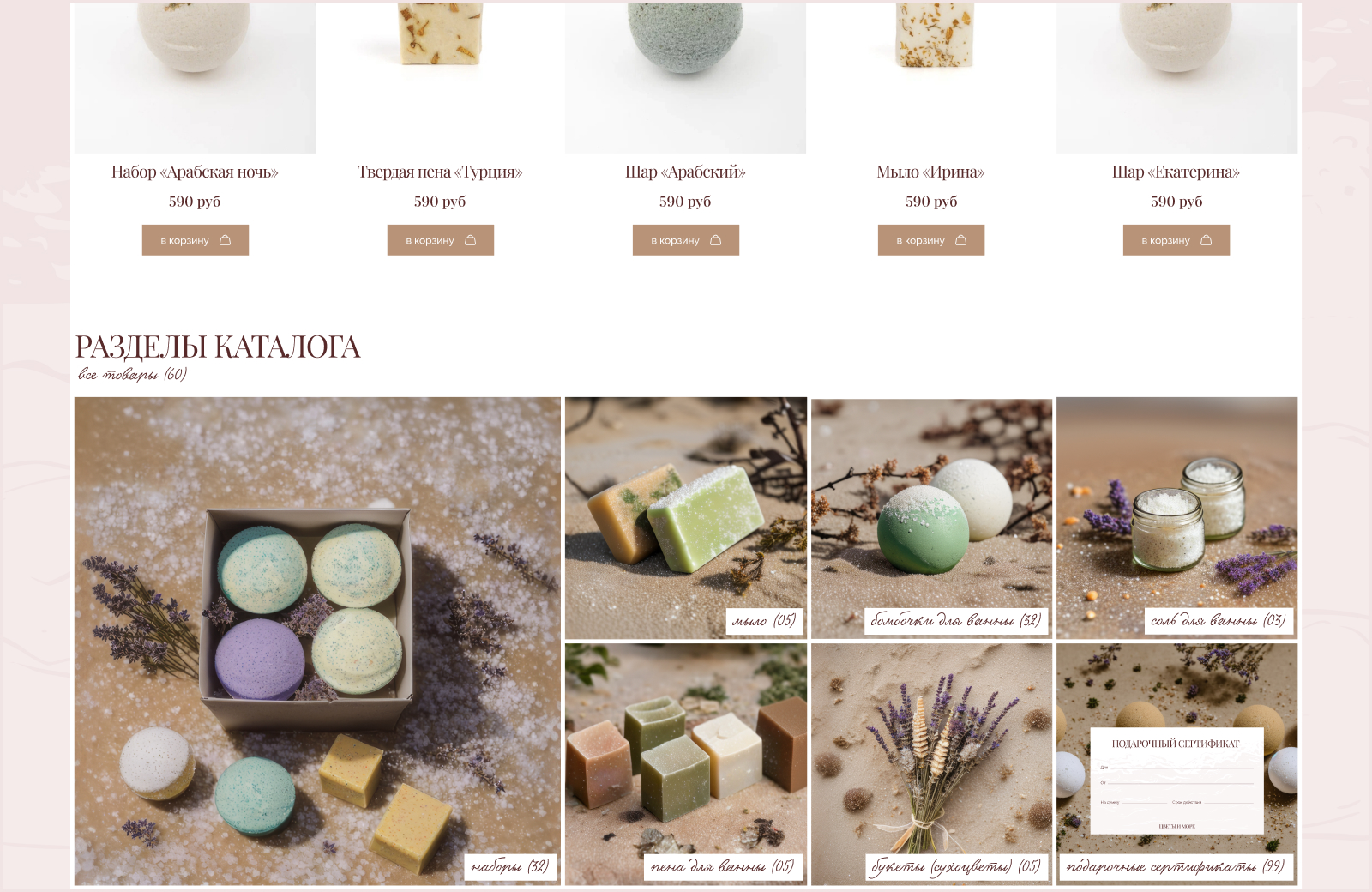
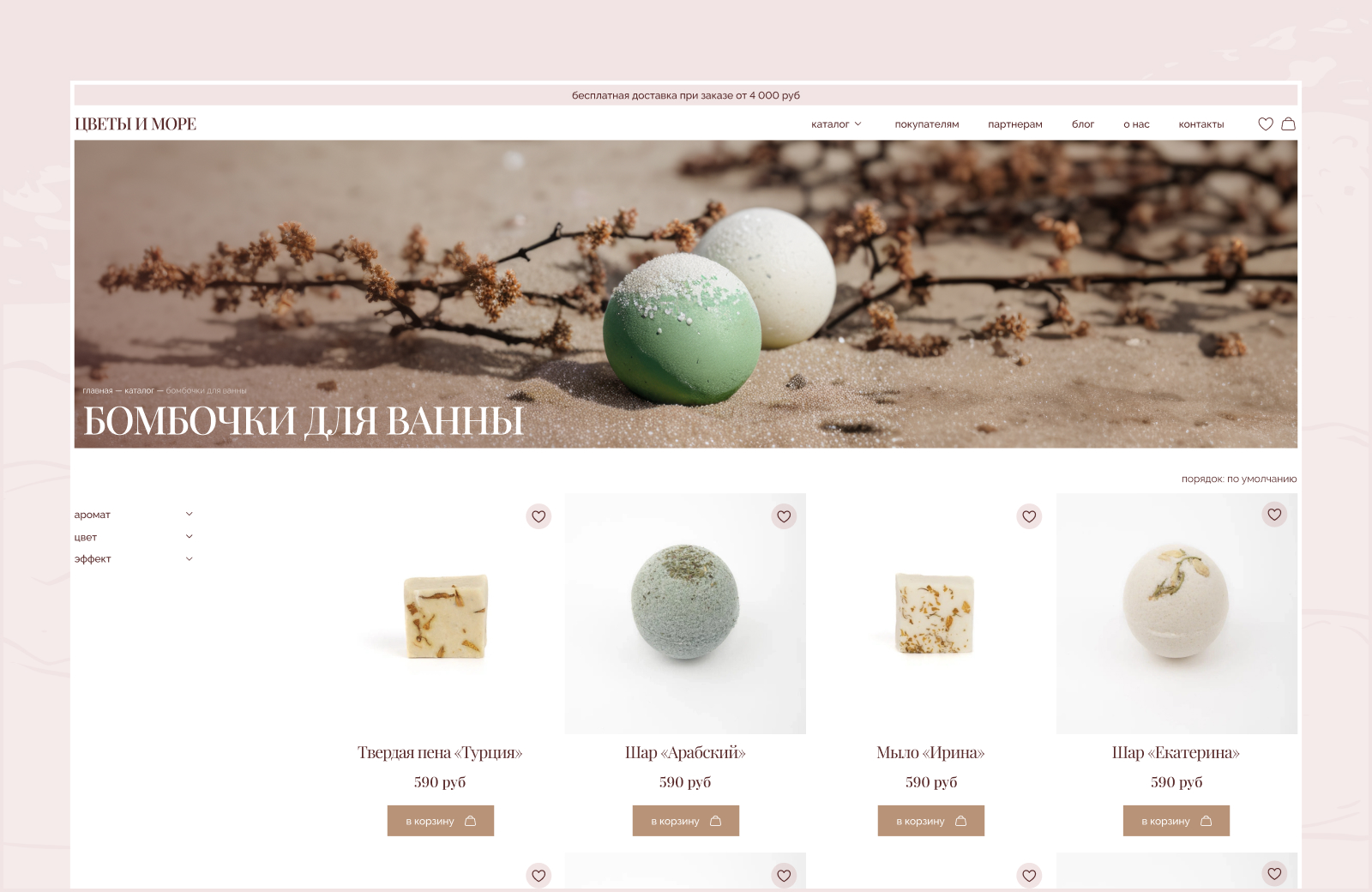
Генерация контента для групп товаров
Далее нам оставалось в похожей стилистике создать контент для разделов каталога интернет-магазина. Действовал по уже выработанной схеме — использовал ключи прошлых промтов, которые описывают обстоятельства, добавлял необходимые ключи, использовал прошлые seed.
Вот такой интересный результат у нас получился:


Наращивание фона
Последнее, что оставалось — получить из формата 1:1 горизонтальные широкоформатные изображения для hero-секций страниц разделов. Функционал Stable Diffusion позволяет это сделать — нужно использовать outpainting (нейросеть может нарастить фон изображения в любую выбранную сторону исходя из контекста изображения) в режиме img2img. В сети и на ютубе много подробных мануалов, здесь не буду расписывать подробно.
Далее с помощью функции inpaint почистил изображения от артефактов. Оставалось сделать цветкор и дополнительно сделать апскейл.
Результат:


Что думаем насчет всего этого волшебства?
Нейросети могут помочь в решении определенных задач, стоящих перед дизайнерами. Считаем, что каждому в нашей профессии нужно попробовать-потрогать-пощупать и выбрать для себя инструмент, который будет полезен в работе. Использовать нейронки и изучать их функционал важно для развития и большей востребованности на рынке. Надеемся, что наш кейс окажется полезным, вдохновляющим и побуждающим к изучению, экспериментам и созданию крутого контента для рабочих и не очень задач.
Суммарно на эксперимент с генерациями по этому проекту было потрачено 30+ часов, получено 400+ изображений, просмотрено и прочитано более 30 мануалов. Ссылка на фигму со всеми вариантами здесь.
Итоговый результат
Полученный дизайн презентовали заказчику, который был принят без правок. Нас поблагодарили за решение и то, как органично встроился сгенерированный контент в общую концепцию. Дизайн сверстали на Тильде в zero блоках, подключили каталог, настроили корзину, написали два скрипта для нестандартных решений, подключили сервис доставки и платежную систему, сделали технические настройки. На текущий момент сайт в боевом режиме, работает и приносит прибыль своим заказчикам.

Расскажите о своем опыте работы со Stable Diffusion и другими нейросетями — поделитесь в комментариях. Как вам наш результат?
Комментарии (20)

Fuco
17.04.2024 13:58+1Хороший гайд. В процессе работы, вам не попадались инструкции по перекраске мебели?
Есть, например, фото дивана в синем велюре, необходимо поменять на другие цвета и другие ткани. И таких фото — сотни. Нейросети кажутся идеальным инструментом для этого.

komarovaeeee Автор
17.04.2024 13:58+2Спасибо за интерес к статье. Я думаю, что для этого подойдет функция inpainting. Мануалов и видеогайдов в сети достаточно, вот от этого автора очень много полезного. По поводу вашей задачи, я так понимаю это что-то массовое, и можно попробовать автоматизировать процесс с помощью нодов для SD.

Astus
17.04.2024 13:58+1Интересный подробный пост и классный результат, грамотное продуктивное использование SD - это всегда круто, молодцы.
Также активно использую SD, например недавние и самые частые работы:там, где я бы потратил вечер на создание сцены/комнаты/подиума для фона товара в 3D с нуля, с SD занимает меньше часа - накидываю примитивы в редакторе и после через ControlNet получаю практически готовый отличный "рендер" в SD, далее небольшие финальные правки в PS и готово;
дорисовка, он же inpaint, из последнего - прислали фото сотрудника, жестко обрезанное по краям, т.е. нет плеч, локтей, обрезан по бокам торс, в общем - фото в виде вертикальной вытянутой полосы 21:9, в печать же нужен целиком и только это фото, другого у заказчика нет и не будет. Закинул в SD - четыре общие большие генерации + несколько мелких по деталям. Далее там же дотянул хайрез до приличного качества и готово. Даже PS не пришлось использовать;
опять же inpaint с помощью SD, но в виде плагина для PS а-ля Адобовский Firefly, но локально, с кучей настроек и без боязни идиотских санкций. Полезнейшая в работе вещь.
И это так, то, что навскидку сразу вспомнил.
Говорил и буду говорить - нейросети не замена дизайнеру, а классный помощник, ИИнструмент нового поколения.
komarovaeeee Автор
17.04.2024 13:58Спасибо за обратную связь и что поделились опытом. Мы тоже пробовали в Controlnet, но мы работали на Mac m2pro процессоре и 1 генерация занимала в разрешении 1600x1000 минут 15. Наверное для полноценной работы на поток нужен мощный пк на винде, с карточкой уровня 3090-4090. Полностью с вами согласна, ИИ это крутой помощник только нужно вникнуть.

Astus
17.04.2024 13:58+1Да, 15 минут, конечно, это запредельно. Сейчас попробовал на своём немолодом 2080Ti + i9-9900 генерацию SDXL в 1600х1000 (50 steps, 8 CFG) с ControlNet - 1 генерация в +/- 1 минуту, так что можно даже при относительно небольшом бюджете собрать комфортную для работы машинку.
Мощного железа и удачи Вам!

cry_san
17.04.2024 13:58-Расцветайте вместе с природой
А рядом голый песок, ни одного растения и воды. Видимо пустыня. Как тут красиво расцветешь, если ты не кактус?

dprotopopov
17.04.2024 13:58Я думаю надо для промт-магов иметь отдельный канал.
Ничего против них не имею - тоже работа как работа, но это всё наносное и временное, без будущего и последующего.


rPman
Больше мусора богу мусора!
Когда клиент смотрит на изображение при товаре, как вы думаете, что он желает увидеть? Товар который хочет приобрести или абстрактную картинку, не имеющую ничего общего с конечным товаром?
komarovaeeee Автор
Привет! Не до конца понимаю, что вы имеете в виду, но если вы о продуктовых карточках и реальных фотографиях к ним, то они есть) На всякий случай перечитайте статью, речь идет о генерации изображений именно для фоновых изображений и для разделов. Надеюсь, вопросы отпадут. Либо раскройте мысль подробнее
rPman
Посмотрите внимательно на ваш текст, единственное упоминание что речь идет о генерации фона это вот:
В какой-то момент мы уперлись в то, что контент заказчика оказался достаточно «шумным» для фоновых изображенийВ разделе Задача ничего
На картинках товаров у вас шарики, и нейронка рисует шарики, в чем я не прав?
Мой посыл был про то что как только бизнес получил в руки генератор контента, в первую очередь он будет применим чтобы сгенерировать мусор, да я знаю что это маркетинг, все это маскируется под визуал и стилистика, но по факту это форма манипуляций и легального мошенничества.
Например, когда тебе показывают радостного красивого человека, то это делается не для того чтобы порадовать покупателя типа 'улыбайтесь с нами', а для того чтобы он ассоциировал себя с этим человеком и товаром, вот куплю и будут таким же красивым и улыбающимся, что естественно не так да? Просто мы (клиенты) уже привыкли к таким манипуляциям и начинаем отращивать защитную шкуру, но маркетинг получил новый инструмент - качественная генерация, что позволит генерировать такой контент чуть ли не налету (вон статьи были о манипуляциях текстовыми gpt над мнением человека, просто в процессе беседы атакуемого с ИИ, и они его меняют под цели составителя промпта, причем эффективнее чем человек).
komarovaeeee Автор
Вы снова неправильно поняли, с помощью нейросети мы создали контент только для фоновых изображений разделов и hero экрана главной страницы. Для всех карточек товаров заказчиком были предоставлены реальные фотографии, мы их и использовали. Можете посмотреть на сайте: https://flowandsea.ru/. Обратите внимание, у товаров есть штамп бренда, наверняка вы знаете, что нейронки такое не могут.
В статье мы пишем о том, что у заказчика не было возможности предоставить контент для разделов, были фото в основном либо наборов, либо одиночных товаров, групп не было. Рассмотрите слайд с предоставленным контентом.
У нас было три пути: пойти на премиум-стоки, что мы и сделали, но нам ничего не подошло, мы об этом писали в статье. Второй путь — обратиться к 3D-визуализатору, чтобы сделать крутые рендеры, но это значительное увеличение бюджета, что не входило в планы заказчика. Третий путь — нейросети, которыми мы умело воспользовались и получили результат. Заказчик доволен, сайт удобный, функционал ЦА понятен, он продает, по метрикам все окей.
Обмана, манипуляций или легального мошенничества нет). В конце концов мы не сгенерировали двухметровую пену от мыла в разделе «Натуральное мыло», а показали лишь два кусочка на песке.
Еще раз. Мы не вводим в заблуждение пользователей и не предлагаем ненастоящие товары или наборы товаров. Мы помогли решить задачу с отображением групп товаров.
Что делать, если то самое классное изображение никак не удается найти, а у заказчика пока нет ресурса предоставить нужный контент? Что можно придумать для разделов каталога, когда есть только фото для продуктовых карточек, чтобы это выглядело красиво?
В самом начале дали пояснение по задаче, просто ,возможно, вы не считали смысл или читали только заголовки.
rPman
Я понял уже что вы для фона, это же хорошо, нейронка отлично заменит стоки для большинства применений. Мое первоначальное утверждение было исключительно генерацию изображений товаров, ведь именно их я увидел в статье... а так же я указал что информации в статье что речь идет о фоне, нет, или это не очевидно.
В принципе на этом можно и закончить, мысль доведена, оба друг друга поняли. Дальнейшие мои утверждения исключительно размышления на тему 'куда катится мир'...
komarovaeeee Автор
Все еще не понимаю до конца ваш посыл, но что точно было с вашей стороны, так это диз в нашу сторону. Удачи вам и добра.
mDoll
Полагаю, при помощи ControlNet можно добиться подобного рода штампов.
P. S. Спасибо за статью :)
komarovaeeee Автор
Спасибо) Да думаю можно если посидеть плотно, но у нас с ControlNet не задалось, на Mac очень долго происходила генерация в этом режиме.