
Автор: Анастасия Режепп, глава дизайн-студии DataArt.
В этой статье я немного расскажу о методологии Lean UX-дизайна и дам несколько техник и упражнений, показывающих, как ее применять.
Часто у нас возникает следующая проблема: к нам приходит клиент со стартапом: у него есть некая общая идея, а конкретного он ничего сказать не может, т. к. не знает точно, какие функции хотел бы добавить в продукт, а какие убрать. Наша цель — помочь ему в этом разобраться. И в этом нам может помочь метод Lean UX-дизайна.
Что значит “lean”
Слово “lean” переводится на русский как «тощий», «худой», «постный». Если переводить этот термин более специальным образом, то — «бережливый», «экономный», «минималистический». Например, уже есть термин «бережливое производство» — перевод английского “lean production”. Бережливое производство подразумевает постоянное устранение всех видов потерь — это достигается, в том числе, максимальной ориентацией на потребителя. То же самое верно и для подхода бережливого (тощего) UX-дизайна.
Принципы бережливого UX-дизайна
Когда мы следуем методу тощего UX-дизайна, есть несколько моментов, на которые стоит обратить внимание:
- Мы понимаем целевую аудиторию и ее проблемы.
- Мы создаем MVP (Minimum Viable Product — минимально жизнеспособный продукт).
- Мы работаем короткими итерациями.
- Мы постоянно тестируем нововведения на пользователях и, если что-то не так, быстро откатываемся.
- Мы работаем командой: UX-проектировщики, дизайнеры, разработчики и тестировщики работают вместе и постоянно обмениваются мнениями и задачами.
Как работать с MVP
Как происходит работа с минимально жизнеспособным продуктом, с MVP? Мы берем тощий, но жизнеспособный продукт (т. е. с необходимыми функциями, которые могут кого-то заинтересовать) и постепенно на него наращиваем мясо, мышцы, жир — новые функции и свойства. В результате продукт всё больше растет и пользуется всё большим успехом на рынке (по крайней мере, мы на это рассчитываем). Это происходит, потому что мы сразу ориентируемся на конечного пользователя и растем в нужном направлении.
Если мы работаем по бережливому принципу с минимально жизнеспособным продуктом, мы должны:
- Сформулировать видение продукта.
- Сформулировать бизнес-задачи.
- Сформулировать роли пользователей, понять их задачи и цели.
- Соорудить прототип продукта.
- Протестировать его.
- Начать всё заново.
Сейчас так работают уже очень многие.
Зачем нужна «космическая ручка»
Чтобы сразу же двигаться в нужном направлении, важно учесть один важный момент. Часто, недостаточно продумав саму проблему, мы очень быстро перескакиваем сразу в пространство ее решения и действуем уже там. Так бывает не только при разработке приложений, но и в жизни.
Я приведу наглядный пример из области городских легенд — пример «космической ручки». Говорят, что в 1965 г. NASA дало заказ на разработку ручки, которой космонавты могли бы писать в условиях невесомости. За разработку ручки взялась компания Fisher. В итоге «космическая ручка» разрабатывалась целый год (ее и сейчас можно купить в магазинах, между прочим), и на ее разработку потратили значительные средства. «Космической ручкой» действительно можно пользоваться в космосе. В то же время советские ученые предложили собственное решение этой проблемы — простой карандаш. Такая вот русская «космическая ручка», которую и разрабатывать даже не надо.
Это городская легенда (основанная, впрочем, на фактах — просто немного искаженных), но это для нас сейчас неважно. Важно, что на примере этой истории мы можем ясно увидеть, как одни находились в области решения проблемы (это NASA), а другие (советские ученые) — в области самой проблемы. Ведь проблема была не в том, чтобы разработать ручку, которая пишет в космосе, а в том, что космонавтам нужен инструмент, чтобы документировать свои наблюдения. И решение этой проблемы может оказаться очень простым — просто нужно сначала обдумать саму проблему, а не тут же бросаться её решать.
Не «как», а «что»
Чтобы не перескакивать сразу в пространство решения, нужно исходить из правильных вопросов. Важно не начинать тут же думать, как мы что-то сделаем: перед этим стоит подумать, что мы делаем и зачем. Поэтому правильная последовательность вопросов такова: зачем? -> что? -> как?
Например, бывает, приходит клиент и говорит: «Мое приложение мало кто скачивает — наверное, нужно сделать другую целевую страницу (landing)… Вот я посмотрел, у людей красивые целевые страницы, с анимацией и фотографиями — сделайте что-нибудь похожее». И мы не успеваем оглянуться, как у нас уже пять дизайнеров рисуют анимацию, ищут картинки и т. д. А проблема, может быть, вовсе не в целевой странице — может быть, нужно что-то добавить в приложение, чтобы оно стало пользоваться успехом.
Найти восхититель: модель Кано
И тут я перехожу к следующему упражнению: как нам решить, что добавлять, а что не добавлять в наше приложение — так, чтобы его развитие шло в верном направлении. Я назвала это упражнение «Найти восхититель».
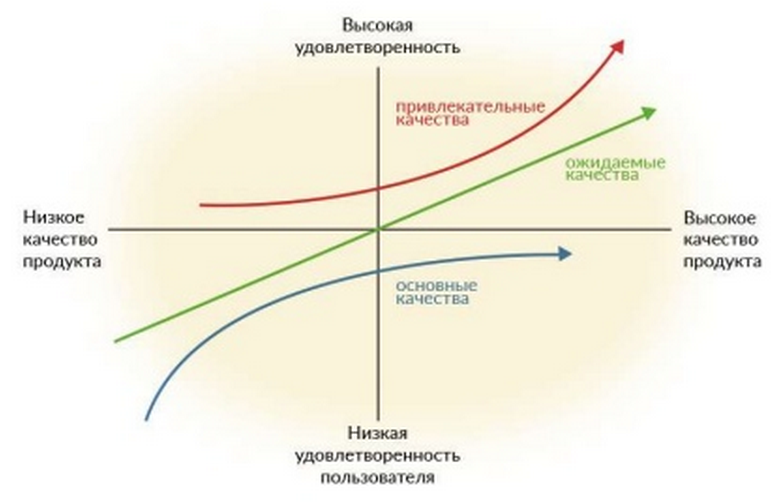
Это упражнение основано на так называемой модели Кано — она была разработана японцем Нориаки Кано лет 50 назад. Согласно теории Кано, у любого продукта все его качества и функции делятся на 3 категории:
- Must-haves (основные, базовые качества).
- Performance benefits (ожидаемые качества).
- Delighters (привлекательные качества, или восхитители).
- Основные качества — то, что должно быть обязательно. Без них продукт существовать на рынке не будет — без этих качеств он просто никому не нужен.
- Ожидаемые качества — те, которые хотел бы увидеть пользователь. Их можно и нужно улучшать. Ведь если вы их увеличиваете и улучшаете, то удовлетворенность пользователя плавно растёт.
- Восхитители, или привлекательные качества —те, что пользователь вообще не ожидает увидеть, но, если он их получает, очень рад.

Теперь проиллюстрируем применение метода Кано на примере свиньи-копилки:
- Одно из ее базовых качеств — у нее должна быть щель, в которую мы кидаем деньги. Если ее не будет, то, даже если мы покрасим свинью в яркие цвета, украсим стразами, ее всё равно никто не купит — по крайней мере, никто ей не заинтересуется в качестве копилки.
- Ожидаемые качества: что мы можем сделать с этой свиньей-копилкой, чтобы она стала лучше? Мы можем изменить ее размер: например, если она будет больше, в нее поместится больше денег. Мы можем изменять размеры отверстия, в которое опускаем деньги — сделать его максимально удобным. Людям это понравится, и поэтому они будут покупать такую копилку.
- Восхититель: например, когда мы опускаем в свинью деньги, она будет хрюкать, и это будет приносить людям невероятный восторг.
Модель Кано, между прочим, очень удобно использовать для анализа конкурентов. Если мы делаем обычный анализ, обычно выбираем несколько похожих приложений и сравниваем их функции:

Функция, которая встречается чаще всего, — наверняка самая важная и популярная. Но, если мы разделим все функции на три категории, будет еще лучше.
Приведем пример. Мы в дизайн-студии ввели с лета производственную гимнастику. Для этого мы установили себе мобильные физкультурные приложения, которые помогают сделать разминку на 10 – 15 минут. И я сравнила эти приложения, используя модель Кано:

- Основными качествами таких приложений оказались: видеоописания упражнений, возможность их комбинировать и составлять свой набор, наличие таймера. Например, без таймера такое приложение достаточно бессмысленно — им очень неудобно пользоваться.
- Ожидаемые качества — количество видео и интересность предлагающихся упражнений.
- Восхитители: в приложении Lazy Monster, к примеру, все упражнения показывает анимированный монстрик — и это нас очень радует. Больше ничего интересного — этом приложении нет — но, видимо, оно популярно именно за счет этого монстрика. В третьем приложении привлекательным качеством являются «ачивки» — возможность бесплатно загрузить дополнительные упражнения.
Кстати, в области мобильных приложений восхитители часто находятся в области дизайна и пользовательского интерфейса — именно это зачастую помогает приложению «взлететь».
«Волшебная палочка»
И тут возникает вопрос — как придумать восхитители? Это не всегда просто. Для придумывания восхитителей я подготовила упражнение «Волшебная палочка».
Мы просто садимся и начинаем мозговой штурм — представляем наш продукт в каком-то мире, где нет никаких ограничений. Мы не сдерживаем свою фантазию и вообще не думаем ни о разработчиках, ни о технических ограничениях — просто придумываем всё, что придет в голову. Впоследствии из всех этих фантазий мы, с большой вероятностью, сможем вытащить какое-либо рациональное зерно — какие-либо функции, которые действительно можно и нужно реализовать.
Для примера я снова взяла физкультурные приложения и подумала, что бы мне могло от них хотеться. Физкультурное приложение могло бы:
- говорить голосом Брэда Питта;
- предлагать сделать 10 приседаний, пока я варю кофе;
- подставлять музыку из любимых фильмов;
- давать нагрузку в соответствии с пульсом и самочувствием;
- и т. д.
В общем, хотелось бы, чтобы приложение работало со мной более интеллектуально. Из этих фантазий мы действительно можем вытянуть нечто реальное: например, приложение можно связать с сайтом «Кинопоиска», чтобы оно знало, какие фильмы мы смотрим. Если есть хорошие инвесторы, можно договориться даже с Брэдом Питтом, чтобы он записал озвучку.
Дымовое «тестирование» на целевой странице
Итак, допустим, мы придумали набор классных функций. Теперь мы можем сделать дымовое «тестирование» на целевой странице (лендинге). Это не настоящее тестирование, потому что мы пока ещё ничего серьезно не разрабатываем. Пока что мы:
- рисуем целевую страницу для нашего продукта;
- перечисляем функции, которые мы придумали;
- проверяем конверсию.
Для этого нам понадобятся, кроме идей, какие-то эскизы будущего приложения, которые мы разместим на целевой странице, и, возможно, какой-то его прототип, выглядящий как настоящий, который продолжим разрабатывать в случае успеха идеи. Главное, чтобы пользователь понимал, что ему предлагают! А для проверки конверсии мы, например, можем поставить на странице кнопку «подписаться на новости» или делаем несколько вариантов планов и подписок и смотрим, сколько людей зашло на страницы и подписалось на новости о проекте или запросили демо-версию. Затем, если конверсия высокая, продолжаем разрабатывать приложение, а если низкая, — сворачиваем затею.
Например, это подход мы вскоре используем для наших финансовых проектов: запустим целевую страницу, где описываются концепты финансовых приложений для молодежи. У каждого приложения будет стоять кнопка «запросить демо-версию», и мы посмотрим, сколько людей захочет посмотреть это демо.
Но есть еще важный момент: делать всё это стоит, только если мы поработали до этого с пользователями и клиентом. Другими словами, выдумывать всё совсем из головы не надо — должна быть всё же какая-то реальная основы, какие-то общие знания, в какую сторону стоит развивать приложение.
Итак, какие темы мы рассмотрели?
Мы поговорили, как:
- Выйти из пространства решения.
- Научиться спрашивать сначала «что», а не «как».
- Делать классификацию функций.
- Работать волшебной палочкой.
- Тестировать то, чего нет.
Спасибо за умные мысли Dan Olsen и leanproductplaybook.com, Kim Goodwin и Designing for the Digital Age.

