 В этой публикации я хотел бы выяснить, кто из нас прав, работодатель или я — соискатель на вакансию «Разработчик интерфейсов». Я отправил свое резюме работодателю и решил задачи, которые он предложил, среди них была такая:
В этой публикации я хотел бы выяснить, кто из нас прав, работодатель или я — соискатель на вакансию «Разработчик интерфейсов». Я отправил свое резюме работодателю и решил задачи, которые он предложил, среди них была такая:Нужно нарисовать таблицу с большим количеством столбцов. Чтобы таблица уместилась в экран, заголовки столбцов решили выводить вертикально.
Придумайте и реализуйте кроссбраузерное решение для вывода вертикальных заголовков. Браузеры: IE6+, FF3.0+, Opera 9.5+, Chrome 4.0+.
Кстати, работодатель — компания Яндекс. Сначала я подумал: как это можно сделать? Но потом вспомнил, что, когда я ездил в метро, то для меня и для и моих друзей всегда было проблемой читать вертикальный текст названия станций в новых вагонах Русич, что расположен над импровизированным индикатором выполнения из светодиодов над дверями вагона.
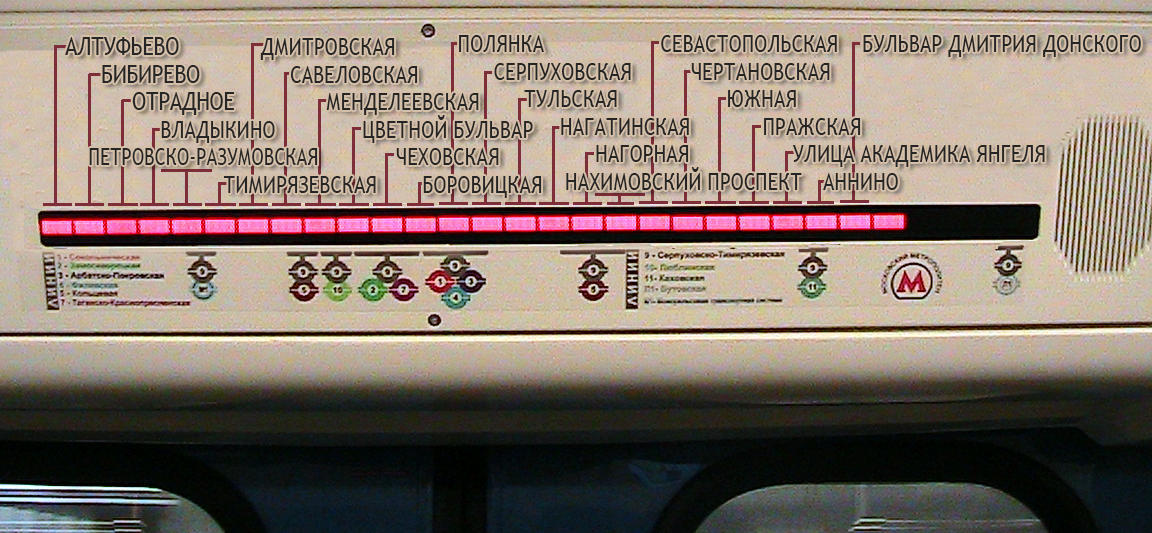
1. На Люблинско-Дмитровской (салатовой) линии вообще ужас: как видите, здесь разработчик этого интерфейса (а был ли он?) мало думал над тем, как будут пассажиры читать этот текст: бледные буквы, да еще и с трекингом:

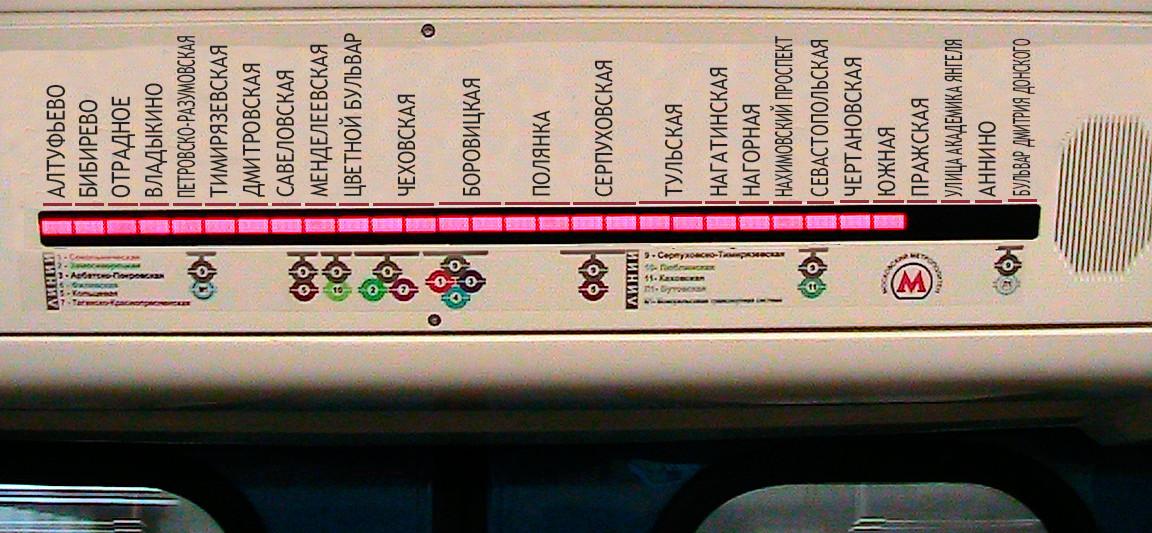
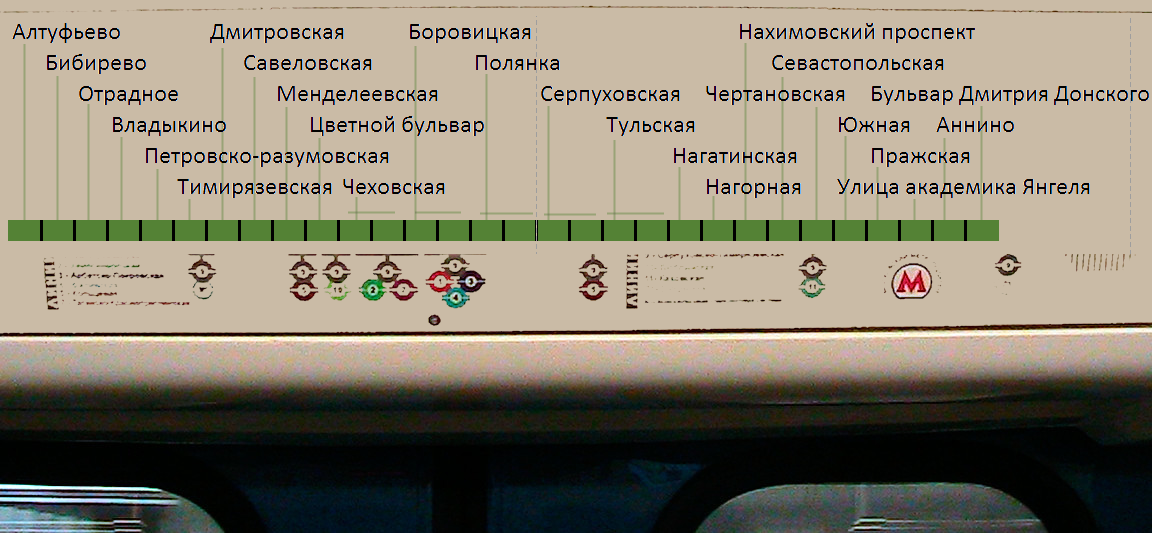
2. Серпуховско-Тимирязевская (серая) линия. В этом случае надписи написаны темным цветом, но названия станций «Петровско-Разумовская», «Нахимовский проспект», «Бульвар Дмитрия Донского» написанным малым кеглем и с маленьким кернингом, что не удобно.

3.Сотрудники студии Артемия Лебедва решили эту задачу так:

Но на этой ветке (Арбатско-Покровской) не так много станций, как на Серпуховско-Тимирязевскаой (серой), к тому же кегль шрифта меньше, а значит надписи меньше, и я, например, не смогу прочесть их сидя на сиденье, так как у меня плохое зрение. Здесь они уже повернули текст не на 60° как во втором случае, а на 45°.
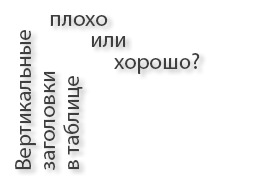
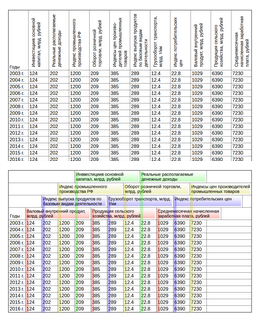
Теперь давайте повернем названия станций так, как предлагают нам в задании вакансии «Разработчик интерфейсов» — то есть вертикально:

Опрос:
Удобный ли вертикальный способ подписи названий станций?
* Да, мне не приходится напрягаться и поворачивать голову набок, мне удобно читать вертикальные подписи.
* Нет, лучше бы повернуть подписи хотябы под 60°, а то мне приходится напрягаться и поворачивать голову набок.
Вернемся к заданию
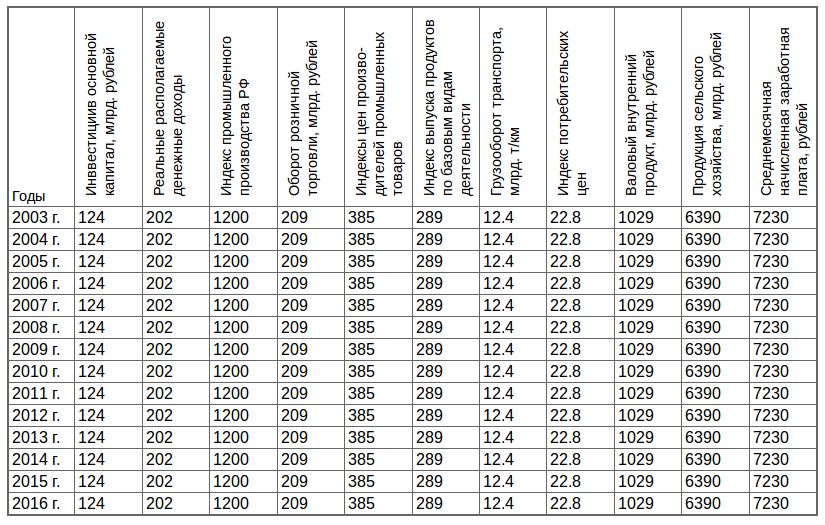
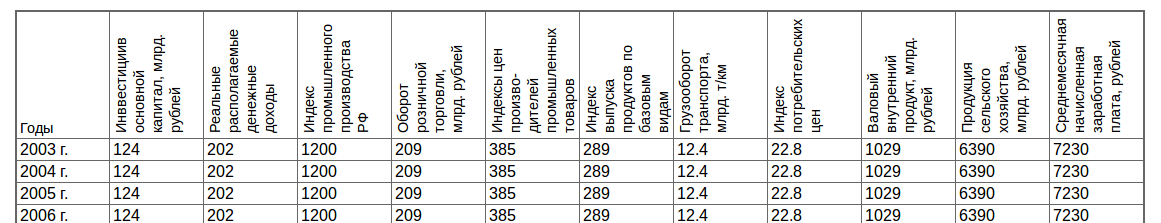
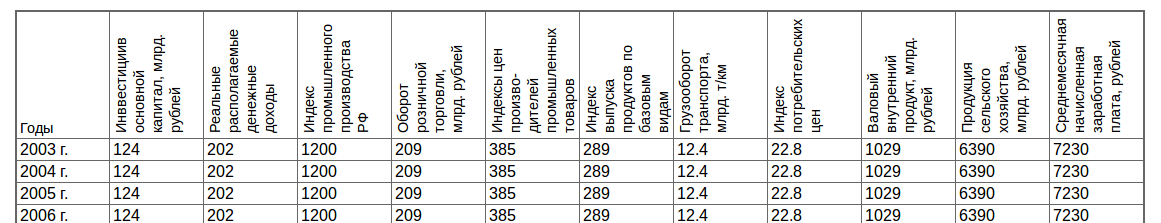
Теперь вернемся к нашему заданию, во-первых, если поискать в интернете по первому предложению «Нужно нарисовать таблицу с большим количеством столбцов. Чтобы таблица уместилась в экран, заголовки столбцов решили выводить вертикально.», то мы увидим, что уже много кто из работодателей предлагает такую задачу и много соискателей, наверное, выполняют такое задание. Что же, попробуем сделать таблицу с вертикально расположенными столбцами, чтобы это работало хотя бы в Firefox и Chrome. По идее это нужно делать с помощью writing-mode, но сделать это не удаётся, поэтому я использовал transform: rotate(-90deg), и вот что получилось:

Удобно читать такие заголовки? Вы поворачиваете голову набок, когда читаете такие заголовки в таблице? А если нужна резиновая по горизонтали таблица? Что будет и что должно происходить с вертикальными заголовками? Какие есть варианты?
1. Ячейки с заголовками остаются той же высоты и при растяжении слова не переносятся на следующую строку и не заполняют всю ширину ячейки:

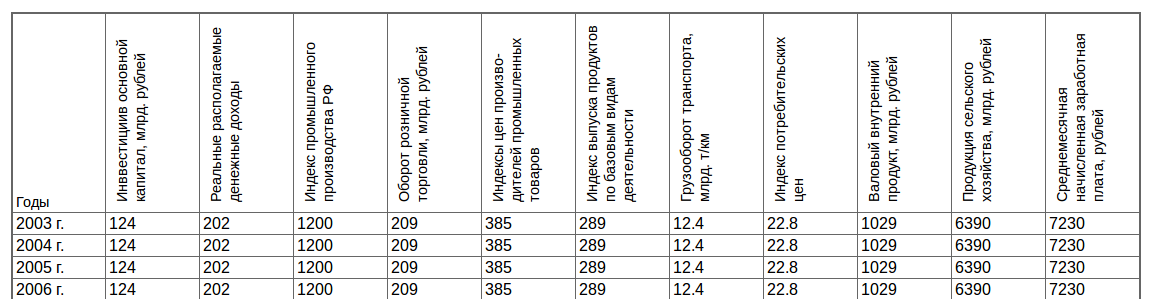
2. Ячейки с заголовками уменьшают свою высоту и при растяжении слова переносятся на следующую строку и заполняют всю ширину ячейки:

По-моему, и тот и другой вариант не очень хорошие.
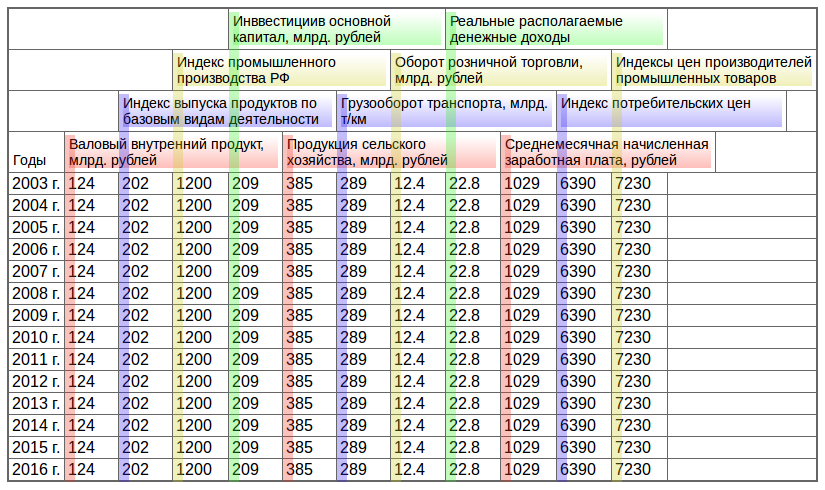
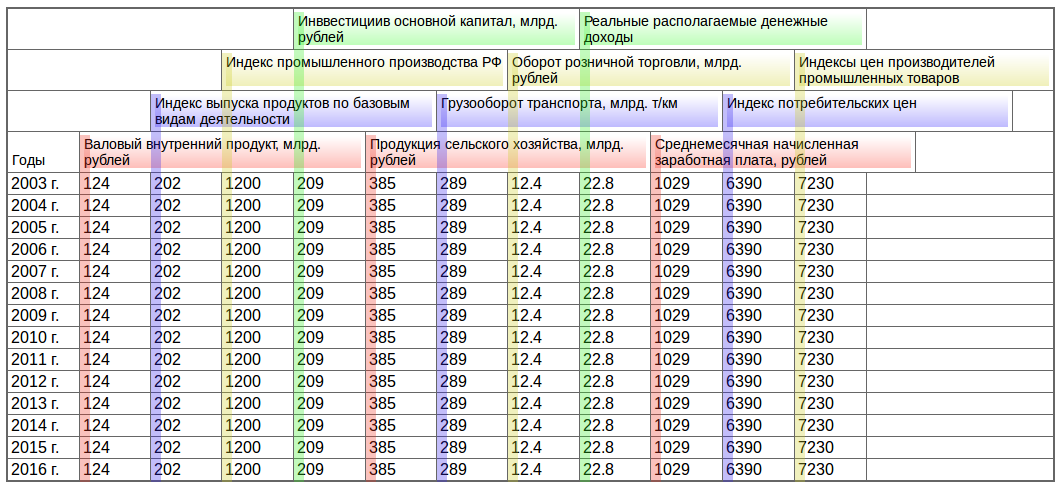
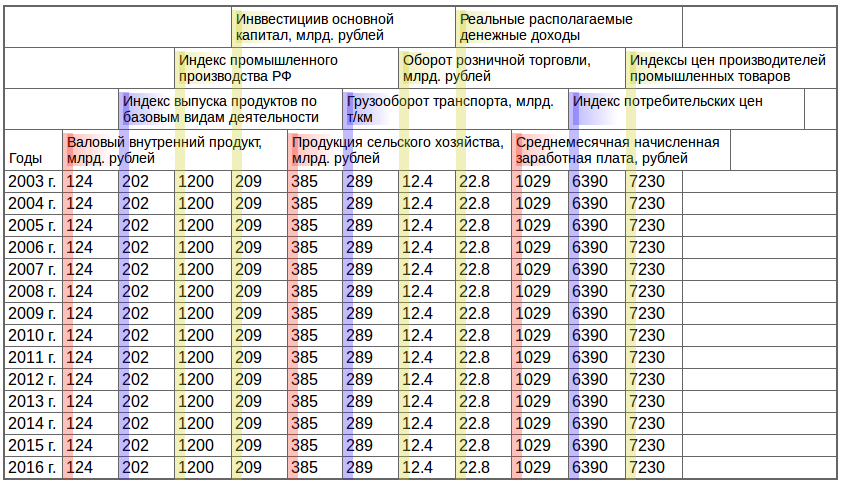
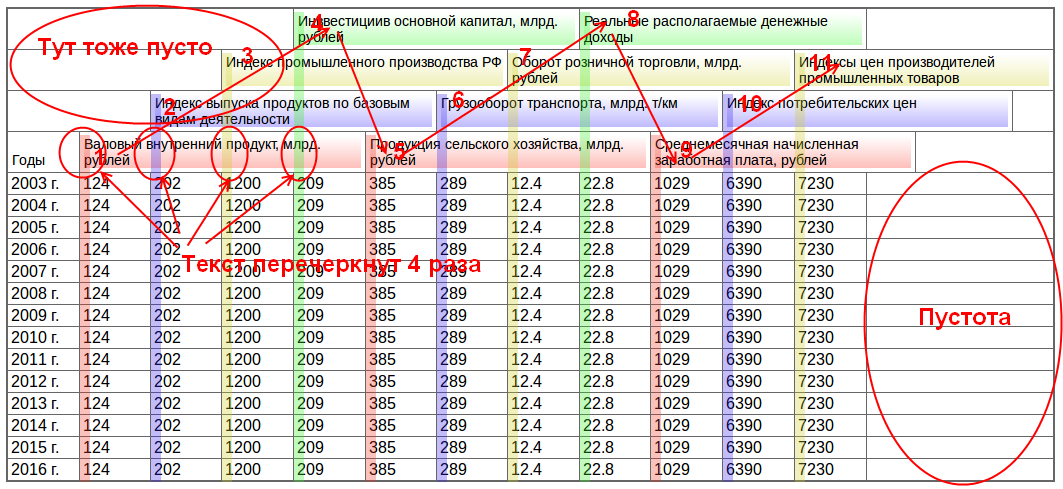
Я же предложил работодателю такое решение:

Это резиновая по ширине таблица, при растяжении ячейки заголовков ведут себя как обычные ячейки таблицы, это кроссбраузерное решение, и не нужно громоздить кучу css кода и лишних вложенных html элементов:

Опрос:
Какая таблица лучше: с вертикальными заголовками или с горизонтальными?
* С вертикальными
* С горизонтальными
* Свой вариант (в комментариях)
Мне кажется, что единственно правильное решение — это не делать таблицу с вертикальными столбцами, применяя всякие извращения и громоздя кучу css и html кода, а подойти к задаче со здравым смыслом и сделать удобно для людей.
Ведь в этом и состоит первоочередная задача разработчика интерфейсов — делать интерфейсы удобными для людей.
Update: Пользовтель salas предложил более удачное решение:

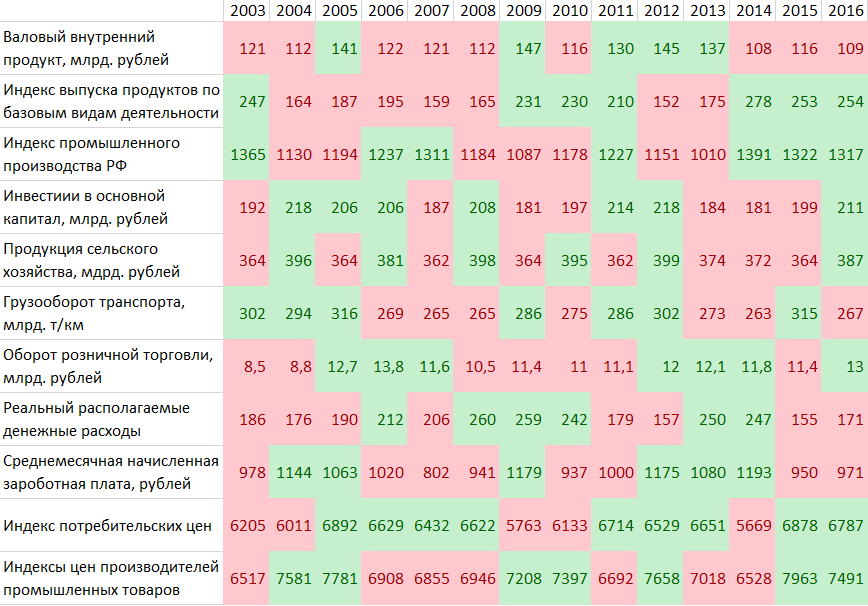
Так таблицу видят некоторые дальтоники:

Итоги голосования на 17:00, 18 декабря 2015 года:
Удобный ли вертикальный способ подписи названий станций?
23% (124 человек): Да, мне не приходится напрягаться и поворачивать голову набок, мне удобно читать вертикальные подписи.77% (407 человек): Нет, лучше бы повернуть подписи хотябы под 60°, а то мне приходится напрягаться и поворачивать голову набок.
Проголосовал 531 человек. Воздержалось 98 человек.

Какая таблица лучше: с вертикальными заголовками или с горизонтальными?
21% (114 человек): С вертикальными75% (393 человека): С горизонтальными
4% (20 человек): Свой вариант (в комментариях)
Проголосовало 527 человек. Воздержалось 110 человек.

Получается, что победила таблица с горизонтальными заголовками с преимуществом в 3.5 раза.
| 24% (129) |
Да, мне не приходится напрягаться и поворачивать голову набок, мне удобно читать вертикальные подписи. |
| 76% (411) |
Нет, лучше бы повернуть подписи хотябы под 60°, а то мне приходится напрягаться и поворачивать голову набок. |
Проголосовало 540 человек. Воздержался 101 человек.
| 22% (116) |
С вертикальными |
| 74% (400) |
С горизонтальными |
| 4% (21) |
Свой вариант (в комментариях) |
Проголосовало 537 человек. Воздержалось 112 человек.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (112)

Chupakabra303
17.12.2015 18:01+2Для метро лучше табло, где большими буквами выводится название приближающейся станции, можно еще слева и справа частично название предыдущей и следующей. Только не с таким размером зерна, как у бегущих строк внутри вагона.

Yaruson
17.12.2015 18:22-5Есть ещё вариант вертикальных заголовковЕ в в к з с а е а а т р р л г ь и т ь о а и н л е н - ы о щ т х в ё к о в
Rondo
17.12.2015 18:39+12а можно еще каждую букву на 60° повернуть?

matiouchkine
17.12.2015 20:13+5Причем, на 60° относительно предыдущей.

antoo
17.12.2015 20:10+19РОКК ЕБОЛ

dom1n1k
17.12.2015 18:33+11Вертикальные заголовки, при своих относительных минусах, однозначно лучше.
В варианте автора, во-первых, не сразу понятно что к чему относится, сложнее отследить соответствие заголовка и колонки с данными.
Во-вторых, это решение неуниверсально — рано или поздно (я гарантию даю) вылезет таблица, где так сделать не получится, потому что что-то куда-то тупо не влезет — и придется переделывать верстку и бэкэнд.
В-третьих, этот вариант сам по себе менее чист в реализации. То ли на бэке, то ли на фронте нужно разбирать данные и раскладывать их по стопкам — то есть наделять модель и вьюху лишними знаниями друг о друге.
В-четвертых, цветовое кодирование… тут целый букет — нет, букетище! потенциальных проблем.
В целом эта попытка решая одну проблему создает целую кучу новых.
Я бы оставил таблице вертикальную шапку (тем более, в задании четко сказано, что решение уже принято), добавив опционально всплывающий хинт с горизонтальным текстом по наведению курсора.
unitReady
18.12.2015 09:17ответ:
а)

б)


в) Как программировать такие загловки:
Так на то они и программисты, чтобы придумать как решить такую задачу, чтобы людям было удобно, мне кажется, что можно обойтись двумя вложенными циклами для вывода таких заголовков.
Насчет пустоты, которая справа, иногда бывают столбцы, которые носят название из одного слова, и может там контент будет как раз «длинный», так этот стобец — как раз для них
г) можно без цветового кодирования, как это сделать показал пользователь salas
Вариант без цветового кодирования и для печати

dom1n1k
18.12.2015 10:02+1Главная ошибка в рассуждениях тут:
Так на то они и программисты, чтобы придумать как решить такую задачу, чтобы людям было удобно
Неудобно. И это главное.
Вместо последовательного перечисления заголовков предлагается безумная двумерно-ступенчатая структура, где глаз должен двигаться замысловатым зюгзагом, где клетки имеют множество пересечений, где трудно быстро понять что к чему.
А многочисленные технические вопросы идут уже как дополнение.

k12th
17.12.2015 18:43+2Голосовалка у автора почему-то не сработала, но у меня «свой вариант».
Проблема в том, что таблицу с таким количеством столбцов воспринимать тяжело именно из-за их количества, а не только потому, что заголовки длинные и/или вертикальные.
Поэтому надо что-то придумывать: фильтрацию, сортировку, управление видимостью/порядком столбцов, в особо запущенных случаях — графики и сводные таблицы.

Aingis
17.12.2015 18:52+3С метрошными табло целая история. Изначально Дептранс сказал, что светодиоды можно перепрограммировать. И в студии начали делать идеальное решение. И ближе к концу оказалось, что там очень примитивный чип, который нормально перепрограммировать под нужный дизайн нереально. И вся работа пошла коту под хвост. Историю можно прочитать тут: http://grosslarnakh.livejournal.com/54597.html
То что видно сейчас, это более поздняя вариация на тему, на безрыбье и рак рыба: http://moscow-metromap.livejournal.com/tag/диодная%20схема
Касательно же объявления вакансии, задания даются для того, чтобы посмотреть на ваши умения. Да там могут требовать странного, например, на ШРИ в Москве требовали сделать попап на CSS. Понятно, что никто в нормальной ситуации не будет так делать, но задача ставится, чтобы посмотреть на умения кандидатов. И если смотреть не на что, никто это не оценит, даже при наличии умных слов «так делать не надо».
Судя по требованиям к браузерам, это какое-то старое объявление, которое повесили сейчас. Опять же понятно, что не надо реально ориентироваться на IE6, извращений не требуется, поддержки современных браузеров в целом будет достаточно, лучше пусть будет качественный причёсанный код и прочие профессиональные признаки.

EndUser
17.12.2015 19:42+5Надо годы поставить в заголовки колонок.
Обсуждаемые заголовки, соответственно, в начало строк таблицы.

akalend
17.12.2015 19:45+4я не спец по верстке, но ситуация, как в старом анекдоте: «раз сказали грузить люминий, значить люминий»
К чему это: работодатель хочет видеть то, что хочет. Как говорится в этом случае: инициатива наказуема. Но с другой стороны, раз предложил свой вариант, даже вполне оригинальный, то это должен быть только плюс.
На мой взгляд, да и я всегда стараюсь так поступать: представляю два варианта, один то что требуется от А до Я,
далее в комментах или отдельным патчем всегда поясняю, да данный блок/алгоритм/кусок кода можно улучшить.

psylosss
17.12.2015 20:03Прежде всего нужно выяснить, кто будет смотреть такую таблицу и зачем. Мы видим года в строках и некие параметры в столбцах. Таблица нужна для того, чтобы сравнивать значения по столбцам и по строкам. Очень разумно сравнивать построчно как изменялась продукция сельского хозяйства. Но какой смысл (читай — кто и зачем будет) сравнивать индекс потребительских цен и инвестиции в основной капитал в 2005 году? Даже если вдруг понадобится сравнивать 2-3 показателя, это лучше делать в отдельной таблице, где они стоят в смежных столбцах.
Короче говоря, и вертикальные надписи, и полосатый велосипед автора — это кривые решения кривой задачи. А вот горизонтальная схема линии метро — это кривое (у Лебедева тоже) решение правильной задачи. Размести схему вертикально и проблема вертикальных надписей исчезает. Негде повесить вертикальную? Это уже другая проблема, и её проще лечить.
dom1n1k
18.12.2015 00:17Посыл верный, вывод — нет. Сравниваются числовые данные всегда именно по колонке, а не по строке. Так что решение сделать годы строками правильное.

degorov
17.12.2015 20:12+4В данном случае вполне очевидно, что задача сугубо техническая и рассматривать её нужно только с этой точки зрения, юзабилити тут вообще не при чём абсолютно. Вопрос в том, как кроссбраузерно развернуть текст на 90 градусов, а не в том, удобно это или нет. Зачем сейчас верстать под IE6 или Opera 9.5 — это, конечно, отдельный вопрос…
Ну и вертикальный текст по крайней мере в приведённых примерах точно лучше цветового кодирования. Не говоря даже о дальтонизме, монохромных принтерах итд итп.
psylosss
17.12.2015 20:14Вакансия-то как звучит? Верстальщик или как-то по-другому?

degorov
17.12.2015 20:16+1Разработчик интерфейсов.
Для развития существующих и создания новых интерфейсных решений для сервисов Яндекса мы ищем человека с широкими познаниями в области фронтенда. Наш будущий разработчик должен профессионально владеть JavaScript, HTML и CSS, знать особенности различных браузеров и иметь опыт применения этих знаний на практике.
psylosss
17.12.2015 20:19+1Тогда, конечно, автор не прав. Нефиг лезть со своими советами, делай вертикальные надписи для ИЕ6- и не жужжи. Верстальщик, вобщем.

degorov
17.12.2015 20:22Да не ну почему сразу «нефиг лезть»-то? Тема для дискуссии небезынтересная. Другой вопрос, что тут всё зависит в первую очередь от данных, которые необходимо представить и от условий, в которых их будут считывать. Метро это одно, таблица-простыня — это совсем другое. А в задании, очевидно, никаких данных не было.

psylosss
17.12.2015 20:27+1Вот именно — искать решение для задачи без данных это как-то странно. А если там всего 2 столбца? А если там их 200? Если целью тестовой задачи было выяснить как соискатель знает особенности браузеров и умеет их применять на практике, то и задачу надо было ставить «как кроссбраузерно вывести надпись вертикально?». А если целью тестовой задачи было выяснить как соискатель ищет решения кривой задачи, как преобразовывает исходные данные, то тут уже кучу вариантов предложили.

psylosss
17.12.2015 20:33С другой стороны, вполне вероятна ситуация, когда задачей является намеренное запутывание пользователя. Какой-нибудь гигантский отчёт для какого-нибудь сбербанка (вот откуда ие6, осталось понять откуда опера 9.5), который тем лучше чем менее понятен. Там да, геометрия форм важнее смысла букв, и вертикальные надписи уместны.

degorov
17.12.2015 20:36+1Я думаю, что просто этой задаче примерно лет 5 или 10, вот и всё :) И никакой теории заговоров. В том же IE6 как сейчас помню задача вертикального поворота текста решается через filter:DXчегототам, мне кажется, что суть задачи в этом и есть.

unitReady
17.12.2015 22:30Вакансия не Верстальщик, вакансия Разработчик интерфейсов.
При дальтонизме, для горизонтальных заголовков, вы идете вверх по линии, до того, как она упрется в заголовок.
Вы можете сделать могохромным это изображение и посмотреть как это будет выглядеть, можете цвета поменять на примерно одинаковые, все равно — идете вверх по линии, можно, также, закрепить шапку, а содержимое сделал прокручиваемым.

salas
17.12.2015 23:56+1Я дальтоник, из этого набора с трудом различаю верхние два цвета. Кажется, конкретно на этот раз дальтонизм проблем не добавляет — оставшаяся часть конструкции, исполненная в легко различимых цветах, кажется столь же нечитаемой. И вертикальный текст не лучше. В метро — лучше: там слова каждый день одни и те же, поэтому можно и вертикально. По той же причине в спортивной газете можно вообще спокойно печатать турнирную таблицу с заголовками «И В Н П ±».

unitReady
18.12.2015 03:01-2Вам не нужно различать цвета, просто идите вверх по линии, пока она не упрется в заголовок.

salas
18.12.2015 04:51Кажется, я понял, что не так. Покрашенные целиком заголовки мешают (по крайней мере, мне) идти по линии, заставляют задействовать сознание примерно в той же степени, как вертикальный текст. Попробовал улучшить Ваш вариант — имхо, получилось, хотя сначала думал, что такие таблицы вообще никакая вёрстка не спасёт:
картинки
unitReady
18.12.2015 06:23Да, да, так хорошо. А можете покрасить в 2-3 примено одинаковых цвета, а остальные оставить почти как есть, то есть, как Вы видите?

salas
18.12.2015 06:56В смысле, сделать совсем одинаковыми те цвета, которые я вижу как почти одинаковые?

Ещё пробовал оставить просто два чередующихся цвета, но четыре, кажется, лучше, даже если некоторые из них одинаковые. Но для этой таблицы и монохромный вариант нормально работает, это уже тонкости для таблиц высотой во весь экран.


unitReady
18.12.2015 07:08Да, сделать так, как Вы видите, Вы уже сделали, это первый вариант, я, правда не думал, что у Вас зеленый в желтый превращается, думал синий с зеленым одинаковые и еще немного желтый.
Первый вариант, отлично смотрится, а background можно сделать через striped, он сейчас так и сделан, только вертикально, я так его и думал расположить — горизонтально, а потом забыл. А для старых браузеров, картинку туда такую подгружать и все.
Спасибо, мое мнение: для дальтоников приемлемо
salas
18.12.2015 09:14+1Стоит, наверно, уточнить, что дальтоники бывают разные, и мой вариант — не самый редкий, но и не самый распространённый. Чаще встречаются проблемы с зелёными колбочками, чем с красными — по идее, в таком случае жёлтый может склеиться не только с зелёным, но и с красным. Существует наука о правильных оттенках — не изучал в деталях, но, боюсь, её применимость в любом случае ограничена общей для фронтенда проблемой: у этих пользователей разные устройства с разными настройками!
Кстати, возможно, Вы замечали, что в современных светофорах цвета довольно сильно отличаются от советских — насколько я понимаю, это не просто так. По крайней мере, я новые вижу без проблем.
unitReady
18.12.2015 09:20Круто!, я Вас упомянул в статье, надеюсь Вы не против, я не знаю можно ли здесь писать личные сообщения, я бы это Вам личным сообщение написал. Спасибо.

Balek
17.12.2015 22:11А почему лесенка снизу вверх, а не сверху вниз? Неудобно же просматривать шапку. Можно вас попросить перерисовать, если есть возможность? Очень интересно посмотреть, вдруг когда-нибудь пригодится.

GubkaBob
17.12.2015 22:15все варианты для меня не user-friendly :)
надо смотреть, как/для чего используются данные в таблице.
если просто посмотреть — сделать сокращения или пронумеровать столбцы и отдельно сделать легенду для заголовков.
если посмотреть динамику или сравнить — то чарт нарисовать с линиями.
я бы сделал чарт :)

zapolnoch
17.12.2015 22:44Может это такая хитрая проверка? Если человек делает буквально то, что требуется, то он типичный верстальщик («начальника сказал — я сделяль»). А если человек придумывает какое-нибудь другое решение проблемы, то он достоин звания «разработчик интерфейсов».

kuber
18.12.2015 08:06>> А если человек придумывает какое-нибудь другое решение проблемы
Только не другое, а хорошее другое. В данном случае это не так.

evocatus
17.12.2015 23:09Ваш вариант с цветными сносками — просто отличный

unitReady
17.12.2015 23:18Спасибо.

kuber
18.12.2015 08:14Поясните, а как Вы предлагаете выводить предложенную вами таблицу на печать?

foxkeys
18.12.2015 00:05Использование цвета как основного носителя информации о чем-либо (в данном случае — для сопоставления данных и подписей) — категорически плохая идея. В градациях серого или, еще хуже, у людей с нарушениями восприятия цвета всё будет печально.
Далее — цветовые (контрастные серые при выводе в монохроме, что еще хуже) полосы пересекающие текст подписей (особенно нижнего ряда, по 4 штуки!) это вообще жесть. Общая читабельность текста из-за такой визуальной «нарезки» подписей — ниже плинтуса.
Для формирования такого мега-заголовка (в html) нужен совсем нетривиальный код, вставка, добавление перемещение колонок — реальная попоболь. Даже просто понять «потом» где в коде данные от нужного заголовка или где заголовок от нужных данных — оооой…
Визуальный порядок следования подписей нарушен. Да. Определить где подпись от конкретного столбца — можно. Но, просто попробуйте выписать названия столбцов по порядку (как вариант — пронумеровать столбцы — это чуть проще) — сразу поймете о чем я.
В общем, типичный «дизайнерский подход». Главное — чтобы было красиво. Ага.
foxkeys
18.12.2015 00:11И, да, еще потерял, справа от последней колонки данных остается
дофигамного свободного места. И тем больше — чем длиннее подпись к последней колонке (ну или очень длинно у любой предыдущей).
Т.е. «масштабируемость» решения (применимость к другому набору данных/подписей) — тоже никакая
unitReady
18.12.2015 01:53На это я уже тоже отвечал: смотрите этот комментарий:
Вариант с вертикальными заголовками не плотнее, он занимает столько же места по ширине, что и вариант с горизонтальными заголовками. Вариант с вертикальными заголовками как раз таки не плотнее, поскольку сдвинуться ячейкам мешают заголовки в три строки. Вы можете взять эти два варианта:
Вертикальные заголовки — ширина 825px
Горизонтальные заголовки — ширина 825px
И открыть их на соседних вкладках и сравнить, Вот их уменьшенные копии рядом:

Вот о масштабируемости я с Вами могу поспорить, вот когда в одной таблице заголовки, то вертикально написаны, то горизонтально, вот это действительно не удобно.
Кстати а Вы что предлагаете?
foxkeys
18.12.2015 03:02+5Вариант с вертикальными заголовками не плотнее, он занимает столько же места по ширине, что и вариант с горизонтальными заголовками.
Места — в смысле ширны таблицы — столько же. Но вот свободное место распределено по разному. В первом варианте — равномерно и нормально читается. Во втором — у вас справа огромное белое поле, а в колонках данных паддинги зажаты. Еще слева-вверху пусто. Это тоже следствие самого принципа.
Я не дизайнер. Я смею предположить, что Вы — не верстальщик. Код как раз таки тривиальный и работает под Netscape 4.7 от 2000 года (можно сделать, если подумать), потому что это colspan и rowspan, эти аттрибуты знает любой верстальщик.
Я не верстальщик, я ведущий инженер-программист. И я говорил не про html код, а про код формирующий html, прочтите внимательно.
Нормальным «foreach($columns as $column){}» для вывода тут ни разу не обойтись. От слова совсем.
Вам под каждую новую таблицу придется или писать новый код, или втыкать заголовок статикой (и править руками для каждого нового случая, для любой перестановки колонок, изменения подписей и т.п.)
Хуже того, для многоязычной системы внешний у вас вообще все будет «ползти» самым непредсказуемым образом (длина переводов на разных языках разная, и даже соотношение между длинами будет меняться). Также будет беда при сильно разной длине как данных, так и подписей (там вообще все плохо — сами попробуйте)
Разумеется, я не обсуждаю вопрос школьного сайта со статическими html страницами-же написанными в блокноте на одном языке…
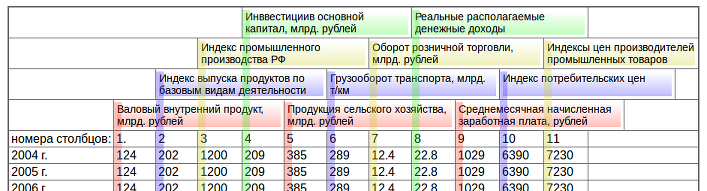
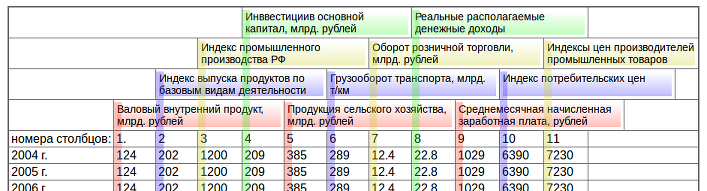
Пронумеруем номера столбцов:
Я имел ввиду — пронумеровать подписи колонок. Расставьте там номер. Что будет? Будет пила причем снизу вверх что для Русского не характерно, мы таки не китайцы. Можно, наверное поменять и сверху-вниз, один черт — пила, будут возвраты вверх.

Там, ниже, критикуют, «чего мол доколебался до юного гения». Да, как-бы, мне жалко как программистов, которые рискнут это сделать не в «образцовой» статике, а в реальном коде, с переменным числом столбцов, меняющимися подписями, переводами и т.п. Так и пользователей, попытающихся скопировать, например, такую табличку в Еxcel (ага, ага, ваши полоски при этом — того… пропадут, и понять куда какая колонка относится — станет совсем легко, да)
Понимаете в чем засада? Оценивая любое такое новшество / предложение хороший программист должен в первую очередь думать «а что тут может пойти не так?
Это не попытка докопаться. А попытка спрогнозировать дальнейший жизненный цикл изобретения.
Черт. Длинно. Предложения „а как бы вы“ ниже напишу отдельно.
unitReady
18.12.2015 03:18Так на то они и программисты, чтобы придумать как решить такую задачу, чтобы людям было удобно, мне кажется, что можно обойтись двумя вложенными циклами для вывода таких заголовков.
Насчет пустоты, которая справа, иногда бывают столбцы, которые носят название из одного слова, и может там контент будет как раз «длинный», так этот стобец — как раз для них.
Расставьте подписи номеров в первой строке, пусть это будет строка относящаяся к заголовку, как я уже показывал:

Нужен реальный пример, дайте реальный пример из реальной жизни, и я постараюсь показать Вам, как это можно сделать.
foxkeys
18.12.2015 03:36Нужен реальный пример, дайте реальный пример из реальной жизни, и я постараюсь показать Вам, как это можно сделать.
Вот, не дам я вам примера. Ни в одном проекте у меня такого нет, чтобы подписи не лезли горизонтально.
Приведенных мной мер по оптимизации всегда хватало.
Есть еще один «трюк» — специфичный, потому не упомянул в общем списке — использование «раскрывающихся» строк. Когда в таблице видны основные данные, а по клике на строку — открываются детали с бОльшим числом колонок. Тут нюанс в том, что это применимо когда «дополнительные» данные не требуют визуального сравнения между строками, а нужны для уточнения.

foxkeys
18.12.2015 03:22+1Продолжение на тему
Кстати а Вы что предлагаете?
Во первых — используем возможности html — применение сокращений + хинт + сноска на расшифровку. Хинт как по ховеру, так и по тапу (помним про тачи). Клик на сноску — показ балуна с расшифровой — дабы не скролить и не угонять фокус внимания.
Во вторых — нужно заняться оптимизацией самих исходных данных. Рассмотреть, нельзя ли сократить длинные подписи. Оценить длину данных в колонках.
В третьих — данная таблица отлично транспонируется (меняем колонки на строки и наоборот). Обратите внимание — длина «2014г» практически равна цифрам. И число колонок и столбцов почти равно тоже. Да, не всегда это применимо. Но конкретно тут — сработает отлично. Вообще, это относится к п.2 (оптимизация данных) — но выделил отдельно, ввиду важности. Почему-то забывают про этот метод часто.
В четвертых — вспоминаем правила оформления таблиц для научных работ. Все ужеукраденоизобретено до нас. Группировка, вынос общих частей, нумерованные столбцы с расшифровкой и т.д.
Головка состоит из слова или короткого предложения, описывающего содержание столбца. При необходимости в нее помещают принятые единицы измерения через запятую после слова или предложения, описывающего содержание столбца.
Иногда нет необходимости приводить в головке описательные сведения; в подобных случаях в ней размещают единицы измерения.
В головках столбцов символы, обозначающие переменные величины, следует применять с осторожностью, если сами переменные не названы. Читатель, ознакомившись с названием таблицы и сопровождающим его примечанием, должен сразу же понять, что обозначает символ. Следует, в частности, избегать применения символов “N” и “n” без разъяснения. Вместо этого следует писать “Число больных” или “Больные (n)”.
Поскольку ширина страницы (полосы) ограничена, в головках столбцов следует широко использовать аббревиатуры и символы. В то же время следует иметь в виду, что сокращения слов (например, забол., б-ные, дн., средн., продолжит., положит. и т.п.) недопустимы; в данном случае слова пишутся целиком. Все аббревиатуры и символы, которые использованы в таблицах, должны быть расшифрованы в примечаниях к ней. Если такие аббревиатуры встречаются в таблицах, расположенных на одной и той же полосе или на развороте, их достаточно расшифровать только в первой из таблиц.
Для экономии места на полосе общие элементы расположенных рядом столбцов можно объединить в блок; при этом элементы головки, общие для каждого из столбцов, становятся головкой блока.
Если используется блок, то каждый входящий в него столбец должен иметь собственную головку (подзаголовок).
Единицы измерения располагают в головке столбцов, если они относятся только к одному них. Если единицы измерения — элемент, общий для двух столбцов или более, их следует вынести в головку блока. При этом единицы указывают через запятую после названия головки (подзаголовка).
Следует стремиться использовать не более двух уровней подзаголовков.
Если блок объединяет данные, помещенные во всех столбцах таблицы, в нем нет необходимости; его роль переходит к названию таблицы.
В блок никогда не входит столбец боковика.
(цельнотянуто отсюда чутка порезал выделив актуальное для нашего случая — по ссылке посмотрите целиком)
unitReady
18.12.2015 03:39Вот мы и используем возможности html, таблица с colspan и rowspan
насчет транспонирования, я уже отвечал, смотрите этот комментарий:
А если годы с 1930 по 2015, то есть 85 колонок? а так закрепил шапку, а содержимое сделал прокручиваемым
нужно заняться оптимизацией данных — абсолютно согласен, так и сделаю, устроюсь разработчиком интерфейсов, мне дадут какую-нибудь таблицу, а я и скажу — что Вы мне тут подбрасываете, нужно оптимизировать данные и сразу перейду на вакансию по проектировке БД.
Скажите, а почему Вы пользуетесь интернетом вообще? Ведь книжки читать именно Вам намного приятнее, не так ли? Наверное потому что удобно.
foxkeys
18.12.2015 03:51Скажите, а почему Вы пользуетесь интернетом вообще? Ведь книжки читать именно Вам намного приятнее, не так ли? Наверное потому что удобно.
Уважаемый, не надо переходить на личности и, хм, абстракции к теме статьи слабо относящиеся. Право слово, оно того не стоит.
Я видел ваш коммент про транспонирование. Но и вы могли бы обратить внимание на акцент «данная таблица» и «выделил отдельно, ввиду важности». Я постарался конкретно указать почему в данном случае этот метод применим и хорош.
К слову, крутить можно и по горизонтали. Иногда это даже лучше. Скорее даже изредка. Но такие случае в практике мне встречались. Чаще всего это применимо — когда присутствует временная шкала. Она хорошо воспринимается по горизонтали.
нужно заняться оптимизацией данных — абсолютно согласен, так и сделаю, устроюсь разработчиком интерфейсов, мне дадут какую-нибудь таблицу, а я и скажу — что Вы мне тут подбрасываете, нужно оптимизировать данные и сразу перейду на вакансию по проектировке БД.
Хм. Вообще-то взаимодействие между фронтэнд и бэкэнд разработчиками должно быть всегда. Равно как и с постановщиками задач и заказчиком. И, если вы видите явный косяк в данных — вы не просто можете, а должны принять меры к его устранению.
И, да, не всегда получится. Могут и «послать». Но, позиция «я не я, корова не моя», «это не моя проблема — сказали копать отсюда и до обеда — я и копаю» это не есть гут.
unitReady
18.12.2015 04:01А я не перехожу на личности, я как мне теперь кажется, констатирую факт.
Лучше крутить по горизонтали, когда например это аудио данные, но можно колесико мышки покрутить и в нормальном аудио редакторе весь длинный wav файл уместится на экране. Кстати вот идея: крутишь колесико мышки и длинная по горизонтали таблица сжимается и остаются только начала слов, затем подводишь мышку к тому столбцу, который тебя интересует, крутишь колесико мышки обратно и таблица расжимается. удобно? или sarcasm> Вы мышкой без колесика пользуетесь</sarcasm
взаимодействие должно быть между фронтэнд и бэкенд разработчикаи, согласен
foxkeys
18.12.2015 04:13Кстати вот идея: крутишь колесико мышки и длинная по горизонтали таблица сжимается и остаются только начала слов, затем подводишь мышку к тому столбцу, который тебя интересует, крутишь колесико мышки обратно и таблица расжимается. удобно? или sarcasm> Вы мышкой без колесика пользуетесь</sarcasm
<sarcasm Ну и правда, куда мне с моим убогим безколесным планшетом до вашего ээээ… Хм.., колесного айфона?/sarcasm>
Вообще-то именно поэтому я продолжаю с Вами дискуссию. Вы никак не хотите остановиться на 5 минут и подумать «а что в моей замечательной идее может пойти не так?»
Поймите, критический взгляд на вещи — это основа образа мышления хорошего программиста.
Ибо хороший программист тратит только 20% времени на код который делает то что надо и 80% времени тратит на код — который не позволит пользователю выстрелить себе в ногу ни при каких условиях.
unitReady
18.12.2015 04:27Сегодня я не программист
Если в моей замечательной идее что-то пойдет не так, то я придумаю, как можно сделать так, чтобы проблеммы превратить в преимущества.
Если планшет, пальцами расдвигайте, сдвигайте, если он может, я думаю он может.
foxkeys
18.12.2015 04:51-1Да я как-бы более чем намекал уже…
Хинт как по ховеру, так и по тапу (помним про тачи)
А вот про «пальцами расдвигайте, сдвигайте» это вам надо немного почитать про touch events. Если коротко — сейчас это нереализуемо. Т.к. мультитач события пока поддерживаются… не очень. А «сдвигать — раздвигать» перехватываются самим браузером. Есть способы это блокировать. Но, там, опять-же, проблемы совместимости.
В общем — можно — но сложно. Но! Главное не нужно так делать.
Потому что вы забыли, что пользователю еще надо догадаться что у вас есть такая фишка — навести курсор на колонку — покрутить колесо (ну или «пораздвигать» для тач-устройств)
Так что с точки зрения практического применения — вариант сделать сокращение + сноску оформленную как ссылка и обрабатывать тап/клик на ячейку является лучшим. Поясню почему.
Можно (и это проще всего) сделать просто обработку тапа/клика на саму ячейку заголовка. По клику — заменять на полный текст или показывать балун или выводить пояснение выше/ниже — масса вариантов.
Но! Тут есть засада из-за которой и появляется "+ сноску оформленную как ссылка " — засада в том, что на десктопе у вас есть ховер, и есть курсор, меняющийся при ховере. И есть высокая вероятность, что юзер хотя-бы и случайно протащит курсор по заголовкам и увидит что там что-то есть интерактивное.
А вот на таче — юзер как-то должен догадаться что надо ткнуть на заголовок.
Вот, чтобы ему такую догадку дать — мы и ставим вот такую 1 сноску, оформленную как ссылка.
Тут уже у пользователя с большой долей вероятности возникнет желание в нее потыкать — и он увидит вашу красоту с расшифровкой колонки (как бы она ни выглядела).
unitReady
18.12.2015 06:05А вот про «пальцами расдвигайте, сдвигайте» это вам надо немного почитать про touch events. Если коротко — сейчас это нереализуемо. Т.к. мультитач события пока поддерживаются… не очень. А «сдвигать — раздвигать» перехватываются самим браузером. Есть способы это блокировать. Но, там, опять-же, проблемы совместимости.
В общем — можно — но сложно. Но! Главное не нужно так делать.
Так Вы не сделали, поэтому и нет. Вот сделаете — будет. Сделайте пожалуйста Сергей. Я понимаю, что это не Ваша специализация, но может у Вас есть знакомые, которые смогут это сделать? или Вы сами. А то люди мучаются.

dom1n1k
18.12.2015 16:09В третьих — данная таблица отлично транспонируется
Транспонировать эту таблицу соблазнительно (выигрываем пространство), но неверно.
Потому что сравнение числовых данных всегда идет по колонке, а не по строке. Очевидно же, что намного более полезно следить за динакимкой каждого показателя по годам, чем сравнивать ввп с запрлатой.
Плюс количество параметров обычно более-менее постоянно, а годов может быть очень много (мне кажется, задача подразумевает некую универсальность, а не верстку одной отдельно взятой таблицы).

unitReady
18.12.2015 01:45Насчет монохромных экранов и дальтоников, я уже отвечал смотрите этот комментарий:
При дальтонизме, для горизонтальных заголовков, вы идете вверх по линии, до того, как она упрется в заголовок.
Вы можете сделать могохромным это изображение и посмотреть как это будет выглядеть, можете цвета поменять на примерно одинаковые, все равно — идете вверх по линии, можно, также, закрепить шапку, а содержимое сделал прокручиваемым.
Я не дизайнер. Я смею предположить, что Вы — не верстальщик. Код как раз таки тривиальный и работает под Netscape 4.7 от 2000 года (можно сделать, если подумать), потому что это colspan и rowspan, эти аттрибуты знает любой верстальщик.
Пронумеруем номера столбцов:

Главное, чтобы было удобно. А что не красиво, так это дизайнеры цвета подберут пастельные и толщину линий или бордера или еще что придумают.

evocatus
18.12.2015 02:08-1Люди, вы уже _достали_ прикапываться к человеку по всякой ерунде. Прямо как наши чиновники или полицейские, чесслово.
Я такого оригинального и удобного решения никогда не видел. Поэтому я ещё раз повторю — это гениально, просто, удобно, за этим будущее.
Вертикальные заголовки — жесть. Даже если речь идёт о какой-то напечатанной на небольшой бумажке таблице, вертеть неудобно. Мне приходилось и приходится работать с большим количеством таблиц (от английских мануалов разных фирм до перечней и ТЗ постсоветских НИИ) — подписей столбцов в вертикальной ориентации стараются избегать ВСЕ. Потому что они — говно.
P.S. Замечательная идея автора будет работать даже в случае чёрно-белой печати — достаточно сделать эти сноски светло-серыми.

Zav
18.12.2015 04:13+7Честно говоря предложение не удобное. Удобные решения уже давно придуманы.
Мои варианты:
Первый:

Видео много элементов: screencast.com/t/S16Xvs6n8gGq
Второй:

Собственно, в зависимости от ситуации можно менять верстку.
Верстается 1 раз, потом юзается как плагин/компонент/что пожелаете.
Zav
18.12.2015 04:17Кстати, очень рекомендую использовать различные данные.
Когда они одинаковые — вид совершенно далек от реального.

unitReady
18.12.2015 04:55По первому я уже написал, что удобнее не проматывать таблицу, а уменьшать ее, читайте этот комментарий
Лучше крутить по горизонтали, когда например это аудио данные, но можно колесико мышки покрутить и в нормальном аудио редакторе весь длинный wav файл уместится на экране. Кстати вот идея: крутишь колесико мышки и длинная по горизонтали таблица сжимается и остаются только начала слов, затем подводишь мышку к тому столбцу, который тебя интересует, крутишь колесико мышки обратно и таблица расжимается.
А если много столбцов, как я уже писал в этом комментарии:
А если годы с 1930 по 2015, то есть 85 колонок? а так закрепил шапку, а содержимое сделал прокручиваемым
Второе решение отличное, я к нему пришел в первом варианте который отслал в Яндекс, но не захотел возиться с бордерами
вот цитата из текста, который я отслал в яндекс:
Вертикально расположенный текст трудно читать, так как вольно или невольно читающий его поворачивает голову на бок, чтобы прочесть заголовок, затем ему приходится перестраиваться и поворачивать голову в нормальное положение, чтобы прочесть содержимое ячеек таблицы, текст в которых расположен горизонтально. предлагаемое решение: по этой ссылке: postimg.org/image/odu6jf6fn или по этой: picpaste.com/pics/df7e95ff4a17faf5cc9975fb86ed6c89.1449642834.png
Эта таблица сверстана вручную и с помощью html-online.com/editor
Было бы еще не плохо выделить подтаблицы бордерами, но я не могу найти подходящий WYSIWYG редактор для этого, а делать это вручную достаточно утомительно.


Zav
18.12.2015 05:161) Про сжатие — честно не понял что имеется ввиду. Даже если заголовки убрать, то места же все равно хватать не будет, разве не так?
2) На оба решения ушло 20 минут, с учетом того что данные я руками перепечатал и вспоминал как условным форматированием пользоваться :-) Правда это не конечная вёрстка, а набросок.
3) Таблица в комментарии — заголовки выглядят как группировка, а не как поля. Не очевидно. Ещё мешанина то нуль, то прочерк.
4) WYSIWYG — эксель вполне подходит для такого рода прототипов.
unitReady
18.12.2015 05:46Имеется ввиду, что когда Вы крутите колесико мышки, то таблица по горизонтали сжимается до размеров родительского элемента, в котором она живет, хорошо, до размеров окна, чтобы было проще понять, а когда вы наводите курсор мыши на интересующую Вас ячейку, а значит и столбец и крутите его (колесо мышки обратно), то она расжимается в этом месте. Поставьте Cool Edit Pro 2 или Audition возьмите любой mp3 файл и покрутите колесиком на любом месте осцилограммы этого расжатого mp3 файла — Вы поймете о чем я говорю.
Эксель подходит, но сделайте это в HTML, нет можно сделать в HTML, но что я на должность разработчика интерфейсов в Яндекс, для WEB буду присылать скрин экселя? А в ручную бордеры прописывать было достаточно утомительно.

webhamster
18.12.2015 08:55Вот этот вид таблицы самый правильный. Непонятно, почему автор поста сделал сплошные пересечения заголовков. Ведь достаточно было поменять порядок заголовков (не лево-низ -> право-верх, а лево-верх -> право-низ), и все сразу становится на свои места.

SelenIT2
18.12.2015 09:57С минеральными веществами в таблице про продукты вообще просто напрашивается изящный финт с заменой их химическими символами (Na, K, Fe и т.п.) с расшифровкой в тултипе:). Но далеко не с каждой таблицей он возможен.
В принципе, «на безрыбье» давно есть вариант с простой нумерацией столбцов и расшифровкой номеров (можно о5 же показывать ее в тултипе или даже расширять весь столбец при наведении), но это на любителя…
Starche
18.12.2015 04:21+1Но на этой ветке (Арбатско-Покровской) не так много станций, как на Серпуховско-Тимирязевскаой (серой), к тому же кегль шрифта меньше, а значит надписи меньше, и я, например, не смогу прочесть их сидя на сиденье, так как у меня плохое зрение. Здесь они уже повернули текст не на 60° как во втором случае, а на 45°.
Мне кажется вы немного лукавите.
Во-первых, всего на 4 станции больше. Не могу сказать, что такое прям кардинальное отличие. Тем более на лебедевском решении места осталось ещё очень много.
Во-вторых, не согласен, что у Лебедева читается хуже. У меня тоже зрение ни к чёрту, но я вижу что у вас сфографировано с одинакового ракурса, а значит я могу судить прямо по этим фото. И благодаря совокупности контраста (верхнее фото сильно рябит из-за латинских названий), межбуквенного расстояния, а также использования строчных вместо прописных, второе фото читается значительно лучше. Особенно, если слегка раскачиваться в чтении как это бывает в метро — при этом на вехрних фото степень «рябления» повышается до совсем критичной.
Я понимаю, что на хабре принято опускать студию Лебедева. Но всё ж считаю, что конкретно это решение по шрифту на этих картах — очень хорошее, и даёт значительный прирост читабельности.
unitReady
18.12.2015 05:00+1Но кегль шрифта то можно побольше сделать, в 1.25 раза точно?

И если бы не делали светодиоды до самого конца, то можно было и в 1.5 раза кегль шрифта сделать больше, если бы последний — правый светодиод, был бы на месте предпоследнего, об этом нужно было думать на стадии проектирования этой панели.
unitReady
18.12.2015 05:07+1И зачем светодиоды рапологать так близко друк к другу, на концах линии, в центре растояние между ними в 2.5 раза больше, поэтому и нельзя кегль шрифта увеличить, ну сделайте не в 2.5, а в 1.5, все равно будет заметно, если Вам так важно выделить центр, хотя он и так выделен кружком кольцевой линии.

Zav
18.12.2015 05:20+1По метро пара вариантов.
Первый: можно размещать не горизонтальный, а вертикальный элемент. Сразу выглядит читабельнее:

И второй, исходящий из примера ранее:

Конечно же это концепт, набросок. Я вполне вижу косяки из него следующие, но, вероятно, их можно было бы доработать.
unitReady
18.12.2015 05:37+1Первый — то что приходит в голову здравомыслящему человеку, но что скажут конструкторы поезда, потом если человек стоит около дверей, а там стоит толпа, то ничего не будет видно, тем, кто стоит уже за ним, особенно если поезд едет ближе от цента дальше полянки.
Второй, я хотел сделать, о, оказывается даже сделал

, но мама сказала, что она не понимает какая станция идет за какой станцией и её это сильно путает. то есть многие используют этот индикатор, не только как индикатор, а для того чтобы посмотреть через сколько станций выходить, а в этом случаее такой вариант не удобен
Zav
18.12.2015 05:44Вертикальные контролы в поездах я видел где-то точно :-)
Так что не знаю что там скажут конструкторы, но было достаточно удобно.
Если не ошибаюсь, в Индии часть контролов были именно такие. С учетом того, что карта была довольно большой — ориентироваться было удобно.
Что бы знать сколько остановок — светодиоды можно заменить, быть может, на дисплеи с цифрой.
unitReady
18.12.2015 05:55А на каком уровне от пола, они были расположены? или там двухэтажные поезда? По-моему в Индии много народа, нет? Есть у Вас какая-нибудь похожая фотография?
Может просто заменить на дисплей все индикаторы и все? решение проблемы, если разработчик интерфейса этого дисплея понимает, что он делает и сам ездит в этих поездах, и когда видит, что что-то не так, выпускает обновление прошивки этого дисплея.
Zav
18.12.2015 05:59Есть одна, но на ней, нет такого контрола: vk.com/photo1466715_291101860
Вот как справа нарисована карта — так же он и располагался, примерно. Возможно с подобным наложением карты, не помню уже точно.
Не двухэтажные.
Народа в метро не так много. Точнее, на входе вроде много, но в поездах всегда нормально было.
Тут нужно все требования узнавать, что бы ясно было — наверняка есть какие-то скрытые камни.

salas
18.12.2015 05:50+1Где-то я этот концепт уже видел. :)

На самом деле, не совсем — одно дело наслаивать Ленинград на Варшаву, и совсем другое — Чертановскую на Севастопольскую. Только перпендикулярные надписи, только хардкор. А вертикальный вариант всем хорош, кроме одного: в час пик как минимум нижнюю половину видно не будет.
Zav
18.12.2015 05:55Вертикальный должен в комплексе идти.
К сожалению, я не знаю всех требований и ограничений, которые имелись для той схемы — а без них это всё просто прикольная картинка.

Finesse
18.12.2015 07:15Длинные вертикальные строки относительно хорошо читаются, в отличие от коротких вертикальных. А цветные линии и блоки (на мой взгляд) создают визуальное нагромождение и мешают быстрому восприятию.

unitReady
18.12.2015 07:26Я уже отвечал на похожий комментарий:
Главное, чтобы было удобно. А что не красиво, так это дизайнеры цвета подберут пастельные и толщину линий или бордера или еще что придумают.
Кстати пользователь salas уже предложил более удачное решение

monah_tuk
18.12.2015 08:51По обоим опросникам воздержался, т.к. голову на бок наклоняю, но никаких напряжений не ощущаю, с наклонными вариантами (60 и 45 градусов) восприятие у меня хуже. Ровно как и с заголовками-сносками (предложенными вами как решение). Наверное частое посещения библиотеки в детстве сыграло свою роль. Но там раздражало, что на некоторых книгах надпись повёрнута не на 90 градусов, а на -90 (или 270, кому как угодно), особенно когда они чередуются.

gene4000
18.12.2015 12:32В комментариях правильно предложили нумерацию столбцов, правда до конца мысль не довели. А ведь это давно известный прием для такого типа таблиц. Еще в стародавние времена сокращали до цифр названия столбцов и делали сноску.

PavelSandovin
18.12.2015 12:56+21. Вертикальный заголовок. Даже если писать по-китайски — в столбик по слогам, это читается плохо.
Вер-
ти-
каль-
ный
За-
го-
ло-
вок
С поворотом на 60 градусов куда лучше.
2. Решение предложенное в посте. Выскажу свое сугубо личное мнение. По долгу службы, я много работал с традиционно оформленными таблицами, если вижу такое перекрытие — это сразу сигнал, что информация относится к 2 и более столбцам под перекрывающим заголовком. А цветные линии, на которые надо оказывается смотреть, по-моему, только сбивают с толку. Я конечно догадался, для чего они, но не с первого взгляда. А что будет если таблица будет распечатана на черно-белом принтере?
3. Если заказчик хочет вертикальный заголовок, ему все же нужно дать вертикальный заголовок, и показать прототип другого решения, пояснив, чем оно лучше.





amarao
Вариант с вертикальным текстом всё равно плотнее (нет простыни справа). В принципе, более-менее все читают наклонный текст, так что если совсем вертикальное не читается, можно и чуть голову повернуть.
unitReady
Вариант с вертикальными заголовками не плотнее, он занимает столько же места по ширине, что и вариант с горизонтальными заголовками. Вариант с вертикальными заголовками как раз таки не плотнее, поскольку сдвинуться ячейкам мешают заголовки в три строки. Вы можете взять эти два варианта:

Вертикальные заголовки — ширина 825px
Горизонтальные заголовки — ширина 825px
И открыть их на соседних вкладках и сравнить, Вот их уменьшенные копии рядом:
beetleinweb
Проведите вертикальную линию через середину вашей картинки, и оцените плотность по правой половине. Amarao же сказал — проблема в свободной поверхности, в «простыни» (левого верхнего угла, кстати, тоже касается). Отсюда и визуальное ощущение низкой плотности.
Лично моё решение — аббревиатуры и сокращения. С подсказкой при наведении курсора (причём не обязательно на заголовок, лучше на весь столбец распространить сие действие).
Если же решили добавить цвет, то не лучше ли красить шрифт? В плане юзабилити. Мы ведь все пишем код в редакторе, где раскрашен в основном шрифт, а не фон, правда? Тогда не будет этих не слишком аккуратно выглядящих пересечений одним цветом других.
beetleinweb
P. S. По поводу философского вопроса «кто прав». Хороший, плохой… Добрый, злой… Прав тот, у кого ружьё. В данном случае ружьё — у работодателя. Задача была не на юзабилити, а на код. Надо было молча кодить. Извините, если вдруг обидел. Но представьте только ситуацию — приняли вас на работу; куча менеджеров проекта месяц обсуждали макет; директор поставил подпись; а тут вы, программист — «да ну нафик, это неудобно». Такая компания на рынке просто не выживет. Имеете на всё своё мнение — имейте свою компанию. Нанимаетесь в чужую — делайте что сказали. Всё просто.
Нет, рац-предложение толкнуть можно. Но потом. Когда работа уже сделана. И когда ваш менеджер в хорошем настроении. И даже тогда не вздумайте настаивать. Увы, таково положение «раба на галерах».
vlivyur
unitReady
Вакансия не программист, вакансия — «Разработчик интерфейсов»