
Идея
Вдохновившись успехами простого приложения Yo и семейством его последователей, мы с советом инициативных коллег размышляли на тему, что можно сделать такого же простого и интересного. С учетом того, что мода на вежливость и внимание к близким людям не прошла, и мы продолжаем писать «Доброе утро» в письмах, выставлять статусы в соц. сети, писать sms с пожеланиями, зародилась идея нашего мобильного приложения.
С чего начинается утро? С людей. Именно так я начинаю любой свой день
Функциональность
Набросав список, что должно уметь приложение, сделав первый набросок экранов, мы сошлись на том, что этого хватит вполне для начала, но все меняется, когда приходит они… детальная проработка концепции и разработка продукта. Первоначальный замысел выглядел так:

1) Авторизация через соц сети: Facebook, Twitter, Vk, OK и другие;
2) Отправка уведомления, путем нажатия на имя друга или группы, результат – пользователь или участник группы сразу получит push-уведомление «доброе утро»;
3) Черный список пользователей;
4) Шаринг через соц. сети.
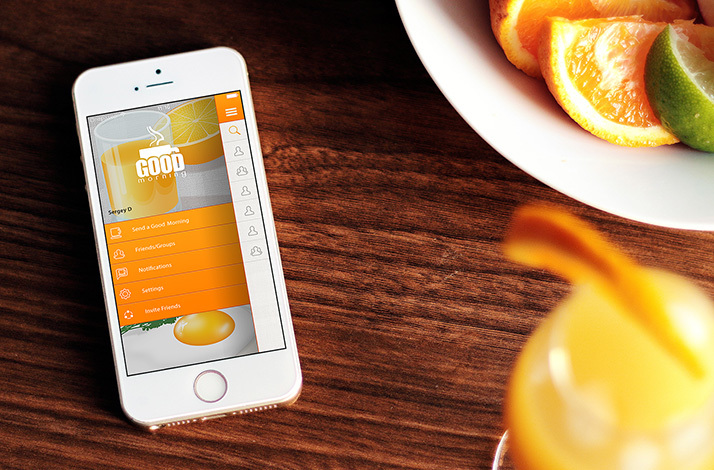
Дизайн
При создании интерфейса, мы старались соблюдать рекомендации iOS Human Interface Guidelines. Стояла задача сделать интерфейс как можно более дружелюбным и понятным для пользователей, поэтому перебрали множество цветовых схем, шрифтов и иконок. Поскольку в нашей практике не раз сталкивались с тем, что в интерфейсах при взаимодействии с пользователем не проработаны области для тапа, мы решили уделить особое внимание этому вопросу.
Что бы сделать продукт лучше, а работу пользователя с ним — простой и понятной, мы несколько раз собирали фокус — группы. Полученные отзывы, помогли понять, что еще стоит улучшить, а что и вовсе переделать или убрать. Рекомендация — не пренебрегайте привлечением фокус-групп.
Цветовая гамма всего приложения подбиралась множество раз, и когда мнения команды и фокус-групп по кофейной версии и версии с сочным оранжевым цветом разделились, решили дать пользователю сделать выбор самому и внедрили настройки темы.

Мы выбирали между 40 вариантами иконок, итоговую версию выбрал отдел маркетинга по следующим параметрам: простота, понятность, яркость, контрастность.
Разработка
В силу того, что использовались свободные от коммерческих проектов ресурсы, а один из разработчиков ушел в армию, код переписывался и перерабатывался несколько раз. Сразу скажу — это не удобно. Разработчик должен быть постоянный и на такое простое приложение одного вполне достаточно.
Общее
В качестве языка для разработки, было решено использовать Objective-C. Для управления зависимостями подключаемых библиотек, мы использовали CocoaPods. Core Data — использовалась для локального хранения данных, это позволяло просматривать уже полученные записи и уменьшить количество потребляемого трафика. Для реализации бокового меню, использовался фреймворк MMDrawerController. Он показался нам достаточно удобным и с ним не возникло проблем в процессе разработки.
Чтобы иметь возможность проанализировать действия пользователя в приложении, мы использовали Google Analytics. Для упрощения процесса тестирования и отладки мы рекомендуем Jenkins CI (для обеспечения непрерывной интеграции) и Crashlytics (для сбора crash-логов), разобраться с работой сервисов совсем не сложно.
Выбор решения для серверной части
В качестве backend для приложения, был выбран Parse. Он позволяет использовать базу в 20Gb и 30 запросов в секунду, а также 1 млн. уникальных получателей бесплатно, это решение нам идеально подошло для выпуска MVP. При работе с push-уведомлениями нужно понимать, что, к сожалению, нет ни какой гарантии доставки такого уведомления пользователю. Так же перед заливкой в маркет, нужно не забывать добавить релизный сертификат в parse (конечно, если вы не сделали это ранее).
Поиск решения для авторизации пользователей
При выборе способа авторизации, нам нужно было учитывать возможность простого получения номера телефона пользователя. Поэтому предполагаемая вначале авторизация через социальные сети или логин/пароль нас не устраивала. Было решено сделать авторизацию с помощью sms-кода, это решало все наши проблемы и запросы. В качестве сервиса для рассылки смс с кодом, нами был выбран smsc.ru, сервис приглянулся, как простым и понятным api, так и приемлемыми расценками, в сравнении с качеством услуг.
В нашем приложении, пользователь имеет 2-е попытки авторизации в день, чтобы не расходовались напрасно средства компании. Что бы обеспечить работу этого условия, необходимо было решить проблему перевода даты на самом устройстве. Для это мы решили использовать время с интернета. Поскольку найти готовое вменяемое решение у нас не вышло, мы реализовали свой NTP клиент и в качестве сервера синхронизации времени использовали ntp.org.
С вышеописанной реализацией логина в приложении возникла одна проблема, касающаяся юзабилити. Часто пользователи присваивают себе никнеймы, по которым трудно определить, кто же именно прислал уведомление, а сверять номер с телефонной книжкой не всегда удобно.
В качестве временного решения, мы добавили в профиль пользователя сопоставление имени пользователя в приложении, с именем, как он записан в телефонной книге.
И все равно такая реализация не совсем удобная, пользователям нужно сделать дополнительные движения, чтобы посмотреть, кто из 5 Иванов в списке прислал «Доброе утро». Думаем, как можно решить эту проблему, будем благодарны за ваши предложения и рекомендации.
В нашей реализации интерфейса и логике авторизации, мы не сочли необходимым добавлять в поле ввода номера плейсхолдер с примером. Это привело к вопросам пользователей в каком формате вводить номер, начиная с 8 или с +7, или совсем не указывать код страны. Наступив на эти грабли, в дальнейшем будем больше уделять внимание этому, чтобы упростить процесс взаимодействия пользователя и приложения.
Черный список
Важно для приложений, которые подразумевают получение сообщений/уведомлений от других пользователей предусмотреть защиту от назойливых сообщений или спама. Тут фантазии есть где разгуляться, а нужно ли сохранять уведомления от пользователей из черного списка, показывать ли их в статистике, а можно ли такому пользователю отправлять сообщение и так далее. Разрабатывая подобные приложения не забудьте проработать все эти сценарии.
Шаринг
Для шаринга приложения в социальных сетях, мы решили использовать стандартный компонент UIActivityViewController и UIActivityItemProvider. Это позволило внедрить функциональность за минимальное время. Компонент легко настраивается, это помогло нам использовать разный текст для разных соц.сетей.
При реализации шаринга, мы столкнулись с проблемой получения ссылки на приложение в маркете без перезаливки. Для решения этой проблемы мы использовали сервер, который возвращал нам ссылку на наше приложении.
Также мы столкнулись с особенностями работы FB, по правилам которого приложение не может предзаполнять поля для шаринга, пользователь должен сделать это сам.
Интересные моменты
В процессе тестирования, был замечен интересный момент. В случае, если устройство подключено к Wi-Fi, но без доступа в интернет, все компоненты, взаимодействующие с сетью будут бесконечно пытаться получить данные, при этом, запросы не прервутся по таймауту соединения. При таком раскладе все приложения в системе будут вечно ожидать загрузку данных.
Также обратите внимание на авто замену первой строчной буквы на заглавную при вводе данных в поля. (Имя, Фамилия, Группа)
Заключение
В процессе разработки приложения, мы получили опыт, это была репетиция танца и в большей степени танца на граблях. Теперь, имея этот опыт, мы планируем создание такого же приложения под Android. Хотелось бы пожелать разработчикам учиться не только на своих ошибках, но и на чужих. Будем рады любым вашим замечаниям и предложениям. Спасибо!
Комментарии (13)

abjurato
28.01.2016 14:56+1При реализации шаринга, мы столкнулись с проблемой получения ссылки на приложение в маркете без перезаливки. Для решения этой проблемы мы использовали сервер, который возвращал нам ссылку на наше приложении.
Не рассматривали вариант искать свое приложение через iTunes Search API?
povetkina_nastenka
28.01.2016 18:54Рассматривали, но не были уверены в его корректной работе. На том же stackoverflow.com/questions/9717159/get-itunes-app-store-id-of-an-app-itself пишут, что метод не документирован и может исчезнуть в любой день.

InstaRobot
28.01.2016 19:10Ну, этот метод спокойно себе живет уже несколько лет и на основе его сделано куча приложений для анализа своих отзывов и конкурентов.
// Запрос к приложениям разработчика NSURLRequest *request = [[NSURLRequest alloc] initWithURL:[NSURL URLWithString:self.developerURL]]; [NSURLConnection sendAsynchronousRequest:request queue:[NSOperationQueue mainQueue] completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) { NSDictionary *JSON = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; for (NSDictionary *app in JSON[@"results"]) { NSString *name = app[@"trackName"]; if (name) { [self.apps addObject:app]; } } }];
Вот как то так, можно дернуть не только одно приложение, но выдернуть все приложения для кросспромо с другими приложениями.
Ну, а уж если совсем не доверяете таким решениям, то раз уз используете Parse, старайтесь хранить на нем подобные данные. Тогда не придется из-за ерунды перезаливать приложения в стор!
povetkina_nastenka
29.01.2016 09:57Спасибо большое за рекомендацию. А вот недавняя новость о закрытии Parse наводит нас на мысли о собственном сервере :)

InstaRobot
29.01.2016 09:59Так есть собственный сервер) Я больше показал, как динамично информацию о приложении со стора для шеринга или еще там вытянуть. А Парс, решили закрывать уже после моего комментария)

Newbilius
29.01.2016 09:00И все равно такая реализация не совсем удобная, пользователям нужно сделать дополнительные движения, чтобы посмотреть, кто из 5 Иванов в списке прислал «Доброе утро». Думаем, как можно решить эту проблему, будем благодарны за ваши предложения и рекомендации.
Решена давным-давно в ICQ, Skype и много где ещё: нужно дать возможность пользователю переименовывать свои контакты как угодно.
povetkina_nastenka
29.01.2016 10:00-1Интересный вариант, сразу мысль не пришла такая. Спасибо. Можно будет рассмотреть для следующий версий продукта.

Dalein
29.01.2016 09:23С реализацией входа через VK для Parse не возникло больших проблем?
P.S.
Тоже разрабатываю апп с Parse и буквально только что увидел объявление:
Parse's hosted services will be fully retired on January 28, 2017. We're proud that we've been able to help so many of you build great mobile apps. Read more on this announcement and what this means for your app here. Thank you for using Parse.

povetkina_nastenka
29.01.2016 10:01У нас вход не через социальные сети, просто по мобильному номеру. Мы увидели объявление сегодня, скорее всего будем писать свой сервер. Но посмотрим, может найдем приемлемые аналоги. У вас какие мысли на этот счет?


kozyabka
Для подобного проекта, если я прав, в первую очередь важна реклама и продвижение. Расскажите, как реализовывали.
P.S. +1 идея. «Happy Map», приложение, где юзер тыкает большое такое радужное сердечко в радостные моменты (возможно добавив комментарий, фото). Всё это дело привязывается к геолокации. Пользователи могут видеть на карте где, кто и когда был особенно чему то рад. Таким образом будет весьма интересная статистика. Ну и плюс у самого юзера есть история таких моментов. Это в общих чертах…
povetkina_nastenka
Проект полностью инициативный, интересно было реализовать идею сотрудника в реальный проект и впоследствии в продукт рамках компании (за счет незанятых в коммерческих проектах ресурсах). Выделение бюджета на продвижения не было как такового. Поэтому реклама-это сарафанное радио, пресс-релиз на бесплатных площадках, таких как iroln,vneshmarket, re-port,press-release, texts, news2.
povetkina_nastenka
За идею спасибо! :)