
В этой статье я привожу примеры основных принципов или концепций, которыми руководствуюсь при проектировании десктопных интерфейсов. Не планирую выступать новатором или поучителем, но с радостью поделюсь набором установок, который помогает мне в работе.
Акценты и приоритеты
Каждый раз, проектируя интерфейс я задаю себе или клиенту вопрос: “Какая информация сейчас важна для конечного пользователя? Как мы распределим его внимание в конкретном случае?” Для этого в нашем вооружении есть цвет и его оттенки, размер шрифта, его интенсивность. В совокупности, правильно используя эти инструменты, мы “оставляем послание” пользователю, ведём его по нужному нам пути, концентрируя его внимание на самом важном.
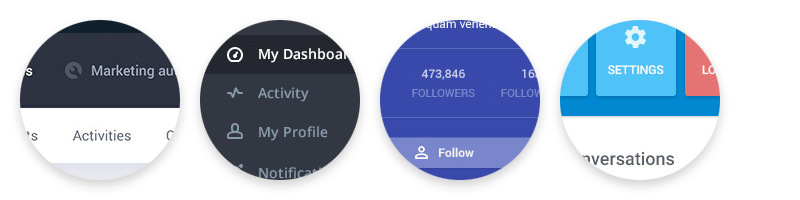
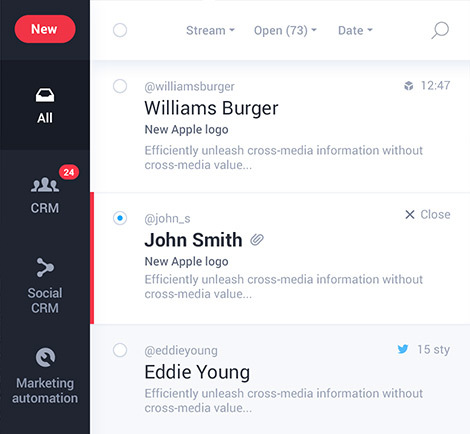
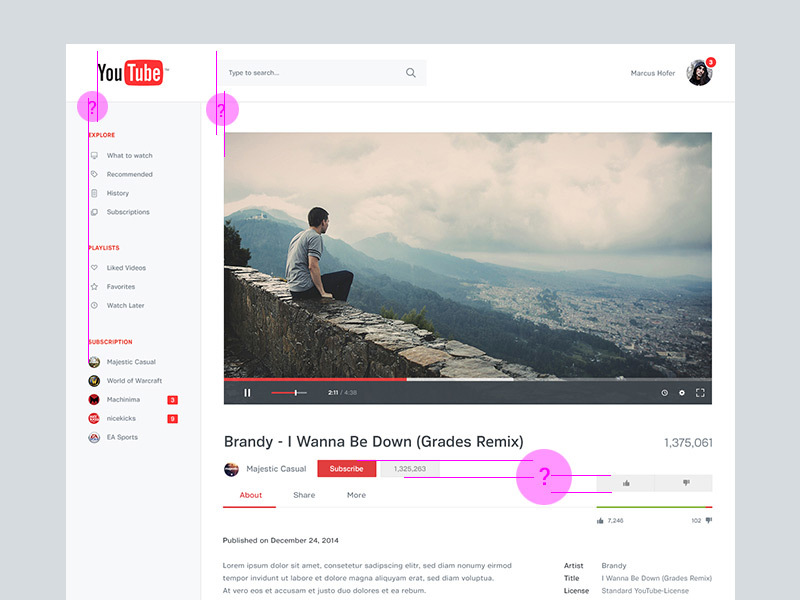
Хороший пример, когда дизайнер дал пользователю понимание, что важно видеть отправителя, затем тему, а уже потом содержание или его @ник в системе:

Плохой пример, где дизайнер “утверждает”: важнее всего — аватарки, а с остальным как-нибудь разберётесь:

Отступы и их пропорциональность
Современный дизайн лёгок, прост и “насыщен воздухом”. Он наполнен дыханием. И не самую последнюю роль в формировании этих ощущений играют отступы. Значительные отступы помогают упростить подачу материала. Но они должны быть подчинены некоторой закономерности и пропорциональности. Я определяю для себя N пикселей в качестве базисного отступа, когда начинаю новый проект. Затем я использую 2N, 3N и так далее пропорциональность для создания визуального баланса, если где-то требуется бОльший отступ.
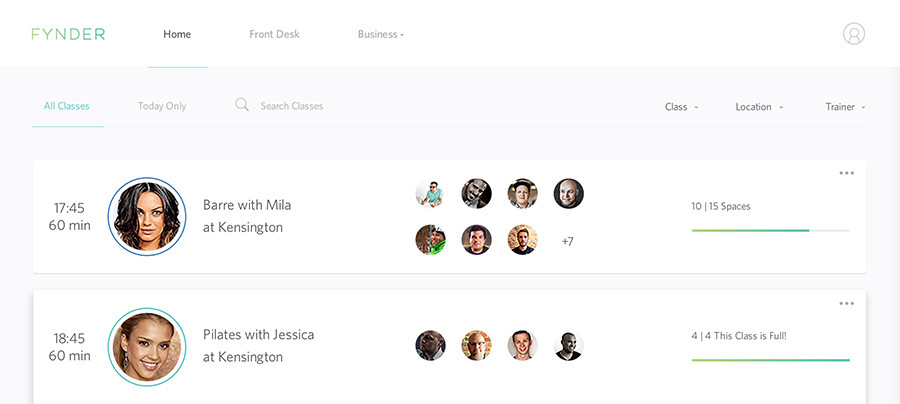
Хороший пример, когда дизайнер более менее соблюдает пропорциональность отступов:

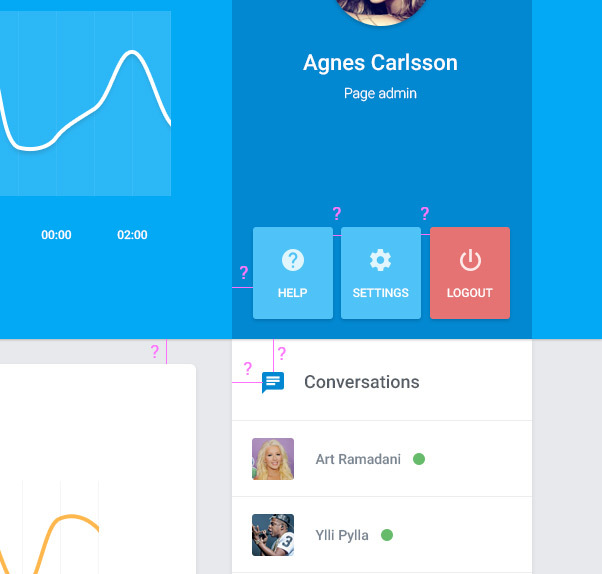
Плохой пример, когда отступы практически базируются на генераторе случайных чисел:

Текст кнопки всегда первичнее иконки
Не забывайте, что именно текст является определяющим фактором того, какое ожидание или реакция предварительно сформируется у пользователя при виде кнопки. И лишь изображение иконки вторичным образом дополняет смысл. Изображение колокольчика с надписью “notifications” даёт нам некоторое представление о назначении этого функциона до того, как мы сделали клик. Аналогичный колокольчик без подписи в другом приложении приведёт нас к будильнику, хотя мы скорее всего будем ожидать появление экрана с уведомлениями. Я советую всегда наделять надпись бОльшим “весом” нежели иконки. Их я вообще считаю надувательством. Многие современные интерфейсы вполне способны обходиться и без них. Просто это было бы слишком скучно!
В целом хорошо:

Но можно сделать лучше:

Тоже выглядит неплохо:

И тут есть, где улучшить:

Не пытайтесь быть слишком понятными
Не все проектируемые интерфейсы обязаны быть интуитивно понятными. Существует множество сложных систем, с которыми мы обучались (!) взаимодействовать какое-то время. Возможно сейчас они кажутся нам простыми, но мы не отдаём отчёт, что были исследователями-первооткрывателями первые минуты, часы или более. И коль мы продолжаем работу внутри некоторой изначально сложной системы, видимо ничего не препятствовало нашему пути первых исследований. Скорее всего, дизайнер сделал свою работу настолько хорошо, что мы без труда освоили новую среду. Яркий пример из жизни: попытайтесь на миг представить, что вы не знаете значение математического знака “равно”. Согласитесь, эти две чёрточки — одна над другой, они совсем не кажутся интуитивно понятными. Просто когда-то в школе учитель математики обучил нас этому. Я призываю не пытаться быть понятнее, чем это требуется на минимально необходимом уровне.
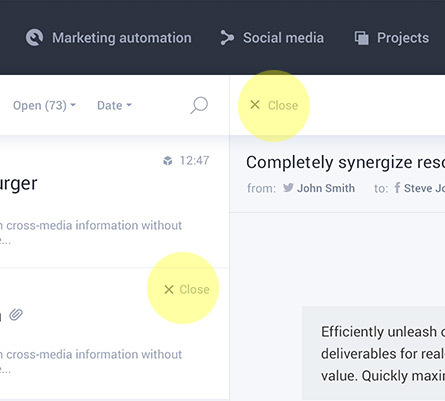
В этом примере дизайнер был чрезмерно понятен с кнопкой закрытия:

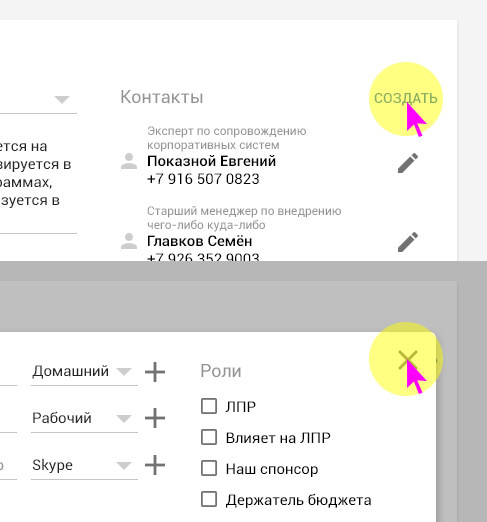
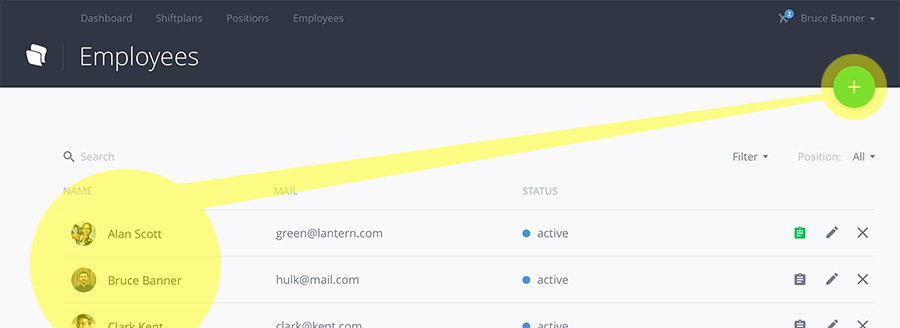
А в этом примере дизайнер оказался чрезмерно понятен с возможностью добавления:

Перемещение курсора забирает силы
Мы не должны обязывать пользователя тянуться в другую часть экрана, чтобы получить расширенный функционал. Если пользователь работает со списком, то кнопка создания нового элемента должна быть поблизости. Или если мы порождаем новый попап кликом по кнопке слева внизу, то абсурдно заставлять пользователя тянуть курсор по диагонали направо вверх, чтобы окно закрыть.
Хороший пример, когда дизайнер предлагает закрыть попап в той же области, которая вызвала его порождение:

Плохой пример, когда дизайнер отдаляет функционал добавления элемента в список от самого списка:

Взаимосвязи расположений или единая плоскость
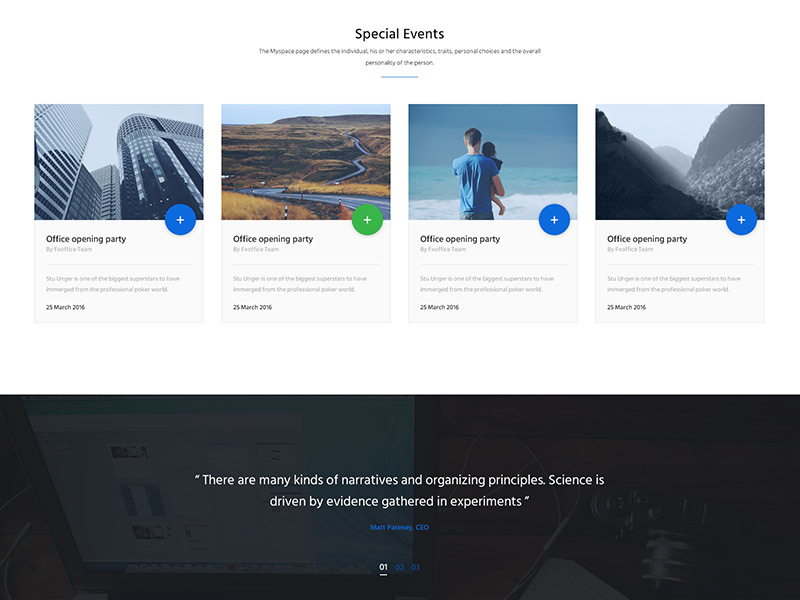
Это очередной приём балансировки интерфейса. Подобие сетки, если хотите. Например, вы используете трёхколонник. Находятся ли его заголовки в одной плоскости по оси X? Или расположение иконок с кнопками. Можно ли провести мнимую ось Y и обнаружить, что и те и другие аккуратно прилегают к ней? Если ответы утвердительны, дела идут хорошо. Это обусловлено тем, что зрительно человеку легче воспринимать табличный вид из-за структурированности данных. И мы при разработке интерфейса должны располагать элементы с некоторой табличной логикой.
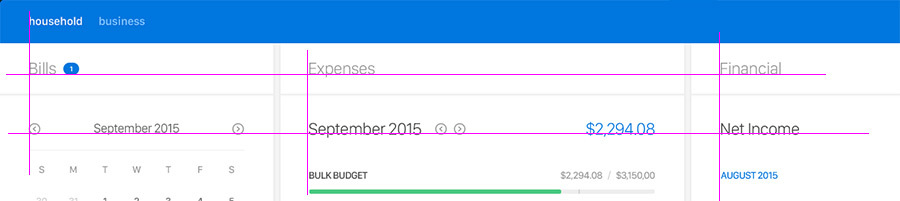
Плохой пример с несостыковками:

Хороший пример с гармонией и соответствием:

Цвет имеет смысл
Избитое напоследок. Красное — тревога, зелёный — всё хорошо. Испокон веков для человека самое лучше восприятие текстовой информации, это чёрным по белому. Если вы используете много цветов без аргументации, вы создаёте хаос. Если вы окрашиваете элементы по смыслу, вы создаёте еще больше порядка.
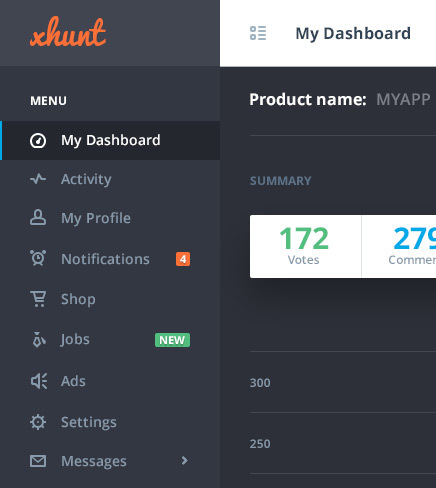
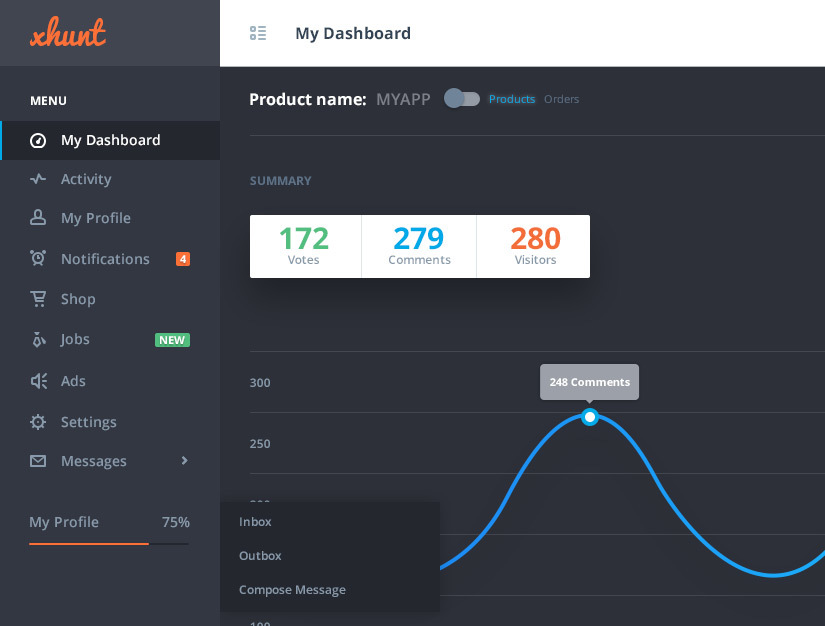
Пример хаоса: (172 votes зеленым означает ли позитивное состояние? если, да то 280 visitors оранжевым — означает негативное по логике? отнюдь! дизайнер цветом лишь разделил цифры между собой)

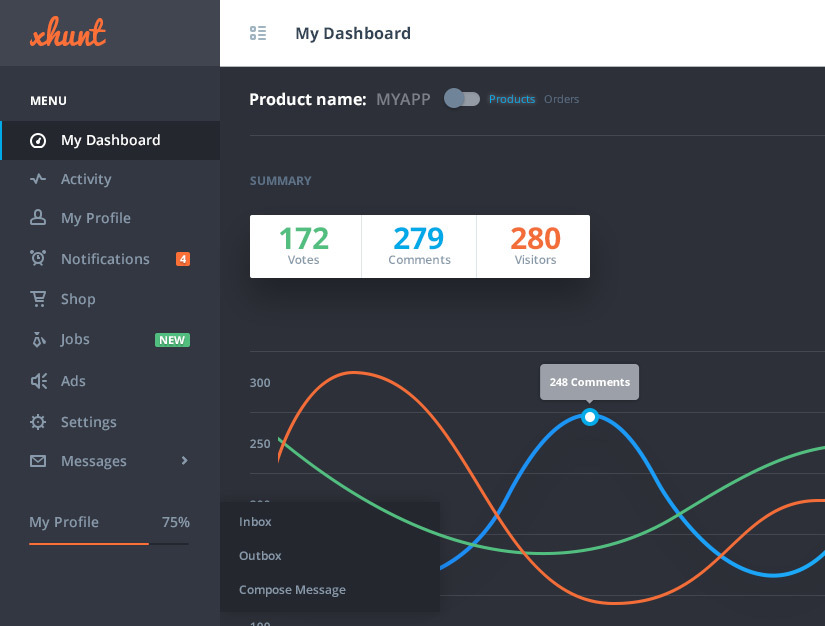
Пример создания порядка и обоснование цвета (я просто добавил графики поверх чужого творчества)

Хороший пример незлоупотребления цветами:

В качестве эпилога....
Выражаю благодарность членам сообщества dribbble, за неформальное согласие предоставить свои работы для данного обзора. Хочу напомнить, что вышеизложенные принципы являются основными для меня. Я всегда держу их в уме при проектировании интерфейсов. Определитесь на чьей вы стороне… Вы хотите создавать интерфейсы для дизайнеров и работать на лайки (пример — 98% работ с behance) или вы стремитесь решать проблемы пользователя (dribbble)? Кстати, по-моему отличный пример того, как закрытость сообщества позволяет сохранять фокусировку на главном предназначении интерфейсов!
Комментарии (25)

PinGniX
19.02.2016 11:05+1Вы изложили своё видение интерфейсов. Я бы хотел изложить свое. В большей степени я разделяю Ваши предпочтения, кроме одного момента, а именно, для моего визуального восприятия на этой картинке акцента на нужный раздел больше, нежели на предложенном Вами:


Denai
24.02.2016 18:18Я не вчитывался в текст, но в конкретно этом примере тоже был возмущён выбором автора. Мне исходный вариант кажется лучшим.

aon24
23.02.2016 12:52+1Я придерживаюсь правил «Любой элемент дизайна или улучшает дизайн или ухудшает» и
«Простое лучше сложного».
Если есть текст, иконки нужно убрать. Если иконка понятна (например «принтер»), текст не нужен.
К обязательным элементам я бы добавил всплывающий текст

engine9
23.02.2016 15:56>Не все проектируемые интерфейсы обязаны быть интуитивно понятными.
Статья — прыгание по верхам. Цепляние за частности и свистоперделки без понимания базы.


funnybanana
отказался от этого способа…
вы удивитесь узнав сколько людей жмут ссылки как ярлыки в windows (т.е два раза) видел как моё подобное решение отказалось работать у женщины которая открывала окошко редактировать список двойным кликом… первый открыл окно — второй клик моментально закрыл его…
Передвигать кнопку закрытия оказалось проще чем обучить персонал не жать кнопки в браузере 2 раза.