Сегодня я хочу поделиться опытом, как создать систему авторизации на языке Swift с помощью отличного фреймворка Parse.
Не буду долго томить начнем, пожалуй с главного. Кратко опишу установку Parse. Заходим сюда. Регистрируемся или используем авторизацию Google.
В Dashboard нажимаем Create New App.

Дадим ей название, к примеру… HabraLogin.

Готово! Приложение создалось. Наводим на него, нажимаем Quickstart:
Quickstart
Quickstart — быстрая установка/ознакомление с фреймворком.
Для начала выберем Data > Mobile > iOS > Swift > New Project.
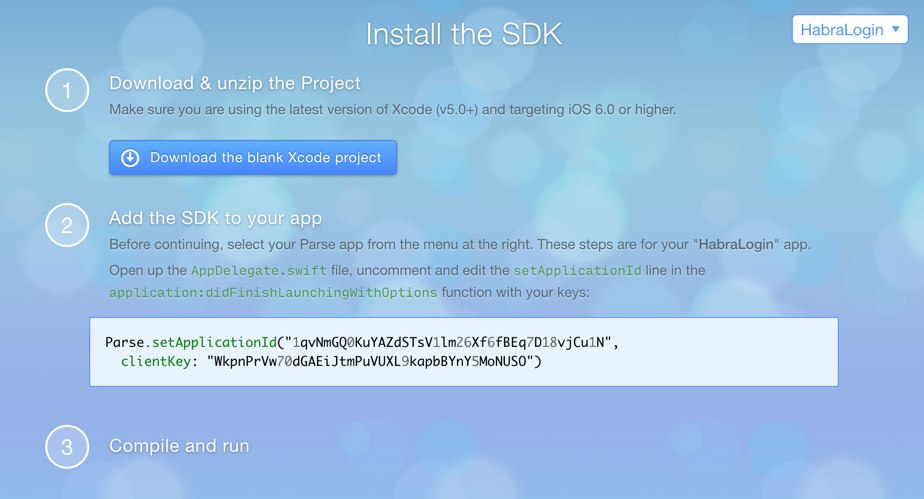
Если вы все сделали правильно, вам должно высветиться это меню.
 Качаем готовый проект, который нам предоставляет Parse. Заходим. Переходим в AppDelegate.
Качаем готовый проект, который нам предоставляет Parse. Заходим. Переходим в AppDelegate. Добавлеям эти строки:
Parse.setApplicationId("1qvNmGQ0KuYAZdSTsV1lm26Xf6fBEq7D18vjCu1N",
clientKey: "WkpnPrVw70dGAEiJtmPuVUXL9kapbBYnY5MoNUSO")
Теперь ваш проект готов к работе и подключен к Parse.
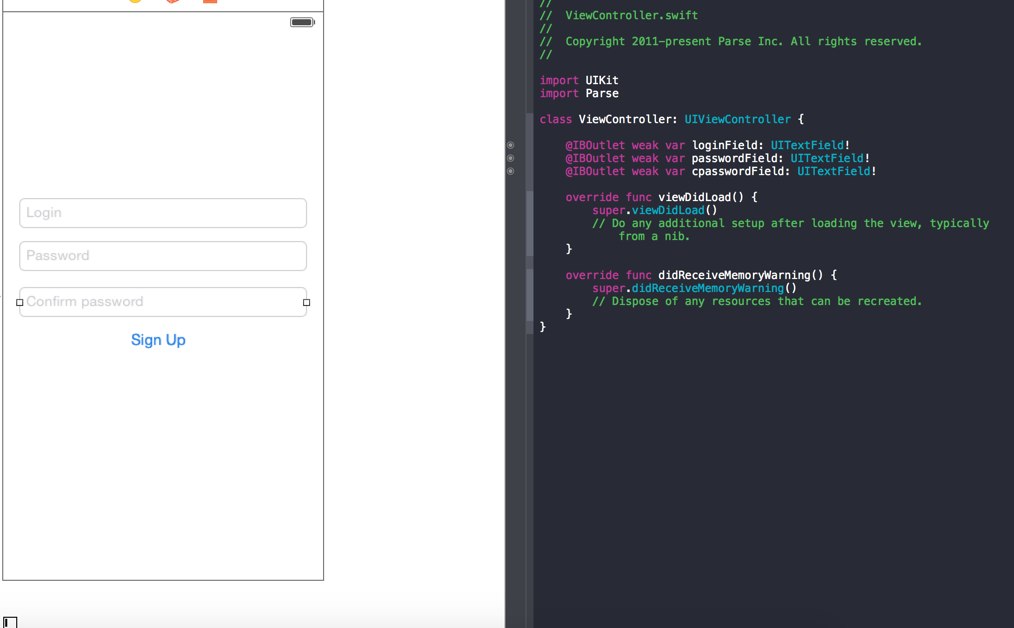
Идем далее.Переходим в MainStoryboard и на готовый VC кидаем элементы:
- textField
- textField
- textField
- Button
Создаем аутлеты к нашим элементам. На картинке указан их вид и названия в VC:

Создаем Action для нашей кнопки:
@IBAction func SignUpButton(sender: UIButton) {
if cpasswordField.text == passwordField.text && loginField.text != nil && passwordField.text != nil {
var user = PFUser()
user.username = loginField.text
user.password = passwordField.text
user.signUpInBackgroundWithBlock {
(succeeded: Bool, error: NSError?) -> Void in
if !(error != nil) {
println("error of register")
} else {
println("register complete")
}
}
} else {
println("error from filling fields")
}
}
}
Рассказываю подробно: В первом вветлении if, мы описали, что не принимать регистрацию, если:
1. Поля пустые
2. Пароль не совпадает с подтверждением пароля
Если все заполнено верно, нас регистрируют, иначе — выдает ошибку в консоли. Кстати, Parse в консоле вам может
Переменная user задает объект PFUser, в котором будут находиться данные пользователя. Функция signUpInBackgroundWithBlock регистрирует нашего пользователя в облаке Parse. При выполнении функции if — пользователь успешно регистрируется. Запустим программу.
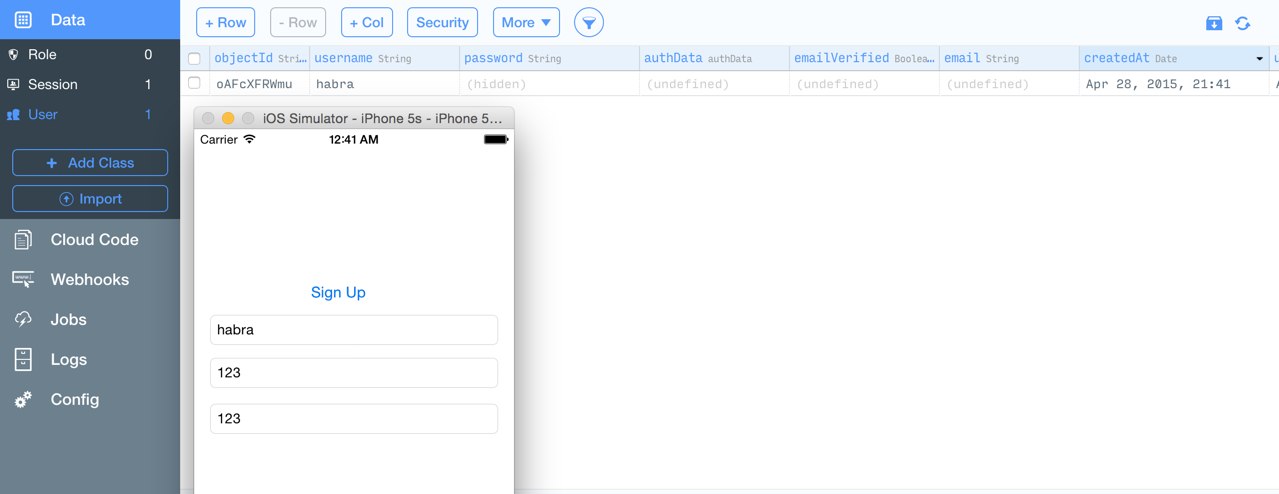
Вводим нужные данные и заходим во вкладку Core, на сайте Parse.

Если вы сделали все праивльно, у вас должен появиться аккаунт в классе User.
Отлично, регистрация завершилась. Осталась авторизация. Ведь так?
Совершаем следующие действия.
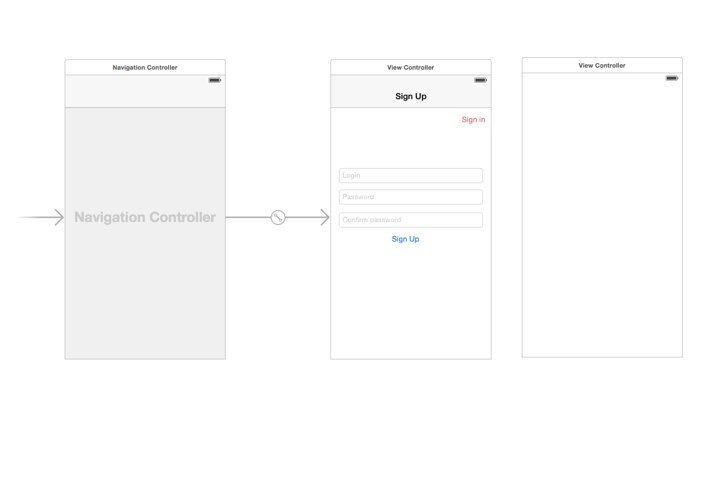
Добавляем NavigationController к нашему VC. И добавляем Button на View. А также новый, пустой View Controller. Все должно выглядеть примерно так:

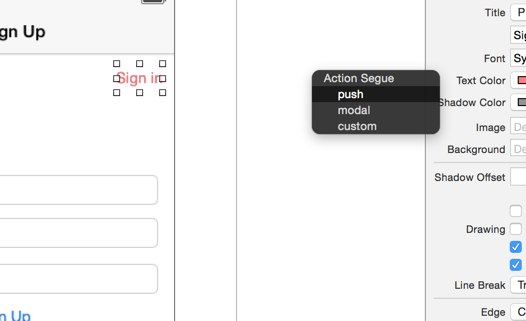
Создаем пуш от кнопки к новому VC. Удерживаем control и тянем к VC. Выбираем push.

Теперь при нажатии на Sign In нас кидает в окно авторизации.
Добавляем следующие элементы UI:
- textField
- textField
- Button
Для нового VC создаем класс. New file > Cocoa Touch Class. Назовем SignInViewController. Subclass: UIViewController.
В окне Identity Inspector выбираем наш класс:

Делаем практически аналогичные действия, как и с первым VC. Добавляем аутлеты, действие. Не забудьте добавить
import Parse
И в функции кнопки описываем:
@IBAction func siginact(sender: UIButton) {
PFUser.logInWithUsernameInBackground(loginfield.text, password:passwordfield.text) {
(user: PFUser?, error: NSError?) -> Void in
if user != nil {
println("succes")
} else {
println("failed")
}
}
}
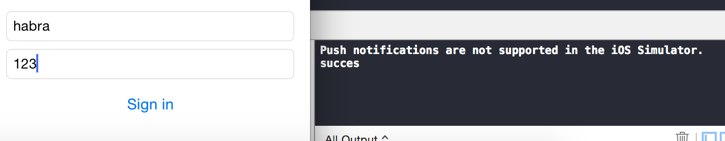
Тут все намного проще. Осталось запустить и проверить!

Готово! Авторизация работает. Ее совершенствование и продвижение зависит только от вас. Надеюсь я вам хоть чем-то помог. Всем красивых кодов! ;)


J_K
Сейчас вас будут убивать