
Привет, Хабр. Я уверен, ты всё-таки еще не умираешь! Постараюсь, чтобы данный материал внёс свои 5 коп в фонд развития “Хабр — живи!”.
Я достаточно длительное время занимаюсь дизайном интерфейсов. Люблю своё дело и каждый раз ищу любую возможность развиваться. Поиск ошибок и уязвимостей интерфейсов в рабочих системах, прототипах и приложениях нахожу такой возможностью. Обнаружив несколько типичных ошибок у других, выводы точно отпечатаются в подсознании, что позволит не наступать на подобные грабли вновь в собственной повседневной рутине.
Прошу заранее не судить строго. Обзор носит чисто субъективный характер. Взгляд на данную систему изложен исключительно через призму личного профессионального опыта. Обрадую тем, что будет не только критика — будут предлагаться и решения!
Почему Diafan?
Было решено проанализировать несколько популярных систем для создания и управления сайтами. Диафан как раз недавно полностью сменил интерфейс и это отличная возможность “окунуться в чужие проблемы” :) (говоря о проблемах, я подразумеваю Битрикс, интерфейс которого отдалённо напоминает windows 95)
Аргументация выбора была очень простая: чем быстрее мы доберёмся до демо-доступа и окунёмся в атмосферу системы, тем скорее сделаем свой выбор (попробуйте найти его на сайте пресловутого Битрикса). Безусловно, стоимость стояла не на последнем месте. Удобно на бесплатных началах “погонять” продукт, как говорится, и в хвост и в гриву. И только потом принять стратегическое решение!
Всё ли так радужно?
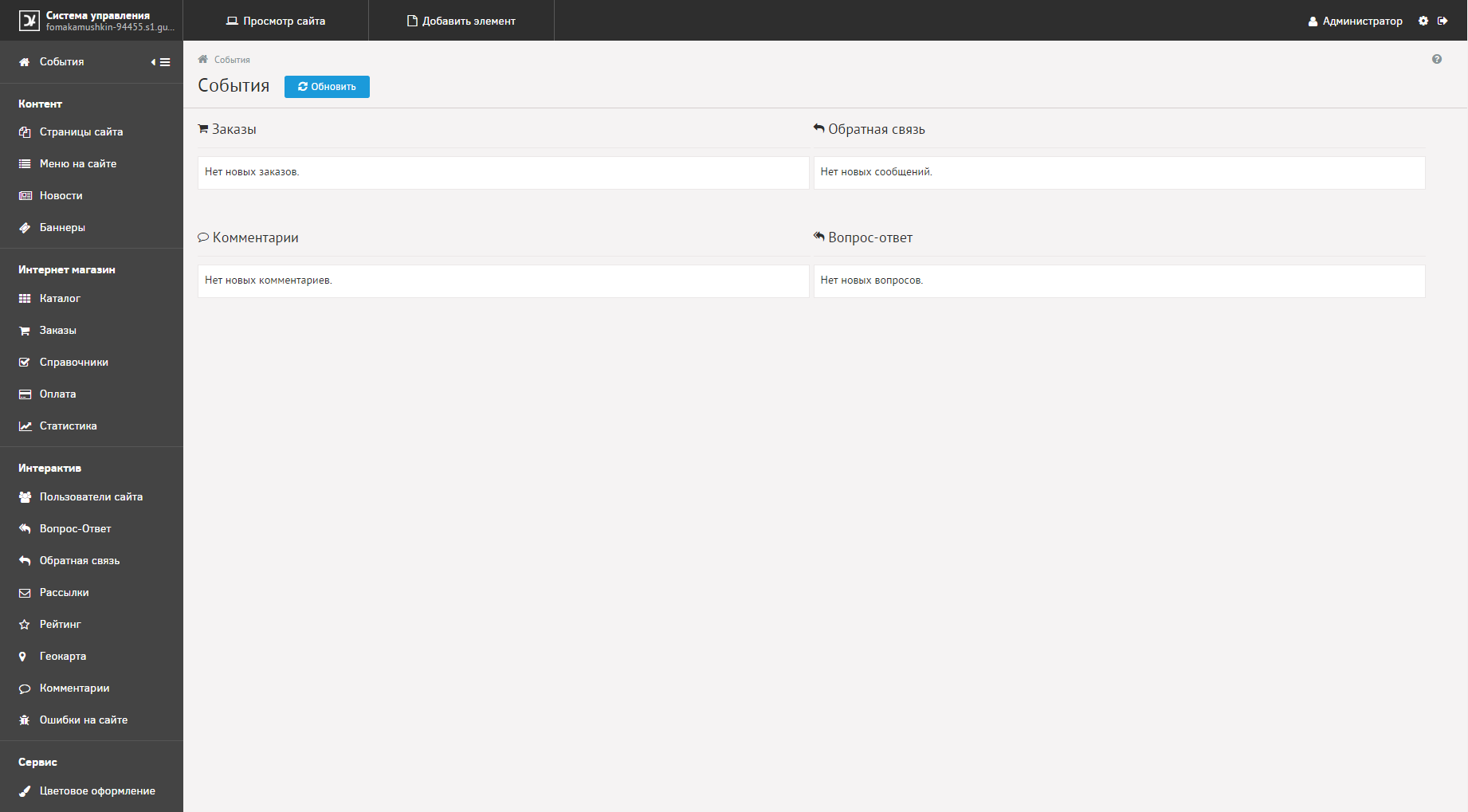
Безусловно, нет. Диафан, готовься :) Админка системы нас встречает минималистичностью цвета. И это прекрасно, потому что в будущем нашим вниманием можно будет манипулировать за счёт внедрения новых цветов в необходимых пропорциях. Всегда хорошо на таком контрасте будут смотреться алерты о новых событиях в любом разделе, где они подразумеваются.
Меню
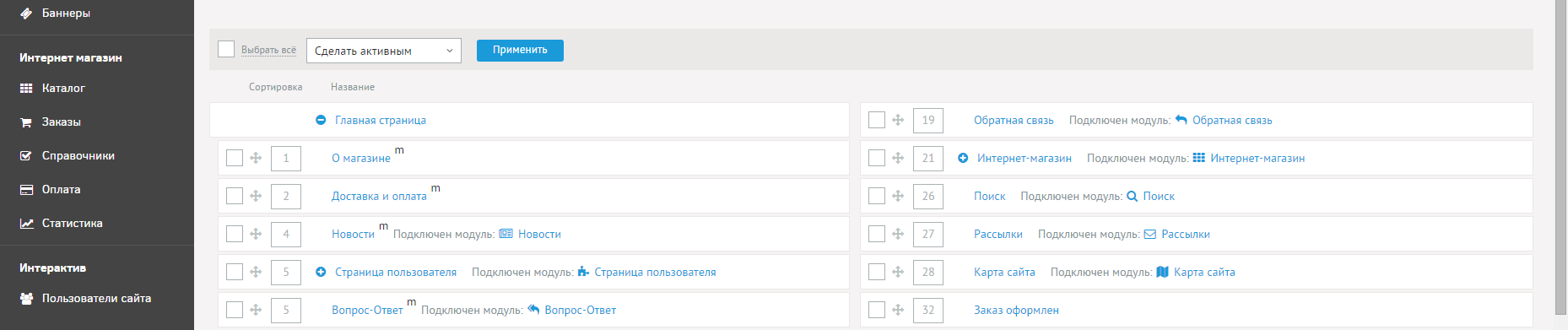
К сожалению на фоне пустоватого dashboard’a серое меню забирает на себя всё внимание. Безусловно есть понимание, что по мере наполнения сайта он будет наполняться, но первые впечатления таковы. Пользователь обречён на изучение всех доступных разделов, которые обрушились на его плечи разом:

Скроллбар заметили? Получается, что нижние разделы спрятались за областью видимости.
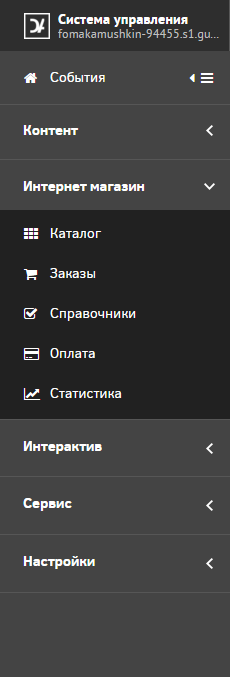
Решение. Достаточно тривиальное — аккордеон поможет сгруппировать разделы и оптимизировать пространство слева. К слову сказать, высока вероятность, что компоновка разделов потребует пересмотра в этом случае. Добавив тёмно-серый оттенок мы показываем иерархию:

Сворачивание меню
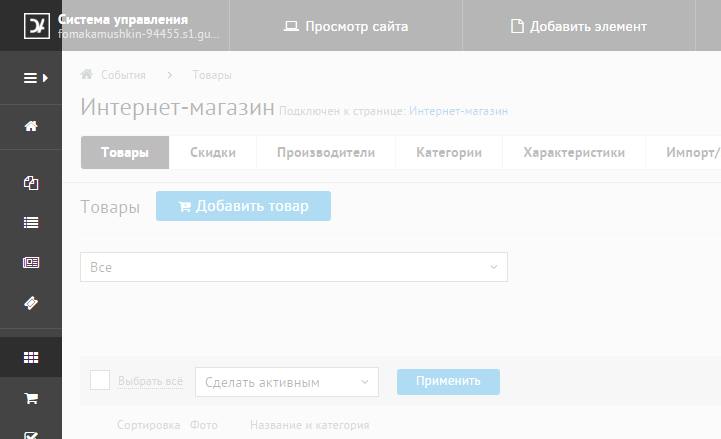
К сожалению, сворачивание меню сейчас теряет всякий смысл. Иконки отделяются от критически важного описательного текста, что делает их непригодными к восприятию.
Помимо этого при переходе в другой раздел нам ошибочно разворачивают меню вновь. Раз мы свернули меню однажды — у нас есть на это причины. Мы развернём его сами, когда придёт время.

Решение. Onhover тултипы мгновенно исправляют ситуацию:

Добавление объекта
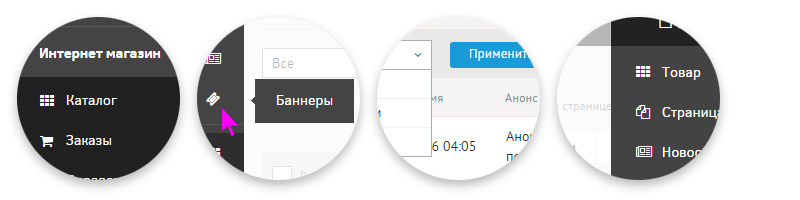
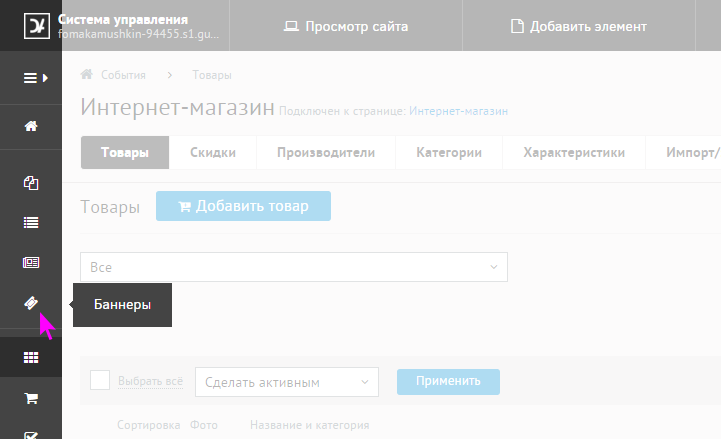
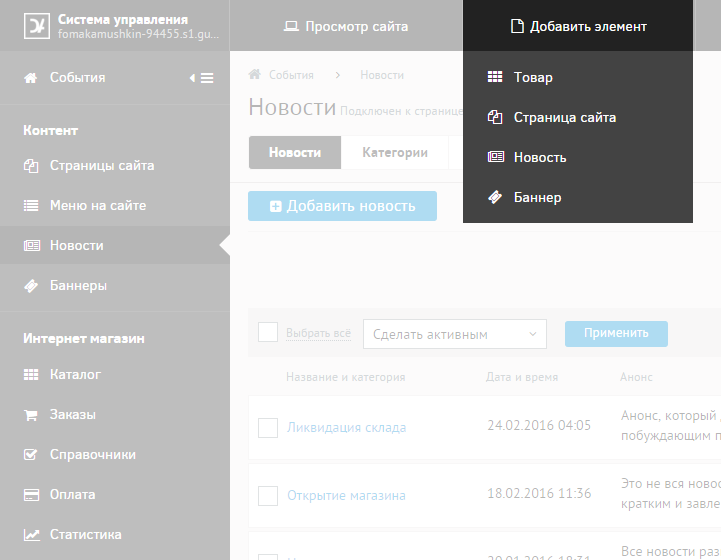
В текущем режиме функционал добавления объекта оторван от контекста как логически, так и визуально. Сейчас предлагается выбрать конкретику после события onhover:

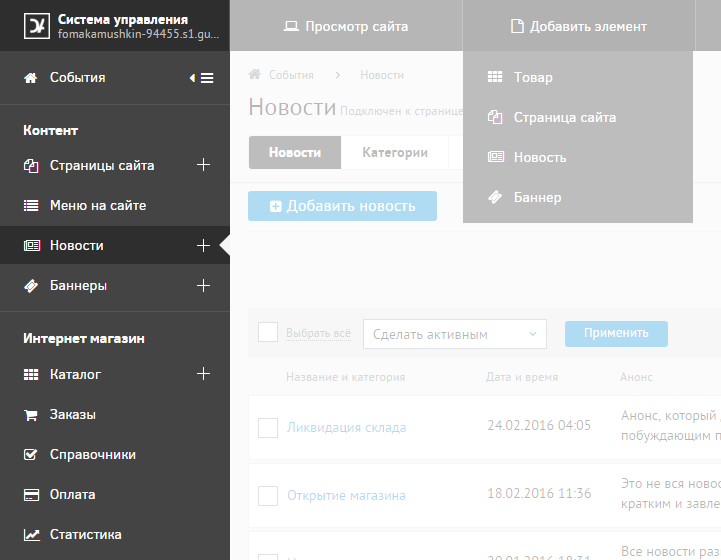
Решение. Как минимум его законное место: венчать левое меню. Добавляемые элементы также могли бы появляться по принципу аккордеона. Но всё-таки, полагаю, что самым оптимальным путём для создания объекта была бы привязка иконки “+” к соответствующему разделу:

Давайте перейдём глубже в разделы...
Неэргономичность
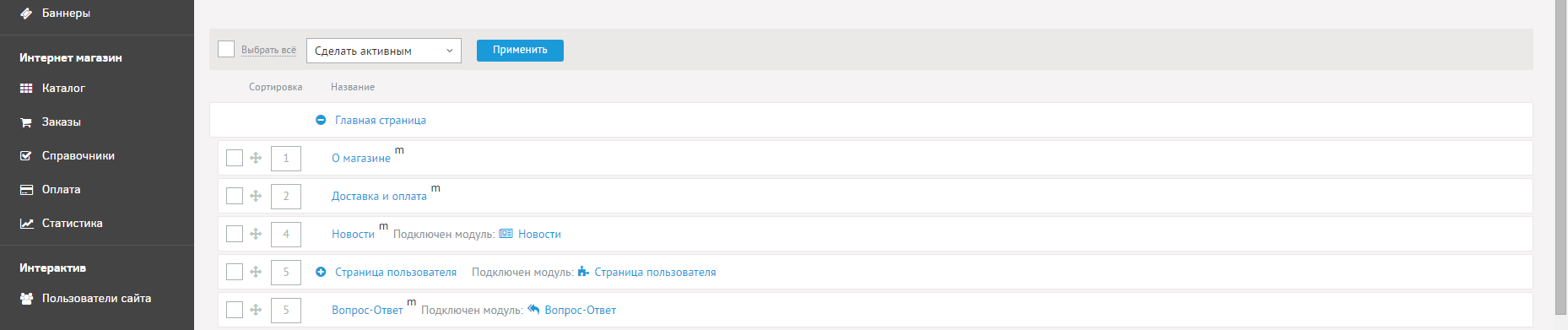
Или некорректное использование свободного пространства. На ширине 1920 вместо адаптивности нам предлагают просто растянуть блоки:

Решение. Просто использовать свободное пространство эффективнее:

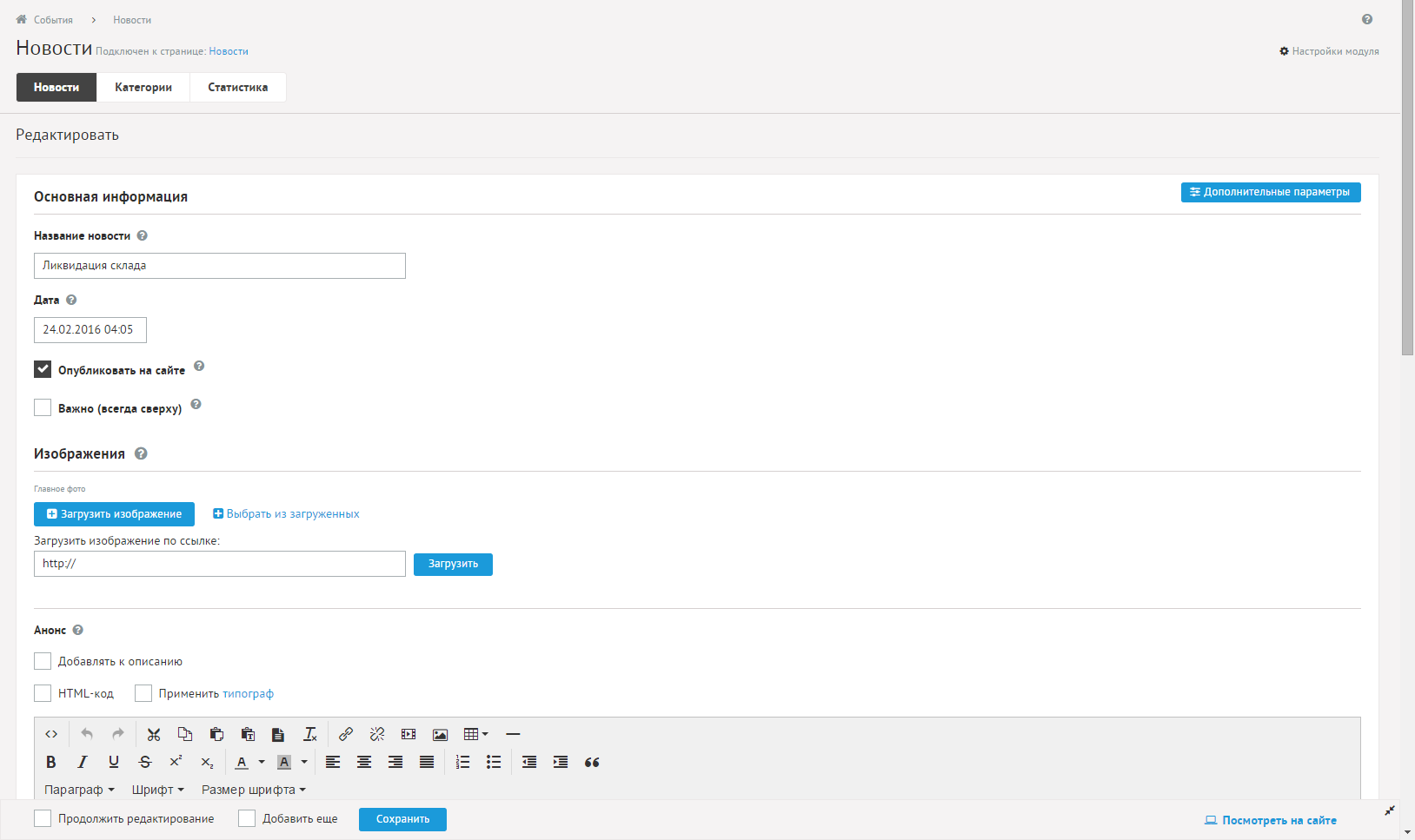
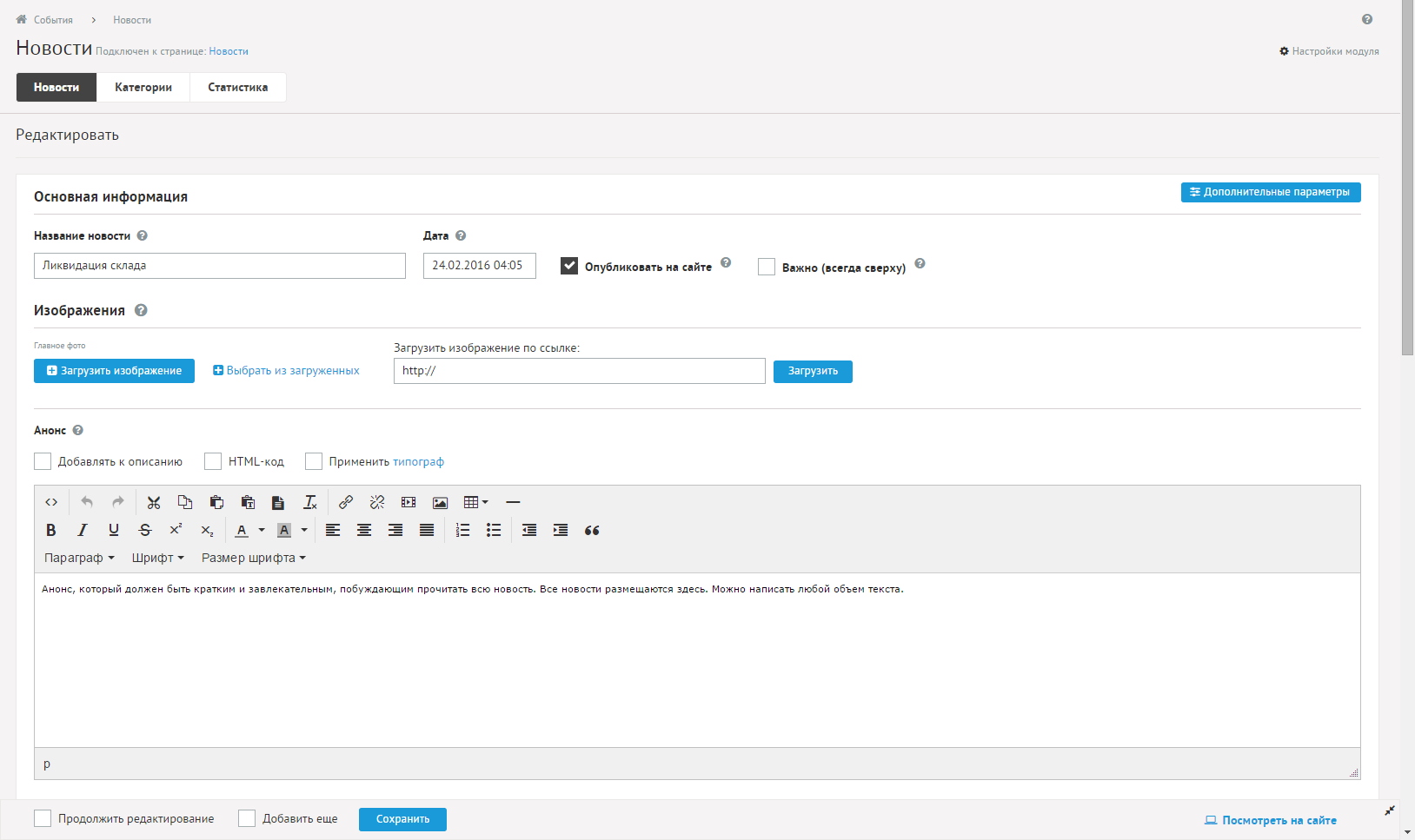
Аналогичный пример: в разделе добавления новости из-за нерационального использования пространства на высоте 1080 форма ввода оказалась не видна:

Решение. Без комментариев.

Последовательность контролов
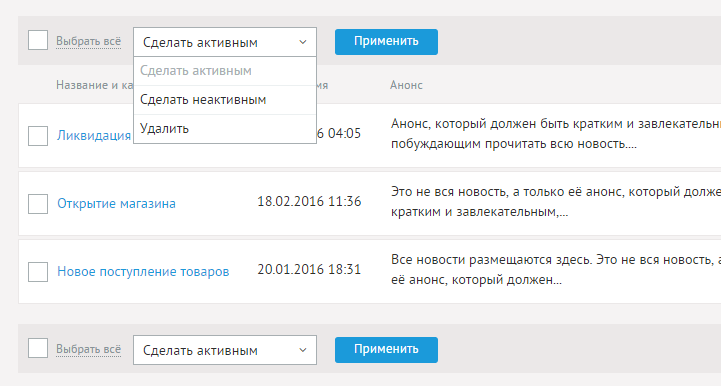
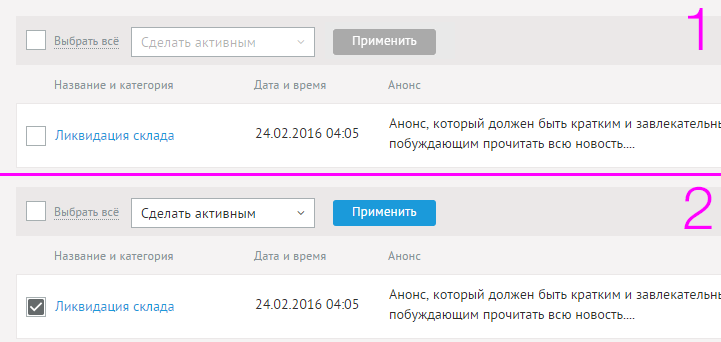
До того как осуществлёна некая выборка, нам уже предлагается оперировать с выпадающим списком и бесконечно много нажимать на кнопку “Применить” без всякого отклика:

Решение. Изменение активности контрола в связке с предыдущим действием вызывает большее обозначение их взаимосвязи:

Формы ввода
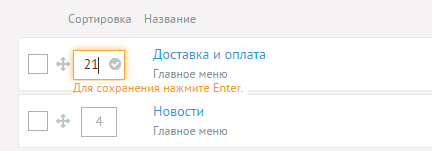
При работе с некоторыми формами ввода нас обязывали подтверждать новые введённые данные с помощью клавиши Enter:

Нет необходимости в таких обязательствах. Достаточно сместить фокус, сделав клик в нейтральную область, чтобы данные сохранились!
В мелочёвку вроде тултипов, перекрывающих контролы, ими описываемые; или необходимость при клике на иконку “?” открывать справку именно о данном разделе (а не отсылать к общей документации) я вдаваться сейчас не буду…
Что в итоге, кэп?
На самом деле продукт не так уж плох. Просто я не включил в этот обзор всё позитивные моменты. Большинство сценариев взаимодействия выстроены по привычным UX парадигмам, а значит разобраться в базовом механизме можно и без руководства пользователя. Важный момент, что благодаря облачности и функционалу быстрого старта, действительно запустить собственный ресурс (бесплатно первые несколько недель) удалось за пару минут. Звучит оправдано: лень изучать мануалы и нужно быстро запускаться — можно закрыть глаза на некоторые уязвимости функционала. М**ква же не разом строилась!
А будет ли толк?
Как утверждает разработчик, он открыт для обратной связи. И мы склонны полагать, данный обзор возымеет толк и будет во благо широкой аудитории.
В качестве поскриптума
Особое приглашение в каменты тем, кто пользовался данной CMS! Интересно было бы послушать Ваши мнения о плюсах и минусах Diafan’a.
пс: готов к сотрудничеству, обращайтесь в скайп creativiter
Комментарии (7)

Vorchun
03.03.2016 21:02+2Разве?


Сравнивать надо сравнимое. Диафан и Битрикс разного класса продукты, нет? Это холивар.
Я работаю с многими админками. С диафаном не работал. Но Битрикс позволяет настроить себя. И как показывает практика, обучение довольно безболезненное.

born_to_surf
04.03.2016 01:11Не согласен по первому пункту =/
аккордеон будет хуже,
- во первых, дополнительный клик для раскрытия
- во вторых, придется отщелкать все разделы в поисках злополучного пункта меню

Invision70
04.03.2016 17:49Хотел посмотреть демку…
>>> В настоящий момент демо-версию DIAFAN.CMS изучают более 15 других пользователей. Обновите страницу минут через 10. Благодарим за понимание!
includes/demo.php:144
В очередь, сукины дети, в очередь! (с) Шариков

maxic
05.03.2016 02:55Как по мне очень все не удобно в Diafan
Красивые рюшечки и адаптивность не значит хорошее юзабилити
Нет логических группировок…
Все «скопом»
Юзабилити для «программистов»
Сразу видно делал программист для «себя», но не для пользователей

achekalin
05.03.2016 22:01-1> Люблю своё дело и каждый раз ищу любую возможность развиваться
> говоря о проблемах, я подразумеваю Битрикс
Если уж вы говорите о том, что в чем-то пытаетесь разбираться, и первым делом ругаете Битрикс, то, извините, остальное можно не читать. Обсудить один из наиболее настраиваемых, проработанных по UI, расширяемых движков в двух предложениях, и, сославшись, что на их сайте нет демо-доступа, тут же признать его «никаким» — это «сильно» настролько, что остается только рекомендовать дальше и дальше прокачивать скилы, прежде чем писать.
Но вот что в вашей заметке бросилось в глаза: вы улучшили восприятие админки, добавив цветовые акценты, предложили менять данные в полях без явного подтверждения этого (подтверждение, кстати — это кнопка «Принять» или «Ок», а не Enter) — но в чем цель ваших предложений, так и не понятно. «Сделать красиво»? Может, и неплохо, но цель системы — выполнять какие-то функции.
Теперь решите — скажем, у вас есть задачи: 1) собрать сайт с нуля, 2) обслуживать сайт. Как долго это будет делать опытный разработчики опытный контент-менеджер без и с вашими изменениями? Сдается мне, что эффект будет не сильно заметен. Зато очень слышна будет, скажем, ругань юзеров, которые, случайно щелкнув в поле ввода, и ошибочно стерев или изменив его содержимое, не имеют возможность откатиться к прошлому значению, т.к. новое уже применилось!
Вы знаете, похоже, Diafant в своем развитии похож на вас: и им, и вам учиться и учиться. Ничего личного!

13i
09.03.2016 11:03+1В целом всё было известно, но вот тултипы не учитывал ранее, так что спасибо, добавил в свою CMS «Движок»


Rastishka
Сначала неправильно понял цель статьи. =(
Статья про разбор юзабилити на примере CMS, а не про сравнение с другими CMS.