Я хочу представить 5 проектов с открытым исходным кодом, которые я изучаю сам и советую остальным.

Лучший способ научиться писать софт – изучать открытый исходный код.Любой Senior-разработчик
HackerNews-React-Native

Приложение HackerNews React Native (iOS)
Этот проект представляет собой упрощенную версию приложения HackerNews, написанную на React Native. Вы научитесь создавать полноценные приложения с помощью компонентов фреймворка без необходимости разбираться со сложными аспектами построения архитектуры.
Snowflake

Snowflake (iOS)
Snowflake – это не просто приложение, а пошаговое руководство, которое научит вас мыслить как разработчик на React Native. Оно содержит подробные описания и пошаговые деморолики, что позволит вам не упустить ни одной мелочи. Если вы хотите получить глубокое понимание React Native, я настоятельно рекомендую ознакомиться с этим приложением.
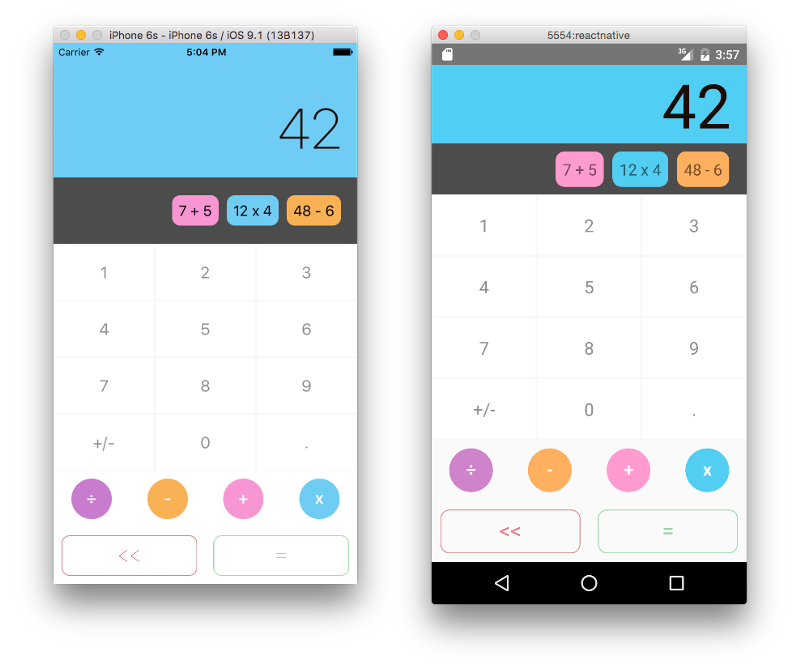
React-Native-NW-React-Calculator

Запуск приложения на React Native
Кроссплатформенный калькулятор (Web / Mac App / Mobile), работающий от единой базы исходного кода. Да-да, я не оговорился. Данный проект демонстрирует истинную мощь ReactJS, используемого в паре с React Native. Он также научит вас строить правильную архитектуру базы исходного кода, с тем чтобы максимально эффективно использовать все ее возможности. Это один из моих любимых примеров.
React-Native-NBA-App

NBA App (iOS)
Данное приложение способно научить вас многим вещам, касающихся разработки компонентов пользовательского интерфейса. Это одна из самых точных реализаций React Native по сравнению с реализацией в неуправляемом коде. Здесь также представлена очень удачная модель структурирования кода, заслуживающая отдельного внимания.
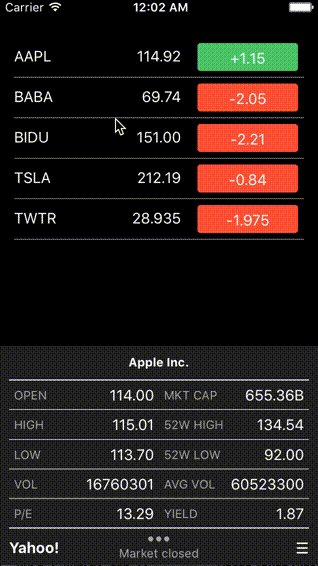
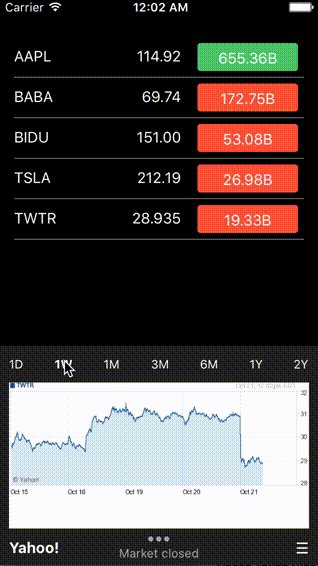
FinanceReactNative

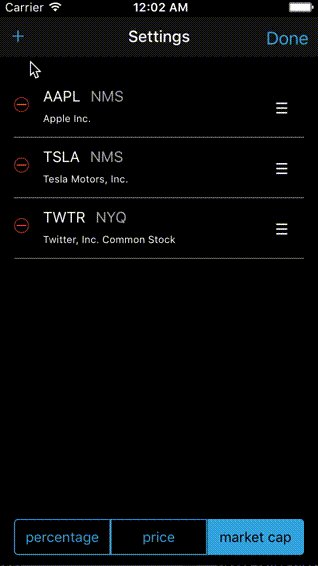
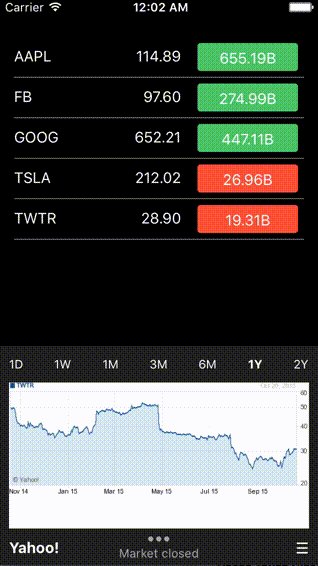
Finance App (iOS)
Finance App – хороший пример работы со сторонними API, а также с отображением цифр, графиков и другой важной информации. Учитывая, что функциональность большинства приложений требует наличия всех вышеупомянутых опций, это приложение по праву занимает место в данном списке.
Бонус:
Facebook’s F8 Conference App

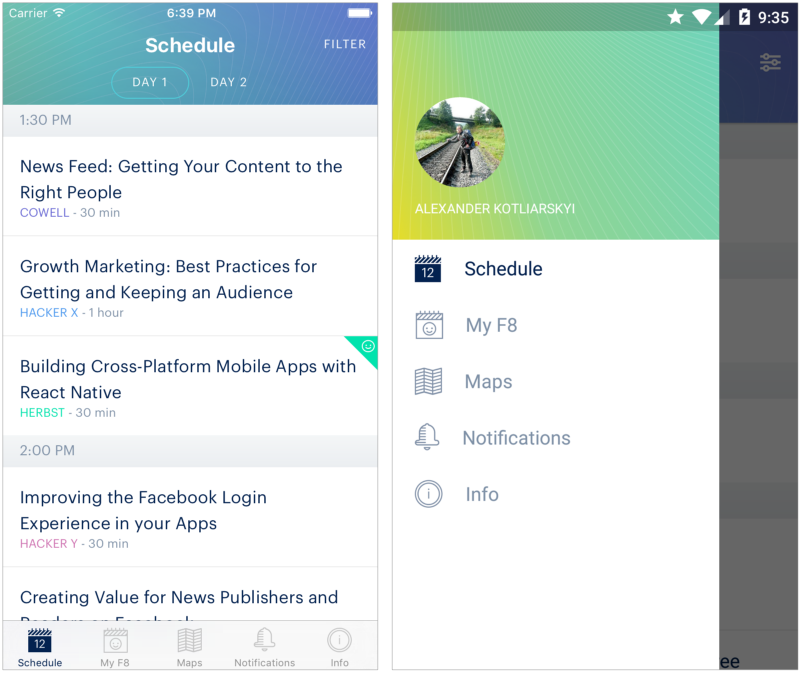
Приложение для конференции Facebook F8 на React Native
UPD: Сразу после написания этой статьи стало известно, что компания Facebook предоставила в открытый доступ исходный код своего приложения на React Native, посвященного конференции Facebook F8. Приложение было создано при поддержке разработчиков из React Native, что делает его еще более актуальным для данного списка.
P.S. Возможно, вас также заинтересует Awesome ReactNative – отборный список компонентов, средств, обучающих материалов и новостей, посвященных React Native.
Комментарии (6)

cyber-security
05.05.2016 10:20То есть достаточно понимать идеологию реакта, и можно писать код под разные платформы. Большинство кода скорее всего можно реюзать, но для каждой платформы нужен индивидуальный подход. Спасибо за топик!
qrck13
05.05.2016 13:59Посмотрел скриншоты iOS приложений — стало страшно за пользователей iOS. Это так всегда там — каждое приложение оформленно совершенно в своем, не похожем ни на что, стиле? Никакого однообразия

iago
05.05.2016 16:58Было бы круто, если бы интерфейсы в примерах да и сами приложения были не «Hello world»-сложности. RSS-читалка, кросс-платформенный калькулятор, ну смешно же… Ну и выглядят, честно сказать, очень страшно по сравнению с нативными.
Надеюсь я ошибаюсь, но мне представляется что затраты на написание чего-то стоящего на React Native будут сравнимы с написанием всех клиентов под нативные платформы.
stargazr
06.05.2016 12:22+1Все эти многочисленные desktop-web-«технологии» лично мне всегда казались глючным, тормозным убожеством, с тоннами г-нокода на js, css-разметкой в стиле write-once и до смешного жалкими интерфейсами :) Недавно вот довелось покопаться в Phonegap, за годы ничего принципиально не изменилось.
Вот такой подход мне импонирует гораздо больше: oleb.net/blog/2014/05/how-dropbox-uses-cplusplus-cross-platform-development (Пишем общие библиотеки на С++, остальное — как предписывает конкретная ОС.)


twentyfivesymbolsusername
Как раз сейчас пишем приложение на нейтиве, полезно будет почитать. Спасибо!