В этом обзоре мы рассмотрим некоторые значимые продвижения в IoT, которые раскрывают новые возможности для JavaScript разработчиков и будущий потенциал JavaScript за пределами Web.
Tessel 2

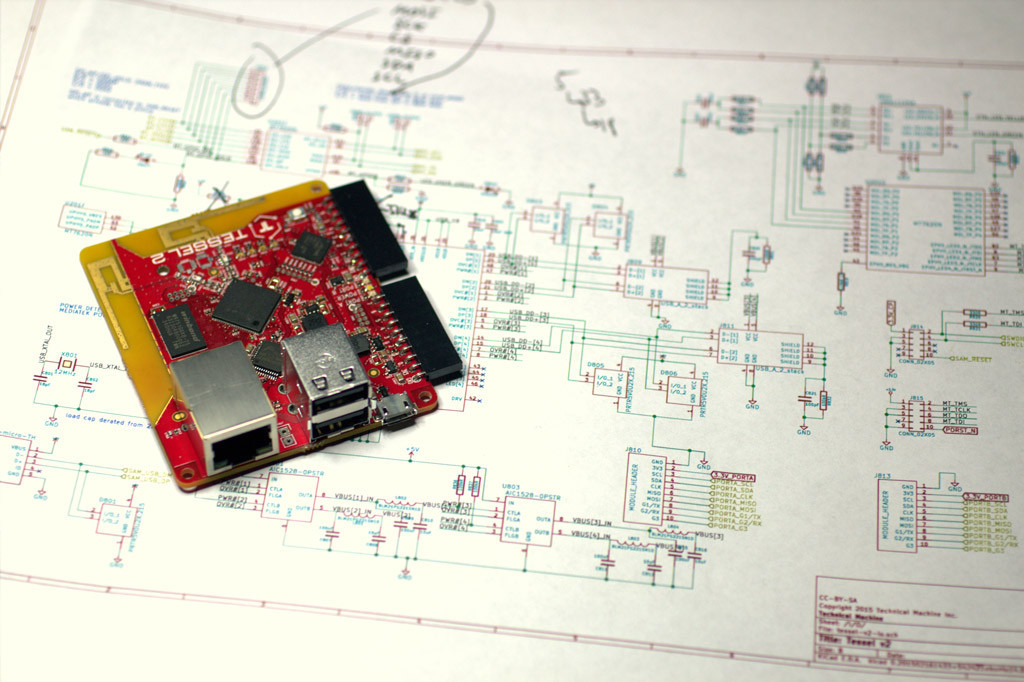
Tessel 2 (фото предоставлено Tessel)
Tessel — это микроконтроллер (похожий на Arduino), который выполняет JavaScript, а не типичные языки, такие как С. Он был превосходным устройством, для того чтобы помочь любителям JavaScript погрузится в мир Интернета вещей. В прошлом году он вышел в мир и люди сотворили на его основе чудесные вещи. Tessel 2 выпускался по предзаказам в 2015 году и у него по сравнению с предыдущим поколением Tessel имеются некоторые замечательные улучшения.
Tessel мог запускать различные npm пакеты, но не мог исполнять сам Node.js, поэтому на Tessel часто приходилось специально встраивать совместимость для часто используемых пакетов. Tessel 2 значительно преуспел в этом плане — прямо из коробки на нём запускается настоящий Node.js. Только лишь по этой причине я оформил на него предзаказ. Доступ к npm модулям даёт этому микроконтроллеру много потенциала.
У него также есть USB порты, благодаря которым можно получить доступ к USB устройствам (например, web-камерам), вместе с готовыми Tessel модулями и GPIO портом (для подключения к пинам разного вида электроники через джамперные провода).
Применить JavaScript навыки
- предзаказ Tessel 2 — закажите предварительно Tessel 2 на их веб сайте и начинайте планировать свои разработки! Tessel 2 должен появиться в январе 2016 года.
- Официальная документация Tessel — можете уже начинать читать о разработках на Tessel (разработка на Tessel 1 должна быть весьма схожа с разработкой на Tessel 2).
Open Hybrid

Open Hybrid в действии (фото предоставлено Open Hybrid)
Дополненная реальность — захватывающий альтернативный способ для контроля Интернета вещей вокруг нас. Вместо того, чтобы подвергать физическому контролю объекты, вы можете выводить их через интерфейс дополненной реальности, такой как приложение смартфона, и контролировать их интуитивно понятными и неограниченными способами! Много компаний искали пути реализации подобного, но в 2015 году MIT Media Labs открыло общественности (и сделало open-source) довольно-таки впечатляющий метод, который называется Open Hybrid. JavaScript IoT разработчики могут особо заинтересоваться этим решением, поскольку оно позволяет разрабатывать приложения посредством web-технологий, включая HTML и JavaScript. И хотя дополненная реальность ещё переживает ранние дни, сегодня самое время начать мастерить для IoT, используя её потенциал.
Применить JavaScript навыки
- Официальная страница OpenHybrid — здесь имеется всё, что может вам потребоваться чтобы скачать платформу и приступить к работе
- Речь OpenHybrid на O'Reilly Solid — превосходная речь на O’Reilly Solid, полностью посвящённая этой концепции и демонстрирующая её потенциал
IoT.js и JerryScript от Samsung

Страницы IoT.js и JerryScript
У Samsung есть множество ресурсов, способствующих становлению JavaScript, как языка для Интернета вещей. В 2015 они открыли исходный код Jerry Script — движка JavaScript для Интернета вещей. Он позволяет запускать JavaScript на маленьких, ограниченных в ресурсах устройствах, таких как микроконтроллеры, повсеместно используемые в IoT. Как по мне, это похоже на то, что пытались скомпоновать Tessel в первой версии своих устройств, но в больших, открытых для гораздо большего числа маленьких IoT устройств, масштабах.
IoT.js — ещё одно усилие Samsung по внедрению JavaScript в экосистему Интернета вещей. Исходный код оного был открыт приблизительно в то же время, когда и у JerryScript. IoT.js — это фреймворк для создания взаимодействующей платформы для устройств, использующих JavaScript. Он описывается как легковесная версия Node.js, тем не менее, я уже испытал его собственноручно, дабы убедиться насколько точно это описание.
И JerryScript и IoT.js находятся на ранних стадиях своего развития, поэтому понаблюдать за их развитием в течение 2016 года будет весьма увлекательно. Я очень надеюсь, что на определённом этапе произойдёт интеграция с платформой Samsung SmartThings, но покамест не слышал об этом никаких упоминаний.
Применить JavaScript навыки
- официальная страница JerryScript — содержит ссылку на загрузку движка и руководство по старту
- официальная страница IoT.js — также содержит загрузочную ссылку и руководство по старту
Spark становится Particle

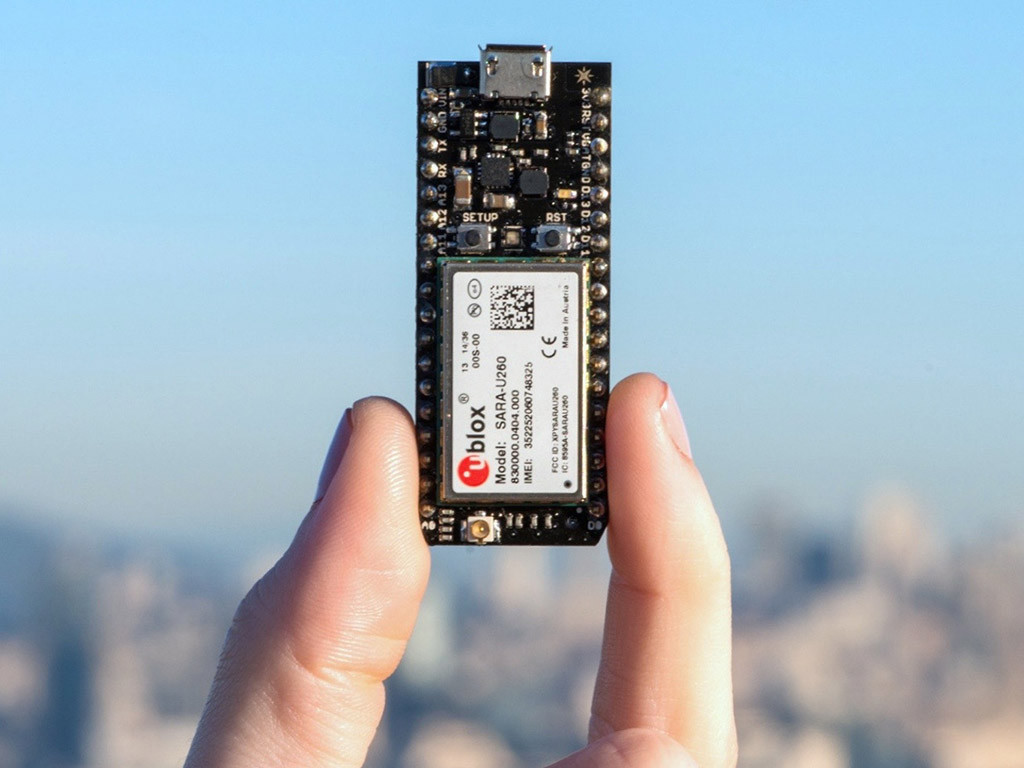
Particle Electron (фото предоставлено Particle)
В 2015 году Spark перевоплотился в Particle. Spark выпускал микроконтроллеры с поддержкой Wi-Fi наряду с предоставлением собственного облачного сервиса, что позволяло усовершенствовать разработку устройств для IoT. Что же касается самого JavaScript, то у них был JavaScript SDK и множество других совместимых JavaScript плагинов сторонней разработки. После того, как они сменили имя в 2015 году, количество устройств, выпускаемых Particle, возросло.
Они начали поставлять на рынок более быстрый и надёжный микроконтроллер, который называется Photon, и отправили на Kickstarter микроконтроллер, названный Electron, со встроенной поддержкой 2G/3G (нет нужды в Wi-Fi соединении, дабы устройство было онлайн)! Electron сейчас доступен для предзаказа, ожидаемое время начала поставок — январь 2016.
В конечном счёте, эти разработки в своём охвате устройств продолжают поддерживать JavaScript API, поэтому у разработчиков JavaScript есть целый спектр новых возможностей в этом и последующем году! Сообщество разработчиков вокруг Particle также впечатляюще велико.
Применить JavaScript навыки
- прототипирование устройств на Particle — официальная страница, содержащая обзор возможностей каждого устройства и ссылки на покупку
- документы по ParticleJS — официальная документация ParticleJS
Microsoft Windows 10 IoT Core

Starter Pack для Windows 10 IoT Core с Raspberry Pi (фото предоставлено Microsoft и Adafruit)
Microsoft выпустило в 2015 году Windows 10, предоставляя одну универсальную платформу для множества устройств, включая IoT. Они позаботились о разработчиках JavaScript и предоставили доступ к Node.js внутри своей экосистемы Windows 10 IoT посредством JS движка Chakra. На данный момент, главное из наблюдаемых мною устройств, используемых с Windows IoT — это Raspberry Pi 2. Также поддерживаются MinnowBoard Max и MinnowBoard Max. С течением времени мы скорее всего увидим поддержку большего числа устройств, т. к. экосистема растёт. Одно важное отличие, котрое следует принять во внимание касательно Windows 10 IoT Core это то, что это не Windows 10 с полным набором возможностей. Это ОС для IoT, в которой оставлены лишь критически важные компоненты.
Применить JavaScript навыки
- запуск Windows 10 IoT Core на Raspberry Pi 2 — руководство, по установке Windows 10 IoT Core на Raspberry Pi 2, которое я прилагаю на SitePoint (Node.js не упоминается, но вначале вам нужно выполнить этот шаг, прежде чем делать что-нибудь ещё)!
- руководство Microsoft по использованию Node.js с платформой Windows 10 IoT — официальный блог пост по старту Windows 10 IoT Core и Node.js
- документы и семплы Windows 10 IoT Core — ассортимент примеров, включая пару-тройку о Node.js
Evothings

Evothings Studio запущенная на Mac OSX и мобильном устройстве
Evothings — набор инструментов по разработке для мобильных IoT веб-приложений, который значительно возрос и расширил свои возможности в 2015 году! Я наткнулся на них во втором полугодии и был сильно впечатлён тем, что они предлагают. Они соединили приложение, называемое Evothings Studio, которое позволяет вам разрабатывать мобильные HTML5 и JavaScript приложения, с возможностями живой перезагрузки и отладки. Это было особенно кстати, когда я исследовал маяки Estimote Bluetooth, поскольку мобильные симуляторы не были способны симулировать соединение Bluetooth с маяками. Запуск Evothings на моём мобильном устройстве и тестирование с помощью этого ПО сделали этот процесс невероятно простым.
Для JavaScript разработчики эта платформа также будет захватывающей, поскольку у команды Evothings есть пакет обучающих материалов, где показывается как вдохнуть жизнь в достаточно большое количество IoT устройств с помощью JavaScript.
(В качестве отступления, теперь я работаю с командой Evothings над несколькими потенциальными проектами, так я был изумлён результатами их работы!)
Применить JavaScript навыки
- официальная страница с руководством по старту с Evothings
- учебные материалы Evothings — вышеупомянутый список учебных материалов!
- как создать прототип Beacon приложений с Estimote и Evothings — моё руководство на SitePoint о том, как я прототипировал beacon мобильное приложение в Evothings Studio
IFTTT Maker Channel

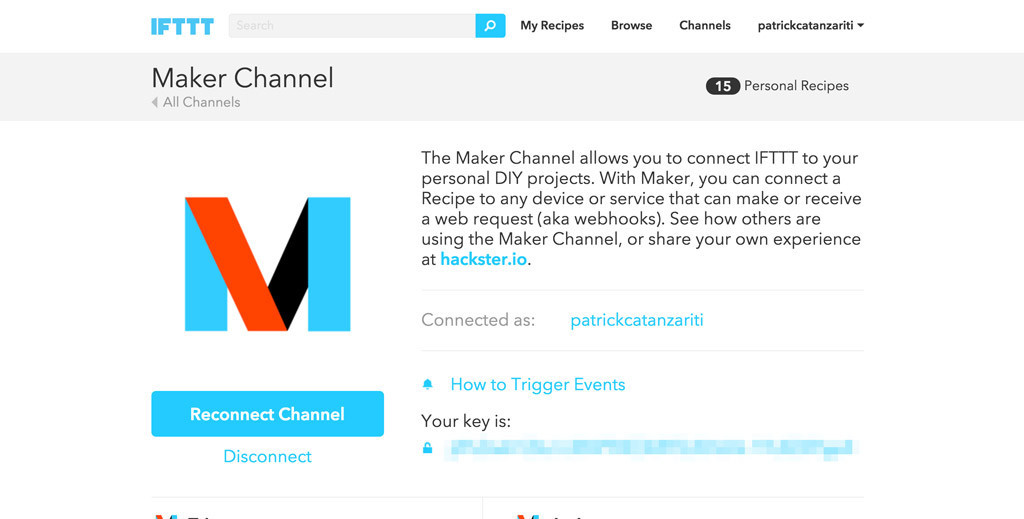
IFTTT Maker Channel
В 2015 году IFTTT выпустило канал, предоставляющий функциональность, о которой мечтало IoT сообщество — возможность выполнять и принимать произвольный HTTP запрос внутри IFTTT. Это открыло сервис, суть которого в том, что абсолютно любой пользовательский прототип, который либо делает либо принимает запросы, может работать с IFTTT и его многочисленными службами!
Это замечательно работает для Node.js разработчиков, поскольку HTTP запросы с лёгкостью могут быть отправлены/приняты в Node.js Практически любой IoT прототип, который вы соединяете с Node.js, может быть направлен в IFTTT!
Применить JavaScript навыки
- IFTTT Maker Channel — официальная страница IFTTT Maker Channel
- подключение IoT и Node.js к IFTTT — учебный материал на SitePoint, который я добавил ранее в 2015 году, иллюстрирует основы использования IFTTT с Node.js
- автоматизация LIFX Lights с LightBlue Bean and IFTTT — моё руководство на SitePoint по автоматизации LIFX lights посредством Node.js, LightBlue Bean и IFTTT
Johnny-Five реконструирован!

новый веб-сайт Johnny-Five
Johnny-Five — это фреймворк для программирования на JavaScript, наиболее часто используемый для разработки под Arduino NodeBot. Сайт прошёл полную ревизию и обзавёлся целым рядом новой документации. У них значительно возрос список поддерживаемых устройств, а также у них есть ссылки для оказания помощи разработчикам при начале работы с Johnny-Five и теми платформами.
Применить JavaScript навыки
- официальный сайт Johnny-Five — сайт Johnny-Five, прошедший реконструкцию
- книга о робототехнике на JavaScript — книга от создателя Johnny-Five, выпущенная в 2015 году, содержит множество вкладов сообщества NodeBots. Достойна того чтобы её прочесть!
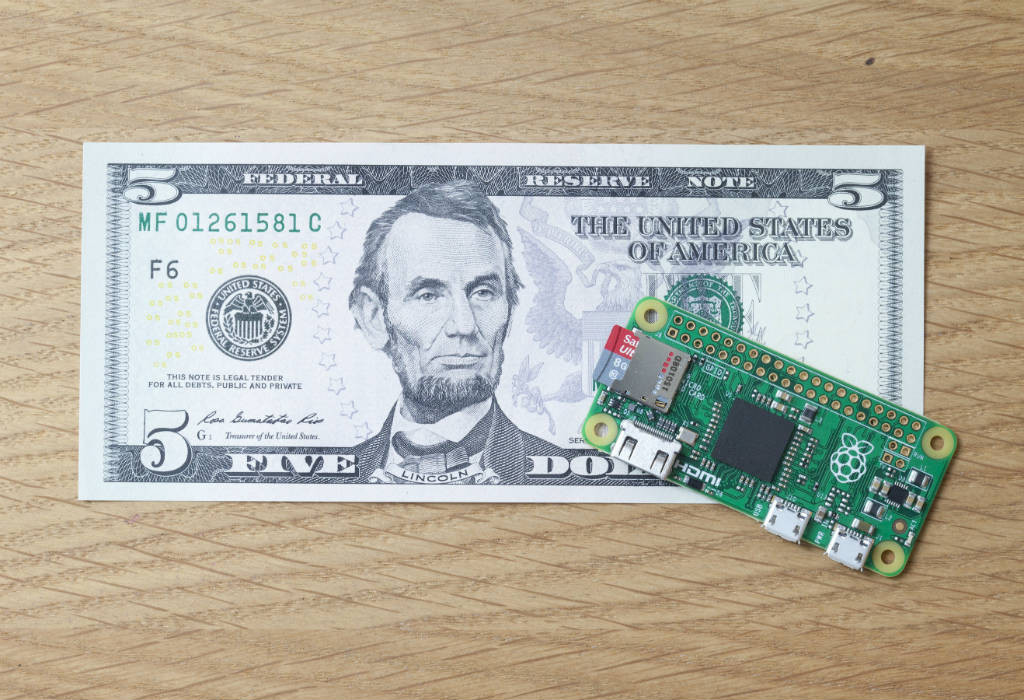
Raspberry Pi Zero

Raspberry Pi Zero (фото предоставлено Raspberry Pi Foundation)
Наконец, совсем недавняя разработка, которая предоставляет восхитительные возможности для JavaScript разработчиков (а также для разработчиков на множестве других языков!) — Raspberry Pi Zero. Размером в половину модели A+ Pi, но всё ещё может работать с невероятной скоростью и вычислительной мощностью. Поскольку устройства Raspberry Pi чаще всего работают на Linux, то запуск Node сервера на их базе не составит особого труда. Raspberry Pi Zero по сути ещё меньшее в размере устройство с поддержкой JavaScript, которое, я уверен, станет основой для некоторых вполне впечатляющих инженерных творений в ближайшие месяцы.
Применить JavaScript навыки
- страница продукта Raspberry Pi Zero — официальная страница продукта Raspberry Pi Zero, где вы можете найти спецификации и ссылки на покупку!
- стримминг камеры Raspberry Pi в VR с помощью JavaScript — руководство, которое я добавил, о том как превратить Raspberry Pi и его камеру в потоковую VR камеру для устройств Google Cardboard. У меня пока что ещё нет Raspberry Pi Zero, но судя по тому, что я уже видел, это демо, скорее всего запустится на новом, меньшем в размере устройстве!
- книга о робототехнике на JavaScript — книга о робототехнике на JavaScript от Johnny-Five, упоминаемая ранее, содержит несколько Raspberry Pi демок
Заключение
В 2015 году среди IoT устройств произошло невероятное количество усовершенствований для JavaScript разработчиков: как напрямую, в устройствах, по-настоящему сфокусированных на JavaScript, таких как Tessel, так и косвенно в Raspberry Pi Zero. У JavaScript разработчиков, шагнувших в 2016 год, есть множество возможностей. Если вы JavaScript разработчик и ещё не начали размышлять над тем, как перенести свои навыки в экосистему Интернета вещей, то обратите внимание на вышеупомянутые технологии и на мои предыдущие статьи из цикла — 2013 и 2014. JavaScript разработчикам даётся гораздо больше дарований, чем они осознают!
Комментарии (40)
masai
19.08.2016 21:52+1Для 2-долларового (даже дешевле) ESP8266 есть прошивка, позволяющая программировать его на JavaScript. Если количество пинов некритично, то идеальный вариант, чтобы поиграть дома, собрать мигалку светодиодов, метеостанцию или какую-нибудь умную розетку. Это WiFi модуль, так что проблем с передачей данных не будет.

unixwz
19.08.2016 22:04+2Не не дурь ли? Тащить интерпретатор JS в контроллер? Зачем? Embedded девелоперы нынче дорогие видать стали, решили за счёт JS-кодеров сэкономить, не так ли? JS программисты то дешевле выйдут.
masai
20.08.2016 21:21+1Не знаю, дурь или нет, мопед не мой. Я на C для конроллеров пишу. Но у таких продуктов, как Arduino или Tessel есть довольно большая аудитория, так что почему бы и нет?
masai
20.08.2016 21:30+1Почитал комментарии и хочу добавить. Я не за использование JS в серьезных embedded-решениях. Но энтузиастам, которые впервые в жизни видят контроллер, это поможет быстрее разобраться в теме, заинтересует их. И если у человека появятся серьезные задачи, он сам поймет, JS — это медленно, дорого и преимуществ особых не даёт. В конце концов, про контроллеры тоже можно сказать, что это оверкилл.

grassInTheYard
22.08.2016 11:21А зачем платить дорого, если можно дешево (привет Uber, Booking,Amazon, aliexpress). Увеличение конкуренции это благо для потребителя. Если что-то работает достаточно эффективно на JS, какой смысл держаться за старое?

unixwz
22.08.2016 12:39JS в embedded? Эффективность? Не. Пусть JS останется в WEB.

grassInTheYard
22.08.2016 23:26Бывает еще рациональная эффективность. Как Вы думаете, что более эффективно: 1000 программистов для того же «умного дома» или миллион? Низкий порог квалификации вхождения (не хочу никого обидеть, сам такой) подарит нам на несколько порядков больше идей и реализаций. Конечно, разные задачи всегда будут требовать разных подходов, но для множества задач js embedded подойдет. И распространенность JS в WEB как раз это и доказывает.

stepanp
19.08.2016 23:01-1Тенденция выхода клиентского web-стека за пределы webа это худшее что случалось с миром IT за всю его историю

stepanp
20.08.2016 00:29-1Забавно наблюдать как мои комментарии минусуют, как будто ваши любимые «технологии» от этого лучше станут

movl
20.08.2016 01:23+3Нет, как мне кажется, никто не рассчитывает минусами в Ваш адрес улучшить технологии. А вот уменьшить таким способом количество ненавистников, с голословными заявлениями, наверное, можно.

stepanp
20.08.2016 01:30-1Чтобы уменьшить количество хейтеров, надо улучшать технологии чтобы не было повода их ненавидеть, а с комментариями бороться.
От того что я не повторяю из раза в раз список недостатков, мои утверждения голословными не становятся

unixwz
20.08.2016 08:24+2JS суют уже везде где можно, таким образом труЪ-корпорации пытаются экономить на разработчиках. Зачем нам инженеры эмбеддеры? Мы можем воспользоваться услугами вчерашних студентов, которые кое-как осилили JavaScript и могут вызывать готовые методы и функции, создвая так называемый internet of things, который по сути ничем новым не является.
Логика у них железная. Зачем писать на С/C++, когда можно впихнуть в контроллер ППЗУшку побольше и запихать туда целый (!) интерпретатор JS. Да конечно можно, ППЗУ побольше вещь сейчас не дорогая, но вот можно ли на JS писать серьезные вещи для микроконтроллеров? Ответ однозначно НЕТ. Нельзя на JS написать что-то кроме мигающих светодиодов которые поочерёдно зажигаются и гасятся. Поэтому JS или Java или Python никогда не будут лидировать в разработке встраиваемых систем. Всё это так, детишек научить и заинтересовать и не больше. Си в микроконтроллерах пожалуй может вытеснить только язык типа Rust или D, хотя второй совсем мёртвый.
Накипело.
napa3um
20.08.2016 12:51+2Многие программисты в детстве как и вы были фанатами ассемблера.

peacecoder85
21.08.2016 09:49Не все были. Многие и остались. Я вот, например, параллельно следя за развитием Node.js / Javacript / Web сошел на С/Asm.

lohmatiyy
22.08.2016 11:23Вот я не фанат языка ассемблера и вовсе очень уважаю Python, но для МК как писал на С, так и буду. Причина очень простая: чтоб писать на JS, нужно запихнуть в этот контроллер соответствующий рантайм. А ресурсы МК и без того весьма ограничены, для линейки STM32F103, абсолютной нормой являются 64 кб встроенной оперативки и не на всех есть контроллер внешней памяти. Максимальная тактовая частота этой радости: 72 МГц, при этом на С можно творить интересные вещи вписываясь в эти лимиты с головой. Второй пример: во всеми любимой Arduino тоже компилируемый язык, от голой ATmega с этой точки зрения она отличается только бутлоадером. Если в контроллеры с такими характеристиками начнуть засовывать JS, то я даже не знаю, мир сошёл с ума.

de1m
19.08.2016 23:14Мне интересно, если я с такой штукой чего-то сделаю, то мне потом её и надо к примеру в розетку пихать? Какого размера должна тогда быть розетка?))
Вот к примеру та же esp8266 — размер небольшой, можно много куда затолкать.

dkukushkin
20.08.2016 00:01Про Raspberry Pi Zero за $5 уже противно слышать, — похоже аферу или обман. Ну нет такой цены. Да, партию в рекламных целях сделали и счастливчикам удалось получить (а чего, иногда вещи можно и бесплатно получить в рекламных целях). Но коммерческой цены такой нет и никогда не было.

Xvlad
20.08.2016 10:06А как же? https://www.adafruit.com/products/2885
И купить можно, вроде как.
dkukushkin
21.08.2016 03:13При попытке заказа: Not Available At This Time
Sorry, we are not able to find any suitable shipping methods to your address at this time. Please confirm that your shipping address has been entered correctly, and contact us with any questions.
Ни для РФ ни для Украины.
Просто не реальная цена, не хотят продавать. Рекламный трюк.
У нас ее за $5 и близко не купить.
Desprit
20.08.2016 10:07Electron сейчас доступен для предзаказа, ожидаемое время начала поставок — январь 2016.
Пардон? Или просто задерживают?

tizhprogrammist
23.08.2016 08:52Еще есть Iskra JS от российского производителя
http://amperka.ru/product/iskra-js



saw_tooth
>>>Tessel — это микроконтроллер (похожий на Arduino), который работает на JavaScript.
Это вы зря так… дальше думаю читать не стоит
Elusive_Dream
А как бы Вы перевели
?saw_tooth
ну, я бы не просто переводил.
1. Микроконтроллер не может быть похож на Arduino, потому что платформа Arduino это некая оболочка-абстракция над ядром, которым есть — микроконтроллер и его железная периферия.
2. Микроконтроллер, как конечное устройство (в данном случае LCP LPC1830, на ядре ARM Cortex-M3) не может «работать на JS» по природе своей.
Резюмируя, данная поделка, не может называться микроконтроллером на JS, да и микроконтроллером вовсе, потому что это такая же система как Arduino, только в профиль. Таких «микроконтроллеров» уже мы имеем миллионы сотен вариантов, и на JS и Python и Java (которая кстати максимально приблизилась к понятию «МК на %lang name%») и на любых других языках, которые к сожалению, или к счастью, показывают что несмотря на внушительные цифры производительности самого «ядра», более чем помигать лампочкой/реле/UART они не способны… а у вас на борту между прочим 180МГц(!!) ARM ядро, которое занимается перегоном электричества в тепло, по большей части.
Elusive_Dream
Не буду с Вами спорить. И всё-таки, как бы Вы перевели это предложение?
Bhudh
Как насчёт вместо «(run) (on JavaScript)» — «(run on) (JavaScript)»?
То есть «продолжает JavaScript», «расширяет JavaScript».
Elusive_Dream
Как можно расширить/продолжить JavaScript?
Bhudh
Вместе со сферой его действия.
Elusive_Dream
«который расширяет сферу действия JavaScript, а не типичных языков, таких как С»
Это уже будет, во-первых, не перевод, а творческая обработка. Во-вторых, такой вариант не совсем подходит ко второй части предложения, поскольку для С как раз всё типично и расширять/дополнять там нечего.
Bhudh
В английском нет грамматически отдельного среднего залога.
Возможно, смысл примерно таков: «Tessel 2 расширился JavaScript?ом, а не типичными языками».
Глагол использован как альтернатива и антитеза предлогу beyond из шапки.