И тут мне пришла в голову идея. А что если сделать такую штуку, которая наглядно показывает как пишутся и работают все css-свойства? Причем, все это на одной странице.
Таким образом, за два вечера создался вот такой css-помощник: lesson-web.ru/css_helper

В левой части мы видим результат работы css-свойств, а справа, собственно, список css-свойств, которые мы можем увидеть в действии.
В окне результата у нас есть один, как будто бы, div с классом .box. Если установить свойство float, то в окне появится три одинаковых блока.
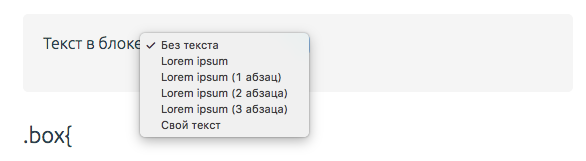
Также можно задать текстовое содержимое этого блока. Есть пять вариантов:

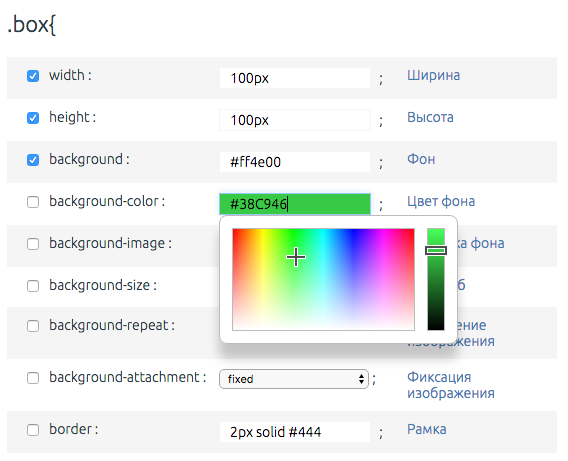
В блоке с css-свойствами мы можем:
- активировать или деактивировать свойство, кликнув по checkbox;
- задать значение свойства;
- понять свойство на простом русском языке
- если на сайте есть описание по данному свойству, то можно перейти по ссылке и более подробно изучить его.

Значение можно задать тремя способами:
- Просто ввести значение в input
- Если это цвет, то указать его на палитре
- Если у свойства если стандартный набор значений, то можно выбрать его из списка
Собственно, вот такая приятная мелочь получилась) Если у вас есть какие-то идеи как можно улучшить этот помощник, то с радостью почитаю их в комментариях!
Комментарии (17)
justboris
14.11.2016 23:05+2Отличная идея! Похоже на dev-tools в Safari, но намного полезнее, потому что доступно не только для Mac.


dorsett
14.11.2016 23:49+2Идея как минимум не нова:
http://layerstyles.org/builder.html
http://border-radius.com/
http://selfcss.org/
http://enjoycss.com/
http://www.colorzilla.com/gradient-editor/
но с другой стороны, пока не видел ни одного бесплатного онлайн css редактора,
который бы сочетал в себе достоинства всех вышеперечисленных,
либо UI хромает, либо функций не очень много :)

M_Yushchenko
15.11.2016 01:09-1Круто, полезный инструмент для новичков.
Но, есть небольшой косяк, который бросился в глаза.
При добавлении более 1-го абзаца и выставлении свойства
height:100%;
абзацы не растягивают контейнер box_css_helper, хотя должны. У новичка может возникнуть с этим проблемы.
Решить можно просто, родительскому контейнеру block_browser_css_helper изменить свойство height: 330px на:
min-height:330px; max-height: 50%;
И все станет отлично.
SelenIT3
15.11.2016 09:46+1хотя должны
Кому должны, пардон? По-моему, демка как раз показывает правильное поведение 100-процентной высоты — 100% от заданной высоты предка, а не «от теоретически возможного». И как раз это новичкам полезно сразу почувствовать, во избежание ошибочных ожиданий.

lastmac
15.11.2016 07:56Привет!
… как пишутся и работают все css-свойства?
Там их (цсс свойств) штук 30 у вас, на все не тянет. Для создания хтмл рендера пришлось вручную собирать свойства и ссылки на последнии спецификации по ним (драфты, но с указанием на боевые). Вот список, ~200 свойств и он не полный.
Невозможность посмотреть что-либо без регистрация крайне разочаровывает. Как минимум, color в цсс имеет более богатый синтаксис чем hex.
Вот если бы конструктор «для посмотреть результат» и с прямыми ссылками на спецификации то было бы интересно + возможность указать каждое свойство вручную. Ну и не все на странице, а что-то вроде: жмёшь плюсик внизу и появляется список со свойствами которые можно применить и изменить их значения.
Stalker_RED
15.11.2016 08:17Правда из этих 200 больше половины повторения, типа
border-left-color/border-right-colorилиborder-left-width/border-right-width, так что в итоге, отдельных свойств около 60-70 штук, ага?
lastmac
15.11.2016 08:35Не совсем понял, повторения в каком смысле? У приведенных вами свойств разные назначения. Если вы имеете ввиду, что есть же просто «border-color» где можно указать сразу всё, то у них разный синтаксис, border-color это:
‘Border-color’ is a shorthand for the four ‘border-*-color’ properties.
Да и сокращений для свойств не так много, порядки в цифрах там куда меньше чем вы привели (если штук 30 сокращений найдется то уже хорошо). Посмотрите внимательно на все свойства и на спецификации, в последних всё хорошо описывают.
Или вы имеете ввиду, что в конструкторе можно дать пользователю менять только border-left-width и этого будет достаточно для понимая?
Stalker_RED
19.11.2016 13:49Мы сейчас вроде справочник обсуждаем, а не конструктор.
Я о том, что список из 200+ свойств сильно раздут за счет всяких border-left-width практически не отличающихся от border-right-width. И ничего особо ужасного не произойдет если они все будут более компактно «упакованы».

thepresence
15.11.2016 12:15Как раз являюсь новичком. Было бы хорошо иметь возможность проверять «position» с несколькими элементами.

xel
15.11.2016 19:03+1Нужно было делать на фреймах — как все песочницы.
Тогда бы корректно работало width: 100vw;
И transform-ы было бы классно, если дополняли друг друга, а не перекрывали.

miaovarb
16.11.2016 01:21+1Ещё неплохо было бы добавить метод box-sizing для объяснения различной работы отступов



GeMir
Я так понимаю, это «русифицированная» версия небольшой части w3schools.com? Или же «бравость» в чём-то другом?
«Есть какие-то идеи как можно улучшить» — можно для начала исправить орфографию: «padding […] Внутренний отступы».