GenJam 2016
19 ноября 2016 года в Сан-Франциско прошёл первый ежегодный Gen Jam (геймджем по процедурной генерации). Идея была в том, чтобы за субботу создать генератор графики, «объект, создающий объекты», если вам угодно.
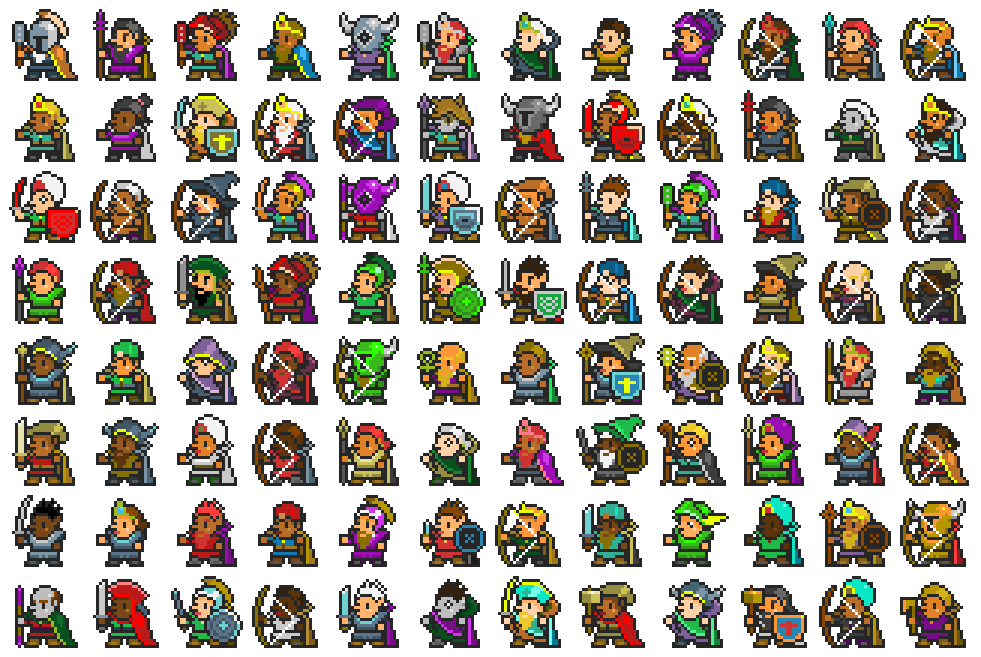
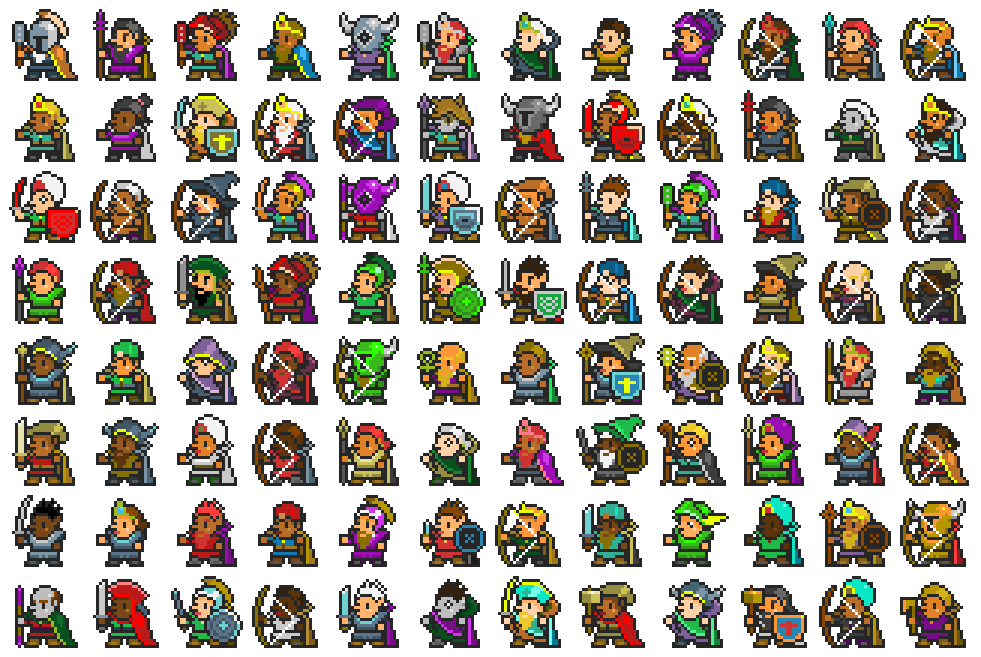
Я создал программу, рисующую спрайты персонажей в удивительном стиле набора 16-битных спрайтов Кристофера «Oryx» Барретта из Oryx Design Lab. Посмотрите на примеры того, что делает программа:

В сущности, я взял спрайты персонажей, разбил их на части, нормализовал цветовую палитру и реализовал алгоритм их сборки для создания новых уникальных спрайтов.
Итак, я разбил исходные спрайты на части — шлемы, волосы, тела, ноги, оружие и т.д. Потом я случайным образом выбирал их и собирал вместе. Затем я менял цвета. Вот основная идея:

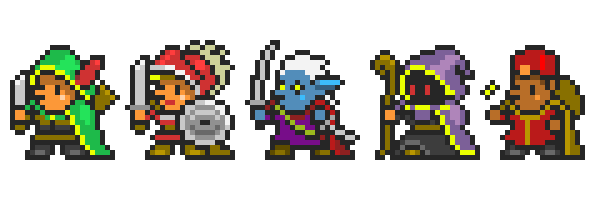
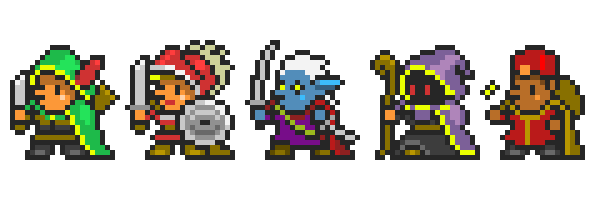
Исходные спрайты из набора 16-битных спрайтов, которые я использовал в качестве основы, выглядят вот так (исходный набор спрайтов ОГРОМЕН, вот всего 5 примеров из него):

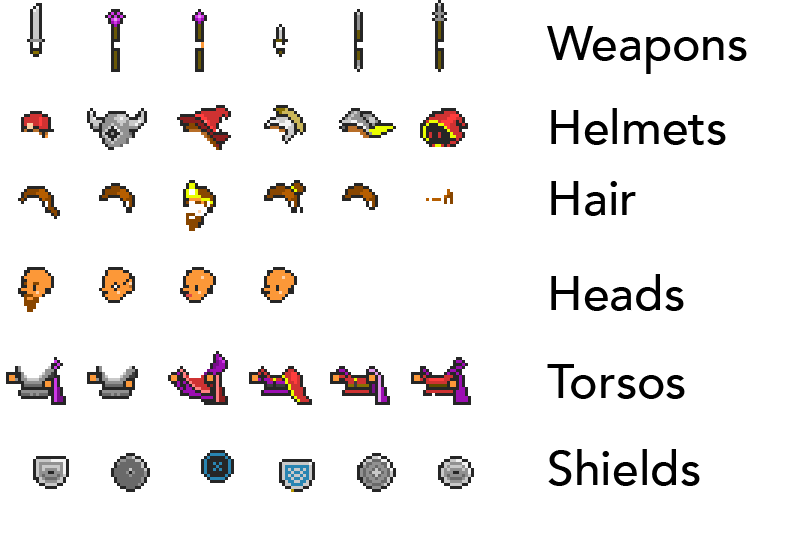
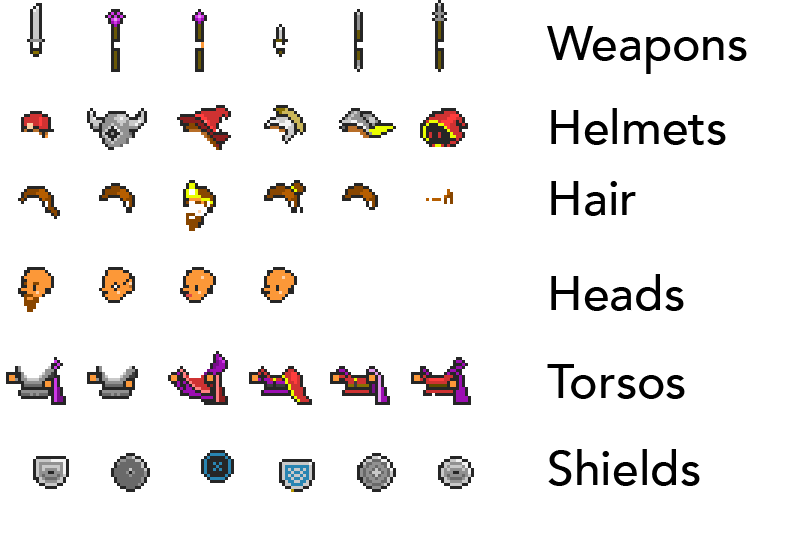
Спрайты были разбиты на восемь групп: тело, голова, шлем, щит, ноги, волосы, холодное оружие и лук. Затем я использовал Photoshop, чтобы вырезать куски и поместить их в отдельные файлы:

Задумка была в том, чтобы получить наборы разных голов, разного оружия, щитов и т.д., а затем комбинировать их случайным образом.
Я хотел варьировать цвета, чтобы они соответствовали исходным, входящим в цветовую палитру, но в то же время создавали большую вариативность. Хитрость в том, чтобы узнать, какие цвета использовались в разных спрайтах, сгруппировать их вместе как линейный градиент и выбирать цветовые градиенты для случайной смены цветов фрагментов спрайтов.
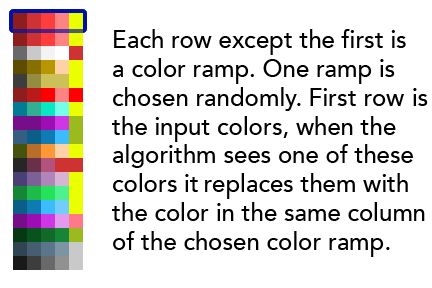
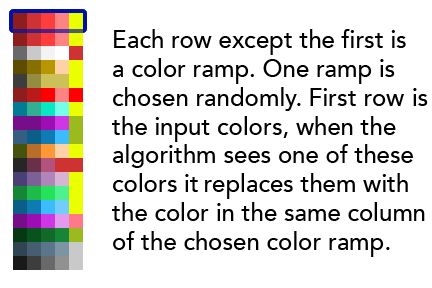
Другими словами, я прошёл по всем файлам и собрал все цвета, использованные для оттенков кожи, все оттенки зелёного, синего и т.д. для одежды, все цвета металла и прочего, а потом поместил их в файл палитры. Набор линейных градиентов выглядит следующим образом:

Каждый из рядов, кроме первого — это линейный градиент. Один градиент выбирается случайно. Первый ряд — это входные цвета. Когда алгоритм видит один из этих цветов, он заменяет его цветом в той же колонке из выбранного линейного градиента.
Потом я взял сами спрайты и перекрасил их, чтобы использовать «входные цвета», которые можно заменить цветами из линейного градиента. Например, если у меня были 3 рубахи синего, зелёного и красного цветов, я мог сделать их все красными, добавить линейные градиенты для синего, зелёного и красного в файл палитры и заставить алгоритм заменить красные цветами из случайно выбранного линейного градиента.
Вот примеры результатов:

Материалы — это отрисовываемые вещества, такие как одежда, выделанная кожа, металл, тело, драгоценные камни и т.д. Мне нужны были разные цветовые градиенты для разных материалов, потому что только определённые цвета выглядели естественными для конкретных типов материалов. Например, цвета, выглядящие хорошо для металла, не подходят для оттенков кожи, и наоборот.
Кроме того, вариации между цветами в градиенте для разных материалов различаются. Например, градиенты металла очень сильно варьируются от светлого до тёмного в пределах одного градиента, а одежда различается не так сильно.
Получившаяся палитра содержала наборы линейных цветовых градиентов для следующих материалов: базовая одежда, дополнительная одежда, волосы, кожа персонажа, металл, дерево, выделанная кожа, драгоценные камни и тёмный акцентный цвет.
Вот окончательная палитра:

Группировка — это получение набора входных данных и объявление некоторых из них сочетающимися, а других — несочетаемыми. Например, могут быть группы спрайтов «спрайты мага» и «спрайты воина» для разных наций, нарисованных в разных эстетических стилях, группы хороших и плохих персонажей, богатых и бедных, и т.д. В результате получается множество вариантов генерации спрайтов согласно выбранному вами эстетическому подходу.
Если вкратце, то я сделал следующее:
Вот и всё! Так получились тысячи уникальных и интересных спрайтов.
Это был очень интересный способ провести субботу, и я хочу поблагодарить Galaxy Kate (Kate Compton) и Ben Grue (Ben McGraw) за организацию мероприятия, а также коворкинг GameNest за предоставленное помещение.
Можете посетить мой персональный блог http://davideyork.com, в котором я пишу о процедурной генерации и инди-разработке игр.
Мой код реализации этого проекта можно скачать на Github. Я написал его на C# и он должен быть совместим с Unity. Учтите, что я включил в него полную палитру и примеры изображений, но там нет исходных спрайтов и изображений, полученных из набора 16-битных спрайтов. Эти спрайты можно приобрести у Кристофера Барретта aka Oryx из Oryx Design Lab. Они не разделены на части, я делал это сам. Это огромный набор спрайтов, и он практически бесплатный. Oryx потратил на него кучу времени, рекомендую оценить его (нет, мне за эти слова ничего не платили).
Развлекайтесь!
19 ноября 2016 года в Сан-Франциско прошёл первый ежегодный Gen Jam (геймджем по процедурной генерации). Идея была в том, чтобы за субботу создать генератор графики, «объект, создающий объекты», если вам угодно.
Я создал программу, рисующую спрайты персонажей в удивительном стиле набора 16-битных спрайтов Кристофера «Oryx» Барретта из Oryx Design Lab. Посмотрите на примеры того, что делает программа:

Основной план
В сущности, я взял спрайты персонажей, разбил их на части, нормализовал цветовую палитру и реализовал алгоритм их сборки для создания новых уникальных спрайтов.
Итак, я разбил исходные спрайты на части — шлемы, волосы, тела, ноги, оружие и т.д. Потом я случайным образом выбирал их и собирал вместе. Затем я менял цвета. Вот основная идея:

Входные данные
Исходные спрайты из набора 16-битных спрайтов, которые я использовал в качестве основы, выглядят вот так (исходный набор спрайтов ОГРОМЕН, вот всего 5 примеров из него):

Спрайты были разбиты на восемь групп: тело, голова, шлем, щит, ноги, волосы, холодное оружие и лук. Затем я использовал Photoshop, чтобы вырезать куски и поместить их в отдельные файлы:

Задумка была в том, чтобы получить наборы разных голов, разного оружия, щитов и т.д., а затем комбинировать их случайным образом.
Палитра
Я хотел варьировать цвета, чтобы они соответствовали исходным, входящим в цветовую палитру, но в то же время создавали большую вариативность. Хитрость в том, чтобы узнать, какие цвета использовались в разных спрайтах, сгруппировать их вместе как линейный градиент и выбирать цветовые градиенты для случайной смены цветов фрагментов спрайтов.
Другими словами, я прошёл по всем файлам и собрал все цвета, использованные для оттенков кожи, все оттенки зелёного, синего и т.д. для одежды, все цвета металла и прочего, а потом поместил их в файл палитры. Набор линейных градиентов выглядит следующим образом:

Каждый из рядов, кроме первого — это линейный градиент. Один градиент выбирается случайно. Первый ряд — это входные цвета. Когда алгоритм видит один из этих цветов, он заменяет его цветом в той же колонке из выбранного линейного градиента.
Потом я взял сами спрайты и перекрасил их, чтобы использовать «входные цвета», которые можно заменить цветами из линейного градиента. Например, если у меня были 3 рубахи синего, зелёного и красного цветов, я мог сделать их все красными, добавить линейные градиенты для синего, зелёного и красного в файл палитры и заставить алгоритм заменить красные цветами из случайно выбранного линейного градиента.
Вот примеры результатов:

Материалы
Материалы — это отрисовываемые вещества, такие как одежда, выделанная кожа, металл, тело, драгоценные камни и т.д. Мне нужны были разные цветовые градиенты для разных материалов, потому что только определённые цвета выглядели естественными для конкретных типов материалов. Например, цвета, выглядящие хорошо для металла, не подходят для оттенков кожи, и наоборот.
Кроме того, вариации между цветами в градиенте для разных материалов различаются. Например, градиенты металла очень сильно варьируются от светлого до тёмного в пределах одного градиента, а одежда различается не так сильно.
Получившаяся палитра содержала наборы линейных цветовых градиентов для следующих материалов: базовая одежда, дополнительная одежда, волосы, кожа персонажа, металл, дерево, выделанная кожа, драгоценные камни и тёмный акцентный цвет.
Вот окончательная палитра:

Группировка объектов
Группировка — это получение набора входных данных и объявление некоторых из них сочетающимися, а других — несочетаемыми. Например, могут быть группы спрайтов «спрайты мага» и «спрайты воина» для разных наций, нарисованных в разных эстетических стилях, группы хороших и плохих персонажей, богатых и бедных, и т.д. В результате получается множество вариантов генерации спрайтов согласно выбранному вами эстетическому подходу.
Процесс в целом
Если вкратце, то я сделал следующее:
- Разбил большую коллекцию спрайтов на части: оружие, головы, тела и т.д.
- Изменил входные цвета на «стандартные» цвета материалов (5 оттенков одежды, 5 оттенков металла, 4 оттенка кожи и т.д.).
- Написал алгоритм выбора одной части из каждого набора и отрисовки их одной поверх другой.
- Написал алгоритм смены «стандартных» цветов на один из нескольких наборов цветов (называющихся «линейными градиентами») из палитры.
Вот и всё! Так получились тысячи уникальных и интересных спрайтов.
Github, заключение и благодарности
Это был очень интересный способ провести субботу, и я хочу поблагодарить Galaxy Kate (Kate Compton) и Ben Grue (Ben McGraw) за организацию мероприятия, а также коворкинг GameNest за предоставленное помещение.
Можете посетить мой персональный блог http://davideyork.com, в котором я пишу о процедурной генерации и инди-разработке игр.
Мой код реализации этого проекта можно скачать на Github. Я написал его на C# и он должен быть совместим с Unity. Учтите, что я включил в него полную палитру и примеры изображений, но там нет исходных спрайтов и изображений, полученных из набора 16-битных спрайтов. Эти спрайты можно приобрести у Кристофера Барретта aka Oryx из Oryx Design Lab. Они не разделены на части, я делал это сам. Это огромный набор спрайтов, и он практически бесплатный. Oryx потратил на него кучу времени, рекомендую оценить его (нет, мне за эти слова ничего не платили).
Развлекайтесь!
Поделиться с друзьями


EGlaz
Прикольно.
А в чём вообще смысл крупнопиксельных спрайтов в 2016м году? Я не понимаю.
cry_san
Просто вы сильно молоды и вас не тревожит ностальгия по прошлому.
EGlaz
Четвёртый десяток идёт. Но я не понимаю такую ностальгию.
Графика уровня Sega mega drive, Super Nintendo — это да, это клёва. Сам на PS3 поставил эмулятор, чтобы поиграть в те игры.
Но вот графика уровня Dendy / NES так не торкает. Есть там исключительные игры, типа Bucky O'Hare, ради которых можно заморочиться с эмулем.
Я просто не понимаю преимуществ именно таких спрайтов с особо низким разрешением — не видно же ничего.
MikhailMKZ
Скажу про себя: просто ностальгия и отголоски детства. Для меня в играх нет графики красивее, чем NES/SNES-style.
frog
Кроме ностальгии, кстати, есть и вполне объективный момент. Такие спрайты _приходится_ рисовать тщательно, задумываясь над каждой точкой. Это даже не вопрос умения рисовать.
Соответственно потом, когда видишь нарисованную таким образом графику, этот момент очень ощущается — сразу видно, что не просто кто-то (пусть и отличный художник) взял планшет и нарисовал картинку в удобном софте. А что в картинку была вложена если не душа то, по крайней мере, уйма времени и сил. Аналогично и с кодом.
Этим, на мой взгляд, отличаются многие так называемые «олдскульные» игры для старых платформ от многих современных (понятно, исключения всегда были и есть).
dimkss
Думаю смысл в том, что они неплохо выглядят, не занимают много ресурсов, и, конечно, проще рисуются чем полноценная графика, т.е. банально дешевле.
phoenixweiss
Для инди-проекта этот вид графики часто спасает положение, т.к. по трудозатратам это на порядок дешевле и проще чем рисовать большие детальные спрайты.
Сам мечтаю реализовать одну идею в виде 2D инди-игры и понимаю что единственный вариант — это рисовать спрайты низкого разрешения, потому что я смогу это сделать сам, ибо для того чтобы рисовать большие красивые спрайты мне как минимум необходимо нанимать целую команду художников/аниматоров.
EGlaz
На мой взгляд это как раз единственная настоящая причина — обойтись без художника.
phoenixweiss
Собственно так часто и рождаются ASCII-игры и прочие Hexagon-ы.
gen_dalf
Есть люди, которым подобная графика наоборот нравится. Например у меня современная отполированная высокодетализированная 3д графика восторга не вызывает совсем, скорее даже наоборот. С большим бы удовольствием играл в ИНТЕРЕСНУЮ игру с графикой к примеру как диабло 2.
Jony_B
Спрайт низкого разрешения всего лишь обозначает общее направление и границы для воображения игрока. Дальше игрок уже сами представляет богатое убранство героя, круто выглядящий меч, магически сполохи пробегающие по рунам, и т.д. Конечно если игрок способен на это и присутствует определенная степень вовлечения(погружения).
Есть мнение что чтение книг нехило так прокачивает «внутреннюю видеокарту» (воображение) позволяя получить без преувеличения — невиданные спец эффекты а также делающие игру более «своей».
Тем не менее высокодетализированная графика тоже хороша и тоже доставляет массу удовольствия. В любом случае надо только знать и уметь как его получать в наибольшем количестве и как это делать правильно)
roversochi
Спасибо, я про них знаю. Но пока не добьюсь более-менее нормального результата в технических характеристиках, украшательствами и красявостями заниматься смысла нет :)
k12th
Людям кажется, что если пиксели будут гигантские, как в марио или зельде, то и игроки будут залипать в это так же, как в марио или зельду.
Sinatr
Вряд ли в этом вся суть, скорее всего это просто такой стиль арт… Гляньте на Magicite, там просто огромные пиксели, что не мешает наслаждаться рогаликом и придает игре некий олд-скульный хардкорный шарм.
koreec
Показал своему mi robot, потом пол-часа не мог успокоить.
Sinatr
Это для инди-игр в стиле pixel graphics. Они все еще выходят, популярны и я в них играю Оо… Посмотрите, к примеру, Terraria (и ее многочисленные клоны) и Stardew Valley. Они жутко интересны, затягивают и к ним вырабатывается привыкание.
Генератор спрайтов, я думаю, сэкономит кучу времени разработчикам, особенно если он, как я понял, работает в реальном времени и что-то там с цветами еще понимает (я сам не разработчик игр).
besitzeruf
Сколько времени ушло на все: разработка, ожидания деталей, сборка, тестирование, переделки…? Для безработного человека да, такой пылесос можно назвать бюджетным. Но если учитывать потраченное время на это… Уверяю, он далеко не бюджетный. Просьба не обижаться. Я просто стараюсь оценить все объективно. Лично я нашел на барахолке самые дешевые и внешний видем простые робот-пылесосы (например — SVC 8000, не реклама!), в которых используются оооочень старые микроконтроллеры. Ну и переделываю им железную начинку, добавляя логику (и продолжительное время работы), которых у них нет.
EGlaz
Посмотрел — явное желание сделать спрайты пиксель в пиксель, то есть с нормальным разрешением. То есть именно крупнопиксельность только отталкивает.
На мой вкус ремастированные старые платформеры в хорошем разрешении гораздо приятней. Напирмер
phoenixweiss
Полностью поддерживаю, но в трудозатратах разница просто колоссальная между лоу-пиксельной и полностью рисованной графикой. Тот же ремастер DuckTales — это ну совсем не дешевый проект, в котором графика одна из самых дорогих составляющих.
koutsenko
Одна из законодателей моды — Square Enix с её серией игр Final Fantasy.
В мобильных FFBE и FFRK вся графика «современная» кроме персонажей.
JediPhilosopher
Делал когда-то схожий проект для своего косморогалика — генерировать живность и растительность на планетах. Работать с цветами он так красиво не умел (выбирал полностью случайные цвета, в итоге иногда выходило неколько вырвиглазно, впрочем для инопланетной жизни в этом даже был свой смысл), зато не привязывался к одинаковости генерируемых объектов. Для каждого базового кусочка кроме картинки нужно еще написать текстовое описание в json, которое определяет его тип (тело, конечность или украшение) и где у него находятся точки крепления других частей. То есть у тела можно указать несколько точек для конечностей, несколько — для украшений (глаз и зубов всяких). Можно даже соединять несколько тел.


Если что — есть открытый репозиторий https://bitbucket.org/e_smirnov/frankenstein/wiki/Home
x4fab
(Прошу прощения за минус к комментарию, случайно промахнулся. Эх, и почему поправить нельзя?)
PatientZero
Замечательные спрайты. Ничего вырвиглазного, кстати.
JediPhilosopher
Ну это в данном случае. А так бывают какие-нибудь ярко-бирюзовые монстры в ядрено-розовую крапинку.
schetilin
Подобные генераторы спрайтов — были практически стандартом при программировании игр для старых телефонов на Java me.
SvyatoslavVilkovych
Cпасибо за перевод! Нашел для себя много интересного.
Кстати, в Rogue Legacy после смерти вашего персонажа появлялся новый (потомок) с обновленным видом (и характеристиками). Использовали они похожую генерацию или имели заготовленные шаблоны? Если кто-то знает, поделитесь информацией.
И нужно будет попробовать создать свой генератор… более «радикальный» и разнообразный :))