Однажды в субботу я засиделся до двух часов ночи за новым проектом. Так как я битмейкер, вы, наверное, думаете, что на экране было что-то вроде этого:

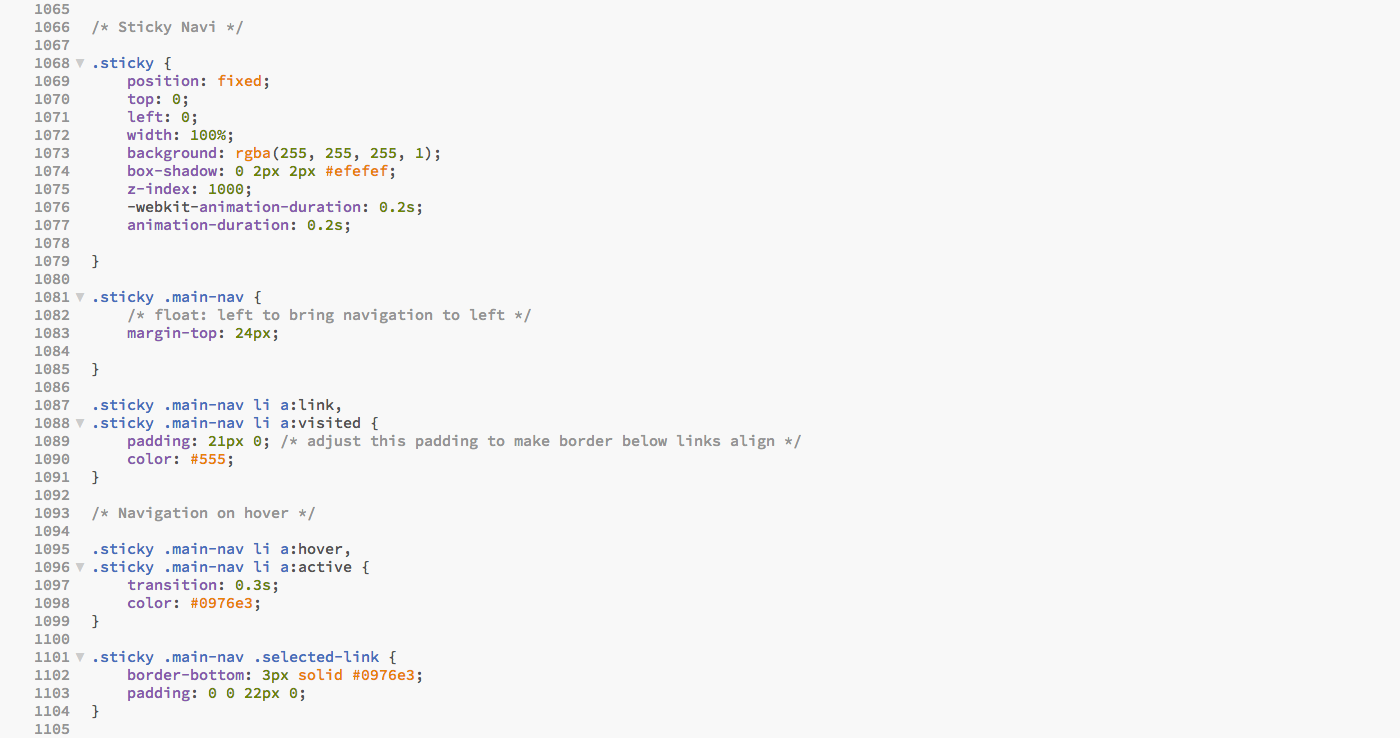
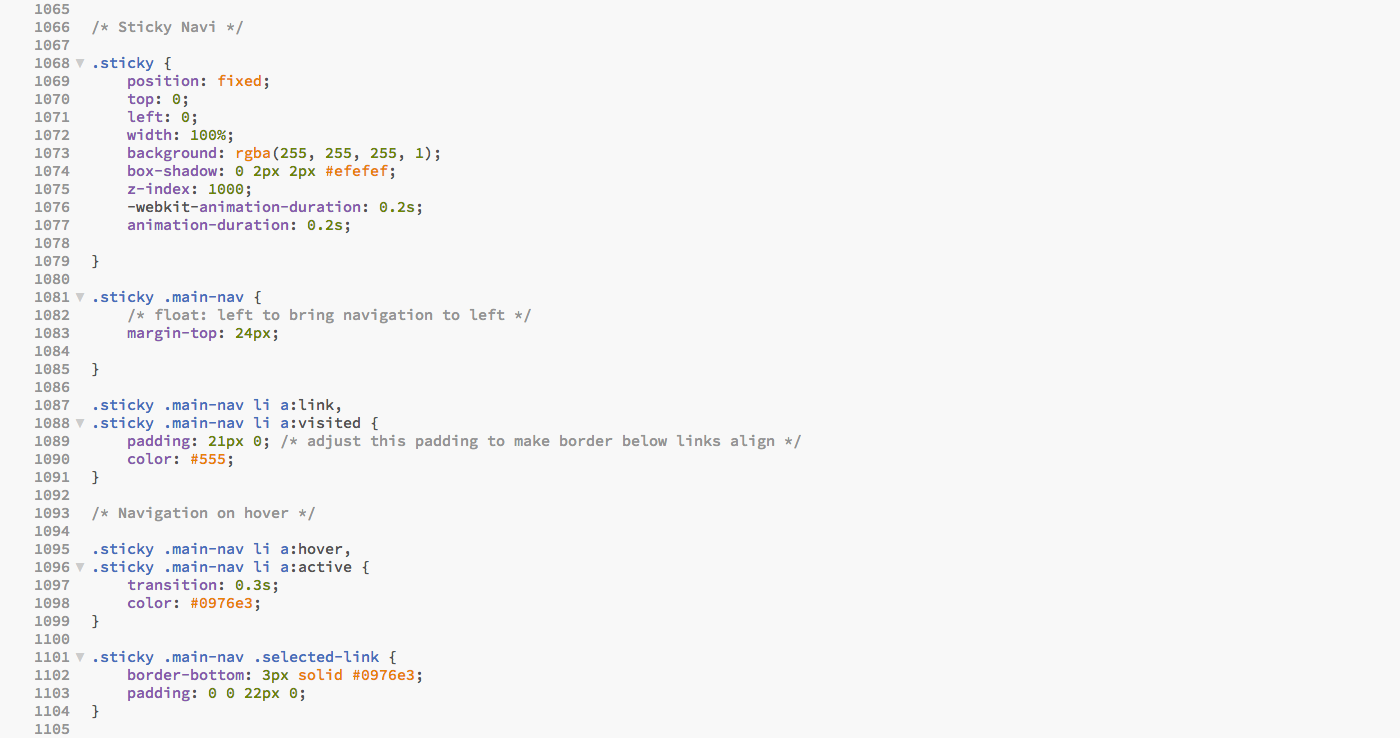
Но на самом деле, там было вот что:

Источник: Мой экран в ту субботу, в два часа ночи
Вместо того, чтобы заниматься бочками (1) и снейрами (2), я бился над закрепленной навигационной панелью на своем веб-сайте. Конечно, не машинное обучение и не искусственный интеллект, но для меня уже и это немало.
Дело в том, что я никогда не считал себя веб-разработчиком. Среди моих друзей есть несколько программистов, но каждый раз, как они открывали свои редакторы кода, чтобы показать мне, над чем работают, для меня все это выглядело, как гипногифка.
 Примерно так, только усов поменьше.
Примерно так, только усов поменьше.
Поэтому, естественно, я ходил с мыслью: «Слава богу, мне ничем таким заниматься не приходится. Просто сижу себе день-деньской, делаю биты пачками!».
Что тут скажешь. Недолго это продлилось.
Благодаря Soundcloud, Spotify и Bandcamp, музыкантам стало значительно проще делиться своими творениями с публикой. С другой стороны, композиции сейчас разбросаны по такому огромному количеству платформ, что слушателям сложно найти именно то, что нужно.
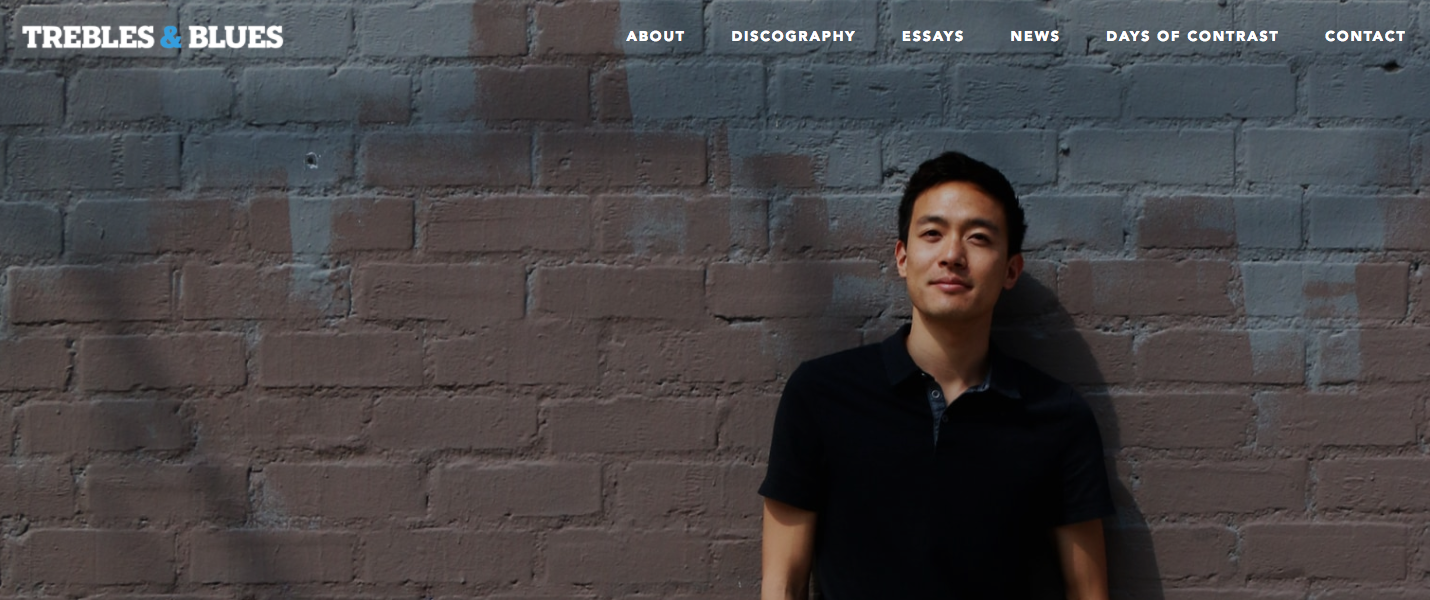
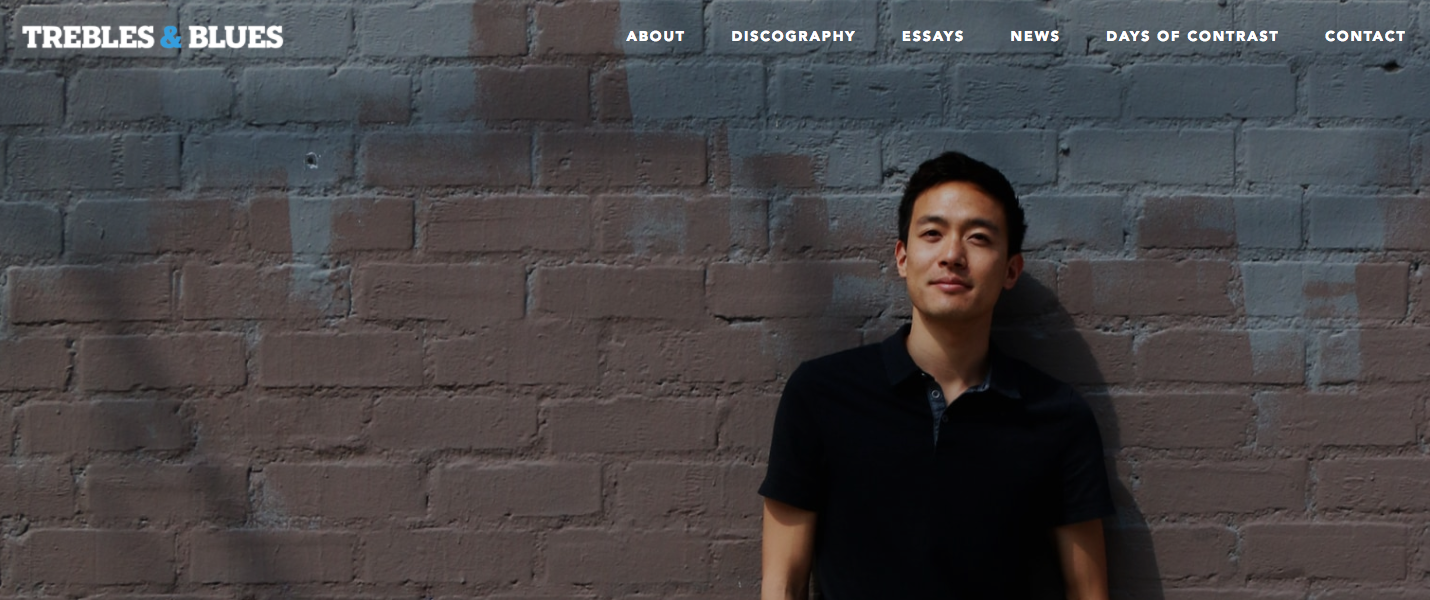
Было ясно: мне необходим веб-сайт, который бы служил централизованной площадкой для хранения всех моих работ. Мне хотелось, чтобы все было, как у моих любимых музыкантов: аккуратная панель навигации, крупное фоновое изображения со мной, подчеркнуто глядящим мимо объектива.

Дань уважения моим героям.
Сначала я попробовал использовать Squarespace, но мне не понравилось, что приходится брать готовый шаблон и работать в рамках предзаданных блоков.
К тому же все их варианты дизайна уже приелись. Набираешь имялюбимогомузыканта.com — и в тысячу первый раз видишь все тот же набивший оскомину шаблон.
Мне хотелось создать страничку с нуля — несмотря на то, что никаких фоновых знаний по HTML или CSS у меня не было. Хотелось бросить себе вызов.
Поэтому я заплатил за курс от Udemy, скачал Brackets и приступил к занятиям. И — вау! — сразу же подсел.
Через каких-то пару месяцев сайт был запущен — и я сделал его своими силами, от и до.
Почему это опыт мне так понравился?
Вот несколько вещей, которые мне показались мне особенно классными:
1) Философия «сделай из дерьма конфетку»: возможность создавать сырой контент в HTML (пусть даже страшный до слез), а потом разукрашивать его в CSS.
2) Использование существующих ресурсов в новом контексте: накачайте отовсюду иконок, шрифтов и так далее и подгоните их под общую концепцию сайта.
3) Применение сторонних инструментов: доступность плагинов jQuery, которые я мог использовать, чтобы улучшить страницу.
Когда я немного абстрагировался и поразмыслил, стало ясно, почему мне все это пришлось по душе. Ведь те же самые аспекты прочно встроены и в процесс битмейкинга!
Возможно, это прозвучит сомнительно, но для меня стало очевидно, что между веб-разработкой и созданием музыки существует сильная связь. Давайте не пожалеем времени и рассмотрим эту связь подробнее.
Для тех, кто не в курсе, как создаются треки в хип-хопе, я упрощенно представлю весь процесс как совокупность трех шагов:
Эти этапы я буду разбирать на примере своего бита «Clear Skies Ahead» (источник: Soundcloud). Я выбрал его потому, что структура у него достаточно простая и все исходники доступны… ну и вообще, это прикольный бит.
Сходство №1: Драм-партию можно сравнить с HTML-контентом, который потом дорабатывается в CSS

Хотелось бы выделить две основных характеристики HTML:
1) HTML задает структуру, выстраивая общую схему страницы. В стандартном HTML-документе есть такие тэги, как html, head, body, footer, которые четко очерчивают каждую из секций и отсылают ко всем необходимым CSS файлам и плагинам jQuery.
2) HTML несет в себе контент, который впоследствии определенным образом оформляется. Хотя HTML отвечает в первую очередь за контент, мы изначально пишем код так, чтобы проще было придать ему тот или иной стиль впоследствии. Первые версии, как правило, выглядят отвратно, но мы готовим контент к тому, чтобы украсить его в CSS.
Подобные же характеристики мы находим и в драм-партии:
1) Драм-партия задает структуру. Это каркас мелодии. Она формирует ритм, которому будет следовать слушатель.
2) Драм-партия несет в себе звуки, которые впоследствии определенным образом оформляются. Изначально им не хватает индивидуальности. Обычно только после применения эффектов трек «оживает».
Давайте послушаем драм-партию к рассматриваемому нами биту «Clear Skies Ahead». Базовый паттерн состоит из бочек, снейров и зацикленной барабанной партии.
Звучит… как-то никак. Структура есть, ритм прослеживается, но не чувствуется индивидуальности. Бочка режет слух, снейры звучат безжизненно, а барабаны теряются на заднем плане.
А значит, нужно сделать все стильно и красиво!

Для усиления низкой частоты у бочки я применил к ней эквалайзер. Этот эффект позволяет регулировать различные частоты звука. Чтобы сделать снейры поживее, я добавил реверберацию (3), которая создает эффект эха. Сделать семплированную (4)
партию заметнее мне помог эффект под названием stereo imager (5).
Все это можно уподобить присвоению элементу классов “equalizer”, “reverb” и “stereo-imager” на разных участках кода.
Далее мы можем определить стиль для каждого из классов в CSS.
Вот звуковой эквивалент стилизации драм-партии.
Как вы сами слышите, применение уместных эффектов вдохнуло в трек жизнь. Так же обстоят дела и с контентом на вашей веб-странице — его можно представлять аудитории только если он был должным образом оформлен в CSS.
Сходство №2: Семплирование — почти то же самое, что адаптирование иконок и шрифтов под новую концепцию

Как бы вы ни относились к семплированию, в культуре хип-хопа это стандартная практика. Я лично очень его люблю и считаю отличным способом вдохнуть новую жизнь в произведение.
В хип-хопе существует техника под названием «нарезка» (chopping) — существующая песня разбивается на маленькие фрагменты, которые потом перемешиваются в другой последовательности, чтобы получился новый трек.
В приведенном клипе я на примере трека «Clear Skies Ahead» подробно рассматриваю три шага:
Создание веб-сайта происходит по той же схеме.
Скажем, вы делаете простенькую страницу с четырьмя картинками по центру, у которых меняется прозрачность, когда на них наводят мышку. Те же три шага актуальны и в этом случае:
1. Отберите картинки, которые будете использовать
Можете заглянуть на Unsplash или любой другой стоковый сайт, чтобы подобрать изображения по своему вкусу.
2. При помощи HTML расположите картинки в том порядке, который соответствует вашей концепции.
3. Добавьте необходимые эффекты в CSS, чтобы придать странице законченный вид.
Процесс активного поиска исходников, выстраивания их в нужной последовательности и стилизации в соответствии с собственными предпочтениями происходит как в хип-хопе, так и в веб-разработке.
Сходство №3: Добавление виртуального инструмента — все равно что добавление плагина jQuery, чтобы улучшить страницу.

В качестве финального аккорда я хотел добавить низкий звук саб-баса, который свяжет все воедино. Он выступит в качестве «клея» для композиции, выровняет низкие частоты и заполнит пустоты.
«А что делать, если у меня нет гитары? Да и была бы, я все равно не умею на ней играть!»
Здесь в игру вступают виртуальные инструменты. Они существуют в виде стоковых звуков и сторонних плагинов и дают доступ к звукам, которые иным образом сложно было бы получить. С их помощью вы можете генерировать звук синтезатора, не имея соответствующего модуля, звук скрипки, даже если настоящей скрипки нет под рукой, и так далее.
Для «Clear Skies Ahead» я добавил виртуальный инструмент, который содержал саб-бас, записал его и применил к существующему биту.
По сути, использование виртуальных инструментов демонстрирует тот же подход, что и применение плагинов jQuery для создания сайта. В обоих случаях вы получаете доступ к компонентам, которые проблематично было бы изготовить своими силами.
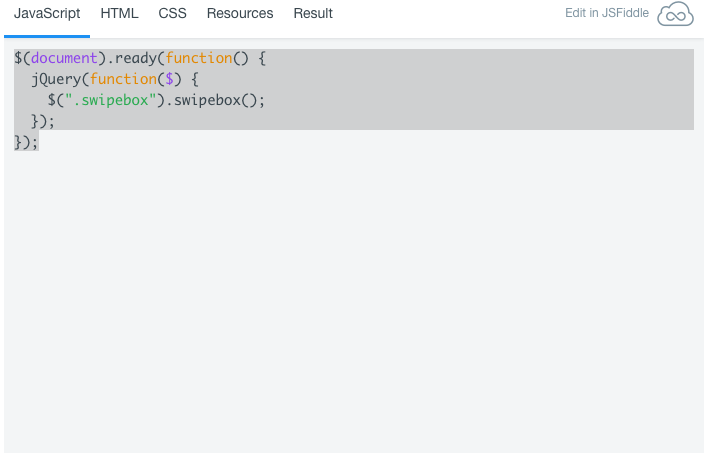
Чтобы проиллюстрировать этот процесс на материале моего веб-сайта, давайте добавим галерею, чтобы отображать те четыре картинки с временами года, о которых шла речь раннее. Вместо того, чтобы делать ее самостоятельно, воспользуемся каким-нибудь симпатичным плагином от jQuery. Я остановил выбор на Swipebox:

Вот ссылка на мой JSFiddle
Как и в случае с семплированием, я прибегнул к сторонним ресурсам, аккуратно встроив их на соответствующую платформу. Примененные ресурсы были в открытом доступе и обогатили опыт для посетителя или слушателя.
Я занимаюсь программированием всего несколько месяцев, но за последние шесть лет создал целые сотни битов. Когда я обнаружил существенное сходство между этими двумя областями, мне удалось применить свой опыт музыканта, чтобы вырасти как веб-разработчику.
И это подводит меня к последнему выводу.
Чтобы учиться было веселее, найдите связь между своими текущими увлечениями и той областью, которую хотите освоить.

Так проще схватывать новые концепты, и к тому же на них переносится часть того интереса, который вы испытываете к любимым занятиям.
В моем случае понимание связи между HTML/CSS и созданием музыки значительно ускорило процесс обучения и сделало его занятнее. Работая над сайтом, я входил в то же потоковое состояние, которое часто испытываю в процессе создания битов.
Что общего у ваших интересов с теми новыми навыками, которым вы пытаетесь научиться? На первый взгляд они могут показаться в корне различными, но не торопитесь, вглядитесь попристальнее. Раз уж такие непохожие с виду умения, как разработка и создание битов, можно объединить, то у вас не должно возникнуть проблем с тем, чтобы обнаружить такую же сильную связь между вашими увлечениями!

Но на самом деле, там было вот что:

Источник: Мой экран в ту субботу, в два часа ночи
Вместо того, чтобы заниматься бочками (1) и снейрами (2), я бился над закрепленной навигационной панелью на своем веб-сайте. Конечно, не машинное обучение и не искусственный интеллект, но для меня уже и это немало.
Дело в том, что я никогда не считал себя веб-разработчиком. Среди моих друзей есть несколько программистов, но каждый раз, как они открывали свои редакторы кода, чтобы показать мне, над чем работают, для меня все это выглядело, как гипногифка.

Поэтому, естественно, я ходил с мыслью: «Слава богу, мне ничем таким заниматься не приходится. Просто сижу себе день-деньской, делаю биты пачками!».
Что тут скажешь. Недолго это продлилось.
Благодаря Soundcloud, Spotify и Bandcamp, музыкантам стало значительно проще делиться своими творениями с публикой. С другой стороны, композиции сейчас разбросаны по такому огромному количеству платформ, что слушателям сложно найти именно то, что нужно.
Было ясно: мне необходим веб-сайт, который бы служил централизованной площадкой для хранения всех моих работ. Мне хотелось, чтобы все было, как у моих любимых музыкантов: аккуратная панель навигации, крупное фоновое изображения со мной, подчеркнуто глядящим мимо объектива.

Дань уважения моим героям.
Сначала я попробовал использовать Squarespace, но мне не понравилось, что приходится брать готовый шаблон и работать в рамках предзаданных блоков.
К тому же все их варианты дизайна уже приелись. Набираешь имялюбимогомузыканта.com — и в тысячу первый раз видишь все тот же набивший оскомину шаблон.
Мне хотелось создать страничку с нуля — несмотря на то, что никаких фоновых знаний по HTML или CSS у меня не было. Хотелось бросить себе вызов.
Поэтому я заплатил за курс от Udemy, скачал Brackets и приступил к занятиям. И — вау! — сразу же подсел.
Через каких-то пару месяцев сайт был запущен — и я сделал его своими силами, от и до.
Почему это опыт мне так понравился?
Вот несколько вещей, которые мне показались мне особенно классными:
1) Философия «сделай из дерьма конфетку»: возможность создавать сырой контент в HTML (пусть даже страшный до слез), а потом разукрашивать его в CSS.
2) Использование существующих ресурсов в новом контексте: накачайте отовсюду иконок, шрифтов и так далее и подгоните их под общую концепцию сайта.
3) Применение сторонних инструментов: доступность плагинов jQuery, которые я мог использовать, чтобы улучшить страницу.
Когда я немного абстрагировался и поразмыслил, стало ясно, почему мне все это пришлось по душе. Ведь те же самые аспекты прочно встроены и в процесс битмейкинга!
Возможно, это прозвучит сомнительно, но для меня стало очевидно, что между веб-разработкой и созданием музыки существует сильная связь. Давайте не пожалеем времени и рассмотрим эту связь подробнее.
Процесс битмейкинга в общих чертах
Для тех, кто не в курсе, как создаются треки в хип-хопе, я упрощенно представлю весь процесс как совокупность трех шагов:
- Драм-партия
- Семплирование
- Инструментовка
Эти этапы я буду разбирать на примере своего бита «Clear Skies Ahead» (источник: Soundcloud). Я выбрал его потому, что структура у него достаточно простая и все исходники доступны… ну и вообще, это прикольный бит.
Выявляем связи
Сходство №1: Драм-партию можно сравнить с HTML-контентом, который потом дорабатывается в CSS

Хотелось бы выделить две основных характеристики HTML:
1) HTML задает структуру, выстраивая общую схему страницы. В стандартном HTML-документе есть такие тэги, как html, head, body, footer, которые четко очерчивают каждую из секций и отсылают ко всем необходимым CSS файлам и плагинам jQuery.
2) HTML несет в себе контент, который впоследствии определенным образом оформляется. Хотя HTML отвечает в первую очередь за контент, мы изначально пишем код так, чтобы проще было придать ему тот или иной стиль впоследствии. Первые версии, как правило, выглядят отвратно, но мы готовим контент к тому, чтобы украсить его в CSS.
Подобные же характеристики мы находим и в драм-партии:
1) Драм-партия задает структуру. Это каркас мелодии. Она формирует ритм, которому будет следовать слушатель.
2) Драм-партия несет в себе звуки, которые впоследствии определенным образом оформляются. Изначально им не хватает индивидуальности. Обычно только после применения эффектов трек «оживает».
Давайте послушаем драм-партию к рассматриваемому нами биту «Clear Skies Ahead». Базовый паттерн состоит из бочек, снейров и зацикленной барабанной партии.
Звучит… как-то никак. Структура есть, ритм прослеживается, но не чувствуется индивидуальности. Бочка режет слух, снейры звучат безжизненно, а барабаны теряются на заднем плане.
А значит, нужно сделать все стильно и красиво!

Для усиления низкой частоты у бочки я применил к ней эквалайзер. Этот эффект позволяет регулировать различные частоты звука. Чтобы сделать снейры поживее, я добавил реверберацию (3), которая создает эффект эха. Сделать семплированную (4)
партию заметнее мне помог эффект под названием stereo imager (5).
Все это можно уподобить присвоению элементу классов “equalizer”, “reverb” и “stereo-imager” на разных участках кода.
<div class=”equalizer”>
<h2>Kicks</h2>
<p>The “boom”</p>
</div>
<div class=”reverb”>
<h2>Snare</h2>
<p>The “bap”</p>
</div>
<div class=”stereo-imager”>
<h2>Drum Break</h2>
<p>”Boom-bap”</p>
</div>Далее мы можем определить стиль для каждого из классов в CSS.
.equalizer {
font-weight: bolder;
}
.reverb {
text-shadow: 1px 1px blue;
}
.stereo-imager {
letter-spacing: 1px;
}Вот звуковой эквивалент стилизации драм-партии.
Как вы сами слышите, применение уместных эффектов вдохнуло в трек жизнь. Так же обстоят дела и с контентом на вашей веб-странице — его можно представлять аудитории только если он был должным образом оформлен в CSS.
Сходство №2: Семплирование — почти то же самое, что адаптирование иконок и шрифтов под новую концепцию

Как бы вы ни относились к семплированию, в культуре хип-хопа это стандартная практика. Я лично очень его люблю и считаю отличным способом вдохнуть новую жизнь в произведение.
В хип-хопе существует техника под названием «нарезка» (chopping) — существующая песня разбивается на маленькие фрагменты, которые потом перемешиваются в другой последовательности, чтобы получился новый трек.
В приведенном клипе я на примере трека «Clear Skies Ahead» подробно рассматриваю три шага:
- Найдите песню для семплирования (с 00:00)
- Составьте из фрагментов новую композицию (с 00:13)
- Добавьте эффекты и внедрите их в бит (с 00:24)
Создание веб-сайта происходит по той же схеме.
Скажем, вы делаете простенькую страницу с четырьмя картинками по центру, у которых меняется прозрачность, когда на них наводят мышку. Те же три шага актуальны и в этом случае:
1. Отберите картинки, которые будете использовать
Можете заглянуть на Unsplash или любой другой стоковый сайт, чтобы подобрать изображения по своему вкусу.
2. При помощи HTML расположите картинки в том порядке, который соответствует вашей концепции.
<div class=”box”>
<img src=”spring.jpg” alt=”spring”>
<img src=”summer.jpg” alt=”summer”>
<img src=”fall.jpg” alt=”fall”>
<img src=”winter.jpg” alt=”winter”>
</div>3. Добавьте необходимые эффекты в CSS, чтобы придать странице законченный вид.
.box img {
/* Resize images */
width: 50%;
height: auto;
/* Center images */
display: block;
margin-left: auto;
margin-right: auto;
/* Space out images */
margin-bottom: 30px;
}
img:hover {
opacity: 0.5;
transition: 0.3s;
}Процесс активного поиска исходников, выстраивания их в нужной последовательности и стилизации в соответствии с собственными предпочтениями происходит как в хип-хопе, так и в веб-разработке.
Сходство №3: Добавление виртуального инструмента — все равно что добавление плагина jQuery, чтобы улучшить страницу.

В качестве финального аккорда я хотел добавить низкий звук саб-баса, который свяжет все воедино. Он выступит в качестве «клея» для композиции, выровняет низкие частоты и заполнит пустоты.
«А что делать, если у меня нет гитары? Да и была бы, я все равно не умею на ней играть!»
Здесь в игру вступают виртуальные инструменты. Они существуют в виде стоковых звуков и сторонних плагинов и дают доступ к звукам, которые иным образом сложно было бы получить. С их помощью вы можете генерировать звук синтезатора, не имея соответствующего модуля, звук скрипки, даже если настоящей скрипки нет под рукой, и так далее.
Для «Clear Skies Ahead» я добавил виртуальный инструмент, который содержал саб-бас, записал его и применил к существующему биту.
По сути, использование виртуальных инструментов демонстрирует тот же подход, что и применение плагинов jQuery для создания сайта. В обоих случаях вы получаете доступ к компонентам, которые проблематично было бы изготовить своими силами.
Чтобы проиллюстрировать этот процесс на материале моего веб-сайта, давайте добавим галерею, чтобы отображать те четыре картинки с временами года, о которых шла речь раннее. Вместо того, чтобы делать ее самостоятельно, воспользуемся каким-нибудь симпатичным плагином от jQuery. Я остановил выбор на Swipebox:

Вот ссылка на мой JSFiddle
Как и в случае с семплированием, я прибегнул к сторонним ресурсам, аккуратно встроив их на соответствующую платформу. Примененные ресурсы были в открытом доступе и обогатили опыт для посетителя или слушателя.
И в заключение
Я занимаюсь программированием всего несколько месяцев, но за последние шесть лет создал целые сотни битов. Когда я обнаружил существенное сходство между этими двумя областями, мне удалось применить свой опыт музыканта, чтобы вырасти как веб-разработчику.
И это подводит меня к последнему выводу.
Чтобы учиться было веселее, найдите связь между своими текущими увлечениями и той областью, которую хотите освоить.

Так проще схватывать новые концепты, и к тому же на них переносится часть того интереса, который вы испытываете к любимым занятиям.
В моем случае понимание связи между HTML/CSS и созданием музыки значительно ускорило процесс обучения и сделало его занятнее. Работая над сайтом, я входил в то же потоковое состояние, которое часто испытываю в процессе создания битов.
Что общего у ваших интересов с теми новыми навыками, которым вы пытаетесь научиться? На первый взгляд они могут показаться в корне различными, но не торопитесь, вглядитесь попристальнее. Раз уж такие непохожие с виду умения, как разработка и создание битов, можно объединить, то у вас не должно возникнуть проблем с тем, чтобы обнаружить такую же сильную связь между вашими увлечениями!
Примечания
(1) Бочка — большой барабан, по которому определяется темп композиции.
(2) Снейр — малый барабан.
(3) Реверберация — это процесс постепенного уменьшения интенсивности звука при его многократных отражениях. Иногда под реверберацией понимается имитация данного эффекта с помощью ревербераторов.
(4) Семплирование – использование семплов для написания своей музыки. Семпл - относительно небольшой оцифрованный звуковой фрагмент. Семплы широко используются при написании современной музыки.
(5) Stereo imager – стереокартина, которая, по сути, является дополнительной характеристикой звуковой сцены, а, фактически, ни чем иным, как её образностью. Этот параметр определяет величину и локализацию музыкальных образов на звуковой сцене.
(2) Снейр — малый барабан.
(3) Реверберация — это процесс постепенного уменьшения интенсивности звука при его многократных отражениях. Иногда под реверберацией понимается имитация данного эффекта с помощью ревербераторов.
(4) Семплирование – использование семплов для написания своей музыки. Семпл - относительно небольшой оцифрованный звуковой фрагмент. Семплы широко используются при написании современной музыки.
(5) Stereo imager – стереокартина, которая, по сути, является дополнительной характеристикой звуковой сцены, а, фактически, ни чем иным, как её образностью. Этот параметр определяет величину и локализацию музыкальных образов на звуковой сцене.
Поделиться с друзьями
Комментарии (3)

servekon
16.02.2017 13:40я бился над закрепленной навигационной панелью на своем веб-сайте
Это он еще не пытался этой сделать для мобильных браузеров…


IvanhoeLab
Тоже пишу музыку, тоже кодер (20 лет С++/Python/WebProg).
Но возникло ощущение, что автор чего-то предварительно покурил.