
Привет Хабр! Я занимаюсь разработкой игры на Rust. В этот раз я хочу показать немного гифок и показать всю историю игры от идеи до страницы в стиме.
Почему раст можно прочитать в начале прошлого поста. Но почему такой странный геймплей? Я же ненавижу футбол и всё что с ним связано!
Идея была проста — я прочитал статью и заметил, что есть всего одна игра, использующая синхронную сетевую физику как основу геймплея.
Чтобы реализовать идею такой физики, нам нужны анимации и немного логики. По крайней мере примерно так я думал.
Раз нужны анимации — надо делать! И я начал с реализации скелетной анимации на CPU.
Как формат данных я взял smd — Valve плохого не посоветуют! Действительно очень простой и удобный формат. Спецификация, в отличие даже от .obj крайне проста, к тому же поддерживает кости и скиннинг. То что надо!

Вот оно — впервые что-то движется на экране. Несколько дней назад этой гифке исполнился ровно год!

Добавляю скиннинг и освещение — и всё, игра, можно сказать, готова! Вроде бы я тогда как-то так и думал.

Раз анимации готовы — нужно как-то организовывать код и писать игровую логику. Ведь чтобы нарисовать не одного, а целых четырех персонажей нужны какие-то игровые сущности!
Обращаюсь к книге про паттерны, не нахожу там ответа. Ответ есть у, на тот момент только-только начинающегося, amethyst. В этом треде весьма интересно и конструктивно обсуждали ECS — рекомендую, там много интересных ссылок! Но на тот момент specs еще не сделали. Поэтому я пишу свой велосипед. Он позволяет вывести четырех идущих человечков. Уже совсем близко к игре!
Еще больше человечков! Смотрю насколько быстро работает скиннинг на CPU. Вроде бы применимо. Оставляю так.
Следующая проблема — надо как-то редактировать сцены! Я пишу первый экспортер из blender. Он крайне прост — все модельки экспортит в уже знакомый .smd, а сцену описывает в виде простого текстового файла. Просто — но работает!
Игра о физике, интегрирую nphysics.
Простого прямого освещения стало не хватать- реализую в deferred lighting. По сути просто адаптирую пример из glium. Но работает, красиво!

Наверное, такая графика могла бы зайти как демо Directx6, уже можно сказать успех!
И тут родилась идея геймплея — сделать CTF шутер в разрушающихся декорациях. Кхм. Да, на видео именно это!
В момент, когда игра достигла состояния на видео произошел переломный момент всей истории — своей графикой я смог впечатлить настоящего моделера, и теперь мы работали над игрой уже вдвоём!
Родилась концепция игры — мы решили обкатать технологию, движок, сеть и выпустить первую игру с самой простой механикой — той, которая уже есть. То есть — CTF и синхронизация физики. А после того, как сделаем законченную игру, в которую смогут играть люди — начать более масштабно применять синхронизацию физики и сделать более навороченный проект.
План был прост, а потому красив — пришло время дорисовать сову.
Первая сетевая версия. Играть уже довольно увлекательно, где-то тут я понял, что это всё действительно работает! В игре есть анимации, в неё можно играть вдвоём — что еще надо?

Начали увеличивать локацию. Оказалось, что финиш чуть дальше, чем планировалось — при увеличение количества объекта с ~20ти до ~тысячи появилась целая куча проблем, которые надо решать. Пришлось делать больше многопоточности — самые долгие процессы — физика и анимации уехали в отдельные потоки. Поскольку всё движется — нельзя сделать статический батчинг геометрии. Мы заметили, что у нас много одинаковых кубиков — и начали выводить их инстасингом. Фпс вернулся в норму, игра продолжила играться на большой карте.

Теперь с нами еще и 2д специалист! Заодно пришлось придумывать способ выводить гуи. До этого всё гуи было на плашках с текстом, либо на imgui. Ни то, ни другое не подходит для красивых окон. Я собрал длинный список всех существующих гуи подходов во всех движках — и выбрал самый, на мой взгляд, удобный и простой — веб гуи. Сделал небольшую обёртку над авсомиумом, научился рисовать WebView поверх экрана, на плашках — вообще везде. Получилось удобно!

Вот собственно и веб-плашка над персонажем.
С гуи, производительным(довольно-таки) движком и сетью игра уже стала выглядеть игрой (на мой взгляд). В этот момент мы попытались доказать это кому-нибудь еще и найти денег на разработку. Почему-то никто не верит в то, что на видео игра 2016 года. Мы не отчаиваемся и продолжаем.
Но это видео — был важный момент в нашей истории. После него было решено изменить стиль на более светлый. И было решено потратить время, достаточно на то чтобы убрать все неудобные вещи связанные с нашим движком. Первая из них — анимации. У нас не было понятия «граф анимаций», да и скиннинг на цпу отнимал уж больно много производительности. Я изучил старый заброшенный раст-проект. В нём мне не понравилась логика графа, но в целом — работало отлично, gpu скиннинг работал быстро!
Дальше история будет более сбивчива — работы стало больше, а результаты стали заметны меньше.

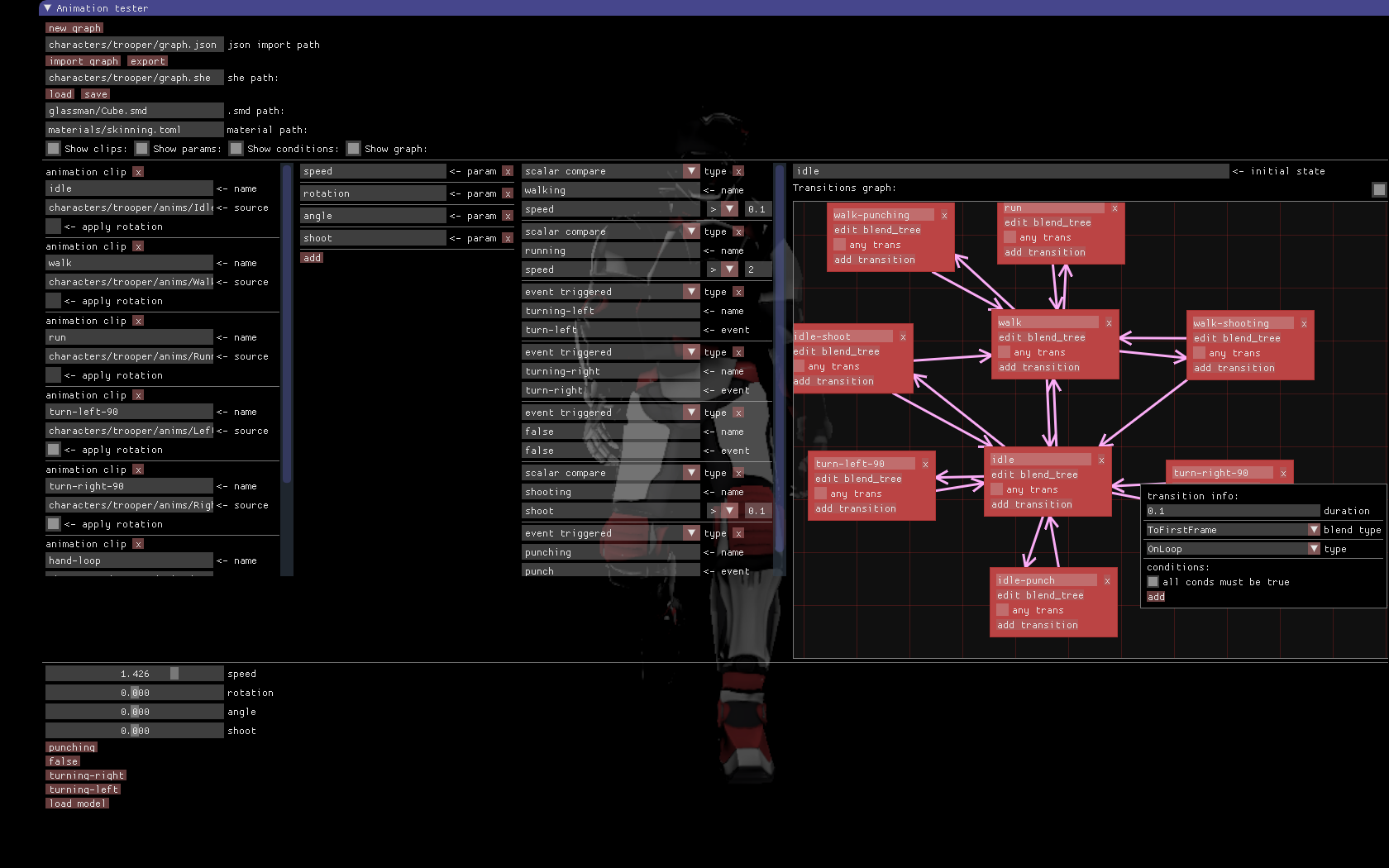
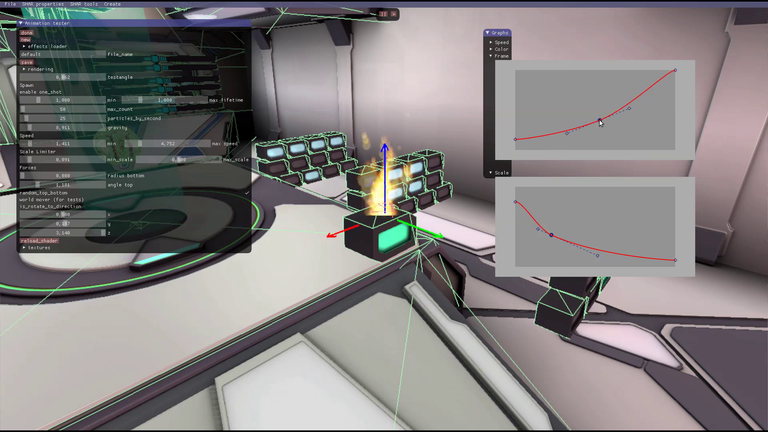
Я переделал логику графа и написал редактор графа анимаций. Теперь можно прямо в блендере настраивать анимационные эвенты, включать их на графе и всякое такое — жить стало значительно лучше.
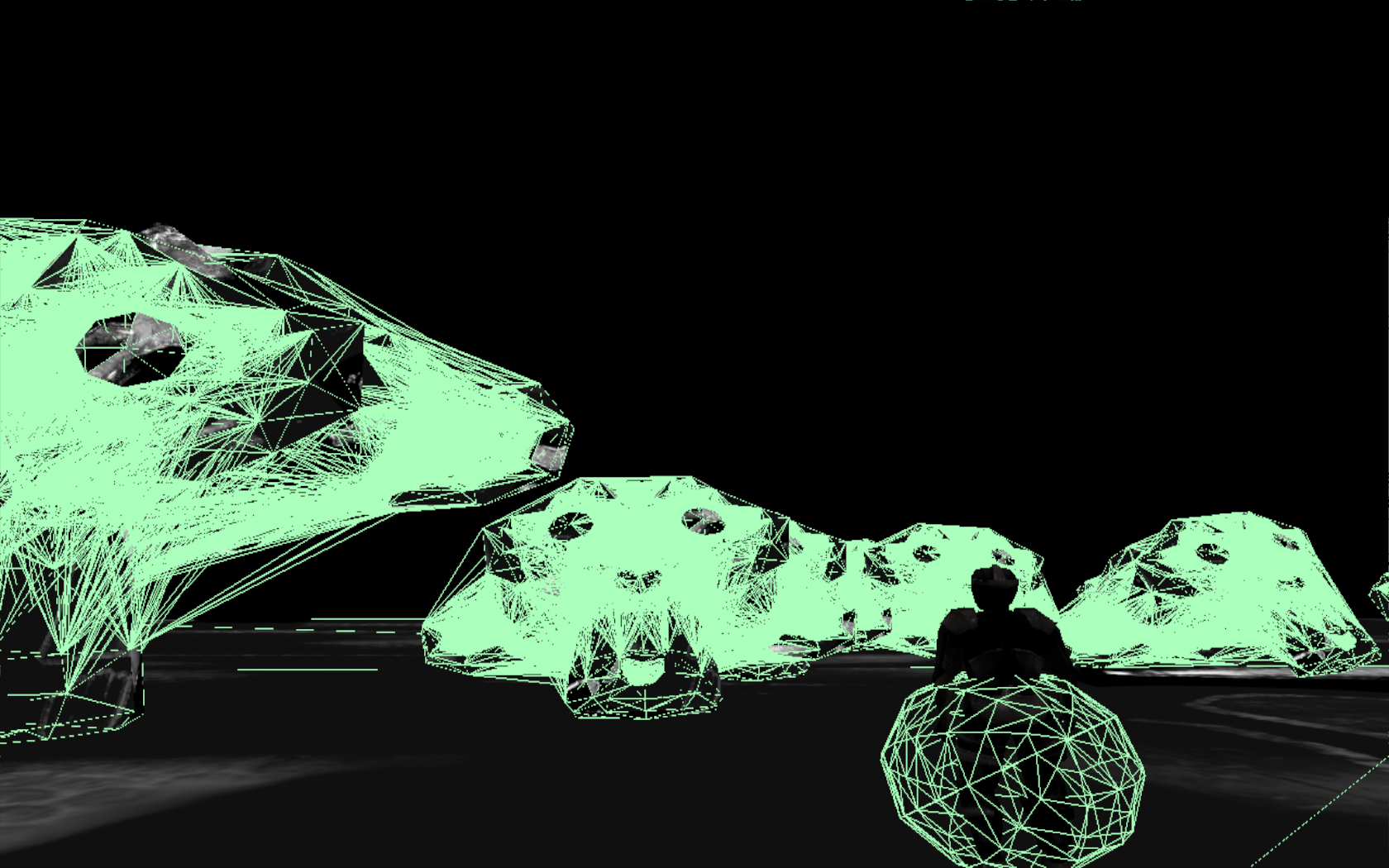
Тестируем производительность. Я не сравнивал с чужими решениями, но для нас — скорости теперь более чем хватает!


Следующая проблемная вещь была — неудобно менять материалы и неудобно смотреть на коллайдеры. Сделали самый первый редактор — прямо в игре можно нажать кнопку, перевести камеру в свободный режим и потыкать мышкой на объекты — посмотреть коллайреды, поменять шейдера и всякое такое. Заодно сделали собственно систему материалов — теперь в блендере материалы настраиваются именно как материалы.
Редактор развивался — в результате появилась система «патчей». Можно прямо в игре формировать «патч» на блендер сцену и применить её в блендере. В основном это используем для партиклов и ламп — так что пока там нет даже поворота. Но стало значительно удобней!

Для столь исторической заметки — этот скриншот слишком свеж :) Но начали мы редактор частиц как раз после первого публичного видео. В нём были лазеры стреляющие с очень смешным звуком — и без редактора переделывать их было слишком неудобно. Ради этого редактора к нам присоединился еще один программист — и теперь у нас настоящая команда из 4 человек! С тех пор мы сделали большой и довольно функциональный редактор частиц — теперь выстрелы будут намного интереснее.
Это дерганное видео — первая запись настоящей сетевой игры с полным циклом механик — можно зайти в бой и даже его выиграть!

Еще немного о гуи. Веб гуи полностью оправдал себя. Но awesomium — не идеал. Он не очень быстр (на него тратиться до 20% кадра) и есть много неприятных ограничений. Я очень хочу использовать servo в качестве гуи движка и надеюсь когда-нибудь мы это сделаем.
Сейчас мы работаем над возможностями использовать разрушение окружения как важную часть геймплея, наша следующая цель — играбельная демка. Мы надеемся уже скоро запустить сначала закрытую, а потом и открытую серию альфа-бета тестов. Stay tuned!
Комментарии (16)

Gric_Art
02.03.2017 22:08+1Я вот не могу понять, почему у Rust не сложилось ещё большое сообщество. Ведь язык действительно годным вышел.

FL3
02.03.2017 22:10+9На мой взгляд для молодого языка у Rust очень даже большое сообщество :)

Halt
03.03.2017 09:43+2Тут еще можно сказать, что за ним не стоит крупной корпорации, которая бы усиленно его форсила. Go и Swift стали популярны во многом благодаря агрессивному пиару соответствующих компаний, которые смогли сделать язык «модным». Ну и благодаря активному использованию в своей экосистеме, конечно.
На этом фоне популярность Rust и размер его сообщества выглядят очень неплохо.

lostmsu
03.03.2017 07:00+1Я, например, жду нормальное IDE, которое позволило бы менять lifetimes и/или типы указателей в пару кликов. А то руками очень долго выходит.

Halt
03.03.2017 09:36+1RLS в связке с VS Code уже вполне себе есть. Даже на линуксе. По крайней мере, работает навигация по коду и переименование сущностей. С автокомплитом пока не все гладко, ибо система типов замороченная.
Когда RLS зарелизят, думаю, и рефакторинги появятся.
vessd
03.03.2017 21:21В отношении Rust я бы сказал «даже на windows», ибо поддержка Linux у них на мой взгляд получше.

Rast1234
03.03.2017 01:19+1Не так давно перелистывал свои старые комменты и наткнулся там на ветку где вы говорили что пилите сетевую игру с честной физикой, и подумал — вот бы у них получилось! :)
Посмотрите на сетевые режимы в Red Faction Guerrilla, особенно на рюкзаки-усилители и реконструктор, оттуда можно почерпнуть идей для интересных решений, завязанных на физике.

northicewind
03.03.2017 07:20+3Спасибо за статью. Хотелось бы больше технических деталей. Не возникало ли ситуаций, когда нехватка каких-либо библиотек или сырость имеющихся, заставляли усомниться в правильности выбора языка?

claygod
03.03.2017 09:13+1Но на тот момент specs еще не сделали.
Не расскажете об этом более подробно?
FL3
03.03.2017 12:50+6Specs это ECS система, нацеленная на производительность и параллельность исполнения. Она используеться как ECS система в движке amethyst, жива и поддерижваема.
TinyECS это ECS система, сделанная мной от безысходности. В начале проекта я сформулировла свои желания к ECS, не нашёл их ни в одной готовой библиотеке и просто как мог реализовал всё, что хотел. Это мой первый rust опыт и сейчас реализация кажется мне крайне неудачной. Интерфейс же, наоборот, получился на удивление удобным.
Specs появился где-то в момент первого youtube-видео из статьи — то есть близко к началу проекта. И был серьёзный соблазн не пилить свой велосипед, а просто перейти на популярную чужую систему.
В этот момент передо мной было четыре варианта:
- продолжить использовать tinyecs
- переписать код игры под api specs и получить классную многопоточность
- переписать и api specs и код игры
- позаимствовать идеи из specs в tinyecs.
Я принял решение и дальше использовать tinyecs и возможно в будущем взять идеи из specs к себе с сохранением интерфейса.
Во первых, api tinyecs мне нравится сильно больше.
Во вторых, у меня были идеи на будущее tinyecs и они не совпадали с тем, куда двигался specs.
В третьих — оно работало, работает — не трогай :D
Сейчас я уверен, что поступил правильно. У меня есть большие планы на TinyECS v2, но и та самая первая версия прошла проверку временем, пережила добавление целой кучи фичей и продолжает исправно работать.

EviGL
06.03.2017 16:47GUI на вебе для 3д-шутера это даже звучит медленно. Почему именно веб? По-моему самый неочевидный выбор, гибко и просто, конечно, но ведь так медленно и ресурсоёмко.


Wedmer
Это здорово, что на Rust появляются и развиваются проекты.
Конечно хотелось бы больше технических деталей.