Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно — в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.

В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
1. Используйте иконку с лупой
Обязательно добавляйте к строке поиска визуальный маркер — иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей. Картинка с лупой относится именно к этой категории.

Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет: используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза — ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска — оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг — пусть даже они решат выполнить этот шаг нажатием на Enter.

Совет: Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска — это значит, что она не притягивает взгляд и теряется на странице.
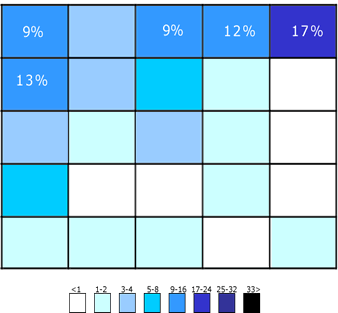
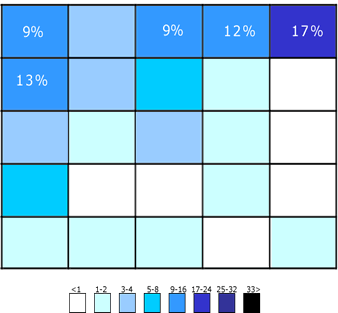
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области — верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру — так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.

На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы:
7. Адекватная длина строки
Слишком короткое поле ввода — распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет: Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение — если оно, конечно, хорошо настроено — способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы:

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса — хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.

Совет: Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск — это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.

В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупой
Обязательно добавляйте к строке поиска визуальный маркер — иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей. Картинка с лупой относится именно к этой категории.

Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет: используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза — ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска — оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг — пусть даже они решат выполнить этот шаг нажатием на Enter.

Совет: Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска — это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области — верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру — так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.

На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы:
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск — ключевая функция для вашего сайта, не жалейте контрастов — поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
7. Адекватная длина строки
Слишком короткое поле ввода — распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет: Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение — если оно, конечно, хорошо настроено — способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы:
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически — жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса — хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.

Совет: Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск — это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
Поделиться с друзьями


eugenebb
Одна из редко встречающихся функций строки поиска — история предыдущих поисков.
т.е. встав на строку, я бы желал сразу видеть dropdown например пять последних поисков и пять наиболее часто искомых выражений.
Особенно актуально, если поиск используется для навигации.
Для Google пришлось даже немножко улучшить их поисковую страницу через собственный browser extension,
чтобы добиться подобного функционала.
Acuna
Вам действительно так нужно искать что-то, что Вы искали совсем недавно? Просто если я ищу что-то работе и реализовываю это, мне больше не нужно засорять поиск неактуальными запросами…
eugenebb
Может быть это лично моя специфика и можно себя переучить, но довольно часто надо переоткрыть недавний поиск.

Например вместо того чтобы нажать на «open link in the new tab», нажимаешь на ссылку и после нескольких переходов, уже не помнишь где и сколько раз нажать на «go back» чтобы вернуться на страницу поиска, проще заново поискать.
Ну а по поводу 5 наиболее часто искомых, конечно не всю, а только часть строки поиска.
Проанализировал историю поисков и понял что есть некоторое количество слов которые вкючаются в 80% запросов, чтобы обозначить домен поиска и не включать постороннии выборки.
например ищещь «create table» — тебе выдадут по oracle, ms sql, mysql и т.п., поэтому ищещь «ms sql server create table», т.е. если «ms sql server» будет сразу в списке, не надо будет это набирать, а просто выбрать.
Вот пример как выглядит
т.е. на саму страницу добавлен небольшой блок справа, там всегда пустое пространство, даже при отображении результатов поиска.
Если нажать на ключевое слово то оно будет добавлено в поисковое выражение и поиск будет перезапущен (если уже что-то введено, иначе будет ждать продолжение).
Если на название сайта, то будет осуществленна фильтрация по сайту (т.е. добавленно site:msdn.com и т.п.)
Ну и для week/month/year будет добавлен поиск по временному диапазону.
Плюс кнопка в адресной строке содержит иерархическую структуру для добавления ключевых слов в строку поиска, без инициализации самого поиска.
eugenebb
Ну и конечно пять последних поисков более актуально не для поисковых сайтов, а по теме статьи, т.е.
«Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска»
если я повтороно захожу на какой-то сайт, обычно у меня есть ограниченные области интереса в его функциональности и я не брожу по нему, а скорее всего хочу сразу вернуться туда куда я приходил в прошлый раз.
Acuna
О, ну это вообще-то интересно. Если честно, я и сам ко многому возвращаюсь, просто поступаю по-другому: у меня комп стоит на гибернации, поэтому уже который месяц подряд открыто с десяток вкладок с самой разной информацией, которую я все хочу применить, либо просто почитать, но руки все никак не доходят… Для последних закрытых пользую это:
https://chrome.google.com/webstore/detail/recent-tabs-with-your-bro.
Выводит 20 закрытых недавно вкладок. Рекомендую, кстати, очень удобно.
Я полагаю что расширение Ваше для Тамперманки? Вы его публично выкладывали? Я-бы поставил бы, как-то даже увидел определенный интерес для себя)