Runtyper — это плагин для Babel, выполняющий проверку типов прямо во время выполнения JavaScript кода. Он обнаруживает некорректные операции, например строгое сравнение строки и числа, и бросает предупреждение в консоль. Это позволяет вам находить ошибки типизации на ранней стадии, при этом не требует дополнительных аннотаций кода.

Что именно находим
На данный момент проверяются типы в строгих сравнениях и арифметических операциях. То есть если в коде случится одна из следующих ситуаций, то вы увидите предупреждение:
1 === "1" // Strict compare of different types: 1 (number) === "1" (string)
[1, 2] + true // Numeric operation with non-numeric value: "[1,2]" (object) + true (boolean)
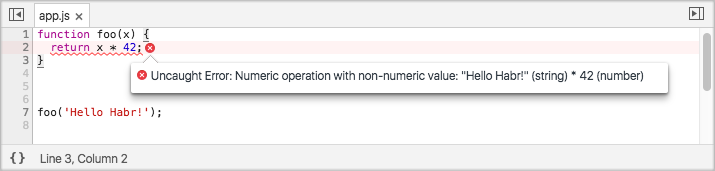
42 * null // Numeric operation with non-numeric value: 42 (number) * null
...JavaScript молча "проглатывает" такие операции, хотя в большинстве случаев это опечатка, невнимательность или просто баг.
Как это работает
Под капотом Runtyper использует данные AST-дерева, предоставляемого бабелем. Плагин оборачивает операторы сравнения и арифметических действий в функцию, которая дополнительно проверяет типы аргументов.
Например, было:
if (x === y) { ... }Стало (упрощенно):
if (strictEqual(x, y)) { ... }
function strictEqual(a, b) {
if (typeof a !== typeof b) {
console.warn('Strict compare of different types: ' + (typeof a) + ' === ' + (typeof b));
}
return a === b;
}Про статический анализ
Анализ типов в runtime не исключает статического анализа, например с помощью Flow. Скорее дополняет его, находя те ошибки, которые статически обнаружить сложно. Например, данные прилетающие в событиях пользователя или из внешних библиотек, для которых еще нет аннотаций типов.
Вот пример из документации, где статический анализ не находит ошибку, но при выполнении кода Runtyper бросит предупреждение:
function square(n) {
return n * n; // Numeric operation with non-numeric value: "Vasya" (string) * "Vasya" (string)
}
window.document.getElementById('username').addEventListener('change', function (event) {
square(event.target.value);
});Конечно, минусом проверки в runtime является то, что сама проверка происходит только при выполнении определенной строки кода. Если строка ни разу не выполнилась — то и проверки не будет. Поэтому самое правильное — включать плагин в development-сборку и в staging, на котором у вас гоняются тесты.
Но несомненный плюс в том, что не нужно писать аннотаций :) Просто подключаете плагин и получаете предупреждения об ошибках в консоль.
Подведем итог
Можно без особых усилий добавить в проект дополнительную проверку типов в runtime. Это позволит вам отловить еще какое-то количество багов до продакшена. Работает в браузере и в Node.js и не требует аннотаций кода. Документация и примеры использования есть на GitHub.
Комментарии (30)

vintage
31.03.2017 10:35Аннотации вам в любом случае писать придётся в документации. Так что лучше уж сразу писать формальные аннотации, по которым можно и документацию генерировать, чем лениться аннотировать код, а потом лениться обновлять документацию.

impwx
31.03.2017 11:17Какой-то ненадежный инструмент.
С одной стороны, несовпадение типов аргументов — это очень маленький процент от всех ошибок типизации. Например, если нужно отправить массив строк через POST и в него случайно попадет функция, мы об этом не узнаем.
С другой стороны, есть подозрение что он может сломать работающий код:
function hasDuplicates(arr) { for(var i = 0; var i < arr.length - 1; i++) { for(var j = i + 1; j < arr.length; j++) { if(arr[i] === arr[j]) return true; } } return false; } var result = hasDuplicates(['a', true]); // выкинет ошибку?
vitalets
31.03.2017 11:38+2Сломать он ничего не сможет, потому что всего лишь выводит предупреждения в консоль, сохраняя результат операции.
Для вашего примера — да, будет ворнинг, т. к. в одном массиве хранятся данные разных типов (что не есть хорошо):


impwx
31.03.2017 12:01-2Оператор
===специально сделан для того, чтобы безопасно сравнивать объекты потенциально разных типов. Если есть гарантия, что сравниваемые объекты всегда одного типа — можно и==использовать.
Если вы действительно проверяете с помощью простогоtypeof, как в примере, то у вас наверняка выдается ошибка при сравнении сnullилиundefined— хотя такое сравнение вполне корректно.
Кстати говоря, массив из элементов разных типов — это нормальная практика в JS-библиотеках. Например, в Angular так указываются аннотации для Dependency Injection.
vitalets
31.03.2017 13:03Если есть гарантия, что сравниваемые объекты всегда одного типа — можно и == использовать.
С точки зрения синтаксиса да, но с точки зрение надежности, я бы не рекомендовал использовать "==".
Если вы действительно проверяете с помощью простого typeof, как в примере, то у вас наверняка выдается ошибка при сравнении с null или undefined — хотя такое сравнение вполне корректно.
Про явное сравнение
x === nullиx === undefinedабсолютно согласен, в таких случаях разработчик явно показывает, что ожидает в переменнойnull|udnefined, поэтому предупреждений не будет.
iShatokhin
31.03.2017 15:32Можно побыть немного занудой? Если в массиве будет NaN, ваш код сам сломается. Лучше так:
function hasDuplicates(arr) { for(var i = 0; i < arr.length - 1; i++) { if(arr.includes(arr[i], i + 1)) return true; } return false; } var result = hasDuplicates([NaN, 'a', true, NaN]); // ваша версия вернет false, моя - true
impwx
31.03.2017 15:49Это спорный момент. Я бы не ожидал, что
hasDuplicatesсчитаетNaNравным самому себе, поскольку обычный оператор сравнения так не делает. Но всё зависит от контекста.

ArmorDarks
31.03.2017 12:35+2Есть еще подобный плагин для проверки в рантайме, но для Flow: babel-plugin-tcomb. Сам tcomb тоже стоит внимания.
Aquahawk
31.03.2017 16:23это работает только с примитивными типами? Оно же даже массив с объектом отличить не сможет? И это же жесточайший удар по производительности. Нужна типизация? Смотрите на TypeScript или FlowType.

vitalets
31.03.2017 17:56это работает только с примитивными типами?
пока да.
Оно же даже массив с объектом отличить не сможет?
на это есть issue
И это же жесточайший удар по производительности
это догадка или у вас есть пример с цифрами? На моих сборках разницы нет.
Aquahawk
31.03.2017 18:16Бремя доказательства лежит на утверждающем.
Про производительность хотел бы посмотреть тесты и методику их постановки. Не то чтобы я не мог их поставить сам, но я не думаю что мне это нужно, всё и так понятно, не бывает бесплатного исполнения дополнительного кода.
Murmurianez
01.04.2017 15:22+2Так для дева же. Запускаете отдельную таску на сборку с проверкой типов периодически — баги поискать. Всё остальное время без лишнего кода в обычном режиме.

Semigradsky
01.04.2017 21:05+2Ну какой удар по производительности? Не будите же вы это в продакшене использовать. Это для этапа разработки.

vitalets
01.04.2017 21:19+1Да, именно.
Кстати по сравнению с тем, что происходит например при транспайлинге es6 --> es5, то тут оверхед совсем небольшой: мы же и так в коде иногда пишем явную проверку через
typeofв условиях.Aquahawk
02.04.2017 13:45что происходит например при транспайлинге es6 --> es5
а что там происходит? Можно конкретные примеры? Опять же с замерами если можно.
vitalets
02.04.2017 15:53Пример можно взять прямо из REPL на сайте бабеля: https://babeljs.io/repl/
Было:
class A extends B {}
Стало:
"use strict"; function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } } function _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError("this hasn't been initialised - super() hasn't been called"); } return call && (typeof call === "object" || typeof call === "function") ? call : self; } function _inherits(subClass, superClass) { if (typeof superClass !== "function" && superClass !== null) { throw new TypeError("Super expression must either be null or a function, not " + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; } var A = function (_B) { _inherits(A, _B); function A() { _classCallCheck(this, A); return _possibleConstructorReturn(this, (A.__proto__ || Object.getPrototypeOf(A)).apply(this, arguments)); } return A; }(B);Aquahawk
02.04.2017 16:00это я видел. А тесты производительности. Вы их ставили?

vitalets
05.04.2017 12:36Да: https://jsperf.com/runtyper-equal-perf
Сравним насколько медленнее становится
===если заменить его на==и на самовызывающийсяstrictEqual(x, y)с проверкой типов:
Chrome 57:
== — 67% slower
strictEqual() — 94% slower
YaBrowser 17.3:
== — 84% slower
strictEqual() — 94% slower
Firefox 52:
== — 99% slower
strictEqual() — same time(!)Aquahawk
05.04.2017 14:19+2такой тест в корне невалиден. Вот тут как раз мой доклад про бенчмарки доступен, там частично раскрыта тема того почему так бенчмаркать нельзя https://habrahabr.ru/company/superjob/blog/325512/

vitalets
05.04.2017 16:05Да, полезный доклад.
Хотя в данном случае после заворачивания в функции получились ровно такие же результаты.Aquahawk
05.04.2017 16:11Такие мелкие штуки нельзя так тестить и в функцию заворачивая, там скорее всего вообще всё будет выброшено, нужно уже подробно смотреть что там наджитилось, а лучше бенчмаркать реальную задачу которая занимает какое-то ненулевое время, чтобы она долго выполнялась.

justfly1984
02.04.2017 11:23+1Иногда производительность важна и в NODE_ENV=development. У меня highload realtime webapp, в деве постоянно пухнет от утечек памяти и consol.log. А в NODE_ENV=production занимает максимум 32Mb в тестах на сутки и более.


kovalevsky
Проще взять TS, имхо
Leopotam
Или просто flow прикрутить как постпроцесс на сохранение файла — получится то же самое с теми же сообщениями об ошибках.
Andre_487
Вряд ли это решение подойдёт для давно разрабатываемого проекта или для разработки в команде, где пишут только на чистом JS. А это не такой уж вырожденный случай, я вот так и работаю, например, как и многие фрондендеры в крупных компаниях.