
Если Вы читаете эту страницу и являетесь руководителем компании или маркетологом, значит, находитесь гораздо выше уровня «сделайте мне как у этих». И скорее всего, уже не первый раз меняете облик своего сайта.
О разработке ТЗ на Хабре было много статей. Нужно ли оно, как оно должно быть сделано в студии и т.п.
Я хочу показать, что перед созданием именно технического задания во многих случаях имеет смысл сделать еще один документ.
Для начала разберемся с терминами. Это важно!
Техническое задание — это документ, разработанный заказчиком и утвержденный исполнителем. В нем изложены требования, параметры и основные эксплуатационные характеристики проекта, объекта или системы.
Чувствуете разницу? Разрабатывать техзадание должен именно клиент, а не веб-студия! И утверждает ТЗ именно студия, а не заказчик!
В реальности большинство ТЗ на сайт представляет собой внутренний документ веб-студии, в котором техническим языком описаны основные термины, модули и прочие составные части сайта.
Беда этих технических заданий именно в «техничности». В процессе создания сайта участвуют как минимум: заказчик или его представитель, менеджер студии, дизайнер, верстальщик, программист.
Каждый из них говорит на своем языке, который другим непонятен. Получается конфликт однозначного понимания требований к сайту. Кстати, этот момент во многих договорах нивелируется пунктом «заказчик не вправе ссылаться на неоднозначность ТЗ».
А ведь еще есть и конечный пользователь! Про него в контексте ТЗ никто не думает вообще.
Именно поэтому для передачи разработчику стоит сделать упрощенный для понимания всеми сторонами документ. Наглядный. По сути, это готовый сайт на бумаге. Он лучше помогает понять, что именно с точки зрения бизнеса хочет получить от сайта заказчик, и что нужно посетителю. И объяснить это «на пальцах» веб-студии.
Несомненно, для создания такого документа нужен специалист со стороны, у которого есть компетенции и в сфере продвижения продуктов/сайтов и в сфере бизнес-аналитики. Такой специалист сможет быть «переводчиком» с технического языка на языка бизнеса и наоборот.
В чем отличие ТЗ и концепции
Главное отличие в детализации. Если в техническом задании больше упор именно на подробности с точки зрения кода, то концепт оперирует целями, задачами бизнеса с точки зрения интернета, и содержит аналитику ниши, и обоснование структуры, внешнего вида страниц, их содержание и взаимодействие сайта и пользователя.
То есть концепция – это модель работающего сайта в картинках в контексте бизнеса, которая понятна всем участникам процесса. Причем, модель уже включает стратегию продвижения и рекламы.
На основании уже этого документа студия разрабатывает свое внутреннее ТЗ.
В чем плюсы: конечный продукт – сайт – является частью бизнес-процессов компании, а не как обычно все по отдельности.
И концепт является основой не только для ТЗ, но и для маркетинговой стратегии.
Перед созданием концепции
Первое, с чем нужно определиться, это с объемом аудитории, для которой мы создаем сайт.
К примеру, нет смысла создавать сложный и подробный интернет-магазин автозапчастей для «ГАЗелей», если вы работаете только в своем регионе, а число машин в нем исчисляется несколькими сотнями. Вряд ли найдется много желающих ежедневно пользоваться вашим сайтом.
В данном случае одним из вариантов решения будет одностраничник со скачиваемым каталогом запчастей или складских остатков.
То есть одна из задач концепции – выбрать оптимальное решение (на данный момент). Сэкономить деньги и время на разработку.
Основное содержание концепции:
- Определить цели. Зачем мы создаем сайт и какие результаты (в цифрах – посещаемость, продажи, звонки) от него ожидаем.
- Определить задачи. Что нужно сделать, чтобы достичь указанных выше целей.
- Определить целевую аудиторию и действия. Здесь речь идет о регионе, в котором вы работаете, секторе экономики и о том, чего ждете от посетителей на сайте (чтобы оформил заказ, позвонил, написал). Действия нужно определить, чтобы их можно было посчитать в системах аналитики.
- Изучить статистику спроса в поисковиках на ваши услуги/продукцию. То, как ищут вас люди, станет основой структуры (списка страниц и разделов) вашего сайта.
Кроме того, объем спроса (популярность) покажет, чему на сайте нужно уделить больше внимания, а чему меньше. К примеру, если отзывы о вашей продукции ищут всего 50 человек в месяц, то хватит для них одной странички, а если их ищет несколько тысяч – имеет смысл создать полноценный раздел, где для каждого отзывы своя страница. - Собрать все материалы для сайта – поймем, чего не хватает и сможем ли подготовить эту информацию для передачи разработчикам. Если нет, корректируем структуру и содержание типовых страниц.
Еще один важный момент, почему информация должна быть готова до создания дизайна. Разработчик почти никогда не представляет, какие именно тексты, видео, фото будут на вашем сайте, а потому делает дизайн так, как считает нужным. В итоге под те же отзывы дизайнер отведет места меньше, чем на самом деле требуется, а сам дизайн «развалится». - Отрисовать все типовые страницы сайта (главная, контакты, отзывы, каталог и его разделы, карточка товара и т.п.) и описать принцип их работы и взаимодействия с посетителем.
- Изучить конкурентов. Это поможет дополнить структуру или навести на новые мысли об оформлении страниц сайта.
Создание прототипов страниц — это ключевой момент в концепции. Он является итогом всех изысканий и аналитики, подготовки контента и прочего. Поэтому без примера хотя бы одного прототипа этот пост будет незаконченным.
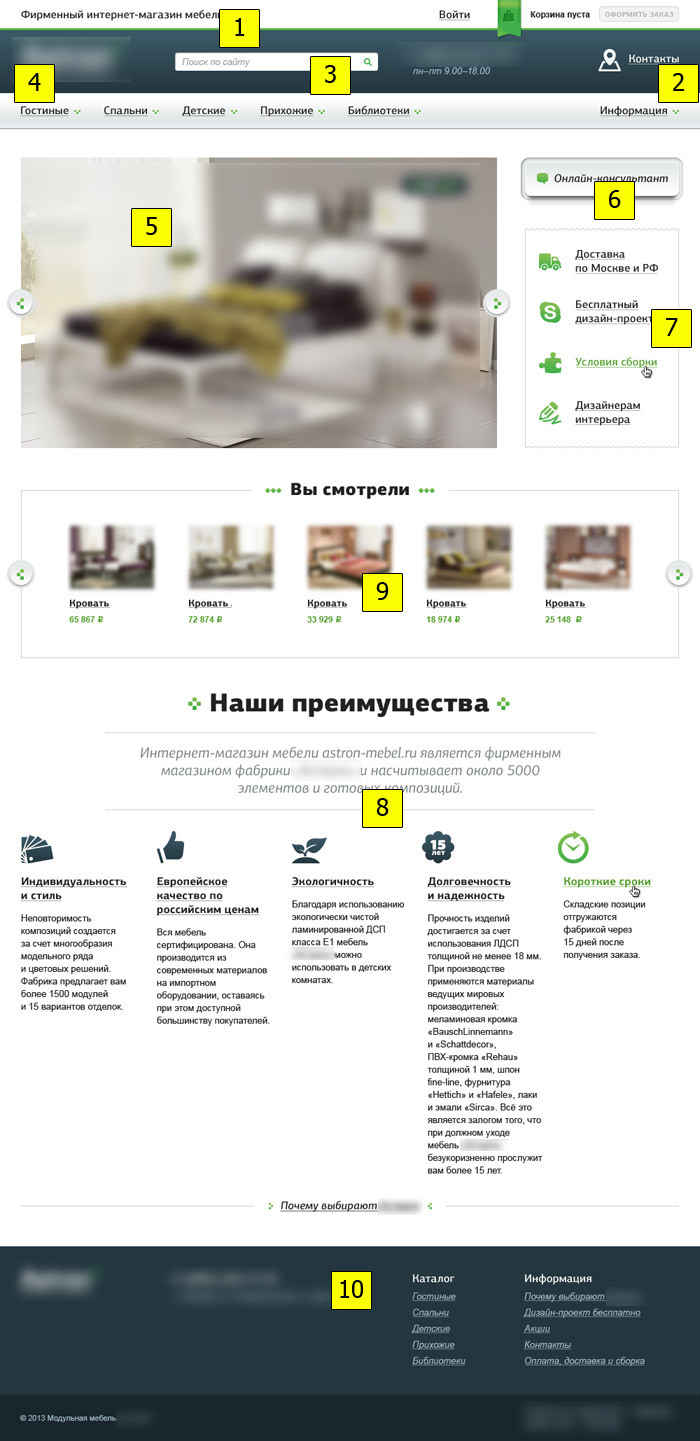
Пример описания прототипа одной из страниц сайта
Детализация описания на первом этапе может быть любой, т.к. и разработка сайта и разработка ТЗ это процесс итерационный — сделали предположение, обсудили, внесли правки. Приведенный ниже пример — всего лишь пример (2013 год).

Описание пунктов:
- Подчеркиваем, что это монобрендовый магазин с ценами фабрики.
- Контакты выносим в отдельный блок, т.к. по статистике предыдущего сайта пункт был одним из наиболее кликабельных. Показываем режим работы, чтобы снизить число пропущенных звонков. Корзину смещаем наверх, чтобы не мешать ссылку на контакты и телефон с данными о товарах.
- По статистике сайта поиском пользуются активно, в том числе и менеджеры при поиске по артикулам.
- Основное меню имеет смысл сделать выпадающим, т.к. учитывая количество вложенных разделов, вертикальное меню может стать «портянкой».
- Для слайдера нужно предусмотреть сортировку. В правой части слайдера размещаем блок, отображающий число слайдов.
- Онлайн-консультант – всплывающее окно по клику
- Сквозной блок о доп. услугах. Информация для покупателя, чтобы ее можно было получить на любой странице.
- Текст, раскрывающий преимущества магазина и мебели, и одновременно описывающий страницу для поисковиков.
- Просмотренные ранее товары. Если посетитель впервые на сайте, показываем популярные товары.
- Блок футера: адрес, телефоны, дублирующее меню.
Итоги
Я занимаюсь разработкой подобных документов практически с самого начала работы с сайтами, т.е. с 1998 года. На создание первой версии такого концепта уходит 1-2 дня в зависимости от сложности проекта и используемых инструментов (иногда проще даже на бумаге сделать отрисовку).
Эффективно использование такого подхода для проектов с 50 страницами и более.
Что это дает:
- Ставит на место голову с точки зрения «что хочу я, что хочет мой клиент».
- Документ становится основой для маркетинговой стратегии.
- Разговор всех участников процесса идет на одном языке.
- Исключается вариант, когда в итоге получается компания отдельно, сайт отдельно. Сайт является частью бизнес-процессов предприятия.
- Сильно экономит время на больших и сложных проектах.
- Заметно удешевляет проект и сокращает число переделок — а значит, вы запуститесь вовремя и не выйдете за пределы бюджета.
Готов поделиться с читателями примерами таких концептов.
Комментарии (13)

mitzury
28.04.2017 17:14+1А как быть, когда заказчик говорит надо это, а «это» совсем… как бы сказать не то что надо заказчику и то что даже делать противно… Говоришь ему что нет, так никто не делает уже, это мода сайтов 90х годов… так нет же хочет и все тут…

wilelf
28.04.2017 17:17Вариантов 2:
1. Не работать с ним.
2. Выяснить, почему возникло такое возражение.
Объясню на примере п.2: есть категории пользователей, который далеки от компьютеров, хотя ими и пользуются. Например, моя мама. Ей удобнее пользоваться тем, к чему она привыкла — старый браузер, старый кнопочный телефон и т.д. И изменения ее пугают.
И в b2b направления и в b2c тоже такие есть, где новый современный дизайн просто отпугнет. Потому до сих пор и рекламные ролики есть аля 90-е. Они рассчитаны на вполне определенную аудиторию.

Ckpyt
28.04.2017 18:06+1Эм… мода это такое слово… некрасивое… сайт samlib.ru не менял дизайн с момента своего создания — это уже 20+ лет… А ваша «мода» каждый год пищит, никак сдохнуть не может.
Писк же длинных «одностраничников» реально убивать хочется. Да, красиво. но как же неудобно!

DanikoBas
28.04.2017 19:08Сперва создается концепция в свободной форме. Она устраняет недопонимание с обоих сторон, дает первичное обоснование, показывает все плюсы и минусы проекта.
На основе концепции создается либо модель, либо ТЗ. Требования уточняются, добавляются ограничения и прочее. Оба процесса очень важны и пренебрегать ими не рекомендуется.
Но кому я рассказываю, вы же сплошные профессионалы тут.
wilelf
28.04.2017 19:09Я правильно понимаю, что Вы согласны с тем подходом, что я описал? Последняя фраза смущает.

petrovich_serg
05.05.2017 16:54сделаю-ка я шаблон ТЗ для моих заказчиков видеороликов с преамбулой «концепция»… надо только над ее пунктами подумать


parotikov
То, что вы называете концепцией, многие называют функциональным заданием (требованиями). Этот документ должен составлять ПМ, вместе с представителем бизнеса утверждают. Он строится на основании бизнес-требований, которые составляет и утверждает бизнес внутри себя.
А вся мишура, не относящаяся напрямую к созданию сайта (цели, задачи, ца, конкуренты, экскизы страниц) — это выносится в бриф, который заполняется бизнесом самостоятельно с подсказками и вопросами студии, на основании бизнес-требований.
Ну разве что эскизы можно с дизайнером порисовать, но обычно какого-нибудь mockups хватает. Потому что далее может быть целый пласт, касающийсяUI-UX, который у Вас прототипирование.
Так что Ваша Концепция — это скорее гибрид брифа и бизнес требований, а не замена ТЗ. Без нормального ТЗ ни один разработчик не возьмет на себя обязательства, потому что начнется «это не так должно было быть»
wilelf
Спасибо за мнение. Я говорю о типовых проектах, в которых обычные студии ни прототипы не рисуют ни то, что ПМ в вашем случае делает.
Кроме того, здесь речь не о замене ТЗ, а о создании предварительного концепта, на основе которого строятся техзадания и прочие документы, которые не всегда напрямую к сайту относятся.
В итоге хочется обсудить полезность такого подхода. Если Вы поделитесь хорошими примерами «как надо», читатели будут благодарны.