Давайте представим себе начинающего программиста под Android: это человек который прочитал пару книг по программированию на Java и под Android. Его распирает от полученных знаний и он может все и вся. У него есть мега-идея, и он немедленно запускает Android Studio и создает новый проект под названием MyRulezProject и… Тоша как бы говорит, это ты зря.
Я вот примерно так же начинал, и наступил на грабли. Одной из первых программ, которую я начинал писать (и которая должна была принести мне успех), был простой менеджер проектов. Казалось бы все просто, есть проект, в проектах есть задачи, а в задачах есть комментарии. Но (!) вся простота (напоминаю я начинающий программист) рассыпалась в прах всего лишь от двух граблей: 1-ая грабля это собственно говоря внешний вид программы и как она должна выглядеть в разные моменты использования. И 2-ая грабля (достаточно тесно связанная с 1-ой граблей) это сценарий использования программы пользователем. Как обойти эти грабли, собственно говоря и посвящена это статья.
Для начало выключите компьютер, и включите какую нибудь музыку (у меня почему-то лучше получается работать под тяжелый рок). Достаньте чистую тетрадь, возьмите в руку карандаш и положите в пределах видимости ластик (желательно мягкий и желательно что бы он лежал в недосягаемости кота, если он у вас есть).
Для начало стоит подумать, с чем придется в итоге работать вам и вашим пользователям. Нарисуйте с какими сущностями им придется иметь дело, и как они будут взаимосвязаны на самом абстрактном уровне.

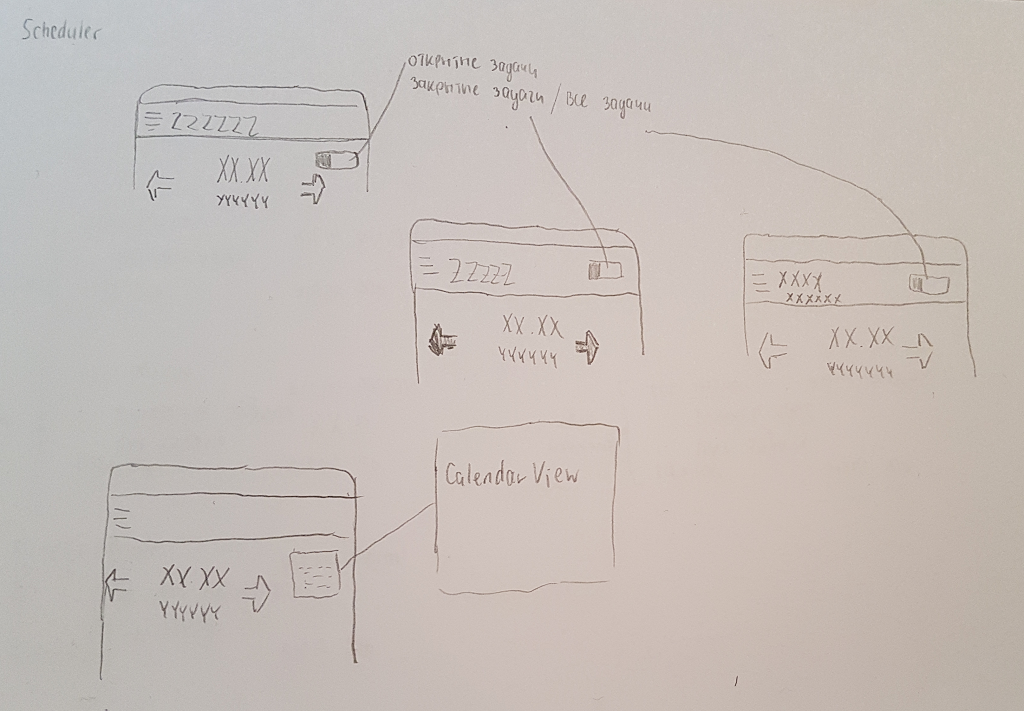
Отлично. Пока вроде просто получается. Именно на этом этапе Вы начнете осознавать общие контуры того, что Вам предстоит создать. Теперь делаем следующий шаг. Какие у нас будут экраны у пользователя и как он с ними будет взаимодействовать? Вот тут Вам уже придется осознать сколько активностей придется создать и сколько диалоговых окон (если Вы решите их использовать, у меня до сих пор нет однозначного мнения стоит ли их использовать, и не будет ли более правильно использовать активности). Прямоугольники это у меня собственно говоря активности, а овалы диалоговые окна.

Теперь переходим собственно говоря к внешнему виду приложения.Тут собственно говоря две задачи в одной. Первая задача, это сама концепция того, как Вы видите свое приложение.

Вторая задача уже Вы должны продумать мелочи интерфейса: переходы между экранами работа с данными.

Пока я до конца продумал все экраны программы (где всего-то было меньше 10 экранов) — я извел полностью тетрадку с 96 листами.
Ну и в качестве спойлера я намекну на следующие грабли, это попытка написать идеальный код. Вы будете бросать свою уже готовую программу, что бы начать писать теперь уже точно если не идеальный код то близко к идеальному. Не надо так делать. Закончите программу, убедитесь что она работает как надо, а потому уже думайте что бы Вы сделали не так. И в зависимости от успеха Вашей программы либо переписывайте код, либо беритесь за новый проект. Удачи!

Комментарии (14)

abbath0767
02.05.2017 15:26Мне кажется достаточно некоторое время поработать с опытными людьми что бы понять как создается то или иное мобильное приложение и не придется писать непонятный велосипед.

Plesser
02.05.2017 15:27+1Абсолютно согласен с этим утверждением. Но все становится намного печальнее, когда этих опытных людей вокруг нет.
White_Scorpion
03.05.2017 10:063 картинка (2-ая, если не считать котиков) — какой-то микс Use-Case и States диаграмм…
Автору рекомендую обратить своё внимание на UML. Новичку в разработке все диаграммы зубрить не надо, этих двух "за глаза" хватит для начального моделирования :)

Neikist
03.05.2017 14:37Я бы добавил еще activity. По крайней мере сам начал пока с изучения и попыток использования use case и activity — и в принципе наши аналитики их вроде нормально воспринимают, не плюются. При этом в activity хорошо действия пользователя детализировать.

Azzdorf
03.05.2017 21:54Автору обязательно к прочтению Брукса Мифический человеко-месяц раздел Эффект второй системы, пока он не начал писать второй проект. На Хабре также есть статья про 4 уровня дизайна, она мне в своё время помогла многое разложить на полочки — также рекомендую.
И желаю упорства и маленьких шагков каждый день, ведь дорогу осилит идущий.


mizhgun
Поздравляю с изобретением диаграмм связей aka mind maps!
Plesser
Вопрос не в изобретении диаграммы связей, вопрос в подходе к написанию программ. К сожалению в учебниках о диаграммах зачастую сейчас не пишут…
matabili1973
Ну, если вы работаете самостоятельно, вне команды, то вам, конечно, потребуется и знание интеллект-карт, и диаграммы переходов и состояний, и даже некоторые познания в тестировании программ. Литература по этим вопросам есть, вплоть до исследовательского тестирования, но это не те книги, которые учат писать код на отдельном языке.
А в большой команде, тем более, при разработке продукта на заказ, все эти активности распределены по ролям. Сценарии использования вообще являются частью грамотной постановки задач, и требовать их нужно с заказчика.
Plesser
С Android я работаю дома самостоятельно исключительно just for fun.
Neikist
Хех, не всегда. Может в мобильной разработке оно так, но например в 1с, в т.ч. и в крупных проектах — программисты и код пишут (да, пишут, не надо смеяться :( ) и use case описывают, и интерфейсы пользовательские рисуют, и тестируют, и с заказчиком частенько общаются на тему выбивания требований или согласований… В общем то еще.
LionZXY
Много хороших проектов вы знаете на 1C?) Именно хороших, а не коммерчески успешных
Neikist
Так я и не утверждаю что это хорошо, я утверждаю что бывает и так)