Почти пять лет назад я написал пост "Таблицы с данными в адаптивном дизайне", с тех пор много воды утекло, появились новые способы отображения таблиц в адаптивном дизайне.
Responsive Tables

Начну с моего фаворита — Responsive Tables. Это изящное решение на jQuery и Bootstrap 3, позволяющее скрывать некоторые колонки (все настраивается) или добавлять горизонтальную прокрутку на устройствах с маленькими экранами.
Самый простой способ
Есть быстрый вариант, без дополнительный плагинов и нагромождений, который позволит всем таблицам на сайте добавить горизонтальную прокрутку всего несколькими строками CSS:
@media screen and (max-width: 640px) {
table {
overflow-x: auto;
display: block;
}
}Желательно, чтобы таблицы были обернуты в DIV с "overflow-x: scroll".
Недостатком этого способа является то, что нет никакой индикации горизонтального скролла.
FooTable

Интересное решение на jQuery, которое имеет как Bootstrap, так и отдельную версии. На маленьких экранах позволяет сократить количество колонок, при этом показывая скрытые данные по клику.
> Скачать на GitHub или посмотреть демо
Stacktable.js

jQuery-плагин, позволяющий превращать таблицы в карточки на мобильных устройствах.
> Скачать на Github или смотреть демо
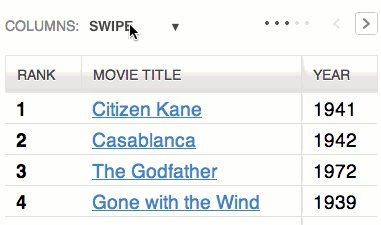
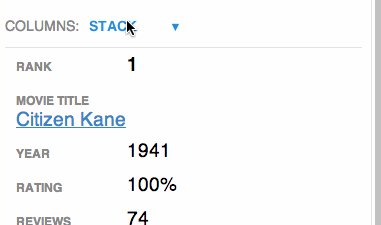
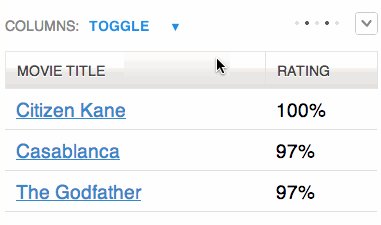
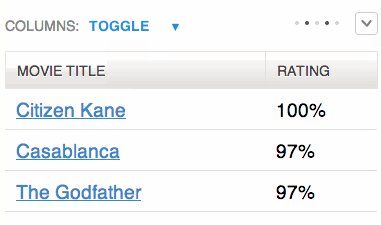
Tablesaw

Плагин включает много разных способов отображения табличных данных на мобильных устройствах.

> Скачать на GitHub
Пример без jQuery


Пример отображения таблицы без использования jQuery-плагина.
> Смотреть на Codepen.
Еще есть пример на Codepen без Javascript, но с использованием display:block и data attributes.
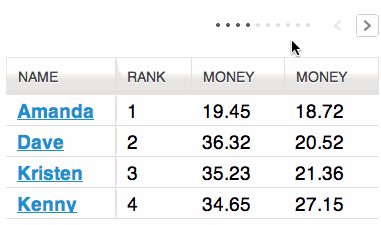
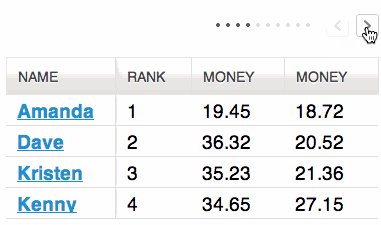
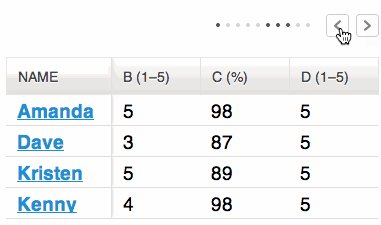
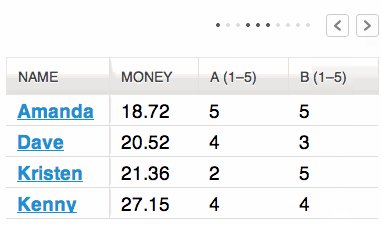
Способ от David Bushell

Реализация адаптивных таблиц в виде добавления горизонтальной прокрутки с использованием только CSS. Выглядит очень хорошо.
> Смотреть на Codepen
Еще примеры
Существуют еще способы реализации адаптивных таблиц данных, но они в основном повторяют описанные. Вот некоторые из них:
- Способ от Zurb Foundation. О нем я писал в предыдущем посте.
- Responsive Tables, автор Simon Elvery.
- Паттерны адаптивных таблиц в каталоге Responsive Patterns от Brad Frost. Этот каталог может быть полезен и другими примерами.
Комментарии (14)

magic4x
09.05.2017 18:29+4Реализация David Bushell впечатляет. Однако, строки одинаковой высоты (я про вторую таблицу) — это прям розовые мечты дизайнера таблиц. Такое бывает ровно один раз — в демо :(

jMas
10.05.2017 04:11Все верно, если где ни будь в одной из ячеек будет
<br />— все сломается. Тогда нужно в адаптивном режиме, давать всем ячейкам строки высоту самой высокой ячейки.
Если дело не в<br />, а в обычном переносе контента. В адаптивном режиме (когда таблица скролится по горизонтали), контент ячейки таблицы будет свободно занимать ту ширину, сколько ему нужно, то есть не переноситься, а значит и высота ячейки останеться равной высоте ячейки с одной строкой.
Думаю, что могут быть проблемы с не-текстовым контентом, то есть с картинками.

Kichrum
10.05.2017 21:20Проблемы в решении от David Bushell могут быть также с полосатыми строчками (когда каждая вторая строчка подсвечивается другим цветом) и с эффектами наведения на строчку (row hover, row select), ведь он использовал тени через подмену фона. А в решении с фиксированной колонкой — и вовсе транспонировал таблицу (строки в ней являются столбцами). Так что в большинстве случаев придется изрядно потрудиться, чтоб превратить это решение во что-то юзабельное и не «для демо». Я уже молчу о фиксации шапки таблицы. По всей видимости, для этого UX подхода придется по старинке — на js всё клепать и бороться с перфоменсом.

reimax
09.05.2017 21:19+1Отличная подборка, а попадался кому то плагин (к бутстрампу), который умеет скрывать/показывать колонки, сортировать колонки (в том числе по числу адекватно), менять порядок колонок и при этом сохранять текущие настройки при перезагрузке страницы?
Естественно адаптивным чтобы все было.

kuber
10.05.2017 08:18+2Думаю, что Datatables также имеет право на упоминание.
Обладает огромным количеством возможностей. Вот некоторые:
сортировка по нескольким колонкам;
фиксирование колонок;
поиск по нескольким колонкам и по каждой колонке;
адаптивный дизайн (скрывает колонки и показывает доп. информацию при клике по строке);
горизонтальная и вертикальная прокрутка;
темы под Boostrap 3, Boostrap 4, Jquery UI, UIKit и другие;
сохранение состояние (сортировка, текущая страница и т.д.)
и многие другие возможности.

madkite
10.05.2017 19:42+2А для react-а никто не знает хорошего компонента с поддержкой адаптивного дизайна? А то react-table не вставляет.

markmariner
12.05.2017 17:00-1Во всём этом нет необходимости. На узких экранах нужно представлять данные не в виде широкой таблицы, а другим способом. То есть нужно не пытать подогнать решение для большого экрана под маленькие, а решить задачу снова для маленького экрана, например, выведя информацию списком или карточками.


Dimash2
Спасибо. Идея с точками мне понравилась и я захотел ее доработать, было бы классно «выбирать точки» кликом и при наведении подсказывать подсказку с названием колонки и таким образом фиксировать колонки.
lostov
Первом статьи кто-то сказал что table не очень дружить с мобильном интерфейсом, оказывается дружить ))
Мне тоже понравилась идея с точками)) я сам себе реализую
biziwalker
все бы хорошо, но это будет адом для пользователей мобильных девайсов — не забывайте о них ;)
ProVal
На мобильных при тапе на точки открывать тот же выпадающий набор подписанных чекбоксов, делов то.