
В разработке всегда есть вещи, на которые уделяется меньше внимания и задачи создаются в пониженном приоритете. Одна из них — редактор уровней. Да, эта часть проекта разрабатывается далеко не последней и постоянно поддерживается в процессе, но многие вещи, которые могут заметно облегчить жизнь дизайнеру, все же менее приоритетны в команде. В статье я хочу рассмотреть оптимальную, на мой взгляд, схему редактора уровней для игры три в ряд.
Дизайн уровней для головоломок состоит из массы рутинных действий и занимает много времени. Поэтому изначально очень важно создать инструмент, которым можно будет удобно и без лишних нервов пользоваться на протяжении всей жизни проекта.

Есть ряд универсальных принципов, которые необходимо знать, перед началом проектирования редактора под ваш проект:
Все важные и часто используемые инструменты должны быть доступны в один клик. Можно использовать наборы вкладок и раскрывающихся меню, но самый эффективный редактор будет тот, у которого все элементы расположены на одном экране;
Горячие клавиши помогают ускорить процесс. Для большинства элементов есть свой инструмент для его удаления. Достаточно привязать функции создания и удаления к разным кнопкам мыши и экономия времени будет налицо. Этот пункт не актуален, если ваш редактор работает только на мобильных устройствах;
То, что видишь, то и получаешь. Если есть возможность использовать графику и анимации элементов в редакторе без изменений, работать будет удобнее. Очень много вещей и несостыковок элементов можно обнаружить только в редакторе уровней, т.к. художники вряд ли смогут предусмотреть все возможные комбинации элементов, на которые способна ваша фантазия;
Редактор должно быть легко поддерживать и добавлять новый функционал. Модульность элементов и меню обязательна, если предполагаются мало-мальские обновления контента. Шаблонность вкладок настроек и меню сэкономит много времени разработчикам, при добавлении очередного элемента в игру;
Все, что не относится к дизайну напрямую, должно быть убрано. Все меню, всплывающие окна и подсказки, которые появляются в игре должны быть отключены в редакторе. Дизайнерский процесс состоит из массы рутинных действий, поэтому любой дополнительный клик просто отнимает время и внимание;
Мобильная версия. Если проект разработан под мобильные устройства, ваш отдел контроля качества не раз скажет спасибо, если на них можно будет запустить и полноценный редактор. На деле, это очень поможет при работе со всеми смежными отделами. Для дизайнеров это поможет вести работу в более комфортном для них окружении. Иногда очень полезно сделать наброски идей пока едешь в метро или пьешь кофе на кухне. Дизайнеры люди творческие и любая возможность выйти за пределы насиженного рабочего пространства, не прекращая выполнять свои обязанности, пойдет им на пользу;
Выключите звуки и музыку по-умолчанию! Я серьезно, об этом всегда забывают.
Рассмотрим принципиальную схему устройства редактора.

Наиболее распространенный подход к разработке, это оставить размер окна редактора таким же, как и в игре. Если это игра для веба, то 800х600 пикселей, это то с чем чаще всего приходится иметь дело. Для игры, издаваемой на мобильных устройствах и имеющей редактор в веб окружении, эта пропорция может быть спокойно нарушена и ограничением может быть только размер и пропорции рабочего монитора. В примере я буду рассматривать редактор для веб игры.
Грамотно спроектировать редактор довольно сложно. Нельзя просто разместить все элементы вашей игры на одном экране и надеяться, что этого будет достаточно. В долгосрочной перспективе поддержка такого проекта будет проблемой для всех отделов и прямо скажется на успешности проекта. Удобство использования редактора играет решающую роль для дизайнера при поддержке проекта.
При старте разработки дизайна редактора, необходимо начать с двух простых моментов:
Во-первых, нужно определиться с элементами, которые используются дизайнерами наиболее часто. Например, набор препятствий и бонусов будет более востребован, чем настройки количества игровых фишек, которые появляются на поле.
Во-вторых, необходимо сделать редактор максимально удобным и эффективным для нужд дизайнера и команды разработки. При поддержке проекта часто появляются новые игровые элементы и чем меньше вопросов будет возникать при их добавлении в редактор, чем быстрее будет получен результат.
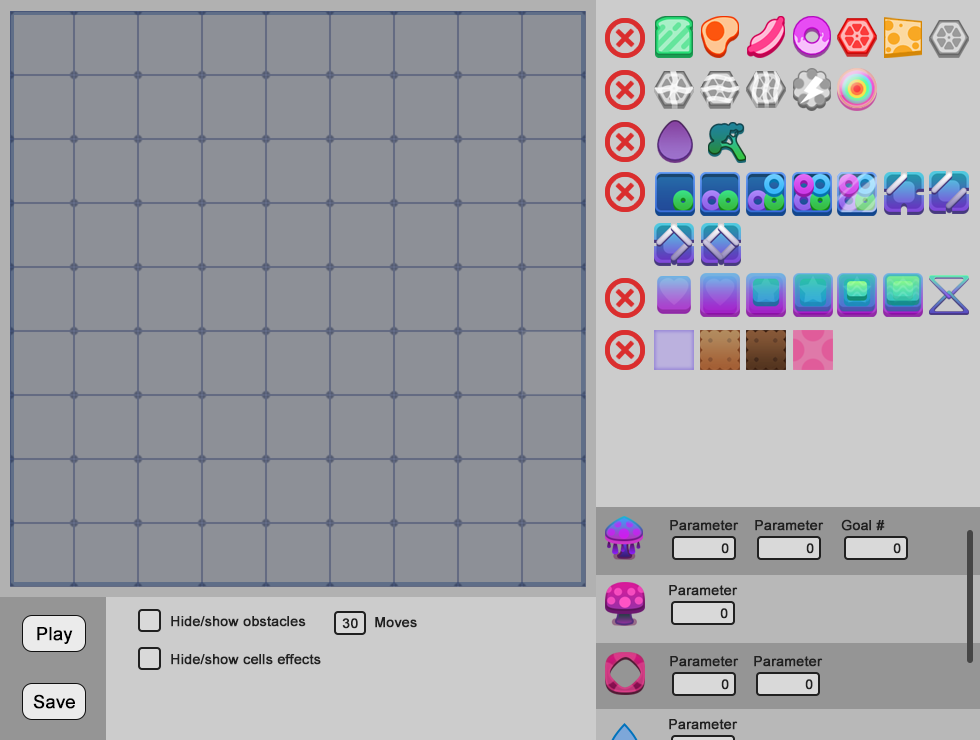
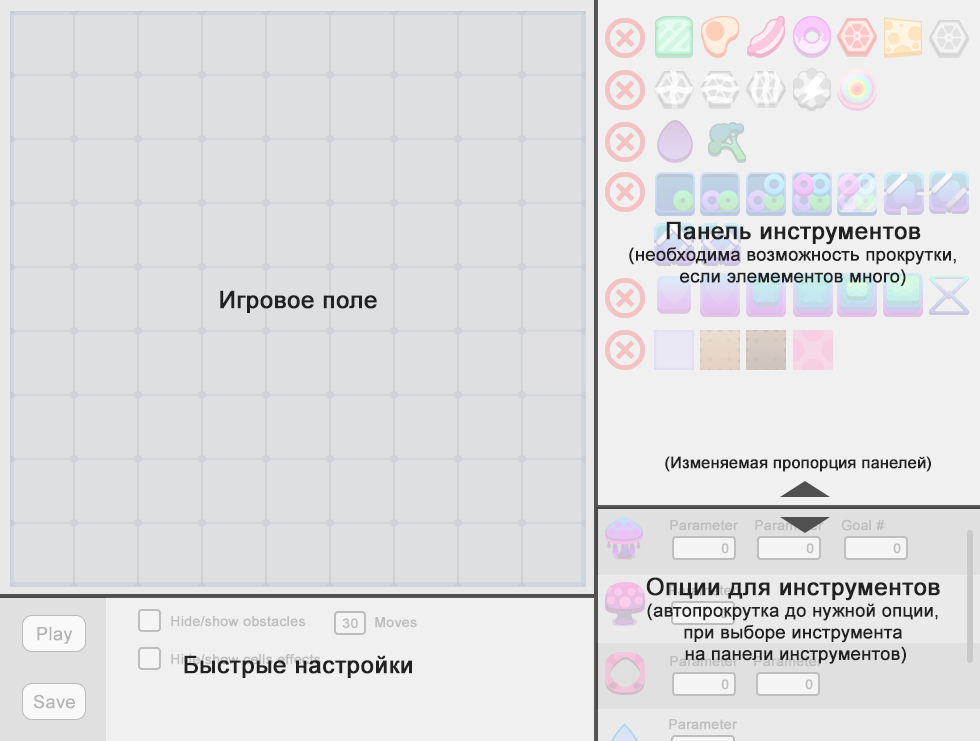
Базовый редактор включает в себя несколько основных разделов:
Панель инструментов. Следуя привычке и принципам большинства популярных программ, в которых мне довелось поработать, я считаю, что правая часть экрана просто обязана быть отдана под панель инструментов. Таких инструментов для головоломок может быть несколько десятков, многие из которых могут иметь дополнительные настройки.
Панель опций. Для многих игровых элементов есть дополнительные настройки. Например, препятствие может появляться во время игры с заданной частотой и в заданном количестве. Эти настройки желательно выносить в отдельную панель, а не оставлять их рядом с самим инструментом создания этого препятствия. Панель опций вторична, поэтому удобным решением будет ее появление на экране или автоматическая прокрутка до необходимой опции, по клику на соответствующий инструмент. Для случаев, когда опции все же необходимы, пропорции двух панелей должны быть изменяемыми. Это не самое простое решение, но оно очень удобно в работе и покрывает большой процент возможных ситуаций при дизайне контента. Для самых крупных и сложных проектов, я бы рекомендовал разбить соответствующие панели на независимые вкладки, но это может сказаться на удобстве пользования редактором.
Быстрые функции. Нижняя часть редактора предназначена для управления редактором. Это кнопки запуска игры и сохранения уровня. Здесь также удобно разместить опции режимов отображения игровых элементов. Например, часть игровых элементов может быть скрыта под другими элементами, поэтому чтобы не удалять их вручную, необходимо добавить возможность их сокрытия для удобства дизайнера.
Каталог целей уровня. Отдельно стоит упомянуть раздел с целями уровня. Для проектов, в которых все цели уровня статичны и могут быть подсчитаны автоматически, этот раздел может отсутствовать в принципе. Но в большинстве игр все же есть уровни, где необходимо собрать цели, которые появляются в течении игры. Для таких игр, все цели уровня лучше сгруппировать в одну категорию и поместить их либо в быстрые настройки или в раздел опций. Все зависит от того, сколько подобных игровых режимов существует и каких параметров они требуют.
Сделать рабочий редактор уровней можно и на коленке, но я хочу затронуть тему рабочего пространства, которая включает в себя не только функции создания контента, но и управления им.

Окружение редактора это то, что делает дизайнера действительно эффективным. На начальных стадиях поддержки проекта стоит задача просто создать контент и запустить игру, но настоящая работа начинается в момент, когда нужно вносить правки. Нередко приходится править десятки уровней за раз, для этого уже недостаточно простого списка уровней и окна редактора.
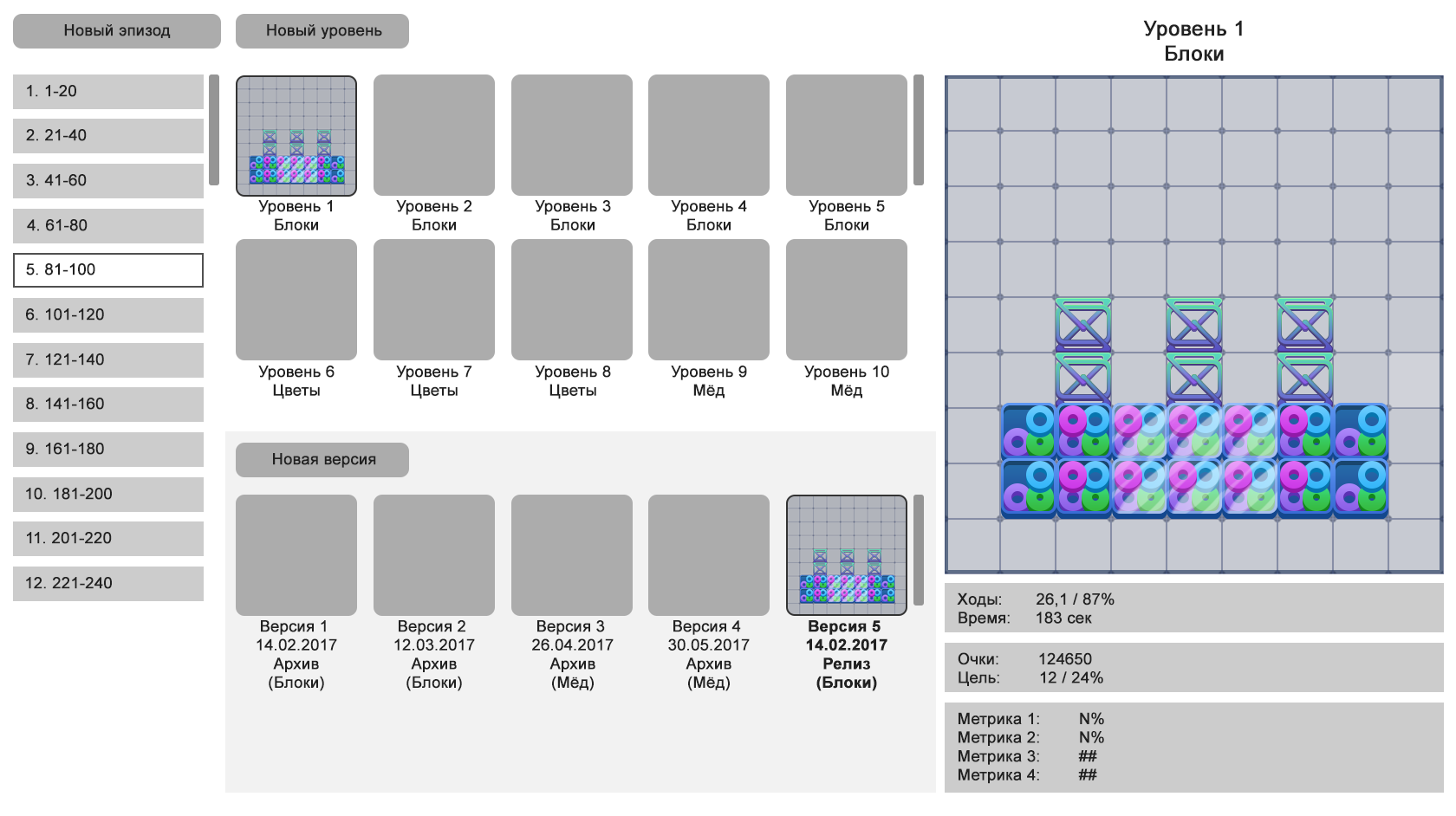
Необходимо создать менеджер уровней, систему контроля версий и быстрый доступ к метрикам проекта.
Список уровней. Это структура вашего проекта, поэтому этот раздел должен позволять легко ее менять или вносить коррективы. Например, если в игре уже 500 с лишним уровней, держать их все одним списком будет неудобно. Необходимо сразу предусматривать возможность структурирования уровней по группам с удобной нумерацией. В играх, где существует несколько возможных миров со своими наборами уровней, так же необходимо создавать свой раздел. Рекомендация здесь будет только одна — переносить уровни из одного в раздела в другой необходимо за минимальное количество телодвижений. Drag`n`Drop будет одним из неплохих решений, но влечет за собой опасность случайного переноса контента между разделами. Делать сложный менеджмент с помощью многоуровневых меню более безопасный вариант, но однозначно не самый удобный;
Контроль версий. Возможность откатить изменения спасла не одну шкуру программиста, но в деле дизайна уровней это очень мощный инструмент для создания вариантов уровней, которые впоследствии можно использовать в игре. Как правило, очень помогает для уровней, которые являются критичными для проекта — обучение механикам, стартовые уровни игры и т.д. Возможность посмотреть на предыдущие варианты и, в случае чего, откатить изменения, бесценна. Основной проблемой будет создание удобного формата переноса версий между уровнями и корректное их именование. Вспомнить, что означает название версии “Copy of level New +” явно введет вас в ступор через месяц после отправки его на релиз, а называть каждый уровень вручную тоже не самое лучшее решение. Поэтому сразу утвердите наглядный способ идентификации версий. Например, номер по порядку, дата релиза, игровой режим и количество игровых ходов;
Список метрик. Поддержка проекта — это всегда постоянный контроль контента и внесение в него правок. Можно бесконечно долго создавать сотни таблиц и списков в десятках вкладок браузера, но наиболее удобное решение, когда все это уже есть в админке. Да, работа с аналитикой, составление различных сводных таблиц и отчетов важная часть работы, но она нужна, в основном, для глобальной оценки происходящего в игре. Для внесения правок в конкретный уровень дизайнеру достаточно несколько ключевых показателей и метрик, которые удобно видеть в прямой связке с редактором. Для примера, это могут быть сложность, количество потраченных ходов, средний прогресс проигравшего игрока и т.д.
В качестве отправной точки, я бы рекомендовал начать с построения менеджмента уровней и контроля версий, т.к. это наиболее часто используемый функционал. Последующие итерации рабочего окружения уже могут включать в себя работу над дополнительными функциями, например, автотестами, удобством пользования и аналитикой.
И финальный, самый комплексный раздел — менеджер уровней. Управление контентом игры представляет собой не самую тривиальную задачу, т.к. она связана с многоуровневым менеджментом, который включает в себя, как минимум, контроль качества и подготовку контента к релизу.

Элементы управления контентом, которые необходимы конкретно дизайнеру:
Быстрый просмотр набора уровней. Возможность наглядного контроля за контентом игры бесценна в долгосрочной перспективе. Правки могут возникать на любом этапе, а возможность оценить проделанную работу визуально — бесценна. Очень удобно просматривать старые проекты, для оценки его сильных и слабых сторон;
Контроль версий. Возможность откатить изменения до предыдущей версии, если возникли проблемы, должна быть доступна без необходимости проверять каждый уровень отдельно. Сформированные наборы уровней и настроек, которые можно восстановить целиком или частями очень сильно поможет при поддержке сложных проектов;
Аннотации. Подключить аналитику к старым версиям уровней может быть не самой простой задачей, поэтому на помощь может прийти функционал аннотаций. Даже простой статичный текст, куда была скопирована актуальная на тот момент информация, поможет восстановить данные или использовать их при детальном анализе контента игры;
Безопасность. Проектируя систему менеджмента игры, необходимо озаботиться созданием уровней доступа для участников проекта. Если поиграть в любой уровень может каждый, то доступ к функциям редактирования, сортировки и контроля версий должен быть ограничен. Для начала подойдет возможность доступа по логину/паролю, позже можно развивать до более сложных систем взаимодействия участников проекта.
Полноценный редактор уровней это не просто часть клиента игры с возможностью создавать уровни, а сложная задача по созданию полноценного окружения по управлению проектом. Таким образом, процесс создания редактора уровней может сравниться по сложности с реализацией самого проекта или даже превзойти его. Итеративный подход к разработке и поэтапное добавление функционала будет лучшим решением при разработке.
Обзора какого функционала вам не хватило в статье и в реальных проектах? Если у вас есть опыт разработки подобных систем, на какие вещи стоит обратить внимание и чего однозначно не стоит делать?
Поделиться с друзьями
Комментарии (8)

7veta
25.06.2017 18:21+1Было бы интересно взглянуть на редактор в действии

Pricol
26.06.2017 11:07Что именно может быть вам интересно?
Есть возможность показать процесс использования редактора на персональном проекте. И я вам скажу, что это, к сожалению, не самый зрелищный процесс.
Показать процесс работы связки редактор + окружение на полноценных коммерческих проектах не могу по вполне понятным причинам.

Zam_dev
26.06.2017 23:03Извините, бегло ознакомился, может пропустил. Есть анализ сложности созданного уровня?

Pricol
26.06.2017 23:06Это статья про редактор и его окружение. Анализ сложности — это совершенно отдельная тема и я ее здесь не рассматриваю.
Если вам интересно, можете прочесть мои статьи по настройке баланса в игре и дизайну уровней, там эта тема затрагивается.


AndreyRubankov
Спасибо за статью, Вы всегда интересные темы освящаете, которых не так много на хабре.
ps: А что за игра на первой картинке? Есть ли возможность посмотреть на нее?
Pricol
Спасибо!
На картинке персональный проект, который еще не вышел в релиз.